はじめに
今回は以前解説したSubstance Painterで作成したテクスチャをUnreal Engineで割り当てる方法について解説をしたいと思います!
以前の記事↓
インポート

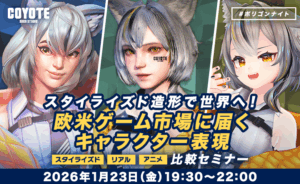
まずは以前制作したテクスチャとSubstance PainterテンプレートPreviewSphereのFBXを任意のフォルダにインポートします。
マテリアルの作成

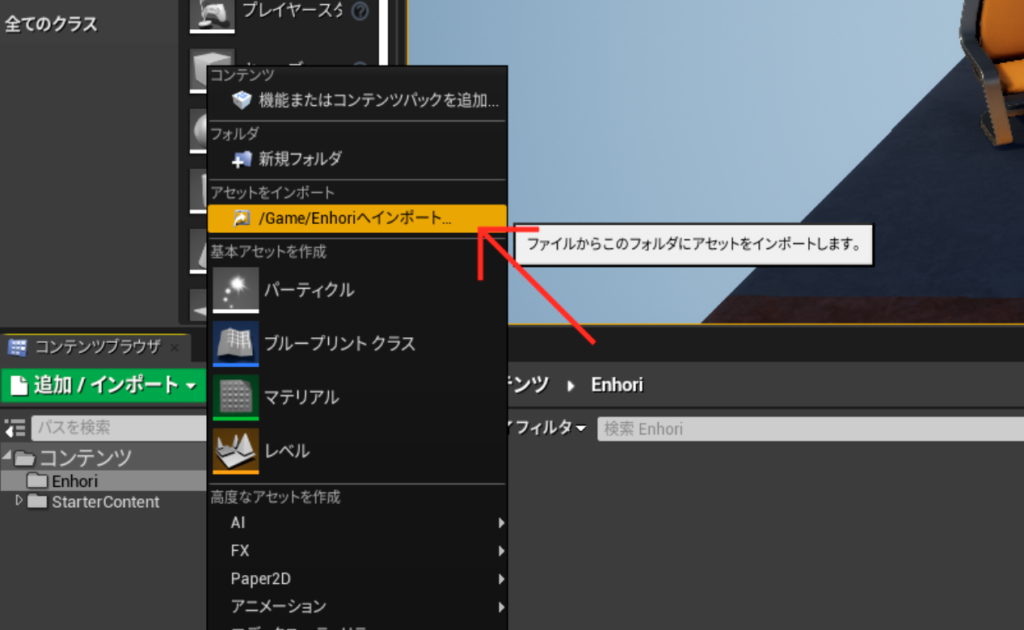
次に新規でマテリアルを制作します
任意のフォルダを右クリックしてマテリアルを作成します。
マテリアルの設定

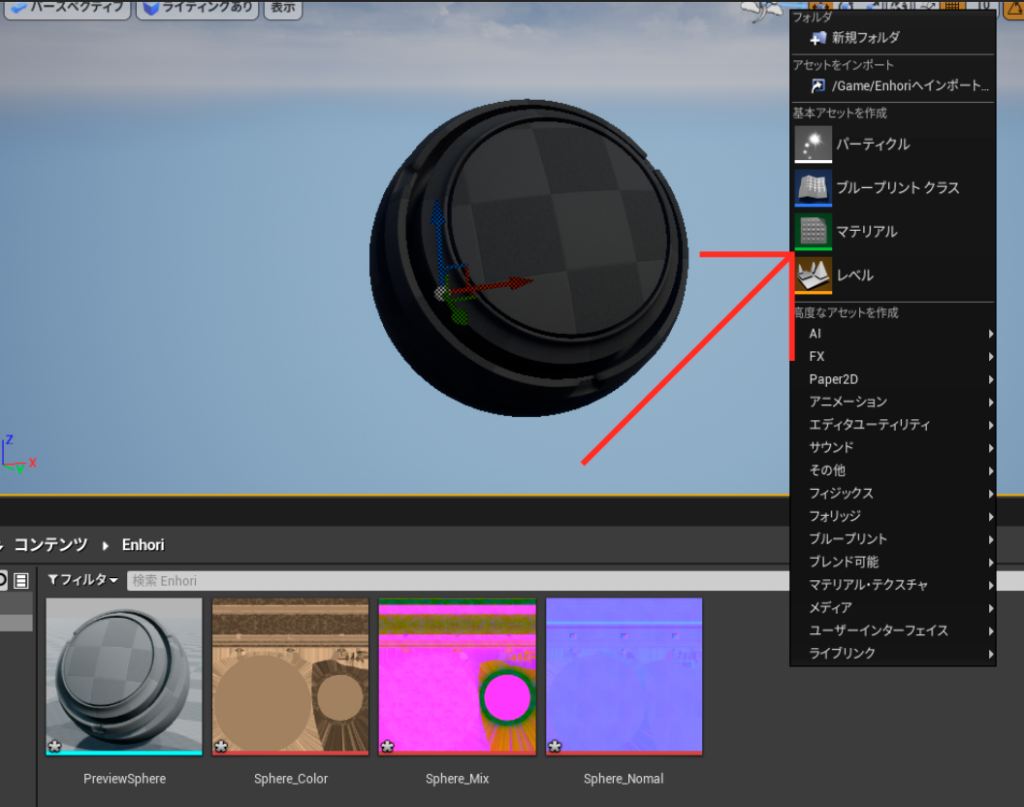
新しく制作したマテリアルを開きテクスチャをドラッグアンドドロップします。

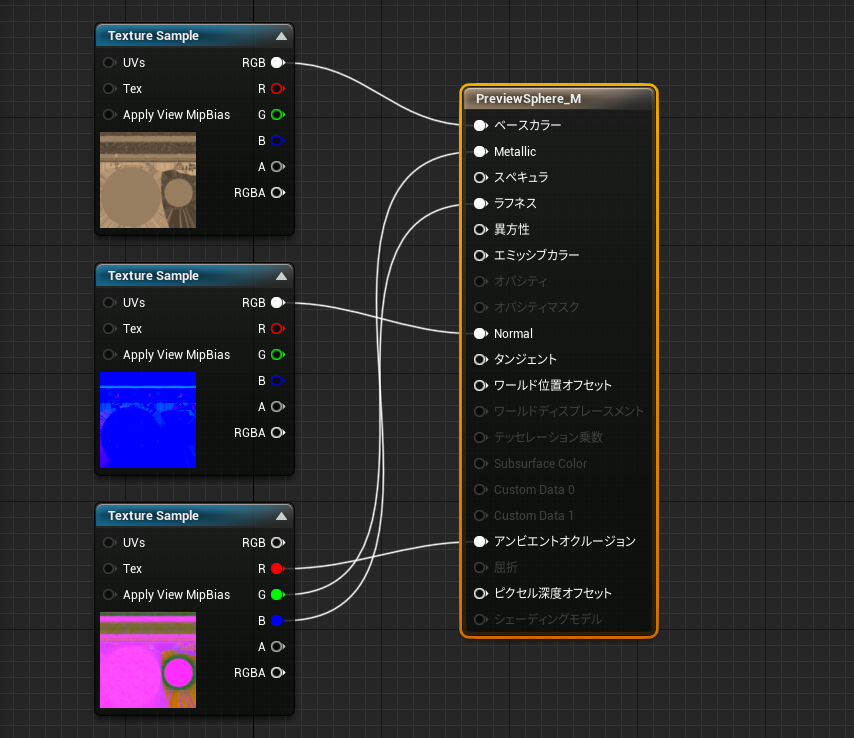
マテリアルはこのように繋げます!
以前書き出し編で解説したようにMixテクスチャの各チャンネルはRをアンビエントオクルージョンにGをラフネスにBをMetallicに繋ぎます。

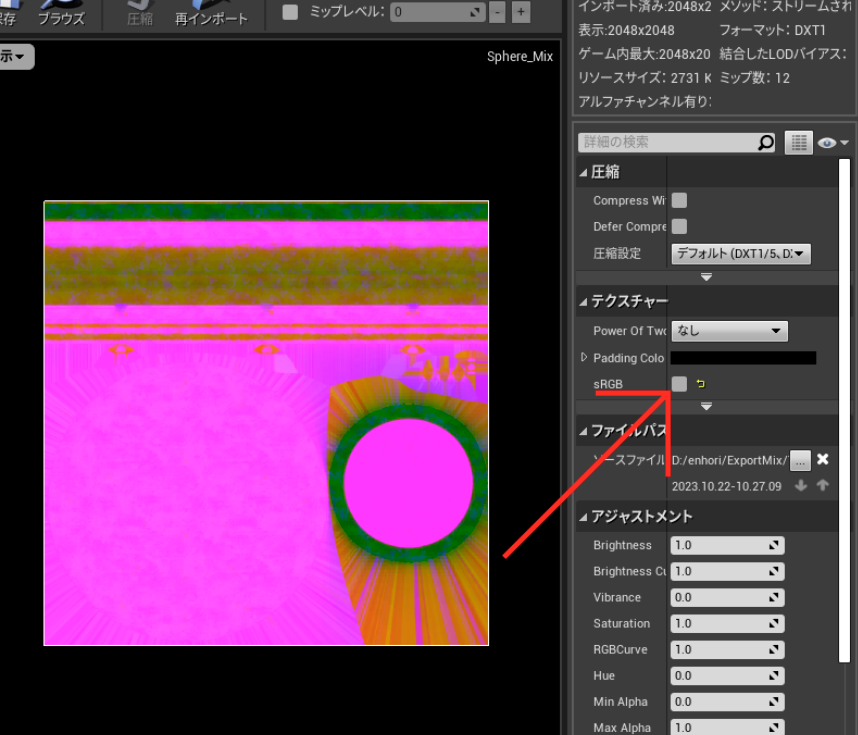
Mixテクスチャは白黒の情報をそれぞれ割り当てているのでテクスチャをダブルクリックして詳細ウィンドウでsRGBのチェックをはずしておきましょう。
マテリアルの設定は以上です!

最後に
Substance PainterからUnreal Engineへのテクスチャ制作のワークフローを解説してみました!
テクスチャごとにどのような情報をもっているのかを理解して進めるとデータの削減・効率化ができると思います!