以前の記事で植物のテクスチャを作成したと思いますが、Normalテクスチャの作成方法については触れませんでした。
今回はNormalテクスチャの作成方法について解説したいと思います。
まずはSubstance Samplerを立ち上げます。以前はPhotoshopでもNormalテクスチャが作成できたのですが2024年の7月をもって3D機能が廃止されてしまったためSubstance Samplerを使用します。

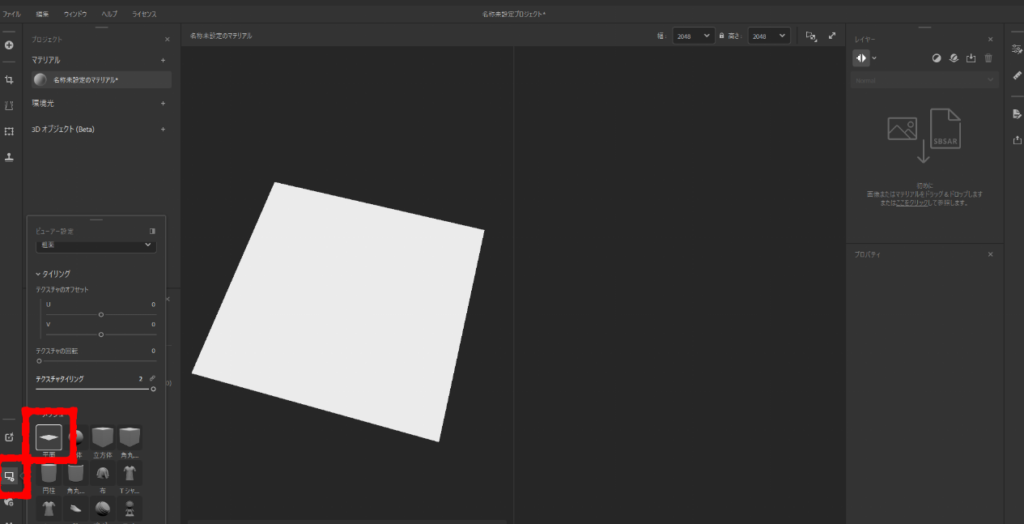
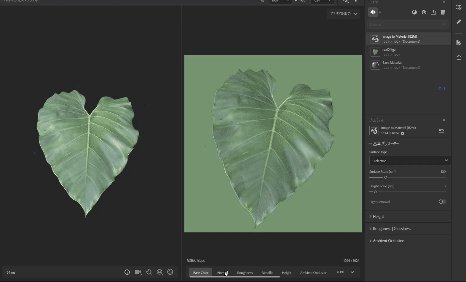
立ち上げるとこのような画面になっているかと思います。平面が表示されていない場合は赤の四角で囲った部分を参考に変更してください。
画像ではテクスチャタイリングが2になっているのですが葉っぱの場合見えにくいので1にしておいてください。

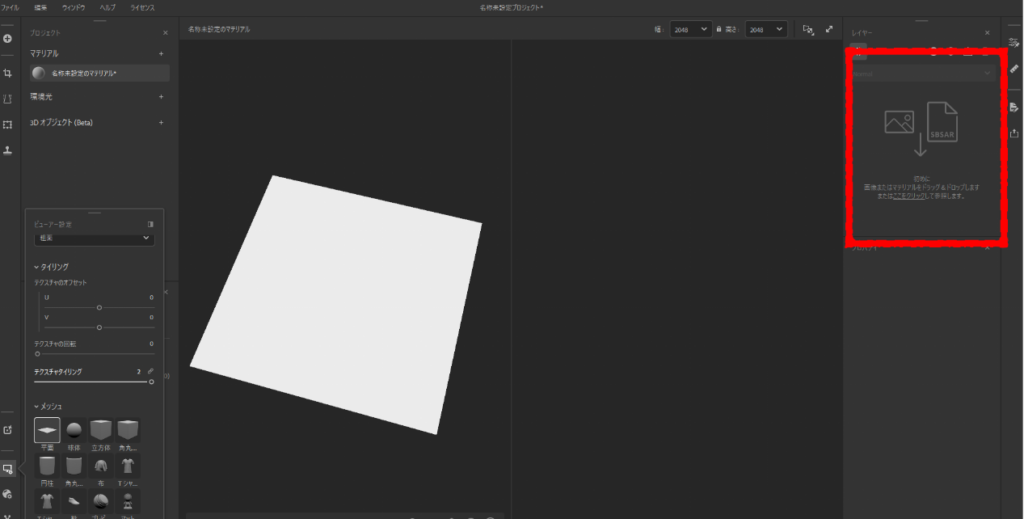
次にあらかじめ作っておいたテクスチャをドラッグ&ドロップしましょう

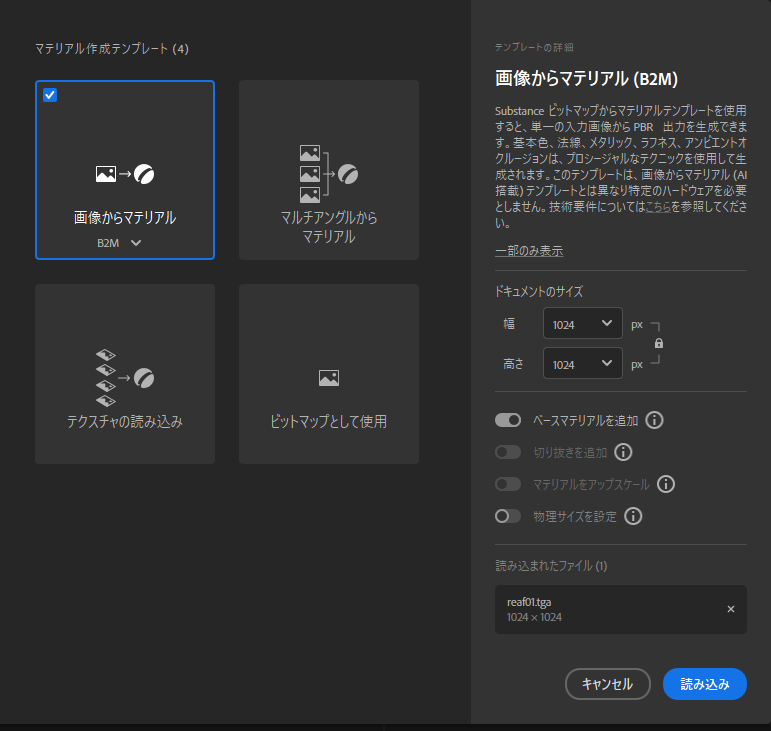
するとこのような画面が出てくるかと思います。画像からマテリアルを選択します。B2Mを選択します。AI搭載という選択肢が出てくるのもあります。重たいのですがなんかいい感じにしてくれます。macOSなど使えないPCもあるらしいので今回はB2Mで行きましょう。

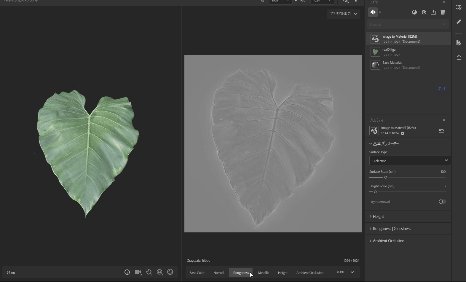
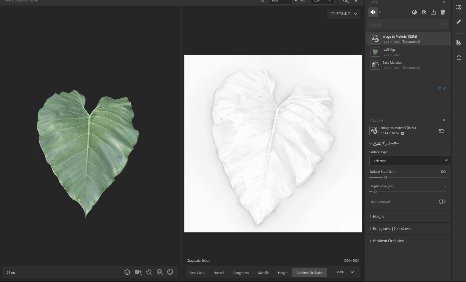
入れたら2Dタブの下にあるところで切り替えてみてみましょう!この状態でもある程度テクスチャができていますね。もう少し調整したい場合はImage to Materialを選択しプロパティのところから数値のバーがあるのでいろいろいじってください。
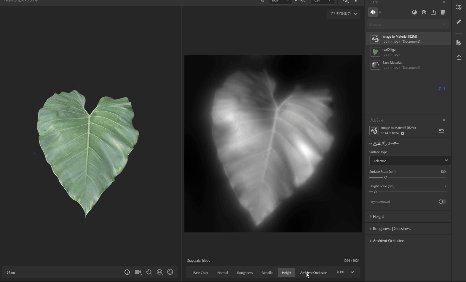
Heightは高さをそのまま持ち上げるだけでなくディティールの数値の高いところや低いところを持ち上げることができます。これにより細かいディティールは高さを出したくないなどの調整ができます。


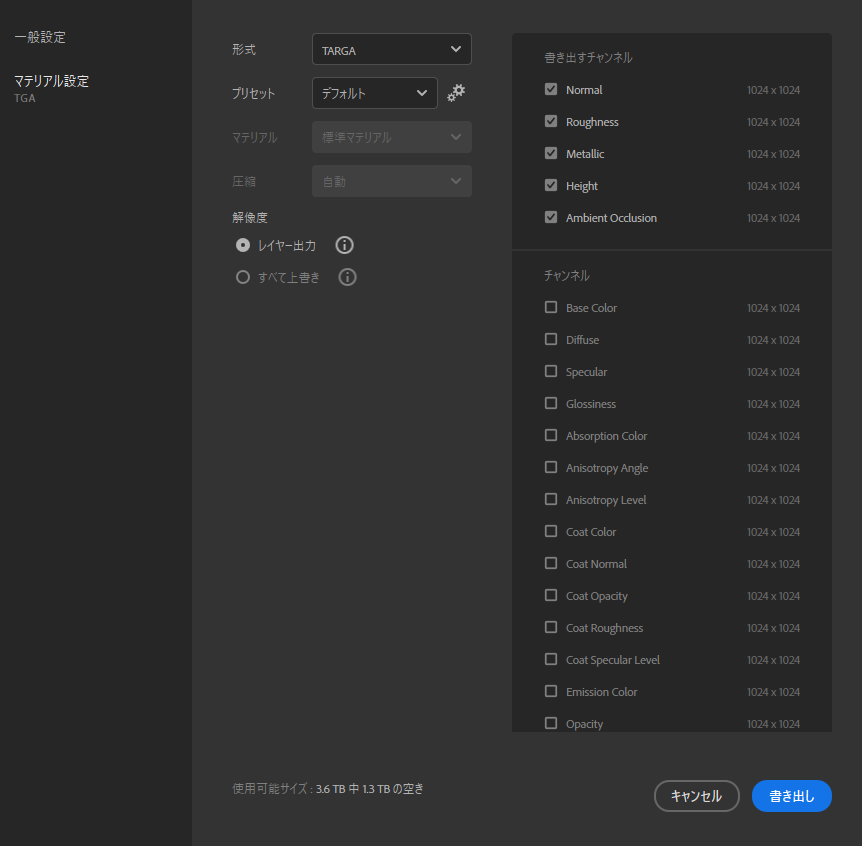
ファイルから書き出し>マテリアル設定 今回はTGAを選択したが用途によって好きなものにしてください。Substance painter用にマテリアルを出力することも可能です。

いかがでしたか?Substance Samplerはまだまだ使い道がありそうなのでもっと触っていきたいです。