この記事は、コレクション機能の使い方と注意点について解説していきます。
環境は5.4を使用しています。
コレクション機能とは

Unreal Engineにデフォルトでついているショートカット機能です。
アセットにタグをつけ、タグが付いてるもののみ表示できるという機能です。
コレクションのメリット
お気に入り機能と違うのは、フォルダではなくアセット自体に対してタグ付けが可能です。
メッシュやマテリアル、レベルなど大抵のものにタグ付けができます。
フィルタ機能とは違い、タグが付いたものを表示する機能なのでフォルダ階層の位置を気にする必要もありません。
SVNを利用したマルチユーザープロジェクトの場合、他の作業者に共有することも、完全にローカルでコレクションを作ることもできます!
自分にとって最も作業のしやすいコレクションを作りましょう!
コレクションを作る
コレクションを作るのは簡単です。
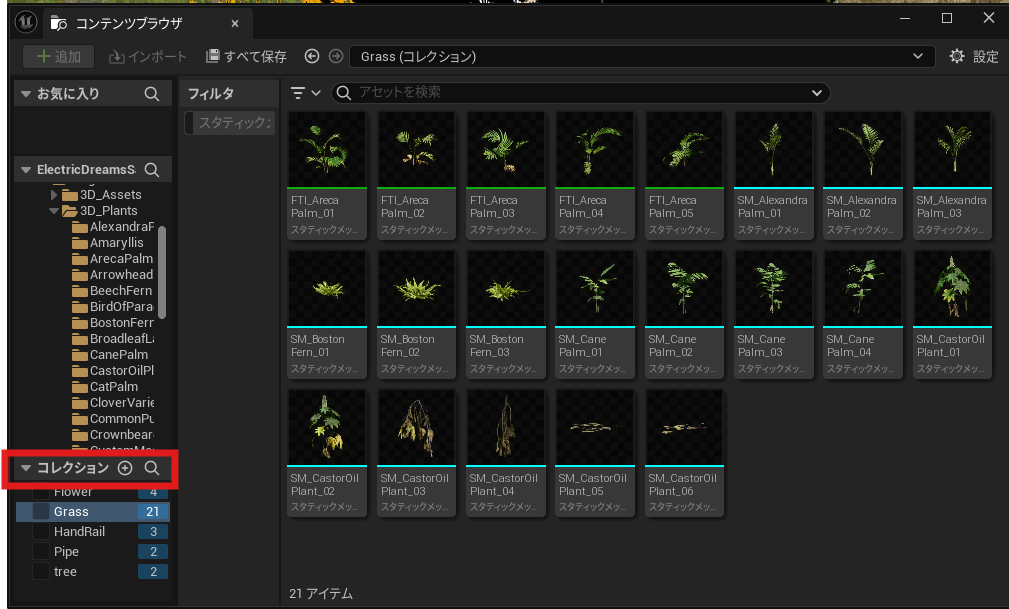
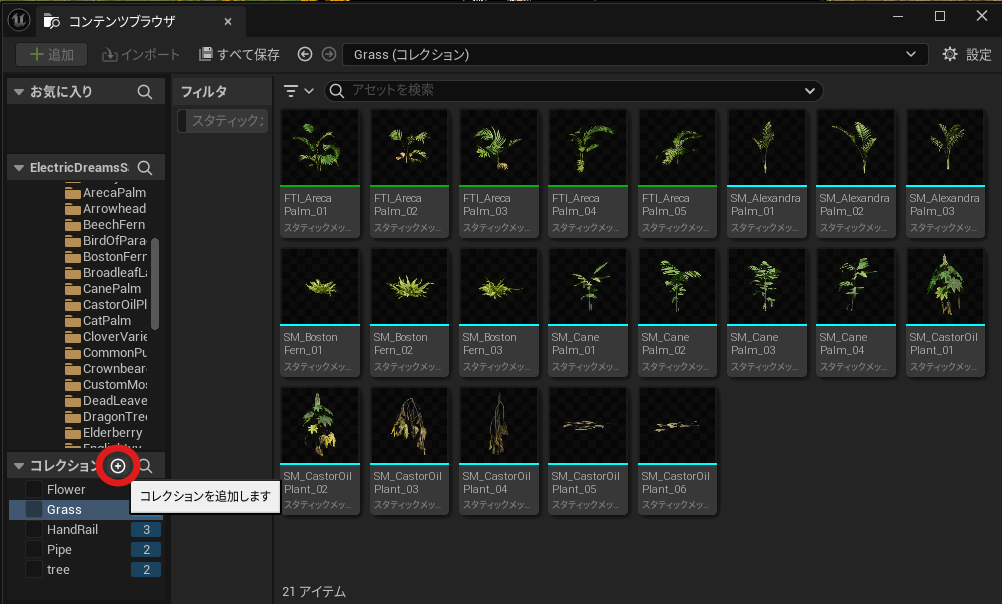
コンテンツブラウザの左下にあるコレクションの+ボタンをクリックするだけ。


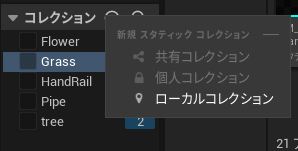
コレクションには三種類あります。
上二つはSVNなど、マルチユーザーで制作するプロジェクトでのみ選ぶことができます。
・共有コレクション
SVNでほかの作業者にも共有する。
・個人コレクション
SVNに保存されるがほかの作業者には共有されない。製作者が許可した場合のみ使用できる。
・ローカルコレクション
自PCにのみローカルで保存されるコレクション。
自身で使うだけの場合はローカルコレクションでいいでしょう。
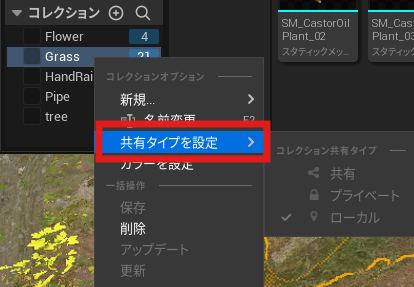
あとから共有タイプの変更も可能です!

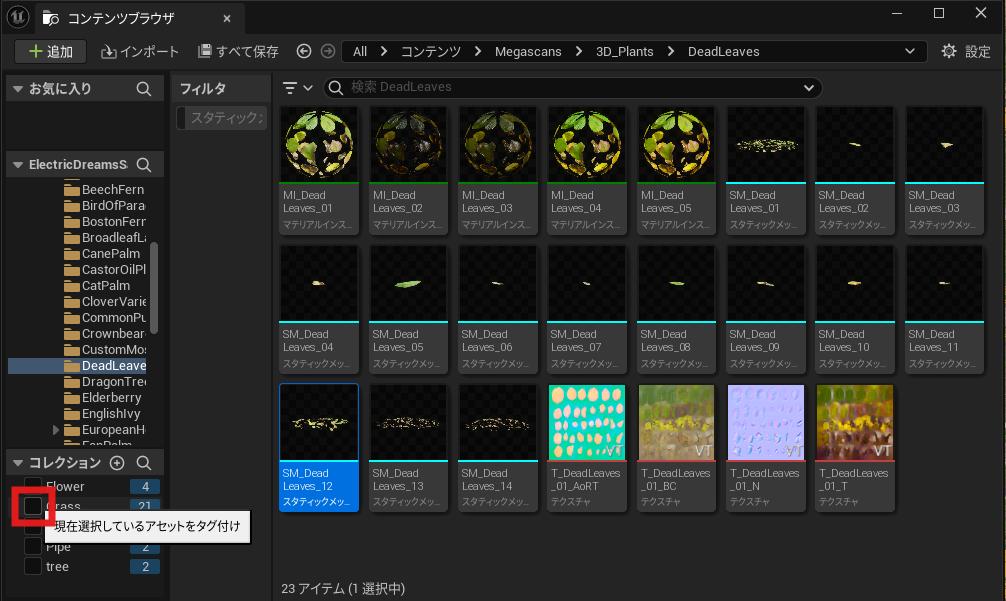
コレクションへの追加の仕方
追加したいアセットをクリックしてコレクション名の左にあるチェックボックスにチェックを入れるだけです!

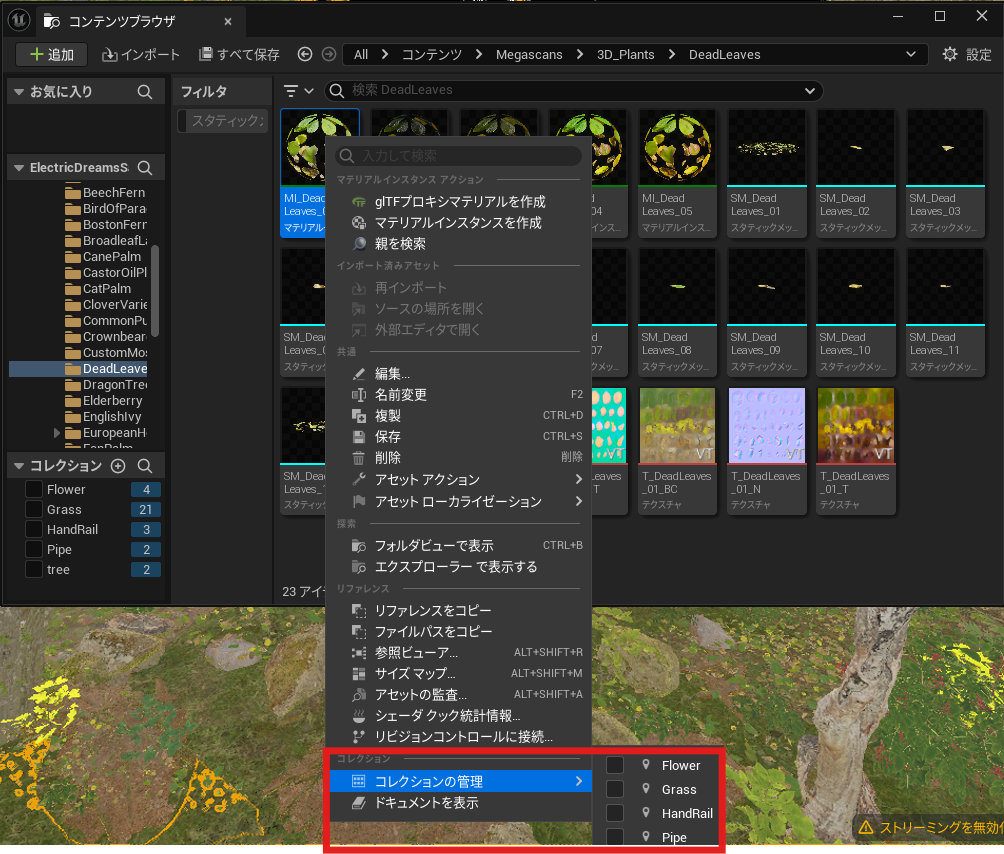
また、アセット右クリックからも管理することもできます。

削除方法も簡単で、コレクションから削除したいアセットを選択し、チェックを外すだけです。
削除といってもタグが外れるだけなので心配しないでくださいね!
追加したはずなのに表示されない場合の注意点
コレクションしたアセットの個数と、表示されているアセットの数が合わないといった現象が起きることがあります。
これはマルチユーザーで制作するプロジェクトで起こる現象で、自身以外が追加したアセットが表示されなくなっている状態です。
そういったときは、コンテンツブラウザのフィルタ設定>その他>Other developers「他のデベロッパー」
をオンにしてください。
役に立つ記事
ENVIRONMENT HOLICでは、他にも背景制作に役に立つ記事を紹介しています。
【Unreal Engine】レベルインスタンス~アクターフィルター機能を使用して切り替え可能なアセットを作成しよう~
【Gaea】ハイトマップをUE5に読み込んでみよう!
【Unreal Engine】Level Instance作成の際の注意点



