はじめに
今回はPhotoshopでシームレスな屋根のテクスチャを作っていこうと思います!
このワークフローを使えば屋根以外にもレンガやタイルなどシームレスなテクスチャを作るのが簡単になるのでぜひ一緒に試してみてください!
実作業
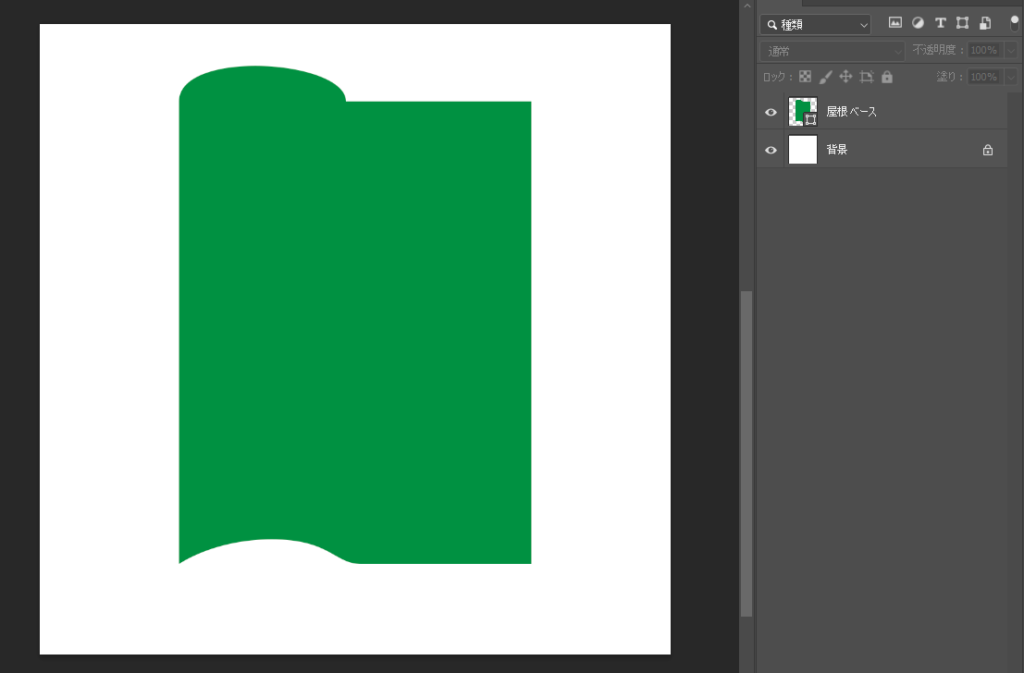
まず初めに、パスをひいて屋根のベースの形状を作ります。
大きめで作成しておくのに越したことはないので、大きめでつくっておきましょう。

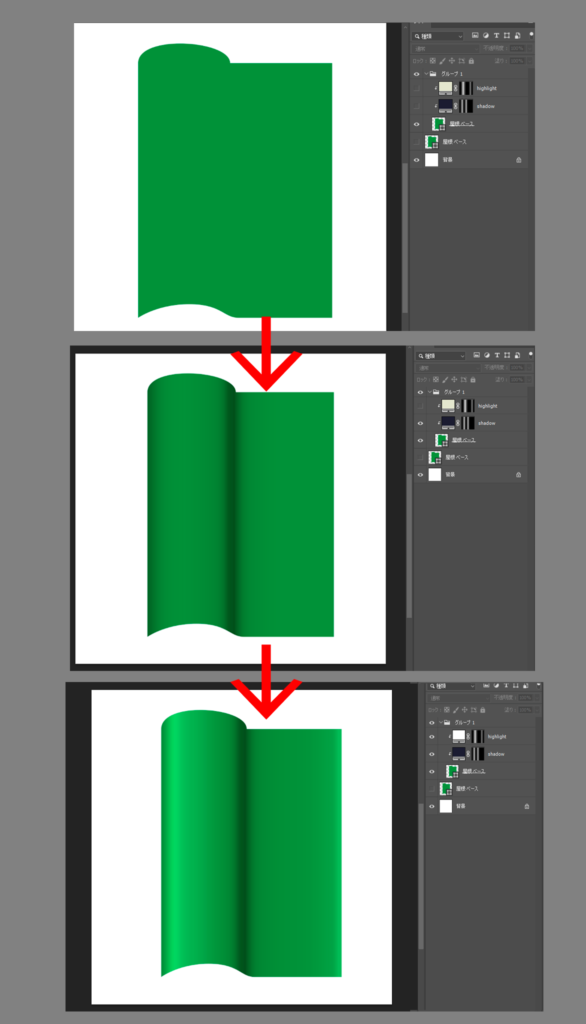
次にベースの形状に、ハイライトと影のグラデーションを塗っていきます。
塗りつぶしにマスクをかけて、影・ハイライトの順にグラデーションツールを使用して塗っていきました。
この時クリッピングマスクを使用するとベースの形からはみ出さずに塗ることができます。

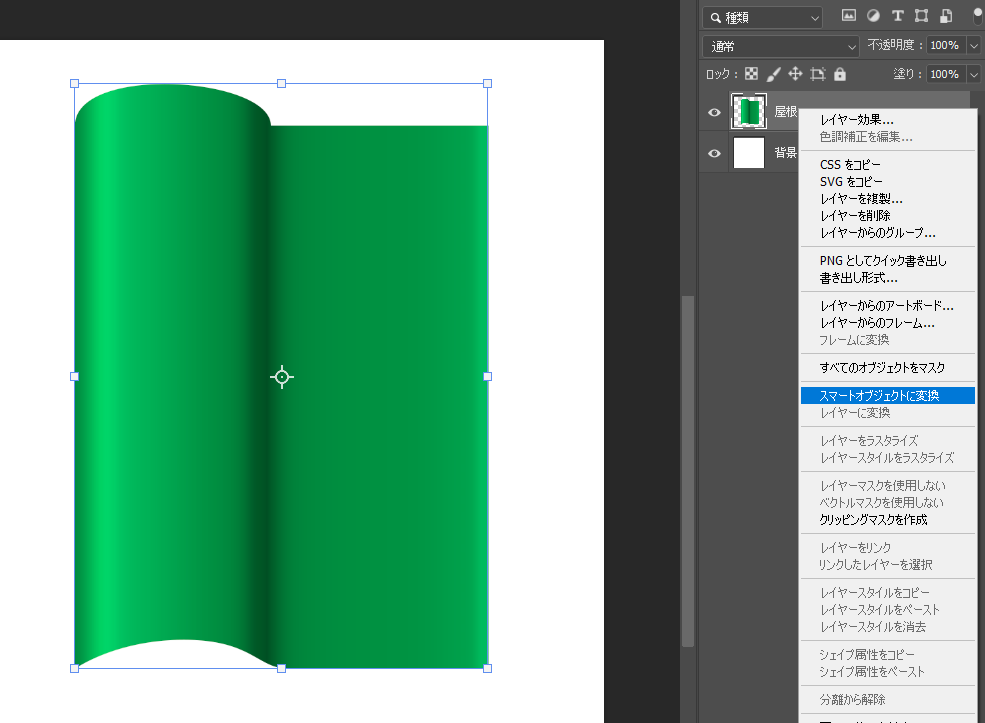
形状ができたらレイヤーを結合してスマートオブジェクトに変更しておきます。
スマートオブジェクトにしておくと拡大・縮小しても画像が劣化しないので必ずしておきましょう。

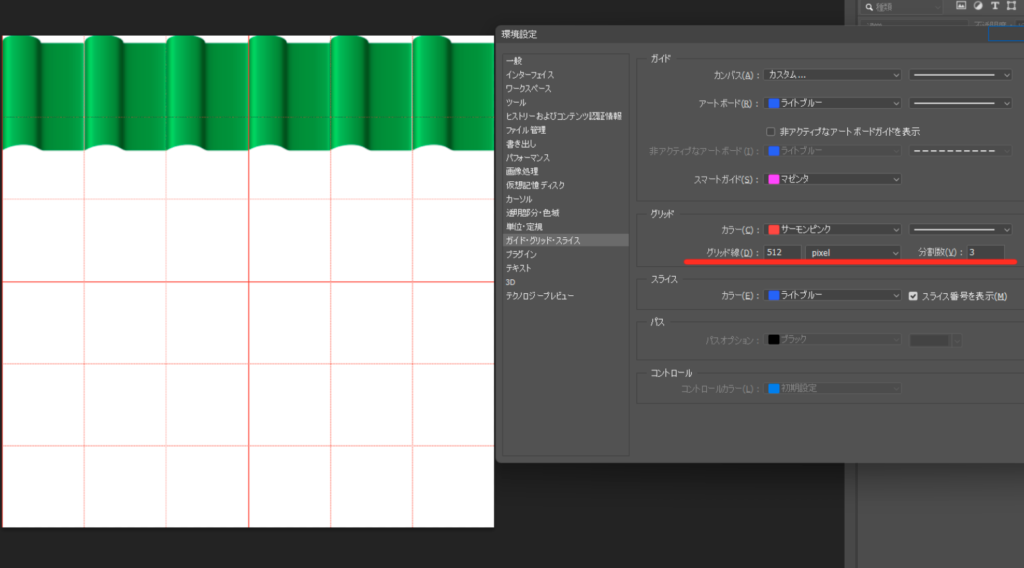
形状ができたので、横方向に6枚並べていこうと思います。
今回は1024px×1024pxで作成しているのでグリッド線を512px分割数を3にしてグリッドをつくりスナップして配置していきました。

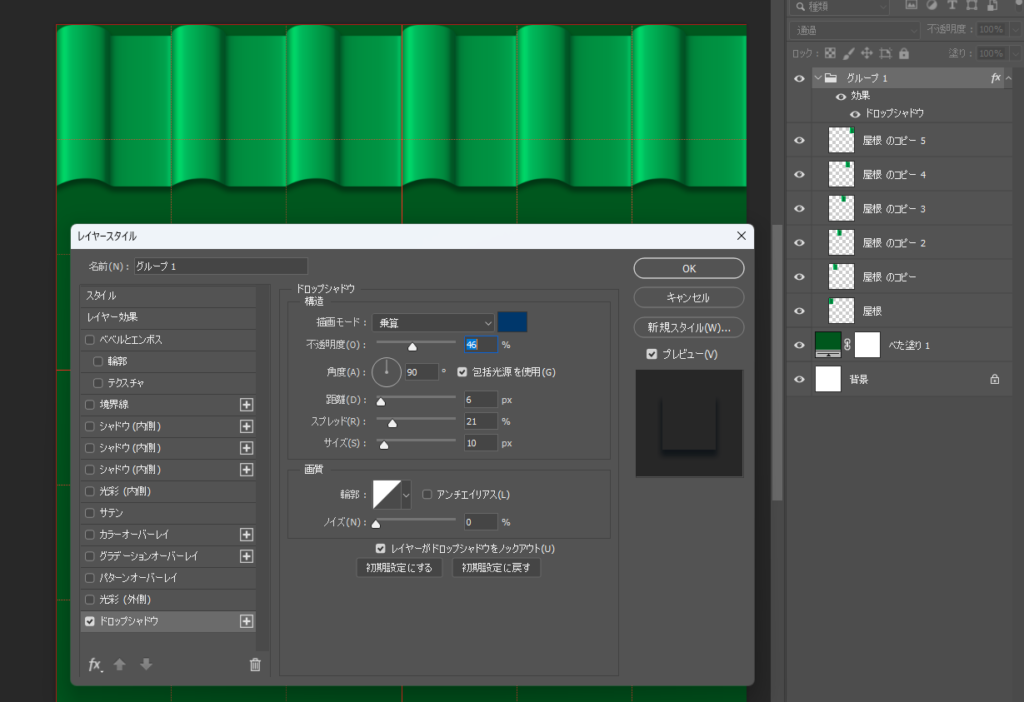
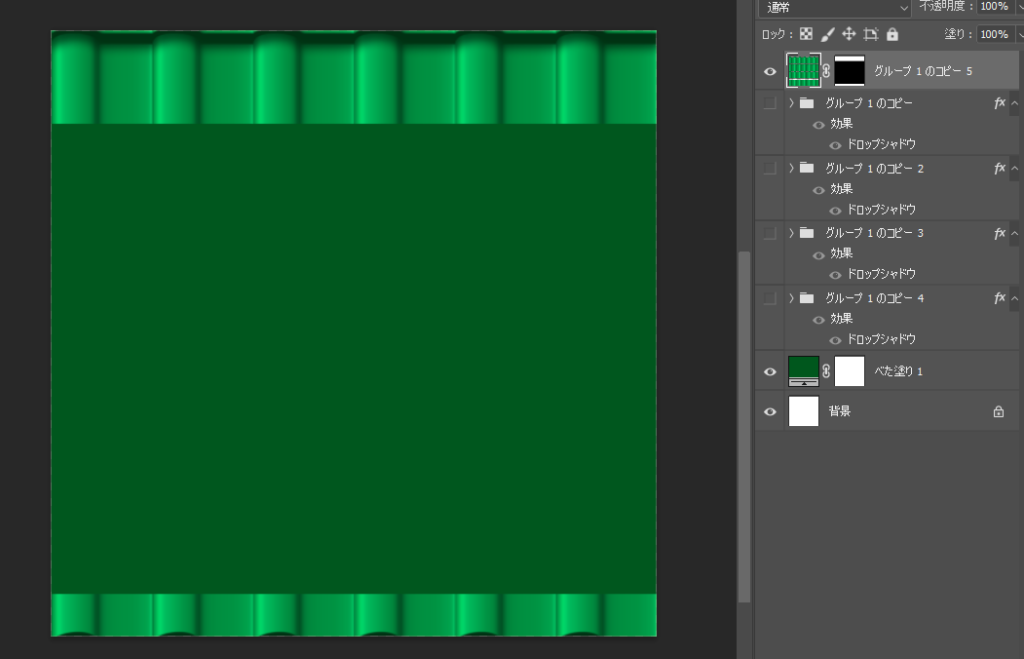
次に並べたレイヤーをグループ化し、レイヤースタイルでドロップシャドウをつけて影を落とします。
下に塗りつぶしレイヤーを作成するとドロップシャドウがついているのが、分かりやすいと思います。

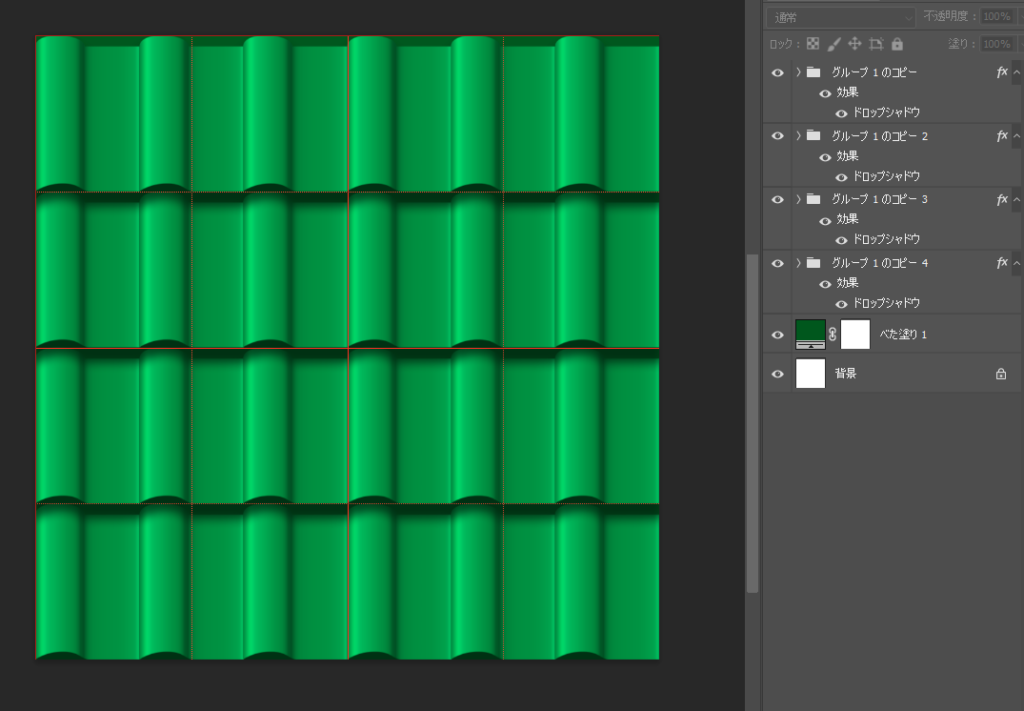
次に縦方向の配置を行っていきます。
縦には4枚配置したいので、グリッド線を512px分割数を2にしました。
配置する時はドロップシャドウが効くようにコピーしたグループを下に配置していきます。

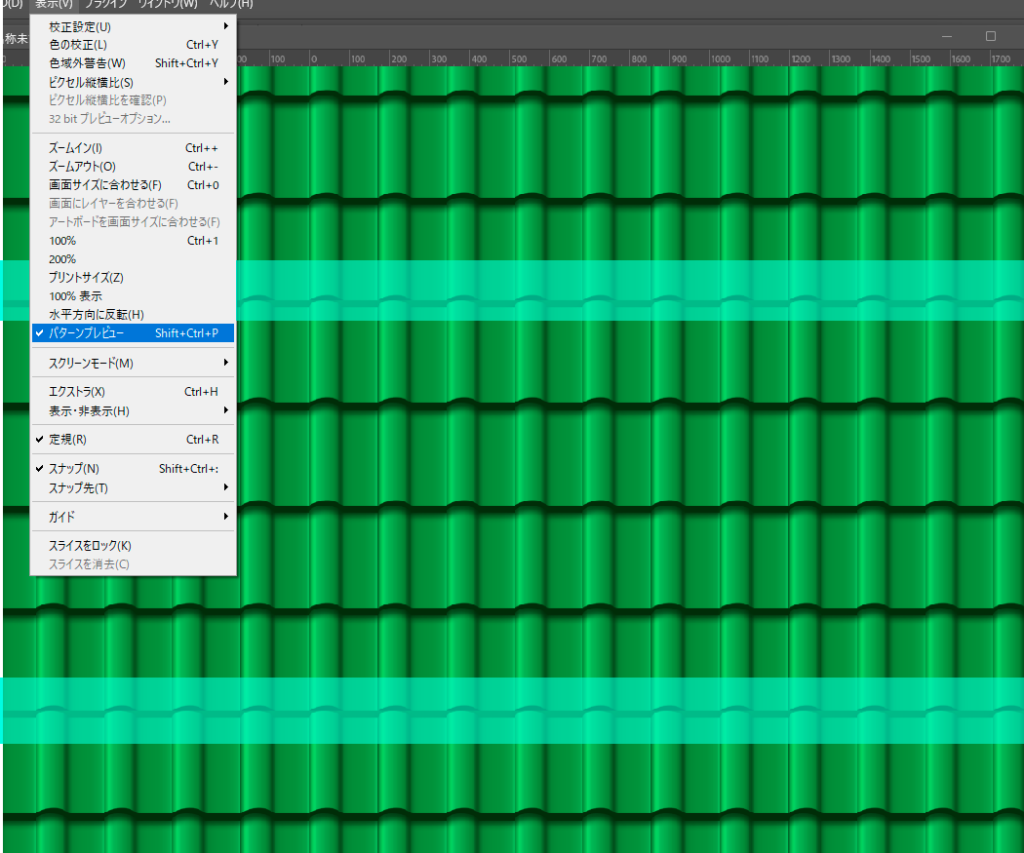
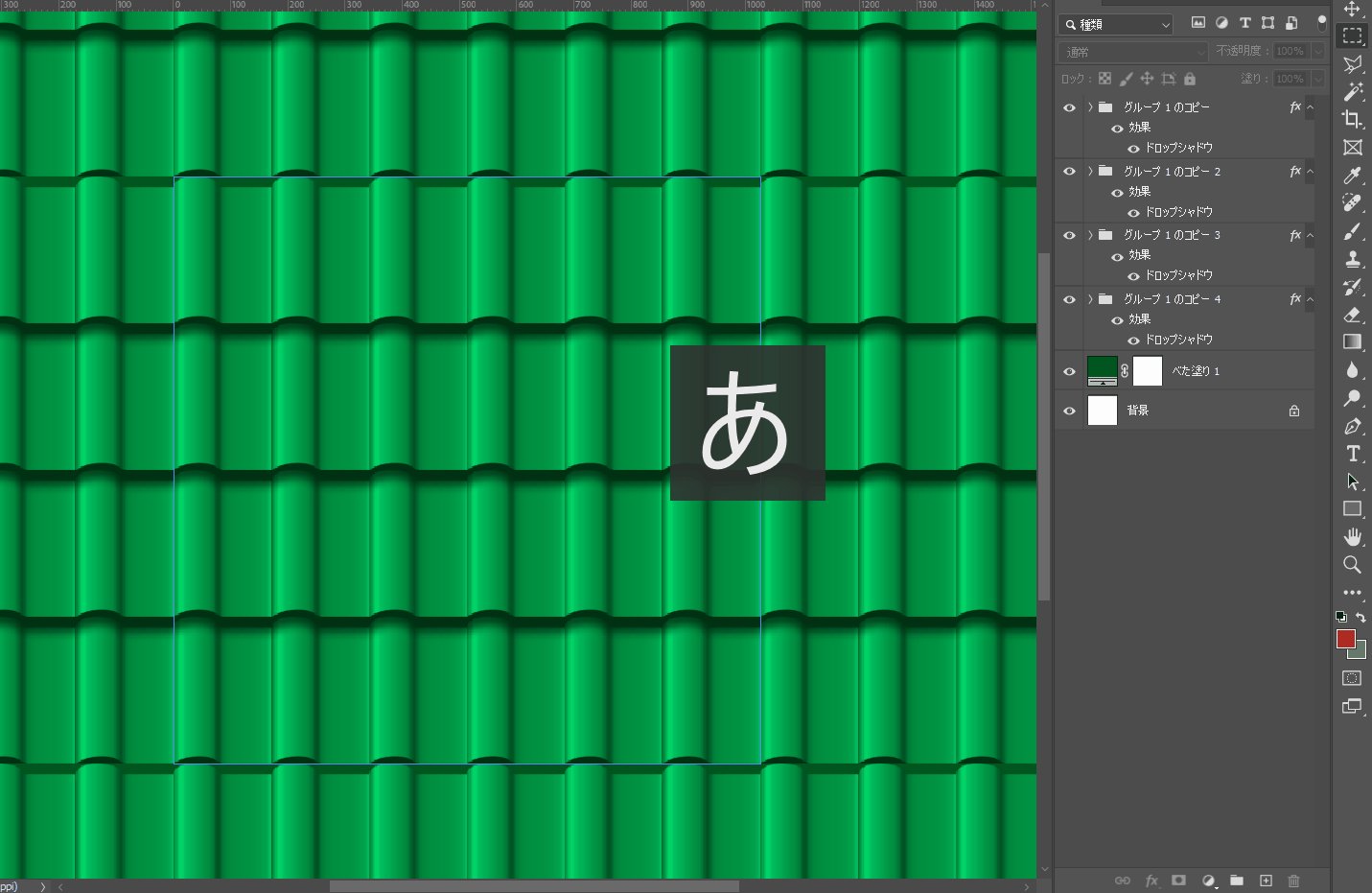
パターンプレビューでタイリングできているか確認します。
横方向は問題なくできていますが縦方向がレイヤー構造上、ドロップシャドウが描画されずタイリングができていない事がわかります。

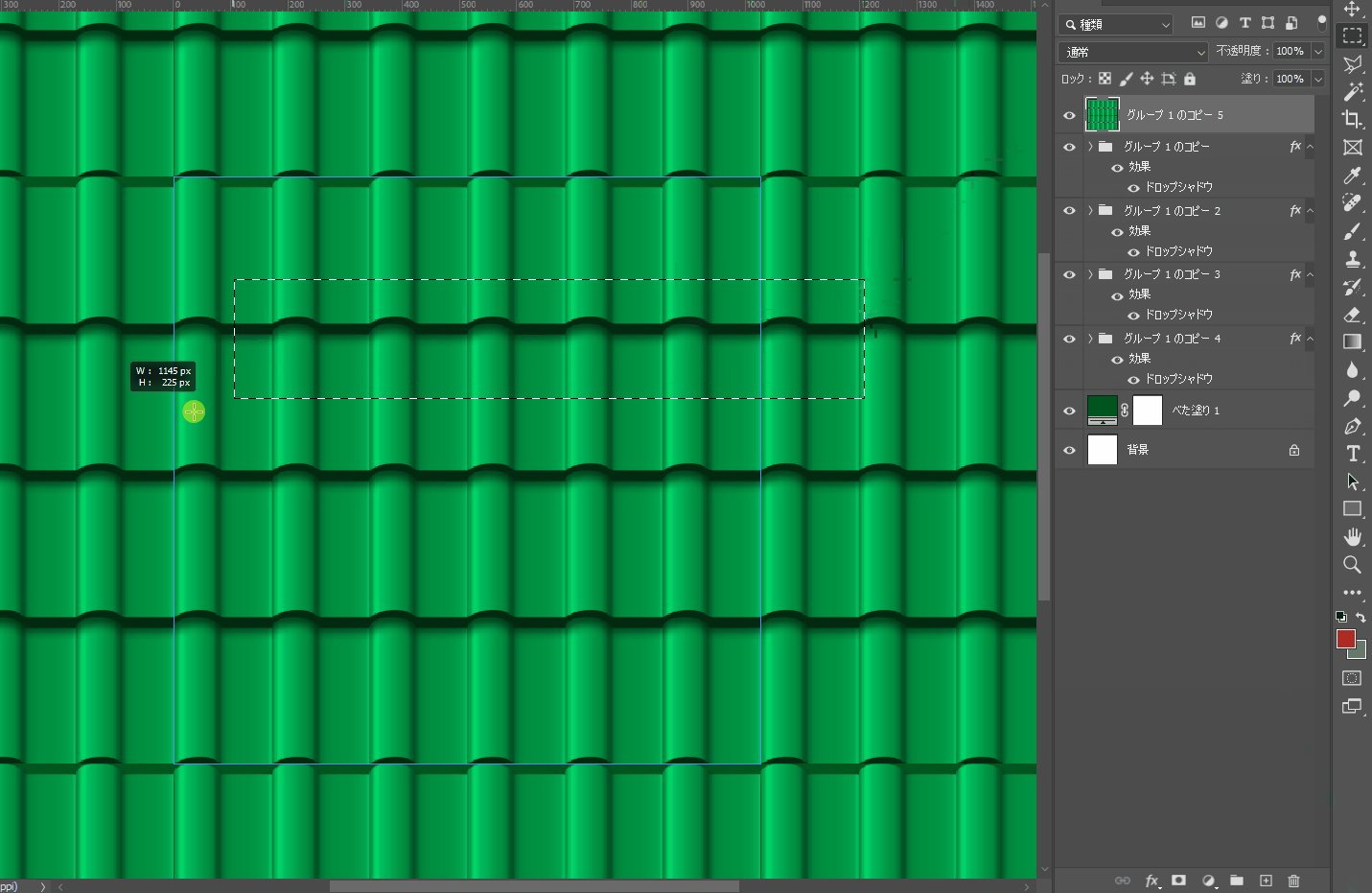
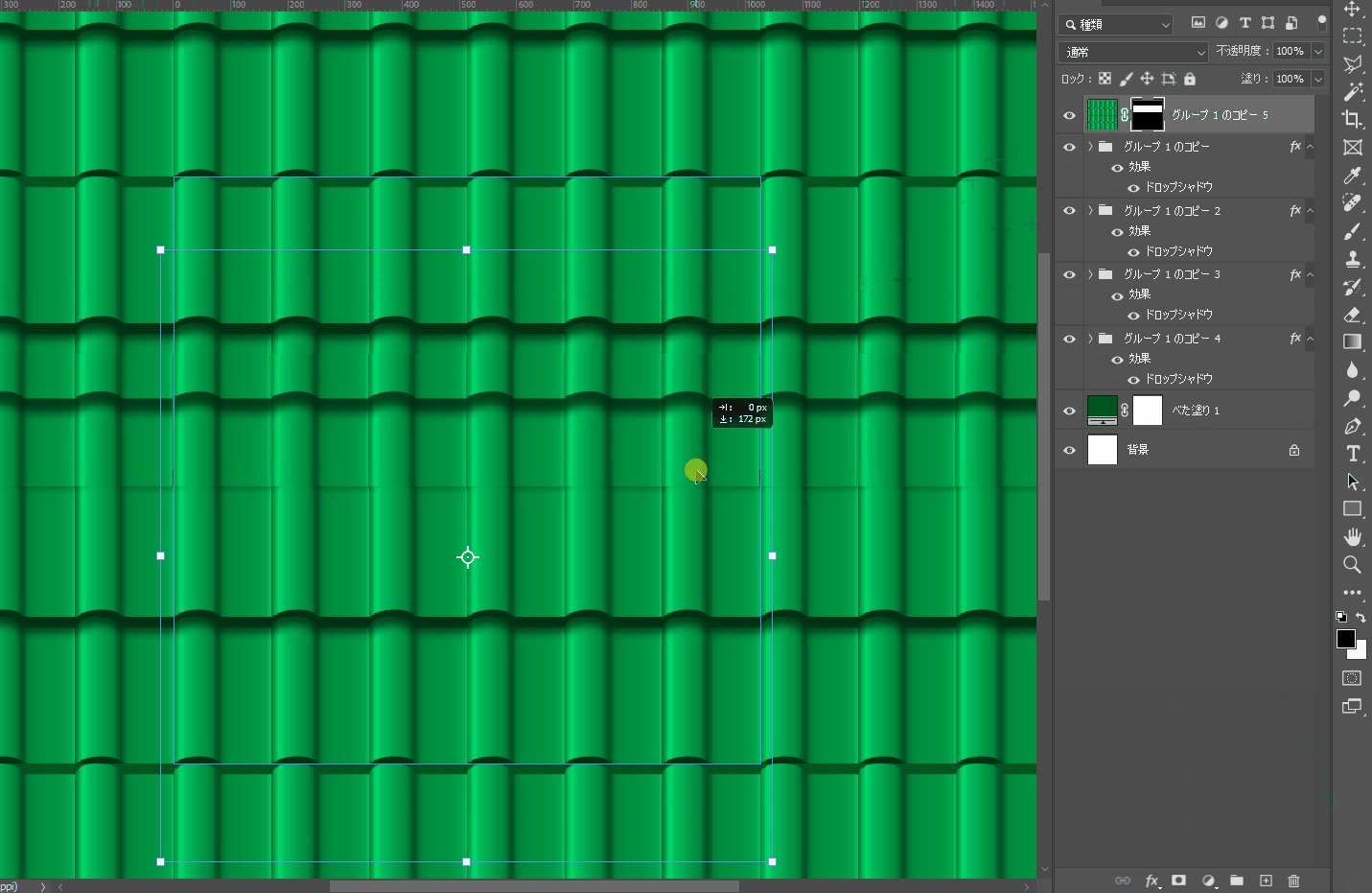
修正するには、レイヤーを複製したものを結合してタイリングに必要な部分を切り取って配置していきます。
この時パターンプレビュー表示になっていると作業範囲からはみ出した部分も自動でタイリングをしてくれるので上下の切れ目が
シームレスに繋がってくれます!

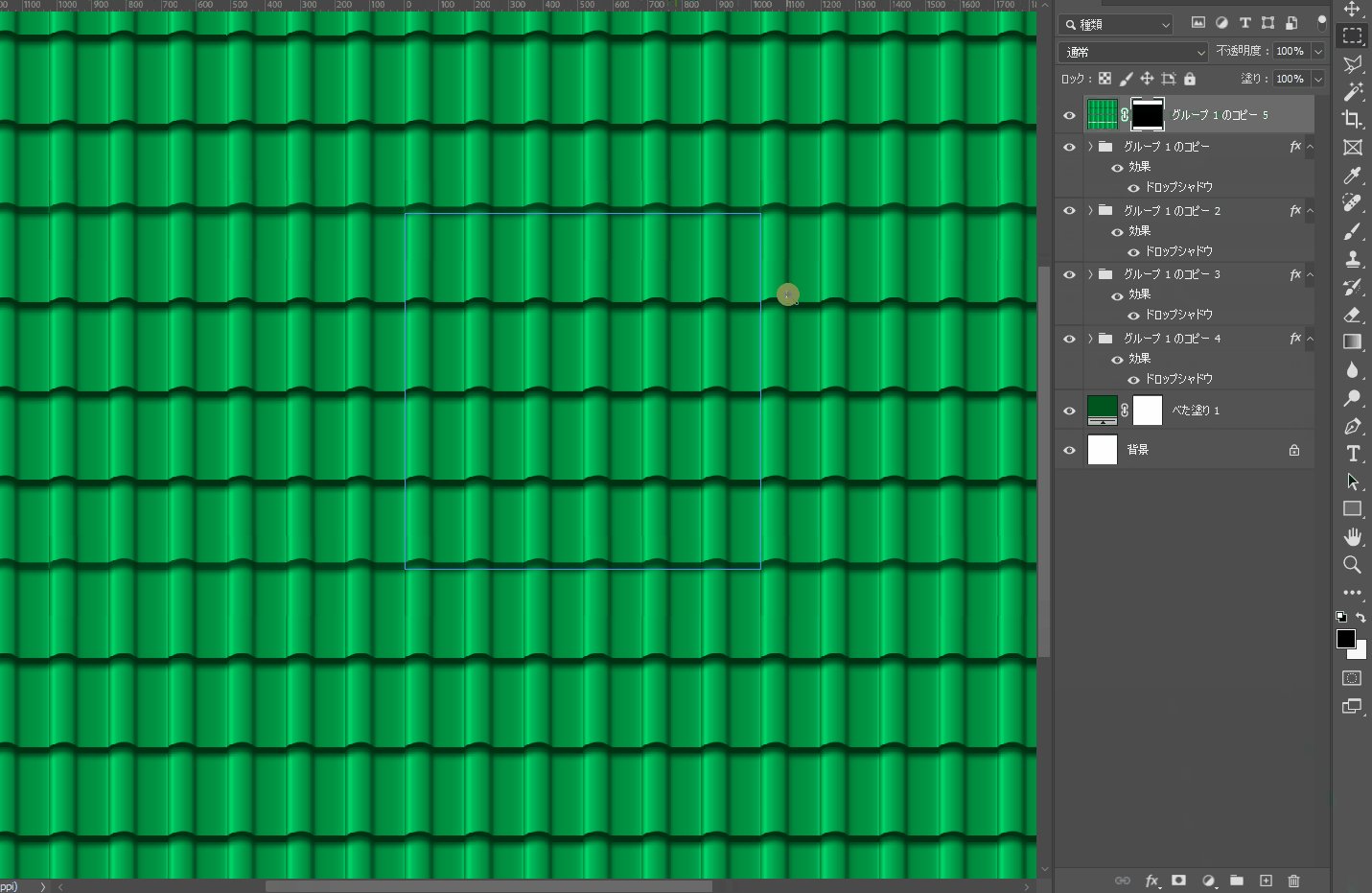
パターンプレビューを使うと上の画像で配置したレイヤーが上下に描画されている事が分かります。
無事シームレスなテクスチャが完成しました!

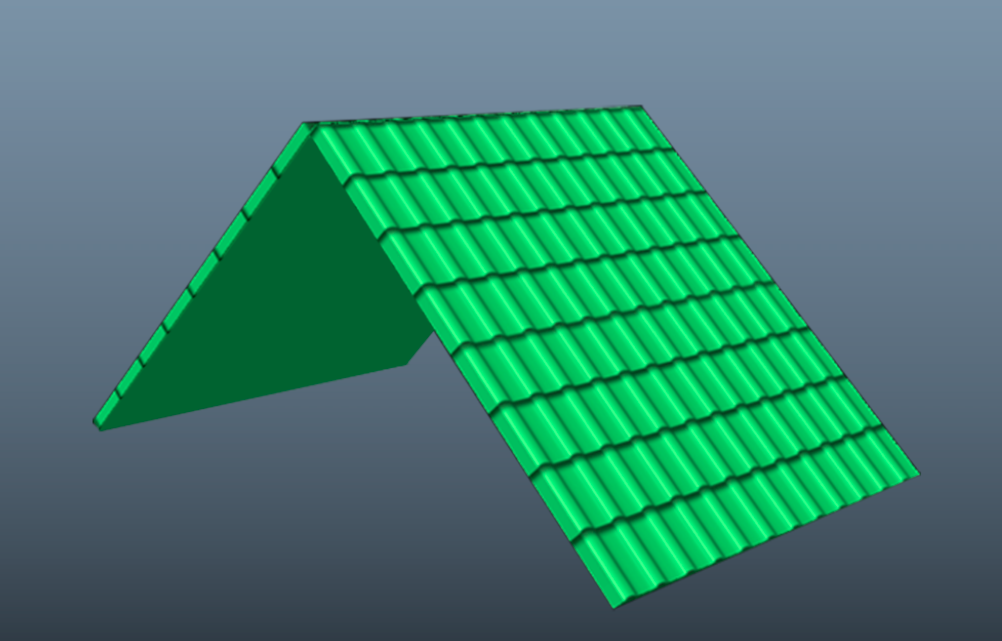
最後に確認の為MAYA上でテクスチャを貼ってタイリングできているか確認してみました!

最後に
今回はPhotoshopでシームレスな屋根テクスチャの作り方について解説してみました。
あくまでもベースの屋根の作り方なので、塗りつぶしの色を変更したり、パターンプレビュー表示しながら加筆していきオリジナルの屋根をつくってみるのもいいと思います!