
汎用そうな枝を作りましょう。応用すれば細長い草とかも作れます。
実際に作ってみよう


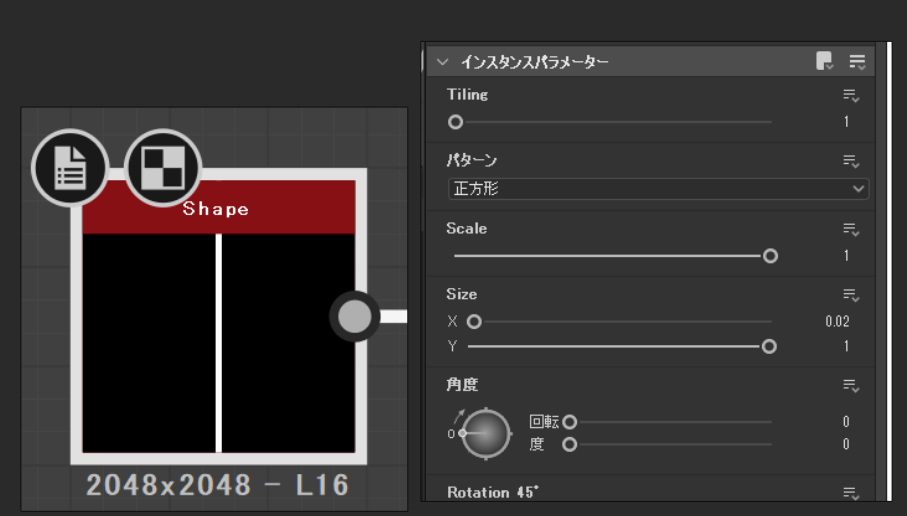
shapeノードを出してsizeのxを0.02に(縦に細くできれば数字はなんでもいいです。)

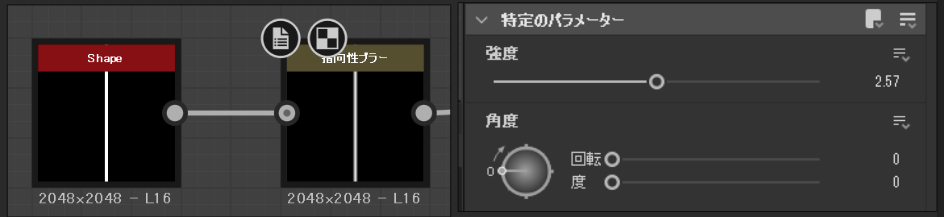
指向性ブラーをかけて枝の丸みを表現するために強度の数値をいじります。

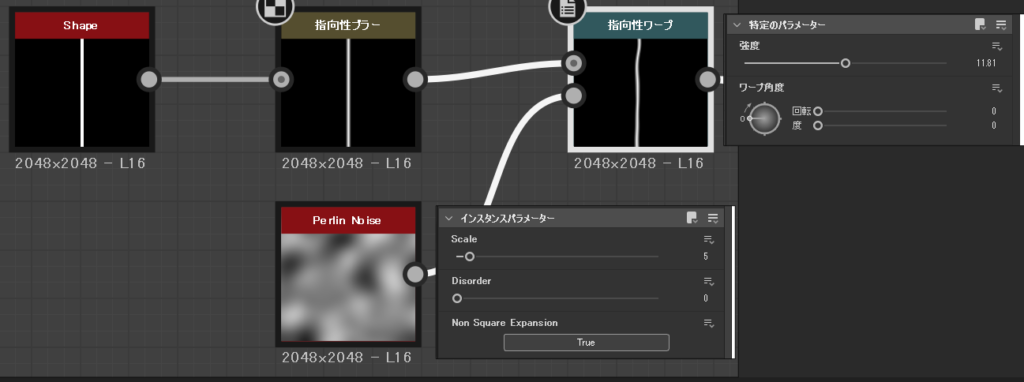
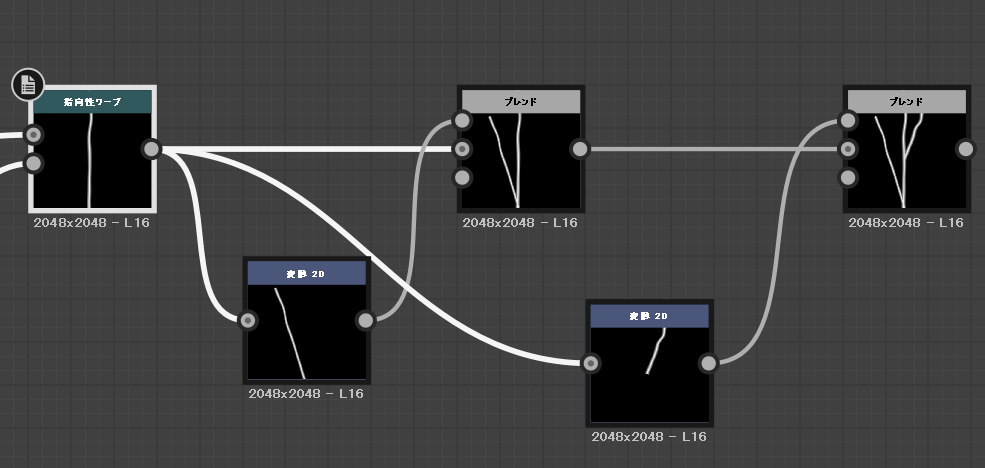
指向性ワープ(directional warp)とperlin noiseを出してまっすぐの枝に歪みを加えます。
(ここではperlin noiseのスケールを5に、指向性ワープの強度を11にしてます。)
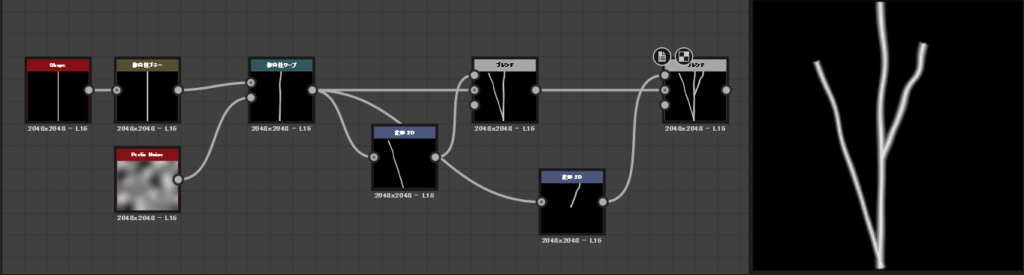
これで基本の枝ができたので変形2D(transform2D)を出して枝を増やします。

ブレンドのモードは最大(明)にします。
変形2dを使う時はブレンドをダブルクリックしてから変形2Dを一回クリックすると変形後の画像を見ながらいじれます。
好きな形に出来たら完成です。
お疲れ様でした。
役に立つ記事
【Subsntance Designer】パス機能を使ってみよう!
【Substance Painter】アンカーポイントを使い、狙った箇所にジェネレーターを効かせる方法
【Substance Painter】10.0.0新機能をご紹介!イラレファイルの読み込みやテキスト機能が強化されています!!



