Substance Designerで作成したグレースケールの模様やHeight mapに色を付けたい場面があると思います。そのときに使えるのがGradient Mapです!簡単に使えるのでぜひお試しください~
白・黒 2色のパターン

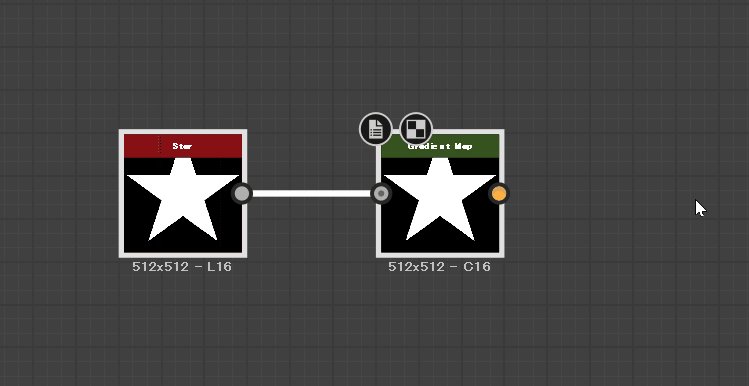
LIBRARYのTexture Generators → Patternsに入っているStarを例にご説明します。

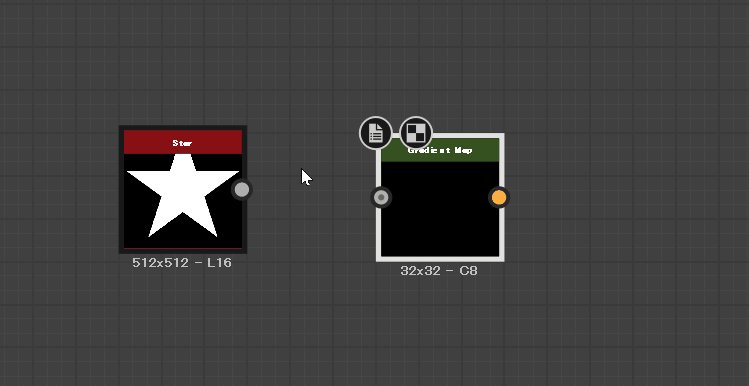
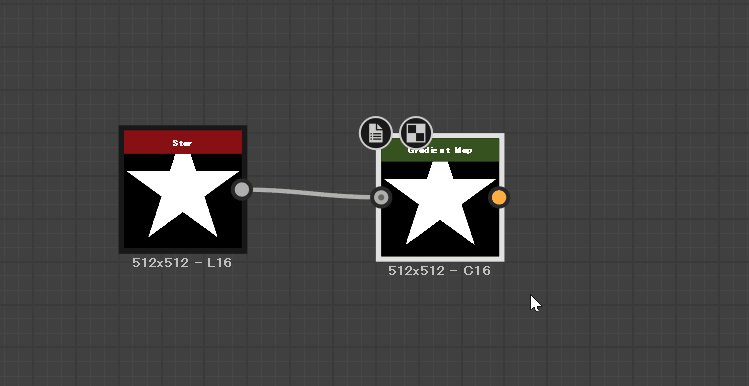
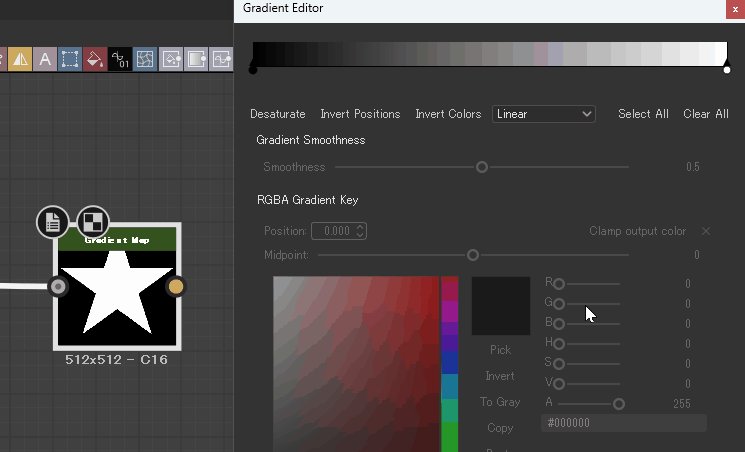
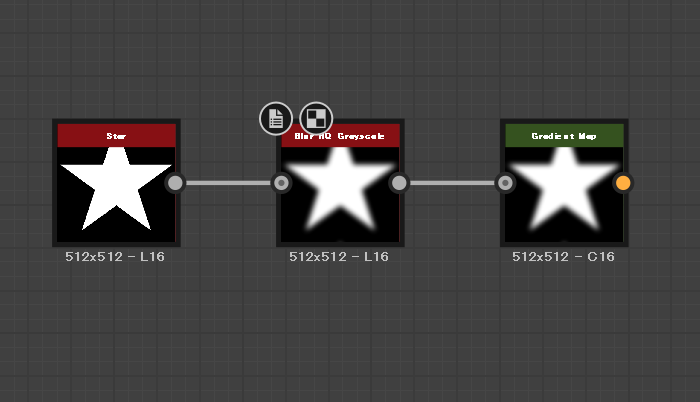
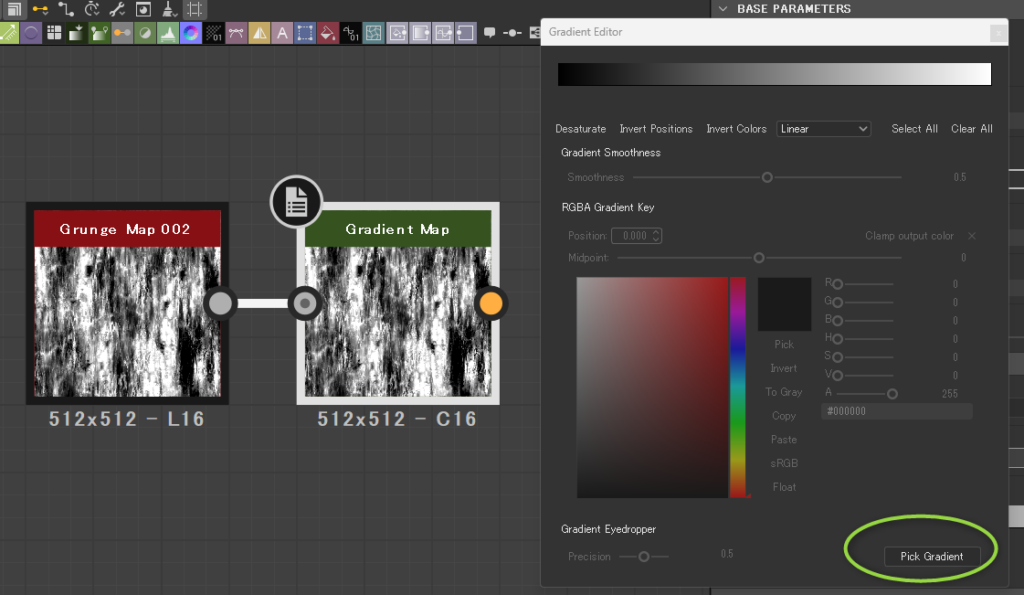
グラフエディタ上でTabキーを押して Gradient Map を呼び出し、ノードを繋げます。

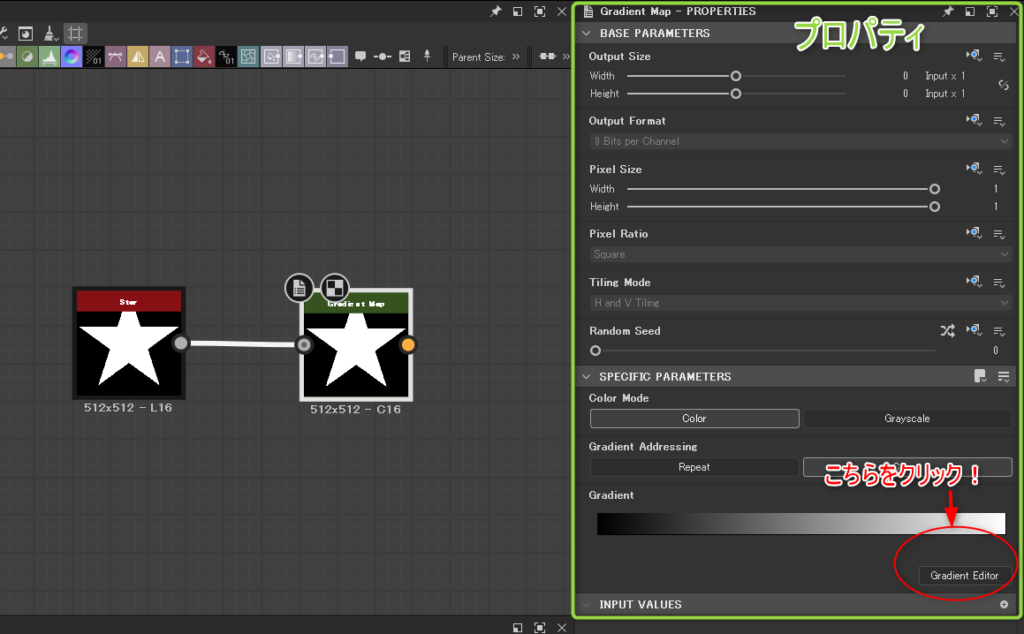
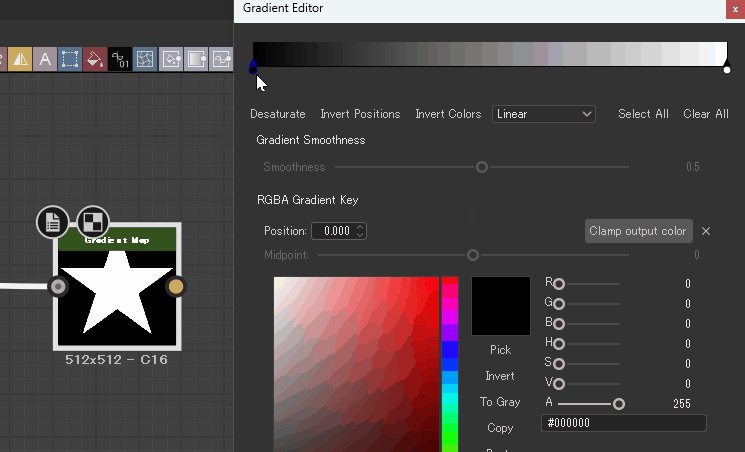
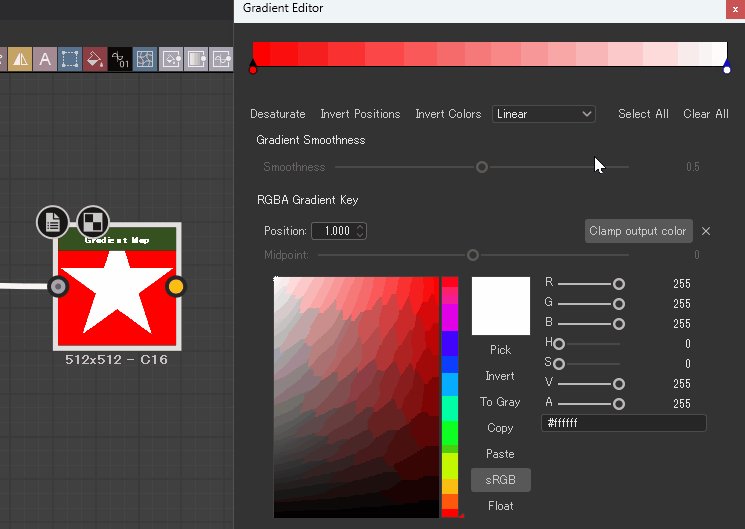
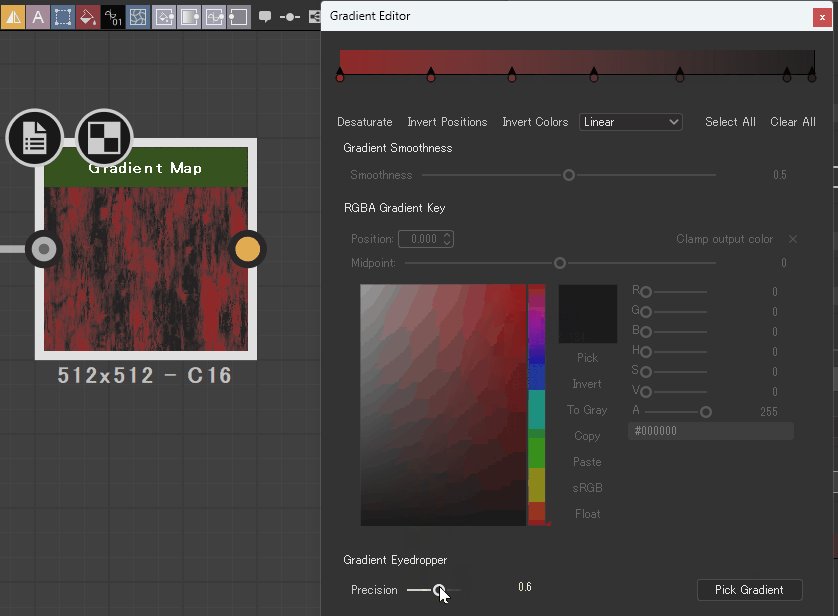
Gradient Mapノードをクリックすると上図のようなプロパティが表示されます。Gradient Editor をクリックします。

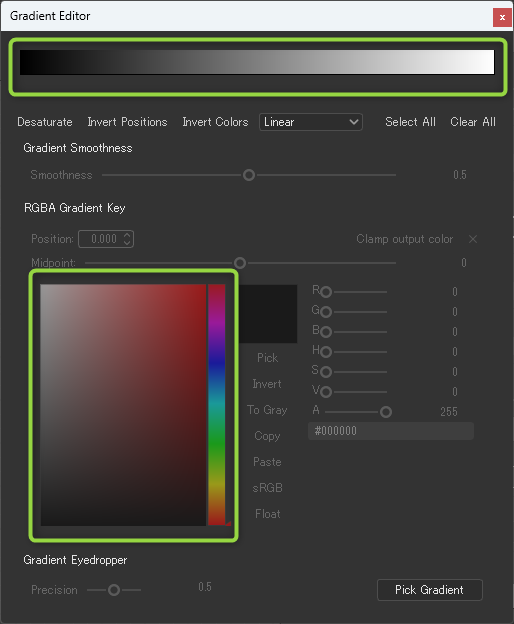
こんなエディタが表示されます!色々と機能がありますが、とりあえず今回使うのは緑枠で囲った2か所です。

上部に左側から黒~白のグラデーションの帯があります。両端付近をクリックすると2つのピンが出てきます。(保存形式の影響でグラデーションが荒くなっており申し訳ありません)

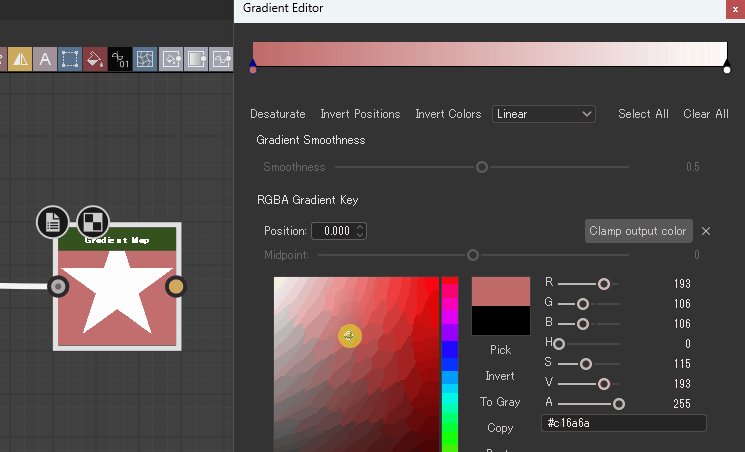
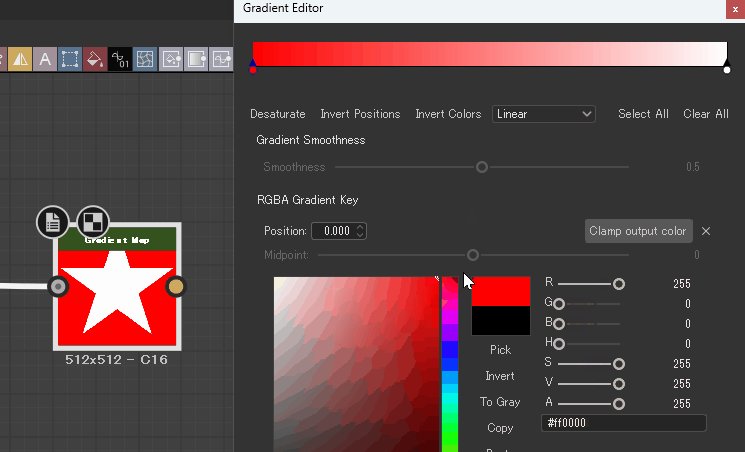
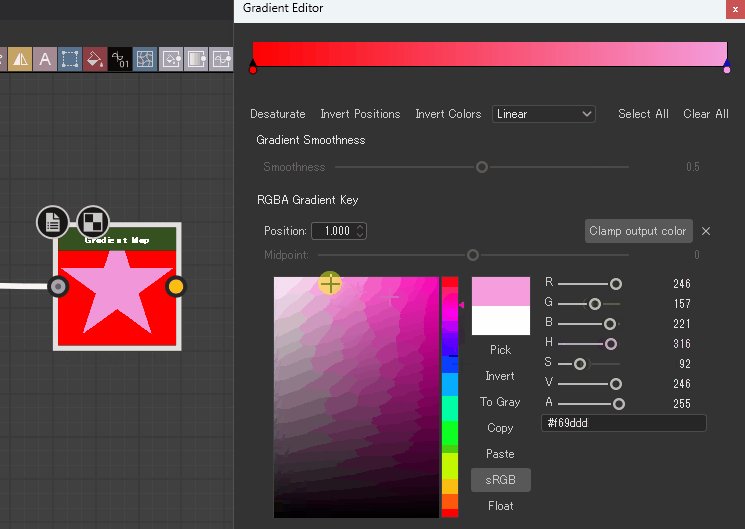
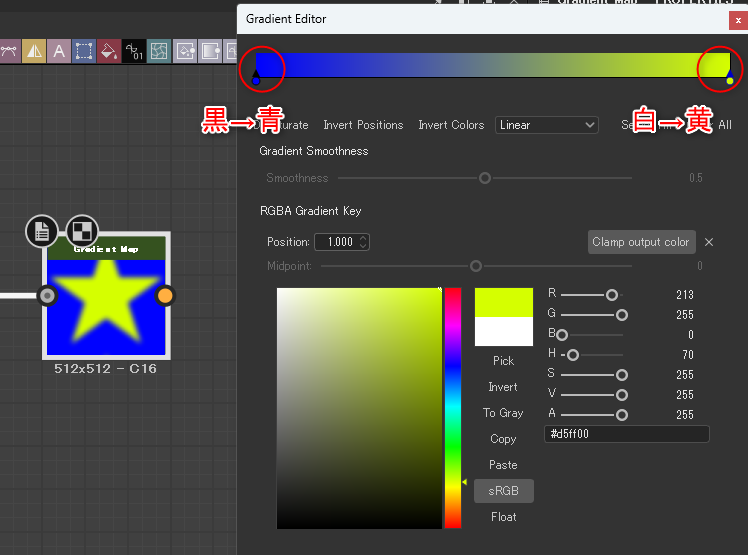
黒いピンをクリックして、下にあるグラデーションをクリック&ドラッグすると、黒だったエリアの色が選択中の色に置き換わります。
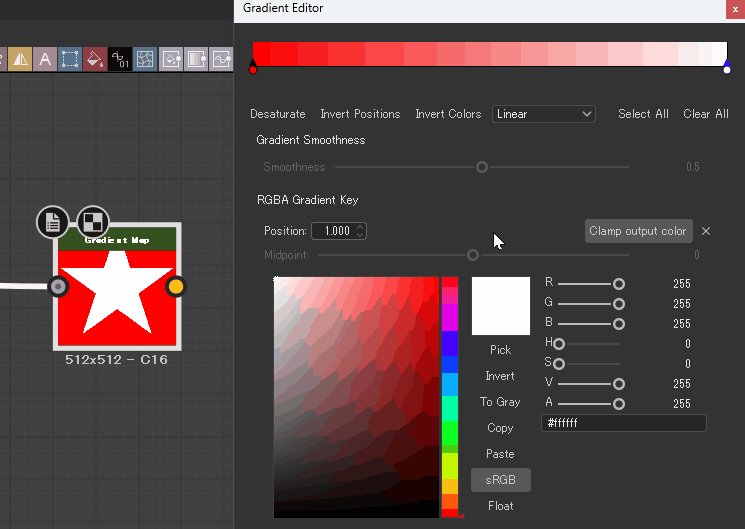
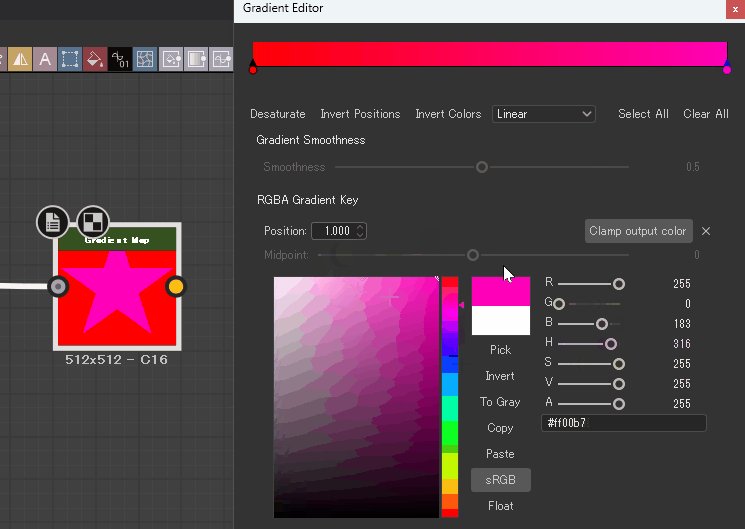
反対側の白いピンもクリックして色を変えてみましょう!

白かった部分が選択した色に変わりました!
以上が2色の場合となります。
3色以上のパターン

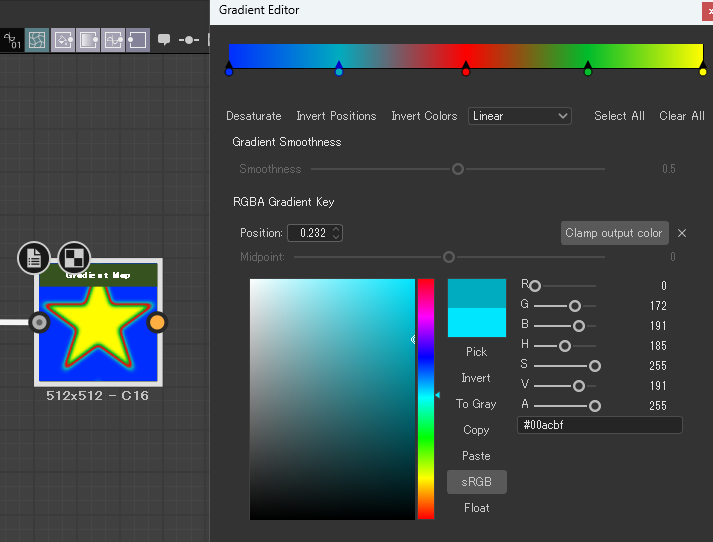
StarとGradient Mapの間にBlur HQ Grayscaleを挟んでぼかしをかけ、黒と白の境界にグレーの部分を作りました。

2色のパターンと同様にGradient Editorで黒→青、白→黄色に変更してみました。
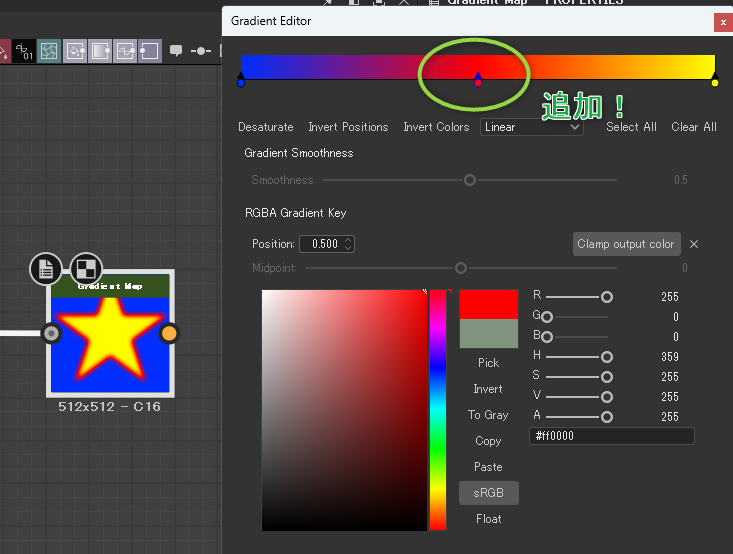
ここで帯の中間をクリックしてピンを作成し、色を選択します。

グレーだった部分が赤になりました!
こんな感じでどんどんピンを追加し、任意の色を追加することができます。


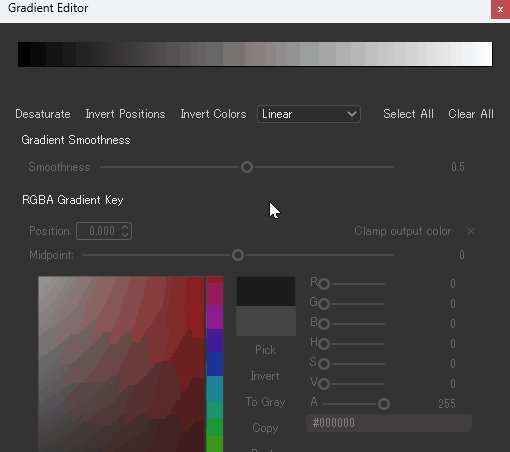
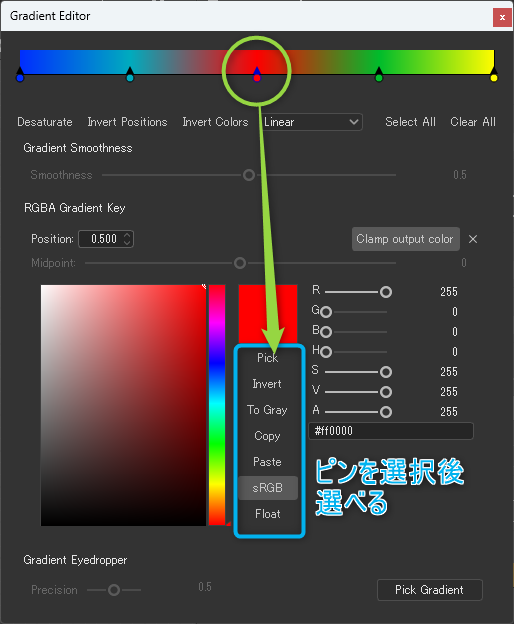
また、Gradient Editorを開いたばかりのときにグレーアウトしていた項目は、いずれかのピンを選択すると操作できるようになります。一番上のPickはPhotoshopでいうスポイトツールで、リファレンスから色をとりたいときに使います!(Substance Designerの画面外の色も拾えます)
複雑な色味を表現したいとき
リアルな石や木の幹は1色、2色程度では表現できません。複雑な色の組み合わせを作ることでリアルな表現を生み出すことが可能になります。
このときに使うのがGradient Editorの右下にある Pick Gradient です!

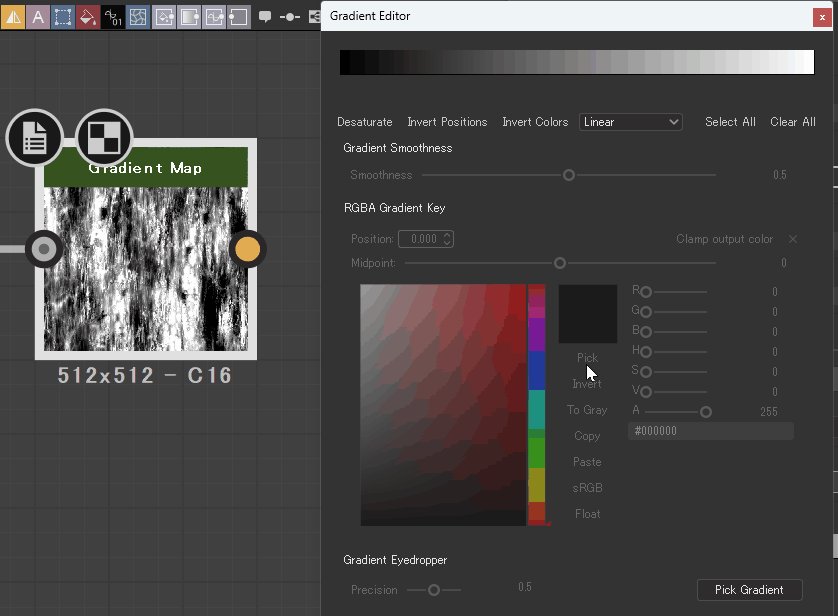
今度はStarの代わりに Grunge Map 002 を使用します。
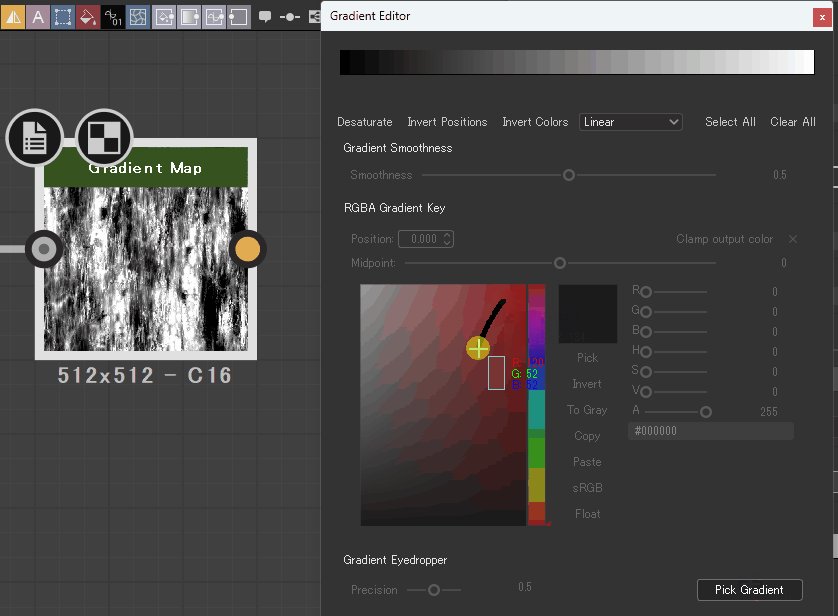
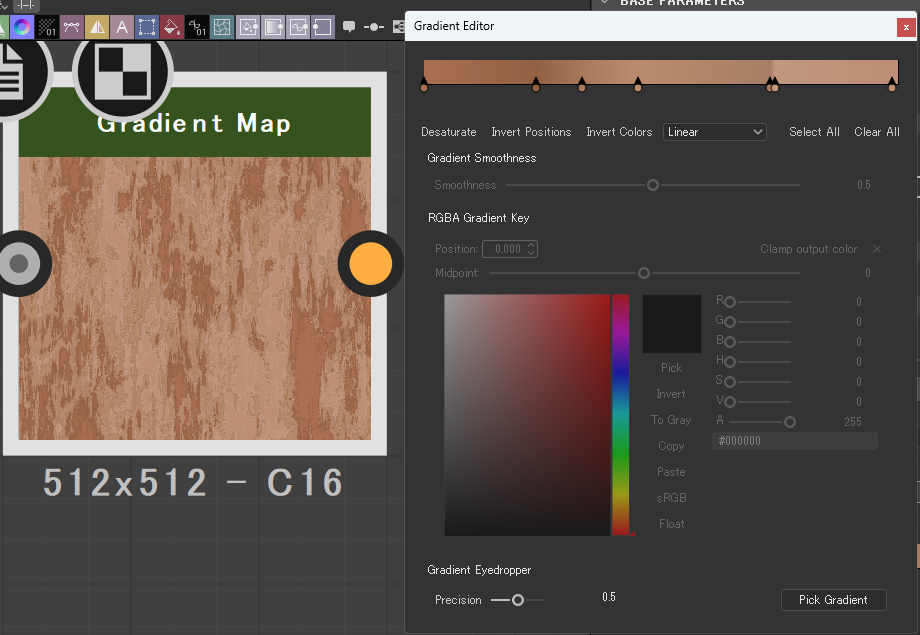
一度、Gradient Editorの赤~黒のグラデーションで試してみましょう。Pick Gradientをクリックして始点:赤い部分~終点:黒い部分までをクリック&ドラッグしてみます。エディタ上部の帯の変化にご注目ください。

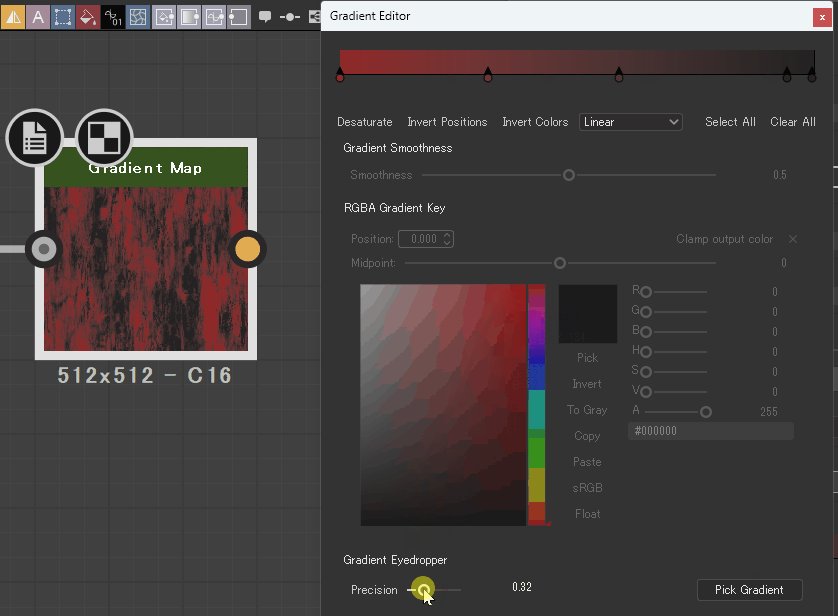
帯が赤~黒のグラデーションになりました!Pick Gradientの後に左下のPrecisionを動かすと、ピンの数を調整できます。ピンが少ない方が色の調整がしやすくなります。
もともと黒だった部分が赤に、白だった部分が黒に変化しています。
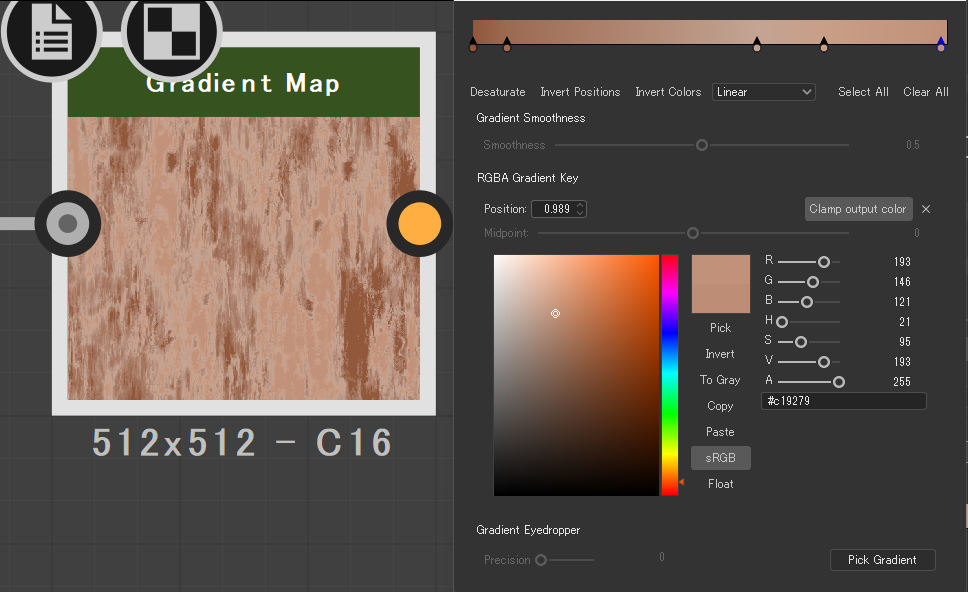
Google検索で木の幹を検索し、写真からグラデーションを取得してみます!最初は暗めの色から始めて、明るめの色で終わるとうまくグレースケールから大きくイメージを変えずに色返還できると思います。(帯がもともと黒~白のグラデーションのため)

こんなグラデーションになりました!
ここからPrecisionを調整したり、ピンを動かしたり色変更したりして調整していきます。もしくは納得いくまで何回かPick Gradientをやる場合もあります。

調整必須です
参考サイト
Gradient map | Substance 3D Designer Adobe公式サイトのマニュアルです。一度目を通してまったく分からなくても、操作に少し慣れてきたときに再度読むとよくわかる場合があります!



