この記事は、ZBrushを使ったシームレステクスチャの作成方法についてのご紹介となります。
長編となりそうなので、複数回に分けてご説明させていただければと思います。
今回は、前回からの続きでZBrushを使ってレンガを並べていく記事となります。
作るうえでのポイントを絞った優しい内容にしたのでぜひチャレンジしてみてください。
前回からの続き
前回はブロックを作りながら、ブラシの解説やどのマテリアルを使えばスカルプトしやすいかの解説でしたが
今回は、シームレスなテクスチャを作るうえでZBrushの複製や移動などの機能の解説が中心となります。
この記事で学べる事とポイント!
・タイリングの並べ方の考え方
・ZBrushでのオブジェクトのコピー
・変形→オフセットでのオブジェクトの移動
概要
今回は、前回作成したレンガのモデルを並べていく工程となります。
ブロックをテクスチャのタイリングをを意識し、凹凸をつけながら並べていきます、
ZBrushの機能にも触れているので参考になれば幸いです。
ブロックを複製し移動させる
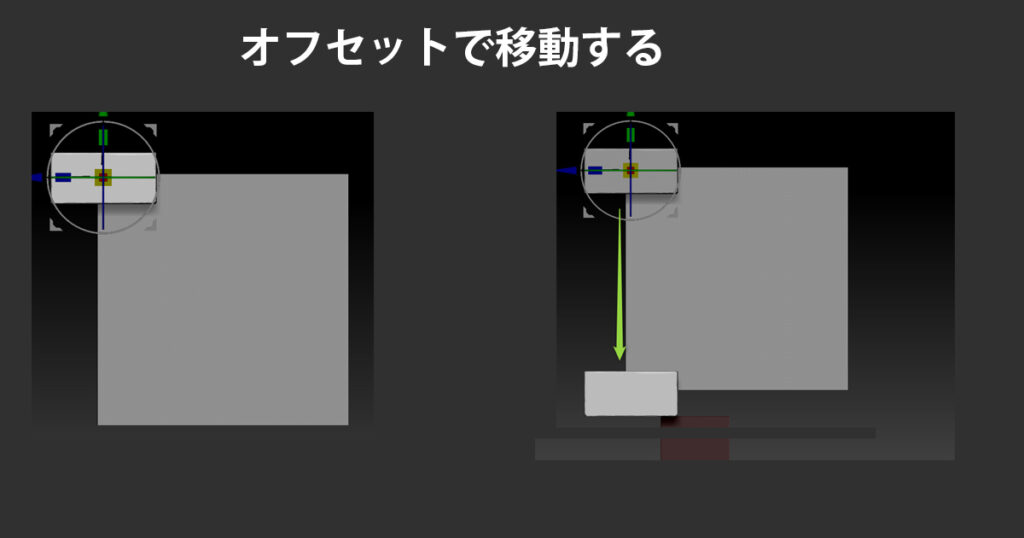
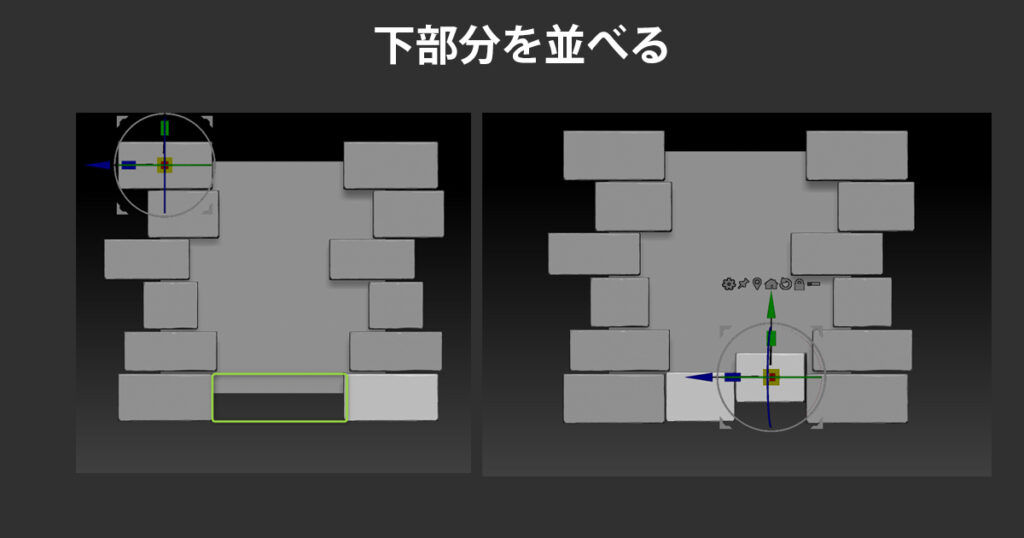
プレーンを作成し、ブロックを左上に配置します。配置ができたらサブツールからブロックをコピーして
ツール→変形からオフセットで移動軸をYにして、ブロックを左下に移動させます。

オフセットの移動は100を2回ほど行うとプレーンの左下に移動します。

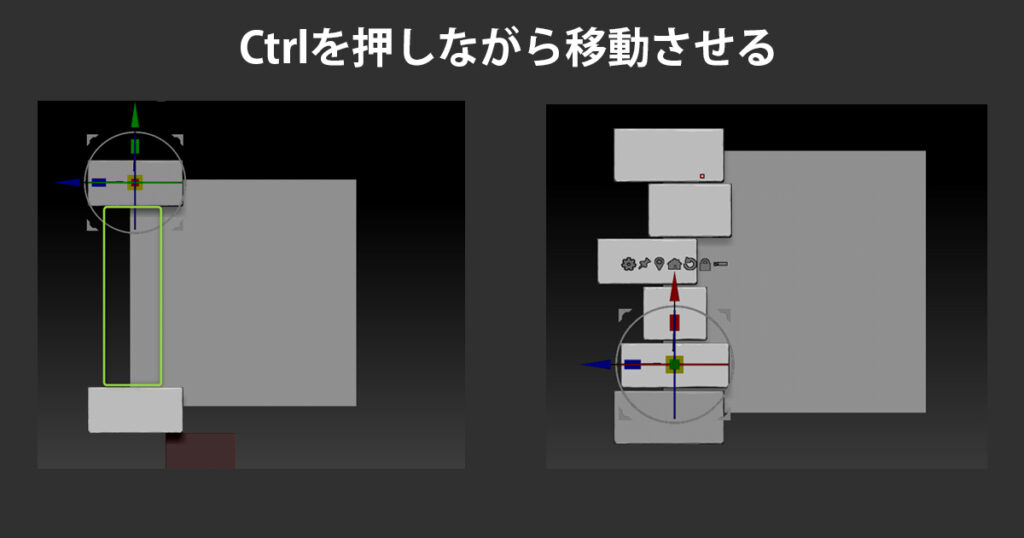
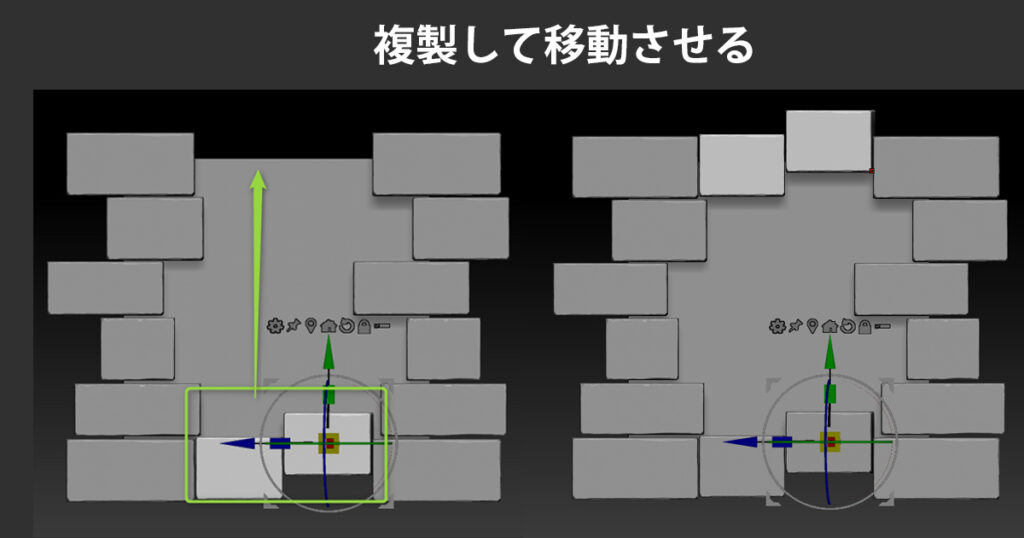
右下に移動ができたら、左端に配置したブロックの間に、ブロックをコピーしてブロックとブロックの間を
Ctrl+移動でコピーしながら埋めていきましょう。

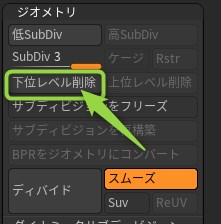
この時、ブロックにサブディビジョンが入っていると、Ctrlでコピーできないので
もしサブディビジョンが入っていた場合「下位レベルを削除」で消しておきましょう。

シームを意識しながら移動させる
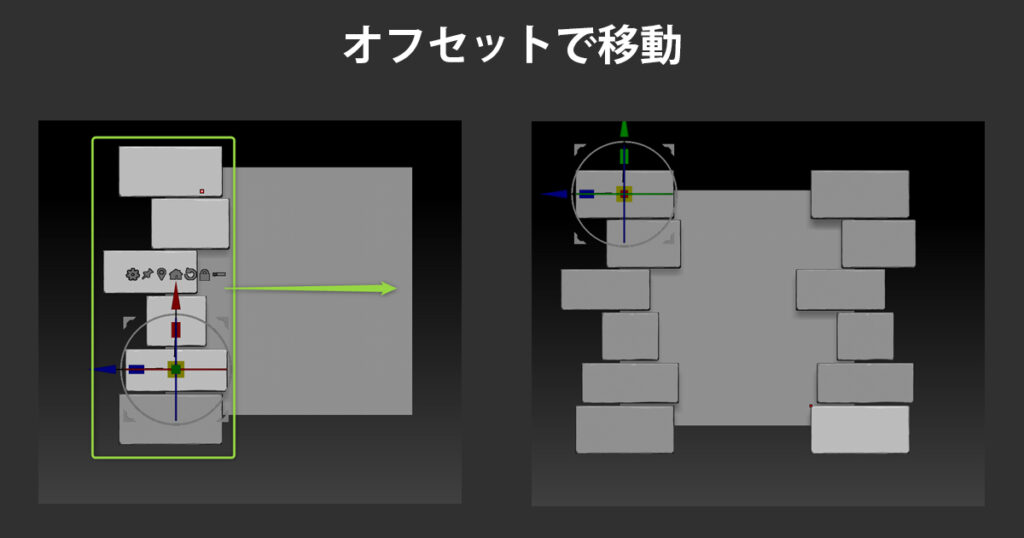
ブロック間を埋めることが出来たら、次に配置したブロックを右端に複製してオフセットで移動させます。
オフセットで移動させることで、左端と右端がシームレスにつながるためです。

次に下部分がブロックで埋まっていないので、ブロックをCtrlで複製しながら並べていきましょう。
この時もシームを意識しながら配置してあげると、良いと思います。

ブロックを複製し移動させる
下部分を埋めることができたら、また同じように埋めた分を上部分に配置していきます。
この時はシームを意識するのでオフセットで配置していきましょう。

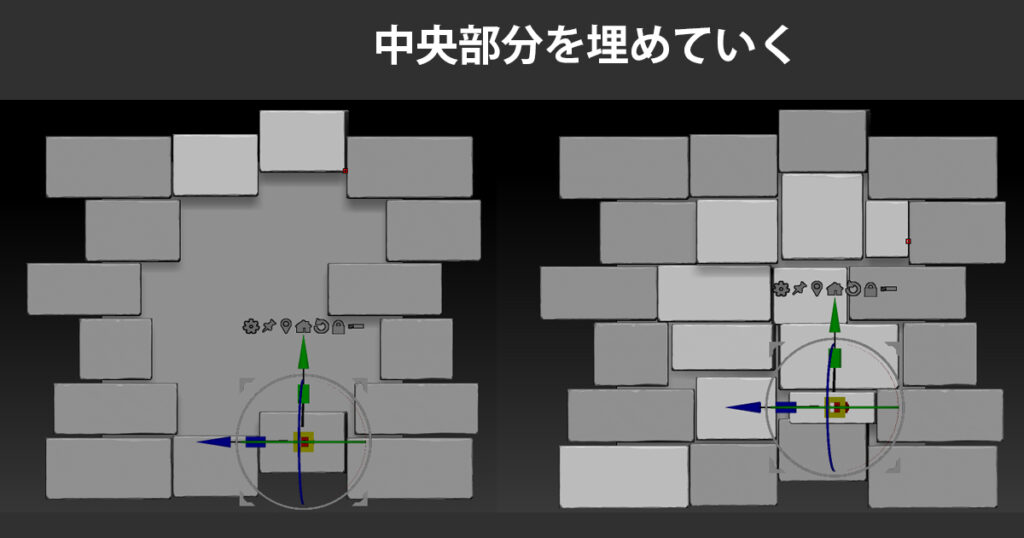
これでシームになる部分はすべて埋めることが出来たので、残った中央の部分を埋めていきましょう。
中央の部分はあまりシームを意識しなくても良い部分ですが、極力ループ感が出ないように配置していくのがポイントだと思います。

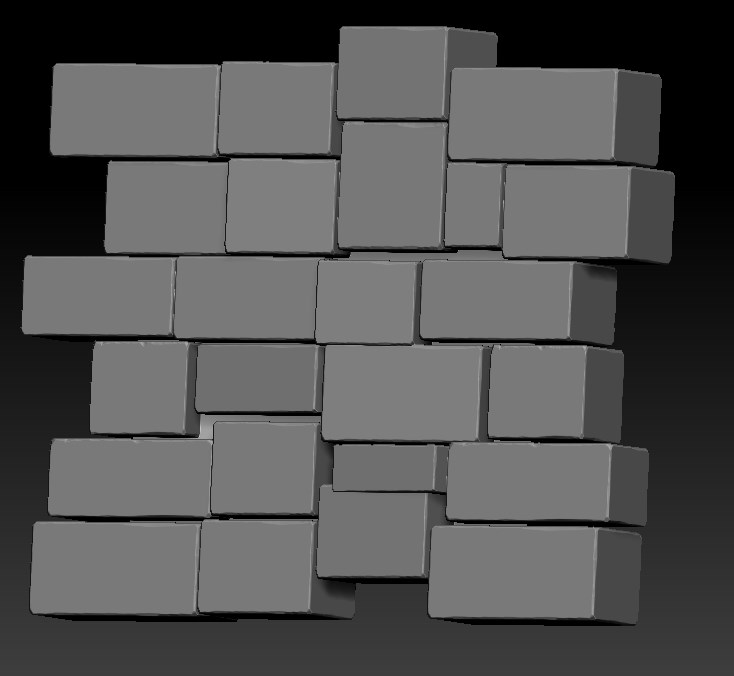
これにてブロックを並べる工程は終了となります。
シームを意識するときは、オフセットで移動、そうでない場合はCtrlで複製しながら移動してあげることを覚えておいていただけると幸いです。完成してみるともう少しブロックのディティールを詰めてあげればよかったですね。
中央部分などは適宜、Z軸も移動させてあげて、凹凸感を出しても面白いかもしれません。

最後に
いかがだったでしょうか。ブロックの並べ方の紹介となります。
この記事を読んで少しでもZBrushの使い方の参考になれば幸いです!
最後まで読んでいただきありがとうございました!
役に立つ記事
ENVIRONMENT HOLICでは、他にもテクスチャで役に立つ記事を紹介しています。
【Maya】初心者必見! テクスチャ作業前にやるべきPhotoshop+Mayaの基本設定①
【Unreal Engine】初心者向け!Substance PainterでUnreal Engine用のMixテクスチャを書き出そう!Unreal編
【Substance Painter】低解像度テクスチャの出力について



