Houdiniに興味があるけれど、何から始めればいいの…?とお困りの方は多いと思います。
まずはMayaやBlenderと同じように、Houdiniを使って超簡単なモデリングをしてみましょう!
目次
簡単にUIについてご説明
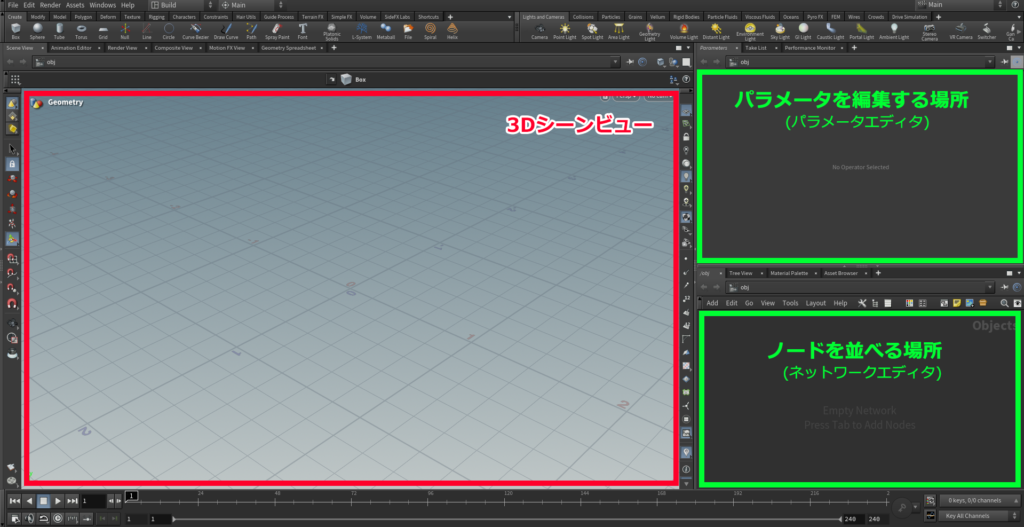
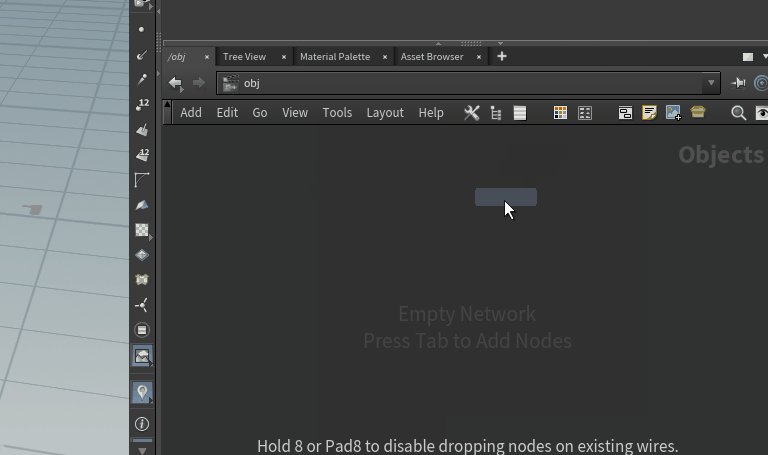
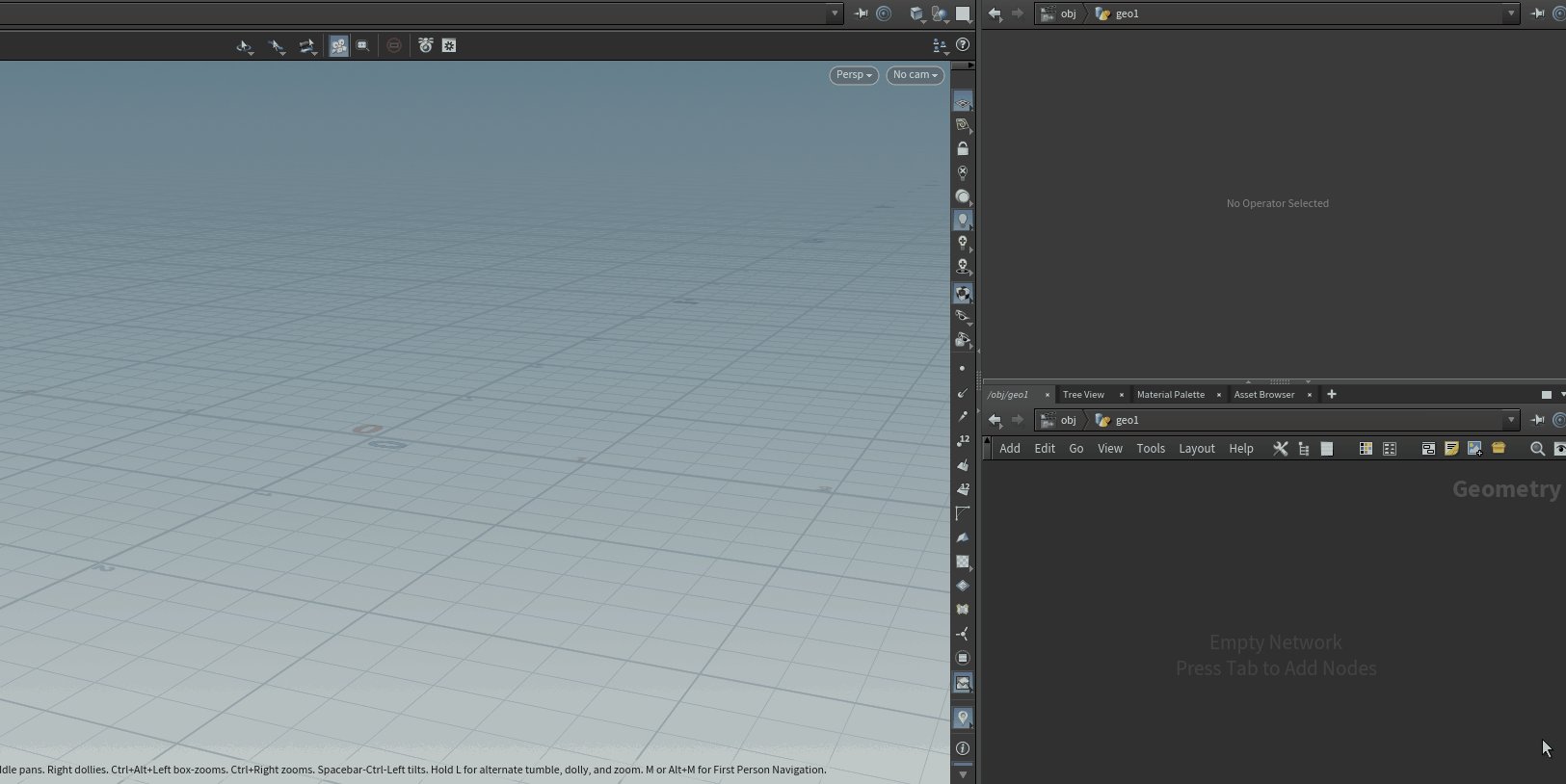
Houdiniを開くとこんな画面が出てくると思います。

パッと見、どこを見ればよいか分からなくなってしまいますが、今回使用するのは赤と緑の枠で囲っている部分になります!
今回つくるもの
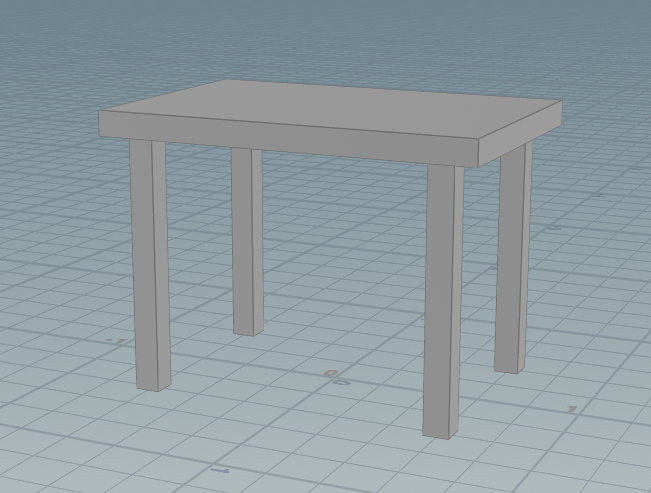
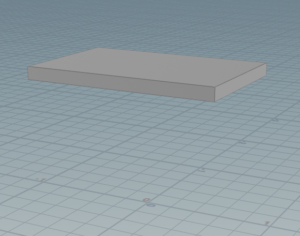
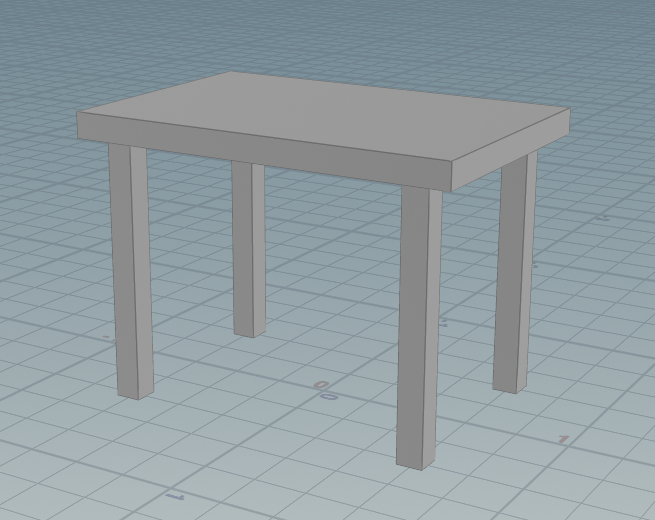
今回作りたいのはこちらです。

MayaやBlenderでもすぐに作れそうな机です。こちらをHoudiniでつくってみましょう!
Geometryノードを配置
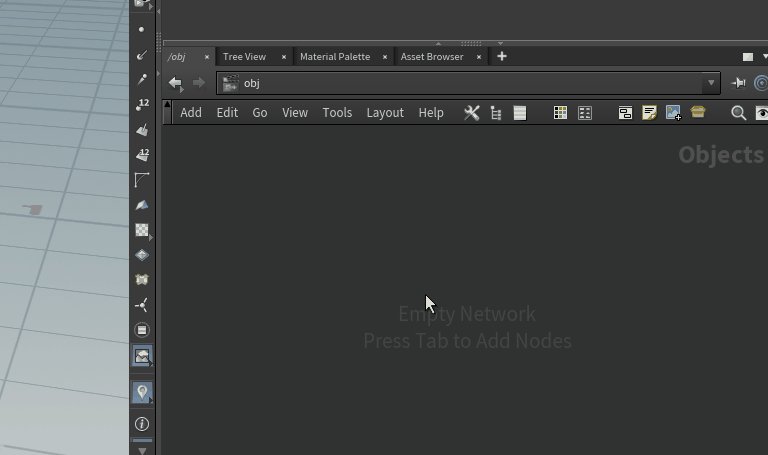
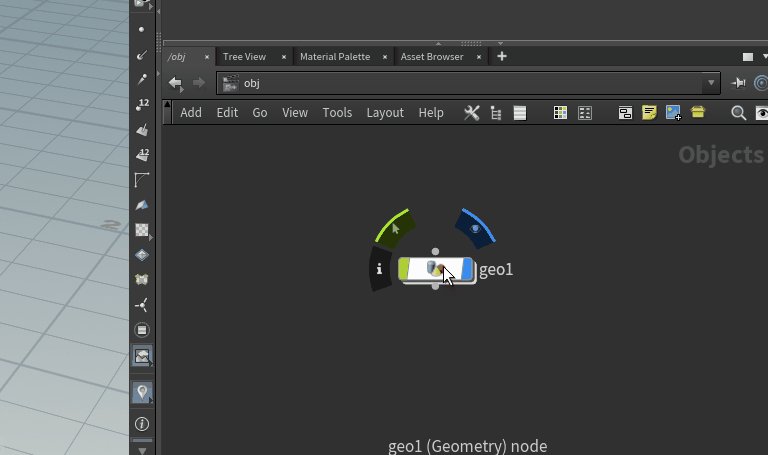
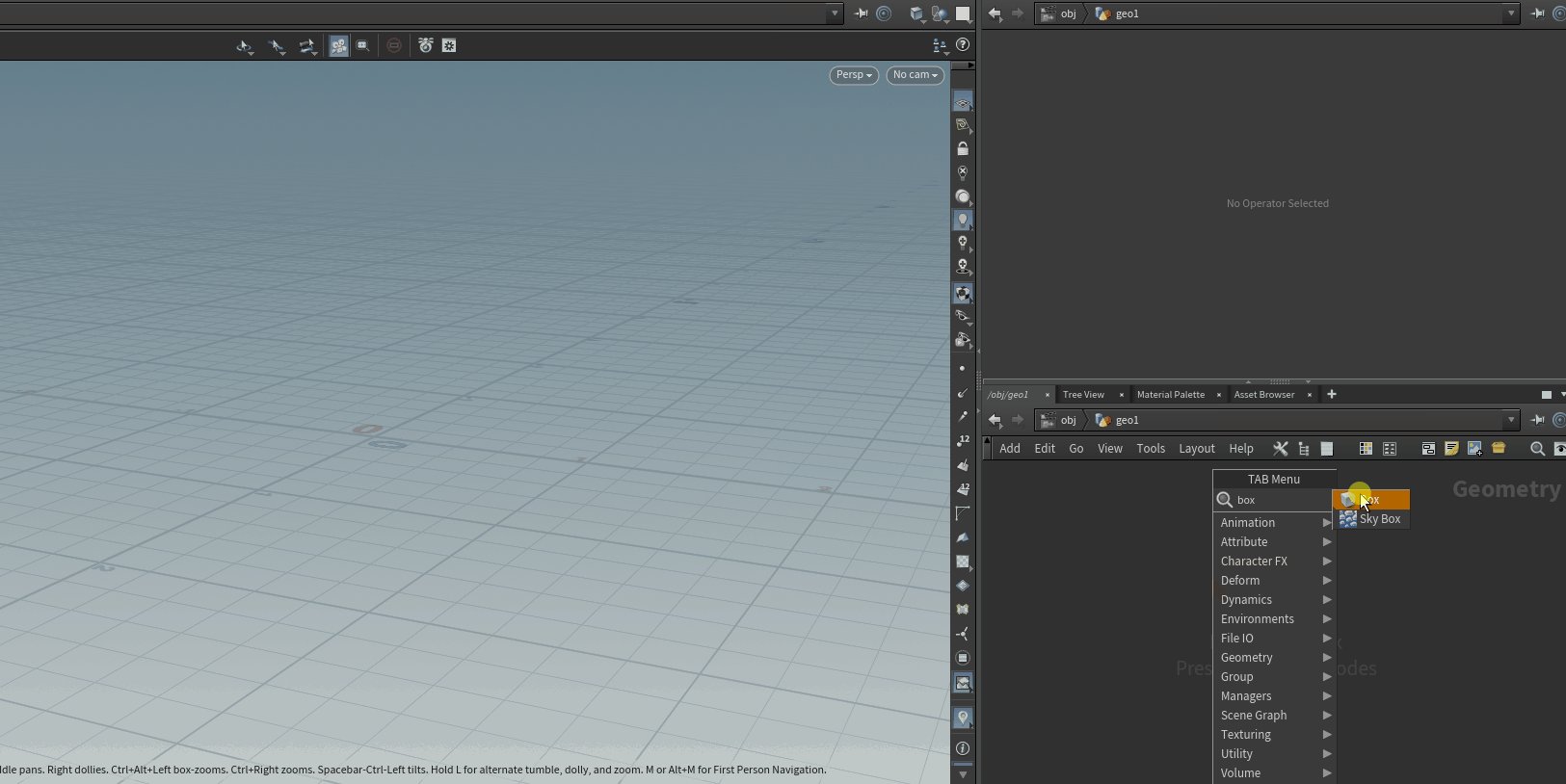
右下のネットワークエディタにノードを配置していきたいと思います。

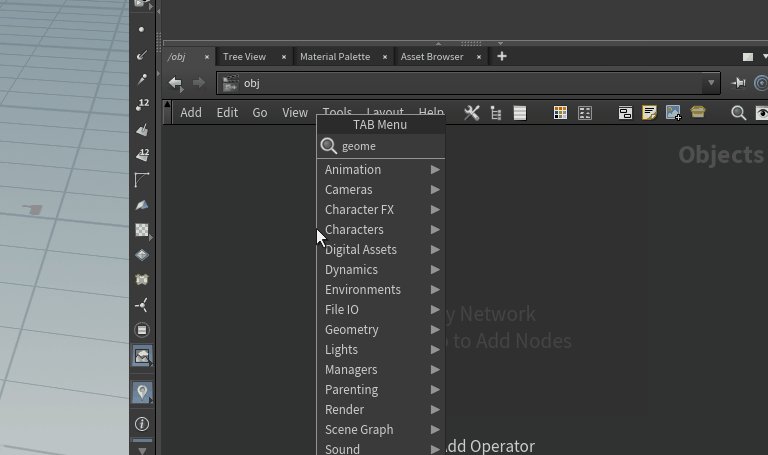
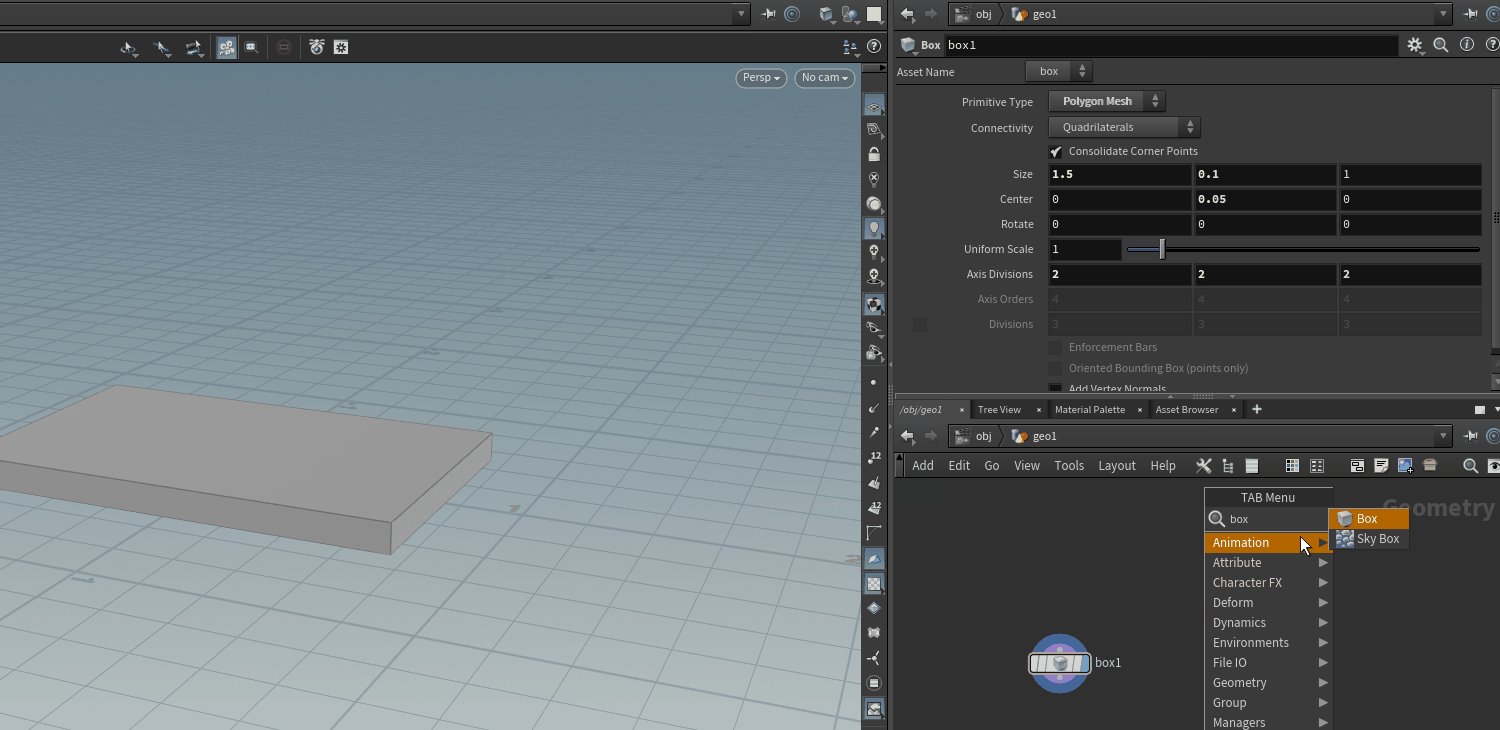
ネットワークエディタ上でTabキーを押すと、ノードの一覧が出てきます。検索ワードにgeometryと入力し、Geometryノードをクリックして選択 → ネットワークエディタ上でクリックして(もしくはEnterキーを押して)配置ができます。
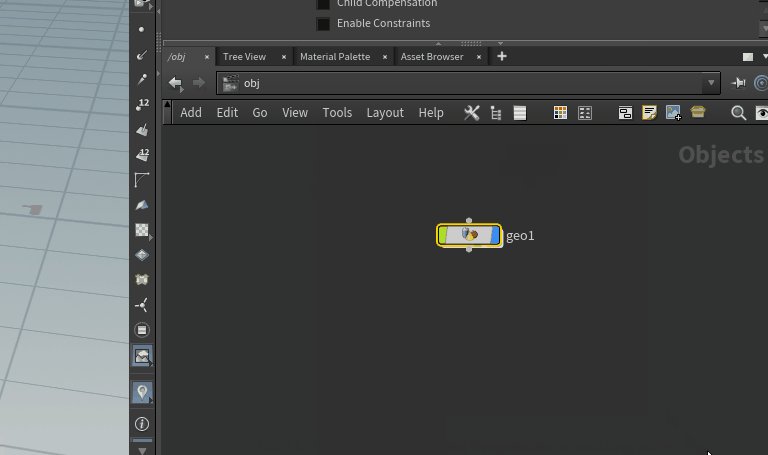
ノードを1つ配置したものの、3Dシーンビュー上にまだ変化はありません。いま作成したGeometryノードは、これから作成するモデルの入れ物のような役割をはたします。Geometryノードの中に入ってモデルを作っていきましょう!

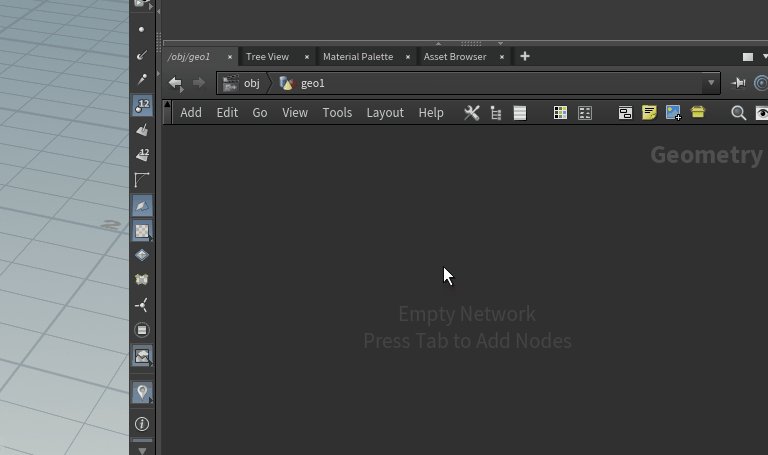
ネットワークエディタ上に配置したGeometryノードをダブルクリックし、Geometryノードの中に入ります。このとき、右上の文字がObjects → Geometryに変化していますが、これはネットワークの階層の変化を表しています。
階層によって配置できるノードの種類が変わり、Geometryの階層ではモデリング関連を扱うSOP(=Surface Operator)ノードを配置できます。
机の天板を作成
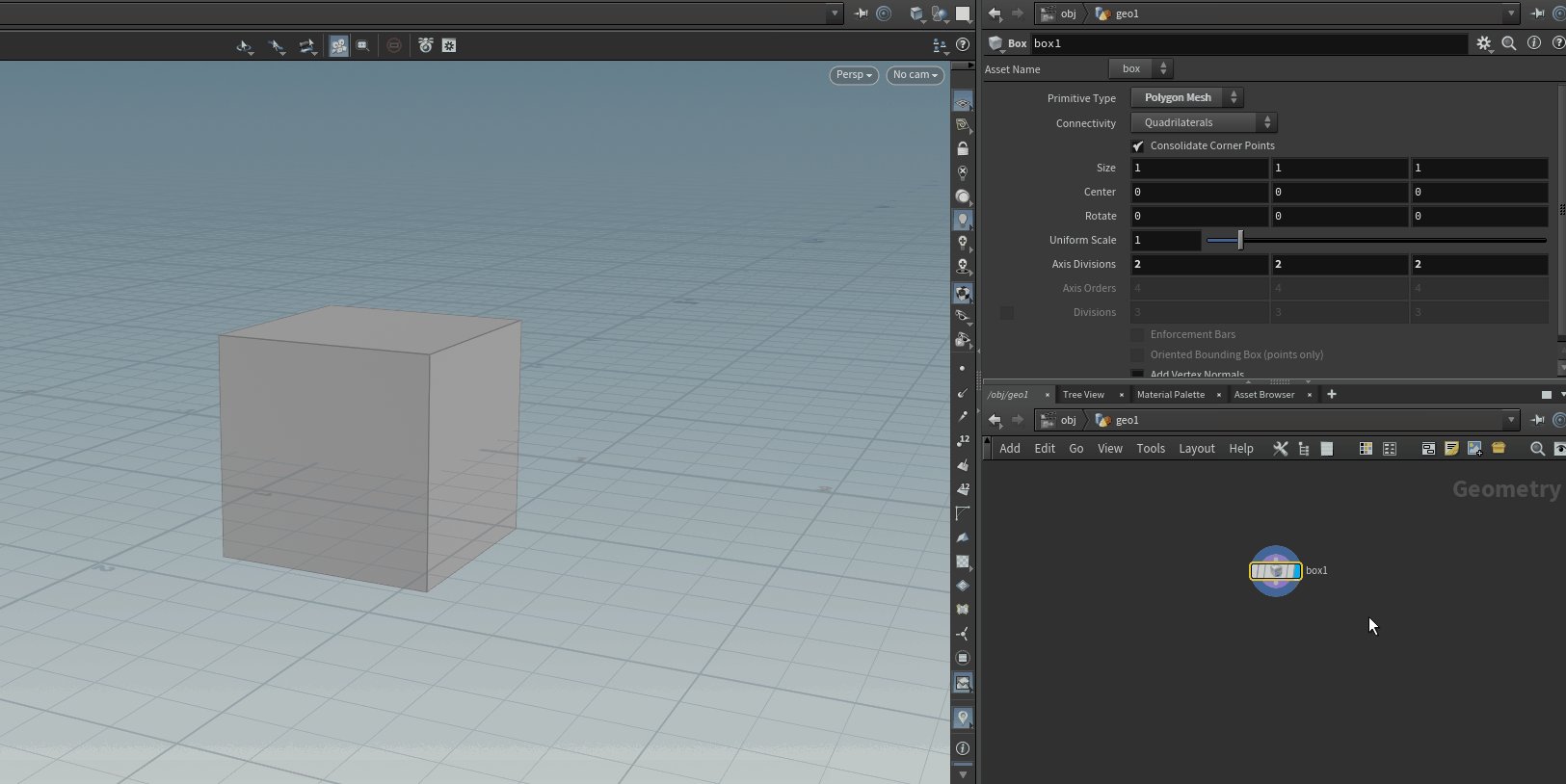
Boxノードを配置します。

Geometryの階層でBoxノードを配置
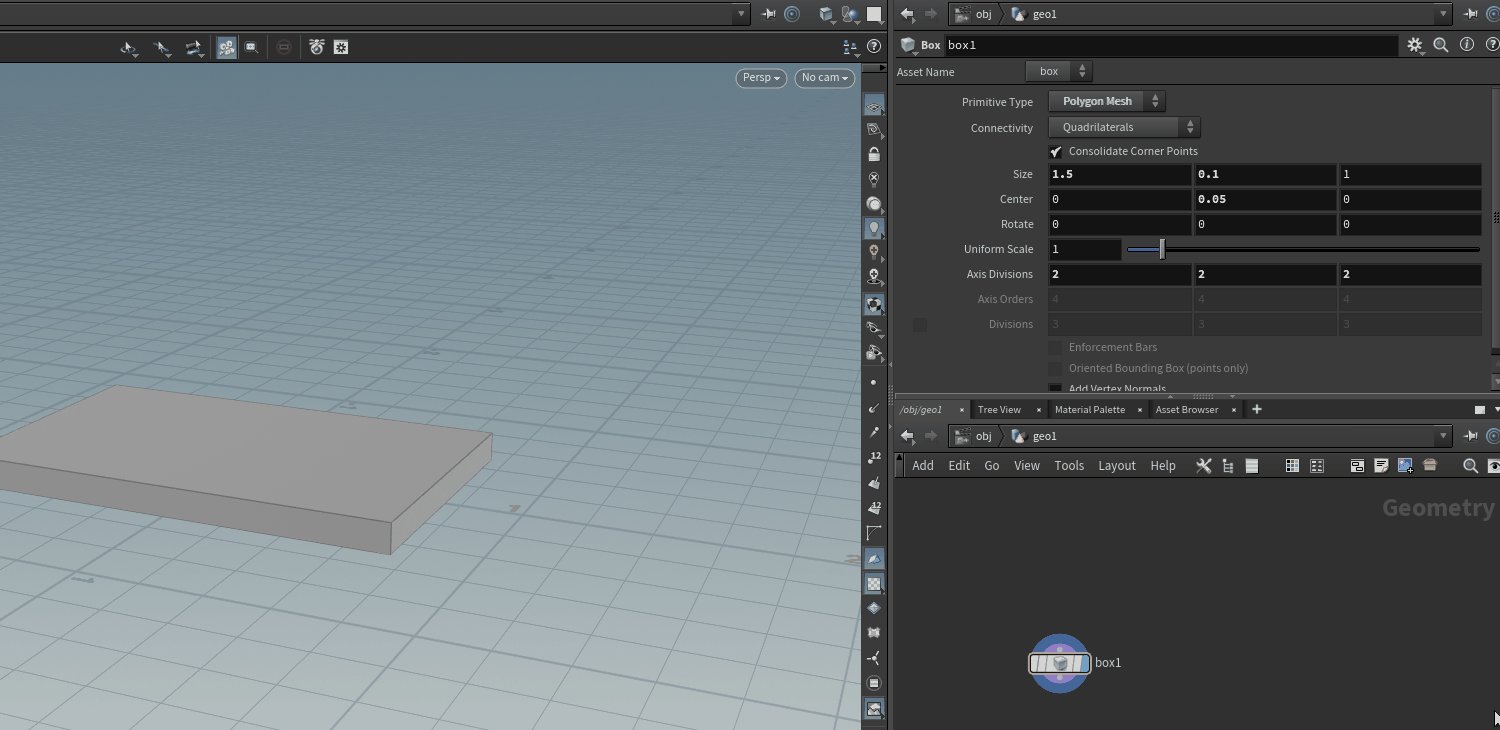
立方体がシーンビュー上に現れました!
同時に、右上のパラメータエディタ上に作成したBoxのパラメータが表示されます。パラメータを変更し、机の天板を作りたいと思います。

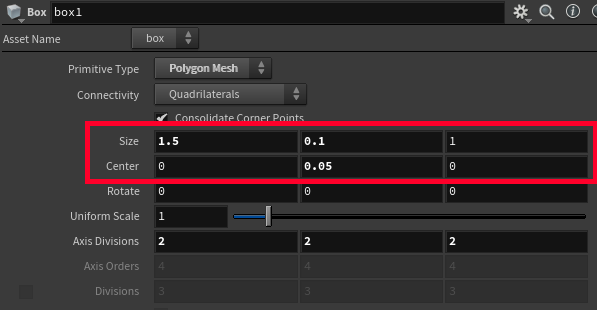
Sizeのパラメータを X = 1.5 , Y = 0.1 , Z = 1 に設定します。
Centerのパラメータを X = 0 , Y = 0.05 , Z = 0 に設定します。

机の天板ができました!
机の脚を作成
次は机の脚の部分を作っていきます。

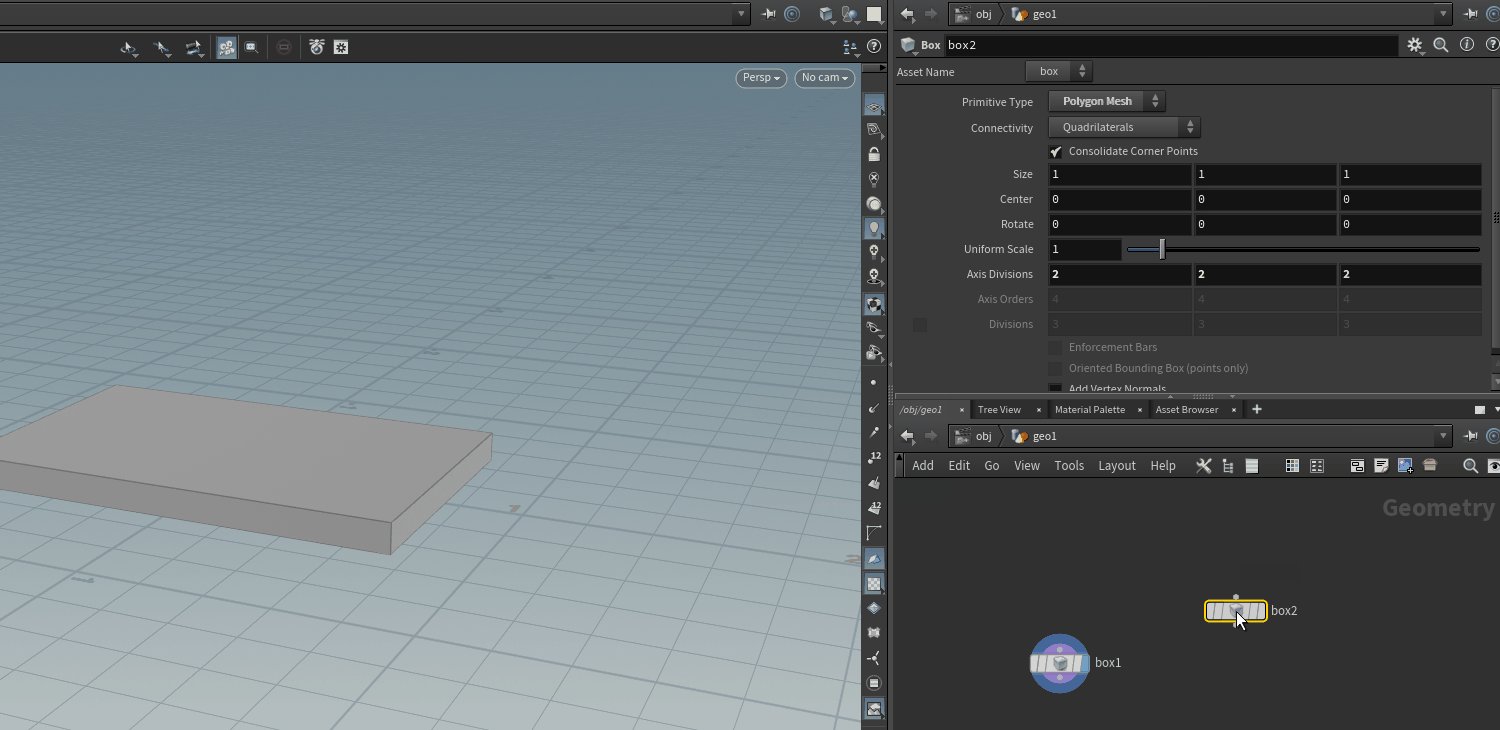
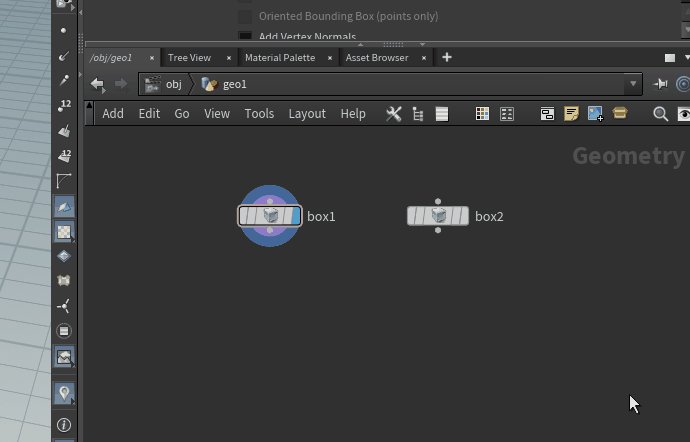
再度Boxノードを配置して、ノードの右側にあるDisplayフラグ (青い部分) を有効にします。するとbox1の方はシーンビューから消え、box2の方がシーンビューに反映されます。

Displayフラグ
シーンビューに反映されるものは青いDisplayフラグがついているノードの結果のみとなります。
Displayフラグを有効にできるノードは同ネットワーク内で1つのみです。
現状、机の天板と脚がバラバラでしか表示できませんが、後ほど結合することになるのでOKです。
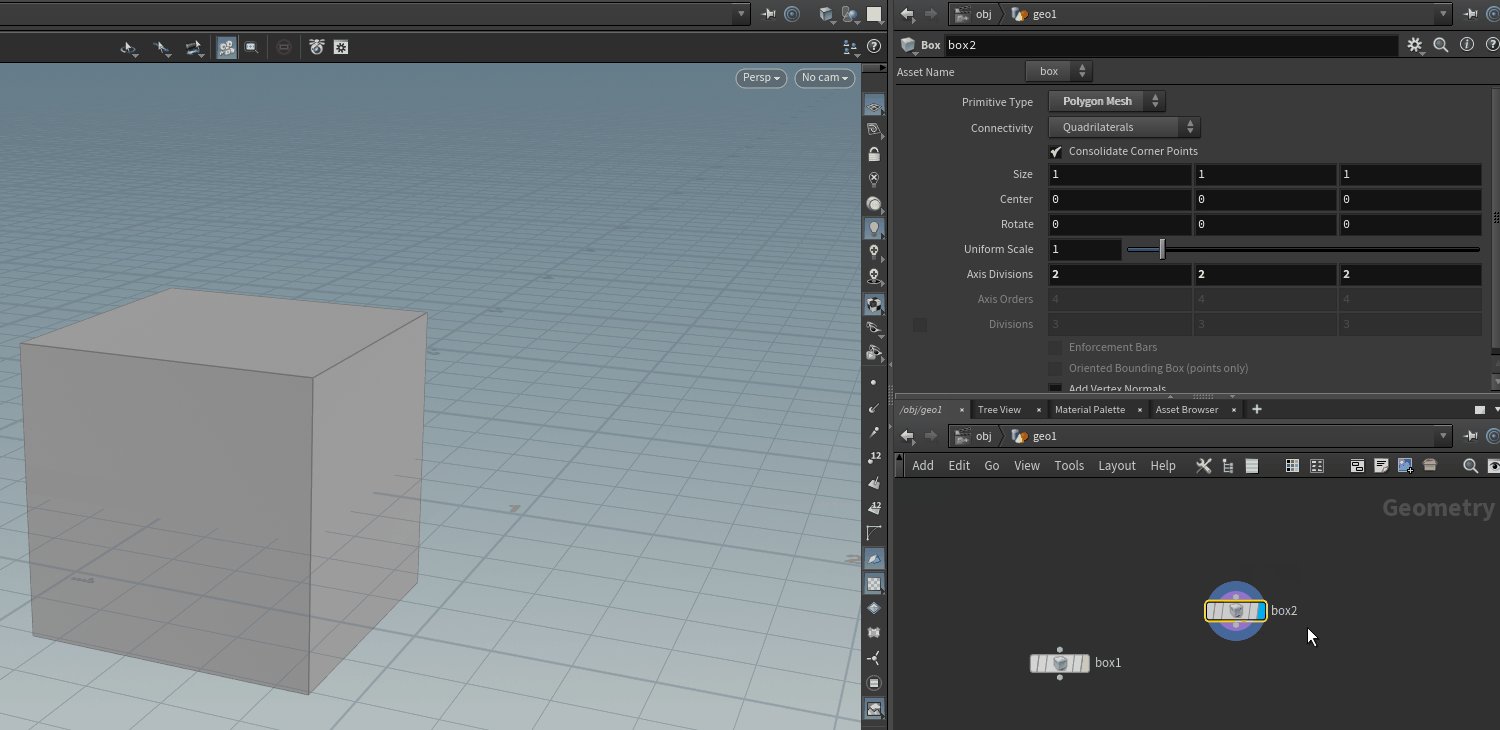
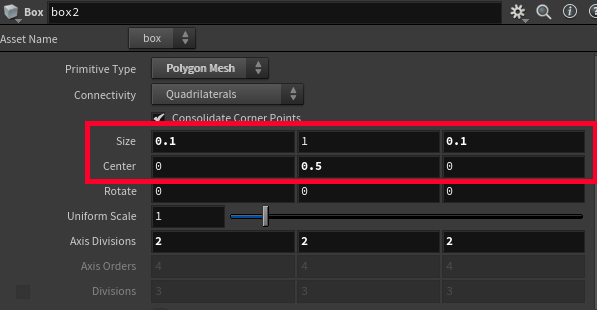
box2のパラメータを下記のように編集します。

Sizeのパラメータを X = 0.1 , Y = 1 , Z = 0.1 に設定します。
Centerのパラメータを X = 0 , Y = 0.5 , Z = 0 に設定します。

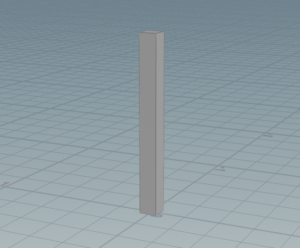
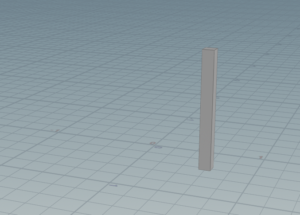
机の脚が1本できました!
机の天板と脚の位置を調整する
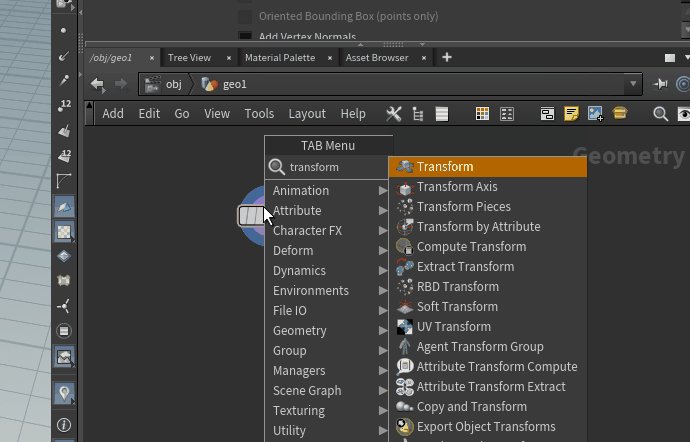
Transformノードを呼び出して、机の天板と脚の位置をそれぞれ調整します。
まずは机の天板からいきます。

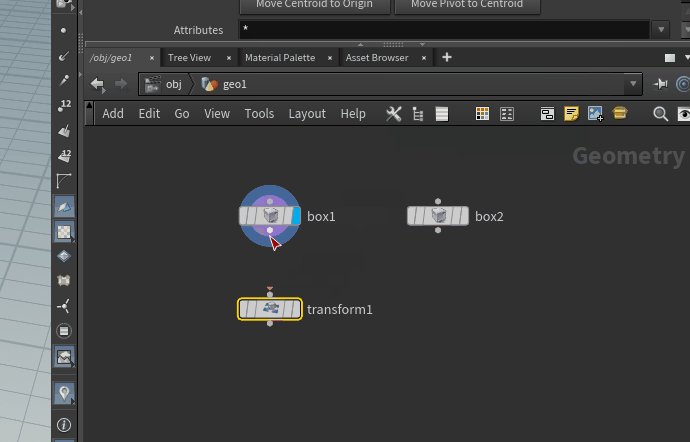
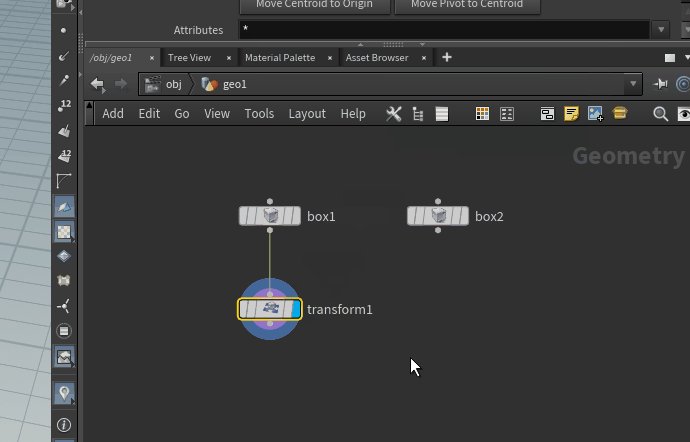
Transformノードを配置してbox1ノードと繋げ、DisplayフラグをONにしました。
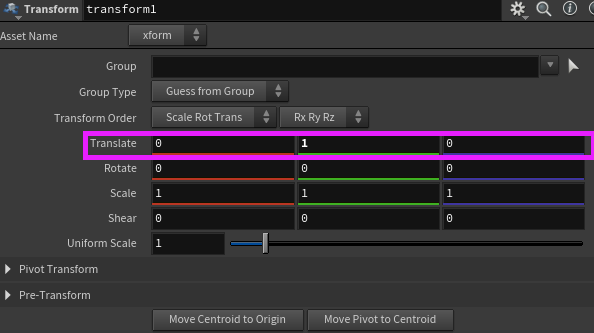
transform1のパラメータを下記のように編集します。

Translateのパラメータを X = 0 , Y = 1 , Z = 0 に設定します。
天板が机の脚の長さのぶん上昇します。

次に机の脚の位置を調整していきます!脚は現状1本しかないですが、後ほどコピーして4本にする予定です。
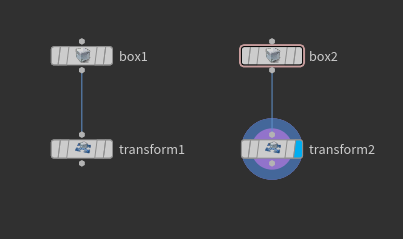
Transformノードを再度呼び出して、box2と繋げます。

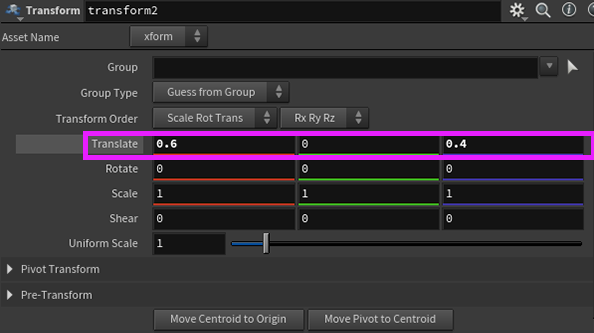
transform2のパラメータを下記のように編集します。

Translateのパラメータを X = 0.6 , Y = 0 , Z = 0.4 に設定します。

これから脚をコピーで増やしていきます!
机の脚をコピーして4本にする
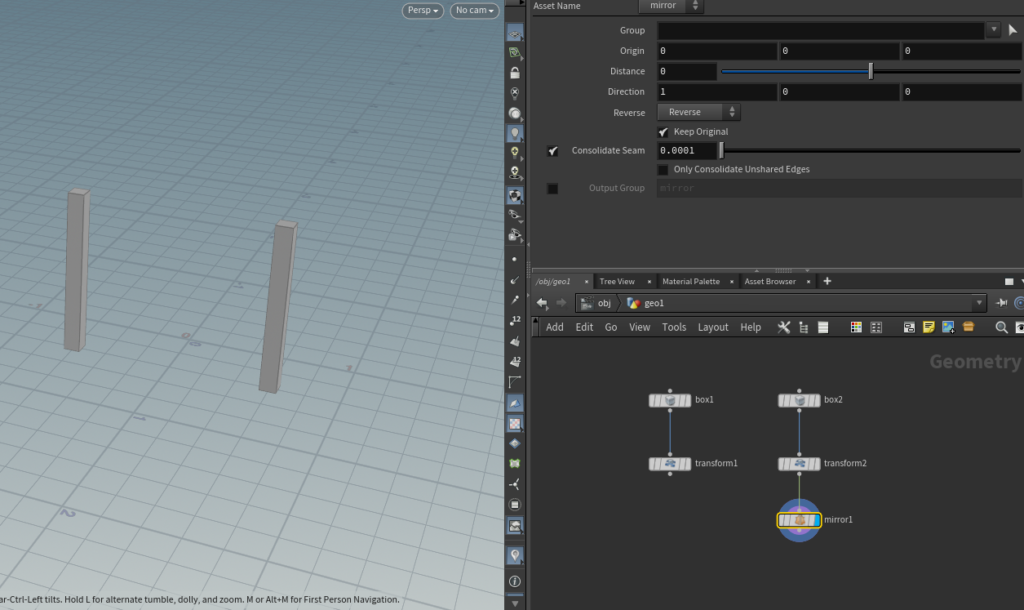
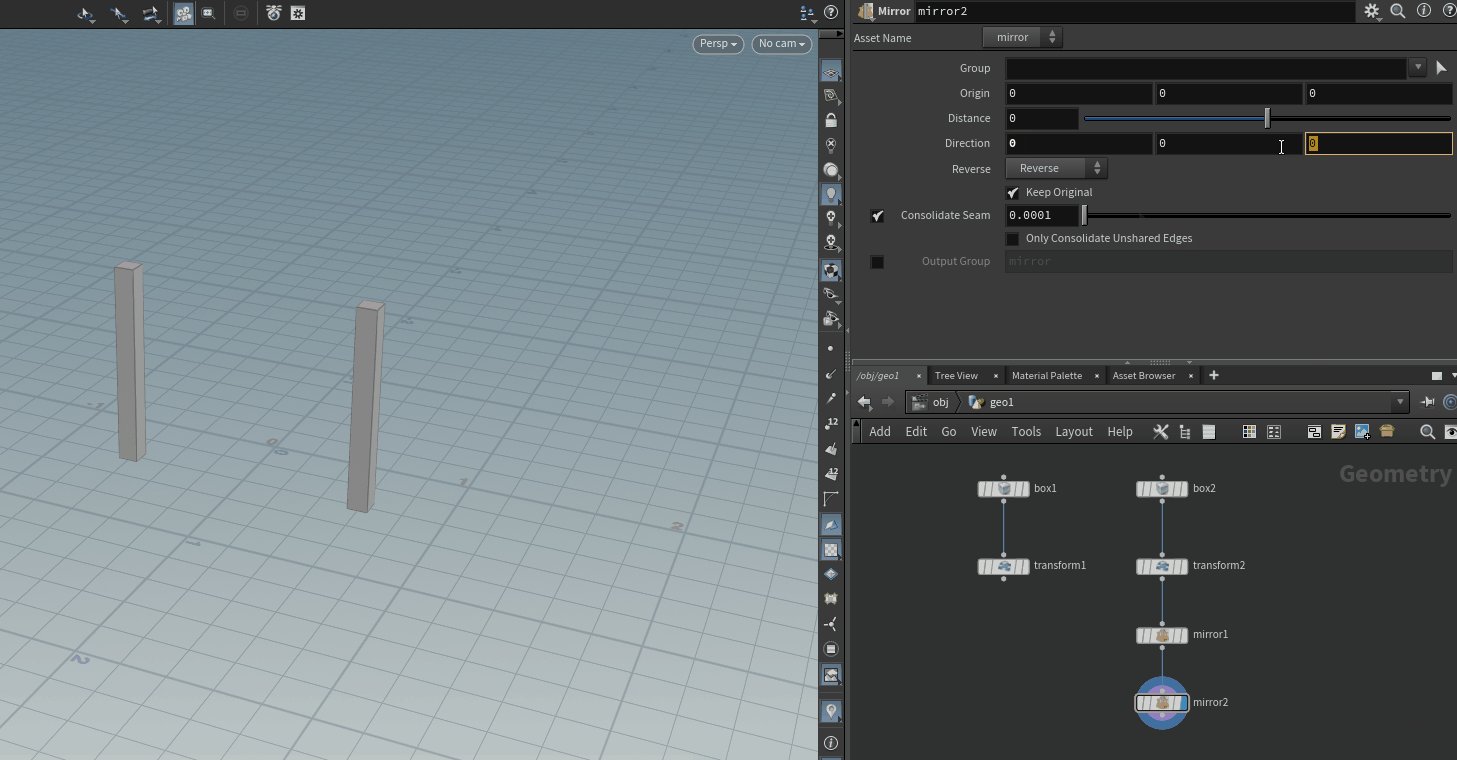
Mirrorノードを呼び出してtransform2と繋げます。

繋げるとx軸上の反対側に脚がコピーされました!ここから更に2本増やしたいので、再度Mirrorノードを呼び出します。

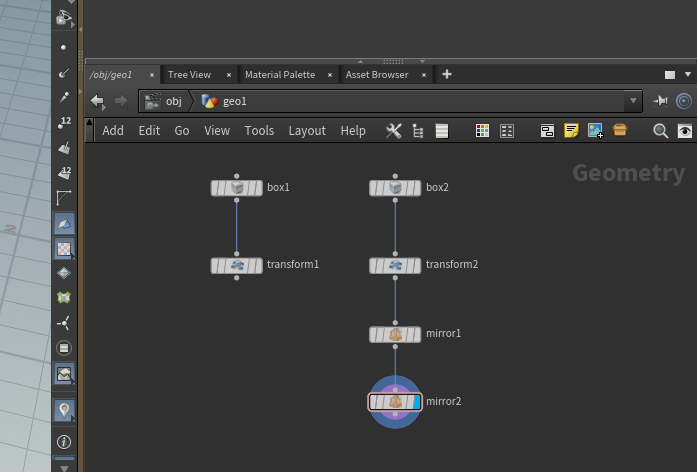
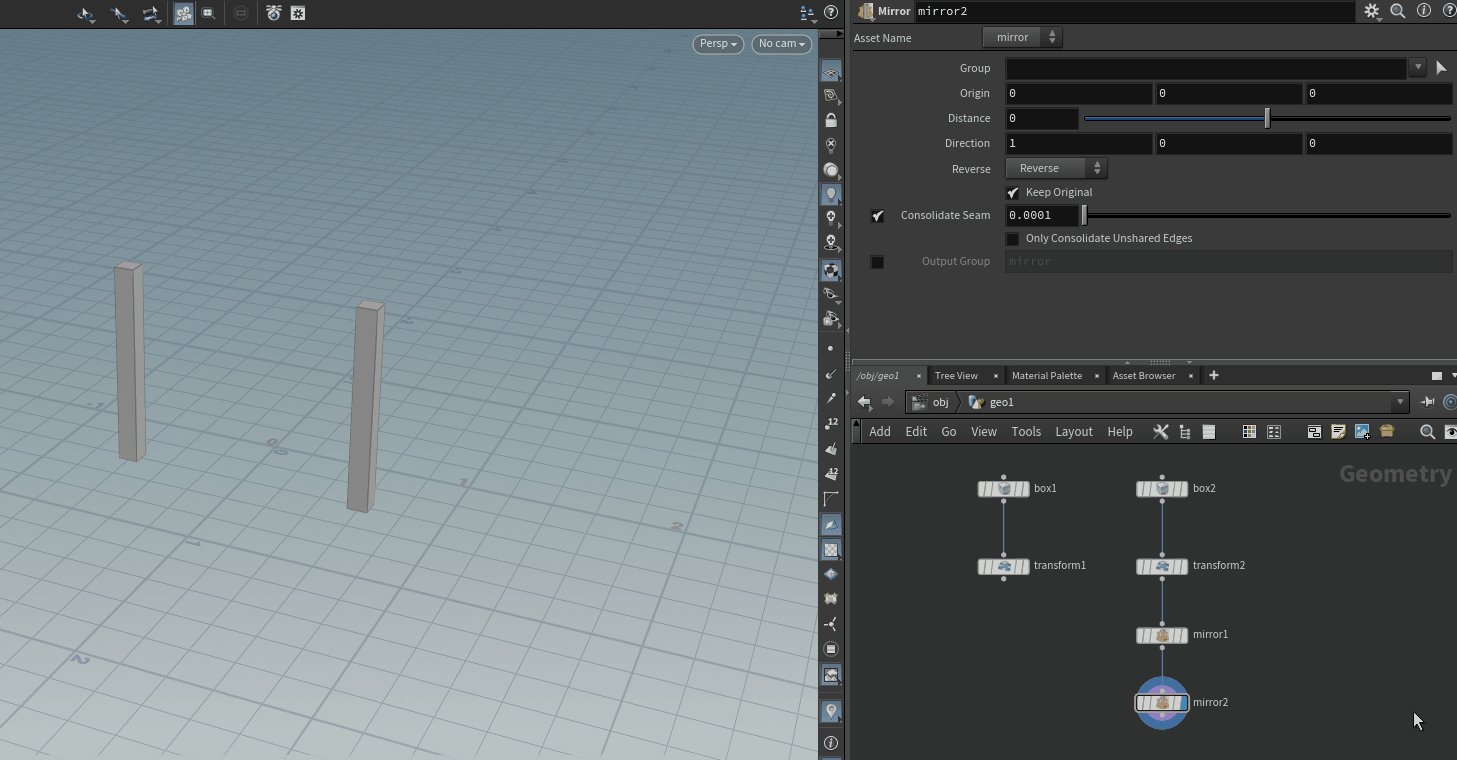
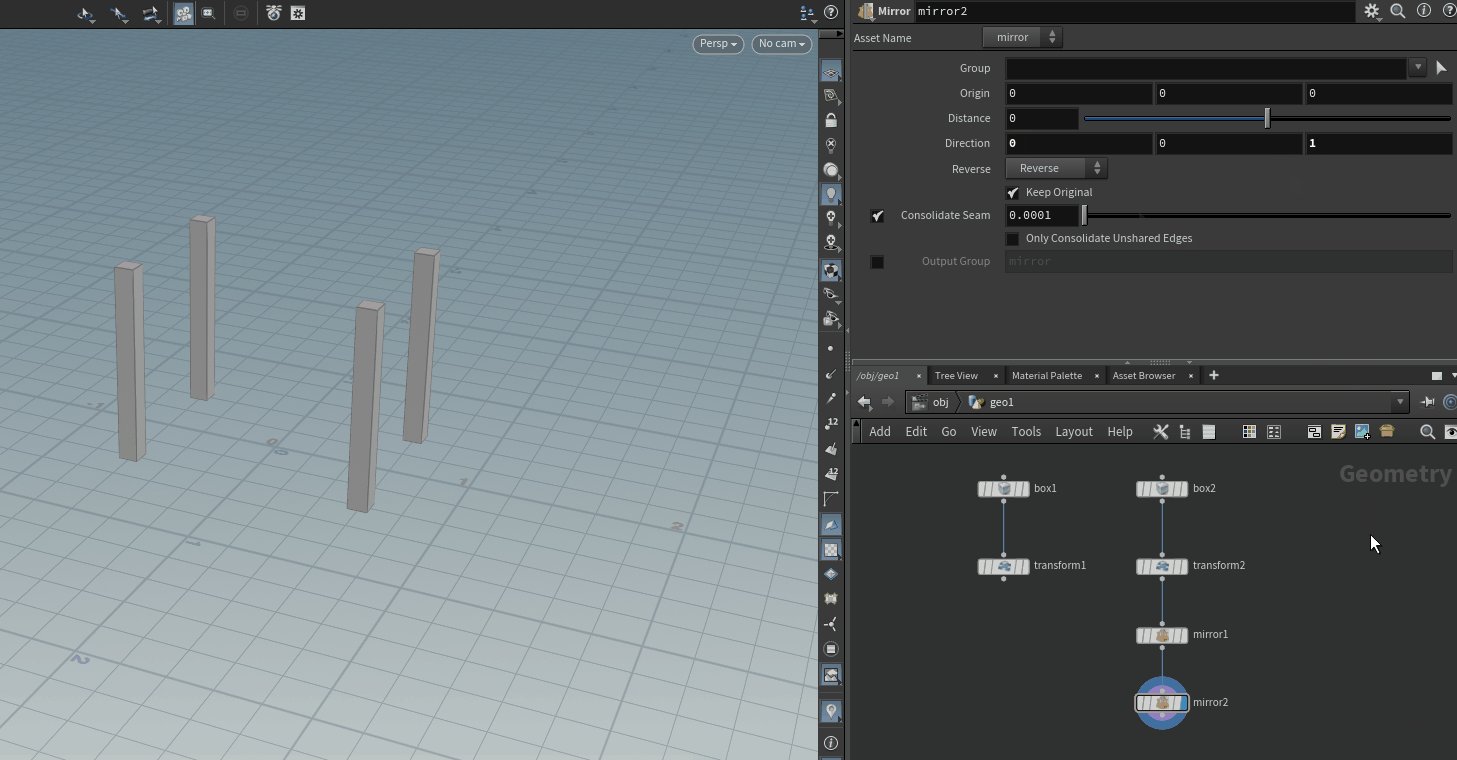
mirror1ノードに繋げます。

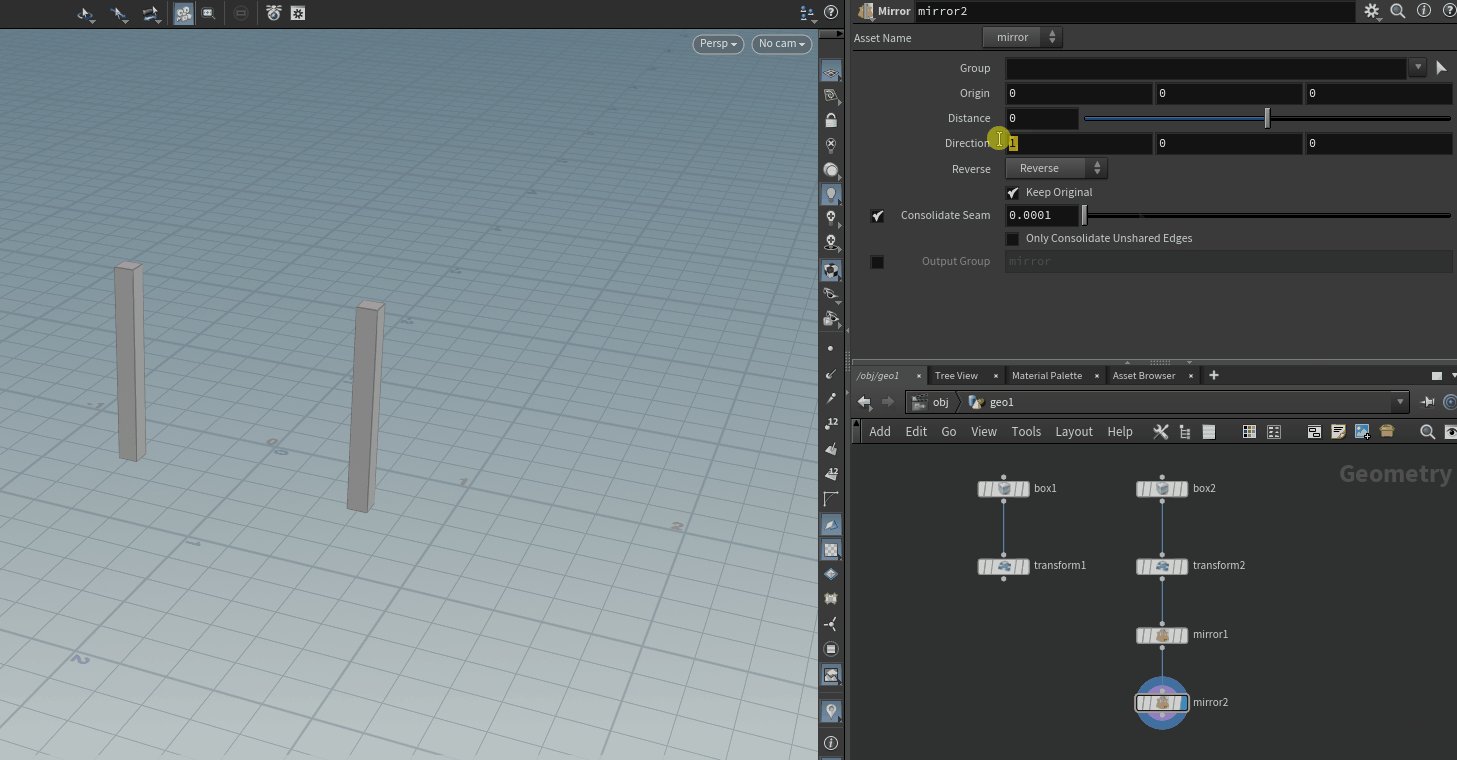
Directionのパラメータを X = 0 , Y = 0 , Z = 1 に設定します。するとZ軸上の反対側に脚が2本コピーされます!
天板と脚を結合して完成
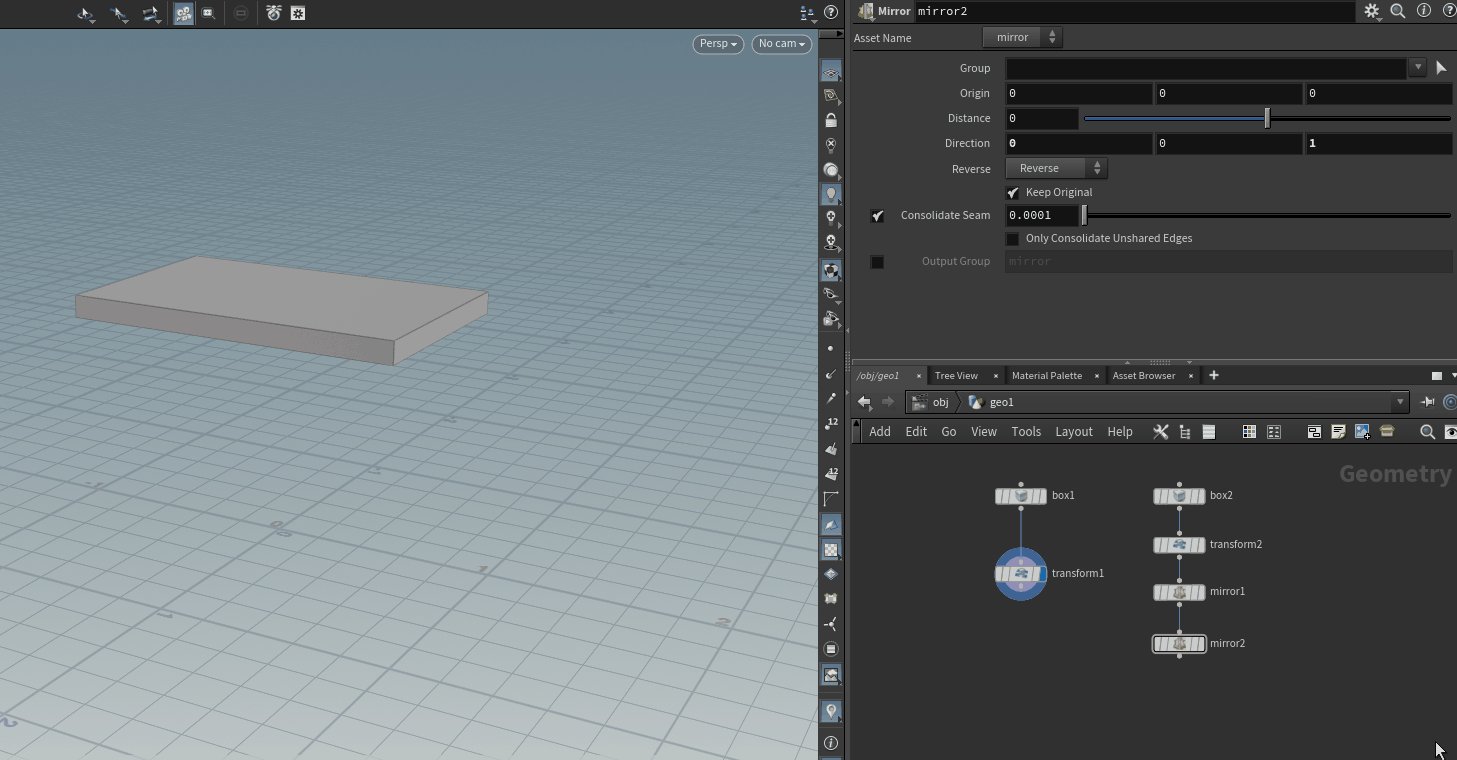
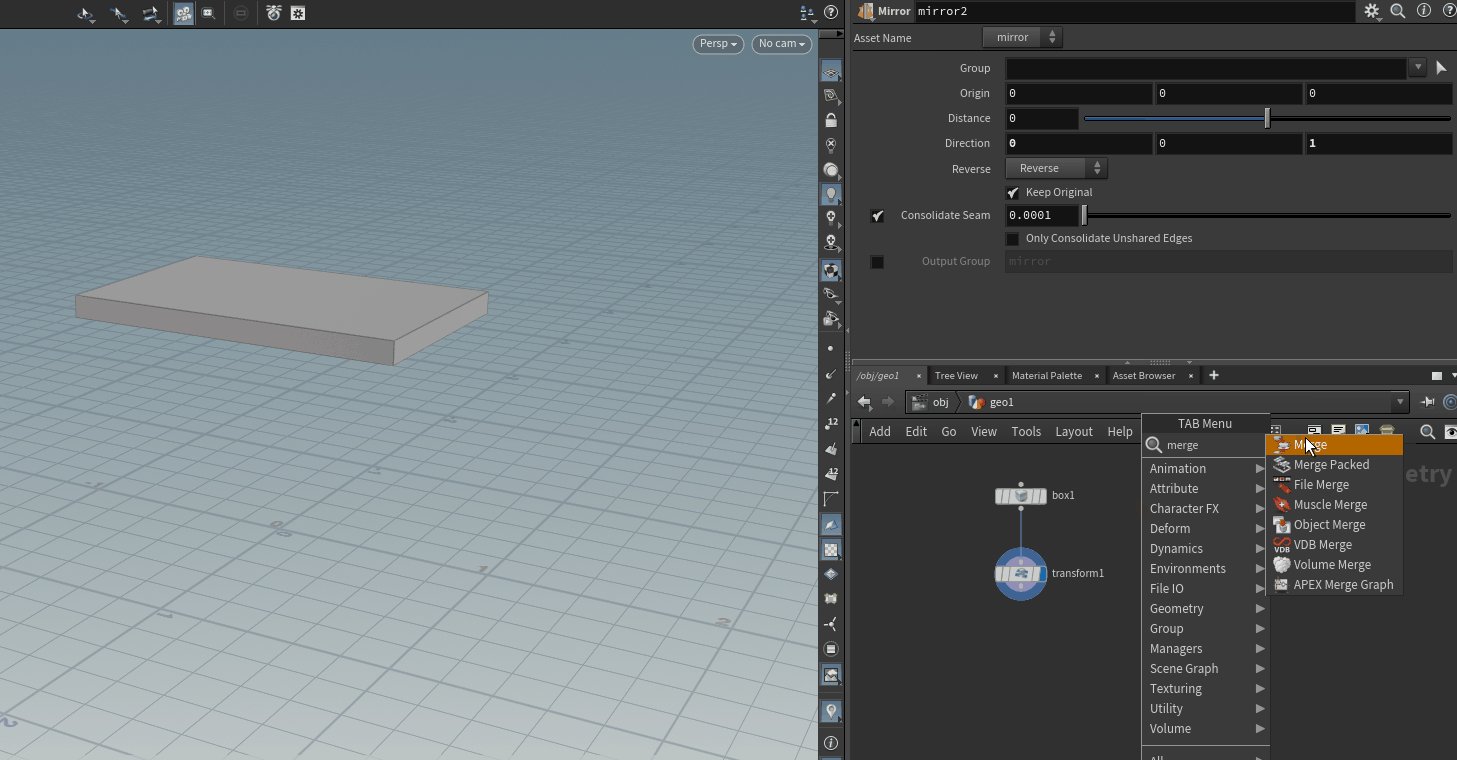
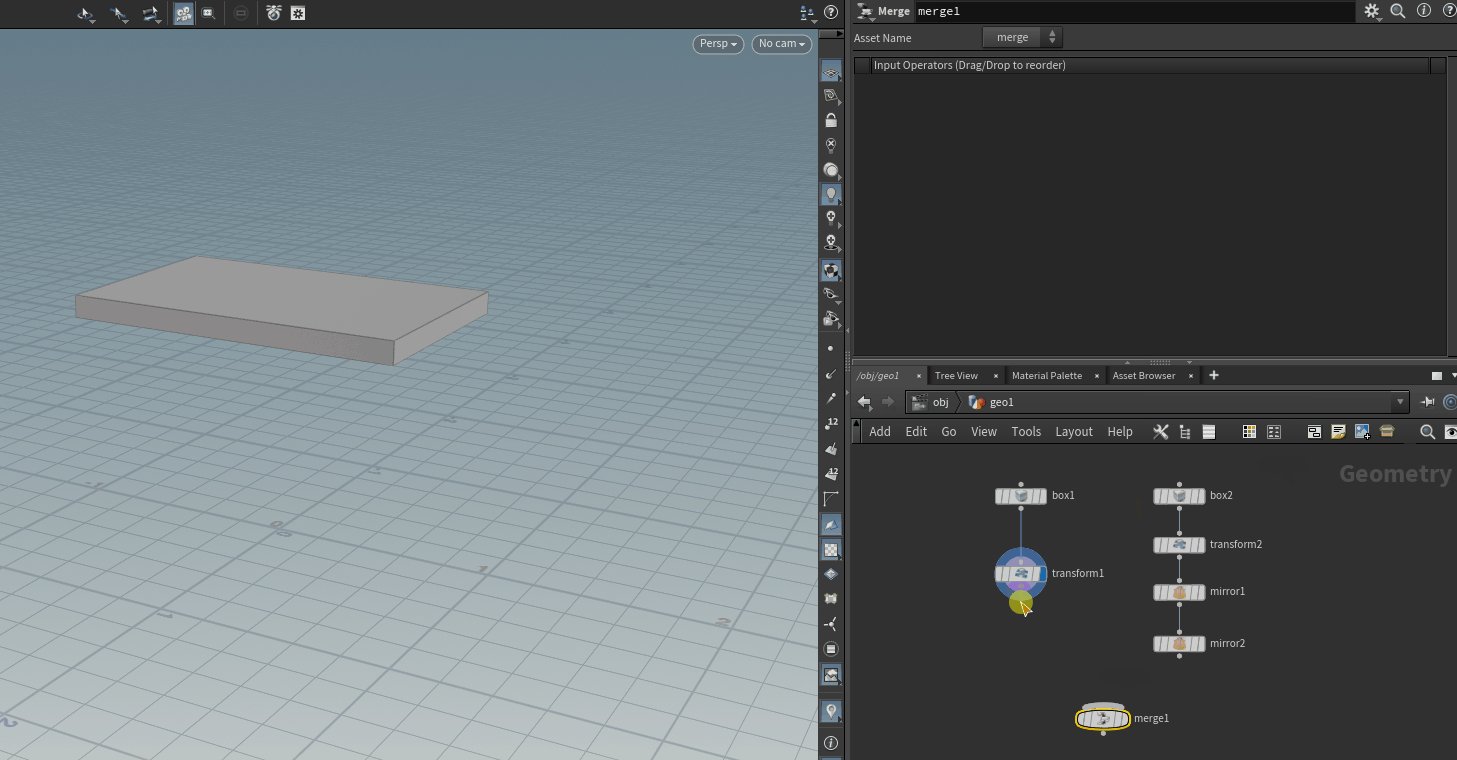
最後にMergeノードを呼び出して、机の天板と脚を結合します。

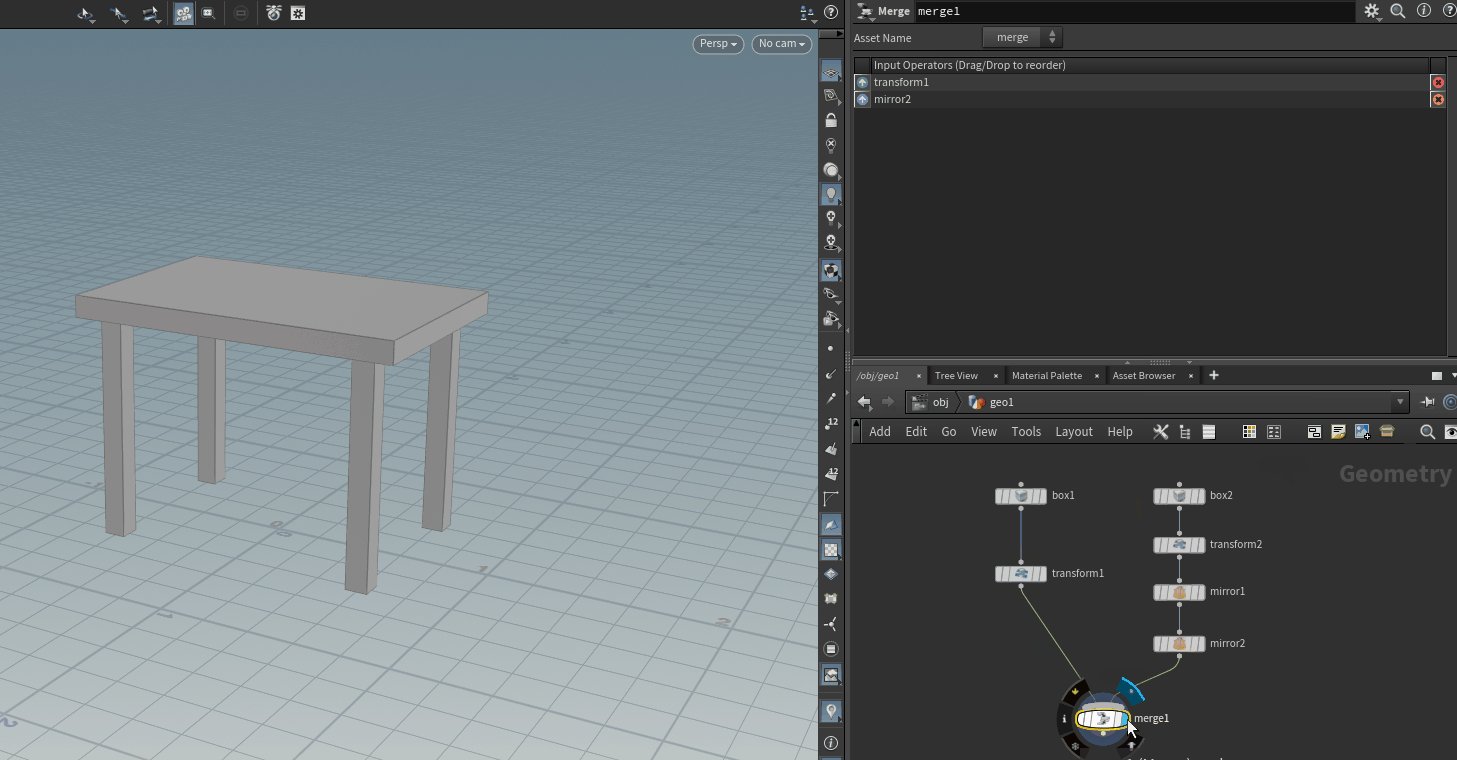
merge1のDisplayフラグを有効にすると、机の天板と脚が同時に表示されるようになりました!

このように、HoudiniでもMayaやBlenderと同じようにモデリングすることが可能です。

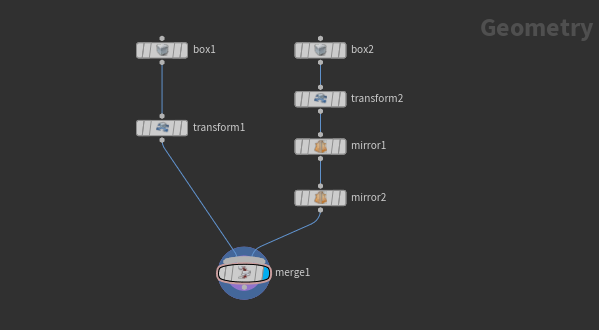
ノードはこちらのようになります。
まとめ
いかがでしたでしょうか?Houdiniではこのようにノードを繋いでモデリングを行っていきます。
簡単なモデルならば、Houdiniでもすぐに作ることができそうですね!
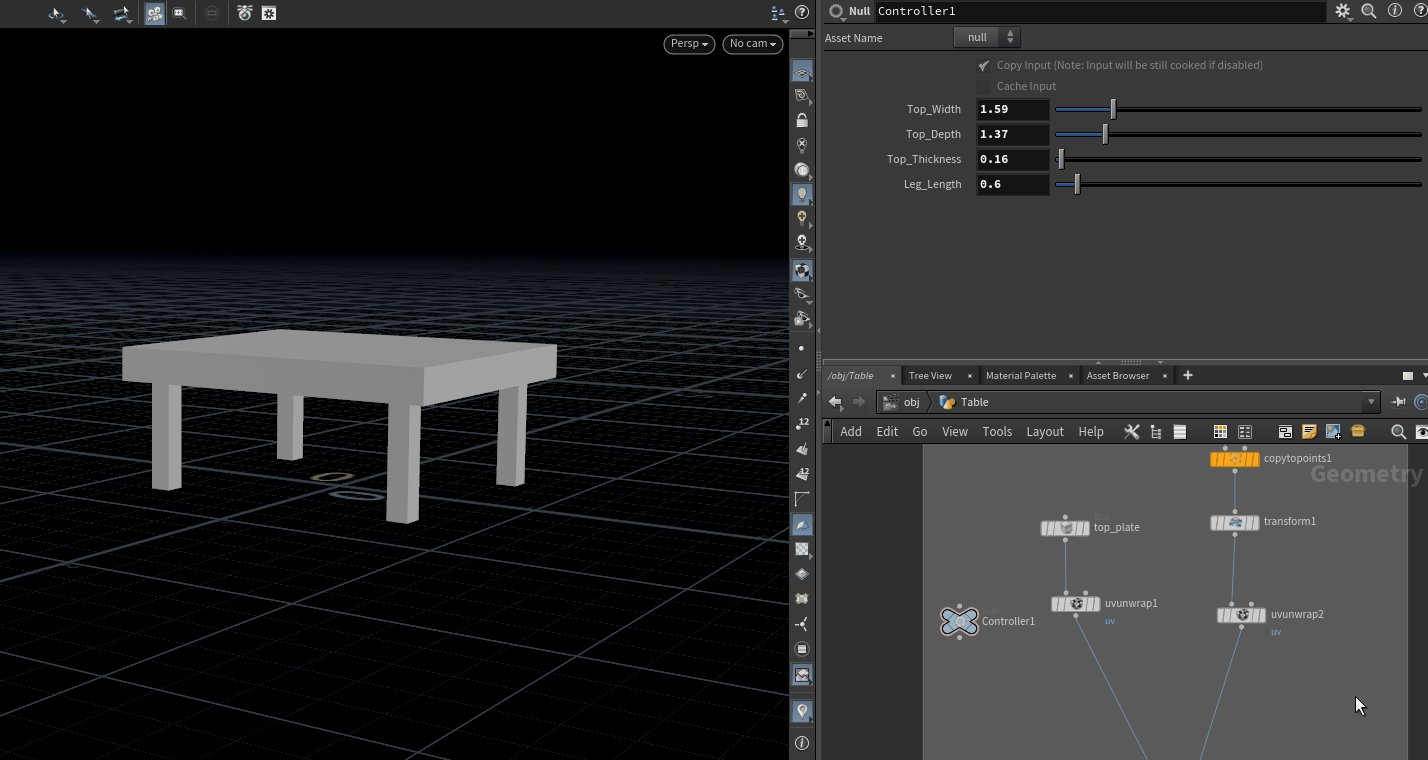
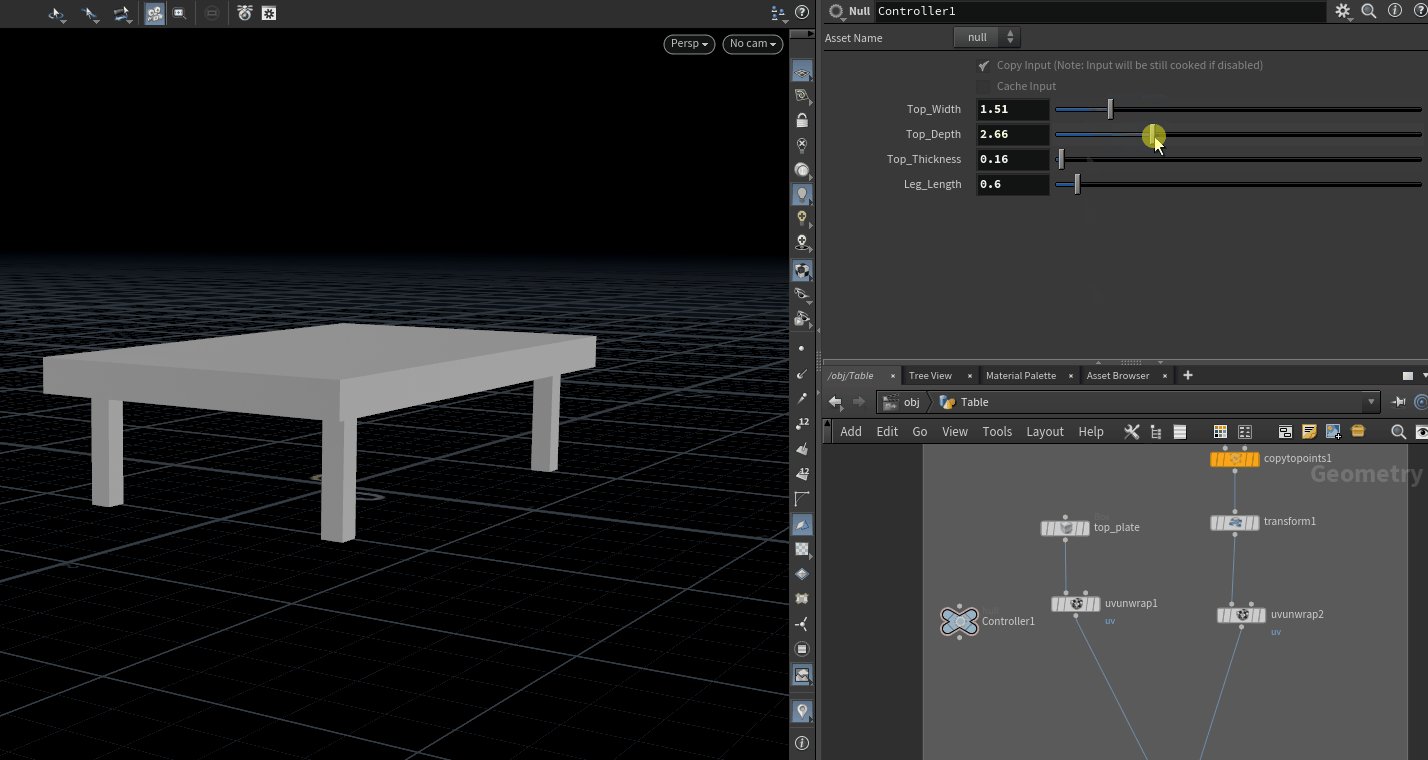
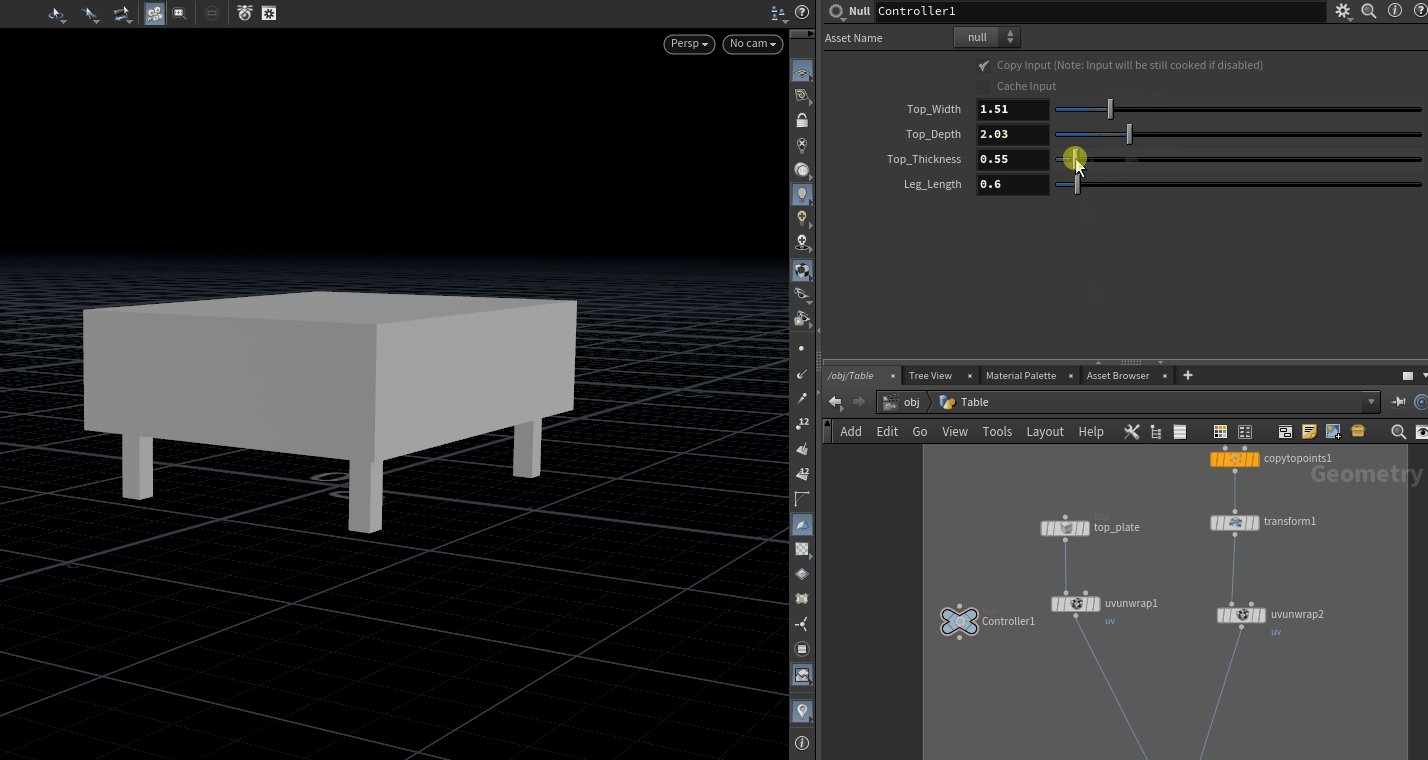
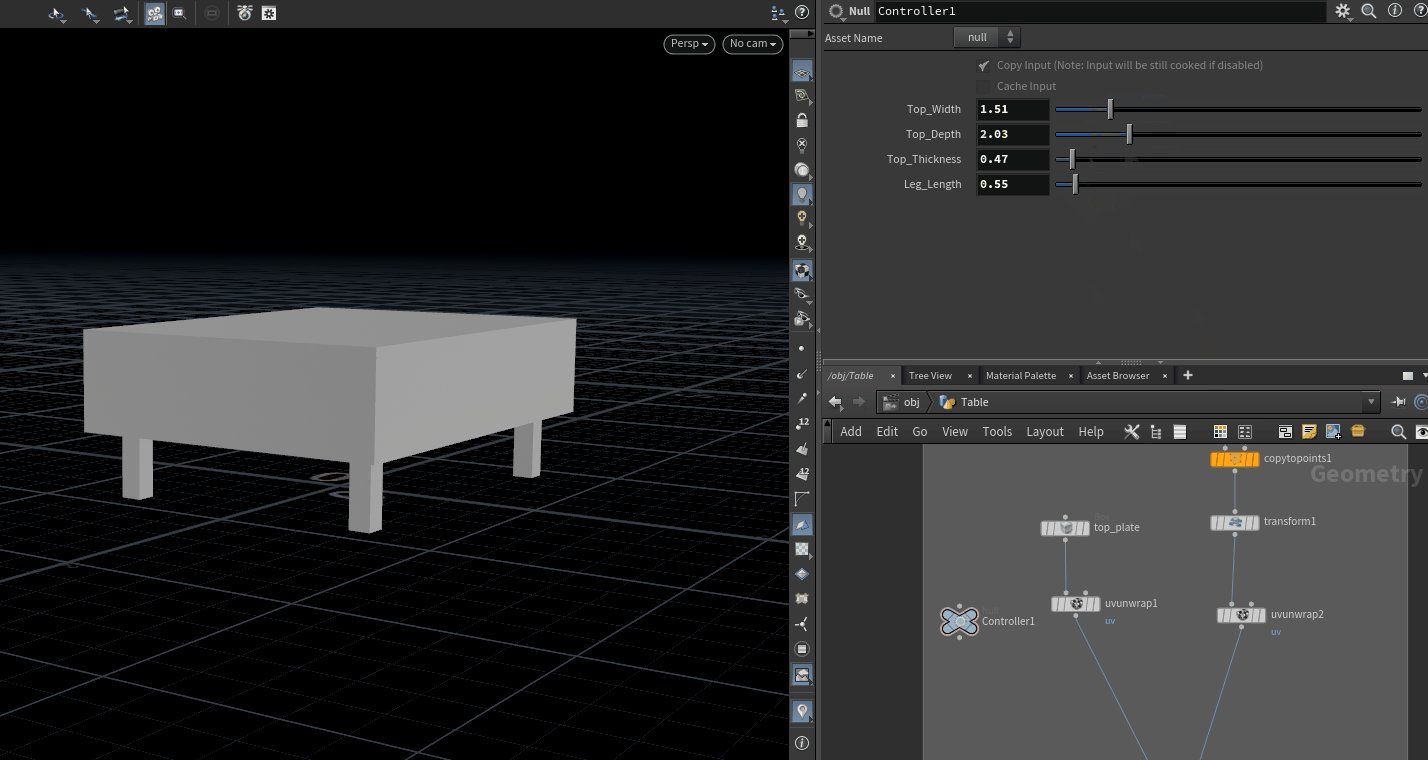
少し複雑にはなりますが、Houdiniでは次のようなこともできます。

幅、奥行き、高さをマウスのドラッグ操作で感覚的に設定できるように設計した机です。少し面白そうではありませんか?
また、今回の記事でご紹介した以外にも便利なノードがたくさん存在します。(Match Sizeノード等…)
次回からご紹介していきます!!
参考サイト
HoudiniのUIやノードについて詳しく知りたい場合は公式サイトがおすすめです!



