Light CookieやCustom Render Textureを使い、雲の影をアニメーションして、外観のリアルタイムライティングをレベルアップしましょう。
記事にはUnity URP(2022.3.15f1)が使われていますが、Unity HDRPの場合もワークフローは同じです。
目次
Light Cookieとは
Cookieとは、ライトの上に特定の形や色の影を作り、ライトの外観や強度を変えるマスクテクスチャのことです。Cookieは、ランタイムのパフォーマンスへの影響を最小限またはゼロに抑えながら、複雑なライティング効果をシミュレートする効率的な方法です。Cookieでシミュレートできる効果には、コースティクス、ソフトシャドウ、ライトの形状などがあります。
Cookie用のテクスチャの制作や設定方法
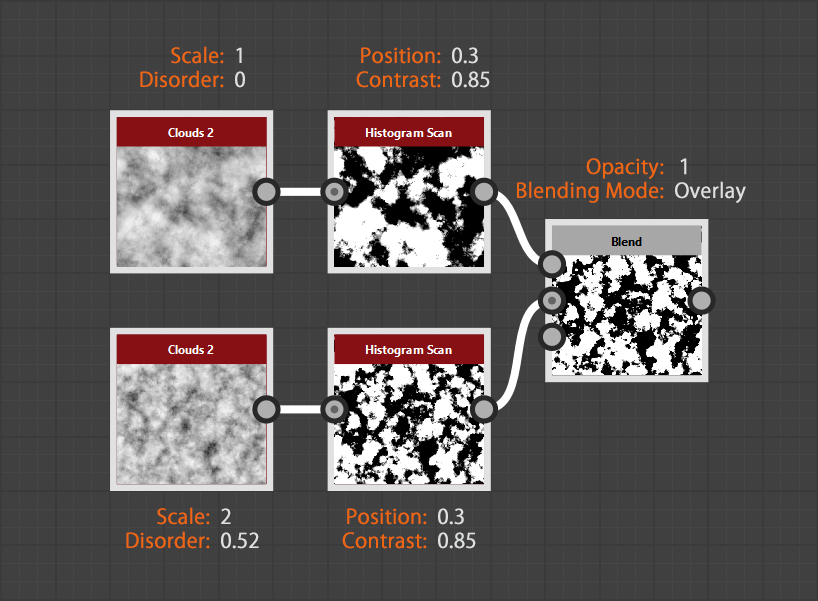
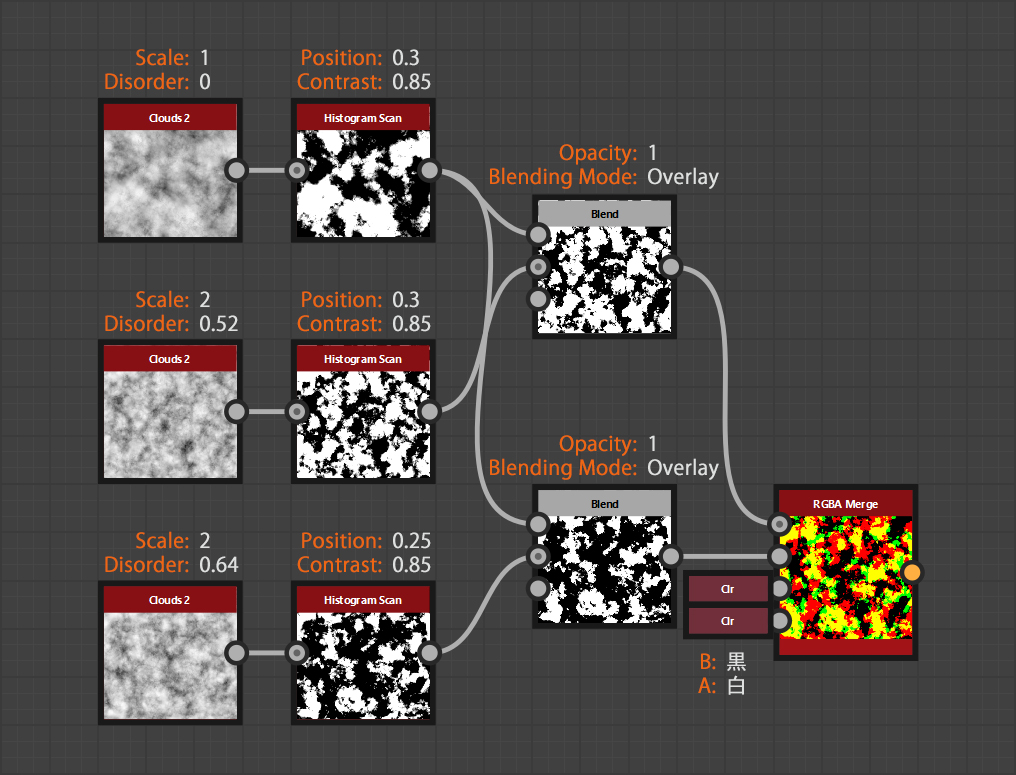
Substance DesignerのCloud2やHistogramScanというノードを使い、雲の影のテクスチャを下記の方法で作ります。

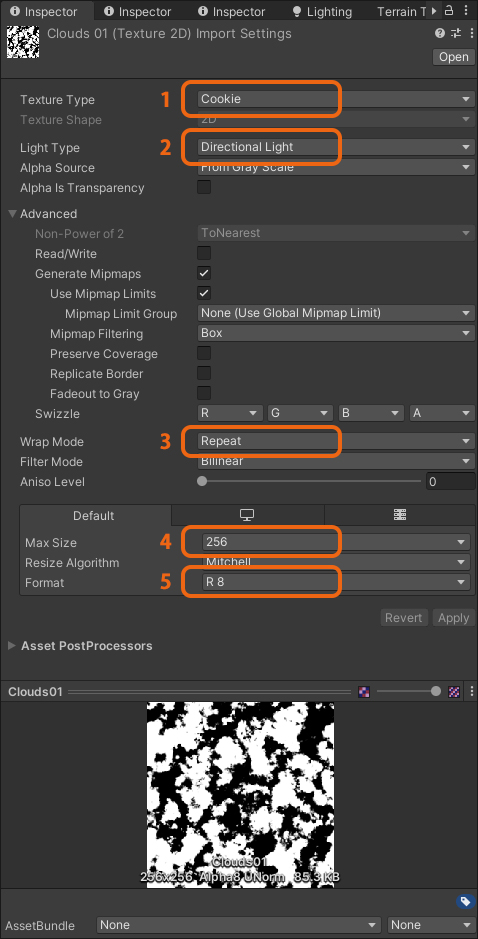
先ほど制作したテクスチャをUnityの中にドラッグアンドドロップして、Inspectorのウィンドウで下記のように設定します。

- Texture TypeをCookieにします。
- 外観は、Directional Lightをメインライトとして使うので、Light TypeをDirectional Lightで設定します。(Directional Lightに合う設定のプリセットが適用されます)
- Warp ModeをRepeatにします。
- 雲の影は、柔らかい形なのでMax Sizeを少なめにすると、品質を低下させずにメモリを減らすことが出来ます。
- 今回、テクスチャは一つのチャンネルしか使用しないので、FormatをAutomaticからR8に変更するとメモリを増加せずに品質を3倍ほど向上できます。
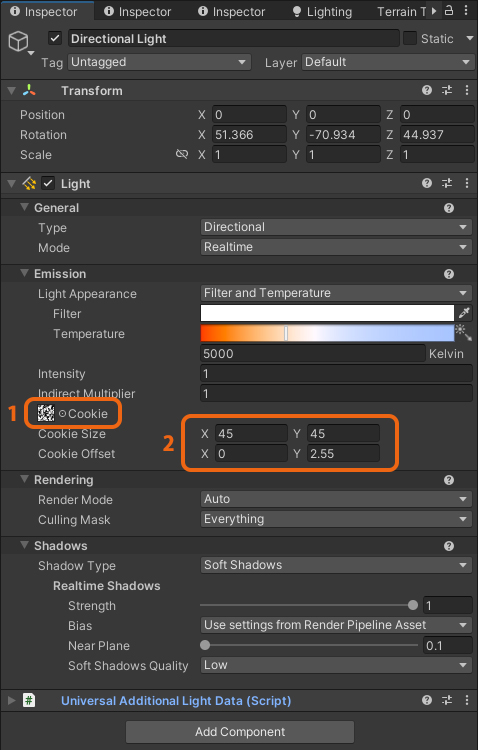
先程、制作したCookieテクスチャを、使用するシーンのDirectional LightのCookie(1)にドラッグアンドドロップし、Cookie SizeやCookie Offsetの設定を行います(2)。入力値は必要に応じて、ご自身で決めてください。

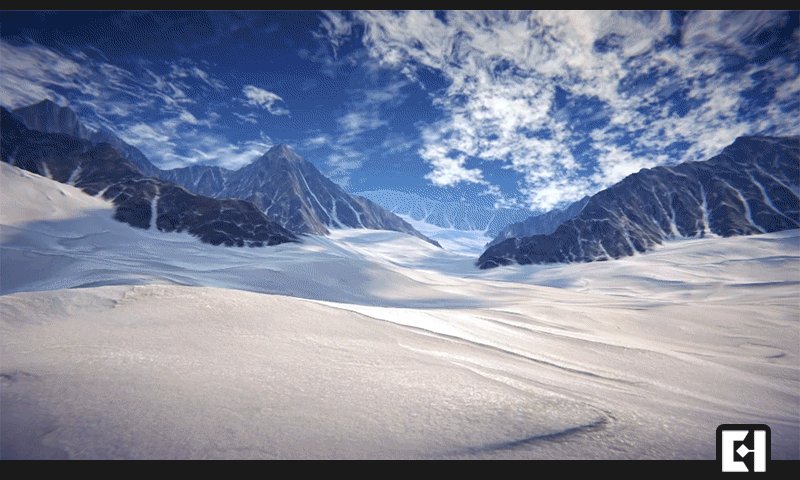
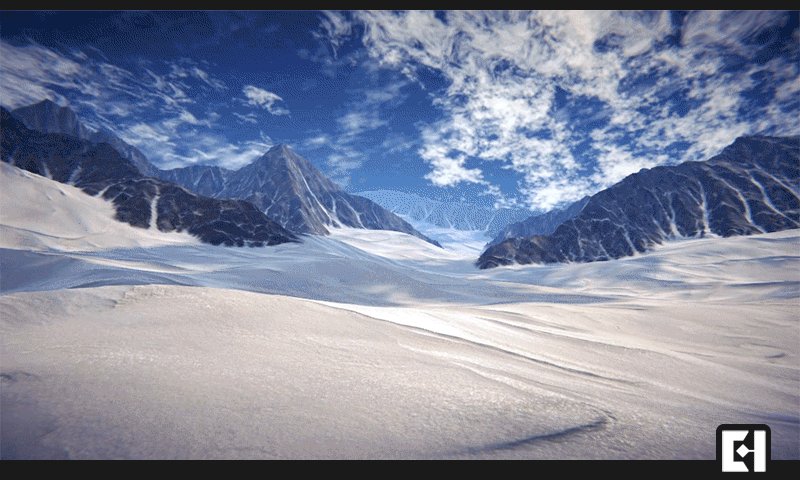
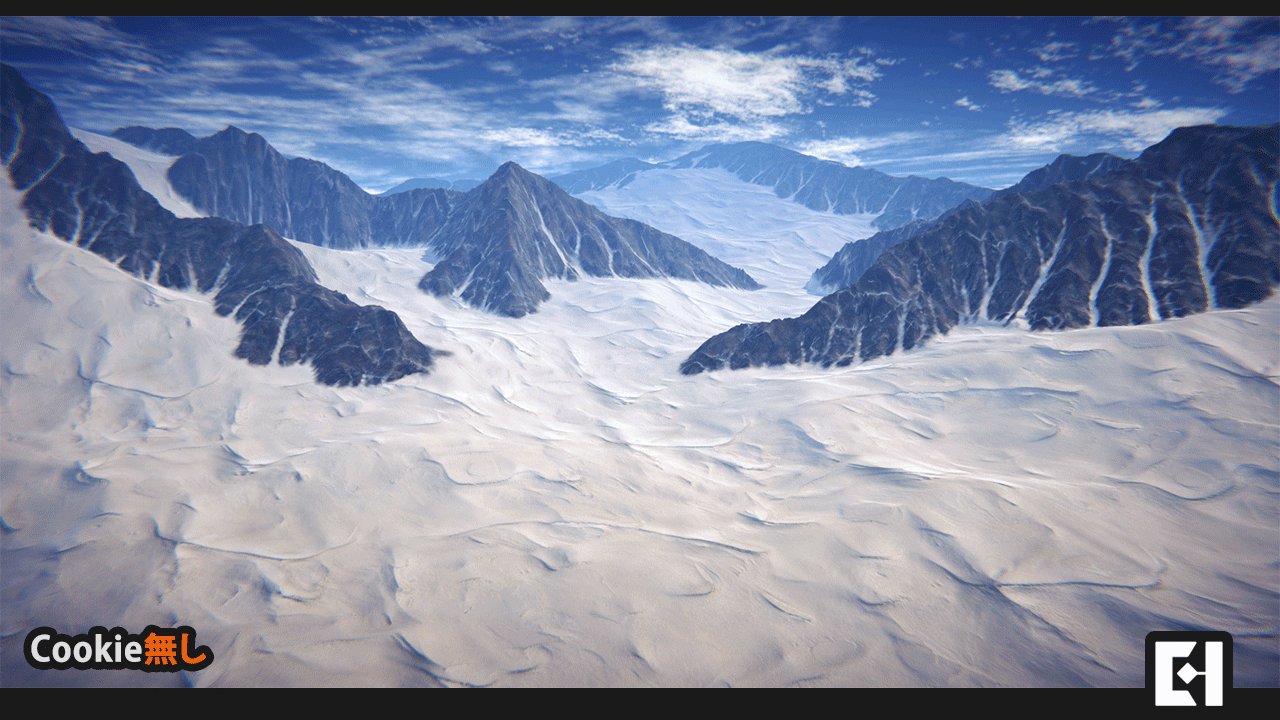
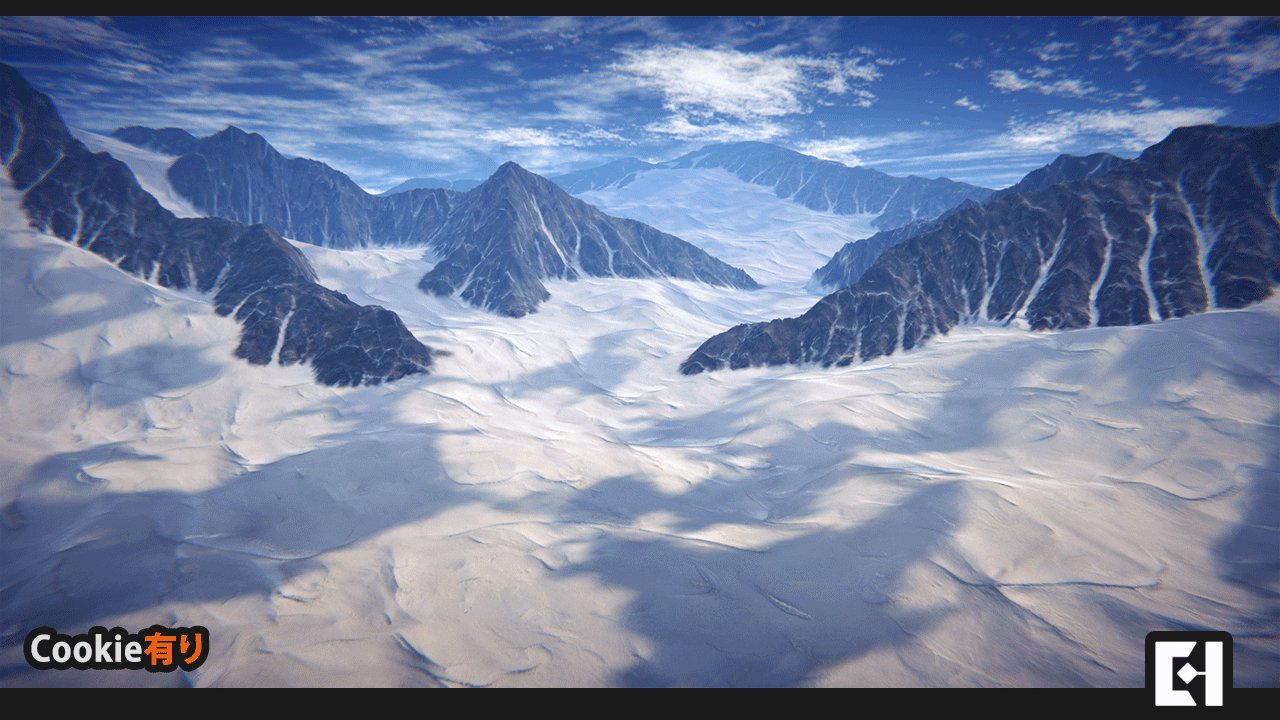
鳥瞰図から結果を見ると、シーンは下記のように変わりました。Cookie有りのライティングでは、雲の影が表示され、もっと自然な情景が表現できるようになりました。さらに、シーンのコントラストも向上され、構成が前よりも面白くなりました。また、Terrainで利用されているテクスチャのタイリング感が前よりも目立たなくなりました。

ポートフォリオのために静止ショットを制作したい際、これで完成としても良いと思いますが、ゲームや動画を作りたい際には影をアニメーションする必要があります。
テクスチャをスクロールするシェーダを作り、Custom Render TextureをCookieとして利用する方法
影をアニメーションしたい際のワークフローは下記になります。
- Custom Render Texture用の影をアニメーションするシェーダを制作して、そのシェーダーを利用するマテリアルを制作します。
- 上記のマテリアルに基づいてCustom Render Textureを制作すると、そのテクスチャはリアルタイムでアニメーションとなります。
- 上記のCustom Render TextureをCookieとしてDirectional Lightに設定します。
Custom Render Textureとは
Custom Render Texture (カスタムレンダーテクスチャ) は特別なタイプのテクスチャで、これを使うとシェーダーでテクスチャを更新することができます。
Custom Render Texture用のシェーダやマテリアルの制作
まず、雲の影をアニメーションする方法はたくさんありますが、今回の方法を選んだ理由は下記になります。
- 雲の影のテクスチャのタイリング感を減らせる方法だからです。
- 雲の形のシルエットは、現実世界と同じように風の影響で形で少しずつ変化するからです。
- シェーダーの計算が速くできるので、パフォーマンスやメモリに最適な方法だからです。
テクスチャの制作方法
一つのテクスチャのRGチャンネルに二つのノイズを入れます。

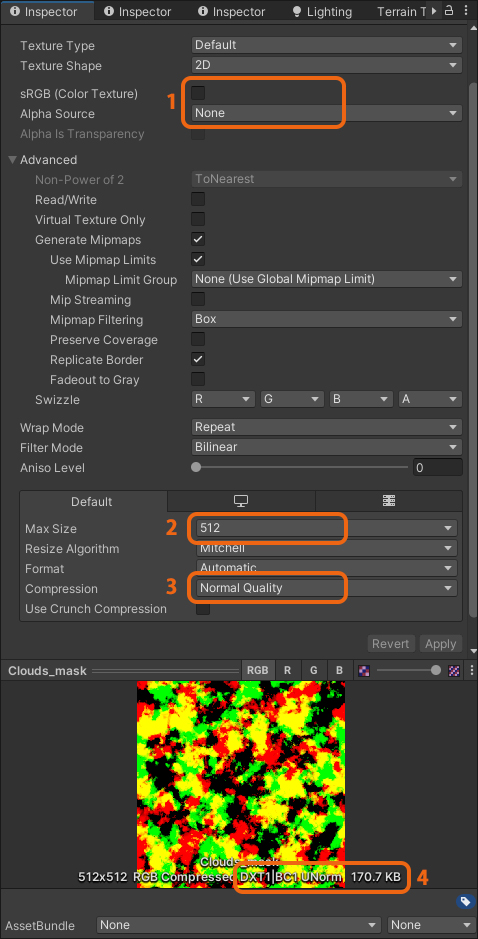
先ほど制作したテクスチャをUnityの中にドラッグアンドドロップして、Inspectorのウィンドウで下記のように設定します。

- テクスチャのチャンネルをLinearスペースで白黒マスクとして利用するので、sRBGのチェックボックスを外します。
- 雲の影は、柔らかい形なので、Max Sizeを少なめにすると、品質を低下させずにメモリを減らすことが出来ます。
- 今回、テクスチャはチャンネルを二つ使用するので、Alpha SourceはNoneに、CompressionはNormal Qualityに設定します。DXT1(BC1)圧縮形式(4)を使うことによってメモリを節約できます。
Max Sizeを変更せずにCompressionをHigh QualityにしてBC7圧縮形式を利用すると、テクスチャの品質は向上しますが、利用するメモリの量は2倍必要となってしまいます。
一方、BC1圧縮形式を使った状態で、Max Sizeを2倍にすると、テクスチャの品質は向上しますが、利用するメモリの量は4倍必要となってしまいます。
雲の影の品質を向上したい際には、使用可能なメモリ数と制作結果を考慮しながら、上記2つの設定方法を比較し最適なバランスを探すことをおススメします。
シェーダの制作
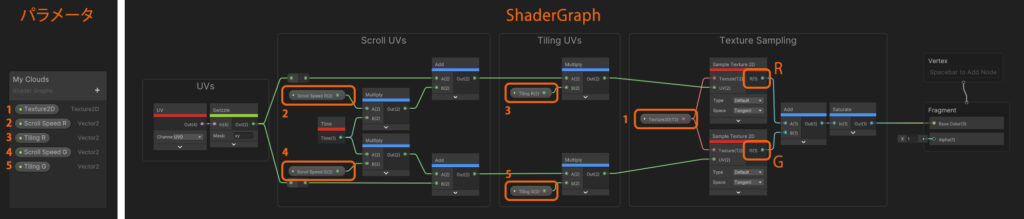
Projectのウインドウで右クリックして、メニューでCreate > Shader Graph > Custom Render Textureを選択、Custom Render Texture用のシェーダを制作します。グラフは下記のように組み立てます。

上記グラフのメインアイディア:
RとGチャンネルのタイリング数やスクロール速度をそれぞれ設定して、RとGチャンネルを足します。その結果、ノイズが時間経過とともに変化するようになり、タイリング感が目立つ可能性が低くなります。
マテリアルの制作方法
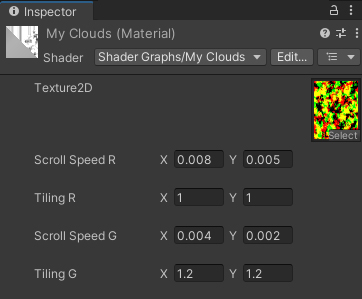
Projectのウインドウで右クリックして、メニューでCreate > Materialで新規マテリアルを制作します。先ほど制作したシェーダをマテリアルに使うシェーダとして設定し、パラメータを下記のように設定します。

Custom Render Textureの制作方法
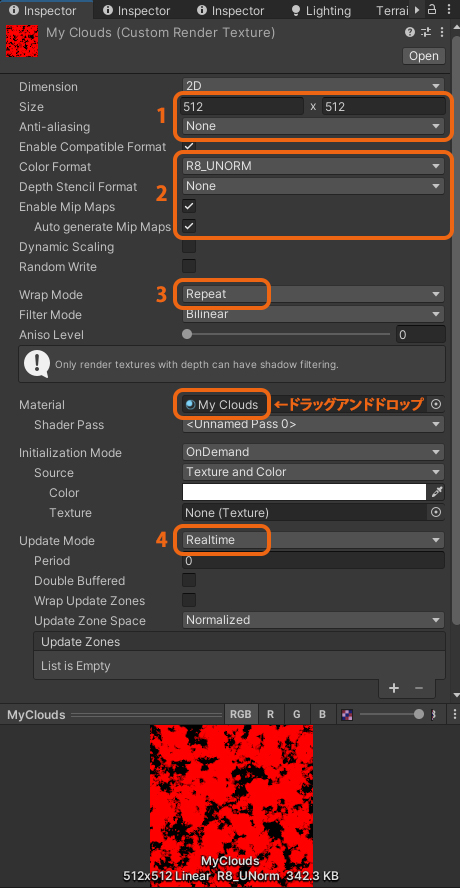
Projectのウインドウで右クリックして、メニューでCreate > Custom Render Textureで新規のCustom Render Textureを制作します。先ほど制作したマテリアルをそのテクスチャのMaterialの場所にドラッグアンドドロップし、パラメータを下記のように設定します。

- 雲の影の場合はSizeやAnti-aliasingを少なめにしても良いです。そうするとメモリを節約できます。
- 結果は白黒テクスチャなので、Color FormatをR8_UNORMで設定します。
- タイリングが出来るようにWarpModeをRepeatにします。
- 雲の影が常にアニメーション出来るように、Update ModeをRealtimeにする必要があります。
Custom Render TextureをCookieとして設定します
先程設定したCustom Render Textureを普通のCookieのテクスチャと同じく、シーンで制作されたDirectional LightのCookieにドラッグアンドドロップし、Cookie Sizeで好きなタイリングサイズを設定します。
最後に、シーンのサイズやスタイルによって、下記項目の設定を工夫する必要があります。
- Directional LightのCookie Size
- マテリアルのタイリング数やスクロール速度
- Substance Designerで制作したテクスチャのRGチャンネルのノイズのサイズや白黒バランス
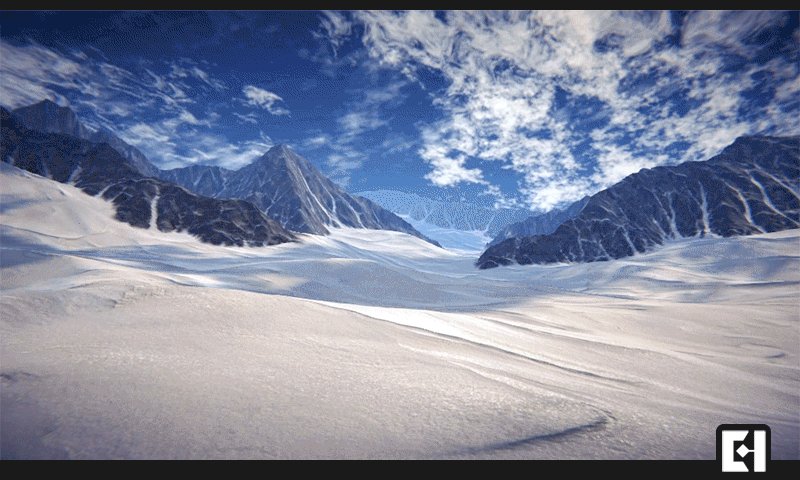
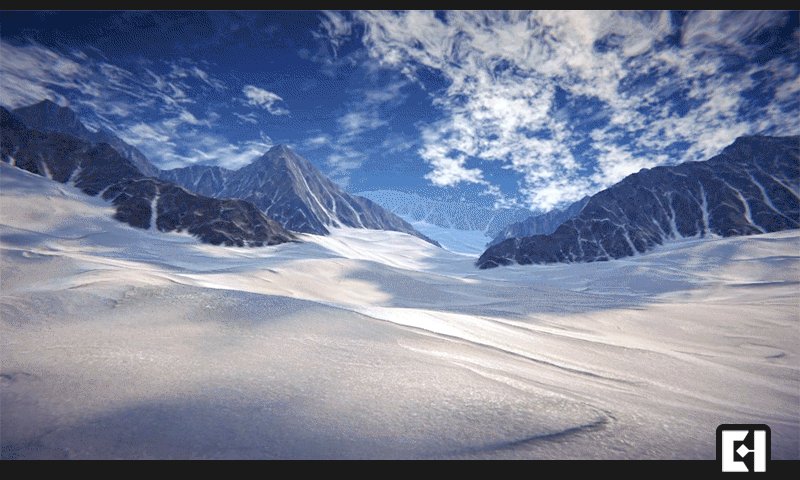
今回の結果