Substance Painterと同じように、Substance Designerでもハイポリモデルとローポリモデルを使ってベイクができます!
今回の記事では、Substance Designerでベイクをする手順を解説していきます。
目次
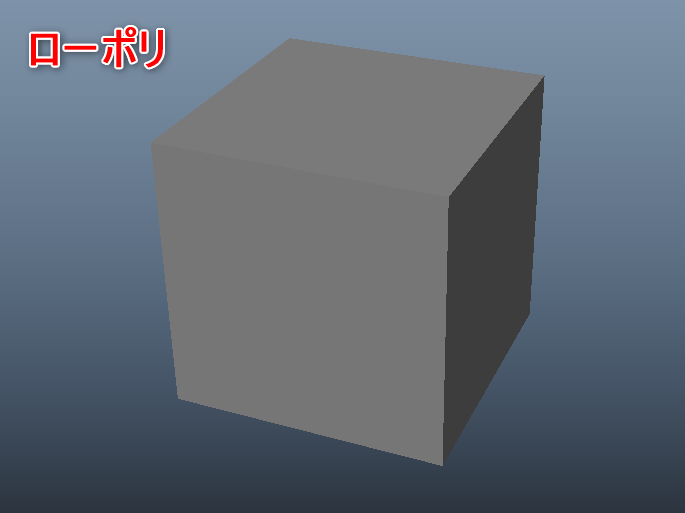
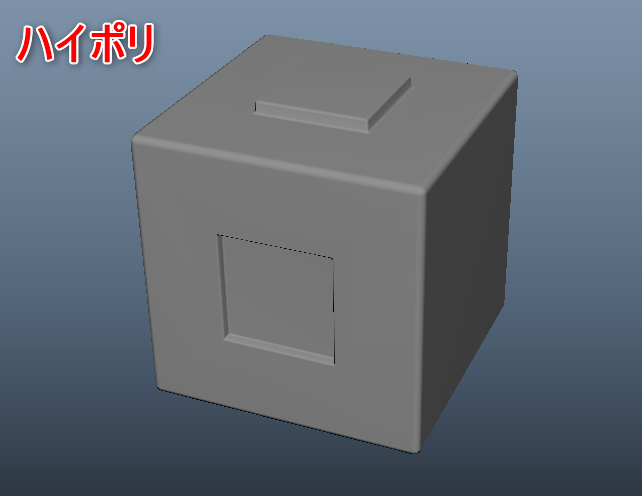
ローポリモデルとハイポリモデルのfbxファイルを準備する


Mayaでこのようにローポリモデルとハイポリモデルを作成し、fbx形式で保存しました。
Substance Designerでfbxファイルを読み込む

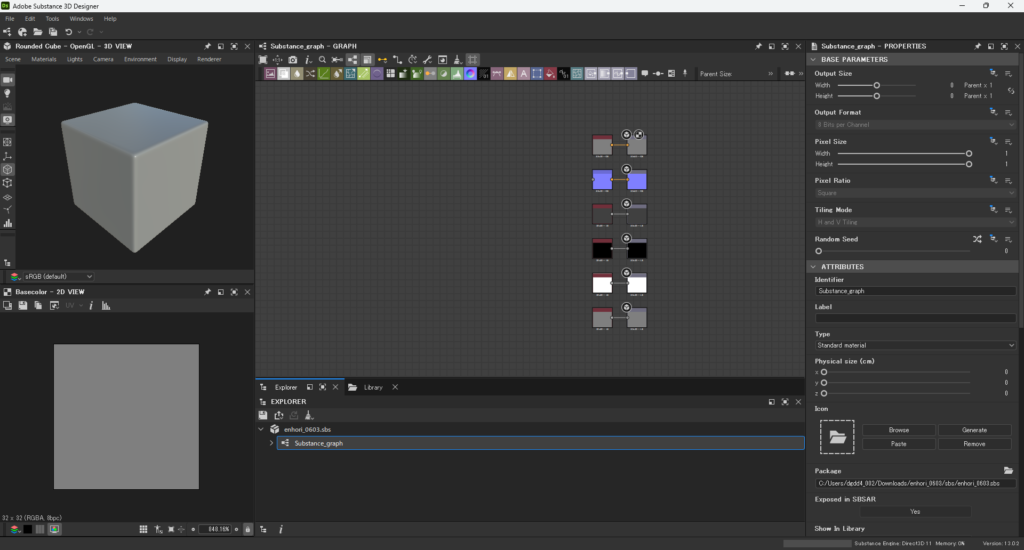
Substance Designerを起動します。(テンプレートはMetallic Roughnessを選びました)

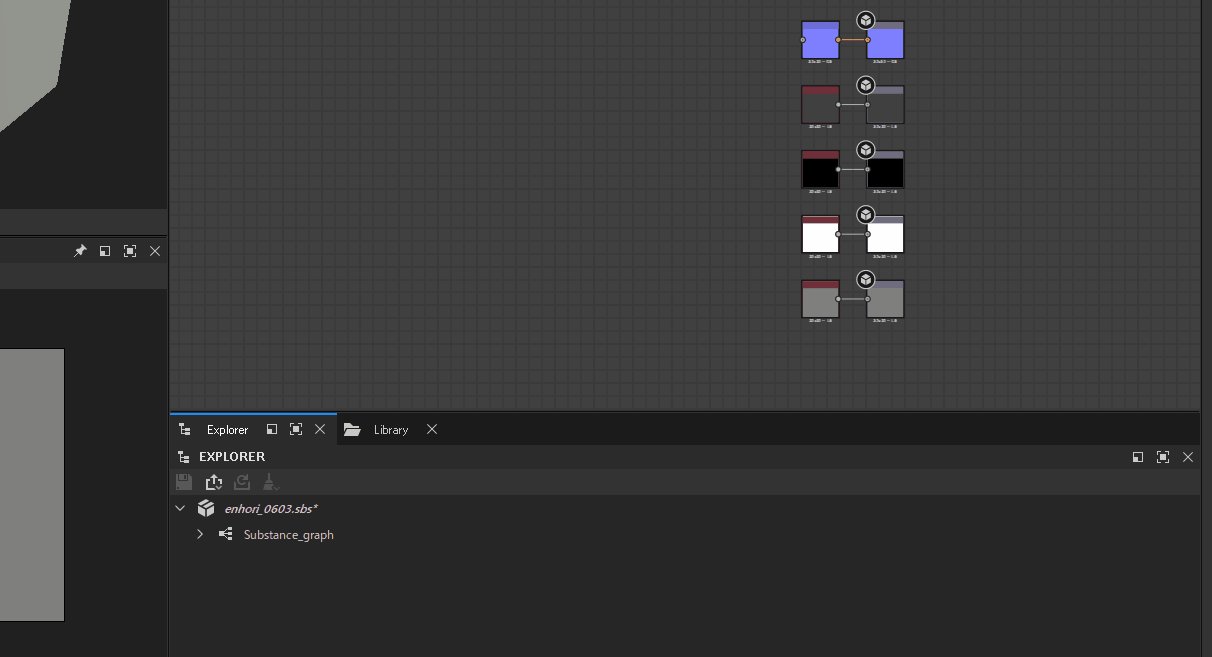
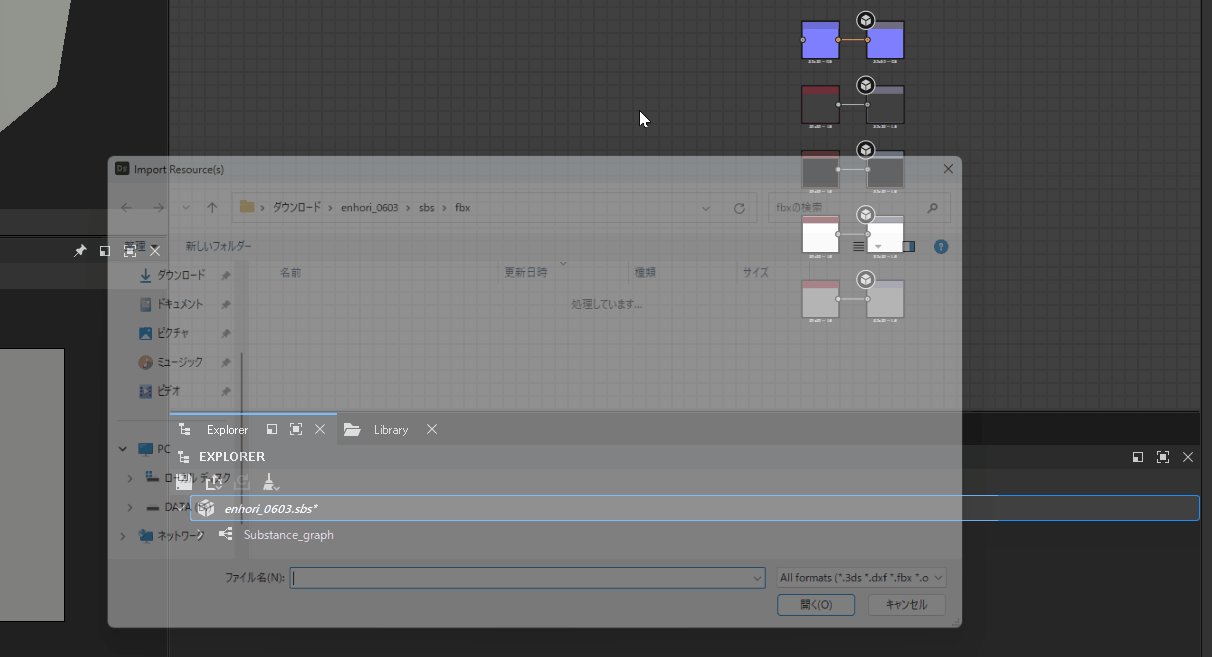
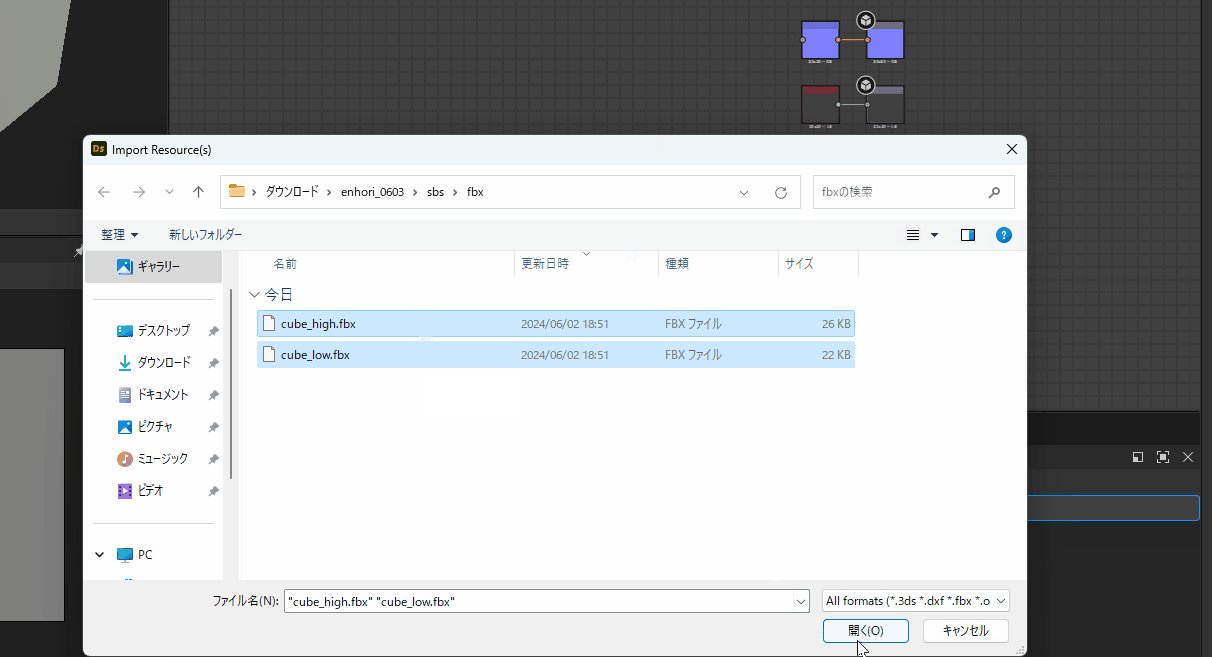
上図のように、EXPLORERにあるパッケージ名のところを右クリック → link → 3D Scene を選択し、2つのfbxを選択します。
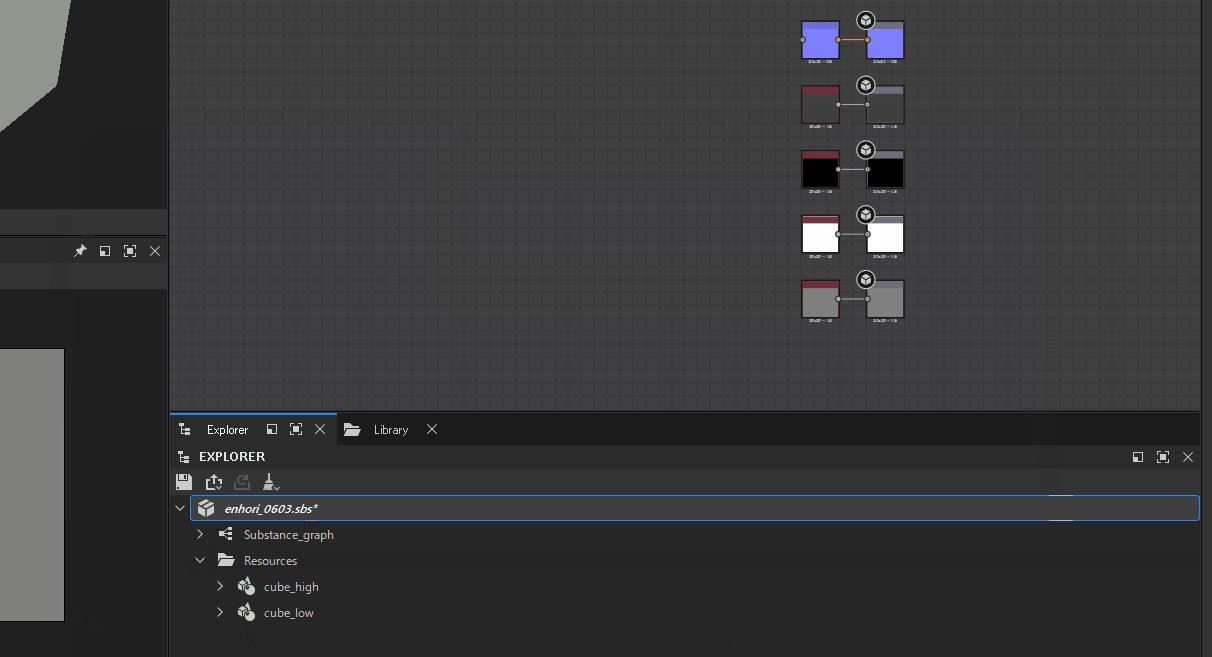
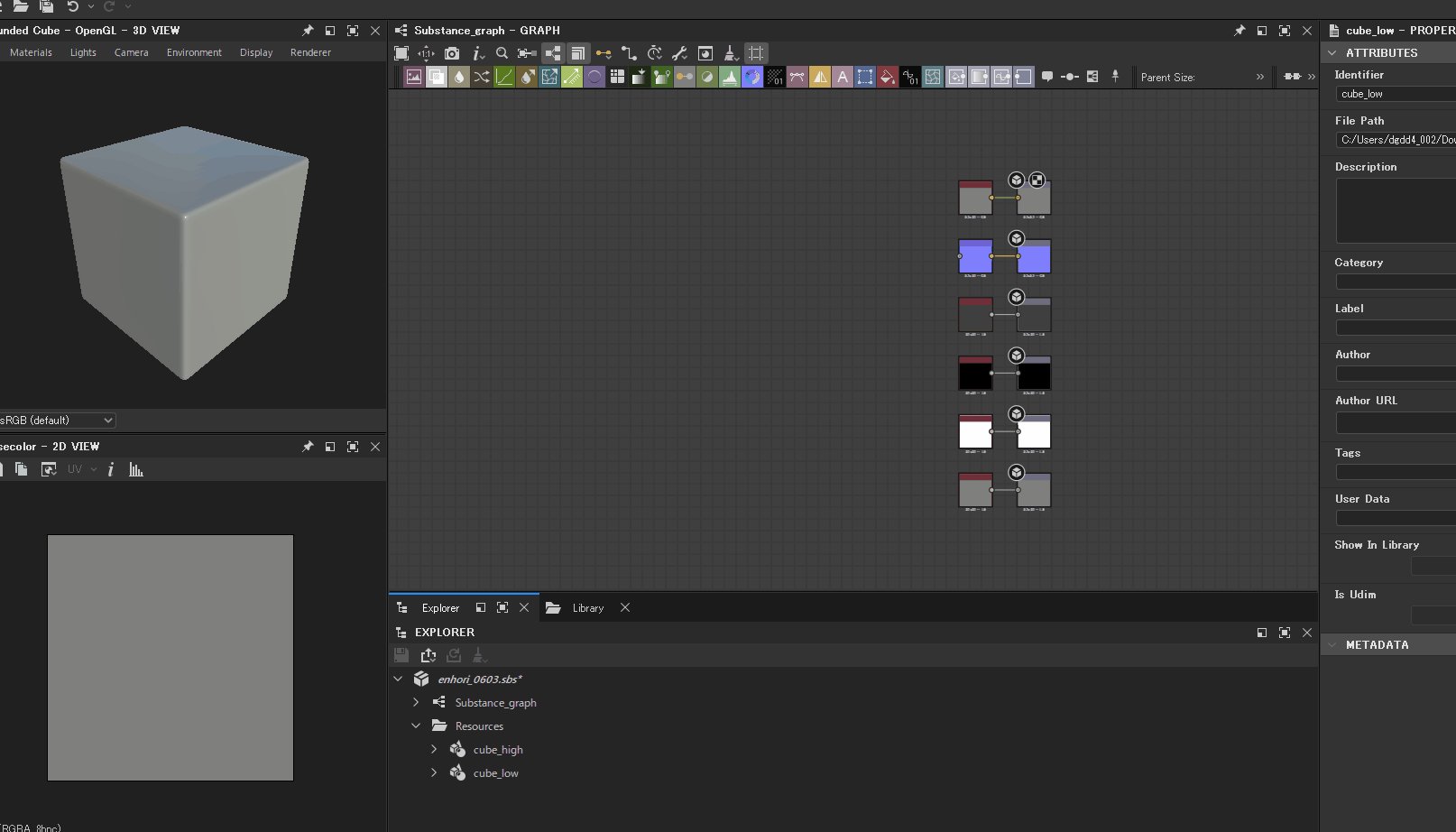
するとResourcesというフォルダができて、その下にfbxが入ります。
ベイクの設定画面を開く

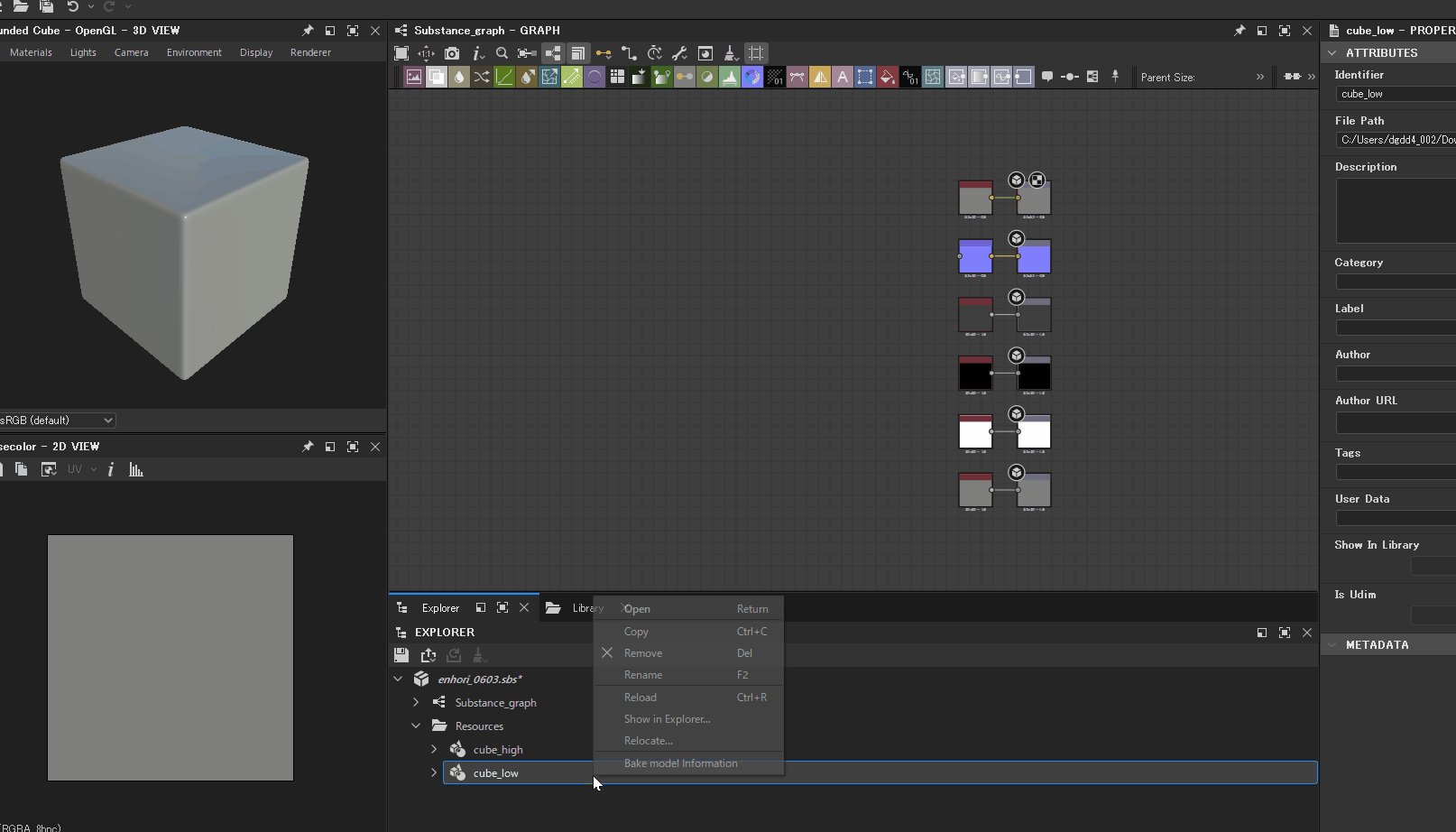
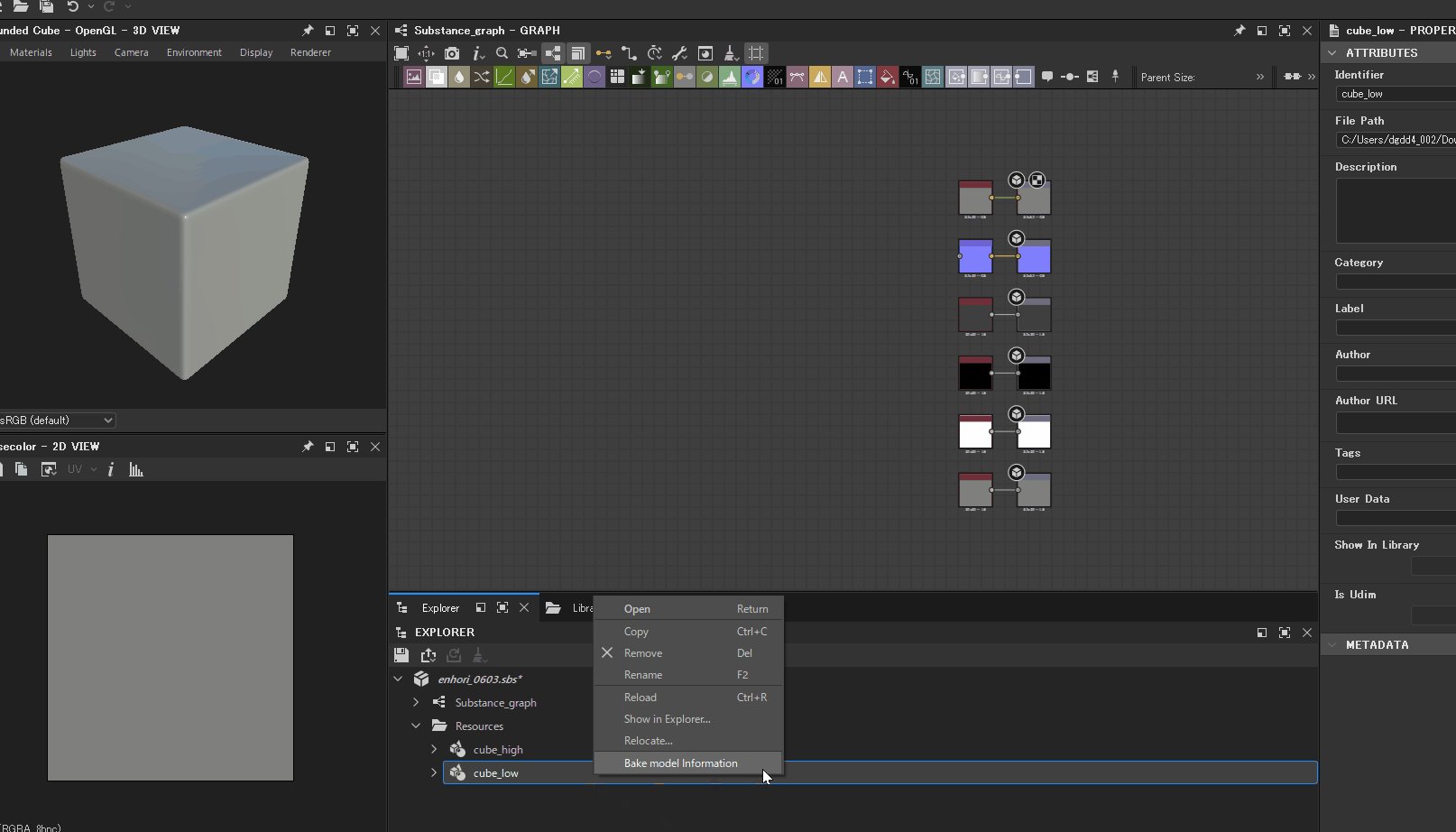
Resources下のローポリモデルを右クリック → Bake model Information をクリックすると、ベイクの設定画面が開きます。
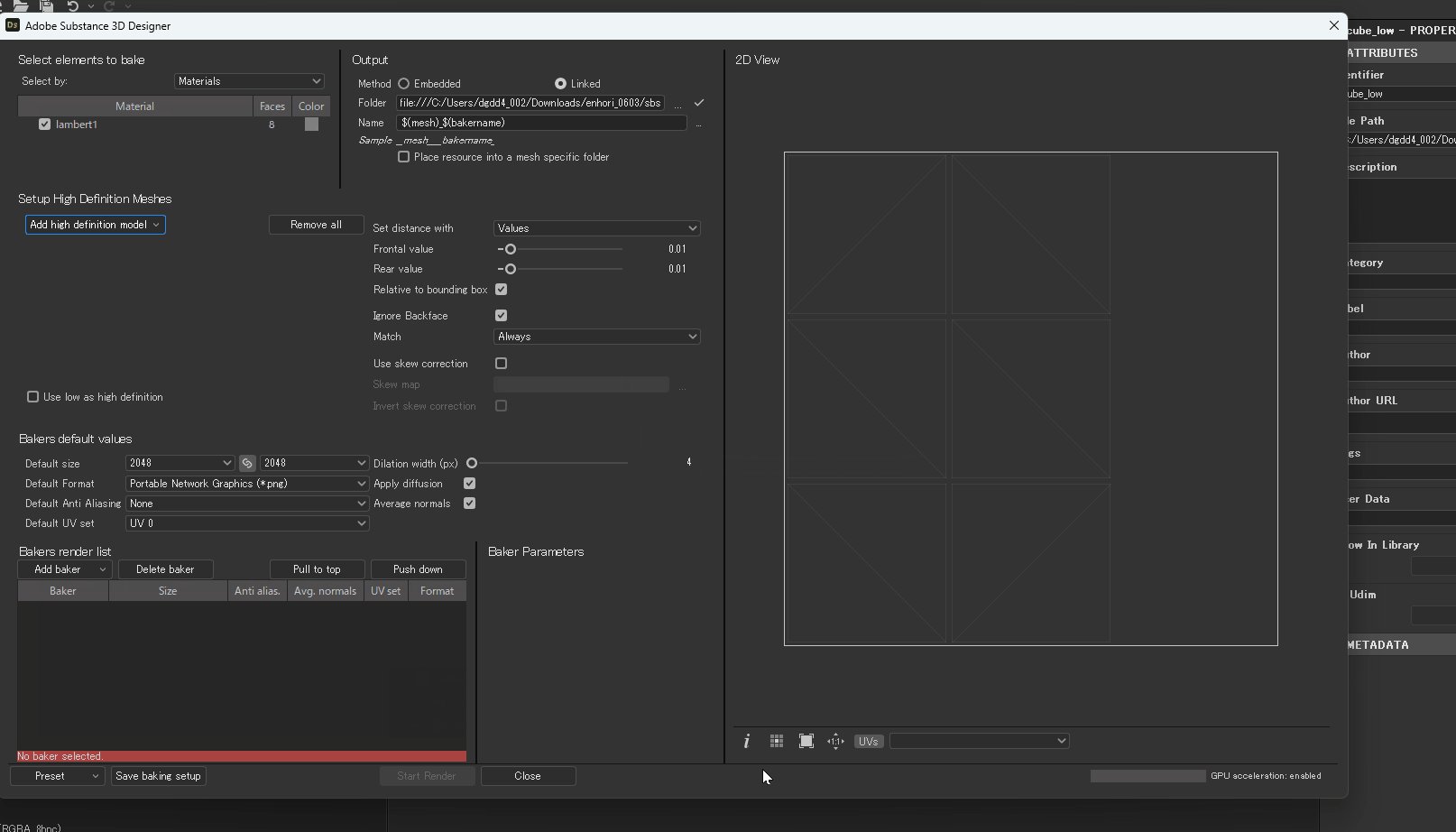
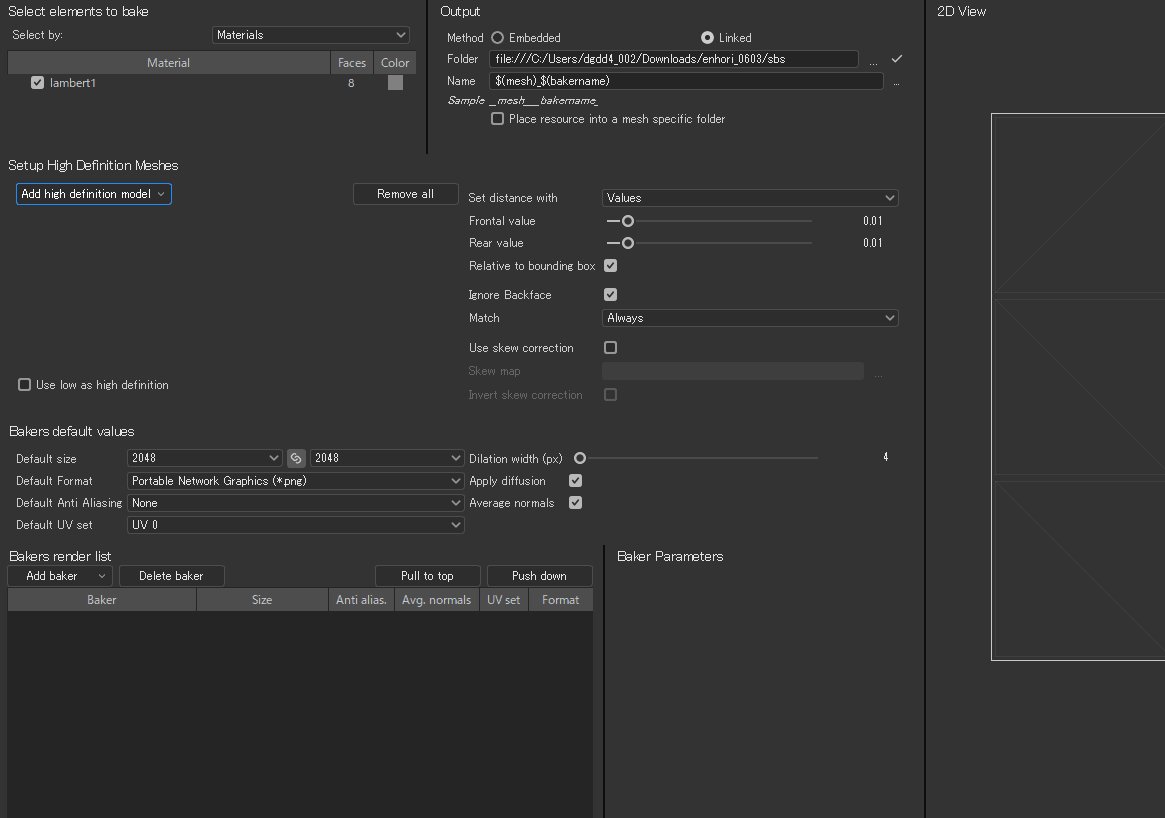
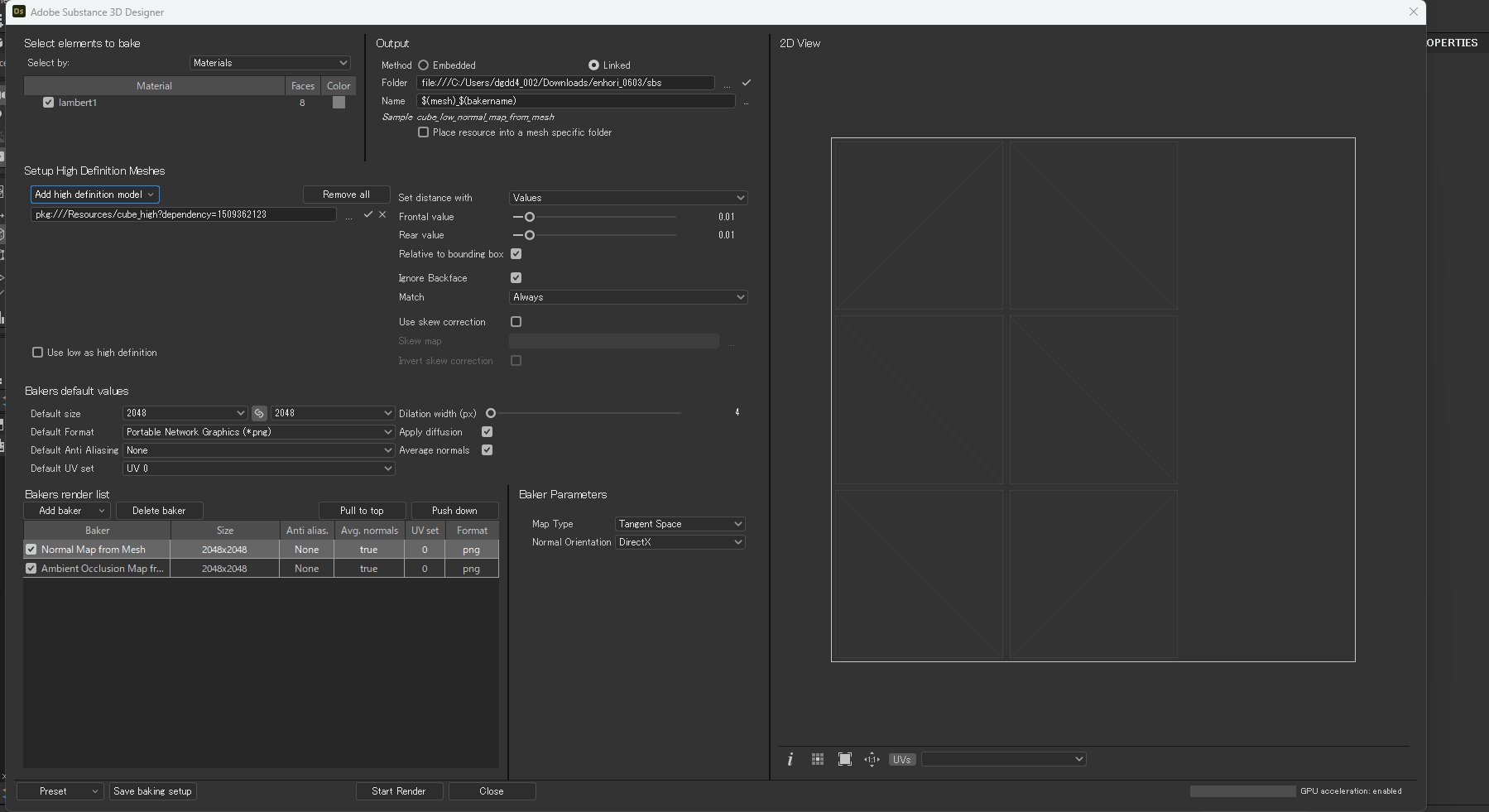
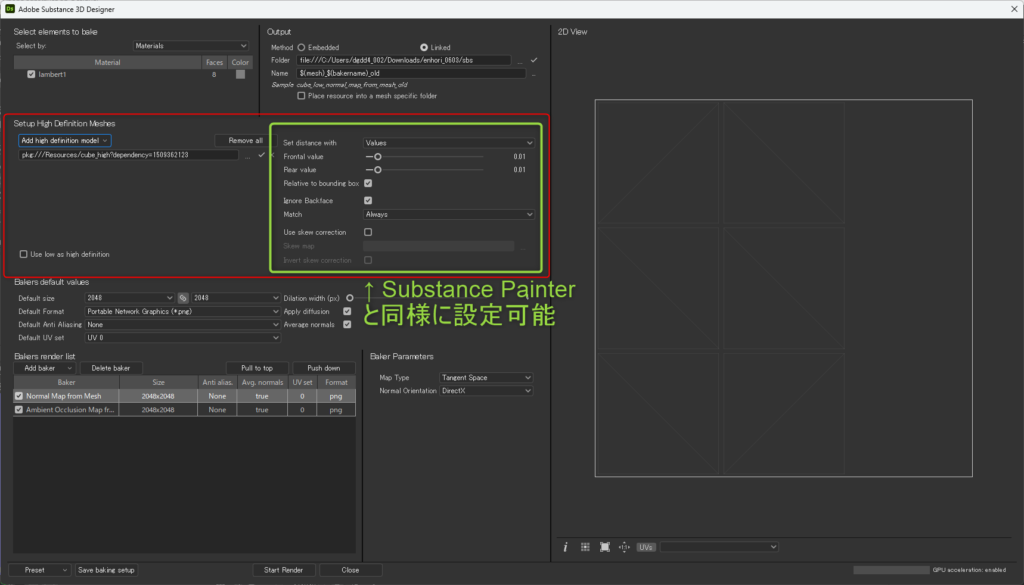
ベイクの設定をする
ベイクの設定項目はたくさんありますが、最低限押さえるべきポイントに絞って説明いたします。
各項目の詳細な解説は Adobeの公式マニュアル に記載されているので、ぜひ確認してみてください!

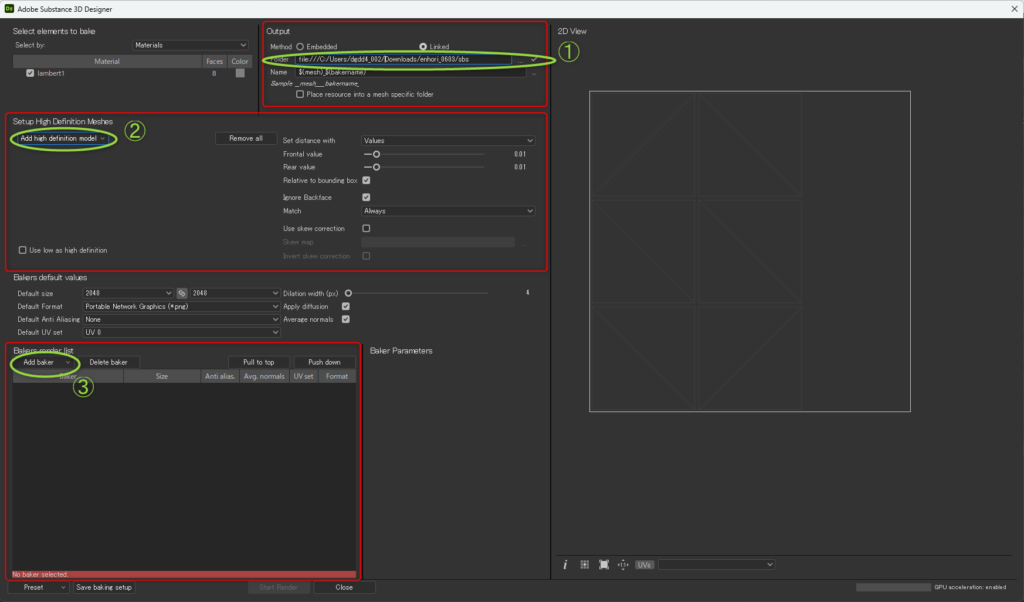
① 保存先フォルダを選ぶ
Outputで出力時の保存先とテクスチャ名を設定できます。
Folder の右の … をクリックして保存先に指定するフォルダを選択します。
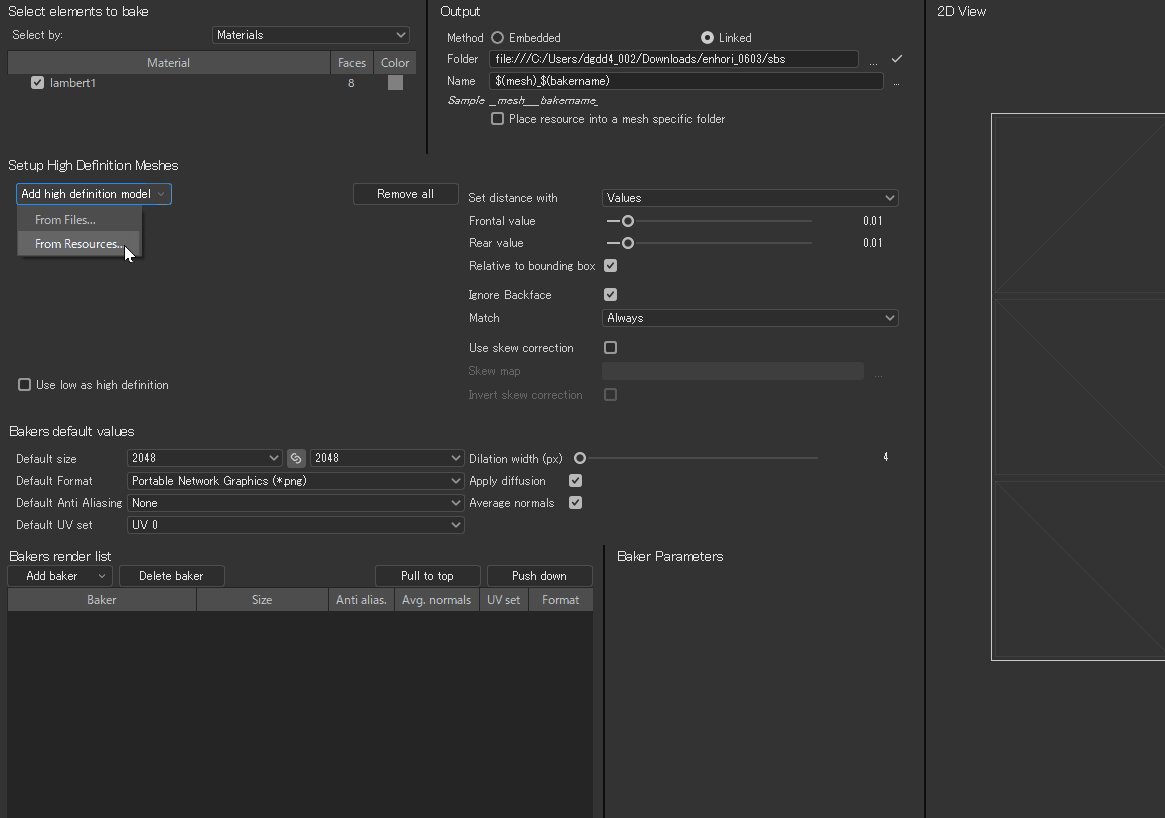
② 使用するハイポリを選ぶ

Setup High Definition Meshesでベイクに使用するハイポリを設定できます。
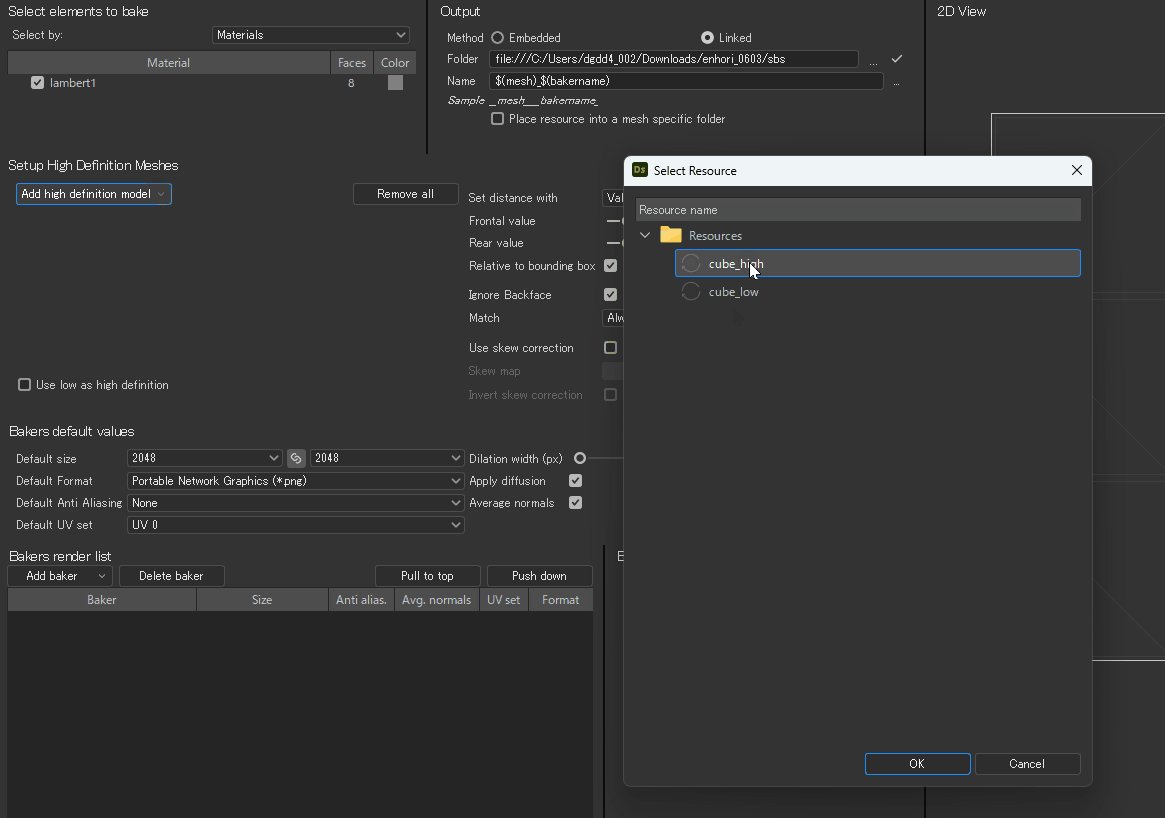
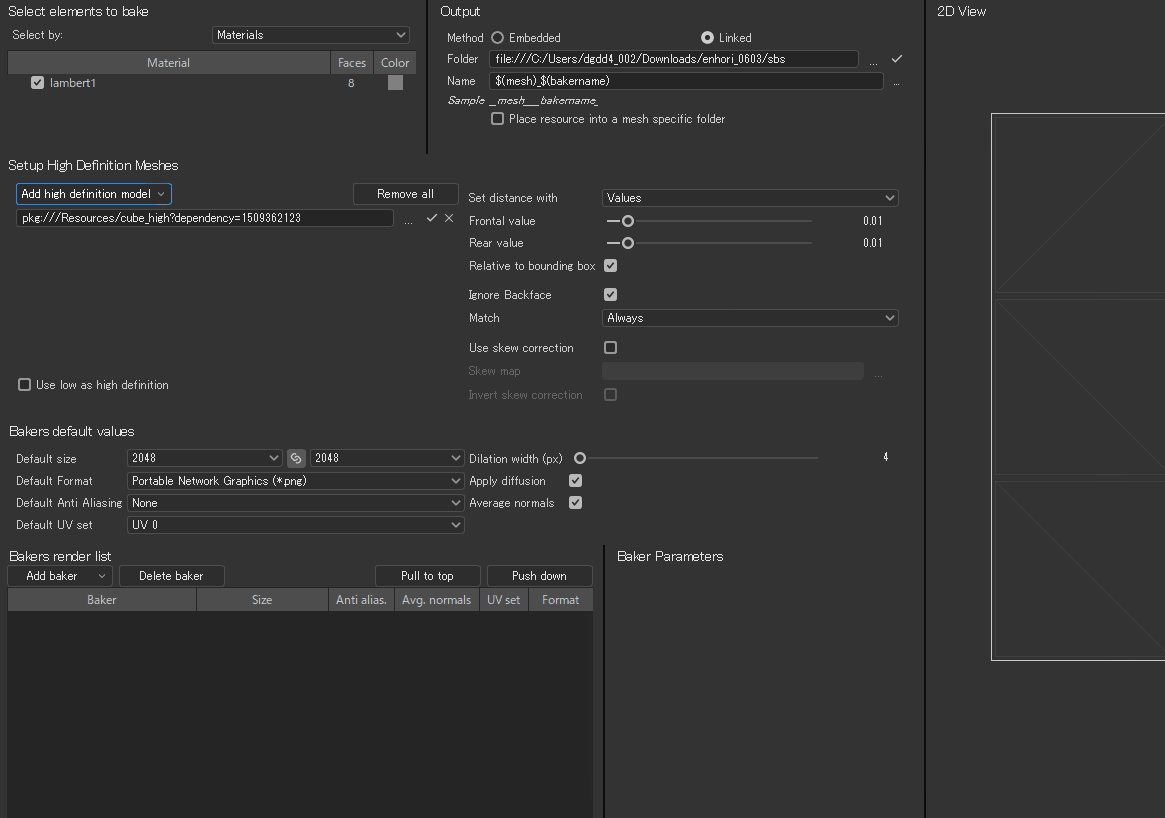
Add high definition modelをクリックし、From Resourcesを選んで先ほど読み込んだハイポリを選択してOKをクリックします。
③ 生成したいテクスチャのリストを作成する

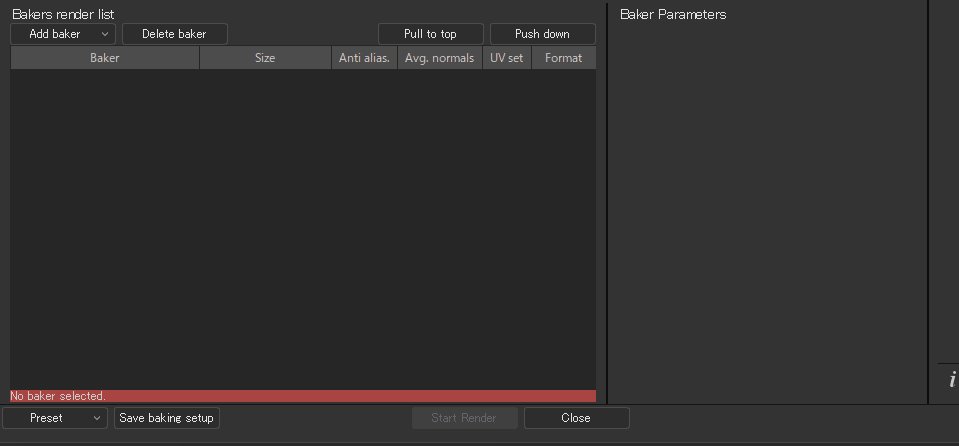
Bakers render listで生成するテクスチャのリストを設定できます。
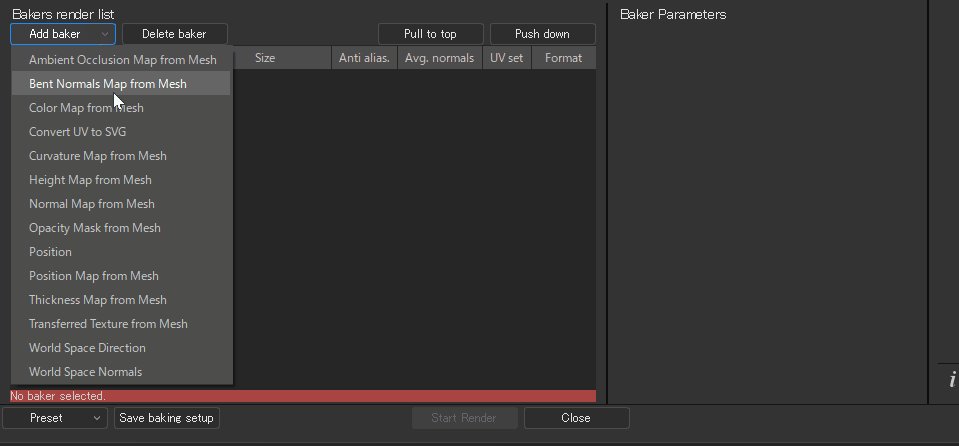
今回はノーマルマップとAOマップを生成したいと思うので、2つ追加します。
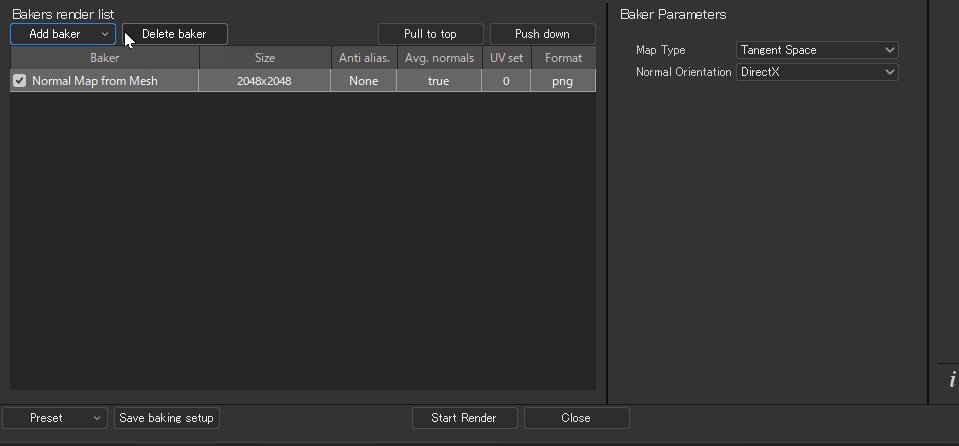
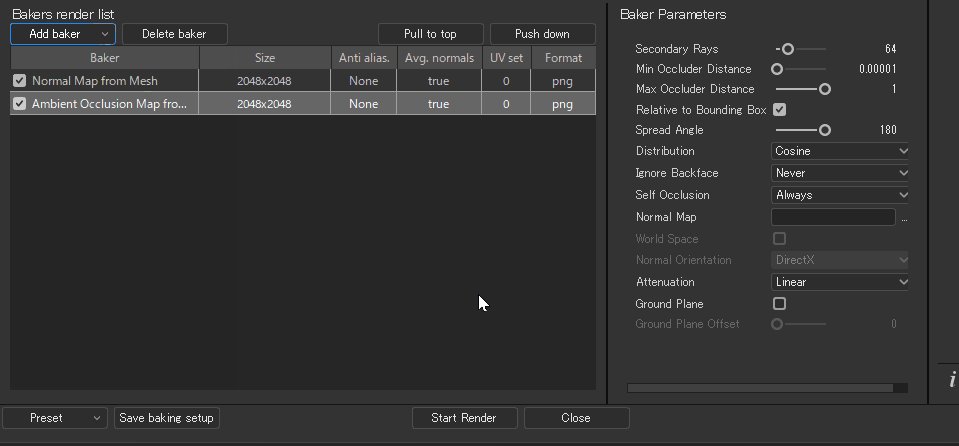
Add bakerをクリックし、Normal Map from Mesh と Ambient Occlusion Map from Meshを選択します。
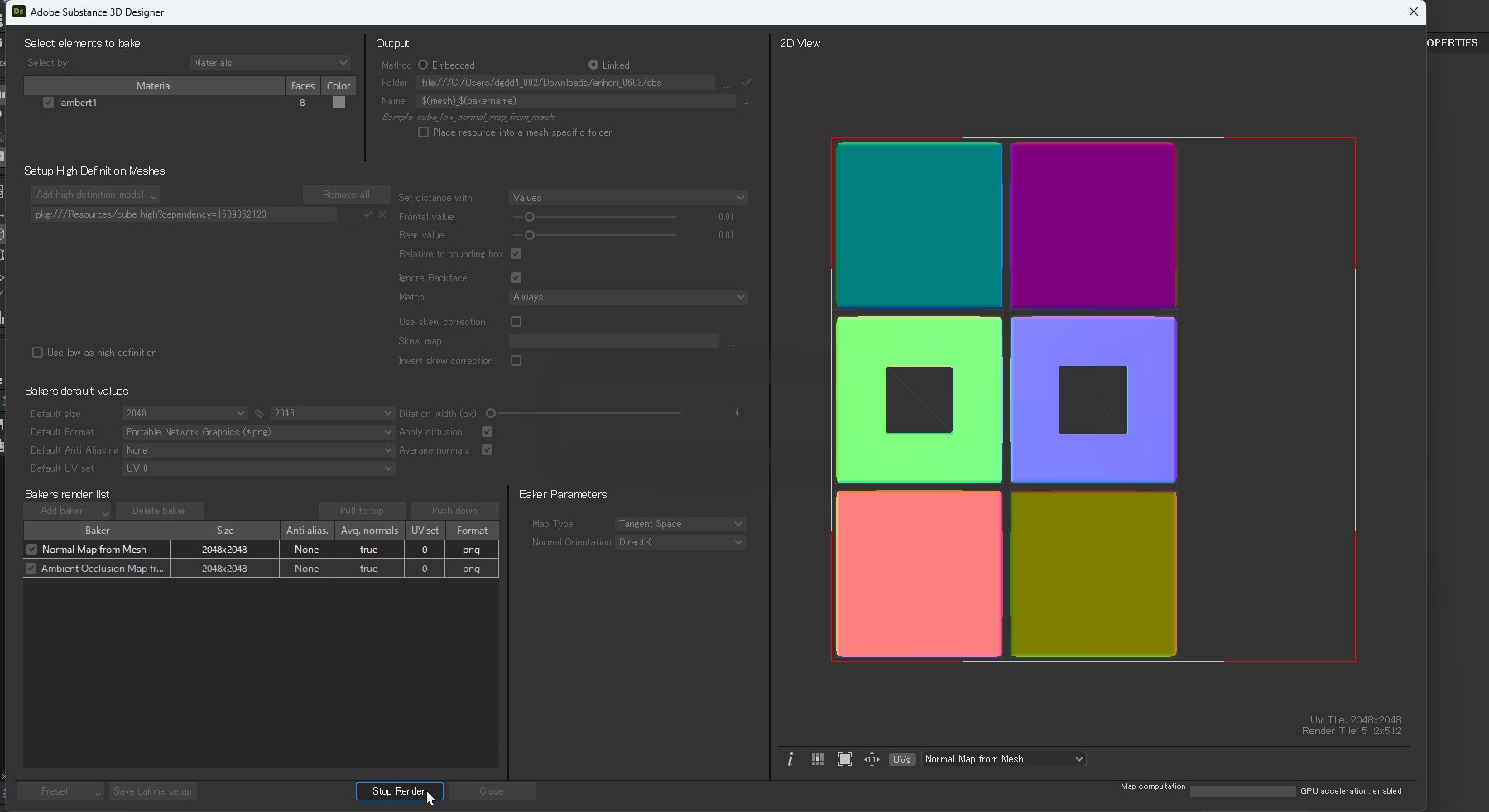
ベイクしてみましょう!
一通り設定したら、Start Renderをクリックしてベイクします!

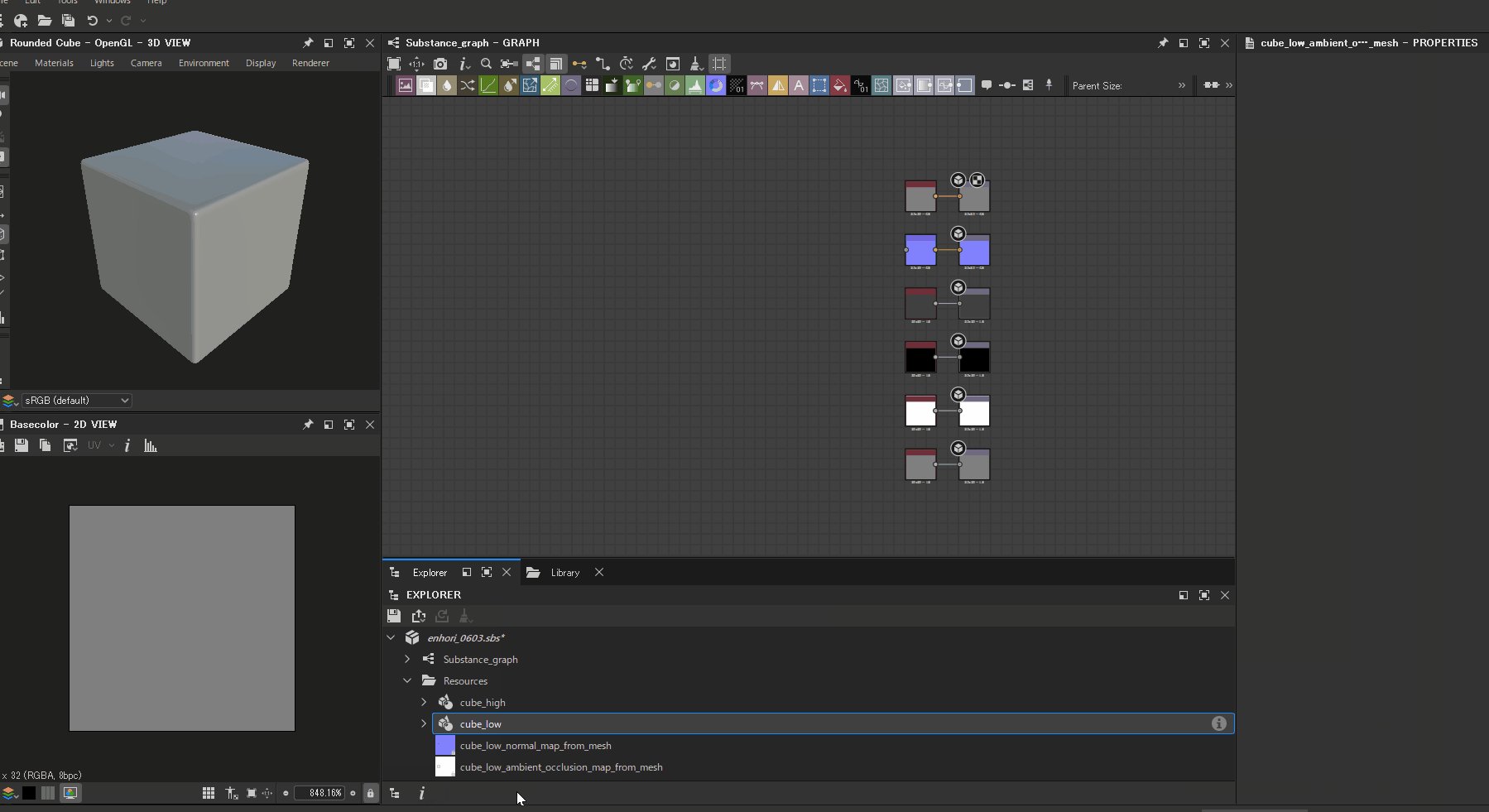
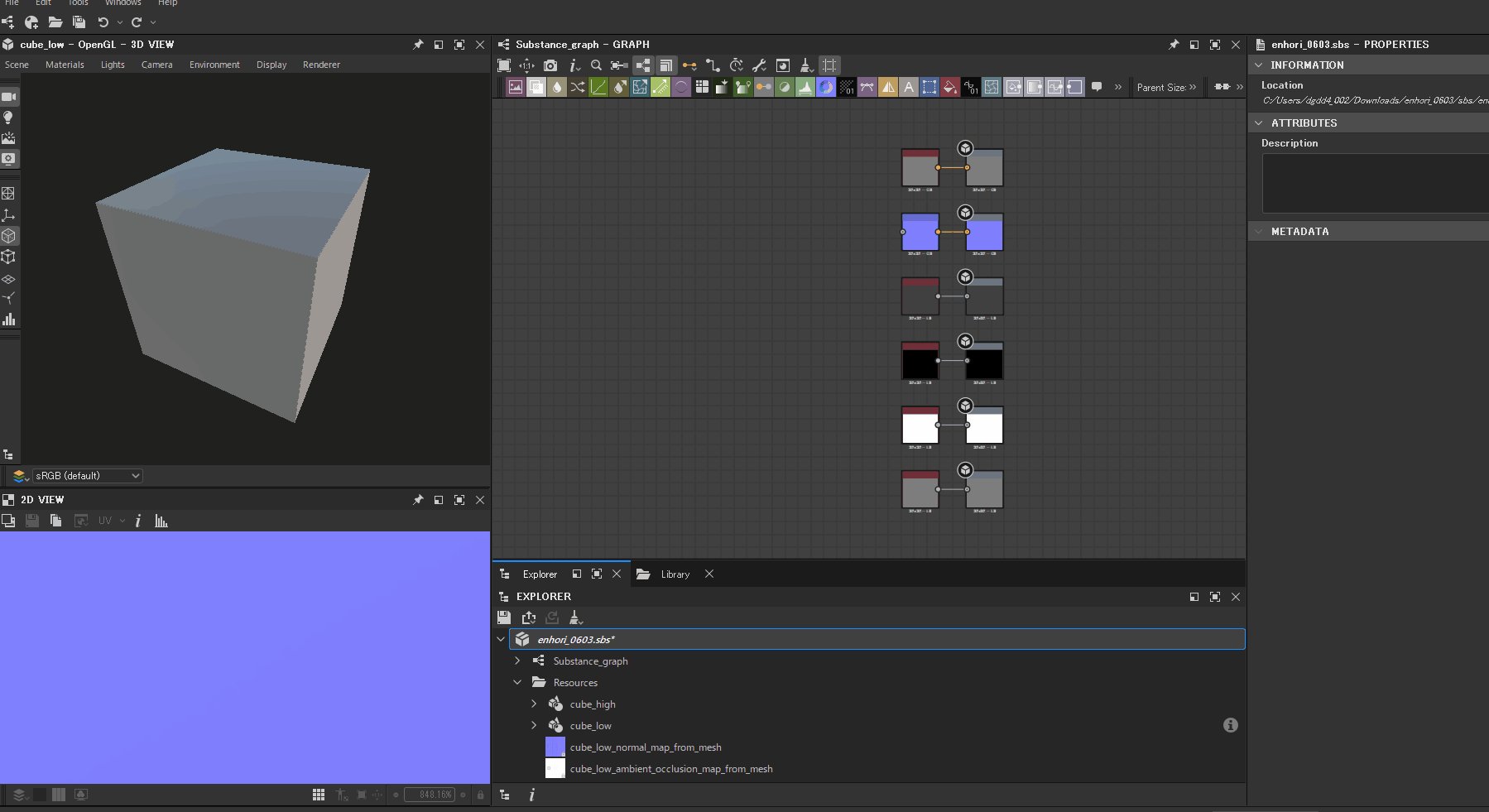
Resources下にノーマルマップとAOマップが生成されました!
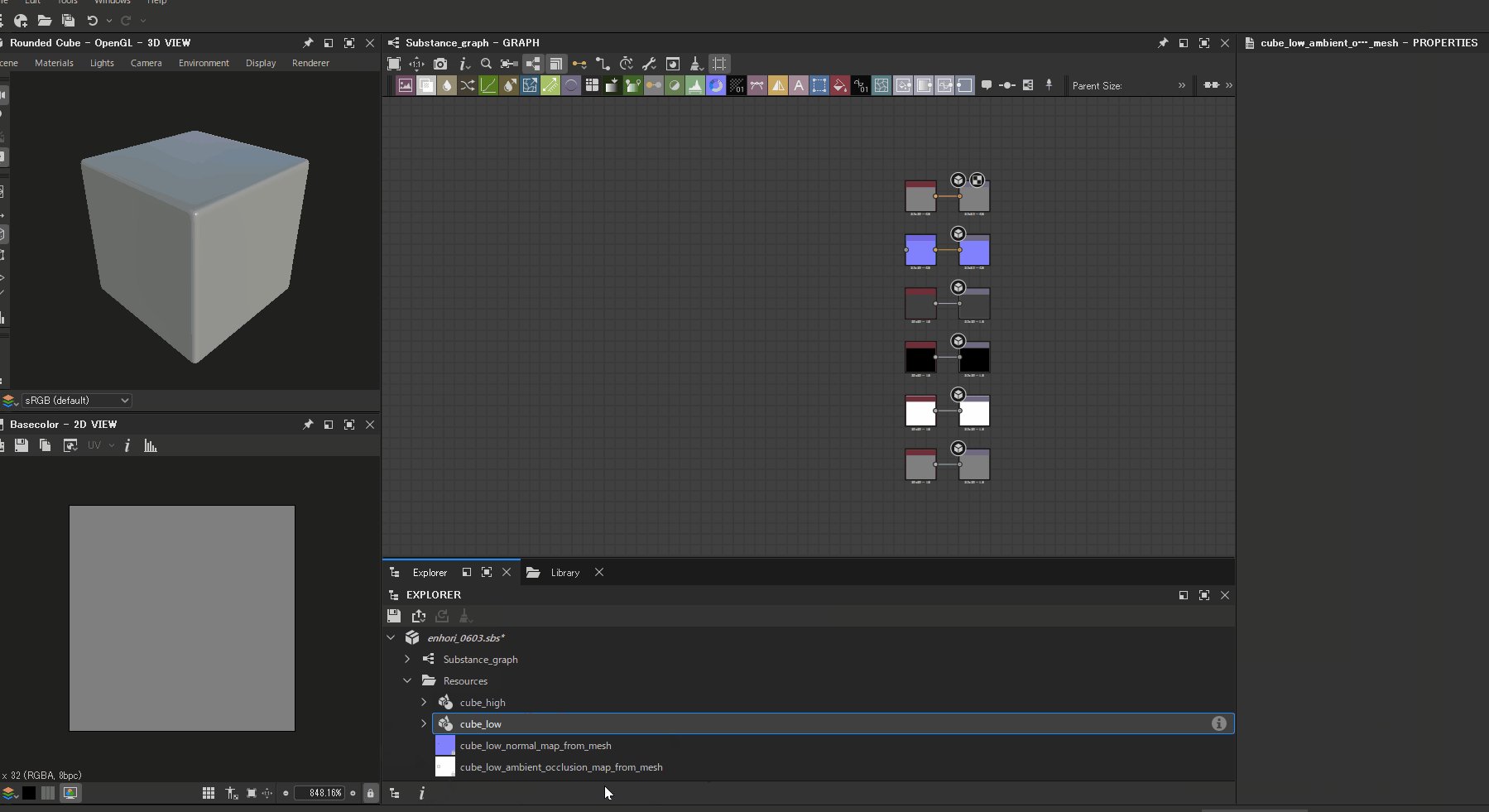
3D Viewに反映させてみよう

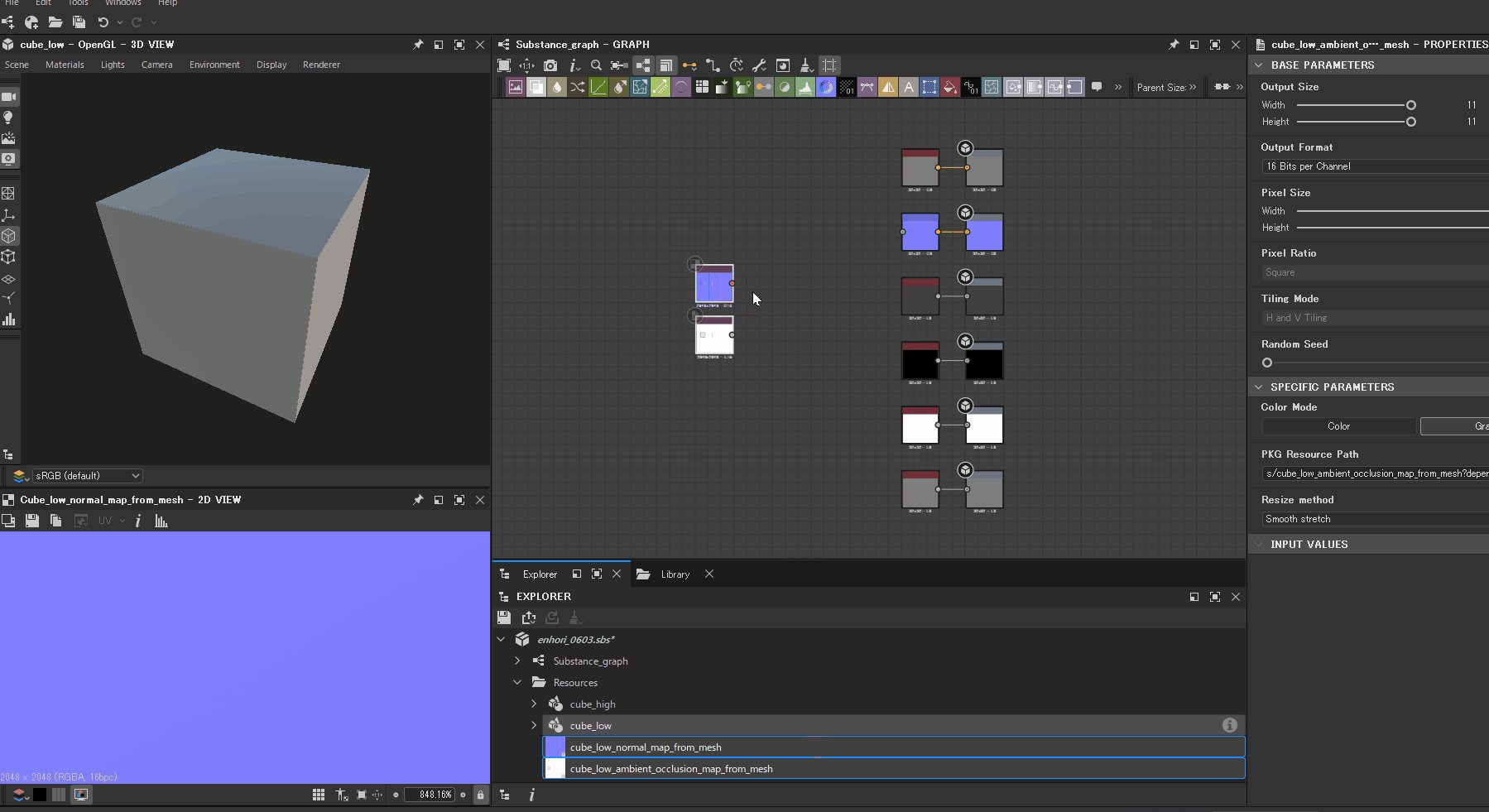
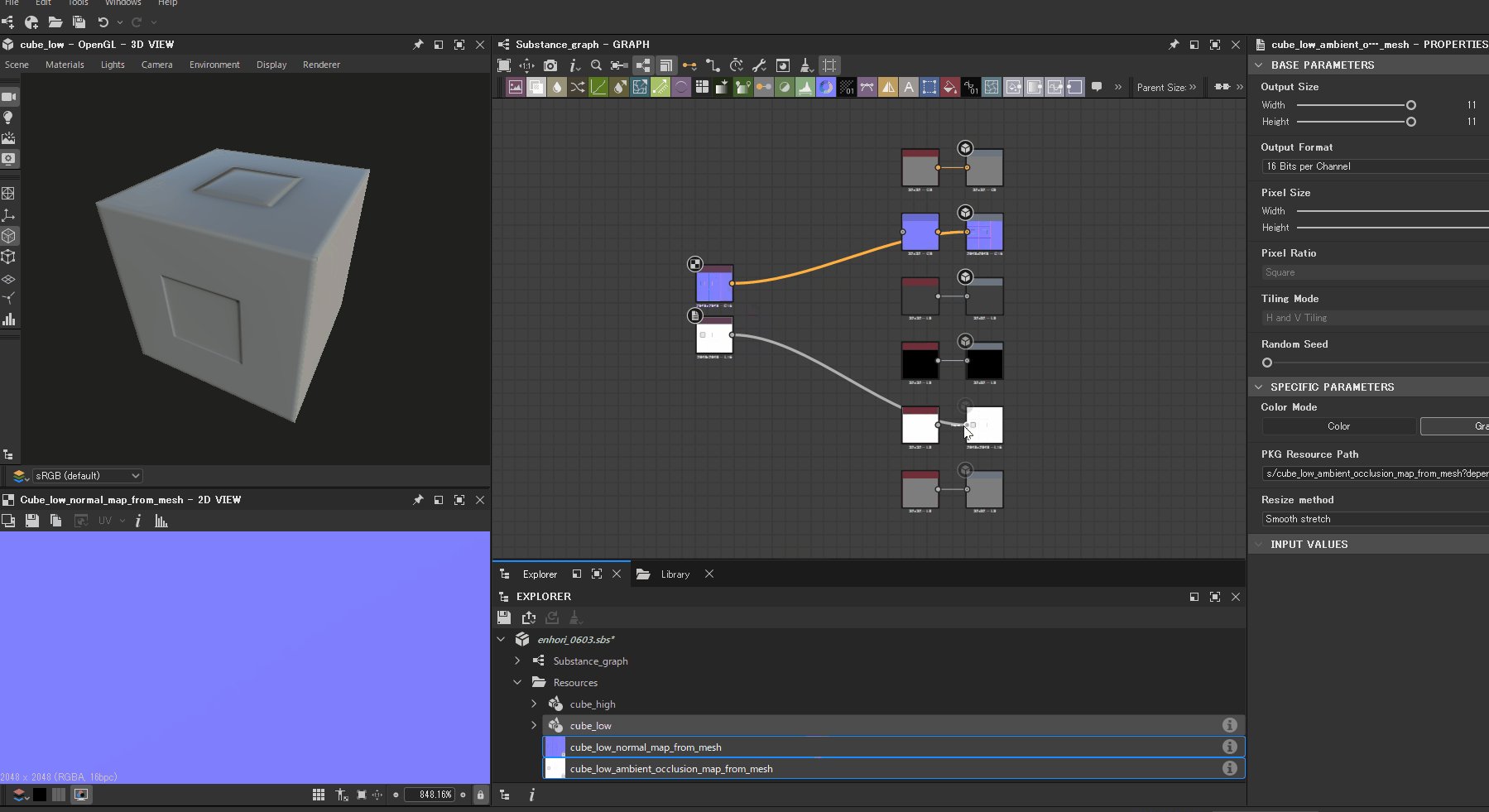
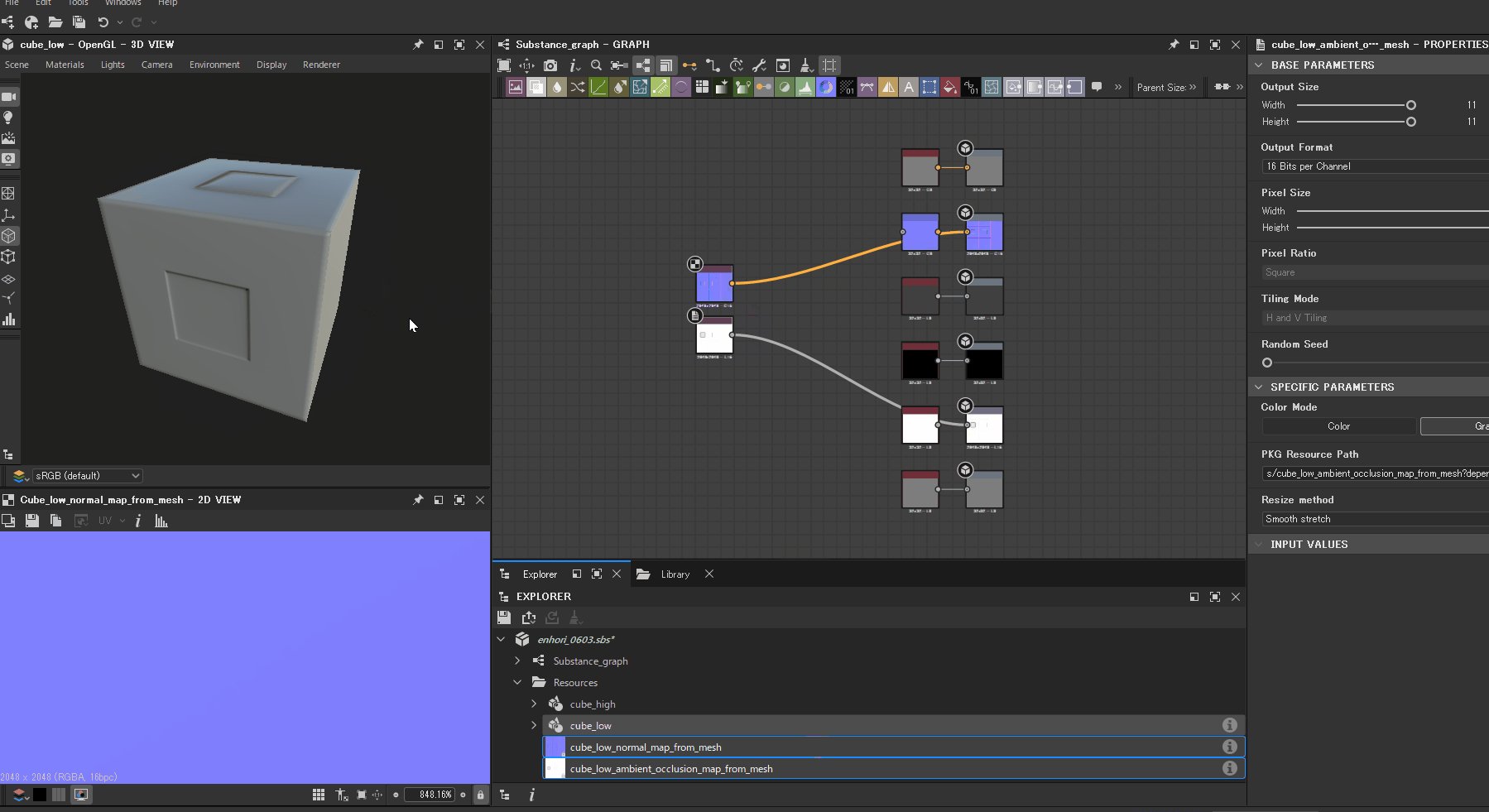
Resources下のノーマルマップとAOマップをドラッグ&ドロップで移動し、出力ノードにつなげることで3D Viewで確認ができました!
(うまく見れないときは、Resources下のローポリをダブルクリックしてみてください!)
ベイクの結果がイマイチなときは…
ベイクの設定を変えて再度ベイクを行ってみましょう。

これで以上となります!
最後まで読んでいただきありがとうございます。



