еүҚеӣһгҖҗSubstance DesignerгҖ‘гӮ№гӮҝгӮӨгғ©гӮӨгӮәгҒӘең°йқўгӮ’дҪңгӮҚгҒҶв‘ гҒ«еј•гҒҚз¶ҡгҒҚгӮ№гӮҝгӮӨгғ©гӮӨгӮәгҒӘгғҶгӮҜгӮ№гғҒгғЈгӮ’дҪңгҒЈгҒҰгҒ„гҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
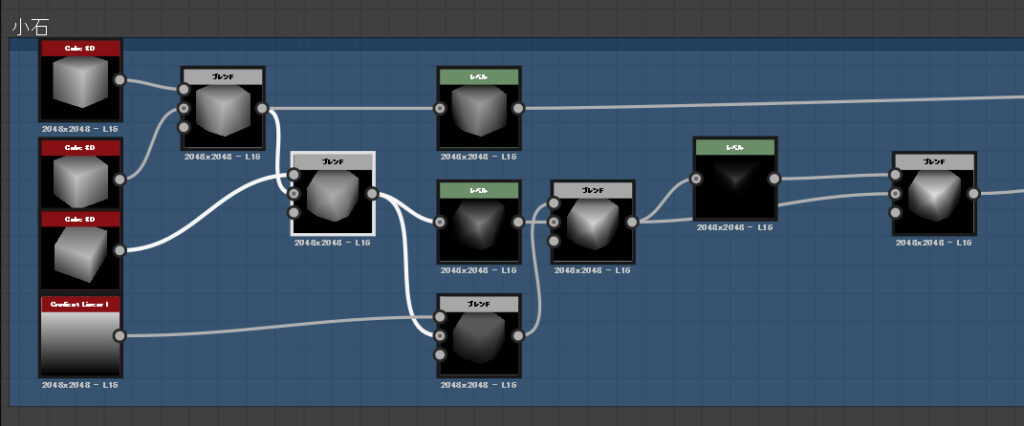
гҒҫгҒҡгҒҜе°ҸзҹігӮ’дҪңгӮҠгҒҫгҒҷгҖӮ

cube3DгӮ’2гҒӨеҮәгҒ—гҒҰе°‘гҒ—еҪўгӮ’гҒҡгӮүгҒ—гҒҹгӮүгғ–гғ¬гғігғүгҒ«гҒӨгҒӘгҒҺгҒҫгҒ—гӮҮгҒҶгҖӮ
гғўгғјгғүгҒҜжңҖе°ҸпјҲжҡ—пјүгҒ§гҒҷгҖӮ
гғ¬гғҷгғ«гҒ«гҒӨгҒӘгҒ„гҒ§е°‘гҒ—жҡ—гӮҒгҒ«иҗҪгҒЁгҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ

еҗҢгҒҳгӮҲгҒҶгҒ«гӮӮгҒҶдёҖгҒӨе°ҸзҹігӮ’дҪңгҒЈгҒҰгҒҠгҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
еӨҡе°‘гӮЁгғғгӮёгӮ’еј·иӘҝгҒ—гҒҹгҒӢгҒЈгҒҹгҒҹгӮҒгғ¬гғҷгғ«гӮ’дҪҝгҒЈгҒҰгӮЁгғғгӮёгӮ’еј·иӘҝгҒ—гҒҹгӮӮгҒ®гӮ’гғ–гғ¬гғігғүпјҲгӮ№гӮҜгғӘгғјгғіпјүгҒ§гҒӨгҒӘгҒ„гҒ§гҒ„гҒҫгҒҷгҖӮ


ж¬ЎгҒ«е°ҸзҹігӮ’й…ҚзҪ®гҒ—гҒҰгҒҚгҒҫгҒ—гӮҮгҒҶгҖӮ
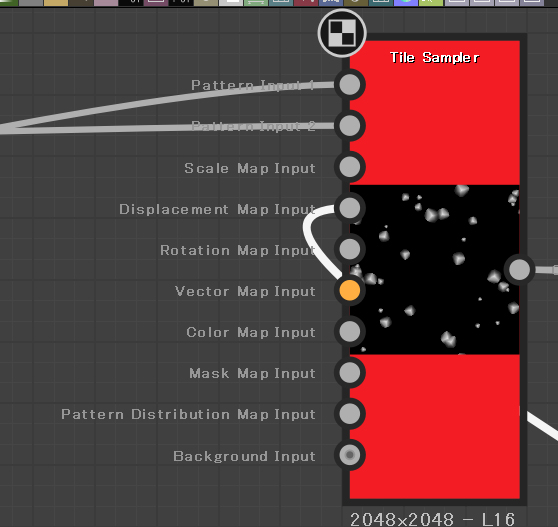
tile samplerгӮ’еҮәгҒ—гҒҫгҒҷгҖӮ
Pattern input NumberгӮ’2гҒ«гҒ—гҒҰ гғ‘гӮҝгғјгғігӮ’Pattern InputгҒ«гҒ—гҒҫгҒҷгҖӮ
Pattern InputгҒ®1гҒЁ2гҒ«е…ҲгҒ»гҒ©дҪңгҒЈгҒҹе°ҸзҹігҒ®гғҺгғјгғүгӮ’з№ӢгҒҺгҒҫгҒҷгҖӮ
XгҒЁYгҒ®AmountгҒҜгҒқгӮҢгҒһгӮҢ6гҒ«гҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ

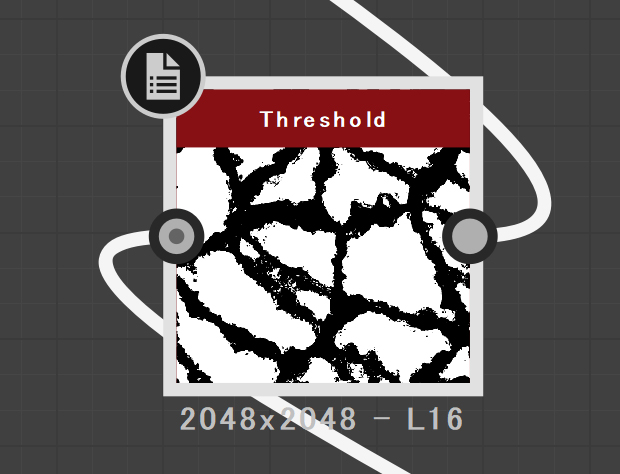
еүҚеӣһдҪңгҒЈгҒҹжәқгӮ’ThresholdгҒ«йҖҡгҒ—гҒҰзҷҪй»’з”»еғҸгҒ«гҒ—гҒҰTile SumplerгҒ®Displacement Map Input гҒ«гҒӨгҒӘгҒҺгҒҫгҒҷгҖӮ

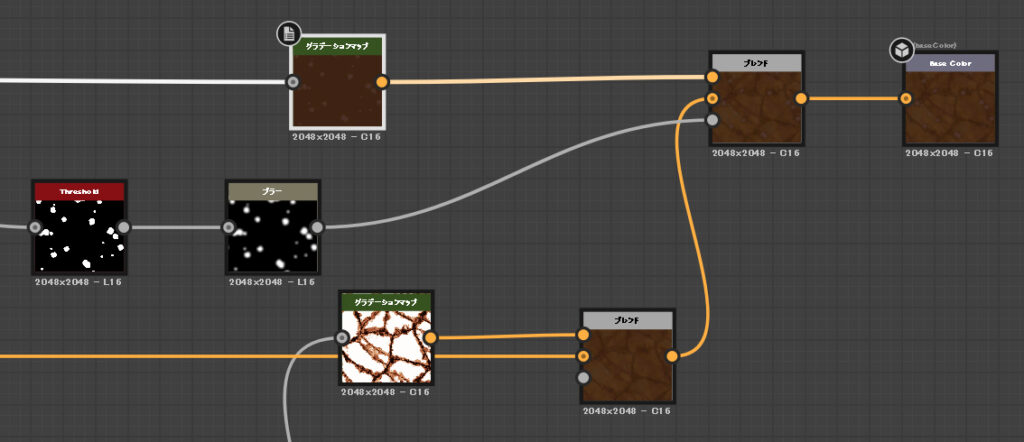
гҒ“гҒ“гҒ«гҒӨгҒӘгҒҗгҒ“гҒЁгҒ«гӮҲгҒЈгҒҰжәқгҒ®дёҠгҒ«зҹігҒҢд№—гӮҠгҒҫгҒҷгҖӮ гӮ°гғ©гғҮгғјгӮ·гғ§гғігғһгғғгғ—гҒ§иүІгӮ’д»ҳгҒ‘гҒҰеүҚеӣһдҪңгҒЈгҒҹең°йқўгғҶгӮҜгӮ№гғҒгғЈгҒЁзө„гҒҝеҗҲгӮҸгҒӣгҒҹгӮүе®ҢжҲҗгҒ§гҒҷгҖӮ

гҒҠд»ҳгҒҚеҗҲгҒ„гҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒ—гҒҹ



