
今回は雨が降っているようなシェーダーの作り方を紹介します。
雨が降っているようなシェーダーを作るにはまず何の要素があるかを考えましょう。
・ところどころ水たまりができている
・水の波紋ができている
・少し風で水面が揺らいでいる

こういった要素があればそれらしく見えそうです。今回は水の波紋の作り方について考えていきます。
実際にノードを組んでみる
まだ要素が多くて作るには難しいのでさらに分けて考えます。
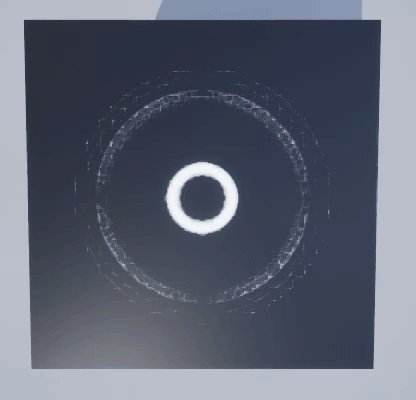
波紋の一つだけを取り出して生成しましょう。
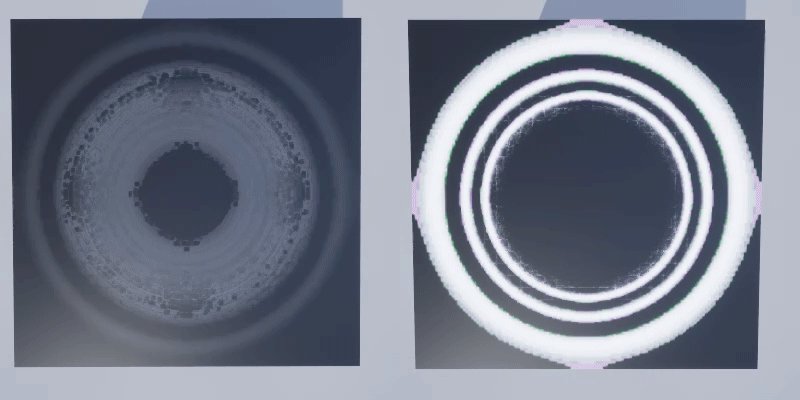
波紋は小さい円が大きくなるように広がります。
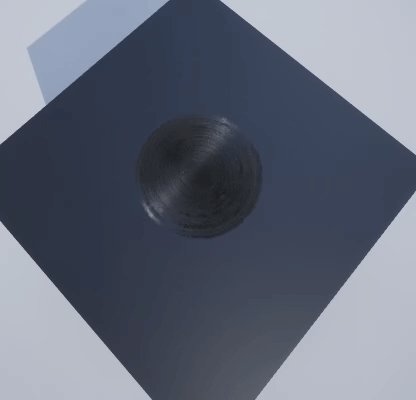
用意したテクスチャを使って下のような広がる円を作りました。



新規マテリアルを作成しその中にぼやけた円のテクスチャを入れます。
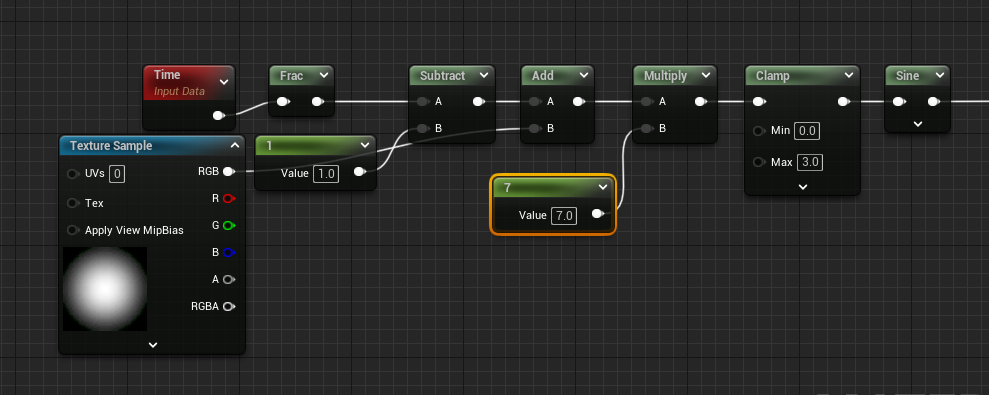
時間の経過によって円を大きくさせたり小さくさせたりしたいのでtabキーを押してTimeと打ちTimeノードを出してください。
0から1の繰り返す数値が欲しいためFracノードにつなぎます。
SubtractノードのBは定数ノードにつなぎます。数字の1を押したまま右クリックを押すと出てきます。またtabキーにconstantと打っても同じように出てきます。数値は1を入れます。
これで-0.1~-0.9の数値が取得できたので円テクスチャにつなぎます。
コラム
何故ぼやけたテクスチャを使うのか
このテクスチャは白黒なので0から1の数値にすることができます。
-0.1から-0.9の数値を足すことで黒の領域を増やして拡縮しているように見せてます。
円なのでイメージしにくいですが単純なグラデーションに置き換えると理解しやすいです


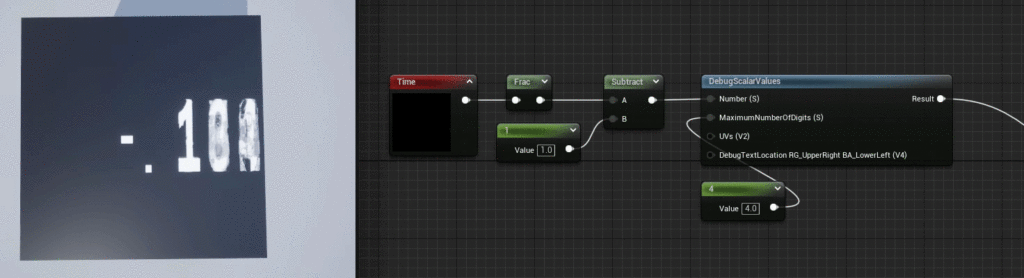
実際にどういう動きをしているのかはDebugScalarValuesというノードで確認することができます。

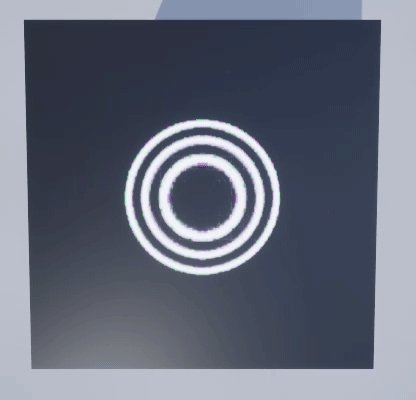
波紋のパターンを作る

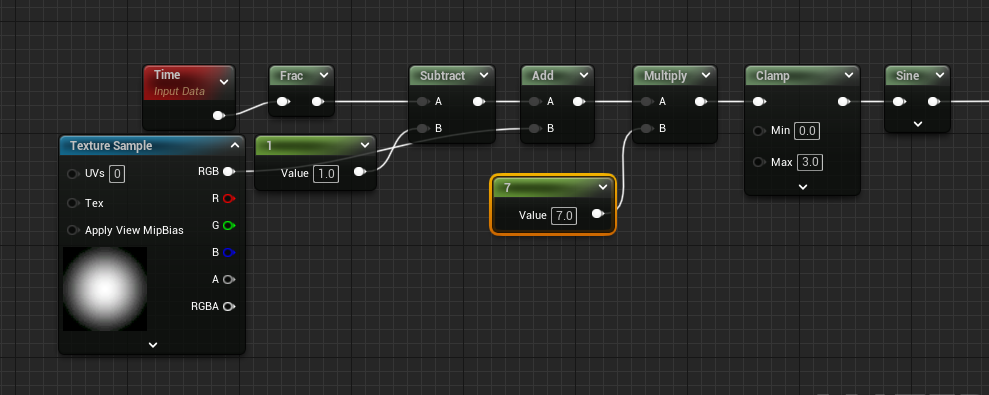
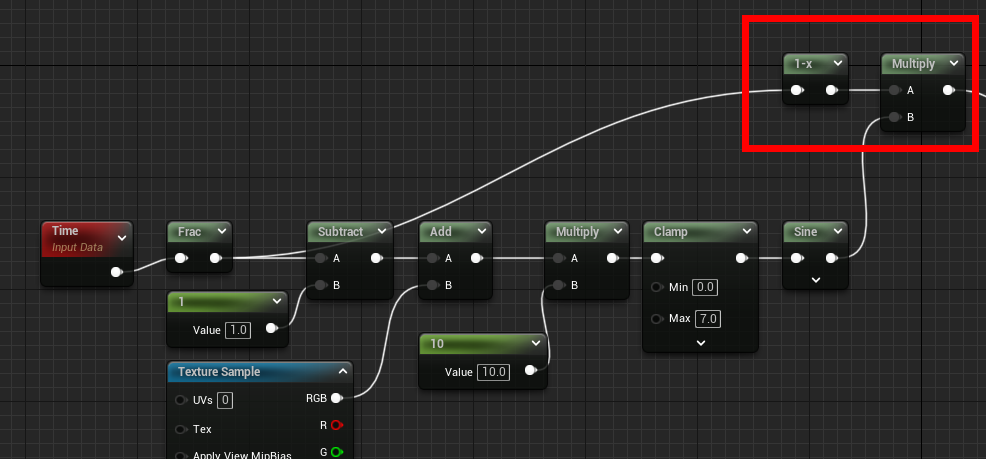
次に波紋を作るため”M+右クリック”でMultiplyノードを出しましょう、そして定数ノードに数字を入れます。ここでは適当に7を入れています。数字が大きいほど細かい波紋ができます。
次にClampノードをつなぎます。Minを0にMaxを3にします。このノードを繋がないとマイナスの数値が入ってきてしまい白の部分が多い円ができてしまいます。

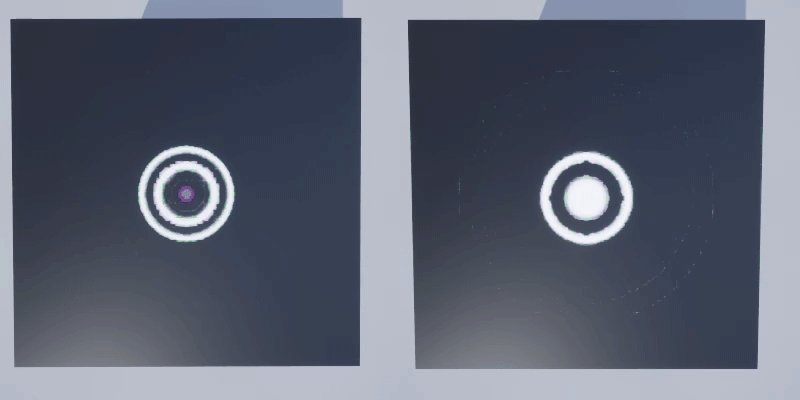
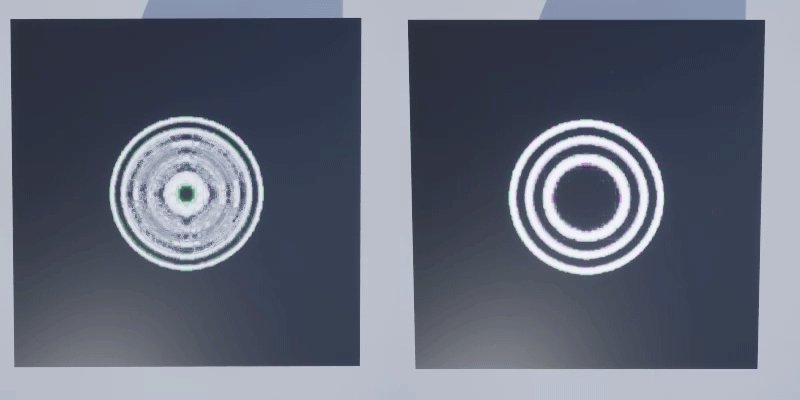
最後にSineノードを繋いだら波紋ができたはずです。確認しましょう。
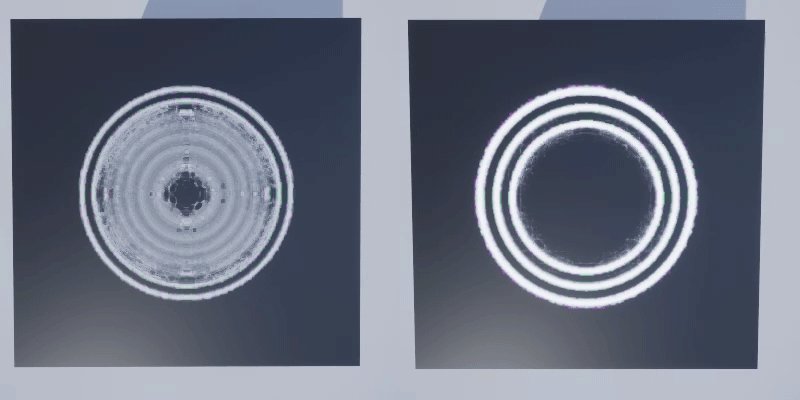
いい感じですね。もう少し波紋を細かくするために数字をいじってもよいかもしれません。


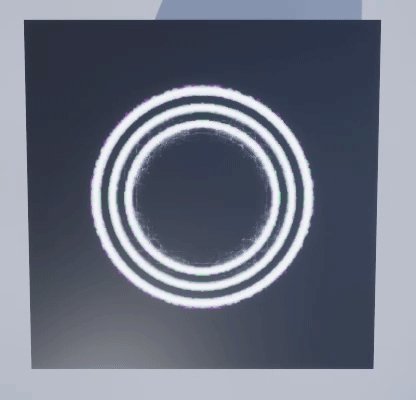
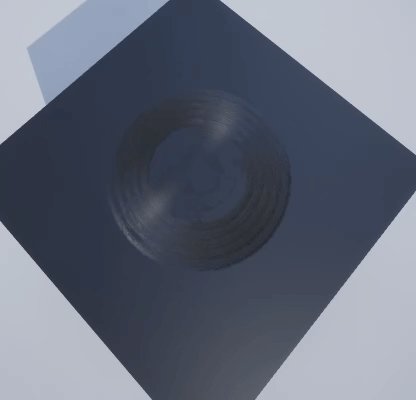
円の外側になるにつれ薄くなってほしいので1-Xノードを先ほどのFracノードから引っ張ってきて繋げます。SineのBにはMultiplyノードを繋ぎます。比べると違いがわかります。

波紋が作れることが確認できたので実際にNormalマップで波紋を作っていきます。

さっきの円を作るときにNormalマップも書き出していたのでそちらを使用します。
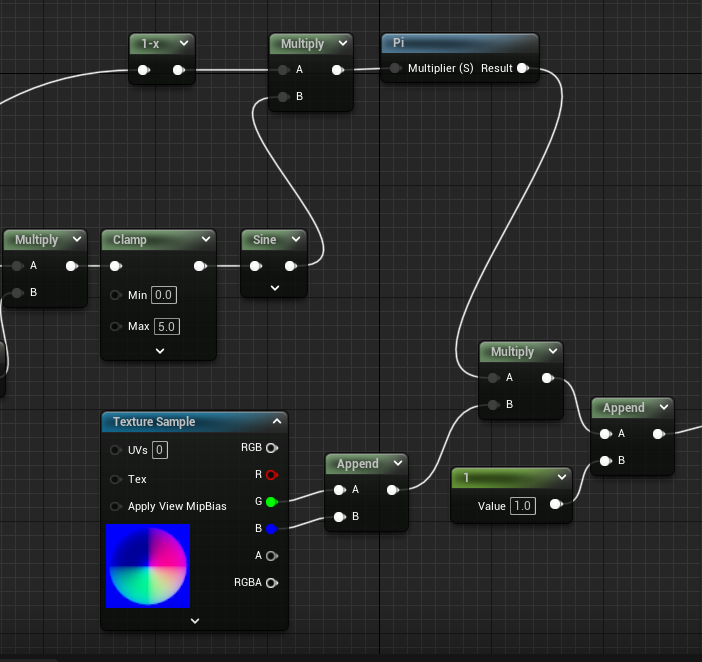
使うのはGチャンネルとBチャンネルです。Appendノード使って取り出した数値を一つにまとめます。
さっき作った波紋のMultiplyにPiをつけておきます。こちらをつけておかないとエラーが出るので注意です。AppendノードとPiノードをMultiplyでつなげて再度Appendノードにつなげます。
定数ノードには1を入れます。

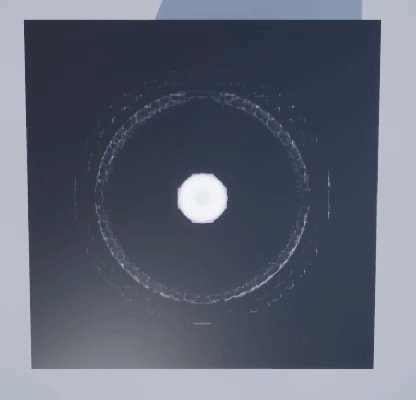
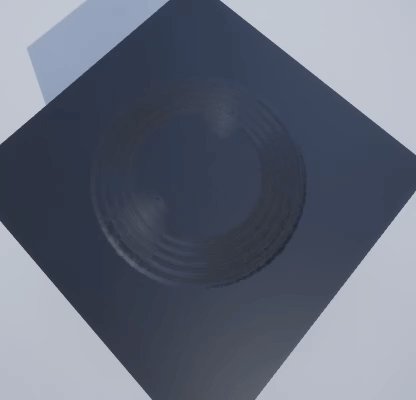
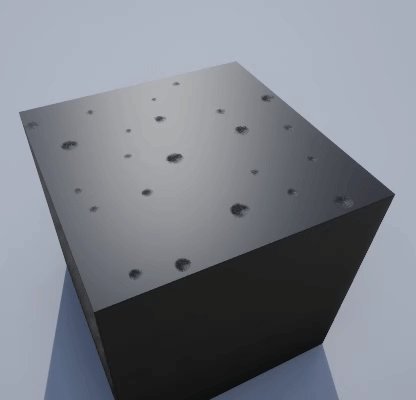
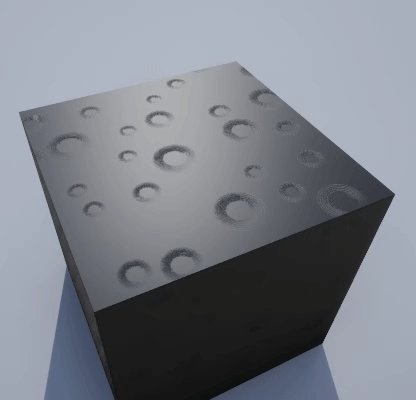
いい感じですね!
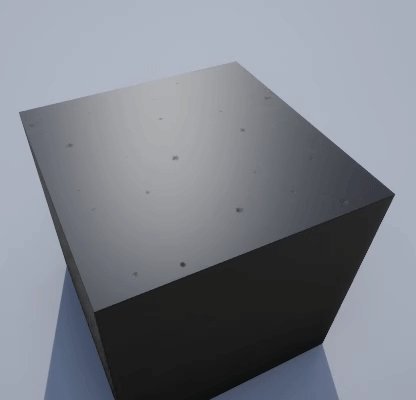
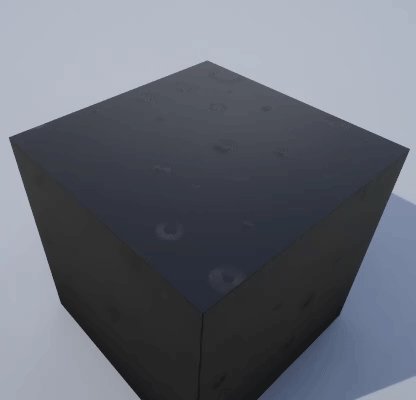
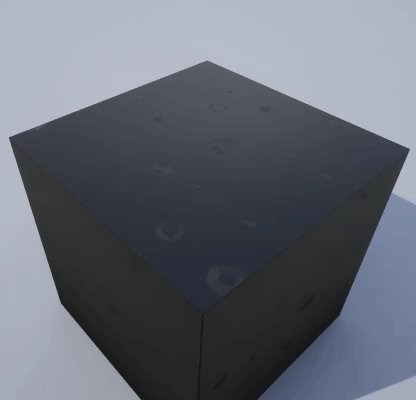
本番用のテクスチャに差し替えます。
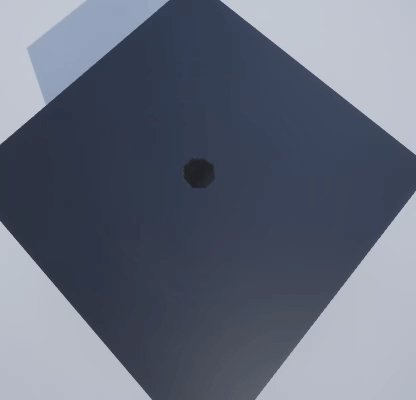
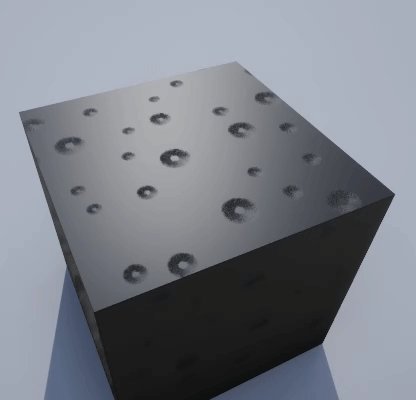
あれ?なんか不自然?

実はTimeノードだけだと全部同時に再生されてしまいコレジャナイ感が出てしまうのです。
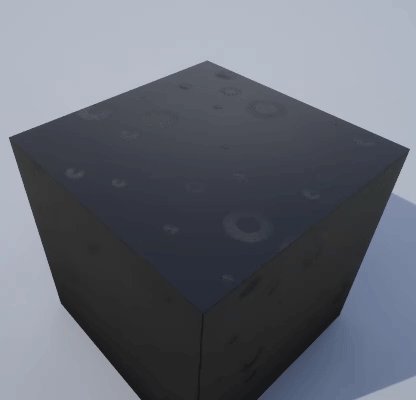
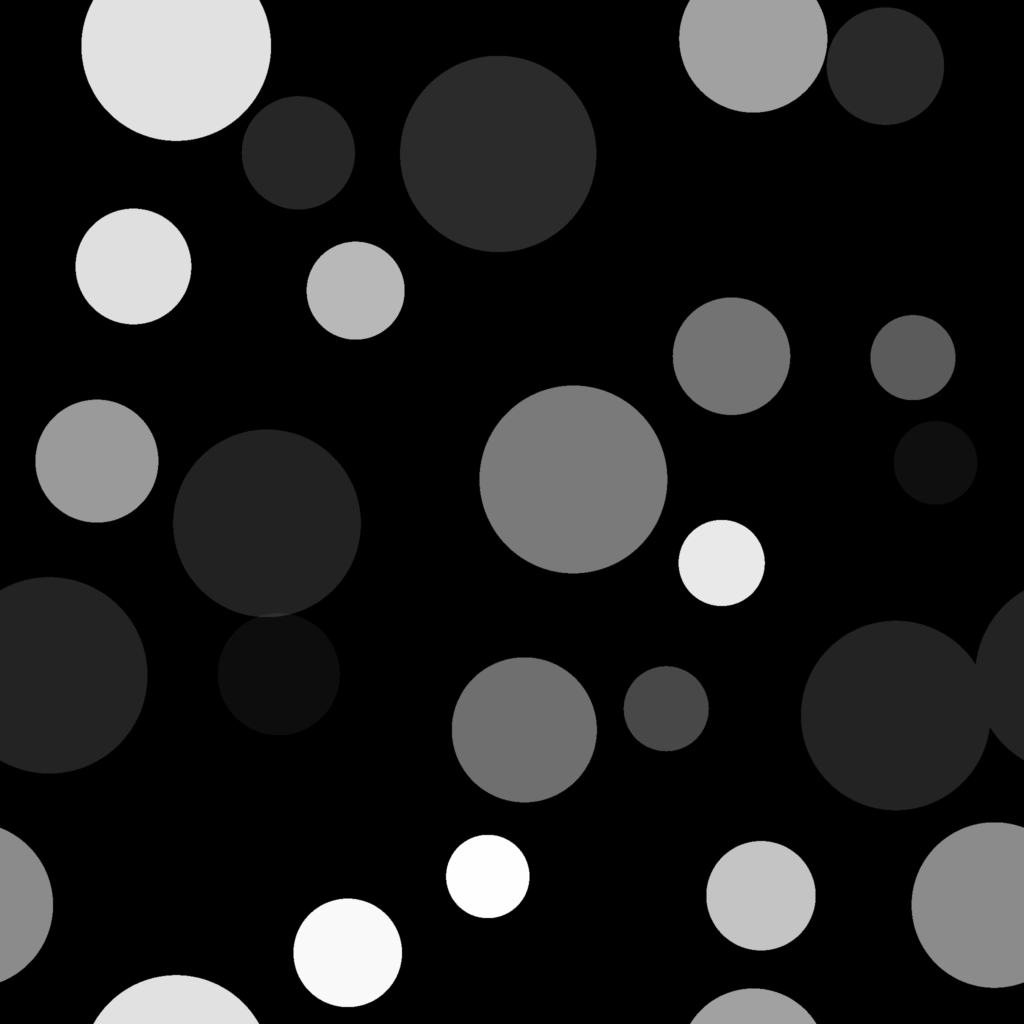
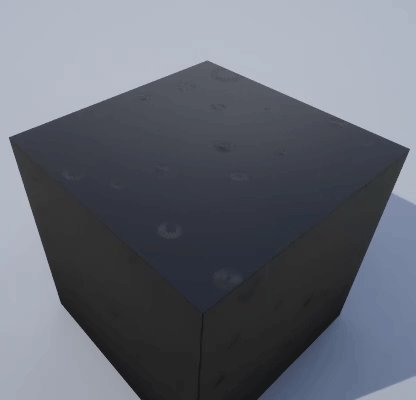
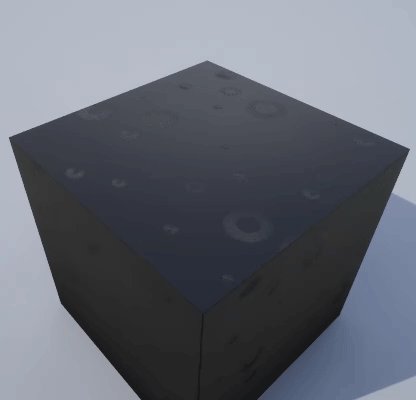
そこで一つ一つの丸に対してランダムなグレースケールの値を付けたテクスチャを用意します。


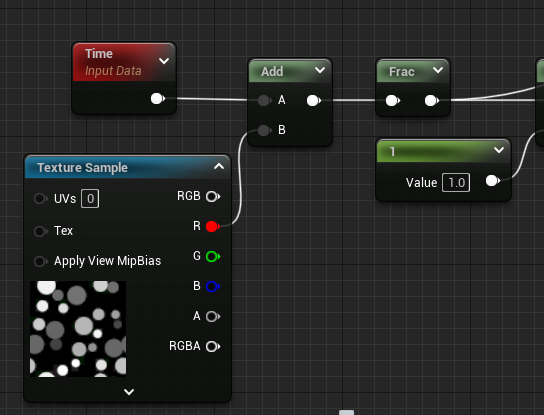
Timeノードの前にAddノードで繋いでおきます。テクスチャのRチャンネルを使っています。

いかがでしょうか?とりあえず雨が降っているかのような波紋を作ることができました!
解説が長くなってしまうので波紋を重ねたりもっと自然に見せる方法はまたの機会に!
ありがとうございました!
参考サイト
https://www.ultra-noob.com/blog/2021/74/
https://www.nansuka.jp/minokichi/p011566/
https://seblagarde.wordpress.com/2013/01/03/water-drop-2b-dynamic-rain-and-its-effects/
https://envgameartist.blogspot.com/2014/10/sine.html
https://unrealengine.hatenablog.com/entry/2018/02/19/230932



