Substance Designerを使えるようになりたいけど、何から始めていいのかわからない…
そもそもSubstance Designerって何ができるの…?
そんな超☆初心者の方に向けた記事を、今回から何回かに分けて書いていこうと思います!
ぜひ初めの一歩として頂けますと幸いです。
目次
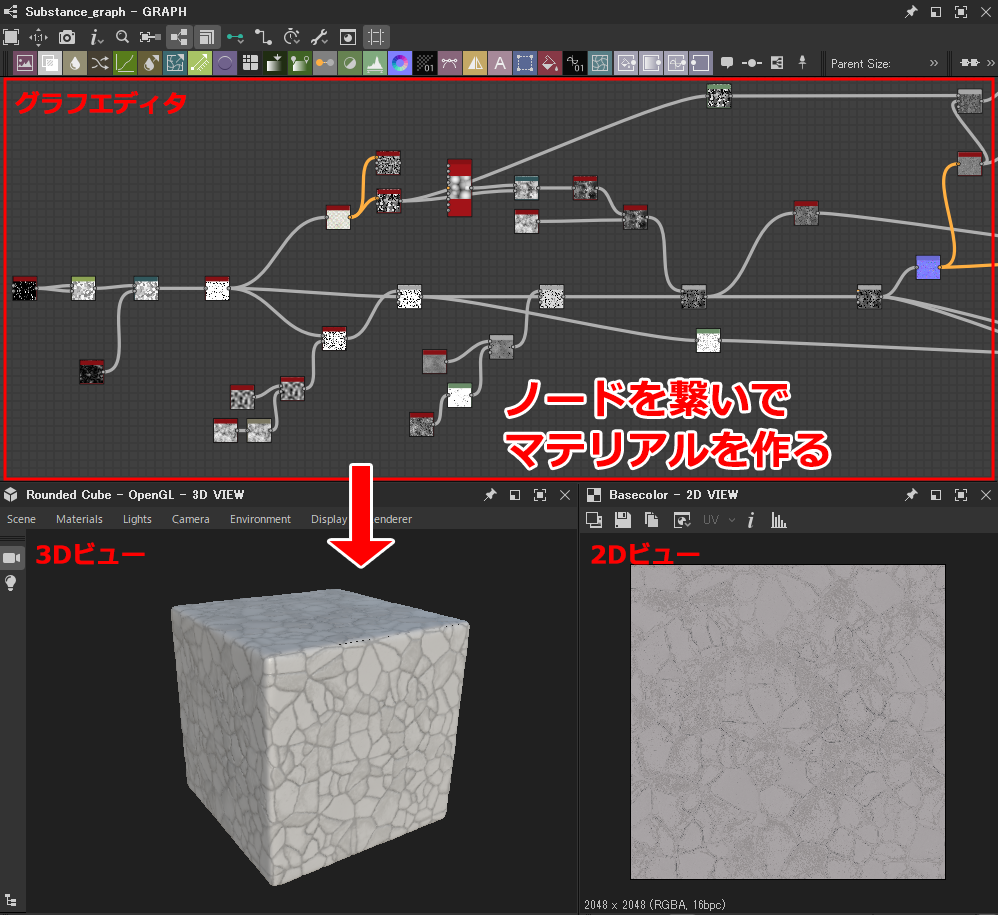
Substance Designerを使うと何ができる?
3D背景デザイナーにとって、Substance Designerはメリットいっぱいです!
Substance Designerの良いところ
絵が描けなくてもテクスチャが作れる
石畳のテクスチャが必要になったけど、絵は描けないし、フリー素材を探してもピンと来るものが無い…
そんなときは、Substance Designerの出番です!
Substance Designerなら、絵の具やペイントソフトで絵を描いた経験が無くても
リファレンスを観察しながらノードを並べる・調整していくことで、理想のテクスチャを目指すことが可能です。
シームレステクスチャが簡単に作れる
Substance Designerはシームレステクスチャが得意です!
今回から作っていく石畳のようなものは特に相性が良いです。
適当に作っても勝手にシームレスになってくれるので、背景テクスチャ制作にとても便利です。
後から調整が容易、バリエーションをたくさん作れる
石畳ひとつひとつの形をもっと丸っこく or 角ばらせたい、もしくは大きく or 小さくしたい…
Substance Designerはそのような調整が簡単にできます!
手で描いたテクスチャを後から色々調整するのは大変なので、この点でもSubstance Designerは非常に強いです。
解像度自由 & 動作が軽くて安定している
ノードを組んで制作したテクスチャは解像度の概念が無く、任意の解像度で出力が可能です。
手で描いたものや写真素材は後から解像度を大きくすることができない & だからといって大きなデータで
制作開始するとPhotoshop等のソフトは動作がとても重く不安定になってしまいますが、
Substance Designerはその心配がありません。
いかがでしょうか。上記のメリットからわかるように、
Substance Designerは3D背景デザイナーにとって大変都合の良いツールなのです!
ただ、これら沢山のメリットを覆い隠すほどとっつきにくいのがデメリットとなります…。

初めは写真素材やペイント無しでテクスチャを作るのに戸惑うこと間違いなし…
これから簡単な石畳を制作しつつ、上記で挙げたメリットを実感できたらと思います…!
準備編
テンプレートの選択
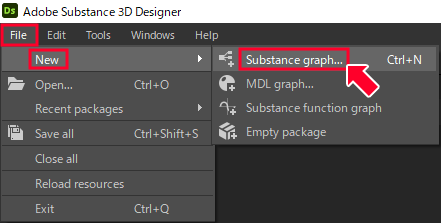
Substance Designerを開いたらまず左上のFile > New > Substance graph…を選択します。

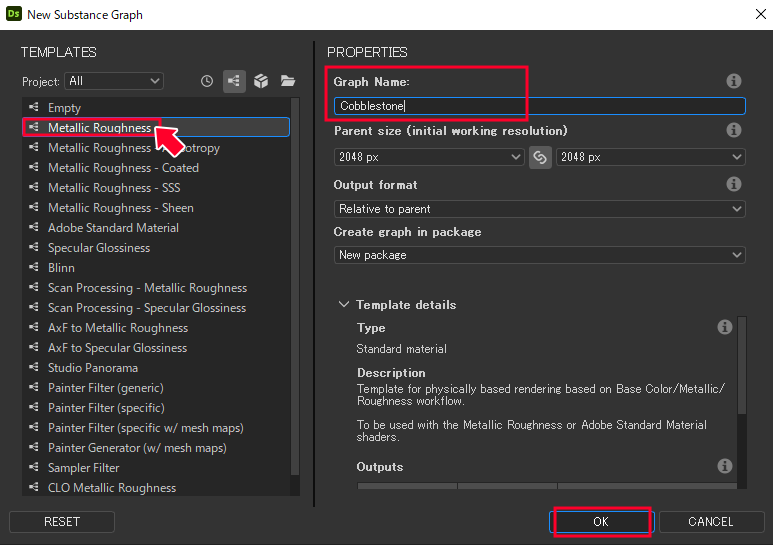
するとテンプレートを選ぶ画面が出てくるので、Metallic Roughnessを選択します。

Graph Nameに好きな名前を入れてOKを押します。

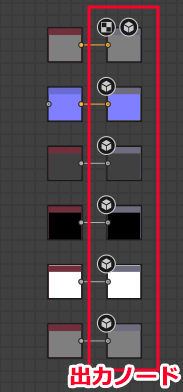
Metallic Roughnessテンプレートを使用すると、上図のように上からそれぞれ
『Base Color』『Normal』『Roughness』『Metallic』『Ambient Occlusion』『Height』といった
マテリアルに必要な要素の出力ノードがすでに用意された状態になるので楽ちんです。
※出力ノード…グラフの終端点
試しに出力してみる
現時点では各出力ノードはUniform Color(単一カラー)と繋がっています。※Normalのみ異なる
いま出力するとこうなります。

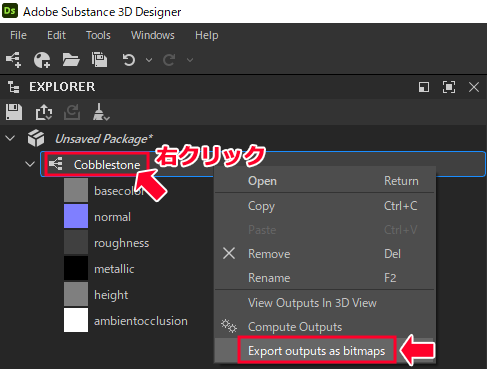
上図のようにpng形式のテクスチャで出力する方法ですが、

画面左上のEXPLORERから、先ほど名付けたグラフ名を右クリックして
Export outputs as bitmapsをクリックします。

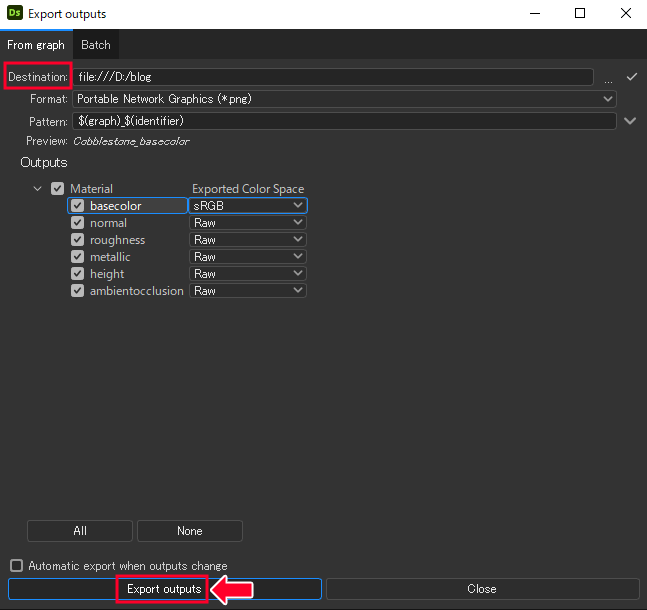
Destinationに出力先のフォルダを設定し、Export outputsをクリックすると出力できます。
必要に応じて他の項目も設定できますが、今回はデフォルトで問題ありません。
今回の記事はここまでです。
次回から本格的に石畳の制作に入っていきます…!(次回②の記事はこちら)
まとめ
Substance Designer習得の近道は、まず何でもいいので
自力で簡単なテクスチャを作れるようになった後、Adobeの公式などから
色々なマテリアルをダウンロードし、ノードを分析してみるのがいいと思います。
Substance Designerをこれから使えるようになりたい…!という方、
まずは石畳から作れるようになってみましょう!



