今回はBlenderでローポリ用のツタのテクスチャをつくり方について解説したいと思います!
3D空間上での移動や回転、Blenderのモディファイア機能やシェーダエディタを使うことで
他の2Dテクスチャソフトではできないテクスチャの作り方になっていると思うので、
ぜひ一緒にチャレンジしてみてください!
ベースのテクスチャ作成
初めにPhotoshopでベースのテクスチャを用意してきます!
Blenderで制作すると言っておきながらベースは慣れているPhotoshopを使いました…
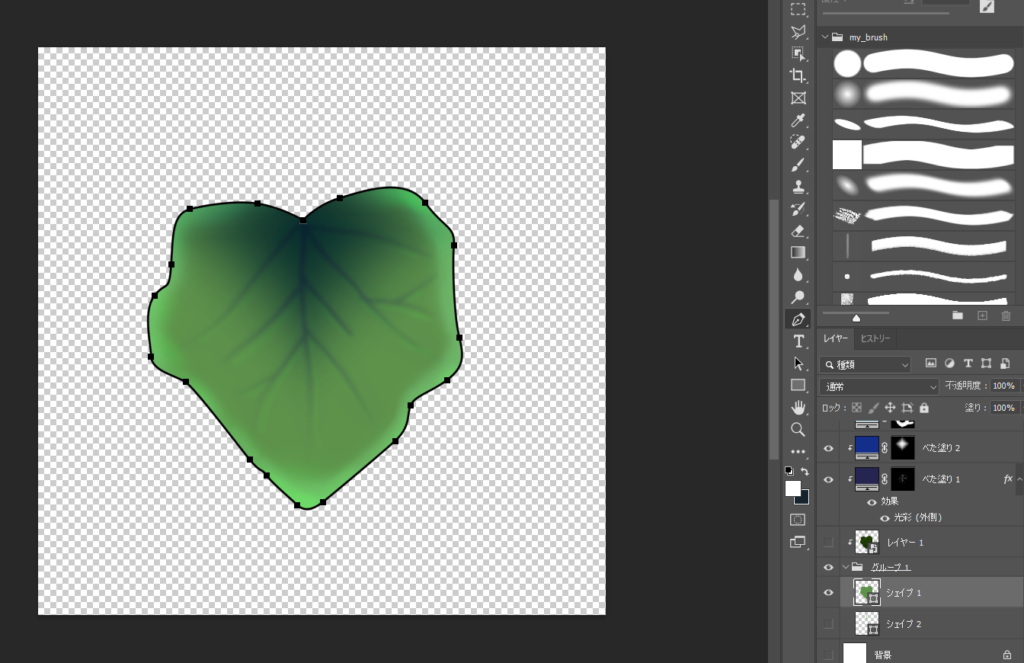
まずシェイプで形状をつくり、葉脈と明暗をクリッピングマスクを使用して描いてきます。
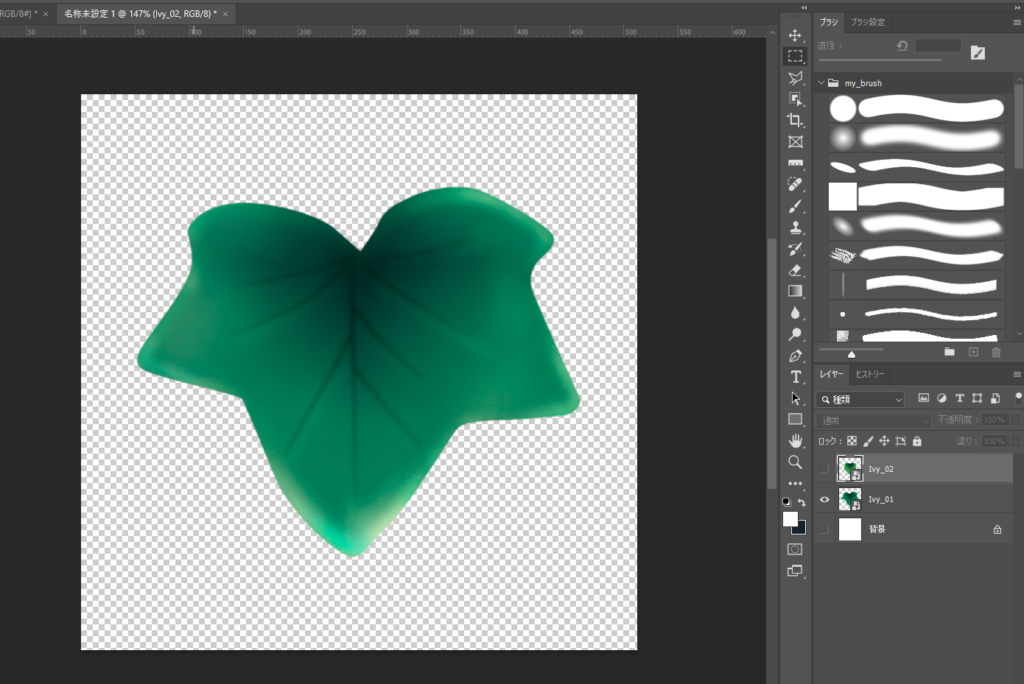
最終的にBlenderでレンダリングする時にディティールは、少々潰れてしまいますが
情報があるとクオリティが上がるので明暗だけでも描いておきましょう!
今回Photoshopでのテクスチャの作り方は解説しませんが以前こちらで紹介したPhotoshopで屋根のテクスチャを作ってみようという記事か参考になると思います!
ツタの葉ベーステクスチャVer1

ツタの葉ベーステクスチャVer1

Blenderでツタの葉モデルの作成
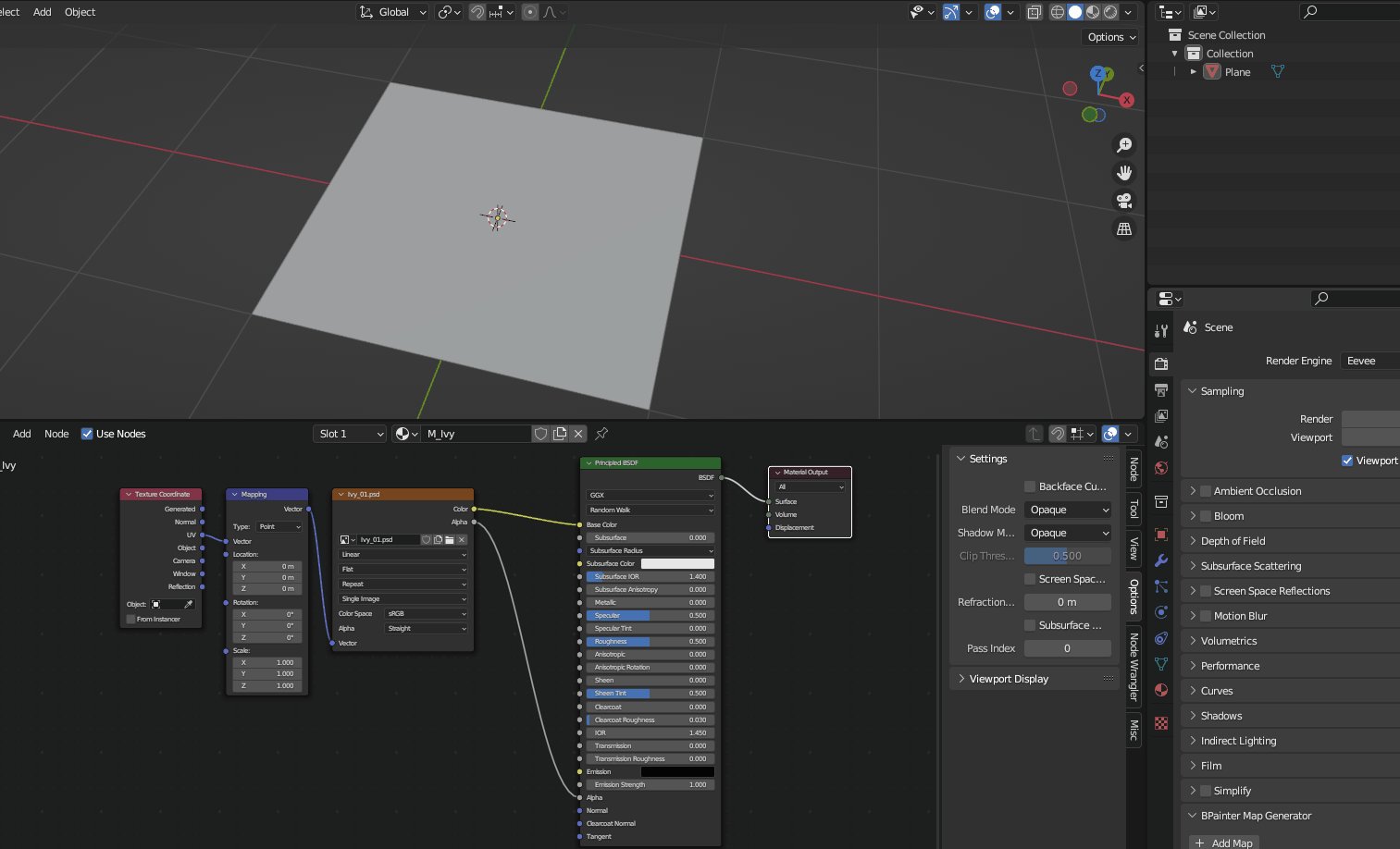
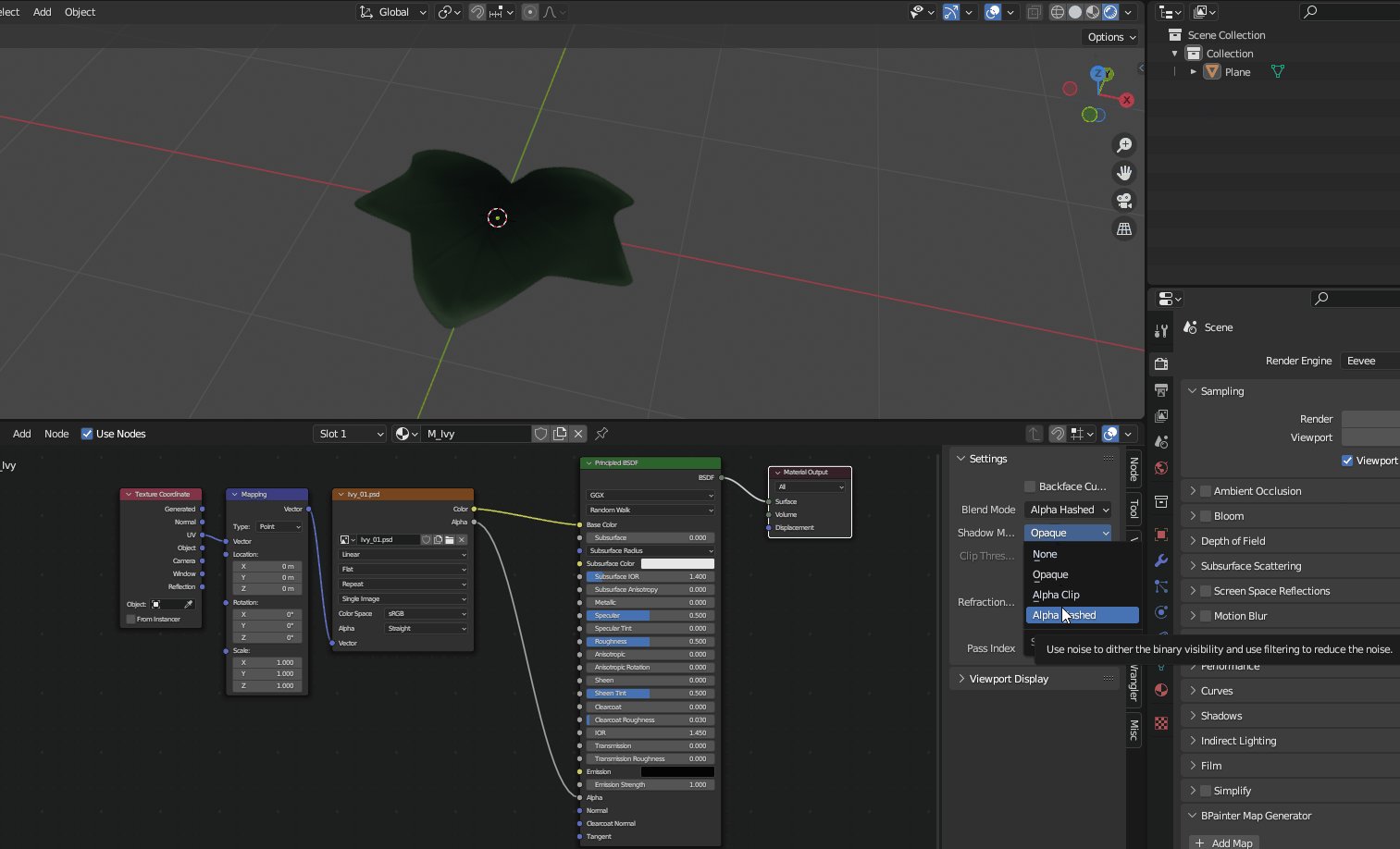
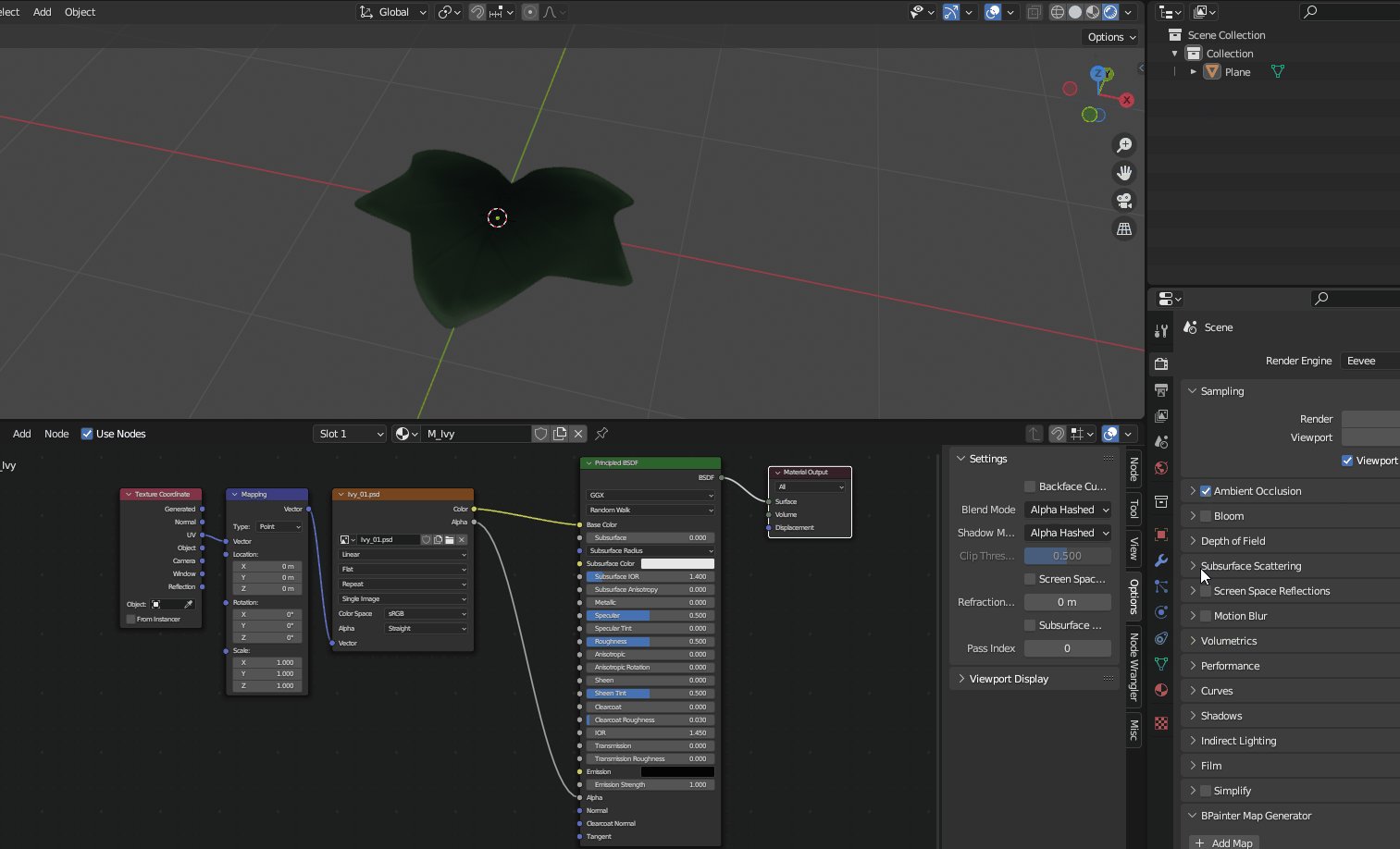
次にBlenderでPlaneを追加してツタのベーステクスチャを貼り付けます。Image TextureのColorとAlphaをPrincipled BSDFに繋げます。
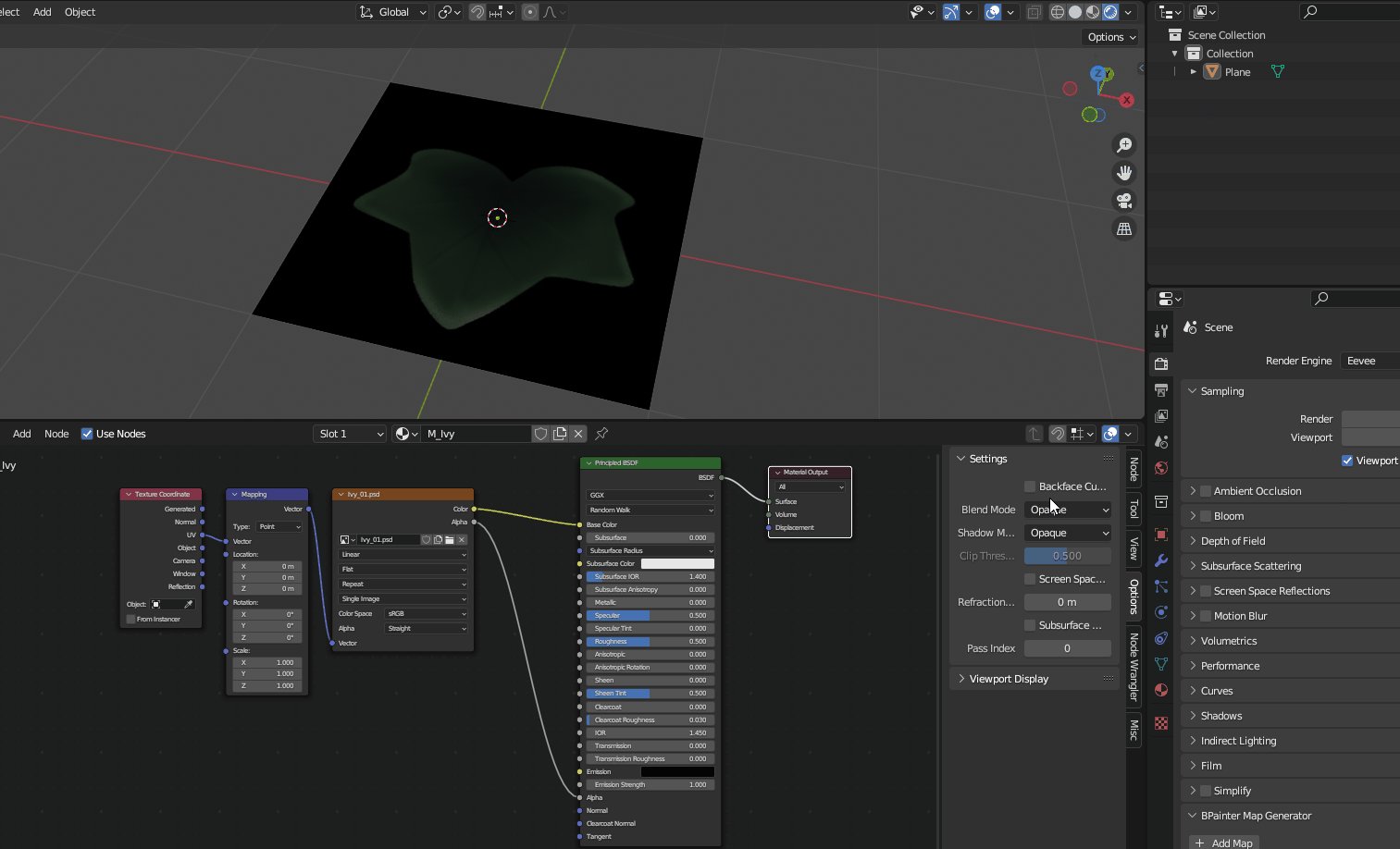
レンダービューに切り替えると画像アルファ部分が黒くなっているので、Blend ModeをAlpa Hashedに切り替えます。
ついでにRenderのAmbient Occlutionにもチェックをいれておきます。

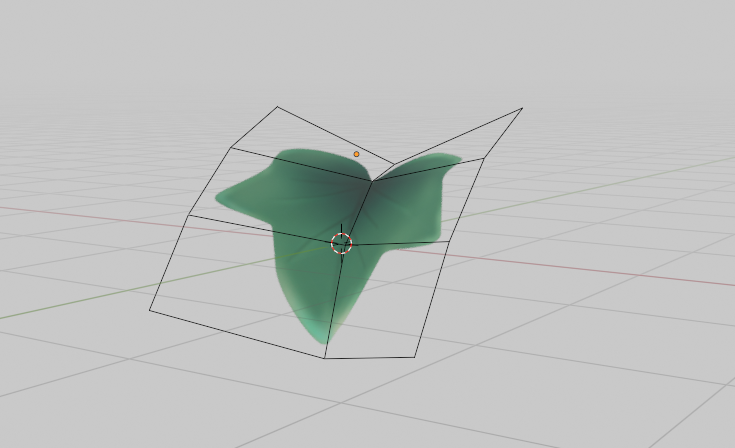
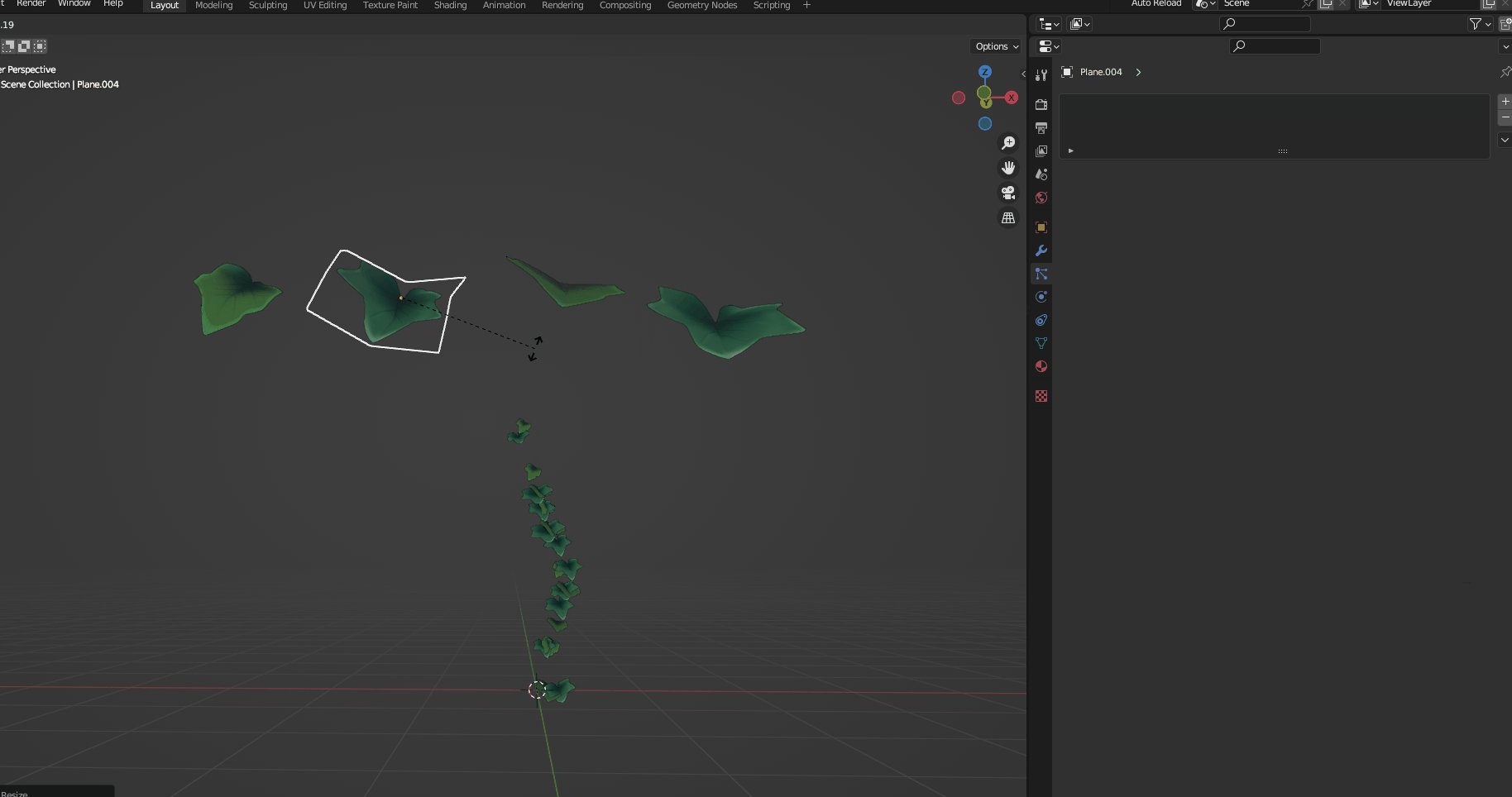
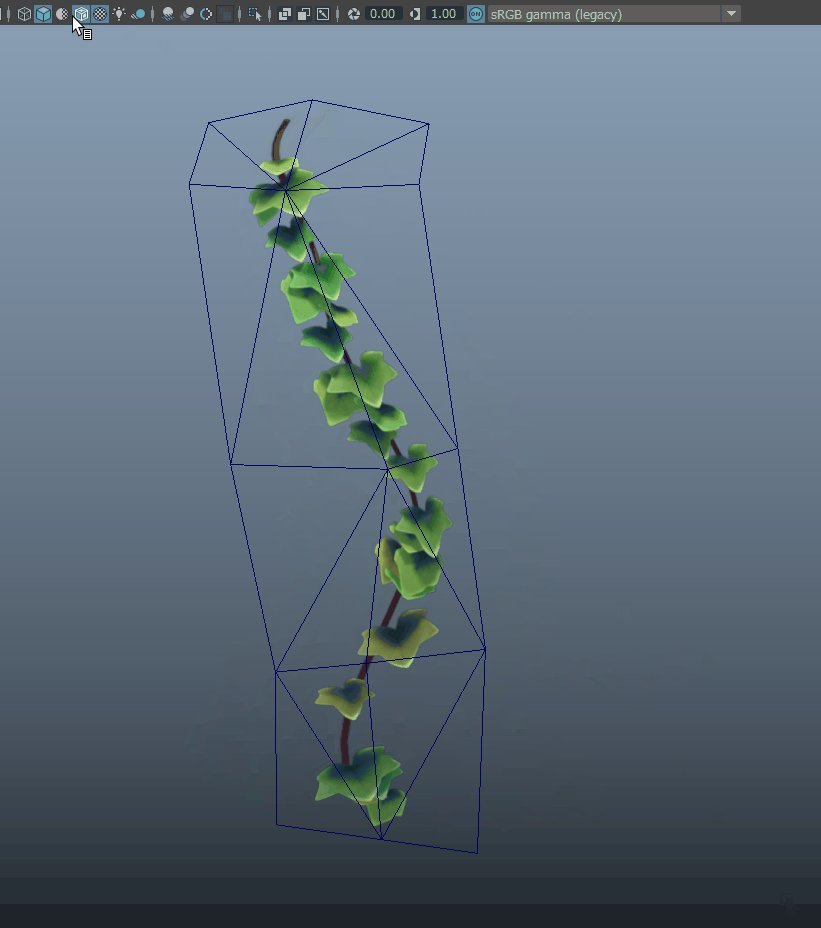
次にPlaneのままだとライティングした時に影の情報が少なくのぺっとしてしまうので、メッシュを割って凹みをつけておきます。

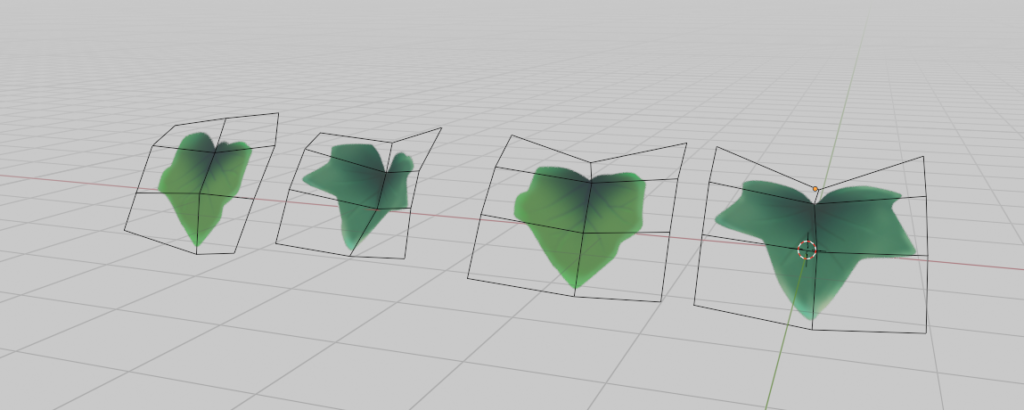
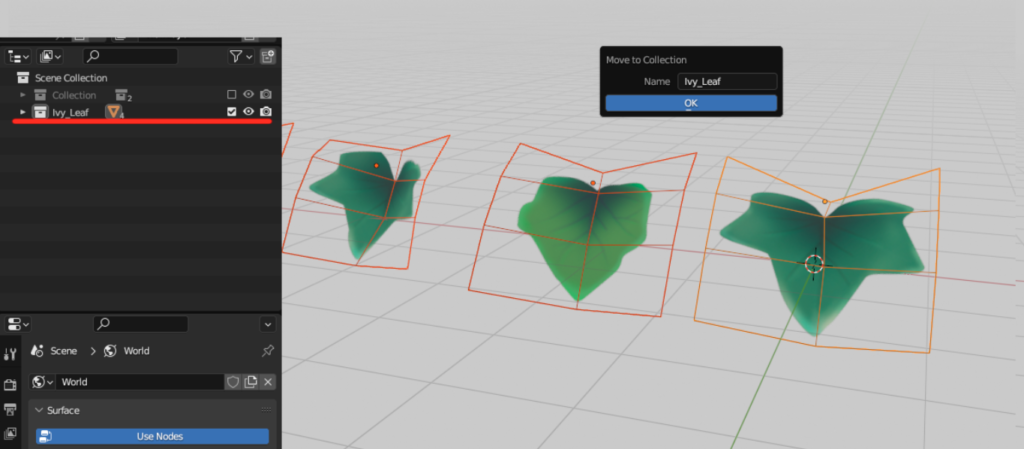
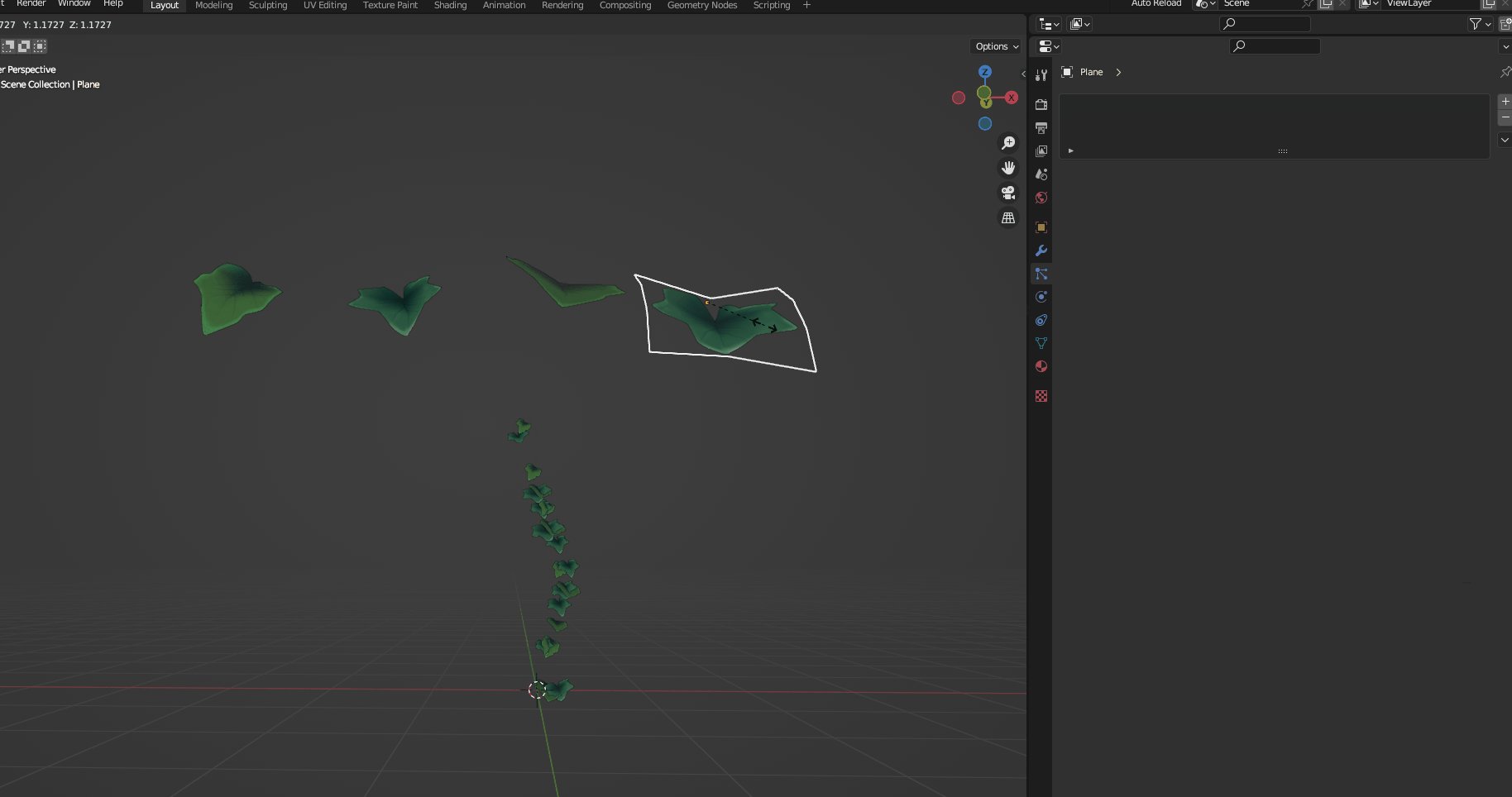
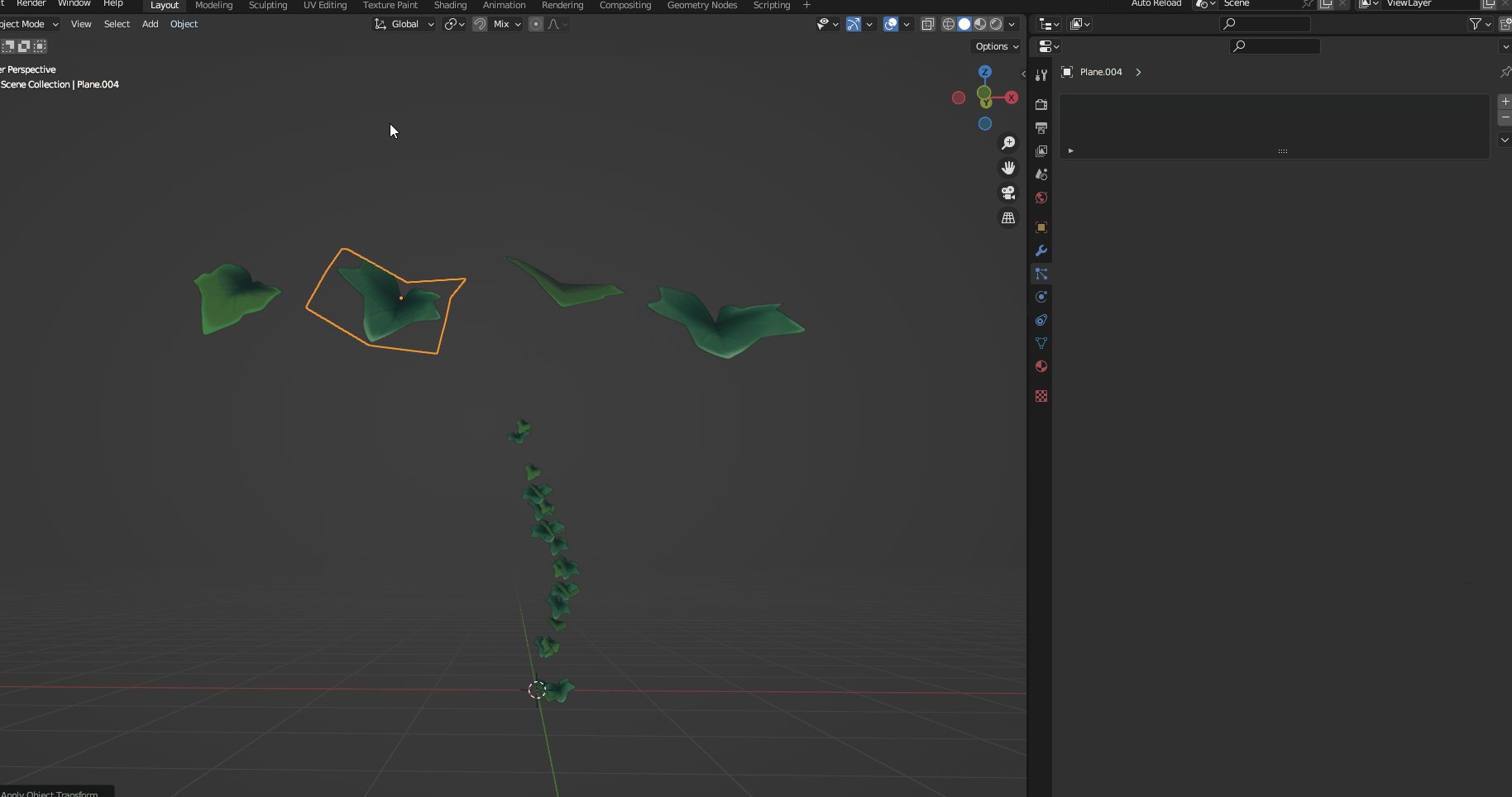
テクスチャの変更・ポリゴンの形状変更でバリエーションを作りました。
作ったバリエーションはMキーを押してコレクションに入れておきましょう。
MAYAでいうグループノードのようなものです。


ヘアーパーティクルでツタの作成
次にツタの配置にヘアーパーティクルという機能を使っていきます!
配置の発生源と、発生させるメッシュ(今回でいうツタの葉)を設定していきます。
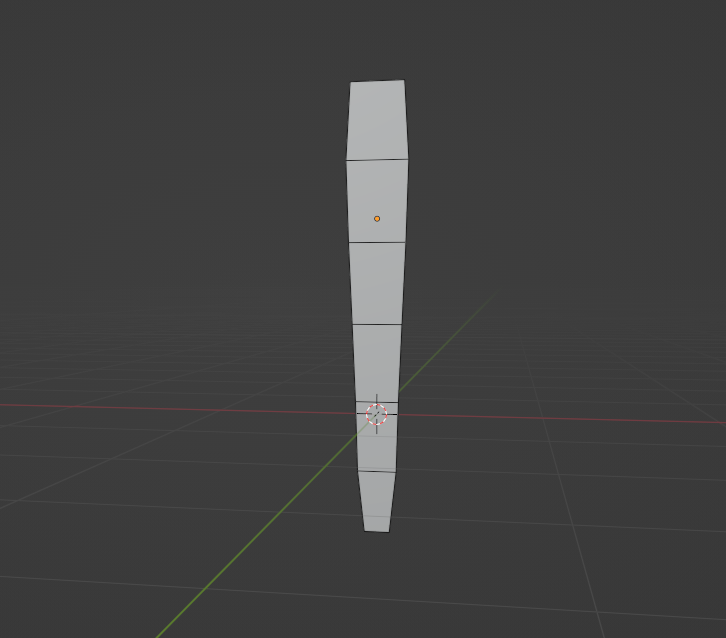
まず、ツタを発生させる発生源のメッシュをつくります。
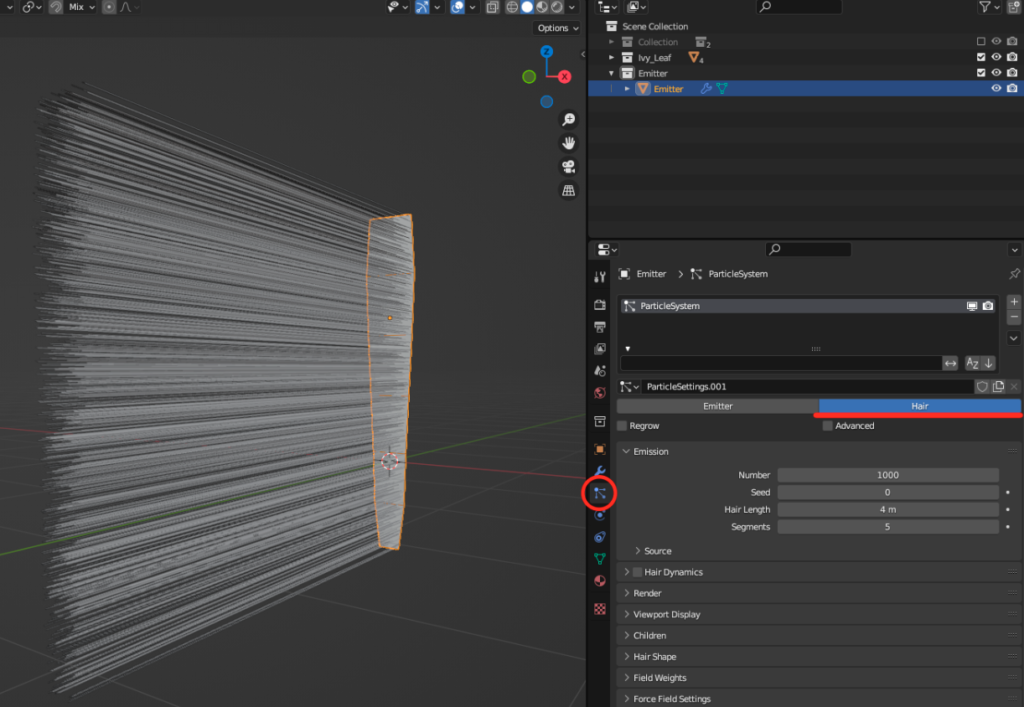
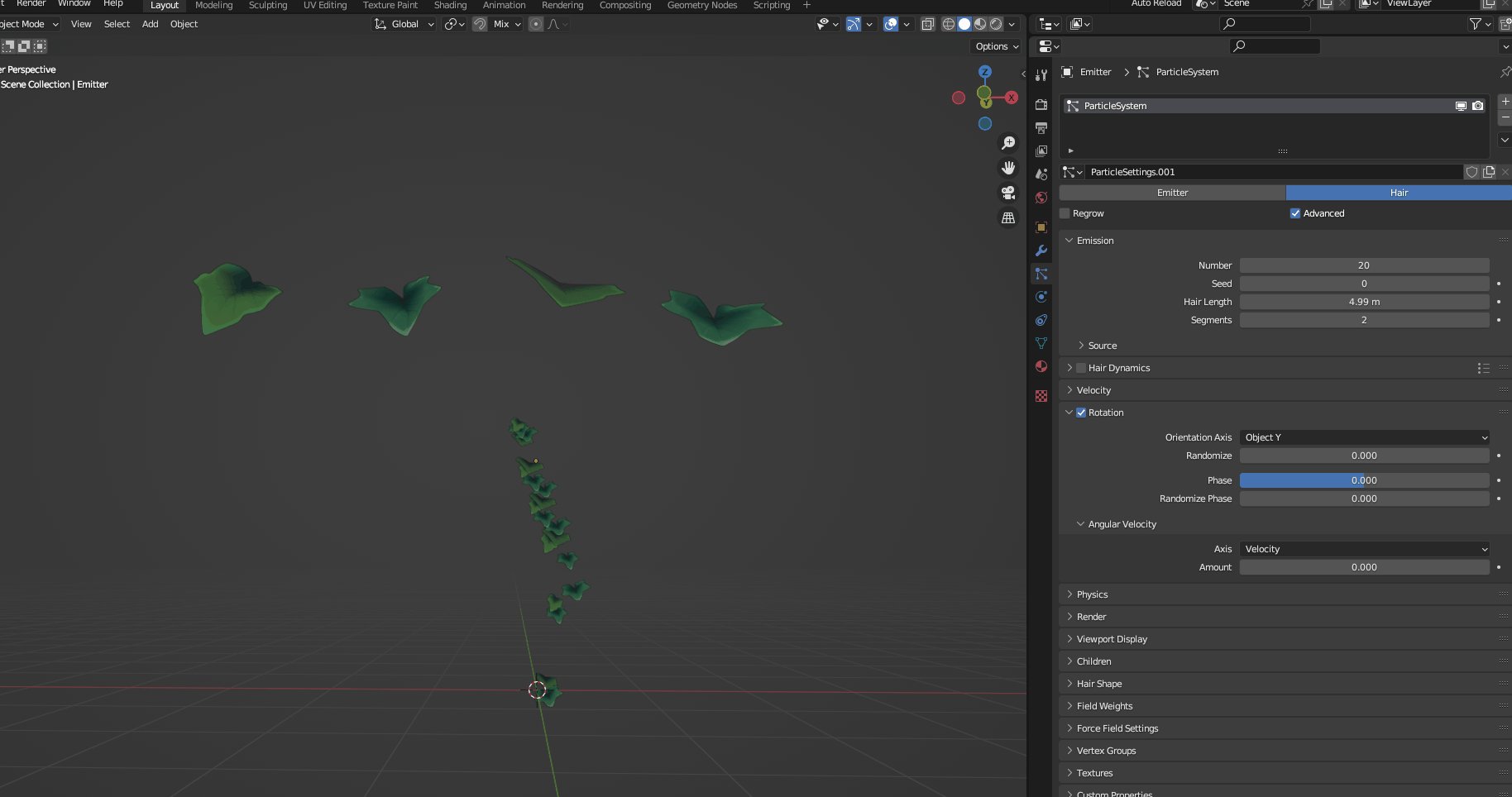
後から形状の変更もできるので適当にメッシュをつくってパーティクルシステムのヘアーを割り当てます。


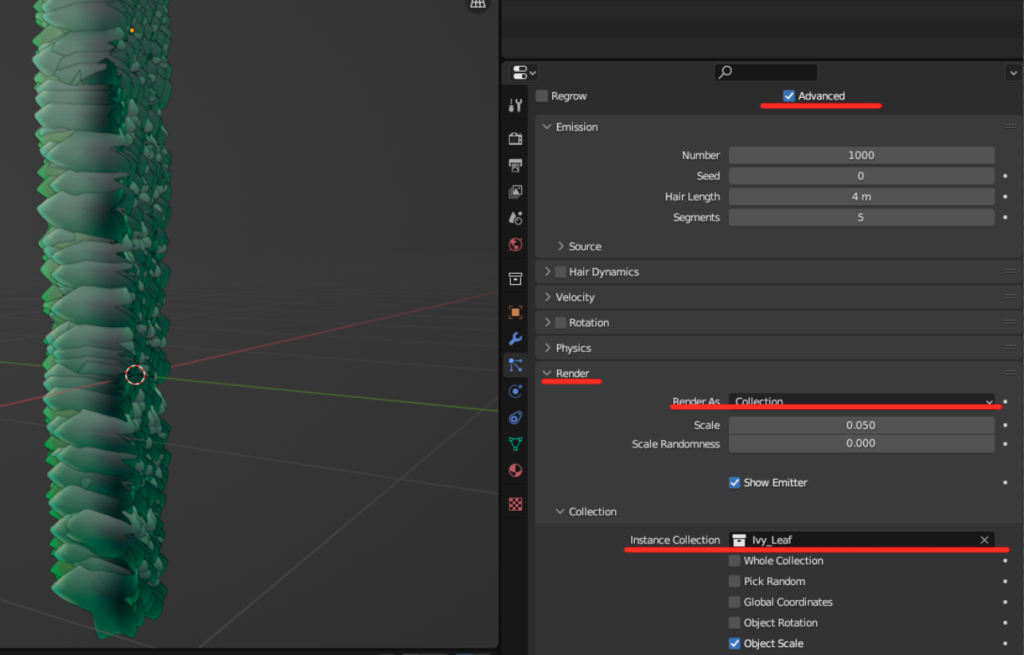
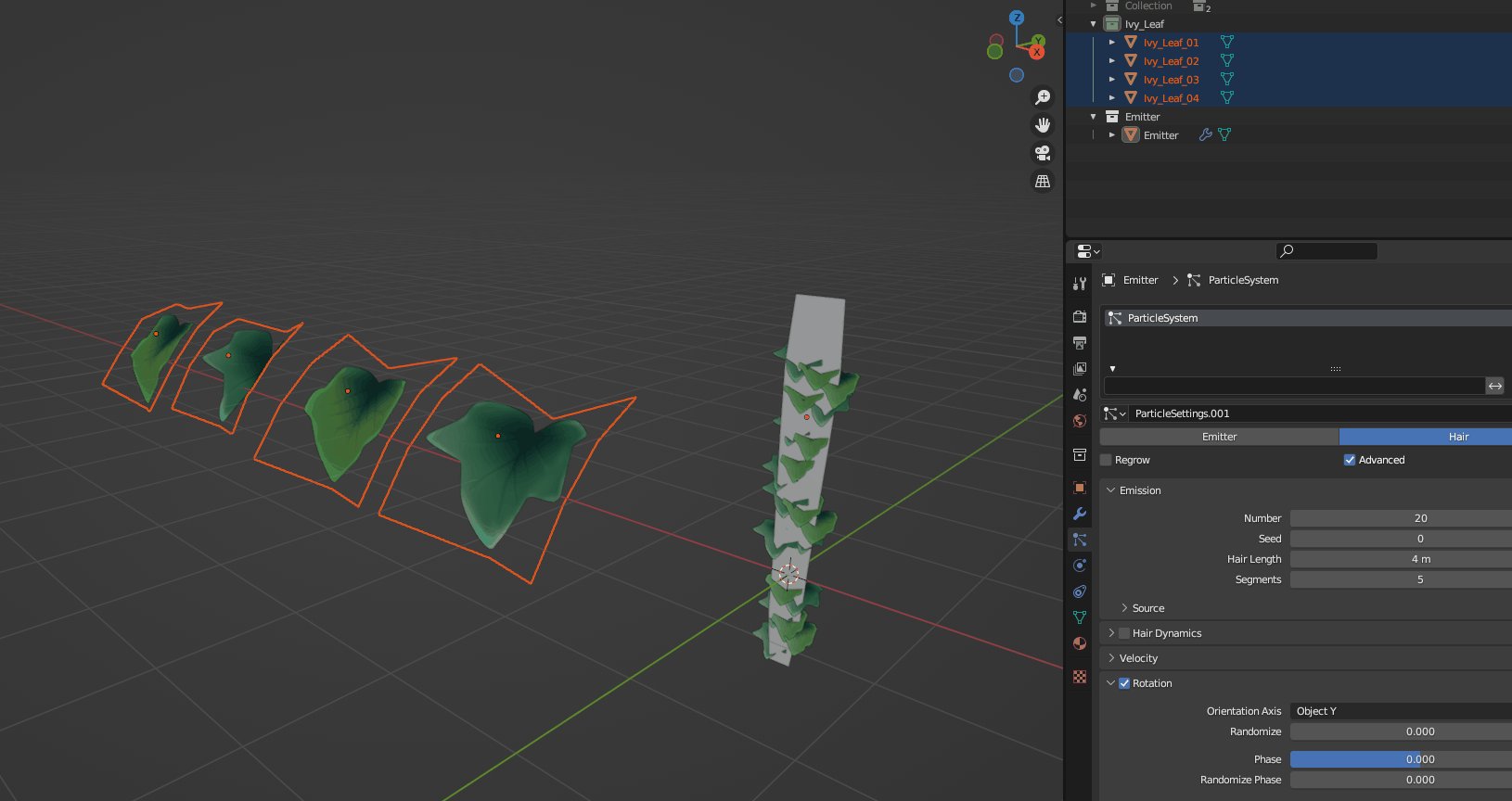
発生させるモデルをツタのモデルにしたいので、Ivy LeafをInstance Collectionに割り当てます。
これでコレクション内のモデルがパーティクルの発生に影響するようになります。
(後からモデルの追加・変更を行うこともできます)
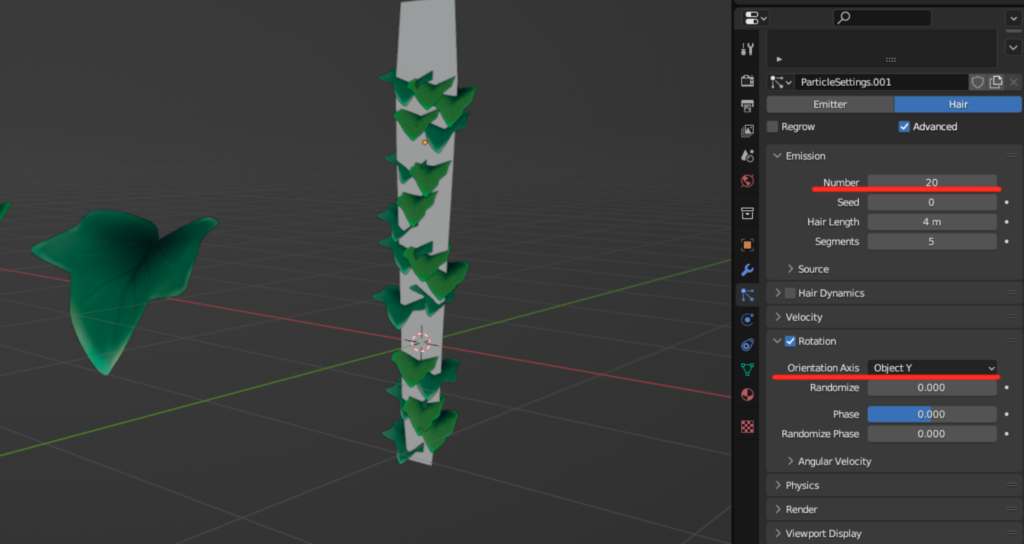
細かい設定までできるようにAdvancedにもチェックもいれておきましょう

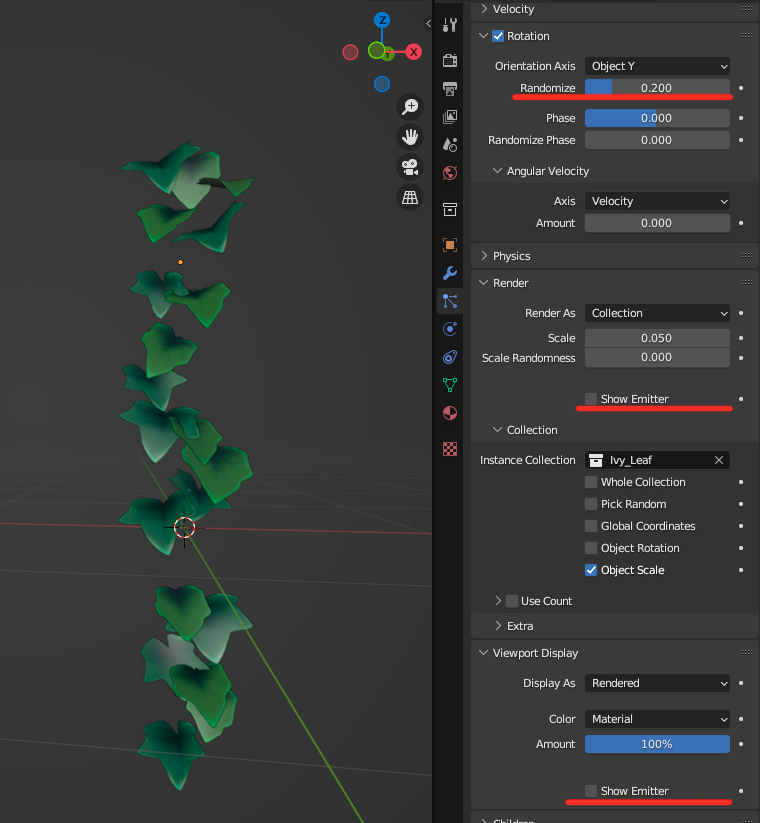
次にEmissionのNumber(発生させるモデル数)を20まで下げ、RotationにチェックをいれてOrientation Axis をObject Yににします

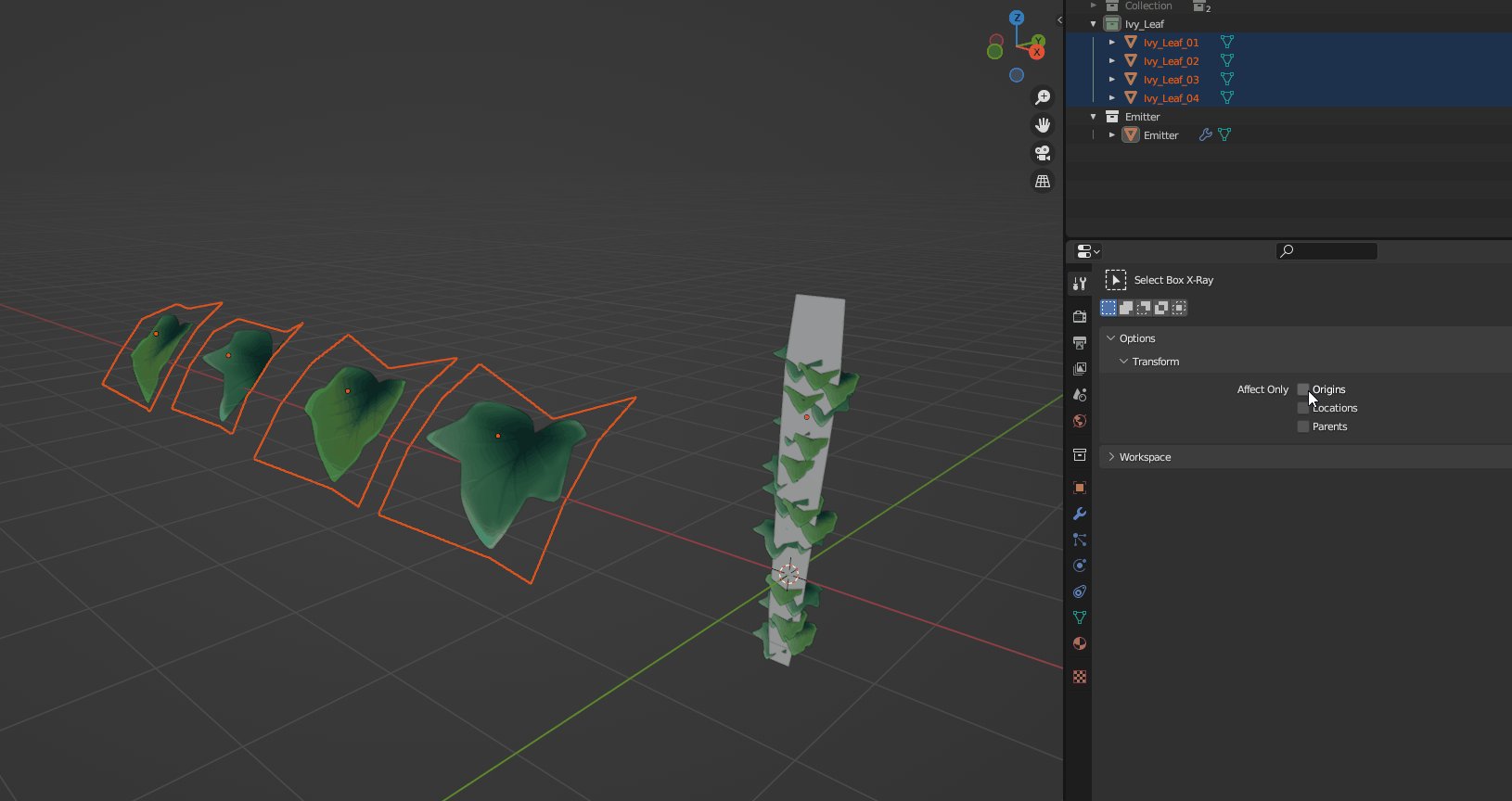
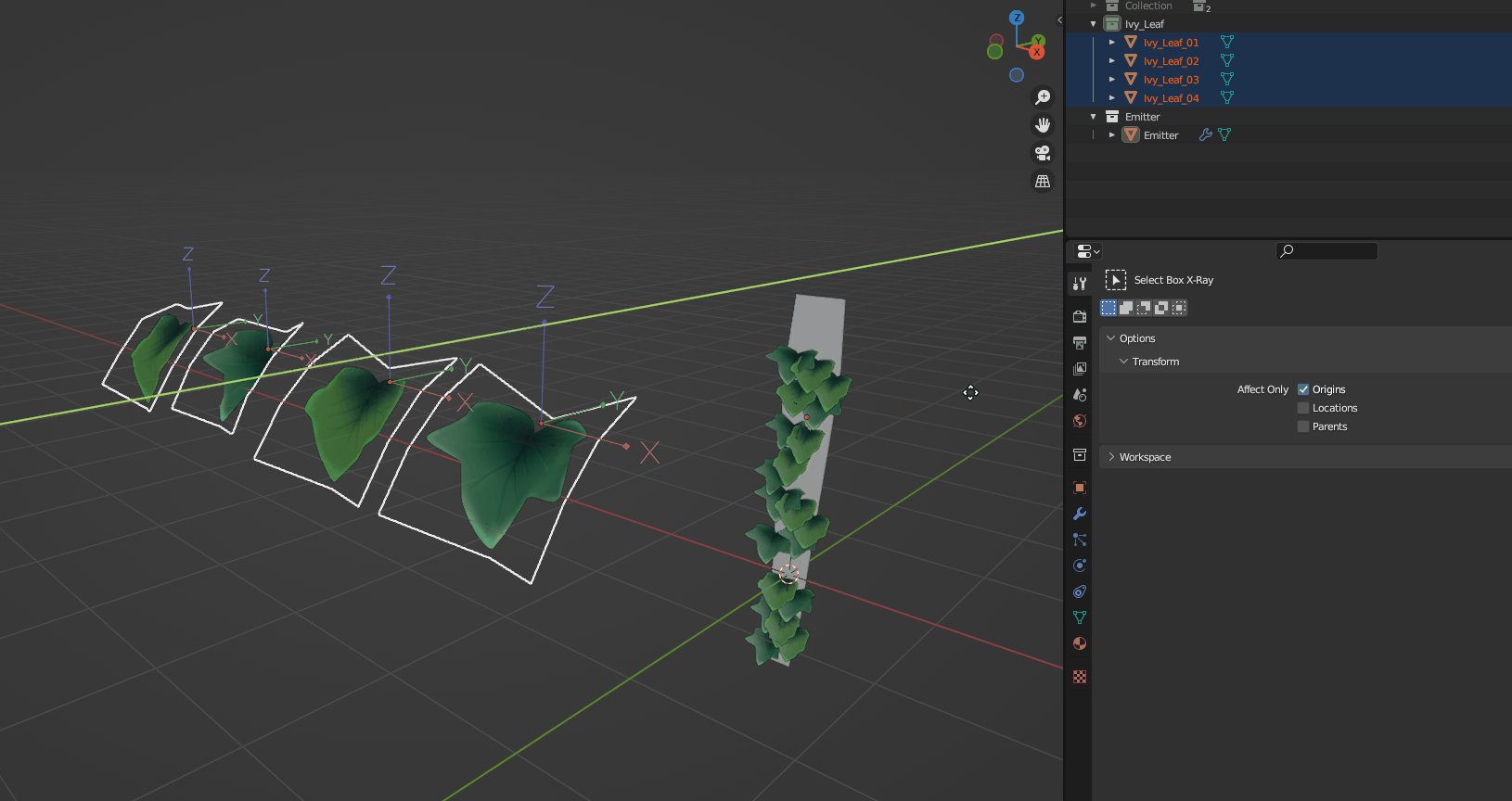
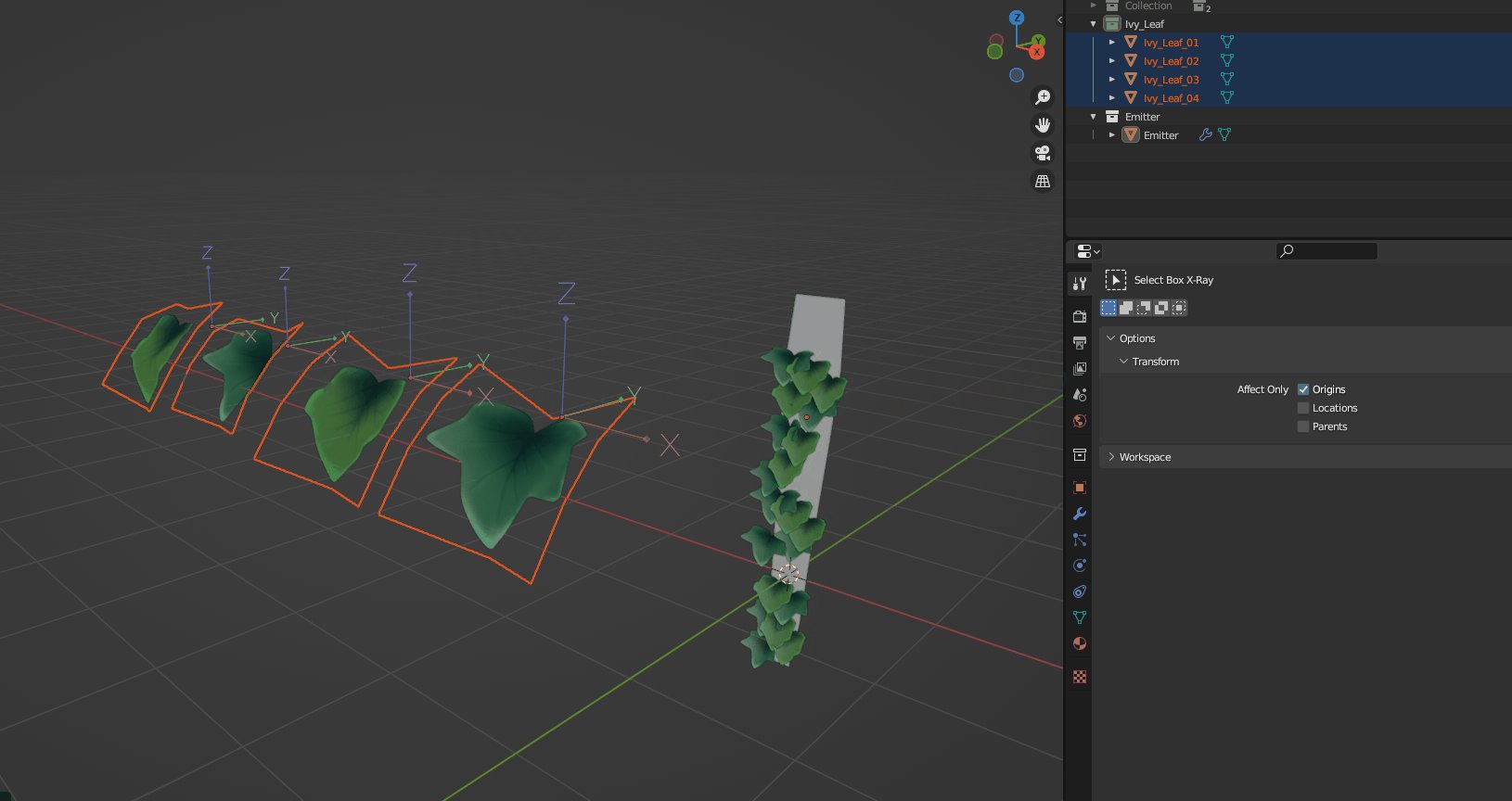
ツタのメッシュの原点がパーティクルの発生位置の基準になっているのでツタの付け根に原点をもっていきます。

次にランダム性が足りないのでRotationのRandomizeを0.2にします。
またRender・ViweportともにShowEmitterのチェックをはずしてエミッターメッシュの表示を消しておきましょう。

パーティクルシステムを使った設定項目はこれだけです!
後はseedを変更したりツタベースモデルのスケールや回転を変更して調整しましょう。
(回転は適用しないと反映されないのでObject>Apply>Rotationで回転を適用しておきます)

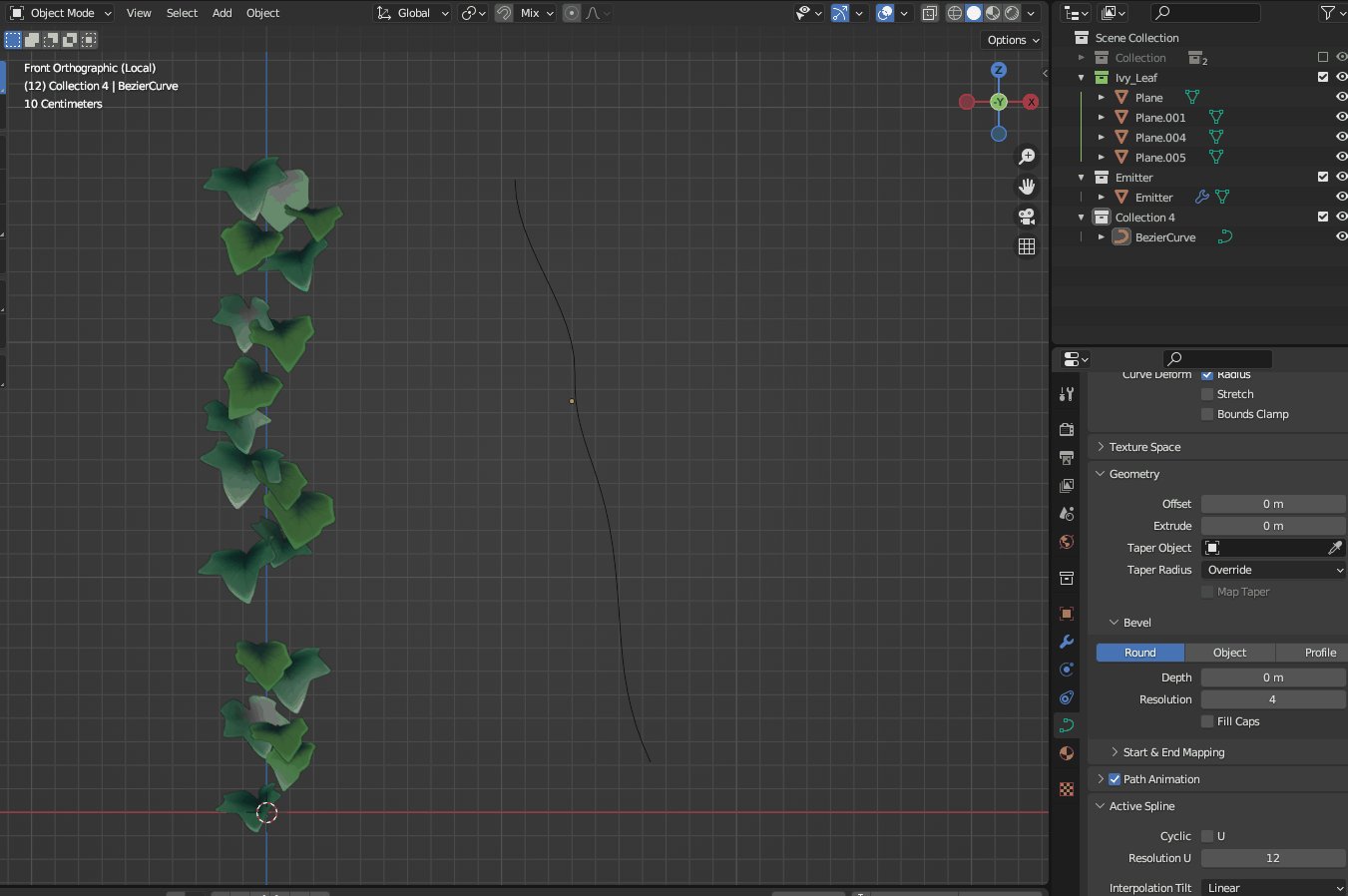
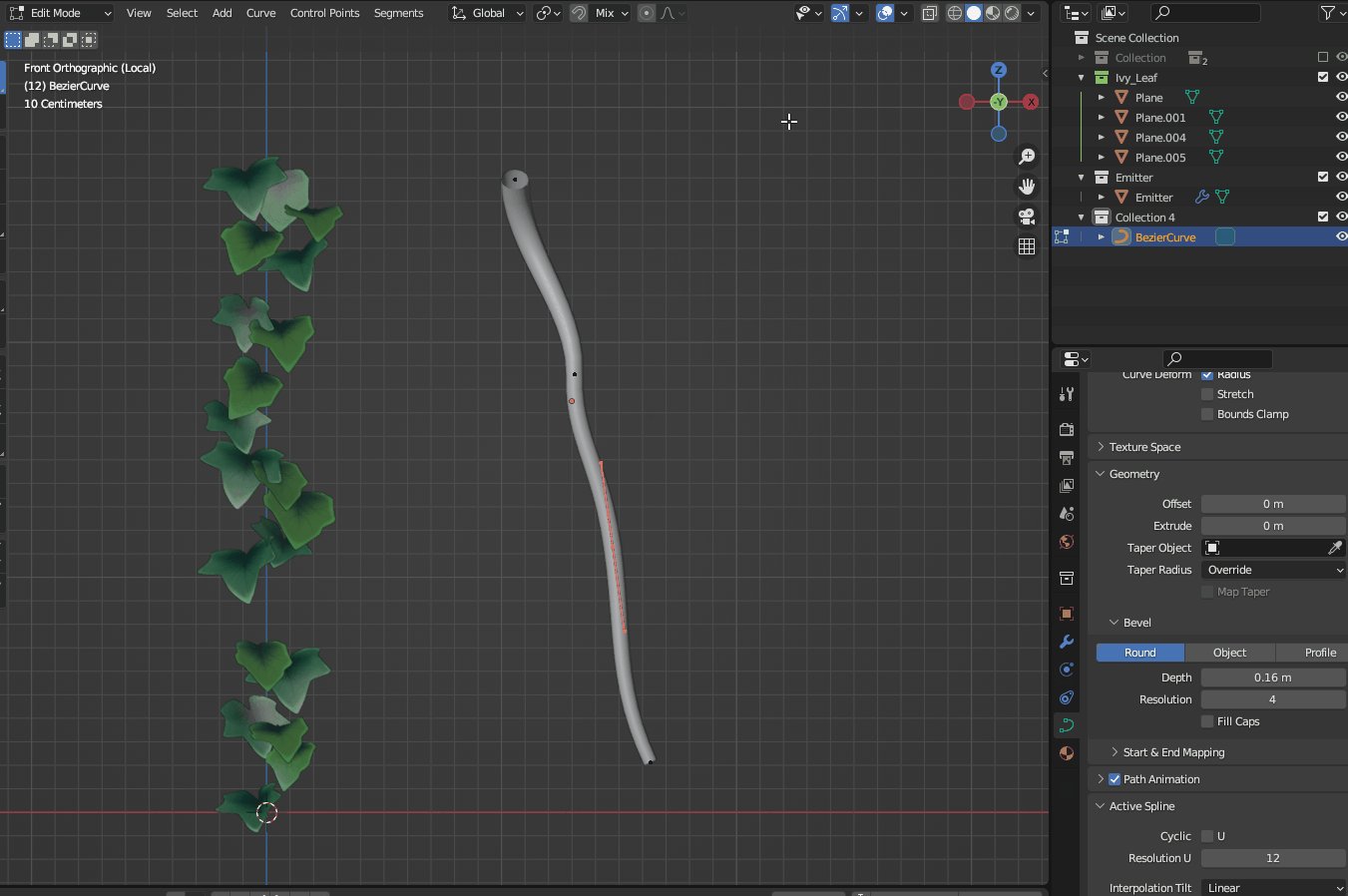
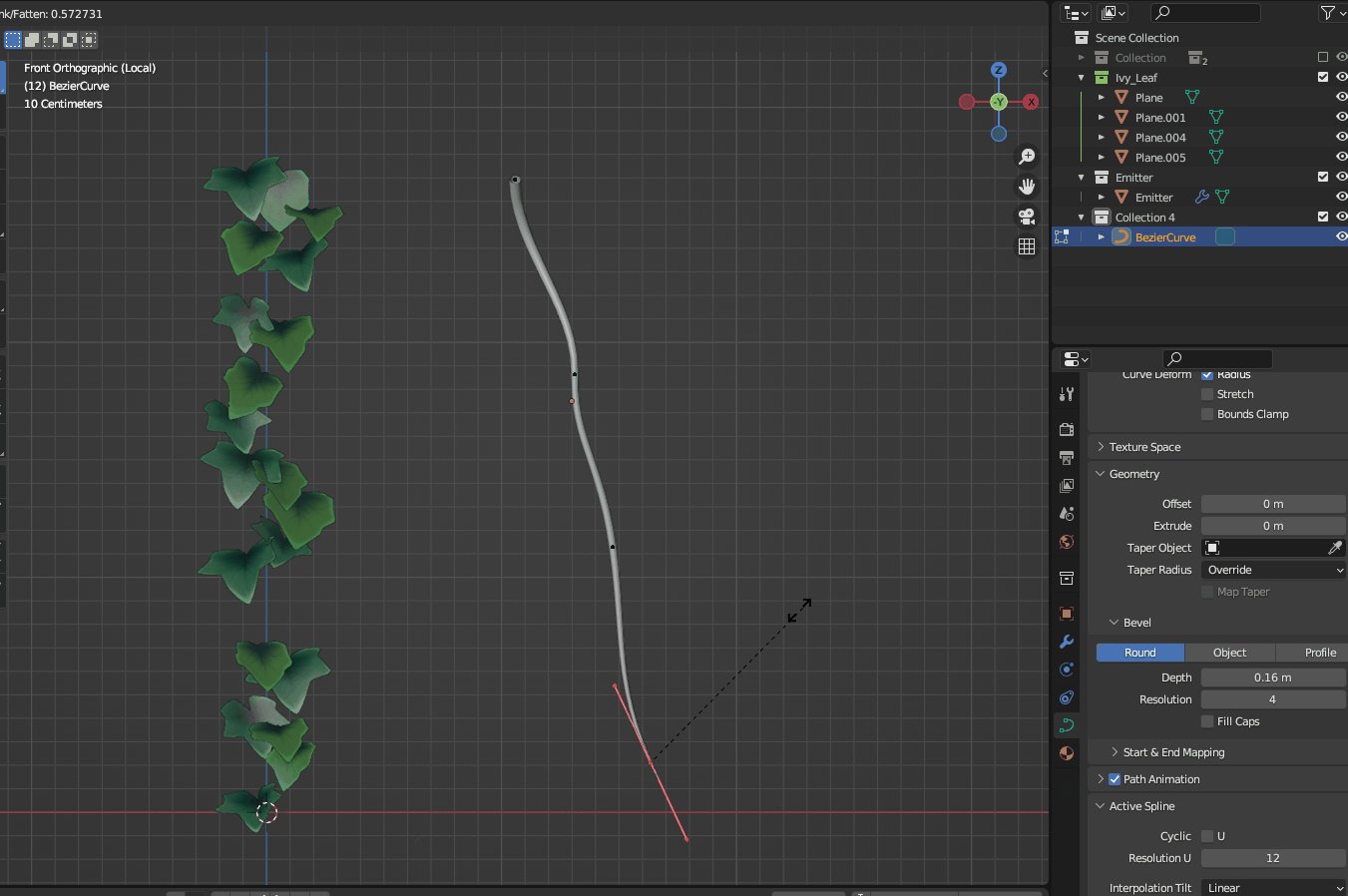
次にカーブを作成してDepthの数値を上げてツタの枝を作っていきます。
カーブ編集中にAlt+Sをおすとカーブポイントごとに太さを変更することができます。

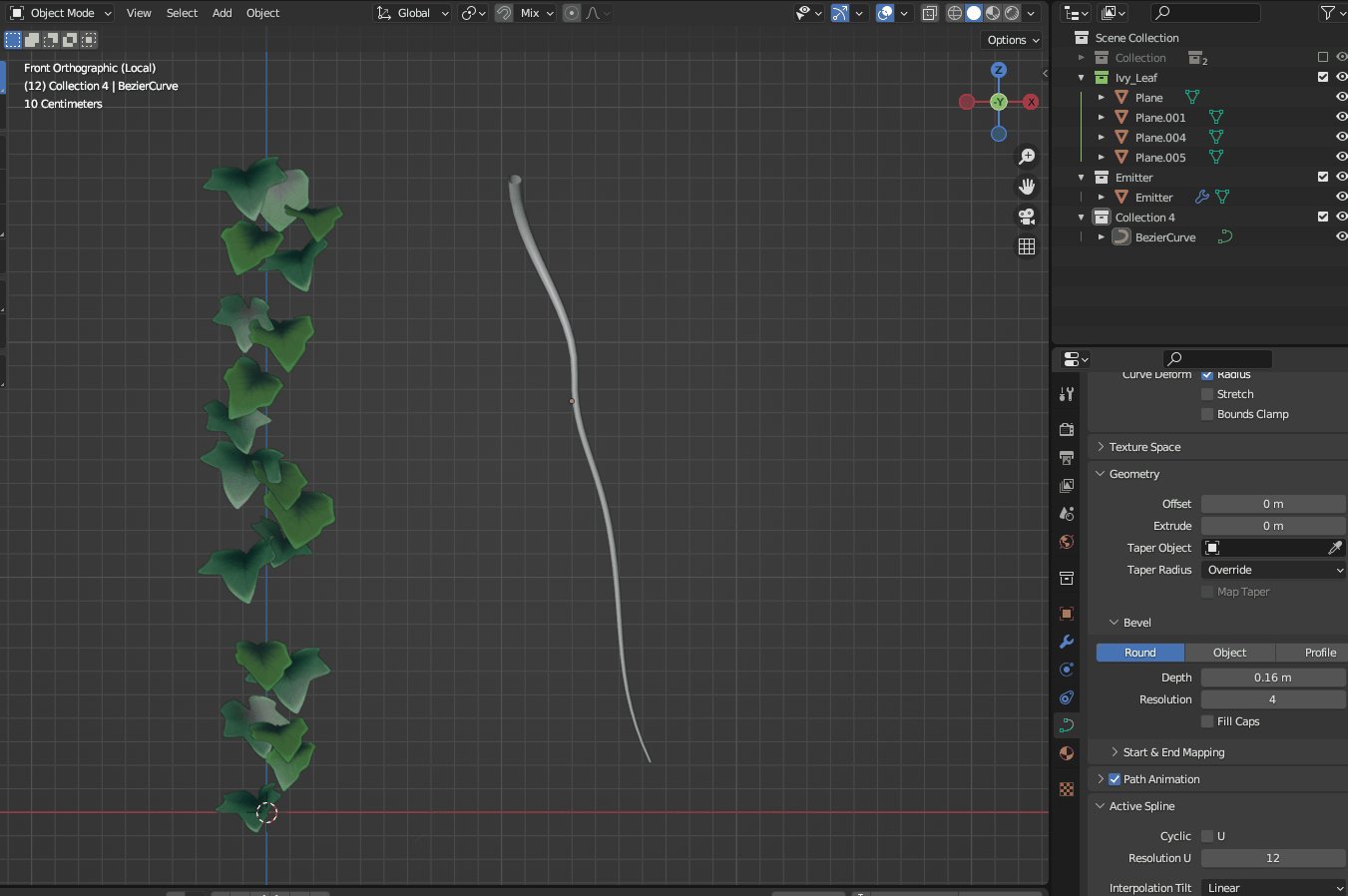
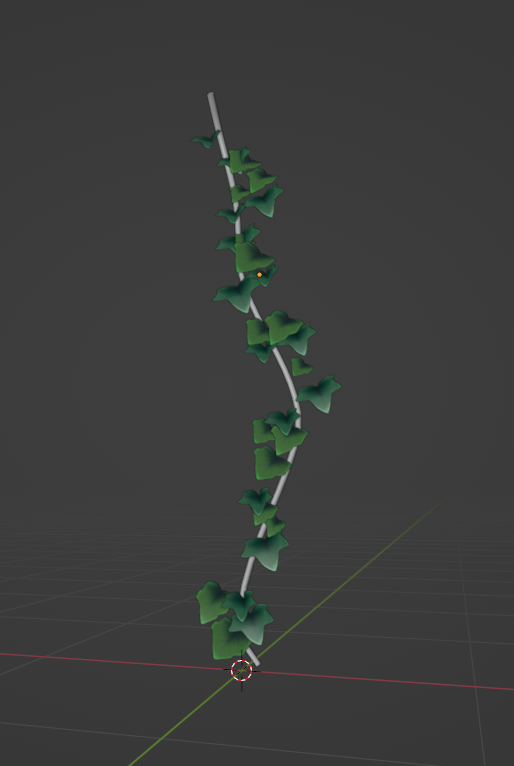
調整後カーブに沿って発生源のメッシュも調整してみました。
これでツタのは形状ができました!

ノードエディタでマテリアル設定
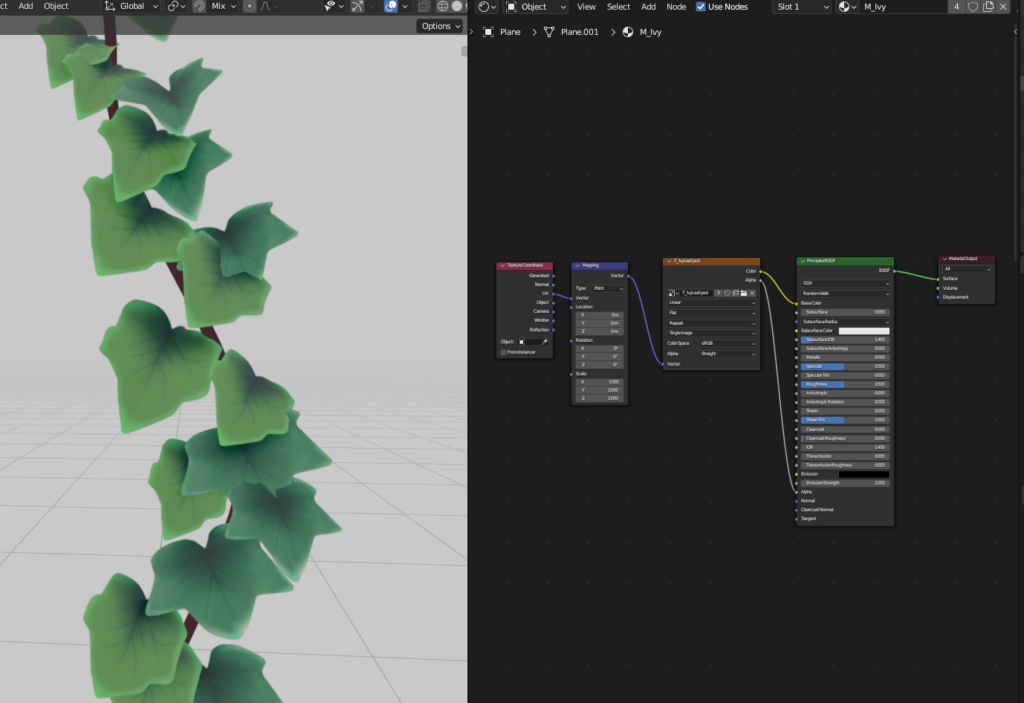
次にノードエディタでマテリアルを調整してテクスチャをクオリティアップさせていきます!

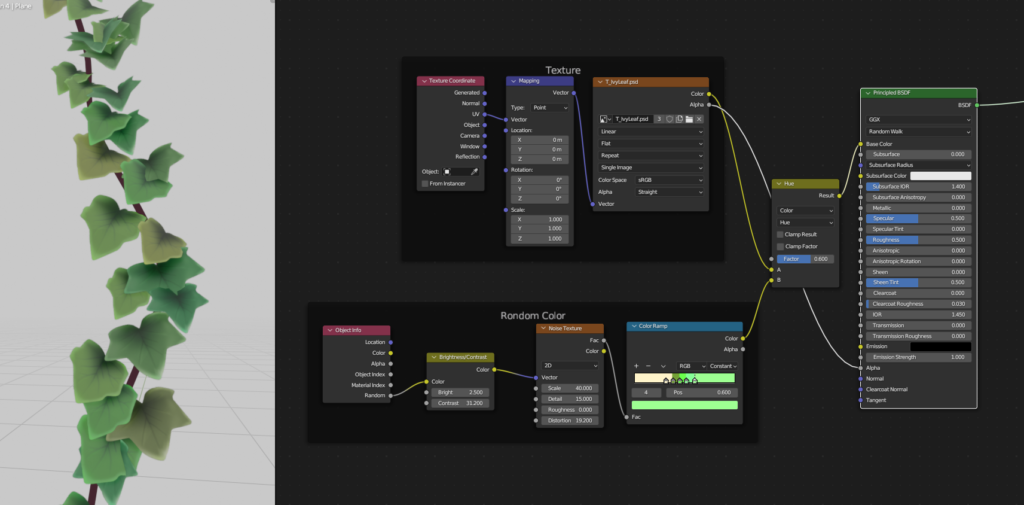
現状テクスチャは2つのバリエーションしかないので、Object Infoからランダム情報を持ち出しColor Rampで色付けを行いました。
Noise Textureを使用することでバリエーションのシードを作ることもできます。

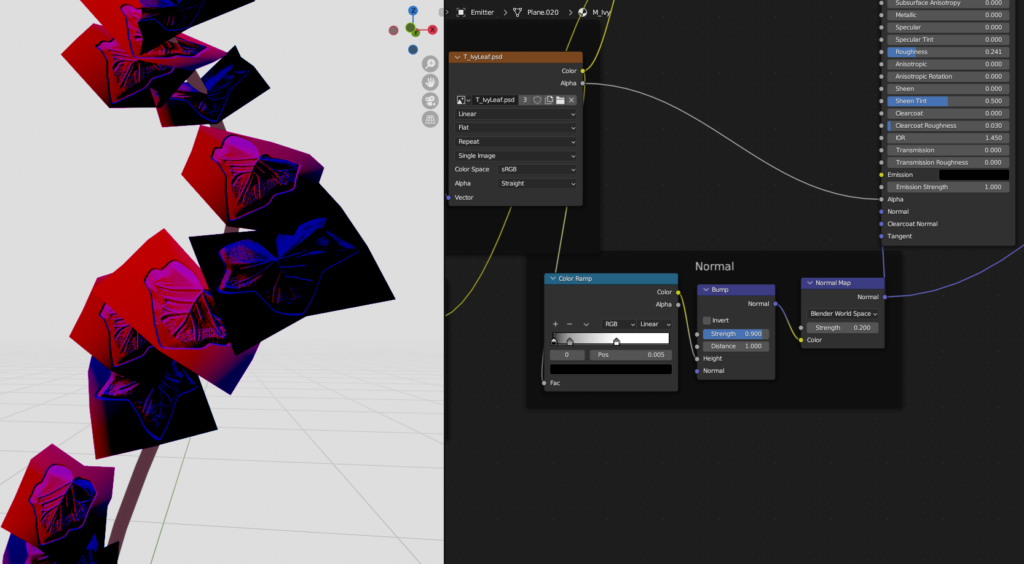
次にテクスチャの白黒画像からノーマルマップをつくります。
ノーマルマップ専用に調整したグレースケールの画像を用意したほうが綺麗につくれますが今回は簡易的にColorLampでグレースケールを調整して作っていきました。

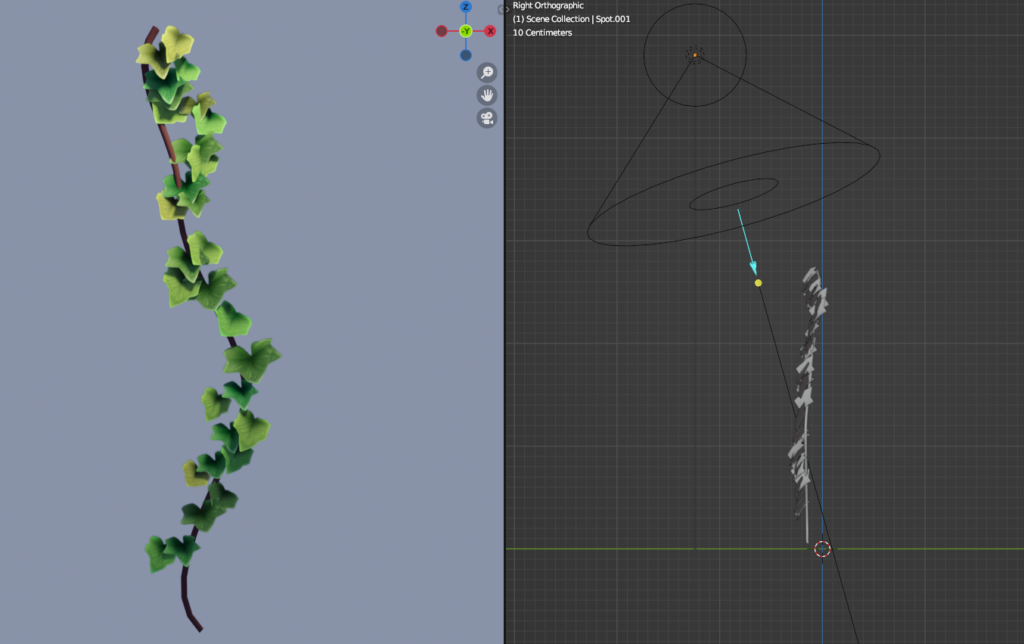
ライティングをしていきます。
テクスチャにした時に立体感ができやすくなるように葉っぱの落影と上から下へのグラデーションがでやすいようにライティングしていきます。

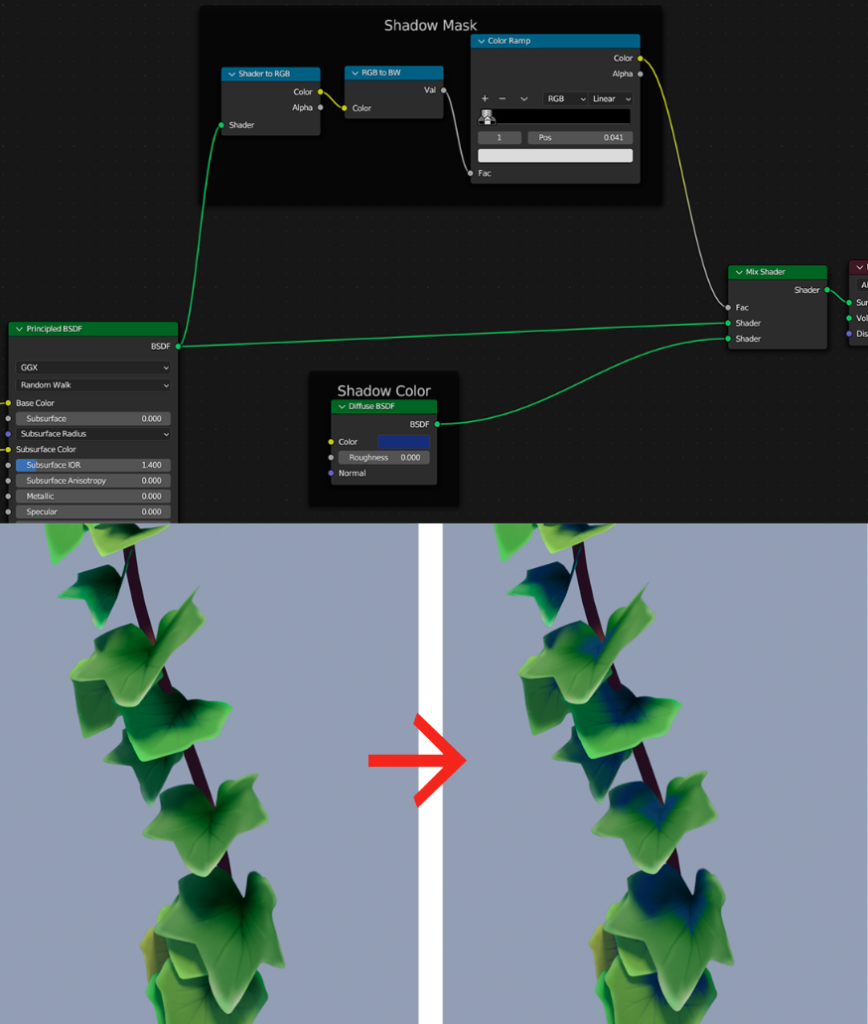
最後に落影が黒く、意図したテイストと違ったのでシェーダーエディタで調整をしました。
ノードで落影が出ている部分をカラーランプでグレースケールを拾って色をくわえています。

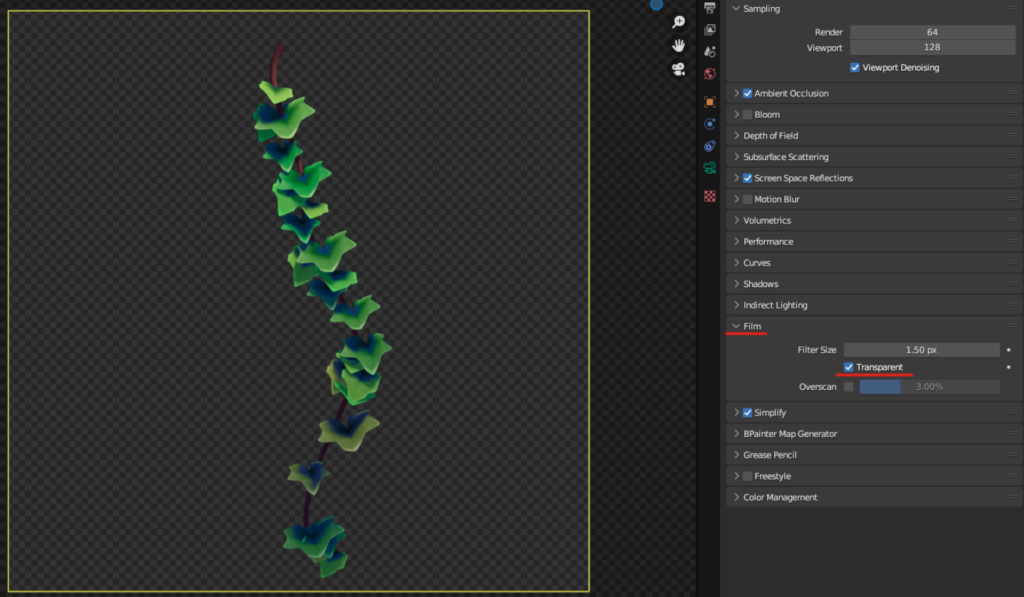
レンダリングした時にメッシュのない部分が透過してくれるようにRnederタブのFilm>Transparentにチェックを入れておきます。

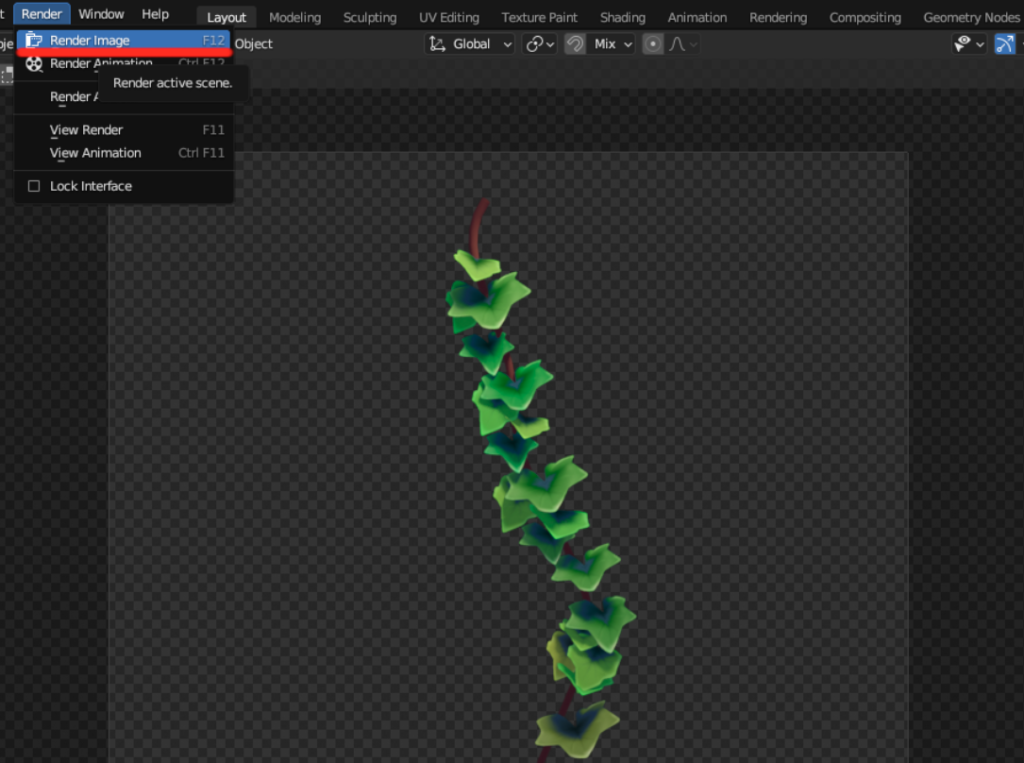
Rnder>Render Imageからレンダリングしてみましょう。

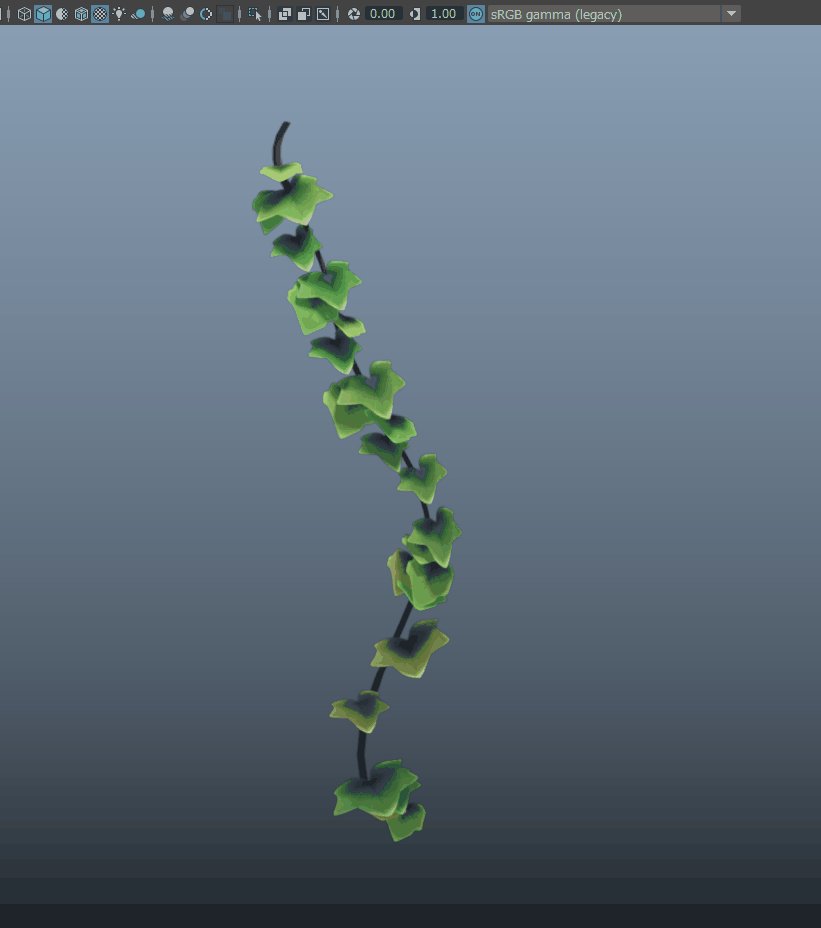
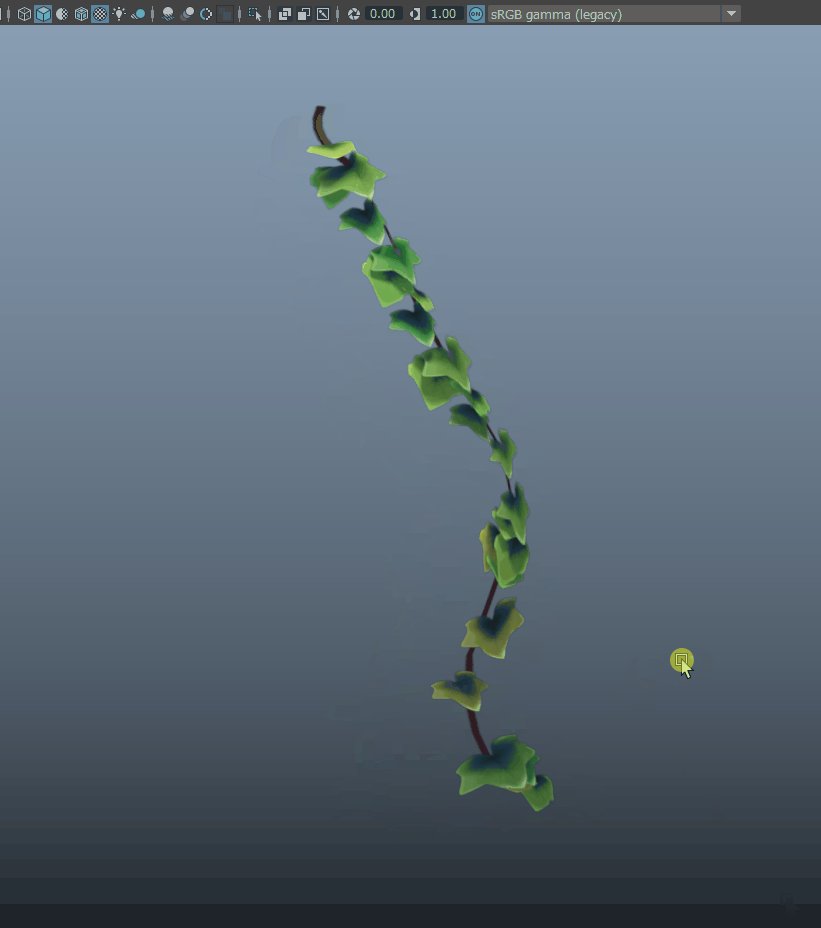
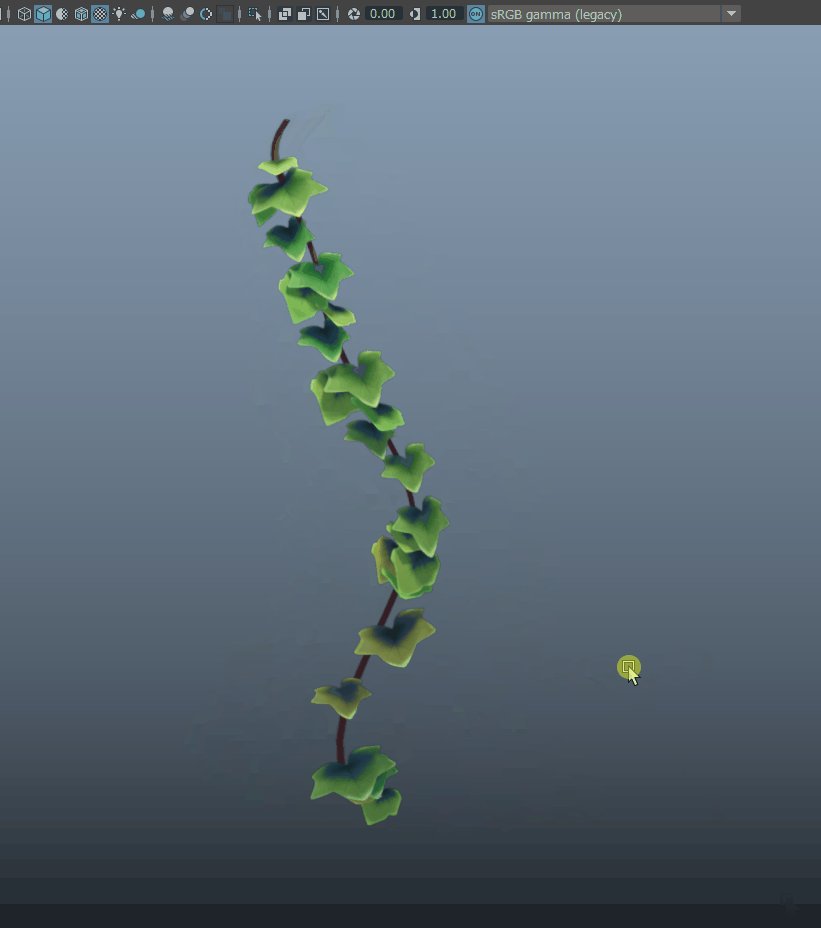
書き出したテクスチャをローポリモデルに貼ってみました!
ローポリゴンですが葉のバリエーションや落影があって立体的に見えますね!

最後に
以上になります!
いかがだったでしょうか。2Dのテクスチャソフトではできない、3Dソフトならではの
立体感がついたテクスチャになっていると思います。
最後までよんでいただきありがとうございました!
役立つ記事
ENVIRONMENT HOLICでは、他にも背景制作に役に立つ記事を紹介しています。
【Photoshop】初心者向け!シームレスな屋根のテクスチャを作ってみよう



