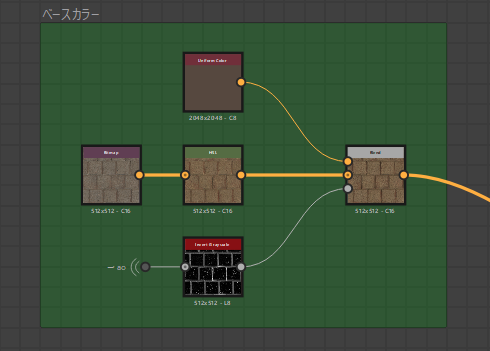
ノードがきれいに整理整頓されていると、自分以外の人が編集する必要が出た際などにスムーズに受け渡すことができます。
整理整頓の術を色々まとめたので、一緒に『データがキレイなモデラー』目指しましょう!
目次
フレーム(枠)で囲う

四角い枠でノードを囲うだけでも大分見やすくなります!
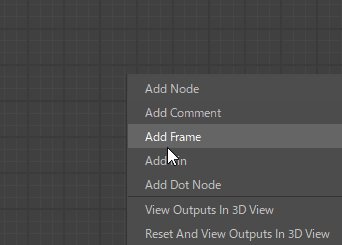
フレームを呼び出すにはグラフエディタ上で右クリック → Add Frameをクリックします。

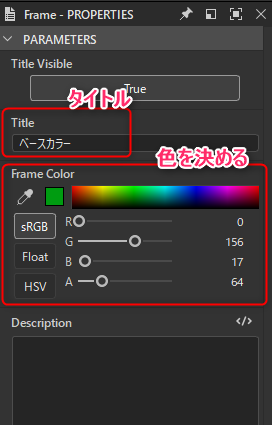
プロパティでタイトルと色を設定できます。

ノードを縦・横に整列させる
良く使うのでショートカットキーを使用するのがおすすめです!
Hキーで横一列に整列

Horizon(水平)方向に整列
Vキーで縦一列に整列

Vertical(垂直)方向に整列
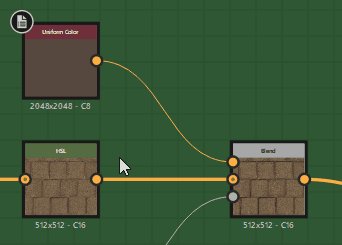
ポータル (dotノード) を使用する
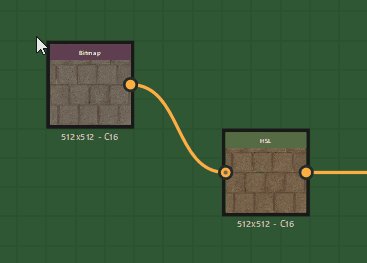
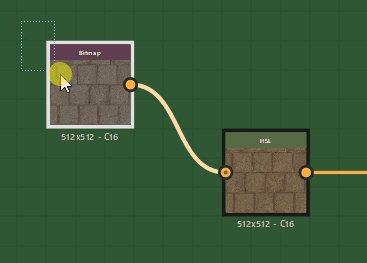
dotノード
まずdotノードについてご説明します。
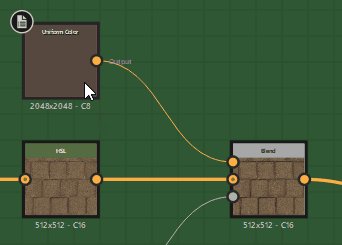
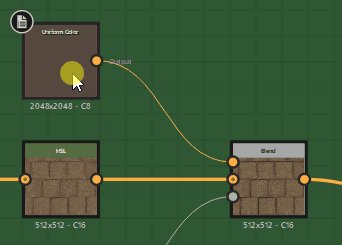
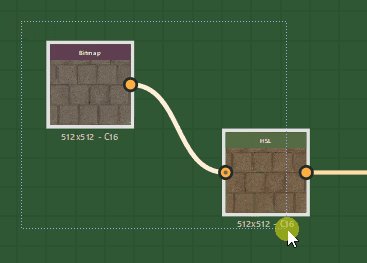
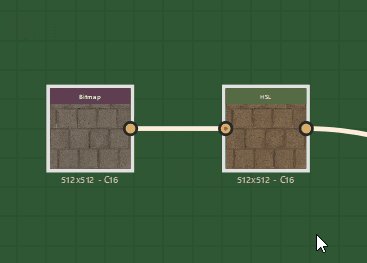
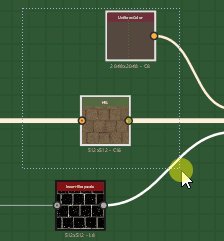
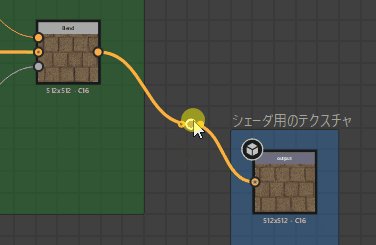
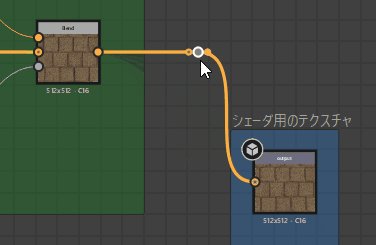
ノードの中間でAltキーを押しながらクリックするとdotノードが追加されます。

dotノードの位置を調整することで、ノード同士の繋がりを見やすくすることができます。
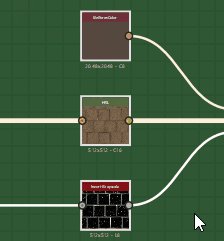
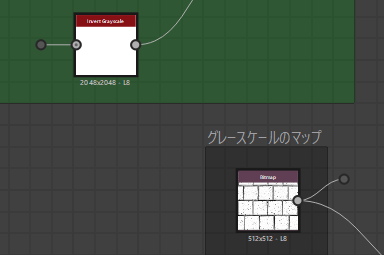
ポータル
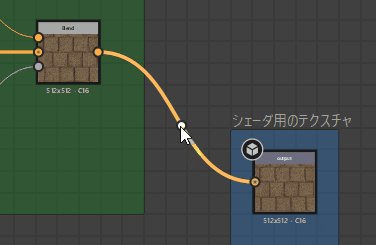
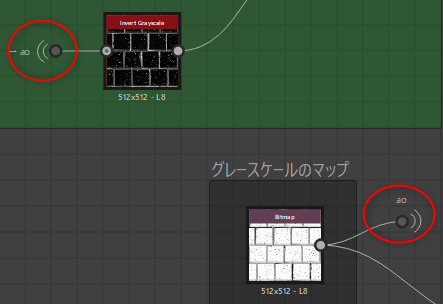
ポータルを使用すると、ノードとノードをつなぐ線を非表示にできます。
※ポータルはSubstance 3D Designer 13.0のバージョンから追加された機能のため、うまくできない場合はバージョンを確認してみてください。

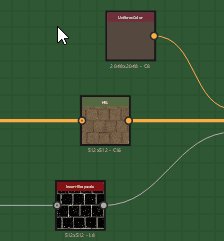
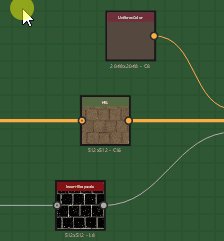
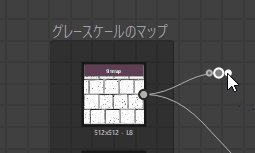
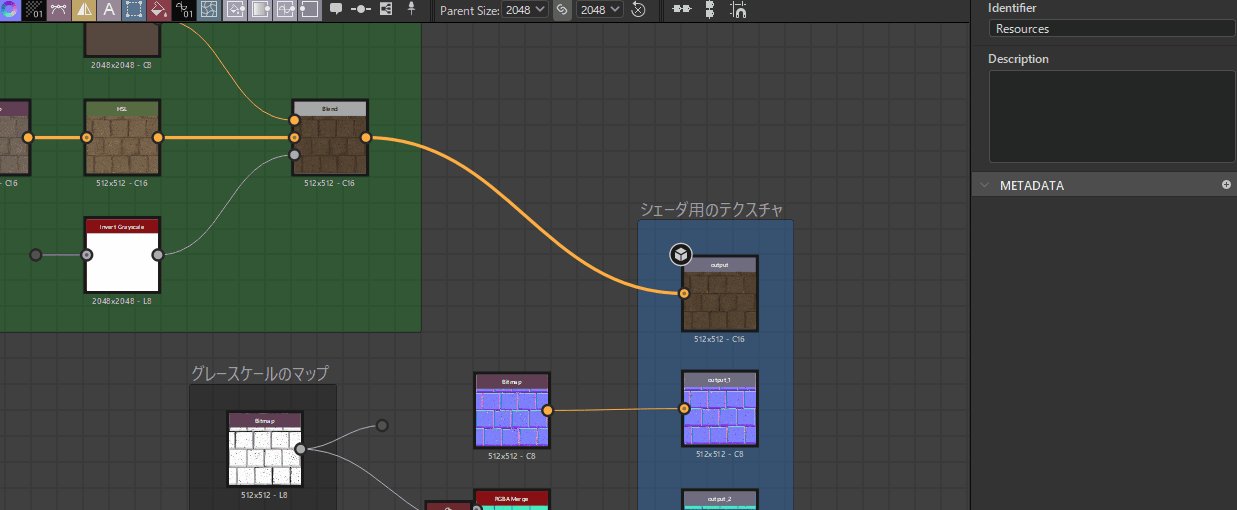
〇で囲った2つのdotノードは実は繋がっています。
ポータルはdotノードを2つ用意することで使用できます。dotノードは通常のノードと同様、Tabキーなどから検索して呼び出すことができます。

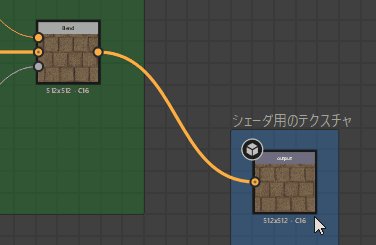
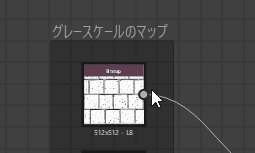
繋ぎたいノードそれぞれにdotノードを接続します。

2つのdotノードを用意する
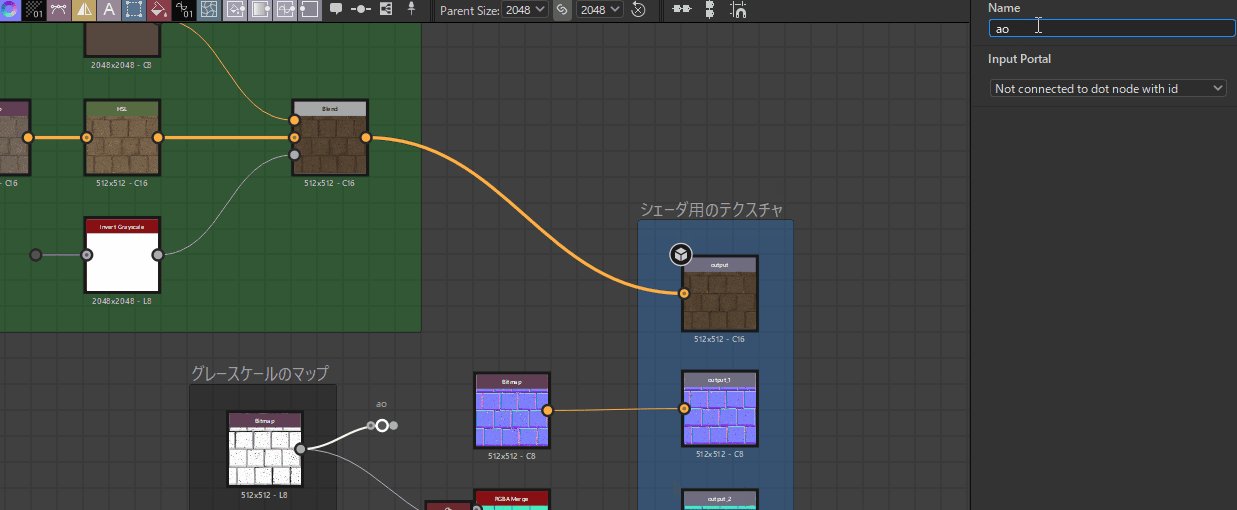
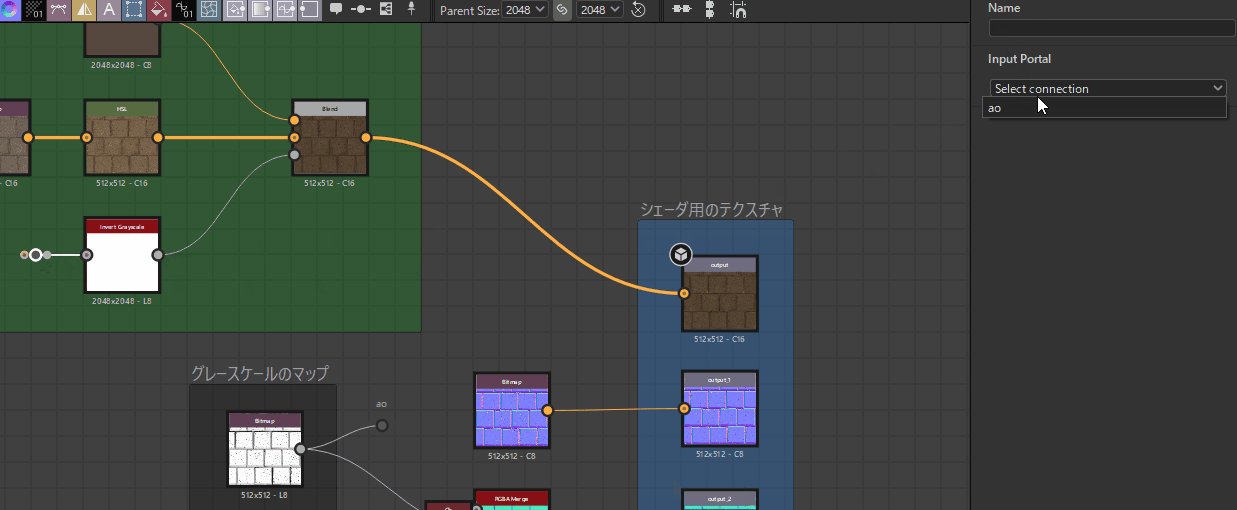
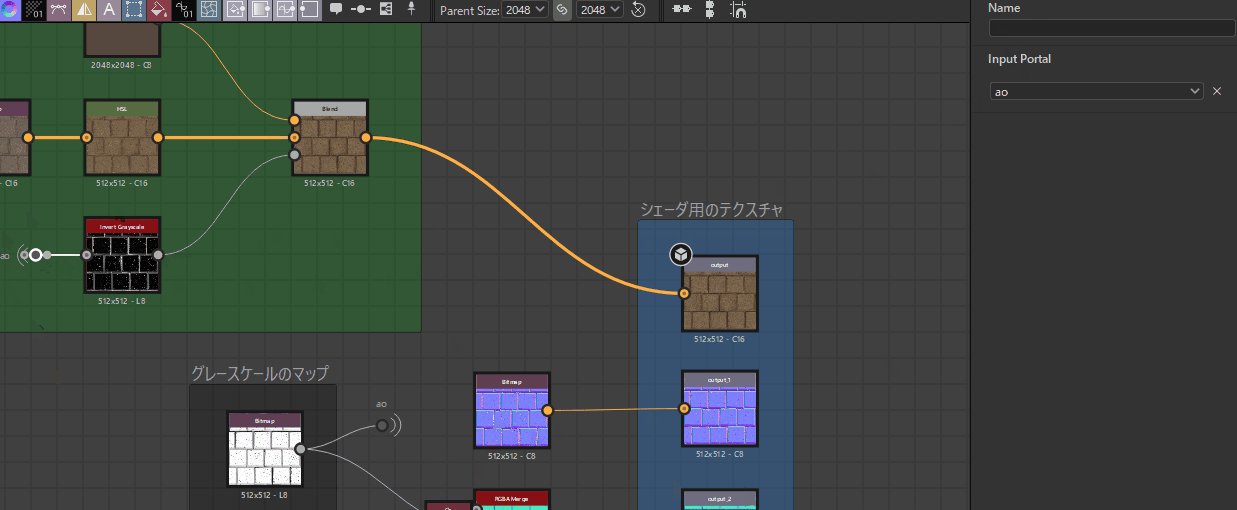
片方のdotノードに名前をつけた後、もう一方のdotノードを選択し、Input Portalに先ほどつけた名前を選択します。

Input Portalで指定されたdotノードがペアとなり、ポータルとして動作することになります。
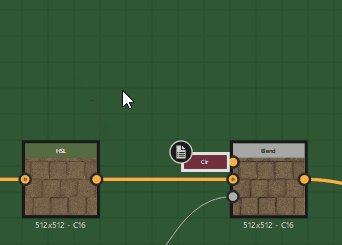
Docked node(ノードを最小表示にする)
キーボードのDキーでノードを最小表示にできます。