いくつかの素材が1枚にまとまっているテクスチャ素材をダウンロードしてきたけど、使いたいのはコレとコレだけ…という場合がよくあると思います。

このような場合、私は以前までPhotoshopで画像を切り貼りしていましたが、Substance Designerでもノードですぐに欲しい素材のみ切り分け&並べる方法がありましたので共有いたします!
Photoshopでカラー・ノーマル・ラフネス・メタリックなど含めた複数のテクスチャを切り貼りするのが大変…と感じている方におすすめです。
目次
素材を1つだけ取り出す方法
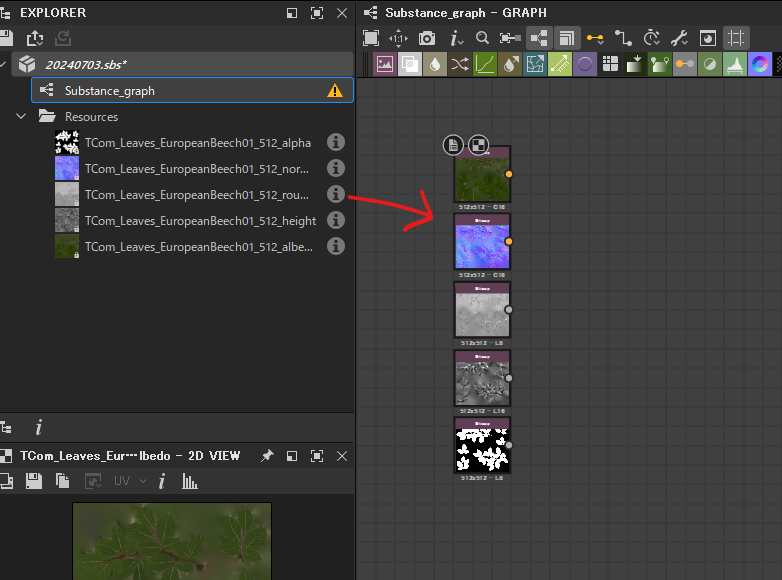
Substance Designerを開きテクスチャをインポート
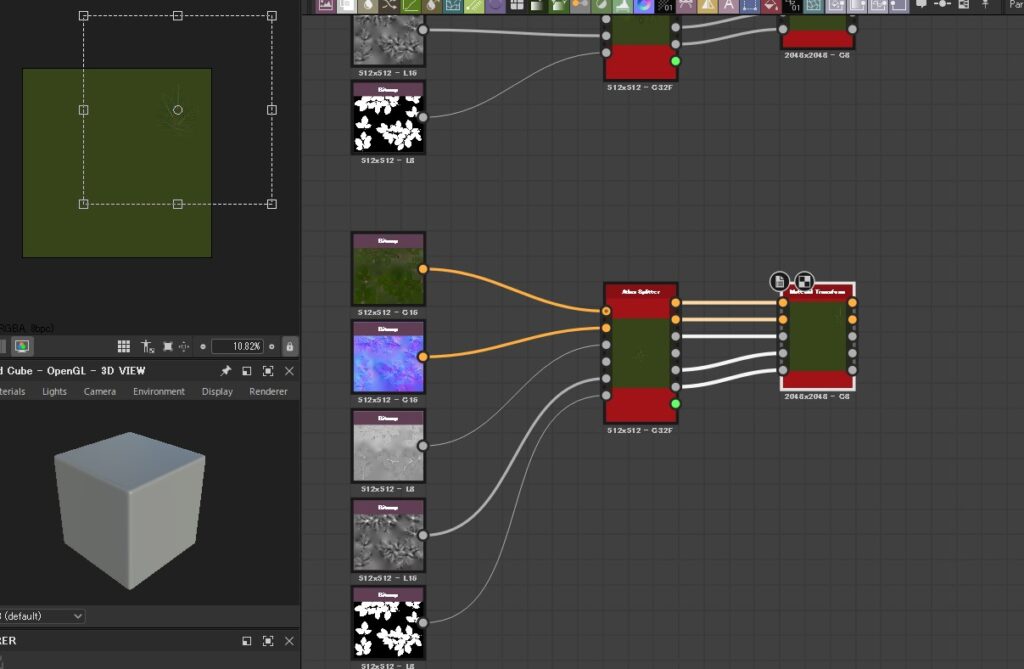
いくつかの素材が1枚のテクスチャにまとまっているものを使用します。albedo, normal, roughness, height, alphaの5枚のテクスチャを読み込んでいます。

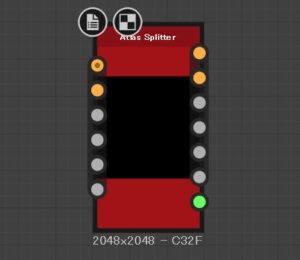
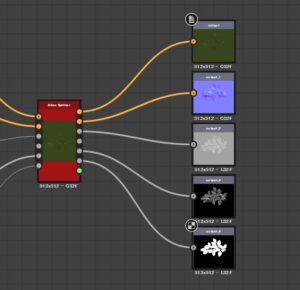
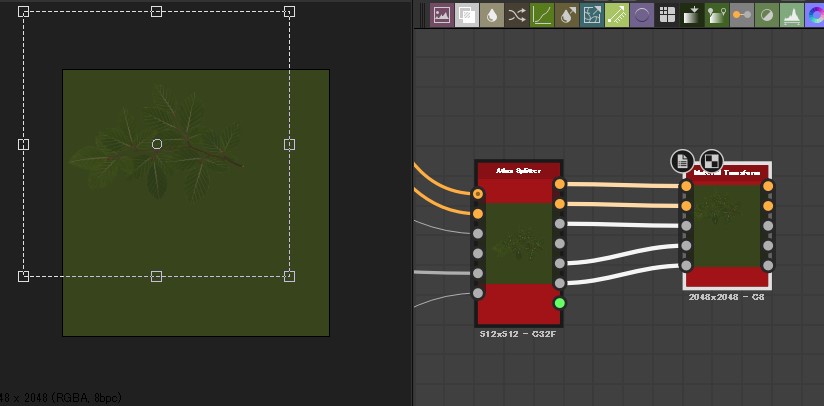
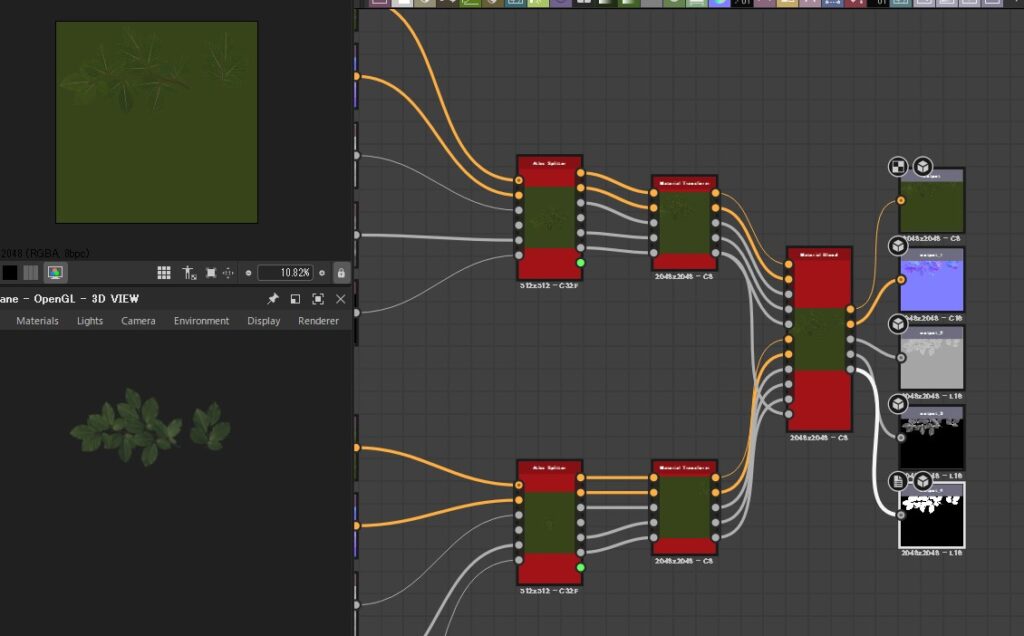
Atlas Splitterノードを呼び出してテクスチャのノードとつなげる
今回使用するメインのノードが【 Atlas Splitter 】です。

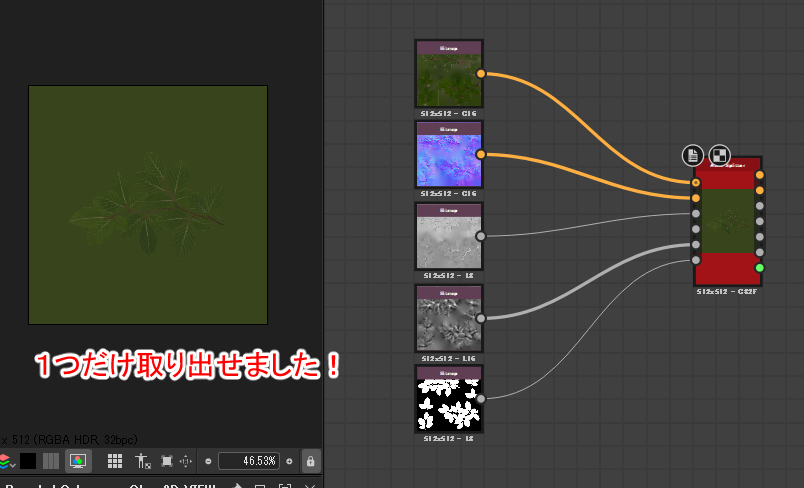
ノードをつなぐ端子がたくさんあるので、上からalbedo, normal, …と順番に繋げていきます。


いくつか並んだ素材から1つだけ取り出せました!
albedoだけでなくnormal, roughnessなどすべて取り出せています。

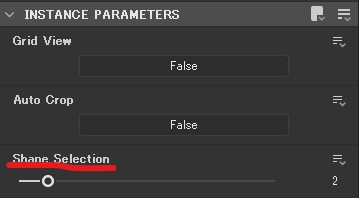
Shape Selectionというパラメータを変更することで、どれを取り出すか選ぶことができます。

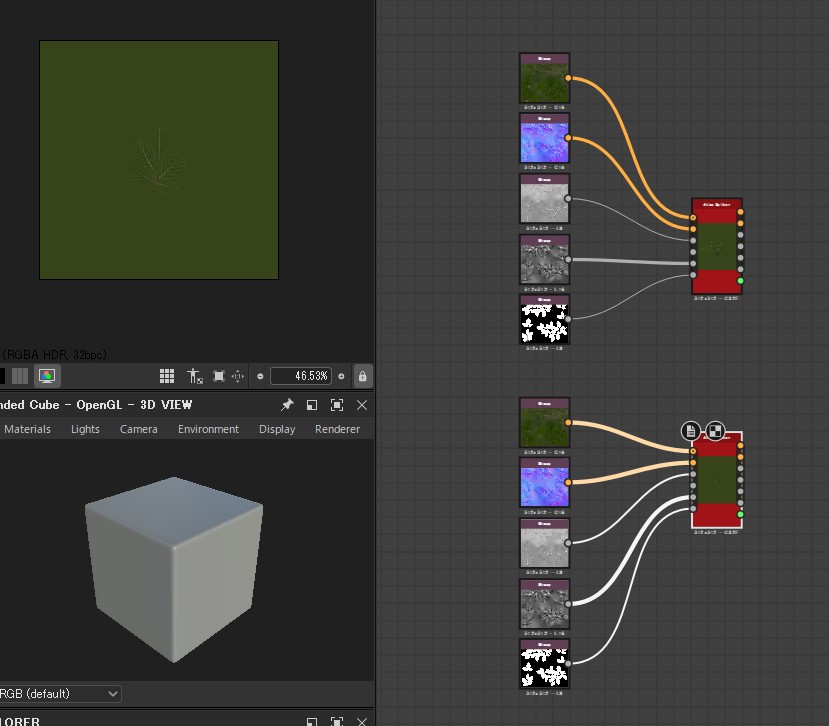
もう一つ別の素材を同様に取り出しました!
取り出した2つの素材を合成する
Material Transformノードで移動させる

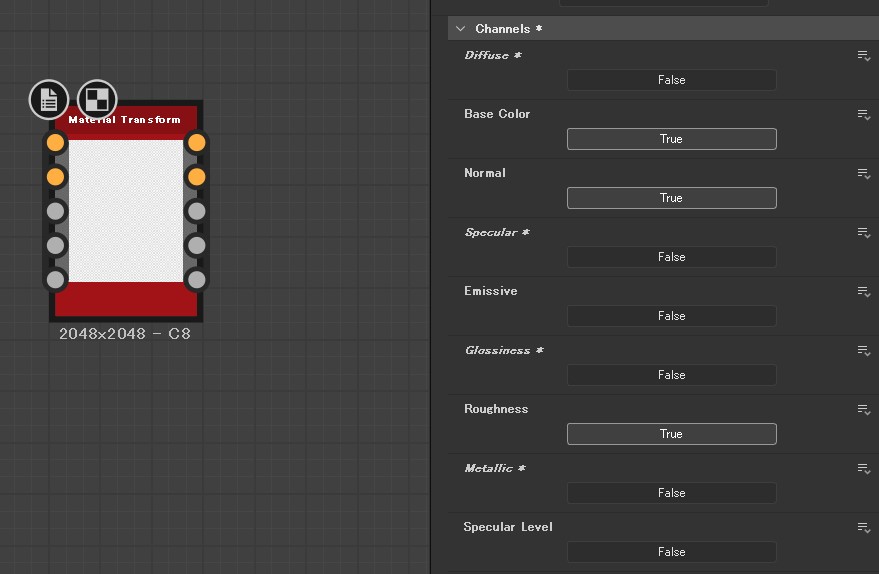
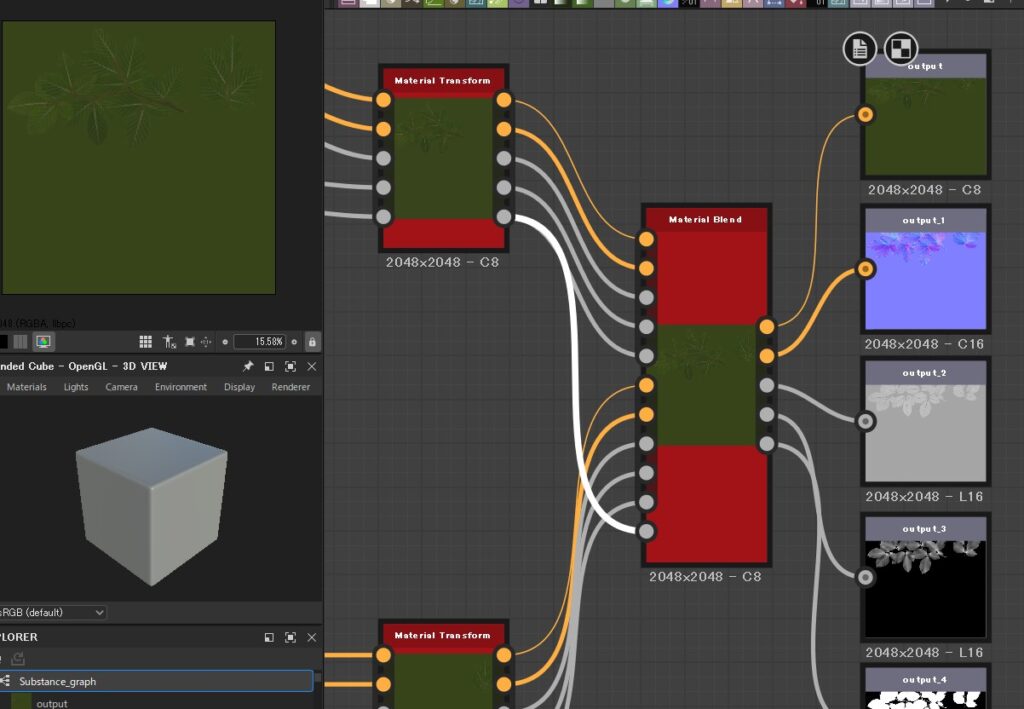
Material Transformノードを呼び出し、必要なチャンネルのみTrueにします。

Atlas SplitterからMaterial Transformに各端子を繋げ、2Dビューで少し左上に移動させました!

もう一方は少し右上に移動させます。
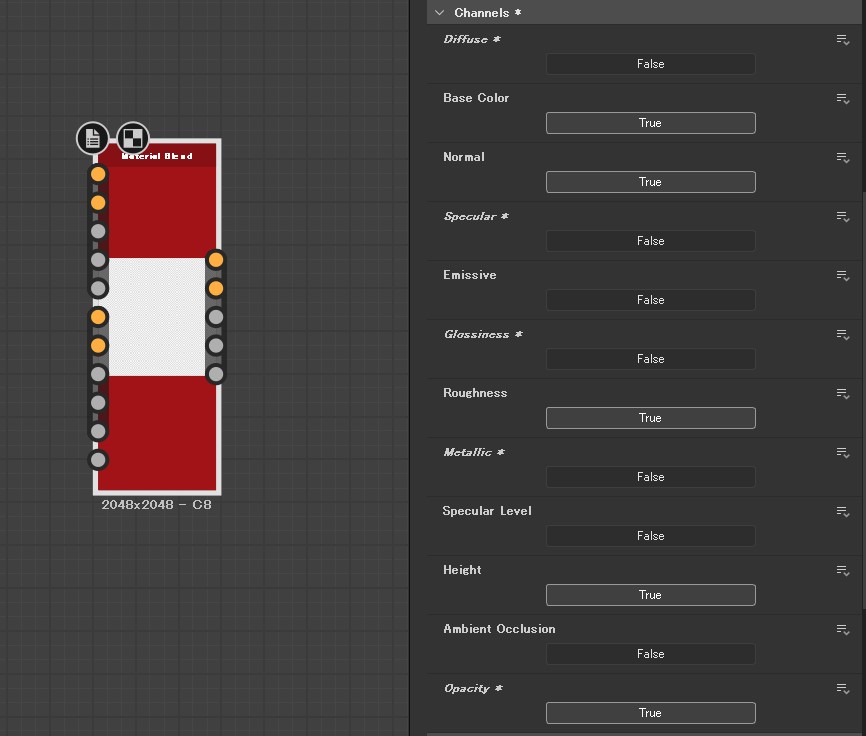
2つを合成するためにMaterial Blendノードを呼び出し

Material Blendノードを呼び出し、必要なチャンネルのみTrueにします。(とても縦長なノードで最初びっくりします)

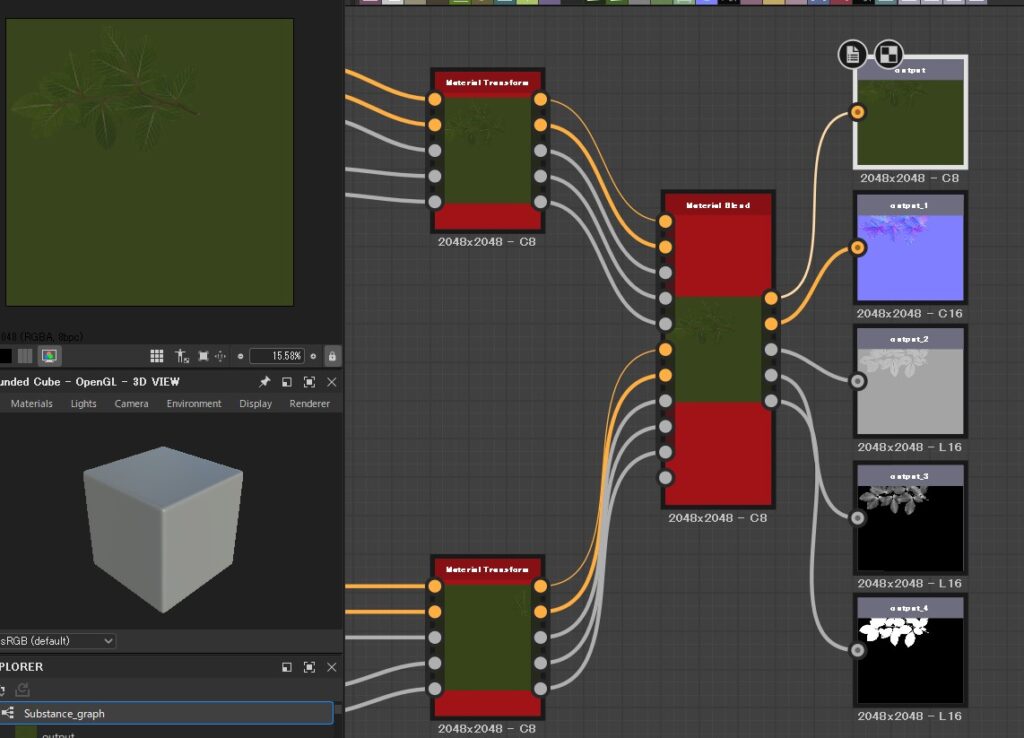
Material Transformからそれぞれ対応する端子に繋げます。

Material Blendの一番下の端子(Grayscale Mask)とMaterial TransformのOpacity端子を繋げると、2つの素材が同時に表示できます。
※Grayscale Maskにマスクを繋げないと2つ同時に表示できないので注意!

それぞれoutputノードにつなぐことで各テクスチャを出力できるようになります。
一度ノードを組んでしまえば、素材のテクスチャを別のに変えても少しの調整で簡単に済みそうです。
今までSubstance Designerをあまり使っていなかった方も、テクスチャの整理にぜひ使ってみてください!
参考サイト
Material Blend | Substance 3D Designer – Adobe公式マニュアル
textures.com – Freeの葉っぱ素材を使用しました



