Substance Painterはバージョン9.0にてパス機能が追加されました!
これは3Dビューポート上に直接パスをかくことができるという新機能です。
便利な機能なので紹介したいと思います。
パスの使い方
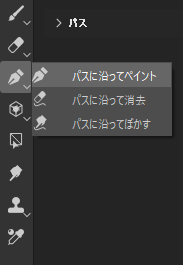
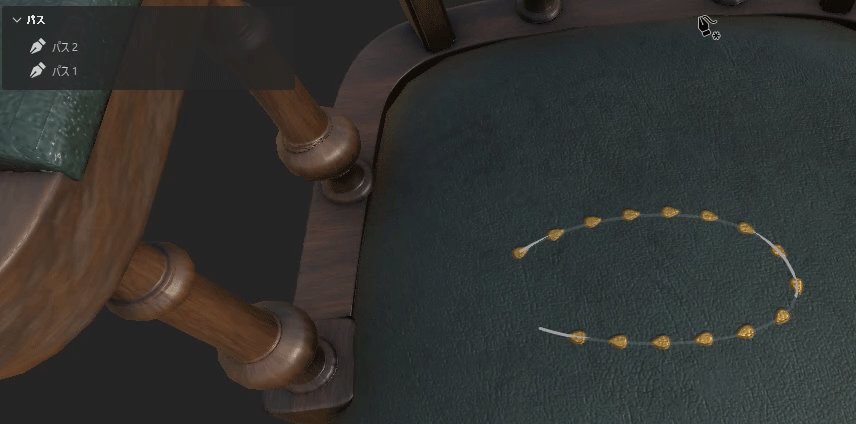
左のシェルフにパスの項目があります。

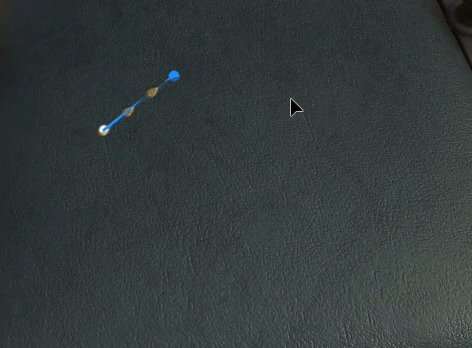
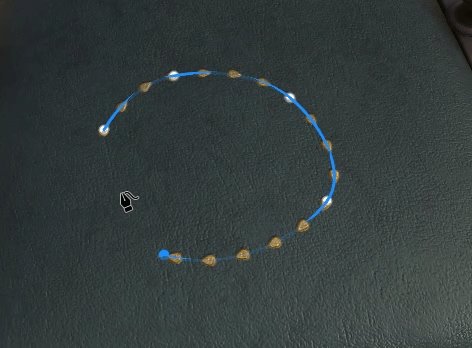
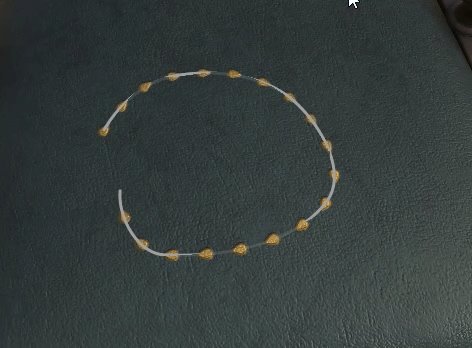
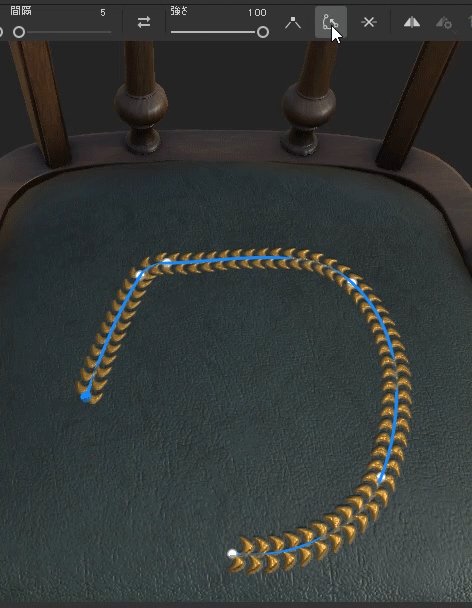
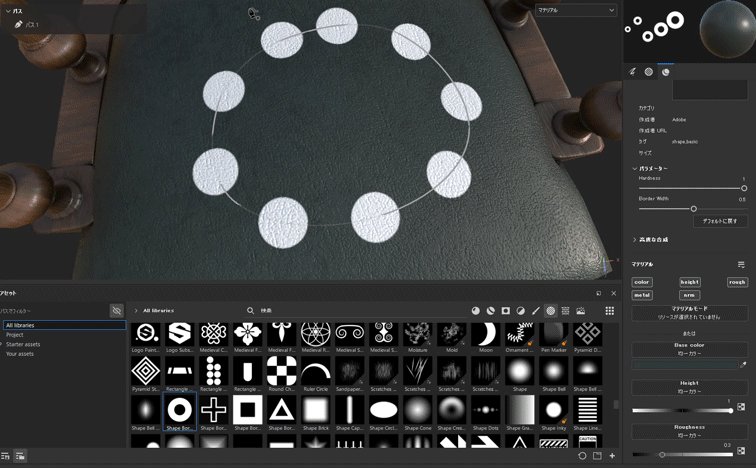
3Dビューに直接クリックすることでパスを作成することができます。
作りたいパスができたらEnterキーを押しましょう。

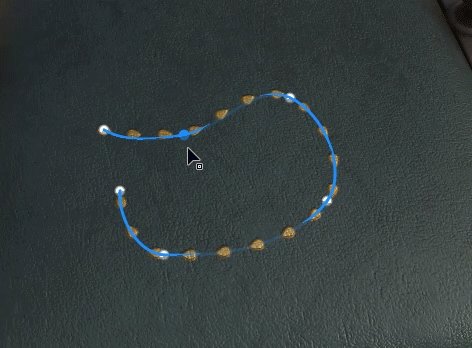
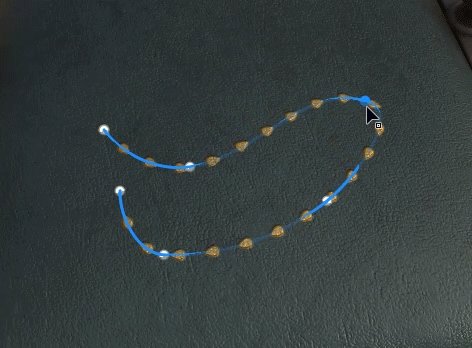
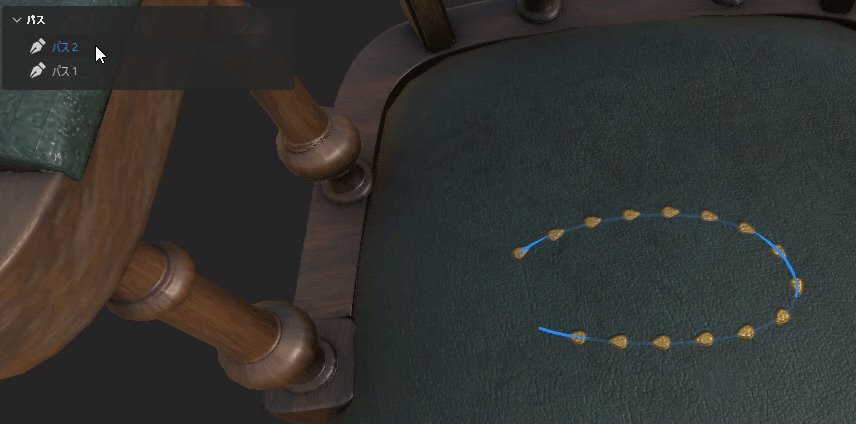
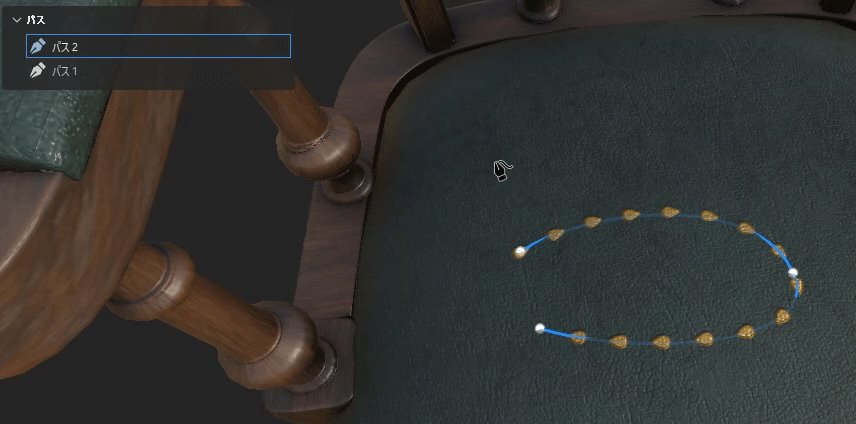
作成したパスのポイントをクリックでアクティブ化し、ポイントをドラッグすることでカーブを動かすことができます。

パスがアクティブの状態でポイントを選択しDeleteキーを押せば、そのポイントを消すことができます。

パスごと消したい場合は消したいパスを左のタブから選択しDeleteキーで消しましょう。

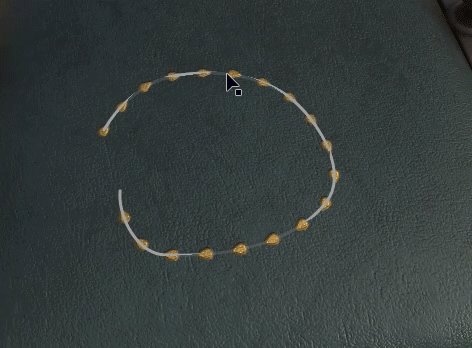
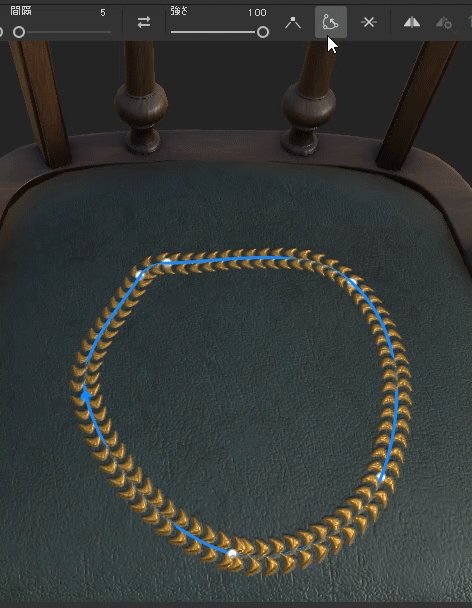
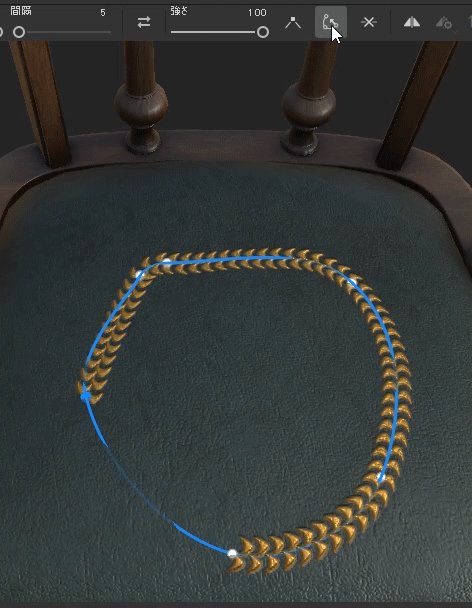
上部にあるボタンでパスを閉じることができます。

上部にあるボタンでパスをコーナーに切り替えることもできます。

作業しているときにパスが選択できなくなったときは、上部のシェルフの一番左のボタンがオフになっていないか確認しましょう。

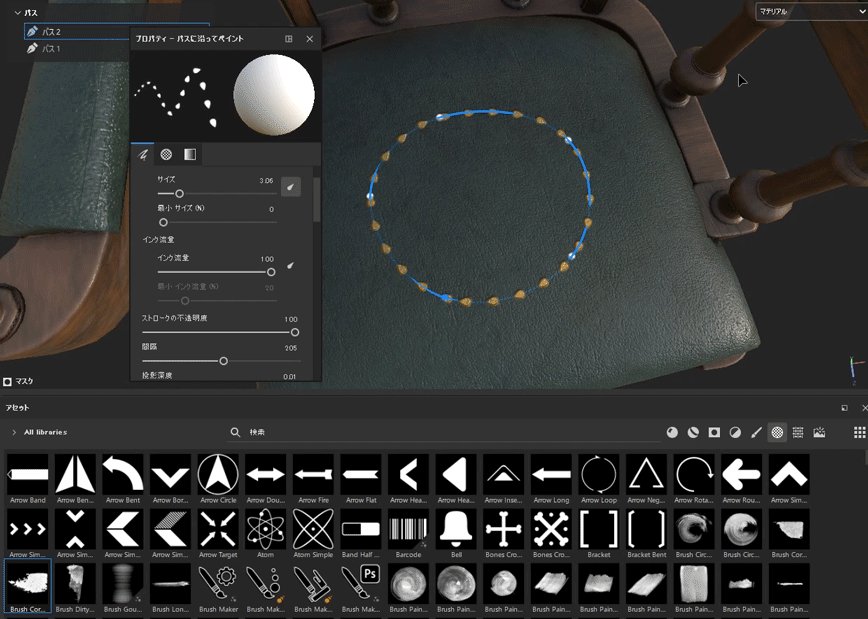
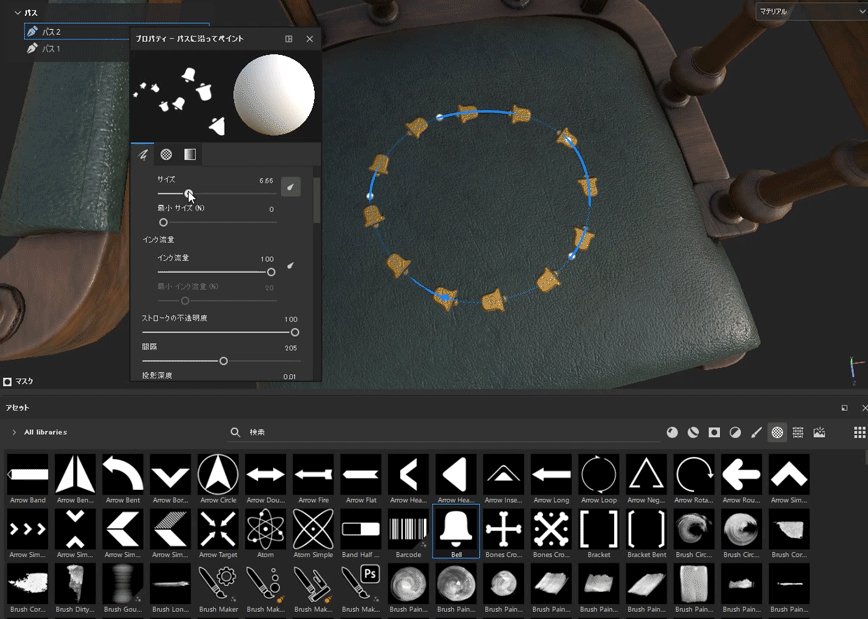
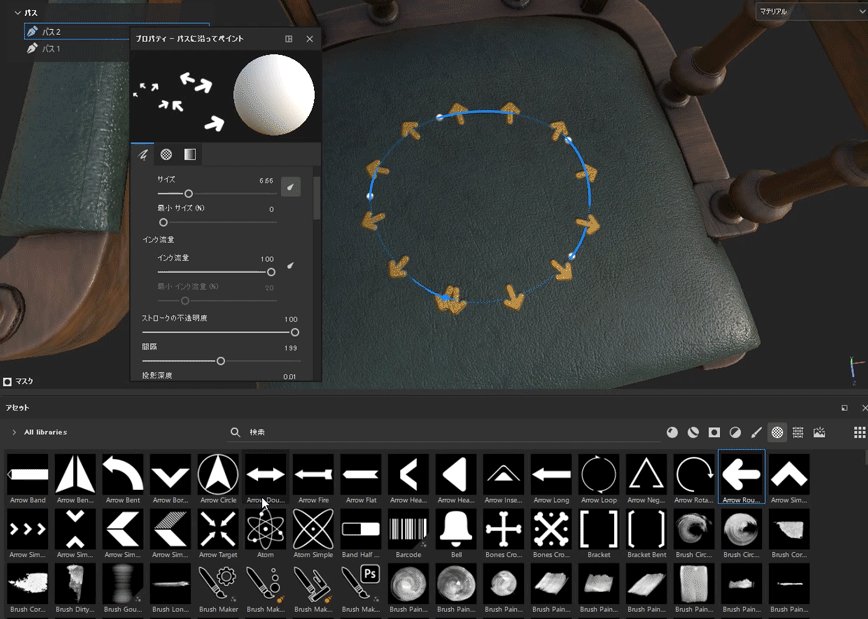
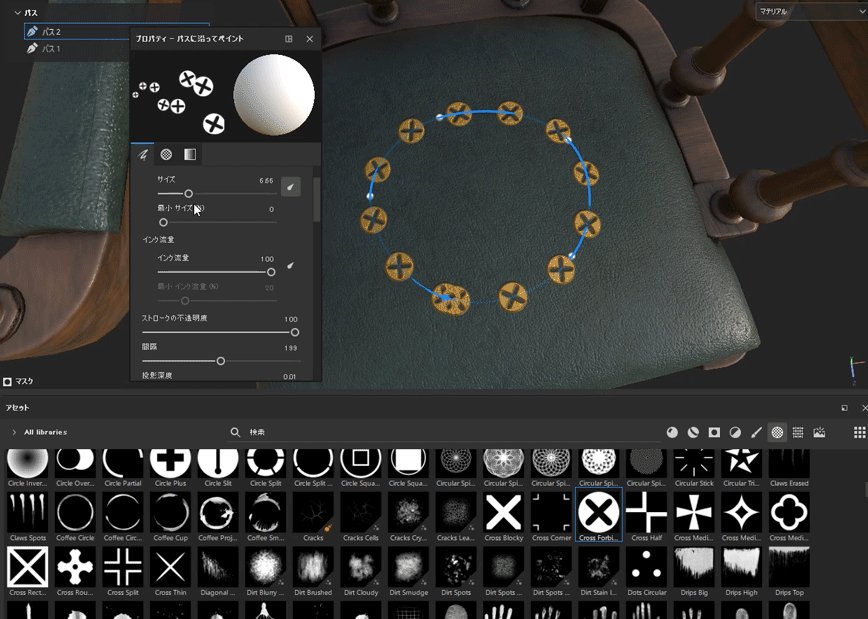
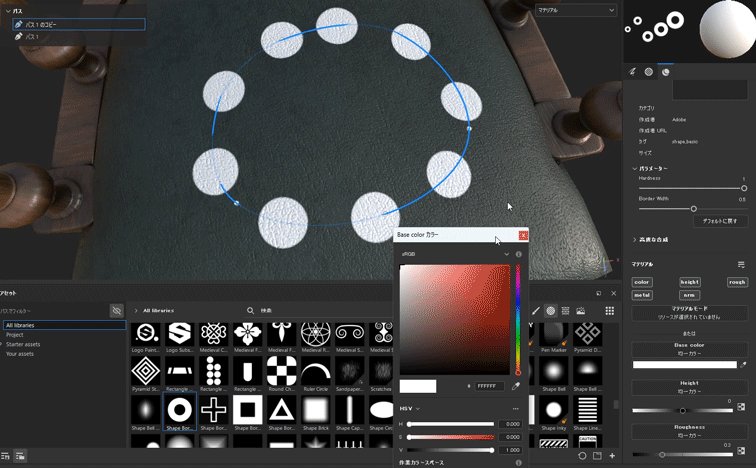
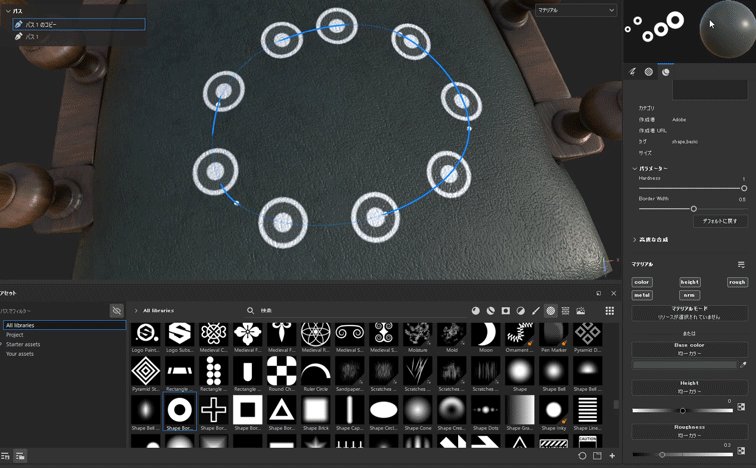
パスを製作した後にアルファ素材を選択することで変更することができます。
サイズ、間隔などを変更することもできます。
この時変更したいパスをアクティブにしておきましょう。

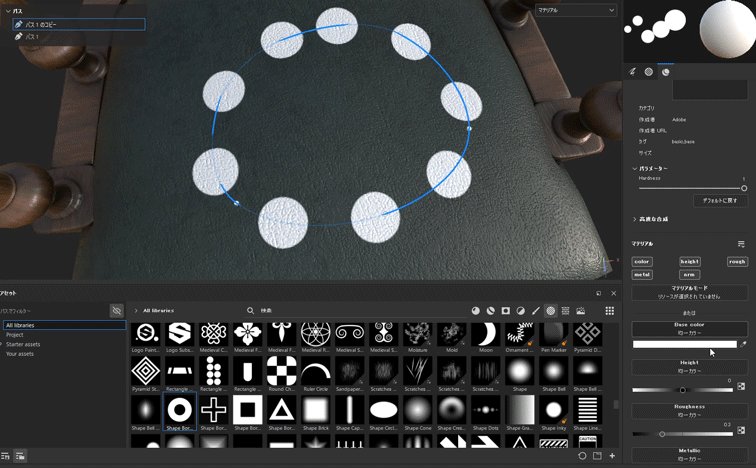
パスはCtrl+Dで複製することができます。
塗りつぶしレイヤーではなくレイヤーで作業すると、下にあるパスと組み合わせることもできます。

またバージョン9.0ではパス機能のためにアセットのブラシのところにいくつかツールが作られています。
Pipe Rack Sci-Fi
Puckering
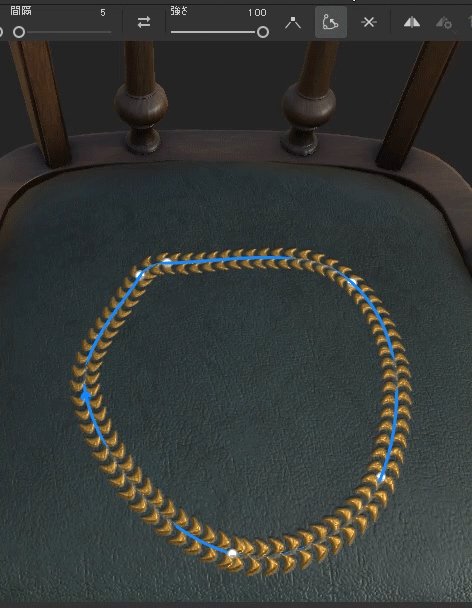
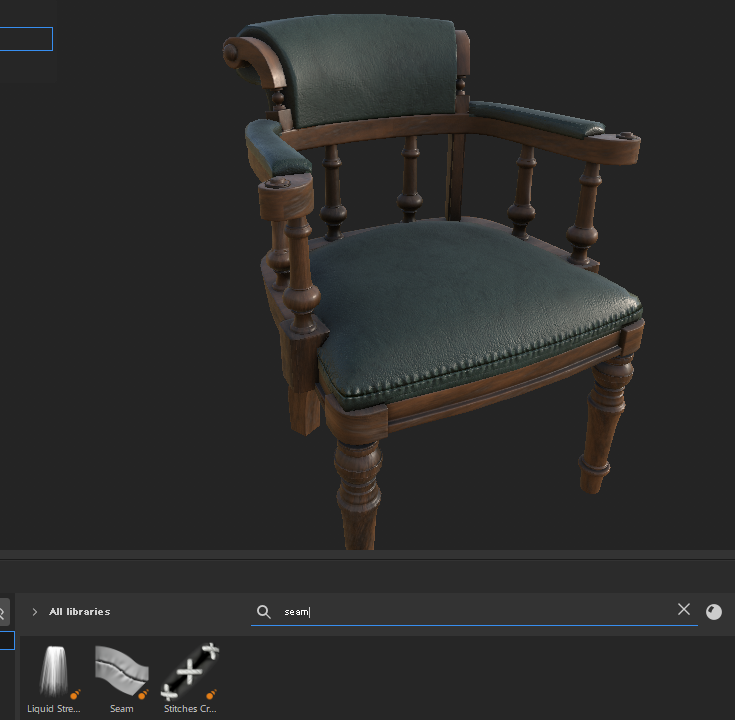
Seam
Topstiching
Welding metal
Zipper Tape
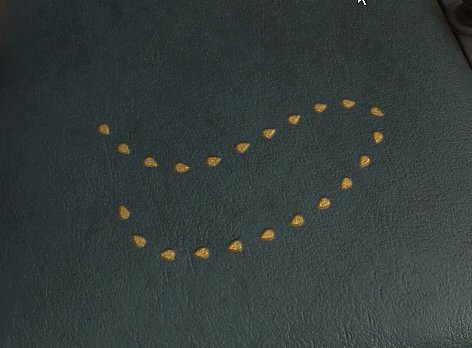
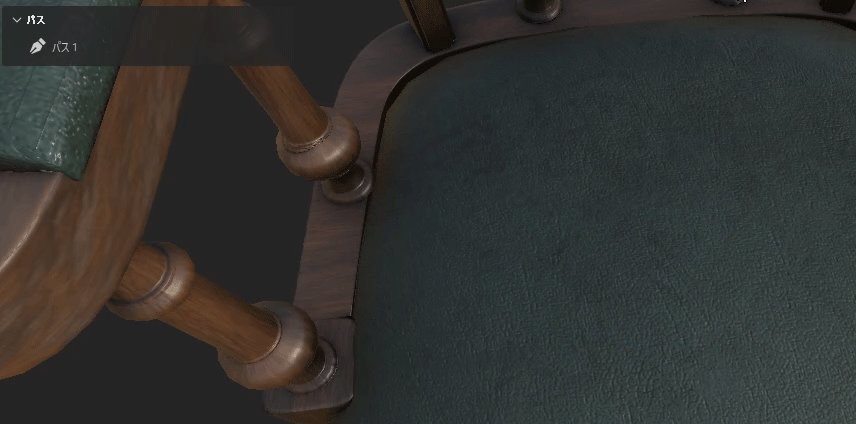
これはSeamを利用しました。
わざわざハイポリモデルで用意しなくてもSubstance Painter上でNormalを作ることができます!

いかがでしたか?パス機能はほかにも左右対称やぼかし機能など便利な機能があります。
一度触れてみてその便利さを実際に体験してみてください。
参考サイト
https://helpx.adobe.com/substance-3d-painter/release-notes/version-9-0.html



