PhotoshopでRGBチャンネルにテクスチャを入れる方法を紹介します。
簡単な方法なのですが方法を知るまで時間がかかってしまったので同じように躓く人が減ることを願ってこちらのやり方を説明します。
なぜテクスチャをパッキングしたほうが良いのかはこちらの記事を読むと理解が深まります。
ゲーム用テクスチャの活用第1部、ゲーム用テクスチャの活用第2部
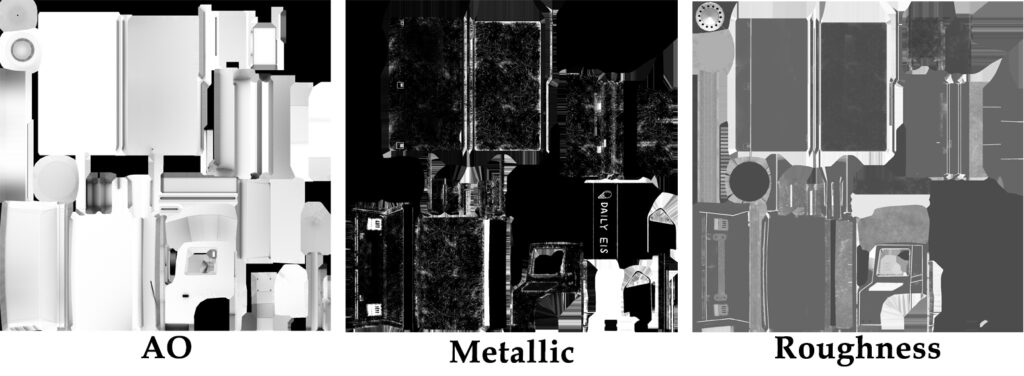
パッキングしたいテクスチャを用意してください。ここではAO、ラフネス、メタリックを使います。

それぞれのテクスチャをPhotoshopで開いておきます。この時に新規作成でパッキングする用のドキュメントを作成しておきましょう。

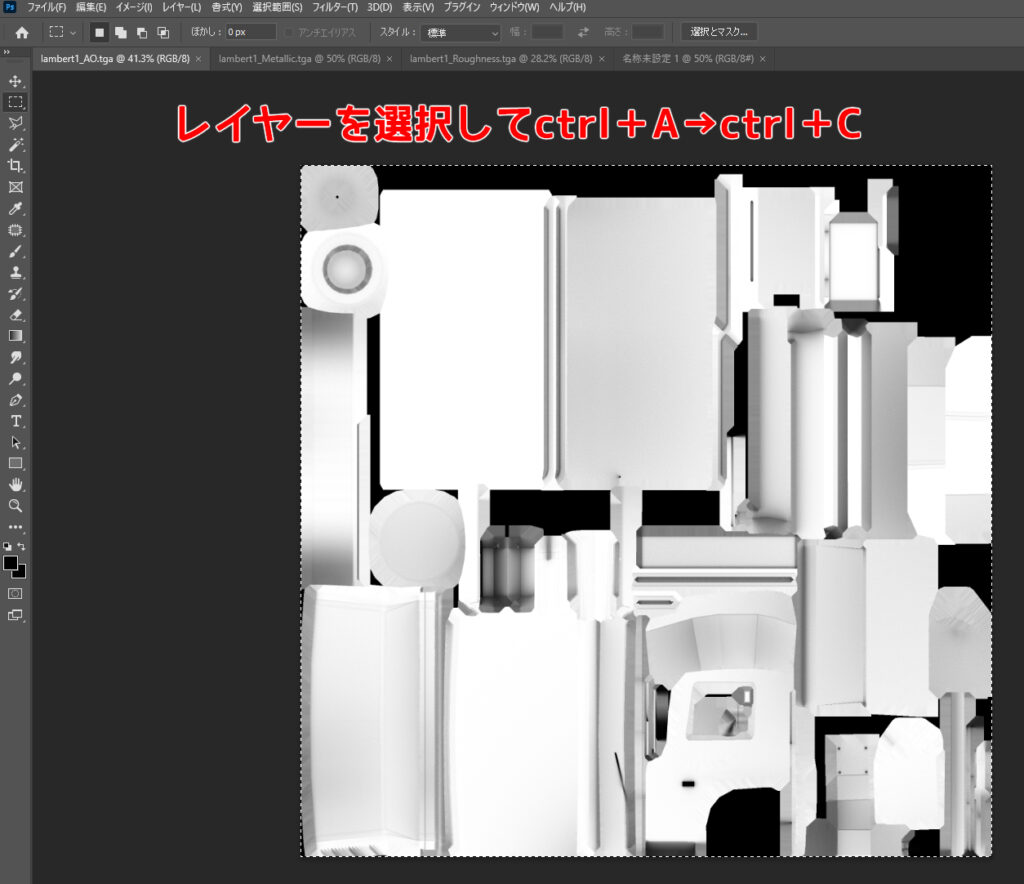
コピーしたいテクスチャのレイヤーをアクティブにしてctrl+Aで全選択、ctrl+Cでコピーしましょう。
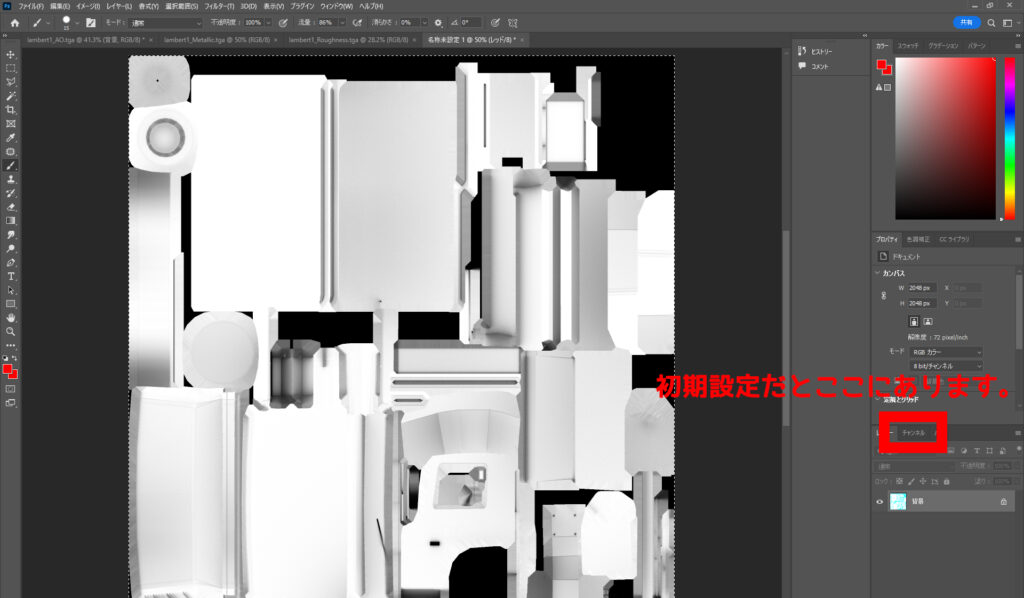
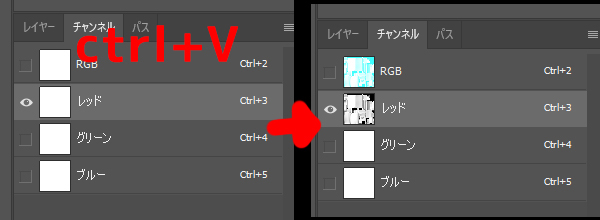
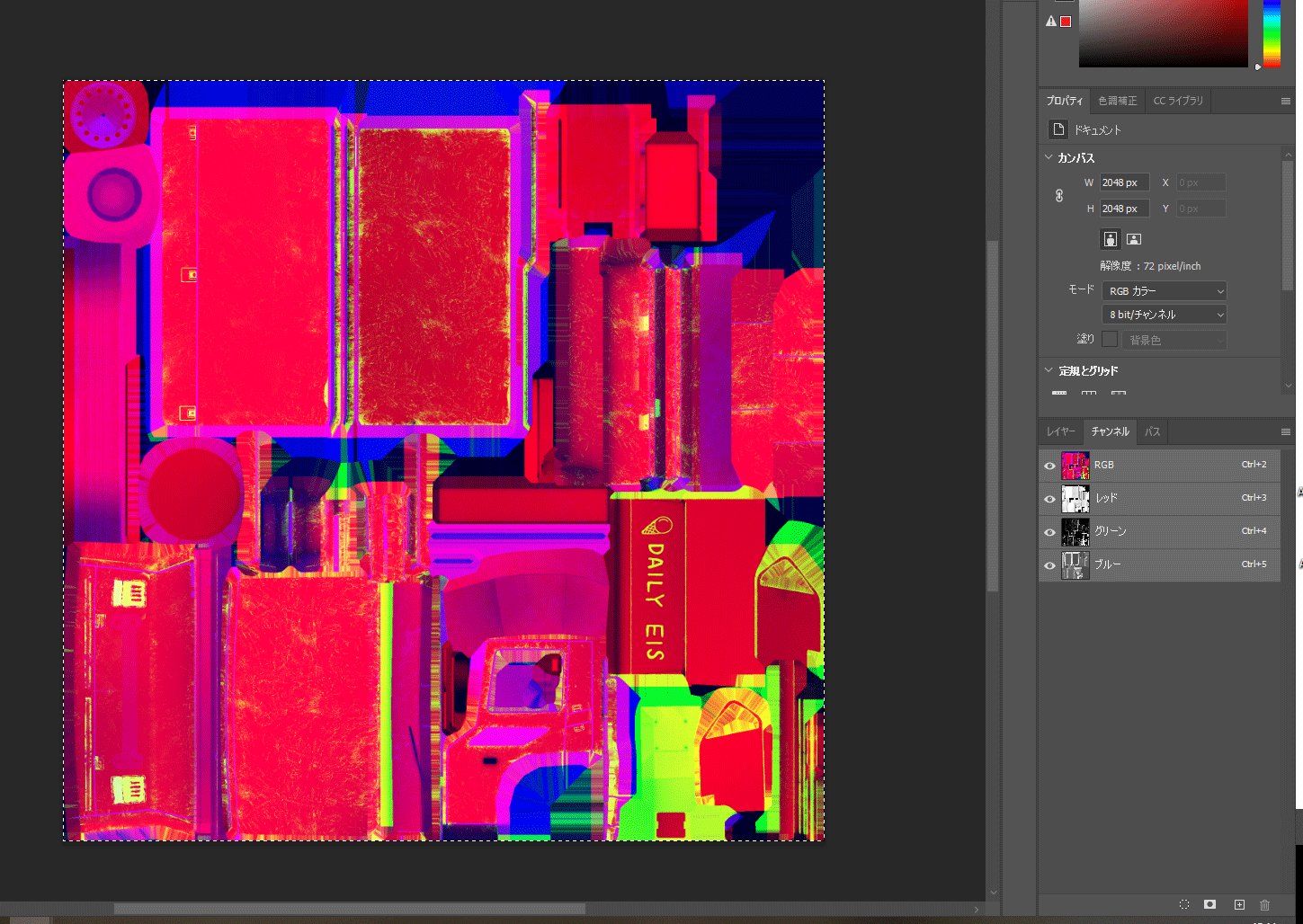
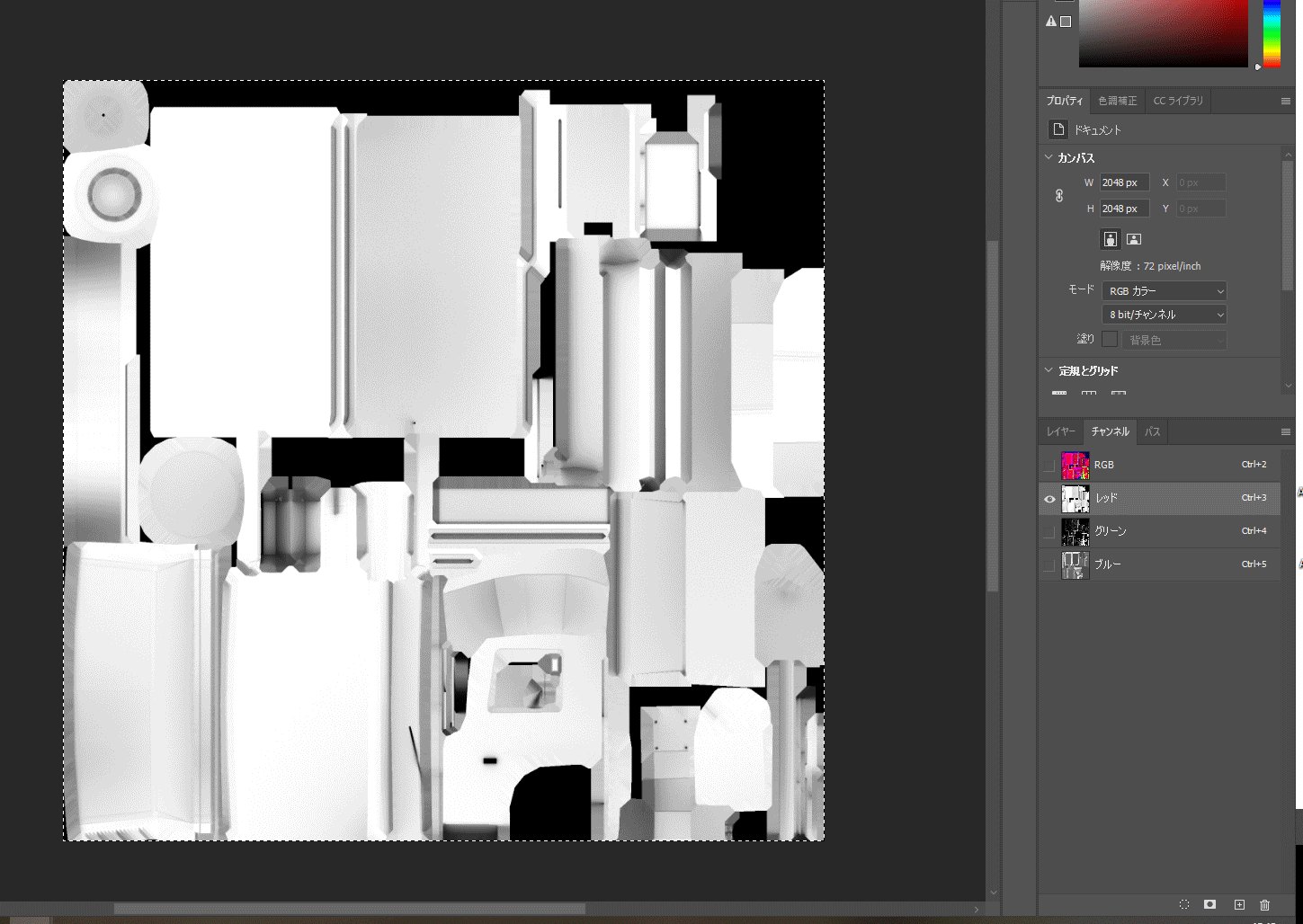
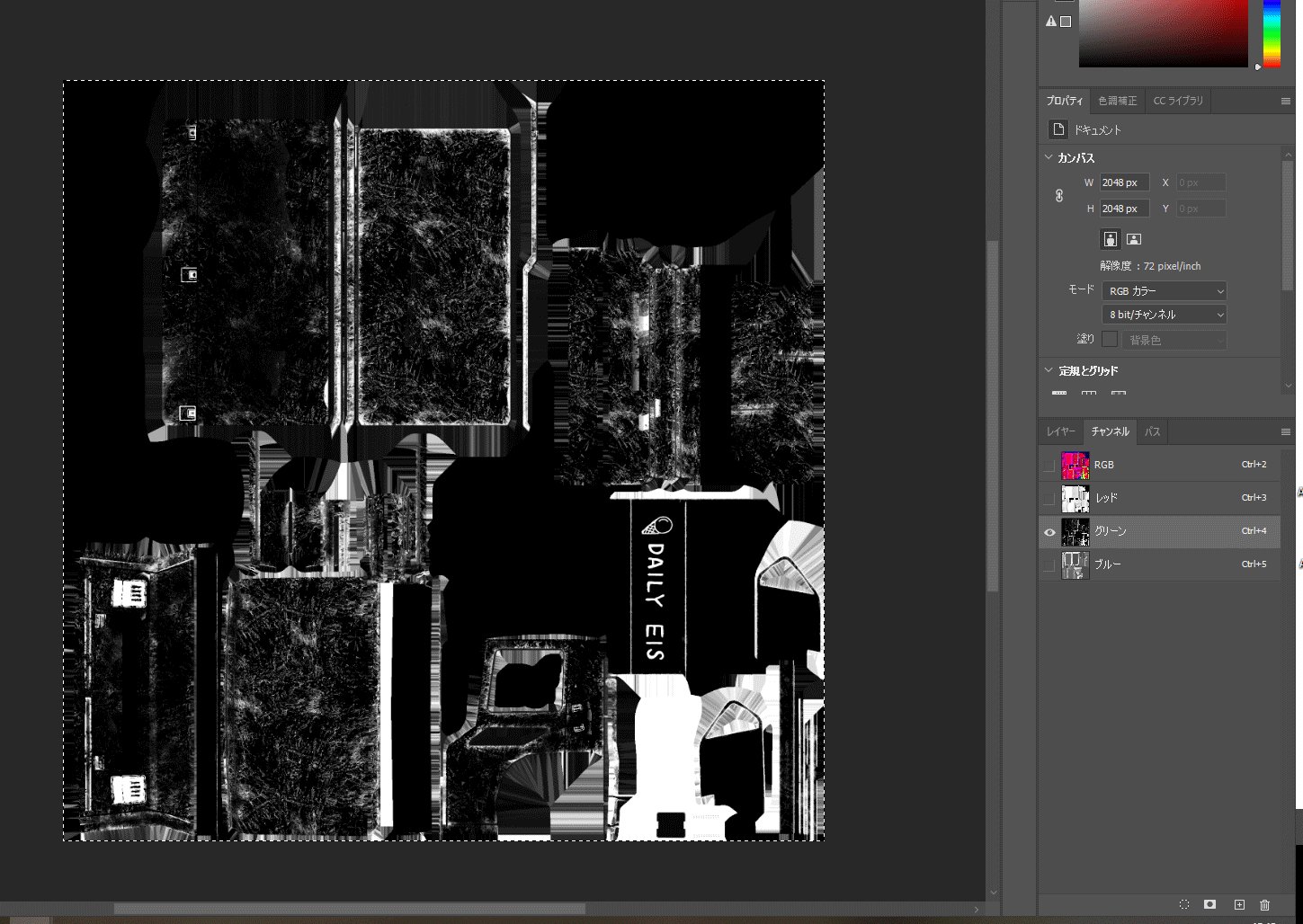
新規作成したドキュメントに移りチャンネルのタブに移動します。任意のチャンネルを選択した状態でcrtl+Vを押すとチャンネル内にコピーすることができます。(ここではレッドチャンネル)


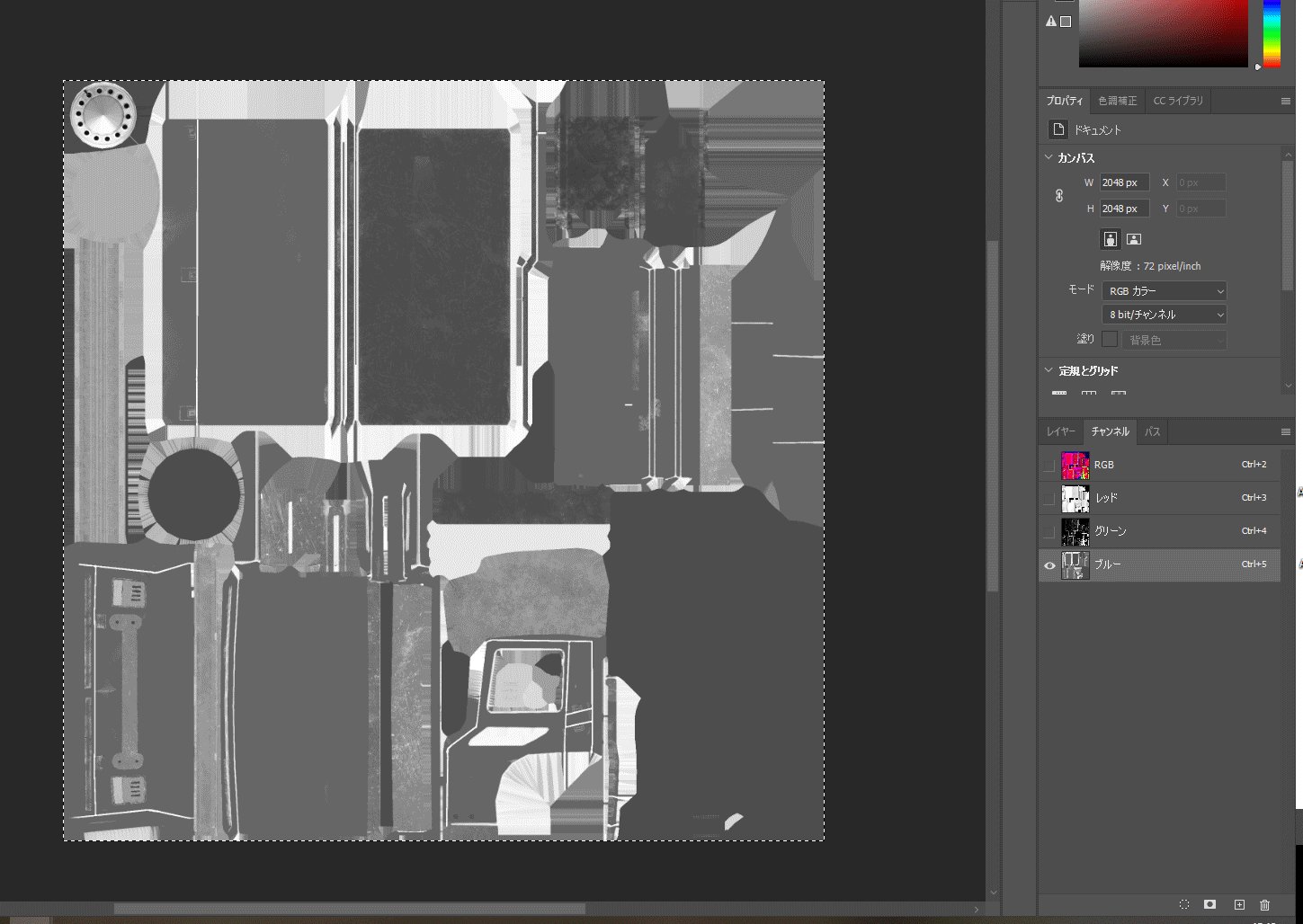
残りも同じよう全選択してコピペしてみてください。UnityやUEで活用できるパッキングされたテクスチャができました。
SubstancePainterの書き出しと同じようにPhotoshopでできることを知っておけばどこかで役立つ日が来ると思います!

役に立つ記事
ENVIRONMENT HOLICでは、他にもテクスチャ作業に役に立つ記事を紹介しています。



