前回までの記事では石畳のベースとなるパターンの作成まで行いました! (前回の記事はこちら)
今後の流れとしては、まずHeight Mapを作成 → Height MapをもとにBase ColorやNormalなども作成していきたいと思います。
今回の記事はHeight Map作成 (前編) となります。
目次
Height Map作成
Height Mapを作る手順ですが、
1…タイルごとに石畳らしい自然な高低差をつける
2…タイルごとにエッジが削れている部分、削れていない部分を作る
の2点をポイントに作っていきます。
今回の記事では高低差をつけるところまで書いていきたいと思います!(エッジの削れは次回)
Flood Fillノード
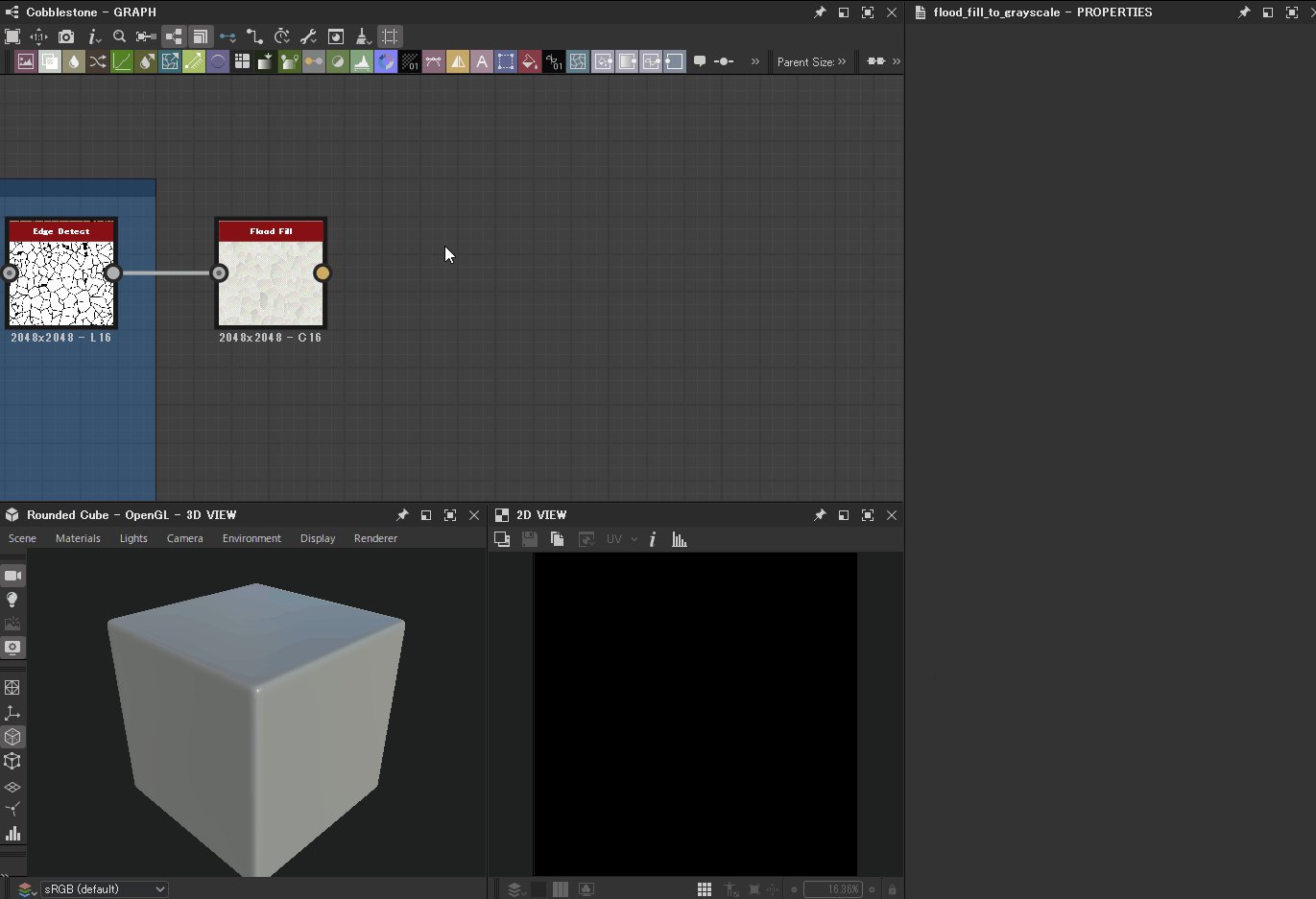
まずタイルごとに白黒でざっくり色分けしていきます。
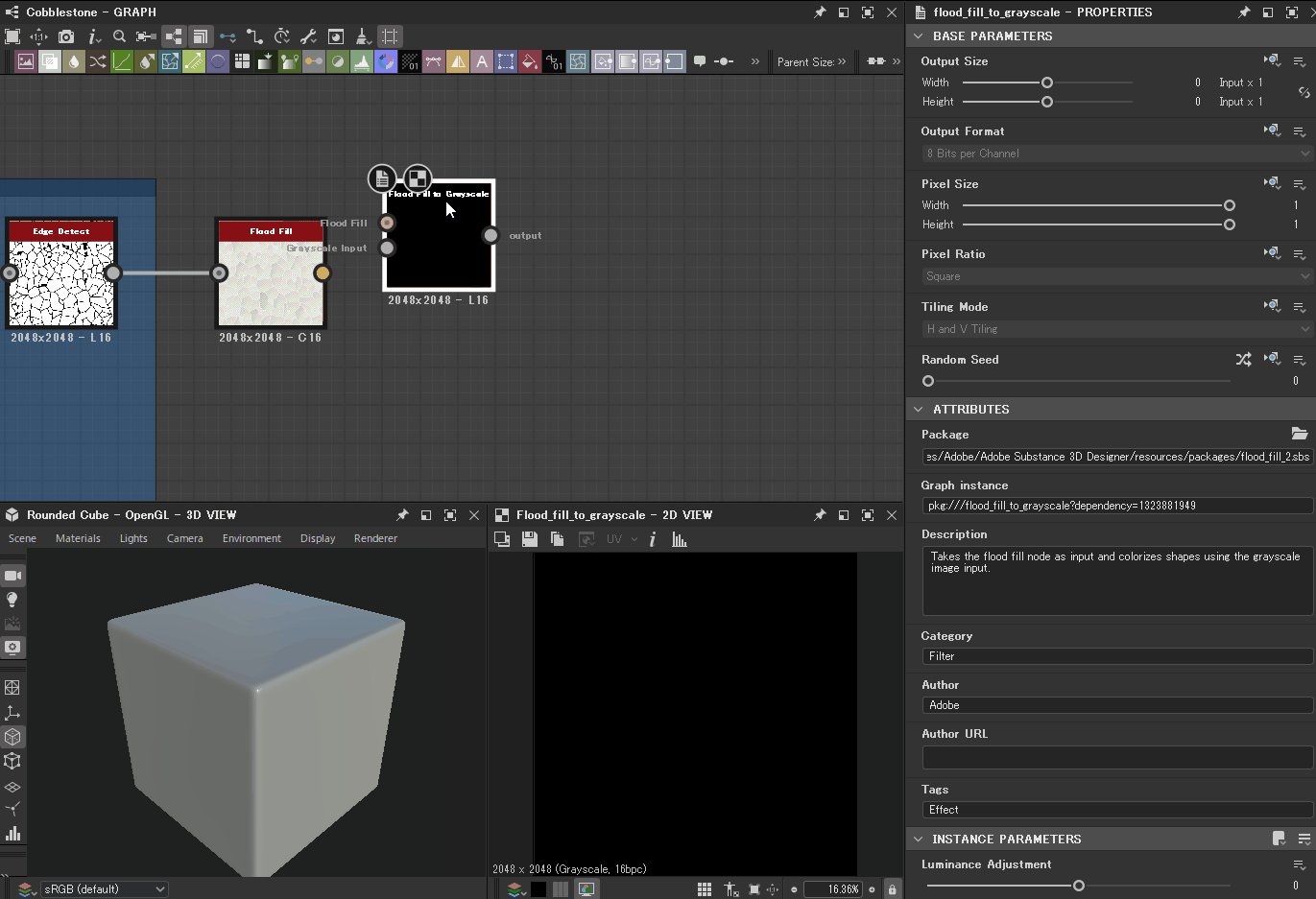
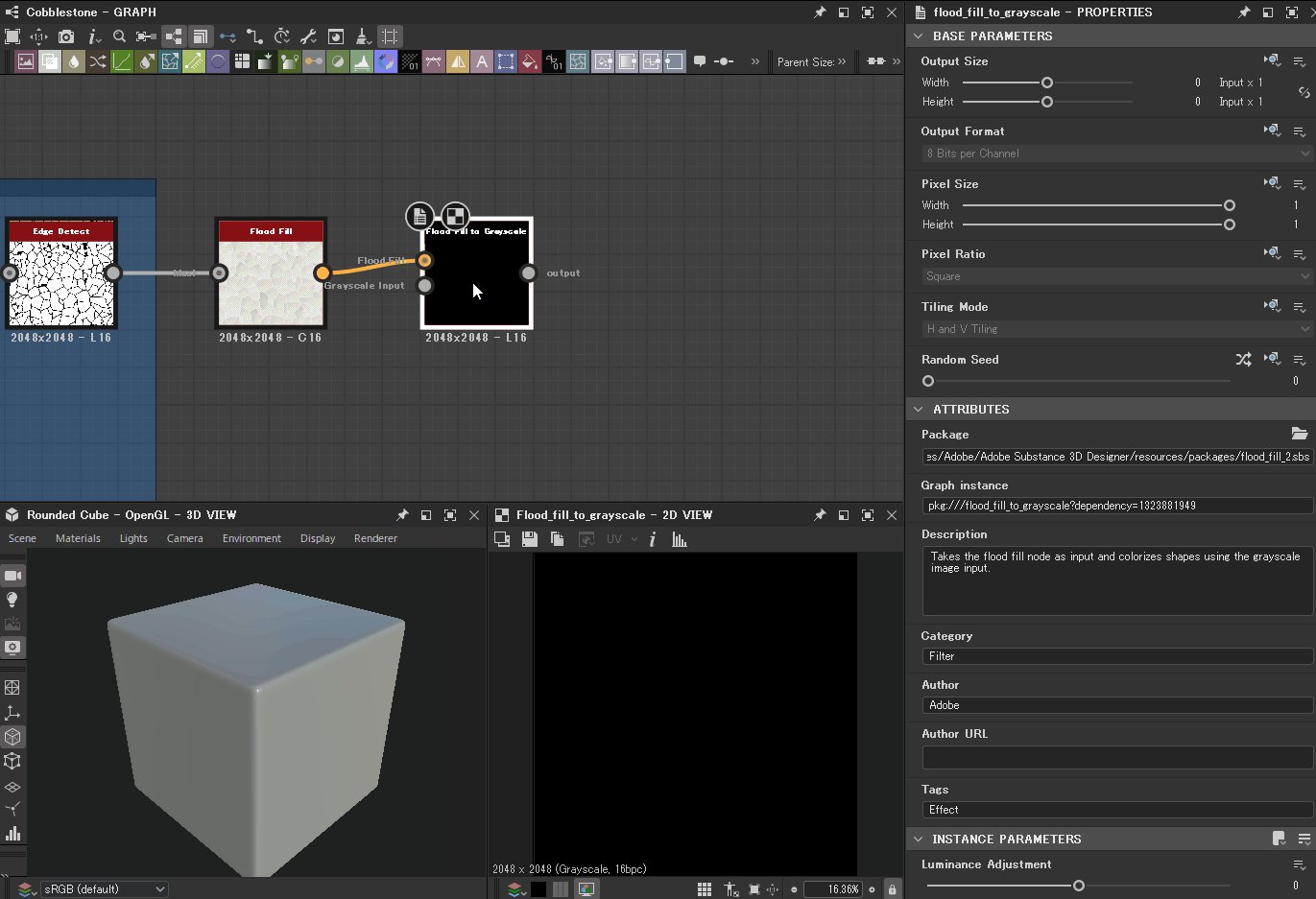
そのために使用するのが、Flood FillノードとFlood Fill to Grayscaleノードです。

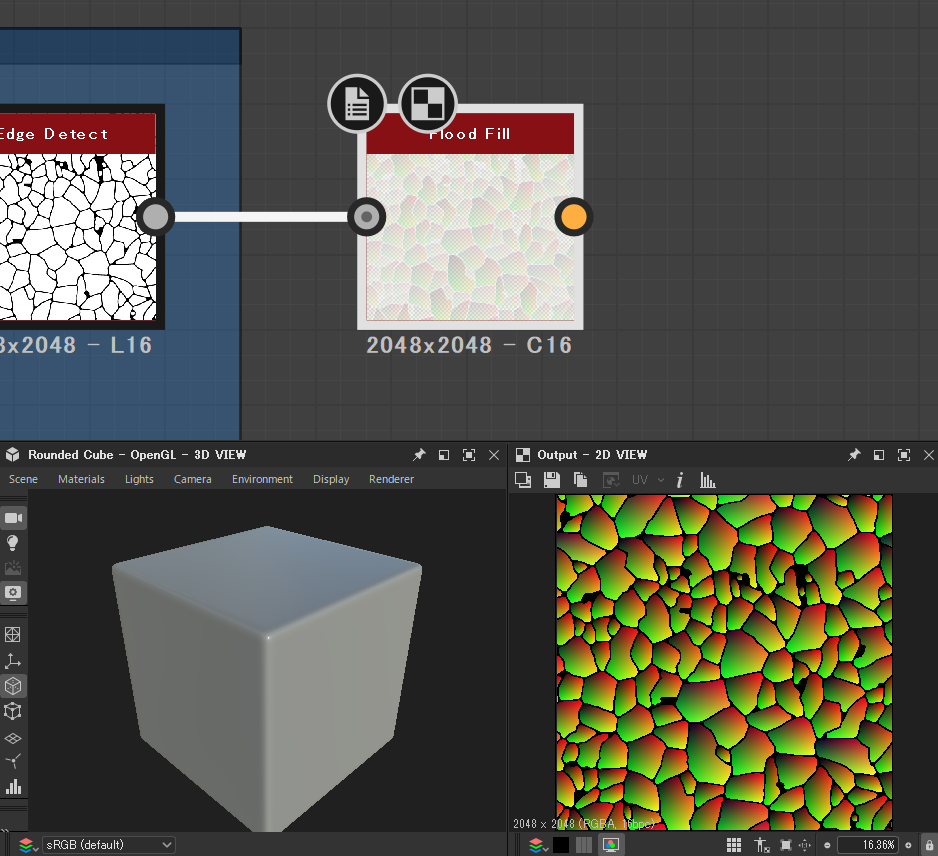
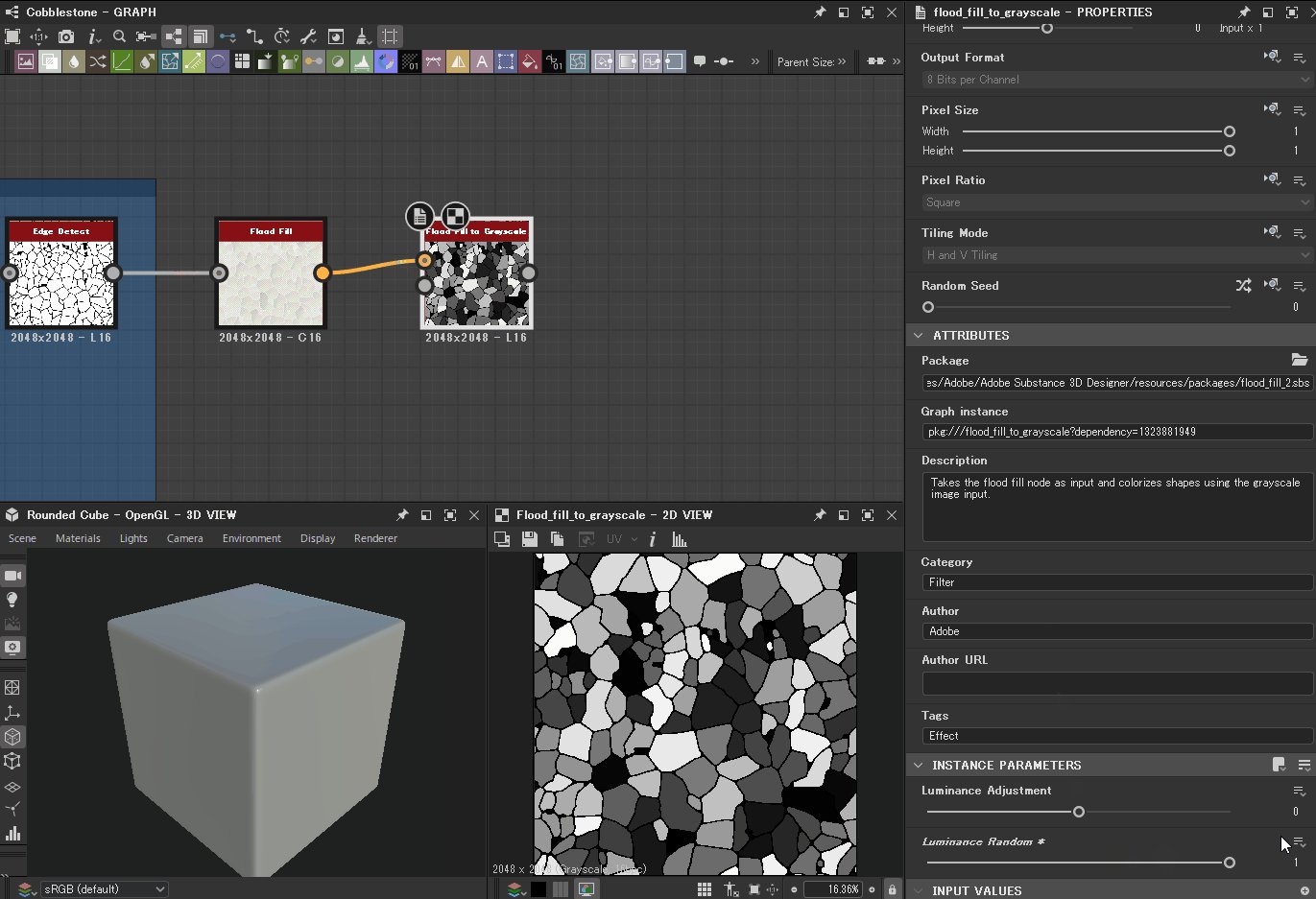
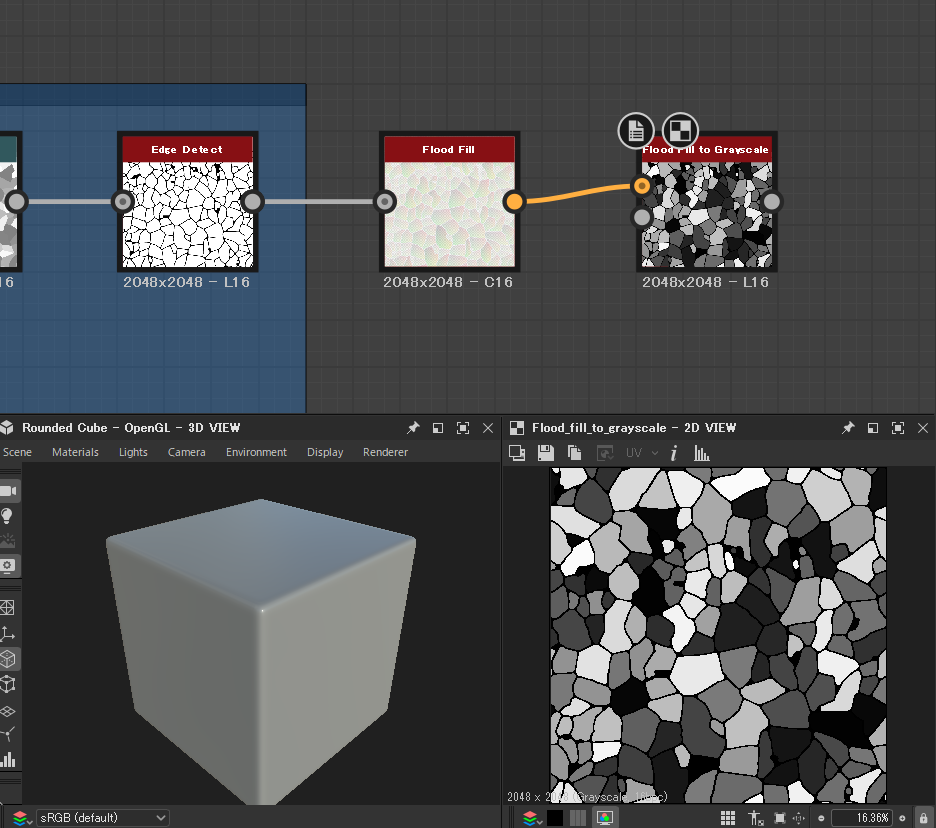
Flood Fillノードにつないだだけの段階ではこんな見た目ですが、

Flood Fill to Grayscaleノードに繋ぎ、INSTANCE PARAMETERSからLuminance Randomを 0 → 1 にすれば、
タイルごとに白黒で分かれてくれます!
Flood Fillノードの公式マニュアルを見ると、
キレイに塗りつぶしをするにはすべてのタイルが黒の境界線によって分かれていることが必要、
と書いてあります。
今回みたいにEdge Detectノードを使用してエッジ抽出したこの状態がまさに、
Flood Fillノードを使うのに最適の条件のようです。

自然な高低差を目指す
ざっくり色分けができたので、次は石畳らしい自然な高低差を作っていきます。
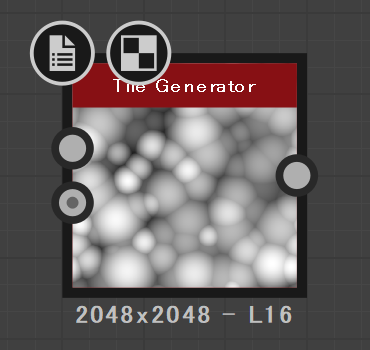
Tile Generatorノードを配置し、次のようなパターンを作成していきます。

配置したTile GeneratorノードをクリックしてPROPERTIESを表示し、(画面右側)
INSTANCE PARAMETERS以下のパラメータを変更していきます。
Pattern
Brick → Paraboloid
Size
● Scale 1 → 3.47
● Scale Random 0 → 0.58
● Scale Random Seed 0 → 209
Position
● Offset 0 → 0.24
● Offset Random 0 → 5.13
● Position Random
X Random 0 → 0.24
Y Random 0 → 0.61
Color
● Luminance Random 0 → 0.65
● Blending Mode Add → Max (★ 一番初めにこの設定を行うと変化が分かりやすいです!)
上記の設定を行うと、上に示したようなパターンができあがると思います。
細かいパラメータ設定は後から変更ができるので、どんどん次に進みましょう!
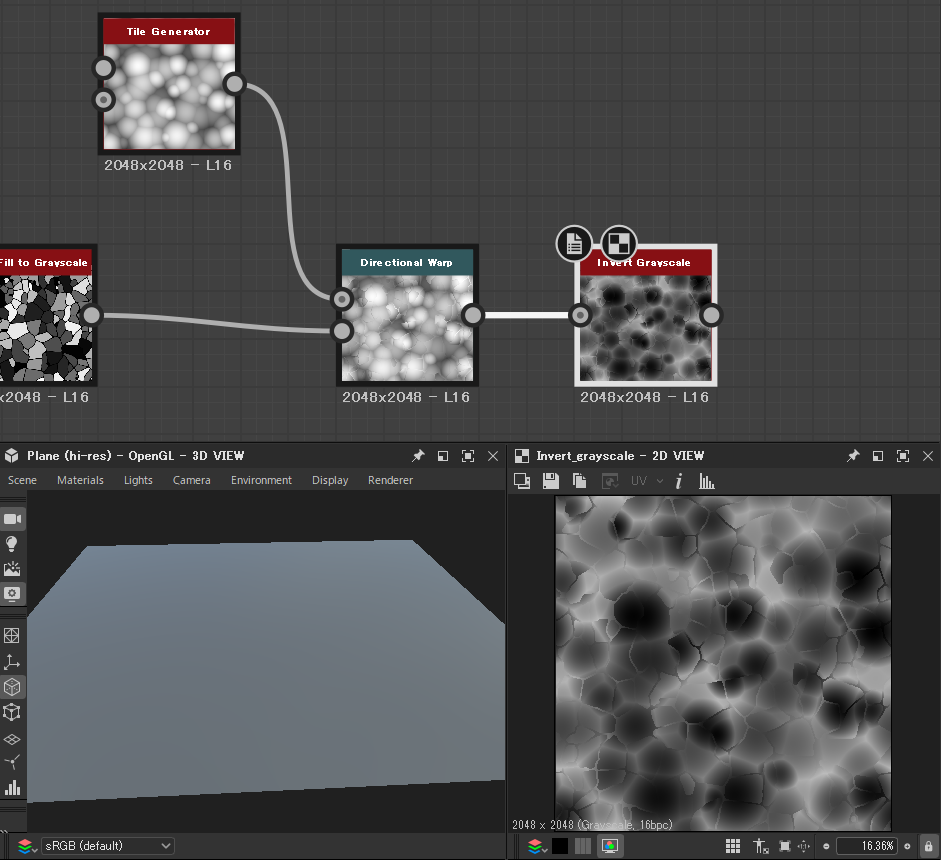
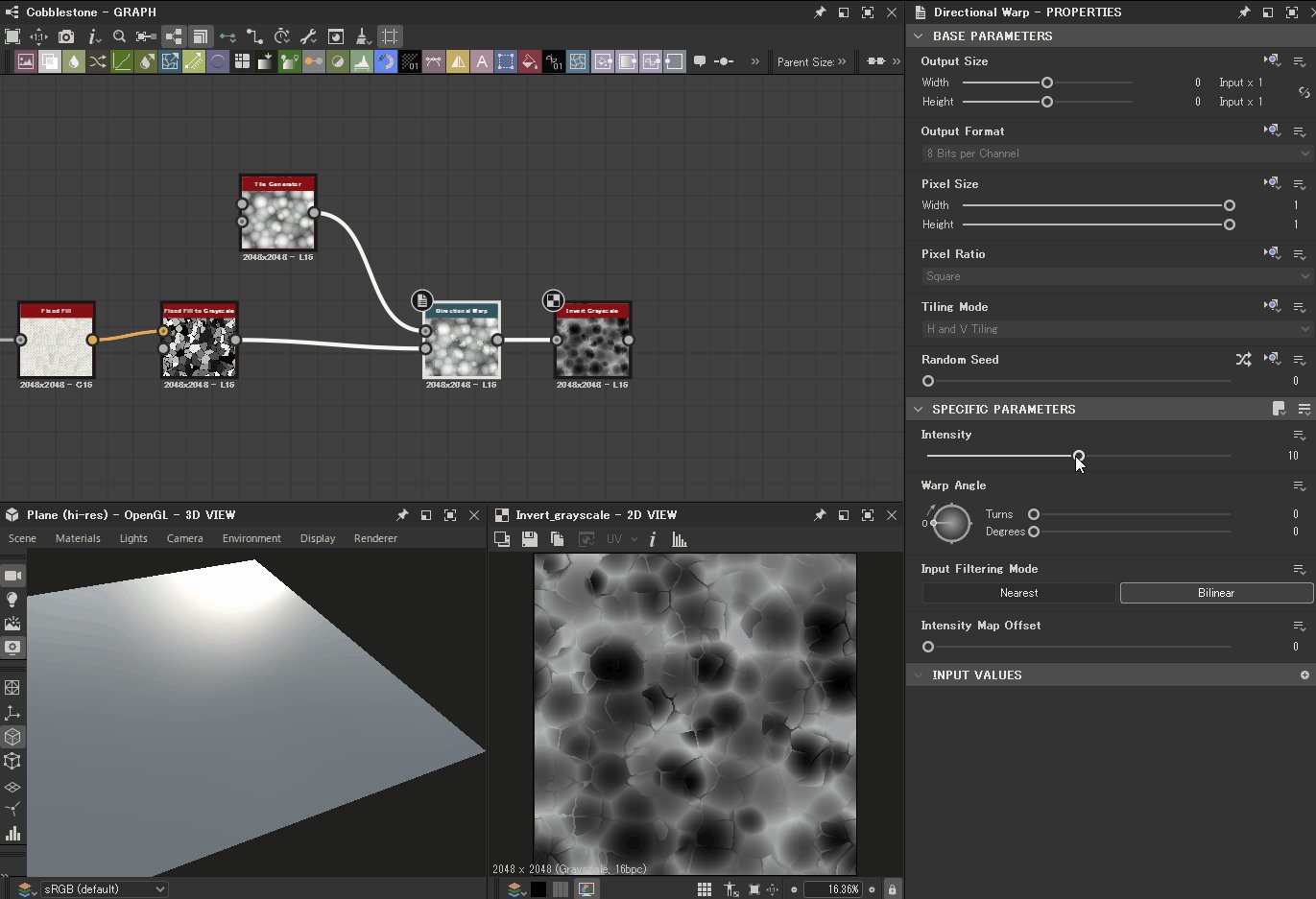
Directional Warpノードを用意し、Input端子 (上側) に先ほどのTile Generatorノード、
Intensity Input端子 (下側) にFlood Fill to Grayscaleノードをつなげます。

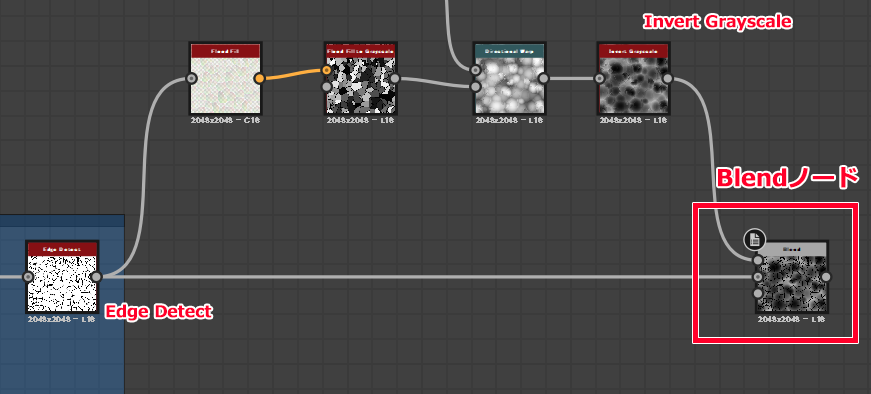
最後にInvert Grayscaleを繋げて白黒反転させます。
一旦、ここまでの結果を3Dビューに表示させてみましょう!
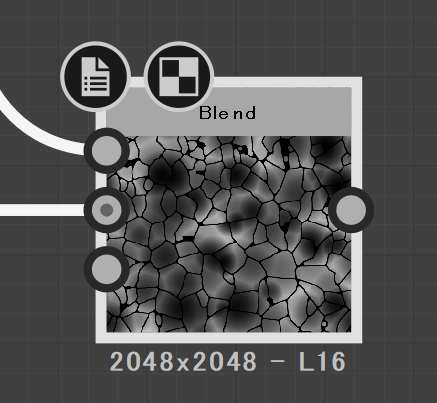
Blendノードを配置します。
Blendノード
Blendノードは、その名の通り2つのノードを混合することができるノードです。
配置したら、3つある入力端子のうち一番上にInvert Grayscale, 真ん中の端子にEdge Detectの出力を繋げます。

ノードを繋いだら、BlendノードをクリックしてSPECIFIC PARAMETERSの次のパラメータを変更します。
● Blending Mode Copy → Multiply

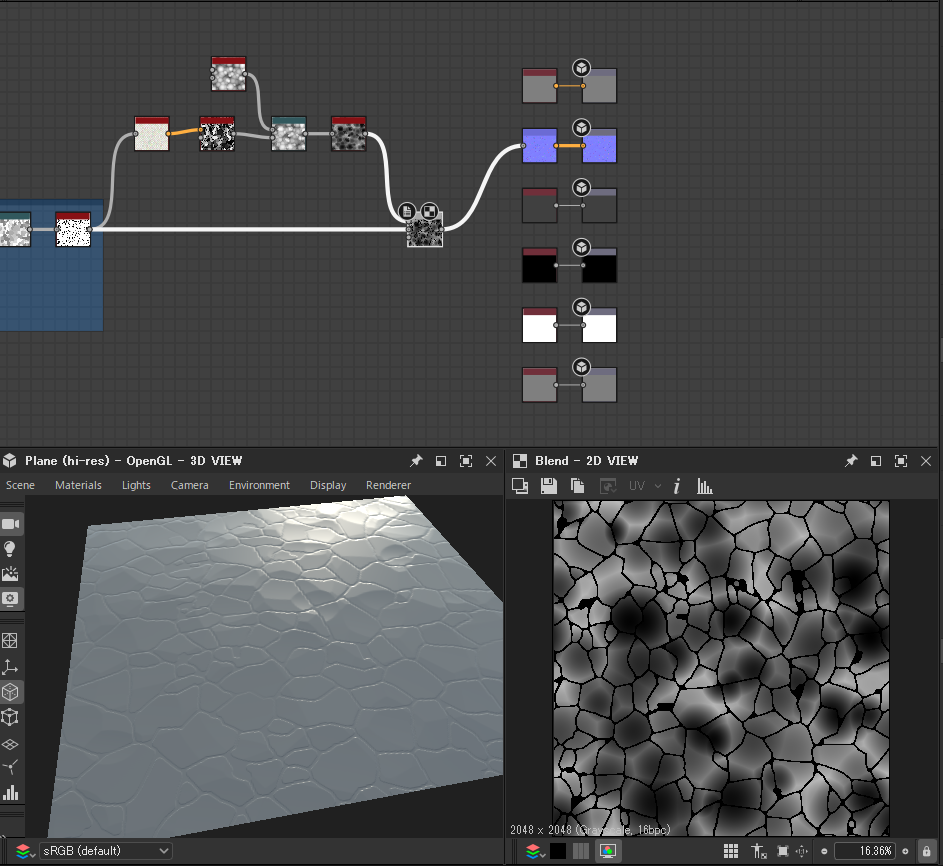
このBlendノードを、さっそくNormalに繋げてみます!どうなるでしょうか…?

3Dビューで確認ができました!
これでHeight Map作成 (前編) は終了です。
次回はエッジの削れ部分を作ってHeight Map作成完了させていきます!
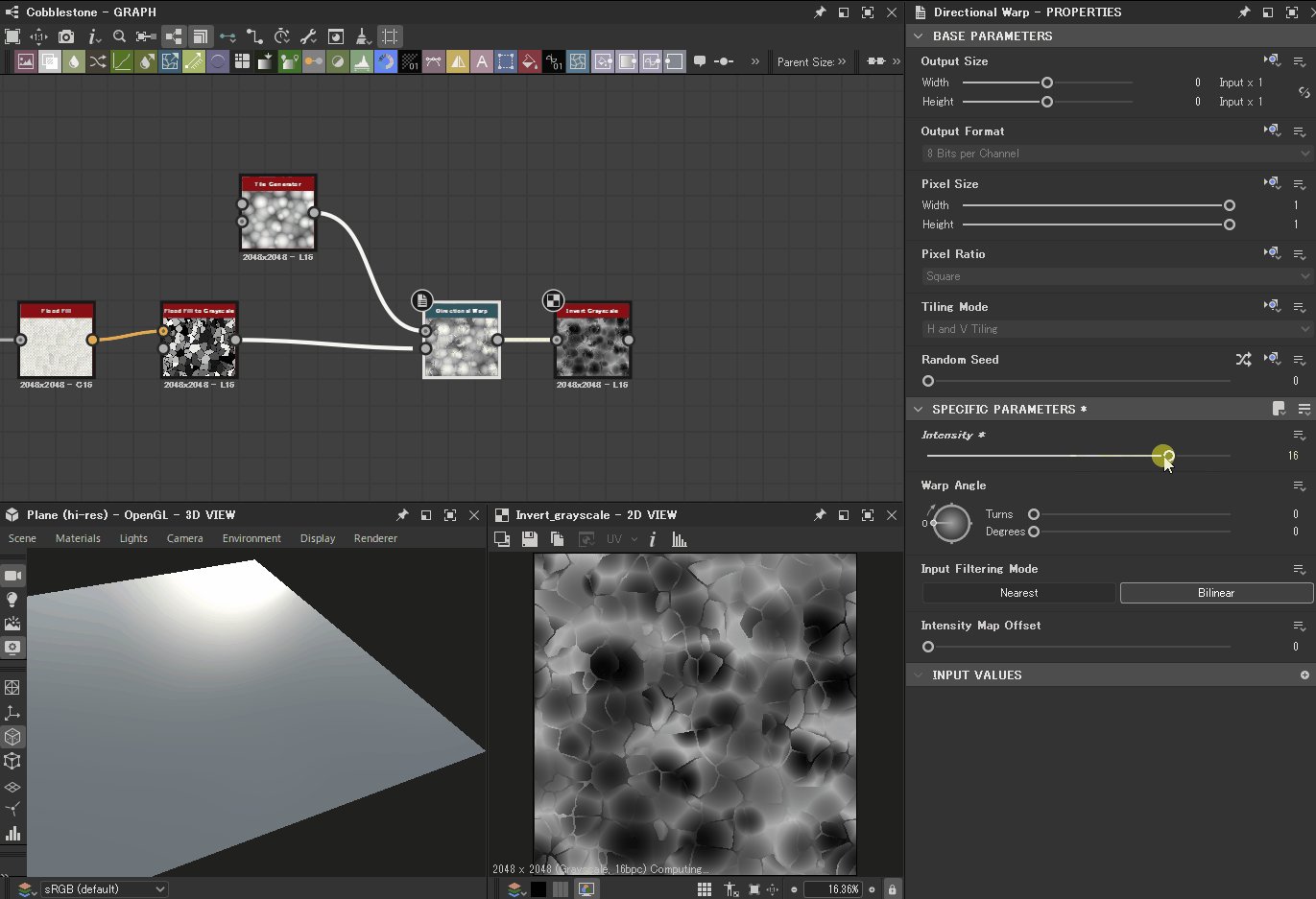
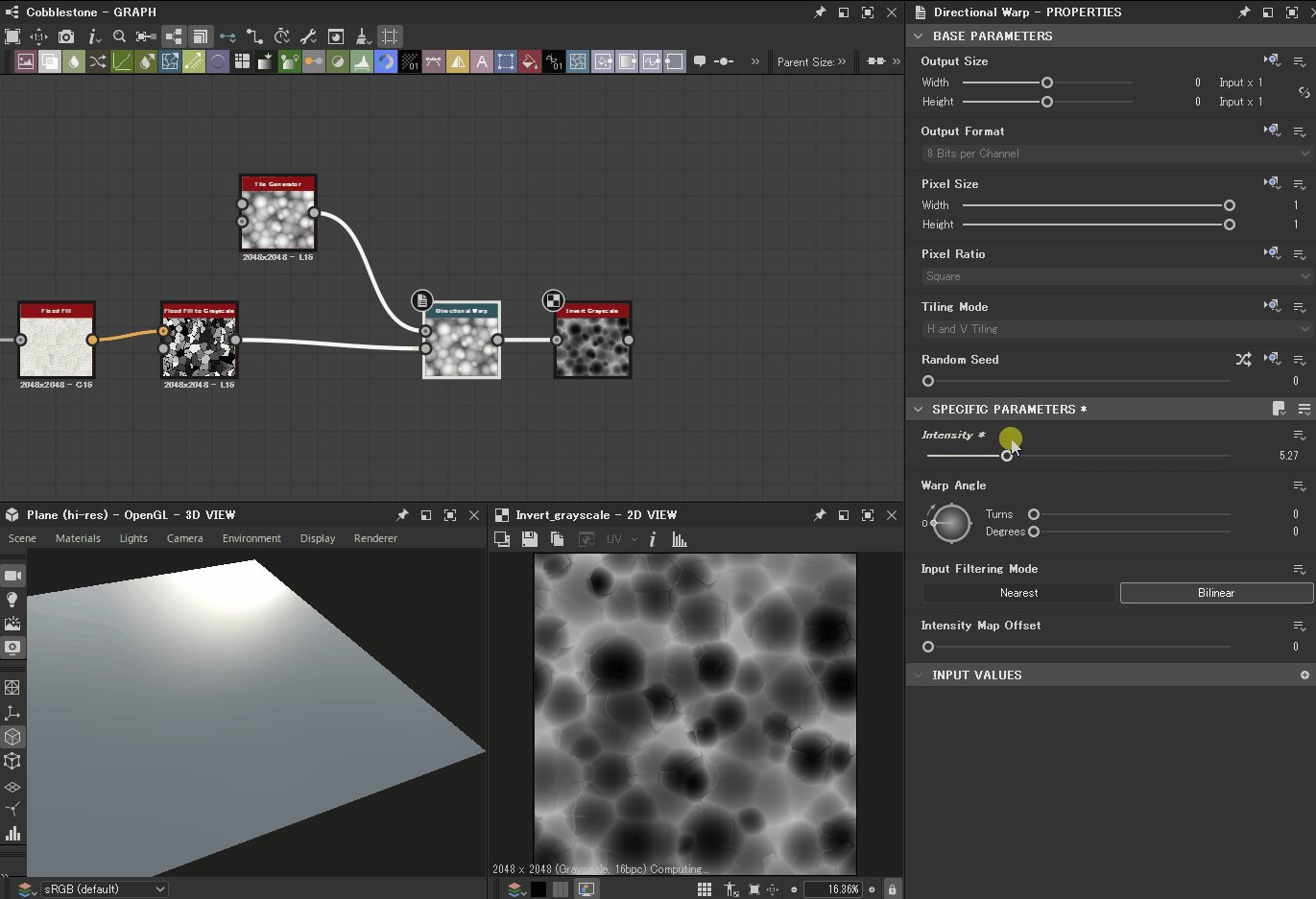
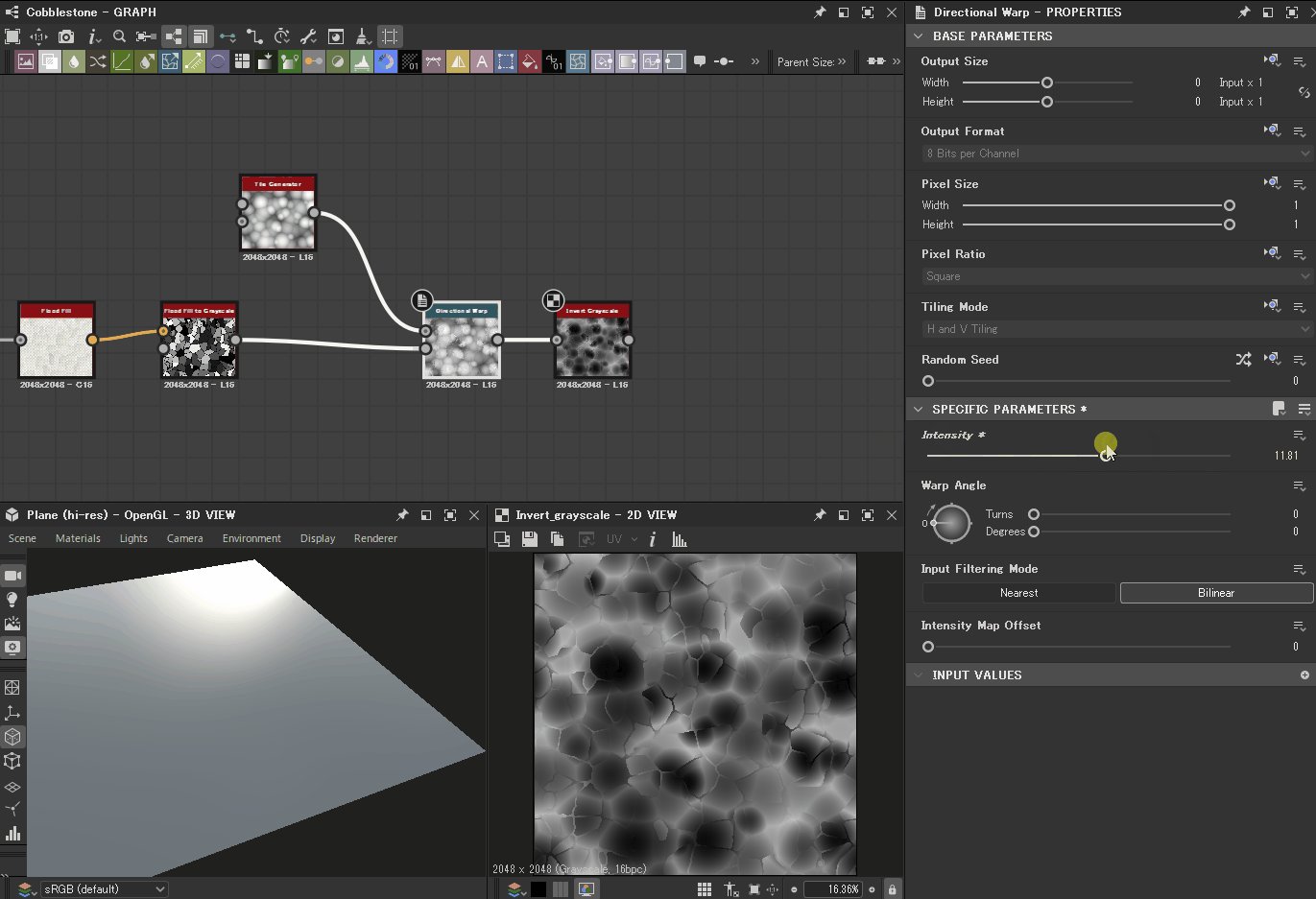
補足 (Directional Warpノード)

前回の記事でご説明したように、Directional WarpノードはInput端子に繋がれたノードを一定方向に移動させる(ずらす)ことができます。
入力端子は2つあり、Intensity Inputに繋がれたノードがマスクのようなはたらきをします。
そのためIntensity Inputノードの黒に近い部分ほど動きません。
(上のGif画像でも、石畳の溝の部分は動きません)



