こんにちは、今回は「Unreal Engine」を使用して作品の雰囲気をより良くするためのゴッドレイ、ライトシャフトの作り方についてお話します。
以下、簡潔に説明しますので、ごゆっくりお読みください。
ゴッドレイとは
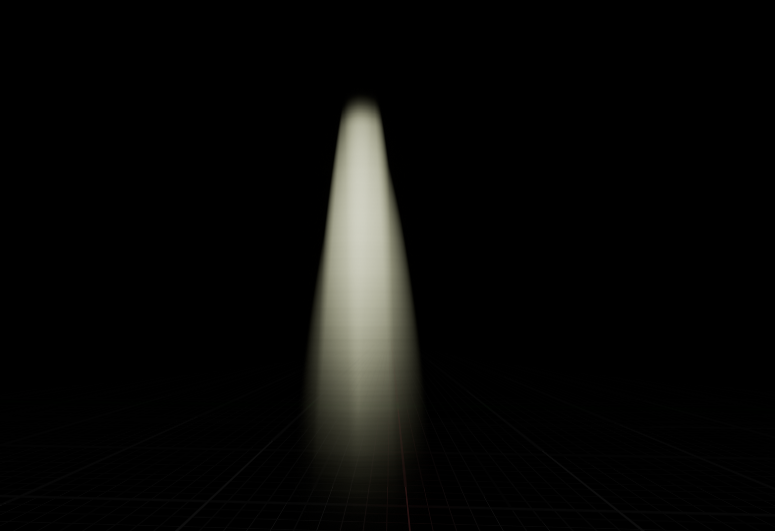
ゴッドレイとは、光が物体や障害物の間から差し込む現象を表現する効果です。
これにより空から差し込む光線が繊細な雰囲気を作り出し、シーンに奥行とリアリティを与えることが出来ます。
概要
今回は、メッシュとマテリアルの調整で作成できるものを紹介いたします。
これ以外の方法でも、Directional Lightを使用し
Light Shaft Occlusion(光軸遮蔽)を調整することによって表現できる方法もあります。
メッシュで作成するメリットとしては、ライトやフォグの調整で作るものよりコントロールが簡単で絵作りがしやすくなる点だと思います。
モデリングの作成
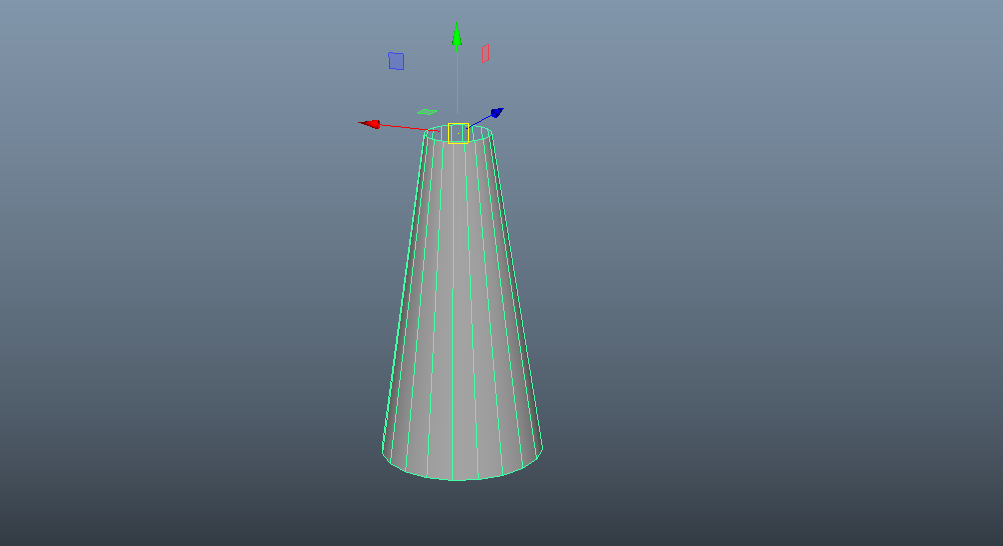
まず初めにモデリングツールで、コーンを作成します。このコーンが光の筋の形状となります。
モデリングにはMayaを使っていますが、コーンの作成は何でも良いと思います。

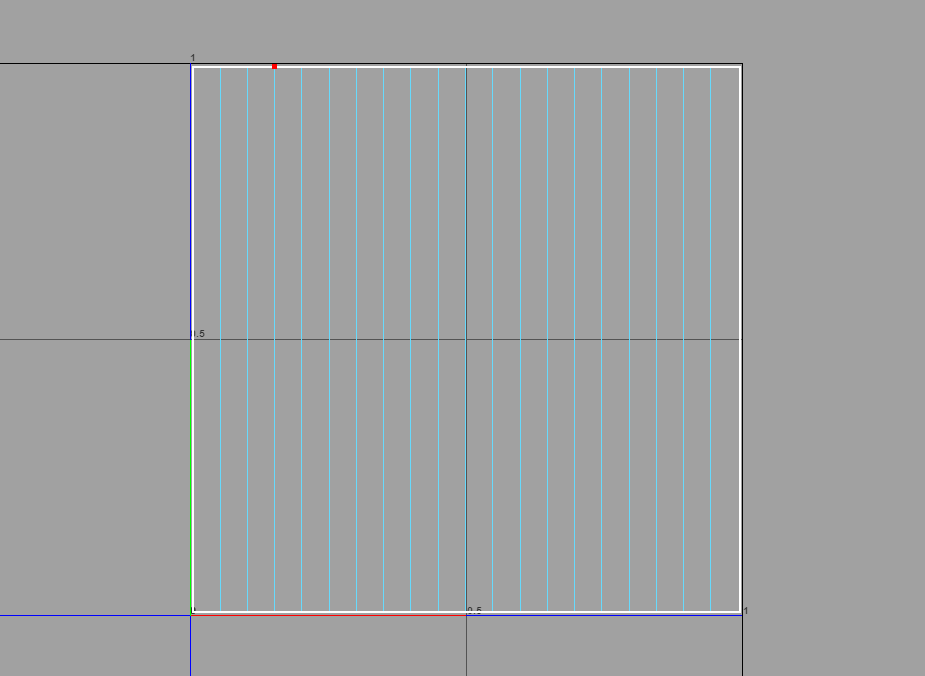
次にUV展開です。こんな感じで正方形になる感じで
UVの1マスに収まるように、配置しましょう。

ここまで出来たらモデリングはOKです、FBXで出力しておきましょう。
テクスチャの作成
次にテクスチャの作成となります。
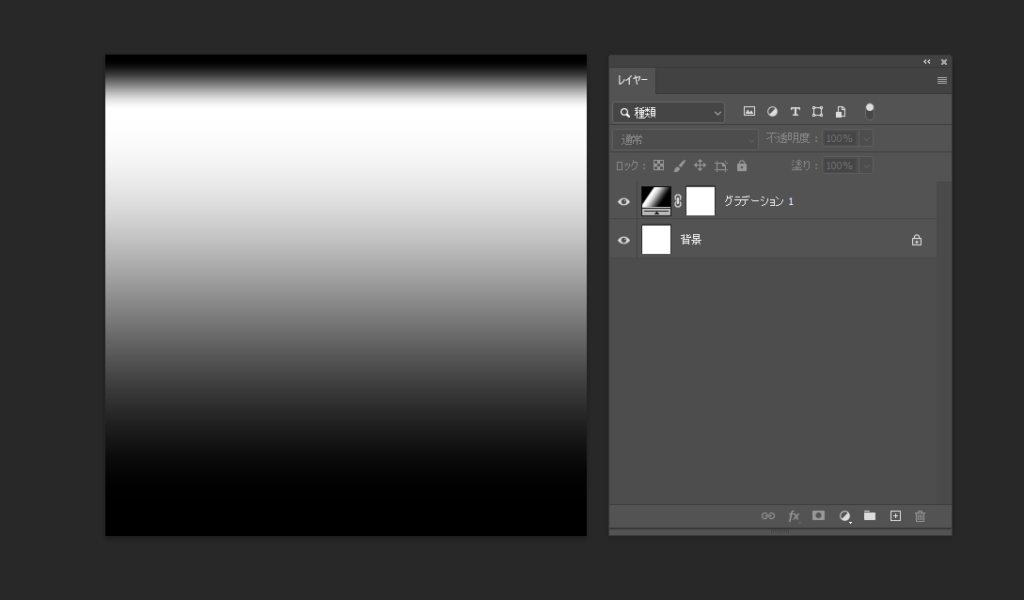
画像のようにテクスチャを作成します。今回はPhotoshopを使いました。
グラデーションレイヤーを使うと作成しやすいです。

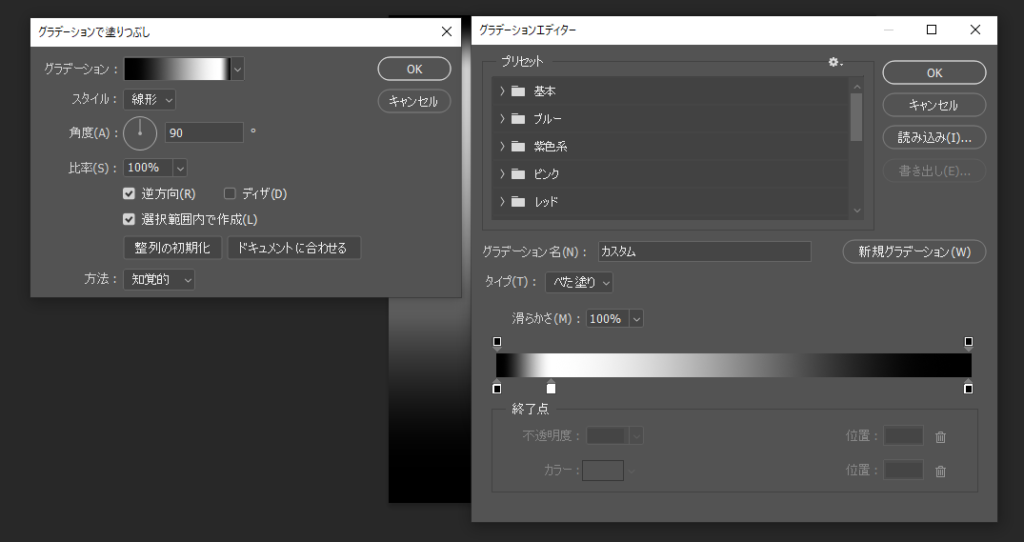
グラデーションレイヤーの設定はこんな感じです。色は白黒で大丈夫です。

テクスチャを作成できたら出力しておきましょう。
今回はtga形式で出力しました。
Unreal Engineにインポート
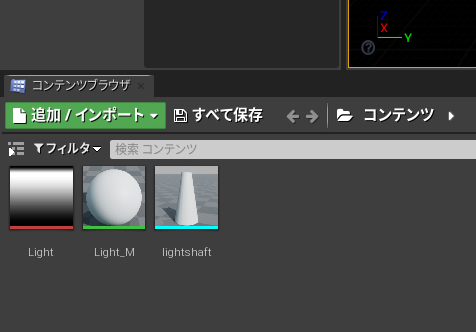
先ほど作成したモデルとテクスチャをUnreal Engineへインポートしましょう。

インポートが出来たらマテリアルを開いてノードを組みます。
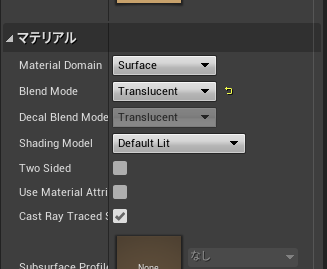
マテリアルのBlend Modeの設定はTranslucentにしておきましょう。


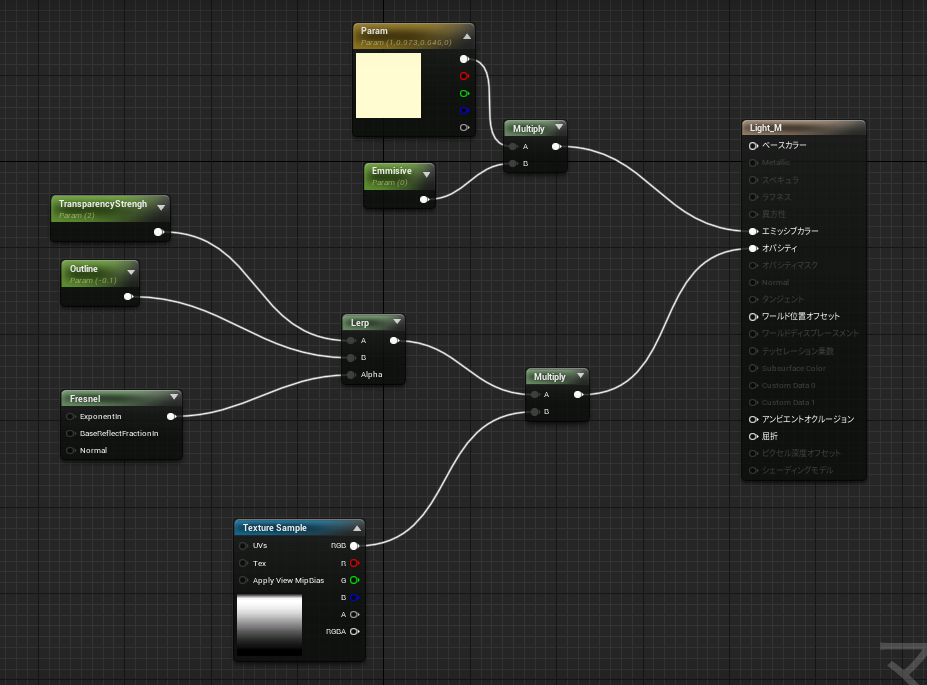
Valueを3つ作成しパラメータに変換して、名前を以下のようにして値をそれぞれ入れています。
Emmisive 0.3
TransparencyStrengh 2
Outline -0.1
こちらの値は適宜変更していただいて大丈夫です。
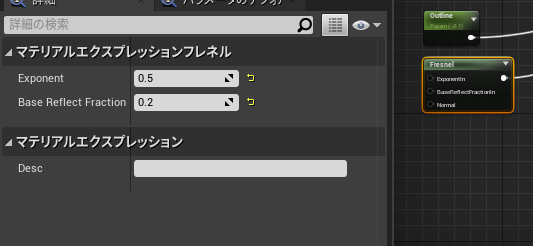
Fresnelには以下の値を入れています。
Fresnelはシリンダーの輪郭をぼかす為にいれます。
Outline(Value)に-0.1を入れているのはそのためです。

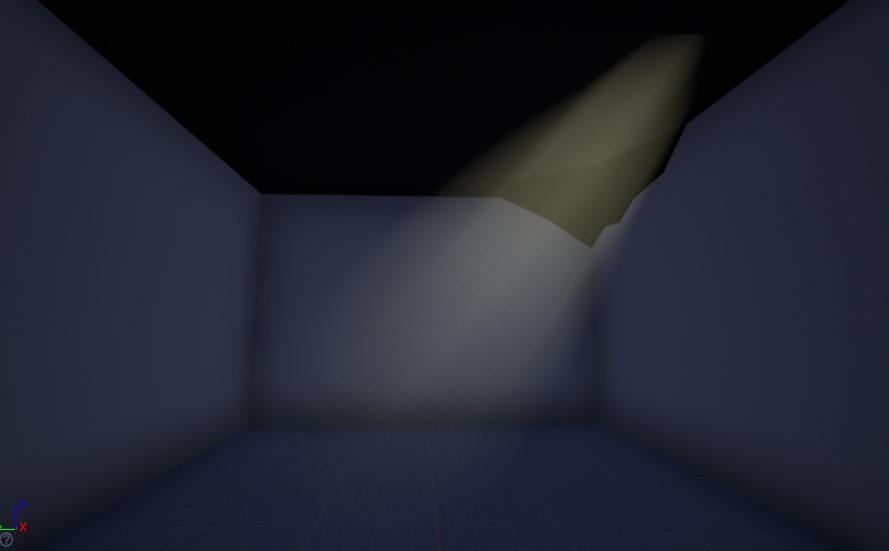
ここまで出来たらビューポートで確認してみましょう。

完成です!
自分で作成した背景などに入れていただいて雰囲気を入れてみてください。
マテリアルをインスタンスにしておくと、パラメータの調整がしやすいです。

おわり
以上が「Unreal Engine」を使用して作品の雰囲気をよくするためのゴッドレイの作り方となります。
いかがだったでしょうか?ポリゴンの形状やテクスチャ、パラメータの調整でイイ感じに調整できます。
簡単ですのでぜひお試しください。お読みいただきありがとうございました。
参考サイト
Ue4: advanced materials (Ep. 26 Basic Custom Godrays/LightShafts)https://www.youtube.com/watch?v=9qAXiVJSzxw



