ゲーム開発の現場だとノーマルマップを使わず、陰影も含めてBaseColorのテクスチャに描きこむことが必要になる場合があります。
今回はそんな時に使える、ライトをテクスチャにベイクする方法を解説します。
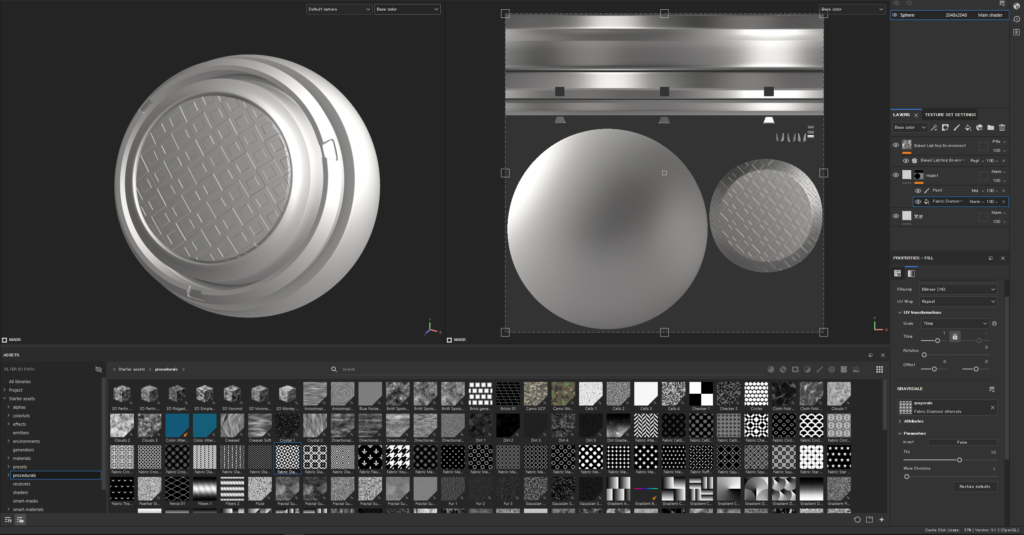
今回作るもの

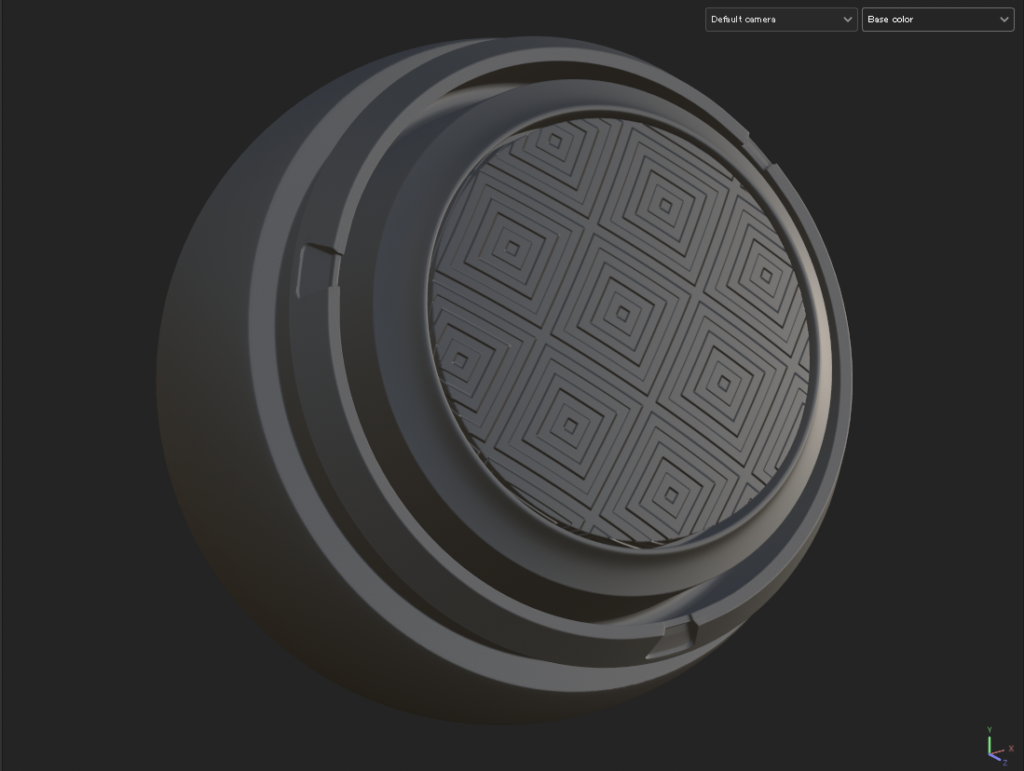
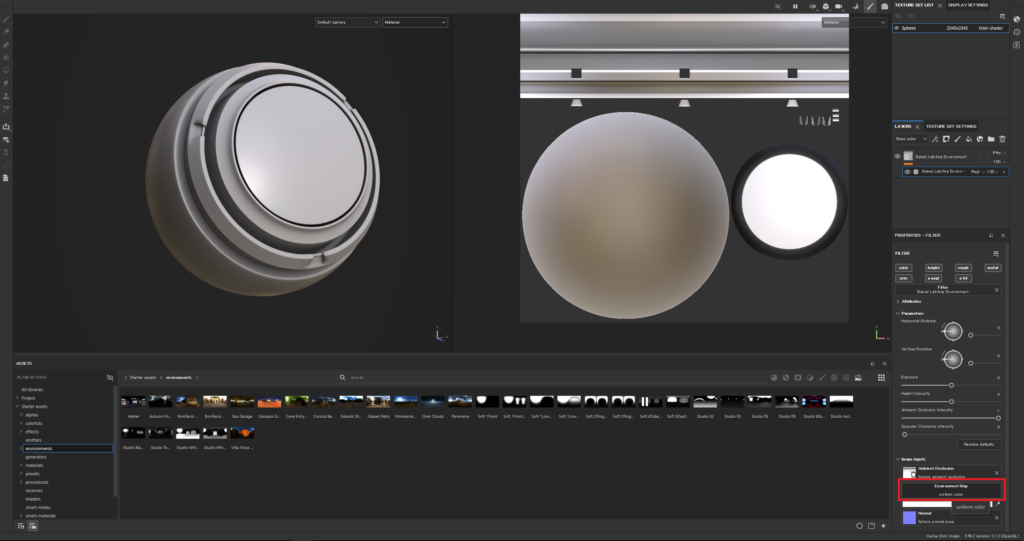
上の画像はSubstancePainterでよく使われるボールですね。
画像右上にあるようにベースカラー表示になっていますが凹凸があるのがはっきりわかります。
今回はこちらを作ってみましょう。
作例
プロジェクト準備

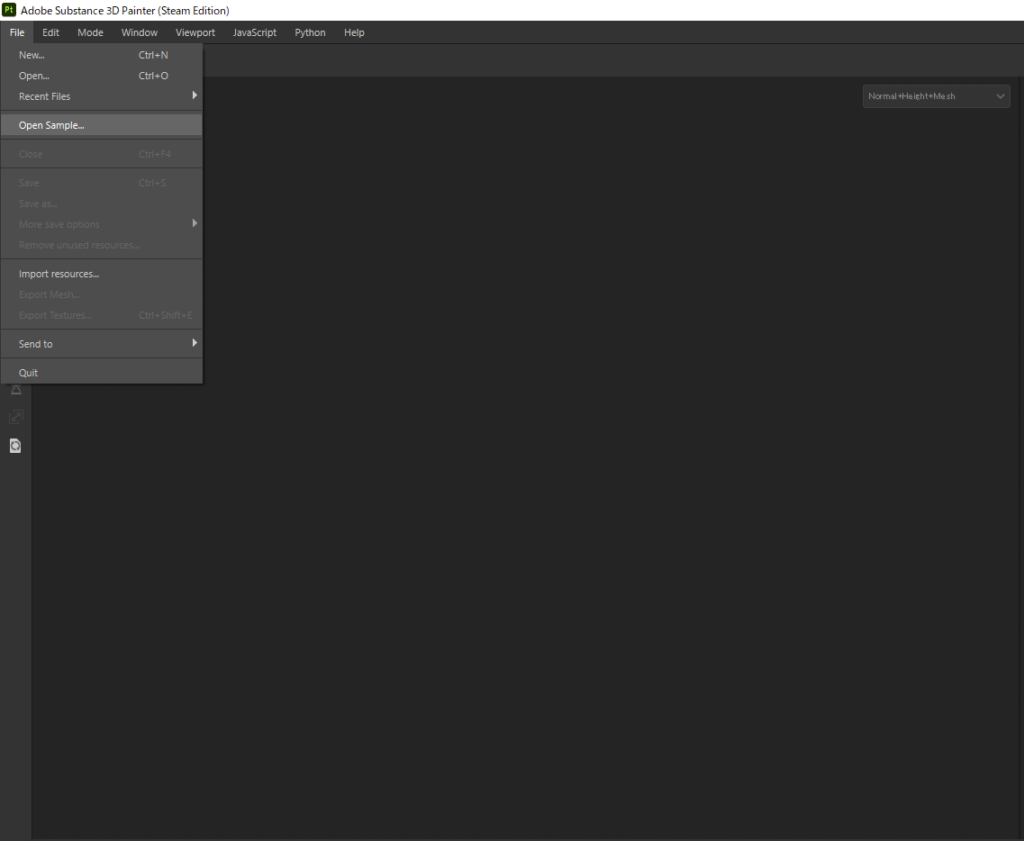
画面左上、File>Open Sample…を選択することで、デフォルトで入っているサンプルプロジェクトを起動できます。
PreviewSphere.sppを起動しましょう。

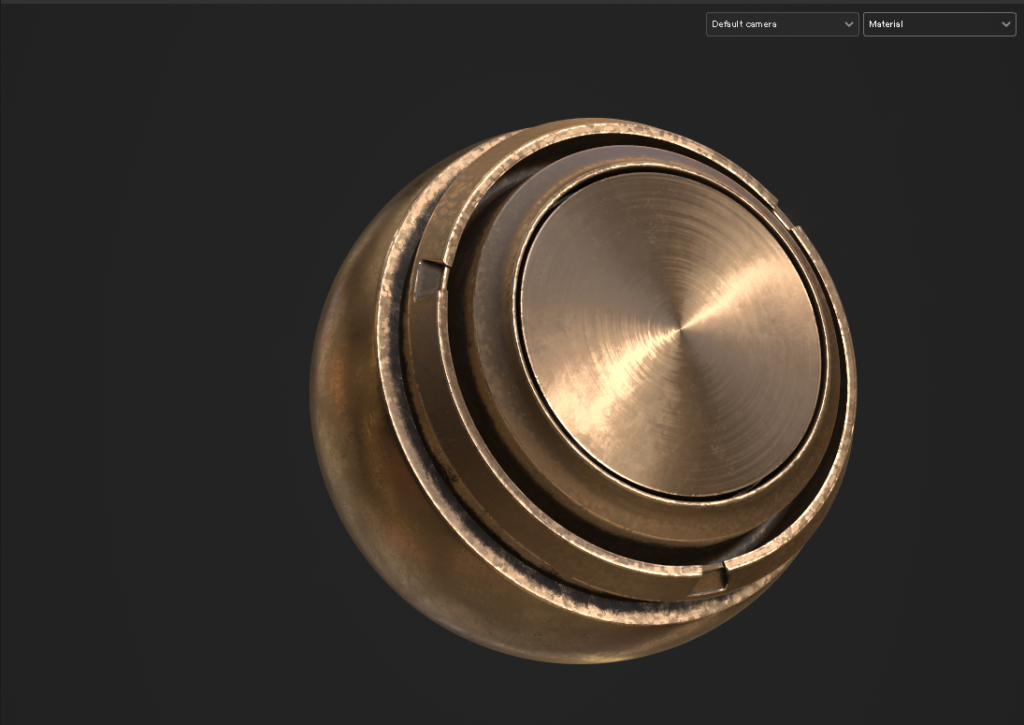
デフォルトで金属のマテリアルが入っているため、レイヤーを非表示、もしくは削除してしまって構いません。
Baked Lighting Environment

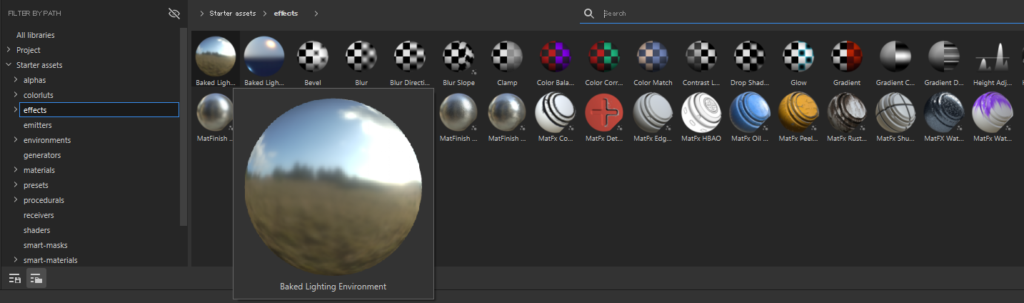
アセットから、effects>Baked Lighting Environment をドラッグしてレイヤーの中に入れましょう。
これがHDRIの環境光をテクスチャに焼きこむ機能です。

ただレイヤーに入れただけでは効果がないので、プロパティ内の[Environment Map]の中に
Starter Assets>environmentから好きなHDRIを配置しましょう。
配置するシーンに合わせて色合いを合わせるのもよし、汎用性を考えて白黒のものを選ぶのもよいです。
場合によって使い分けましょう。
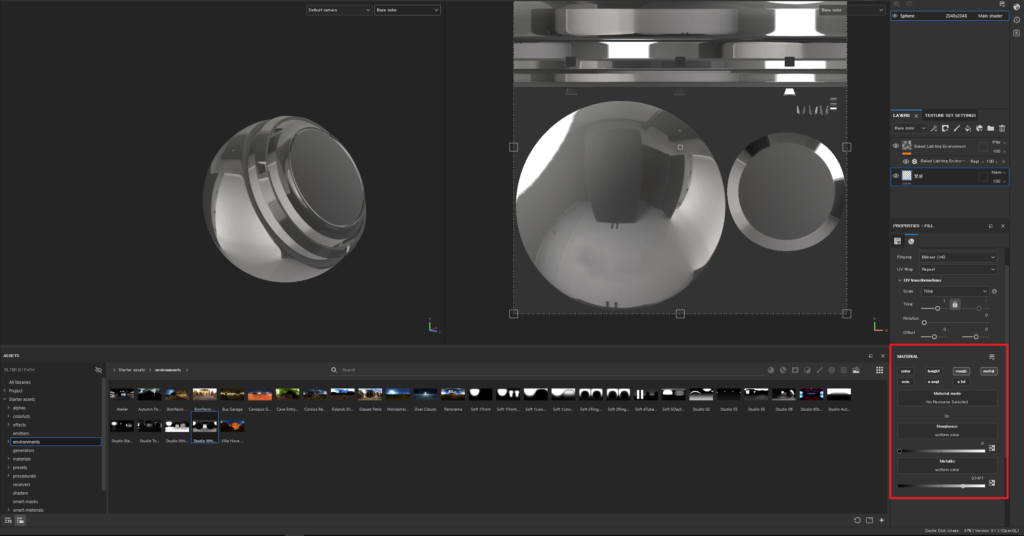
またここで注意が必要なのが、「下のレイヤーの質感から映り込みの影響を受ける」という点です。
そのため、今回は質感を表現するためレイヤーをひとつ追加しました。
Roughness,Metallicの値で映り込み方が変わるので調整してみるといいでしょう。
またもう一点、Materialビューにするとデフォルトで配置されているHDRIの情報が映り込むため、
BaseColorのビューで確認するようにしましょう。


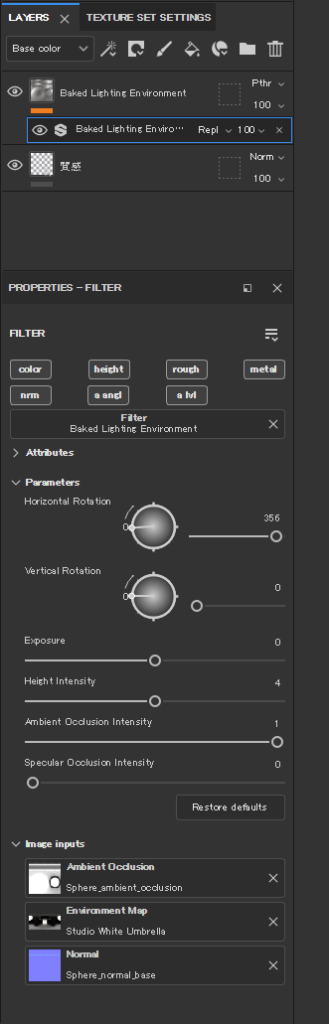
次にフィルターのパラメータですが、Horizontal , Vertical Rotationの値を変更すると映りこませるHDRIを回転させることができます。
またExposureでライトの強さを指定できるためことらも調整してあげるとよいです。
Normal情報の追加

先程質感を追加したのと同様、下のレイヤーにHeight情報を持ったレイヤーを配置することで、
その高さ情報もNormalのようにしてライトをBaseColorに焼きこむことが可能になります。
以上、BaseColorにライトを焼きこむ方法の解説でした。
ライトを複数当てたり、細かくNormalを入れることでかなり複雑な表現も可能になるので、ぜひお試しください。