解説
今回は、「【Maya】頂点カラーを使ってテクスチャをブレンドしてみよう!①」の続きで他の頂点カラーの色味を使って2種類以上のテクスチャブレンド方法を解説します。
Mayaの頂点カラー、3Dモデルの頂点(バーテックス)に色情報を付加する機能です。
これを活用することで、テクスチャのブレンドを効果的に行うことが出来ます。
3種類のブレンド
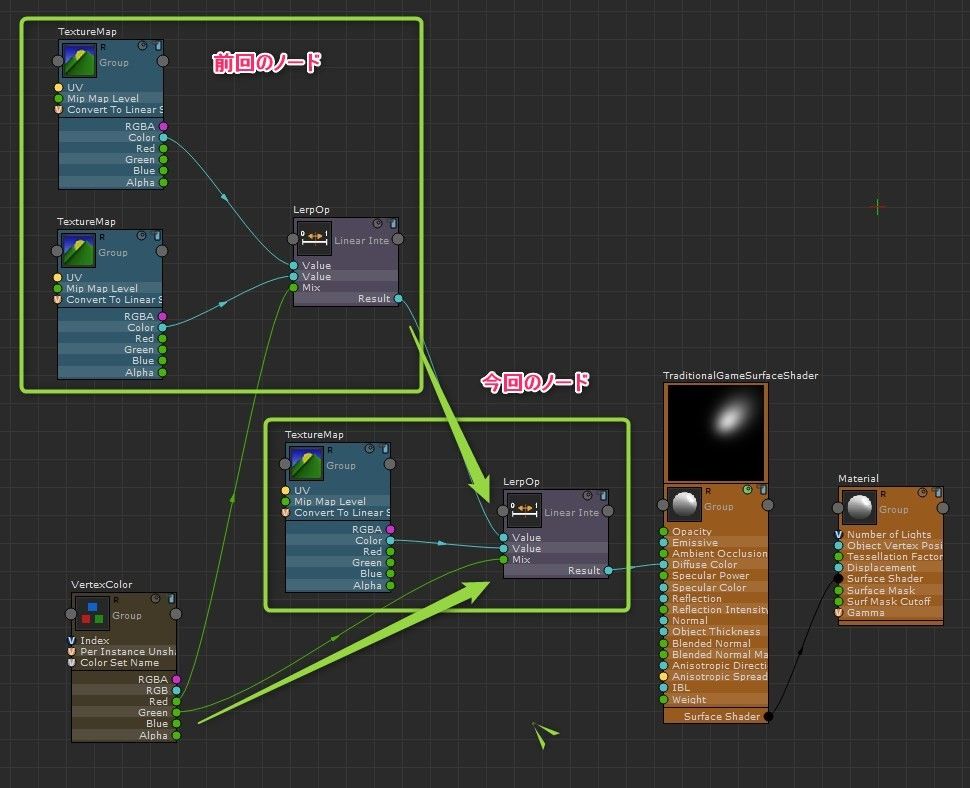
TextureMapとLinear Interpolateを一つずつ作成します。
前回のノードのResultを外して、新しく作成したLinear Interpolateの上のValueに繋ぎます。
下側のValueには新しく追加したTextureMapを追加しておきましょう。
MixにはVertex ColorのGチャンネルのノードを繋ぎましょう。

上記設定が出来たら、モデルに頂点カラーの調整をしていきます。
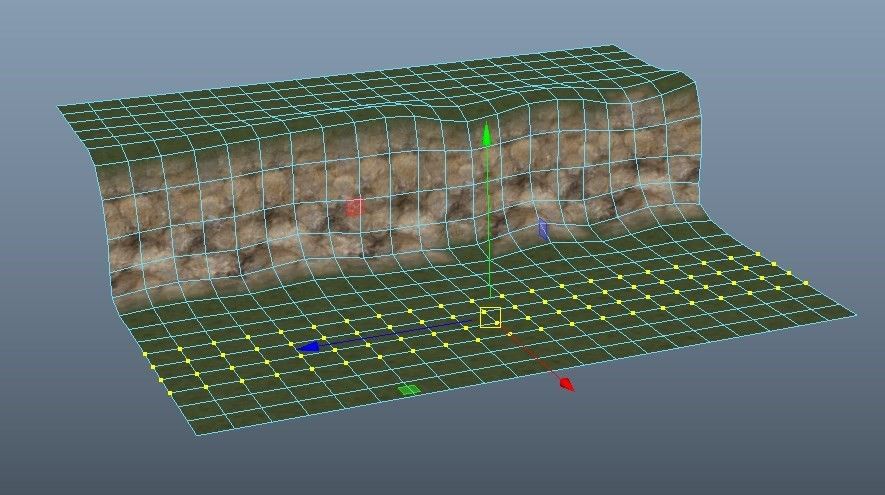
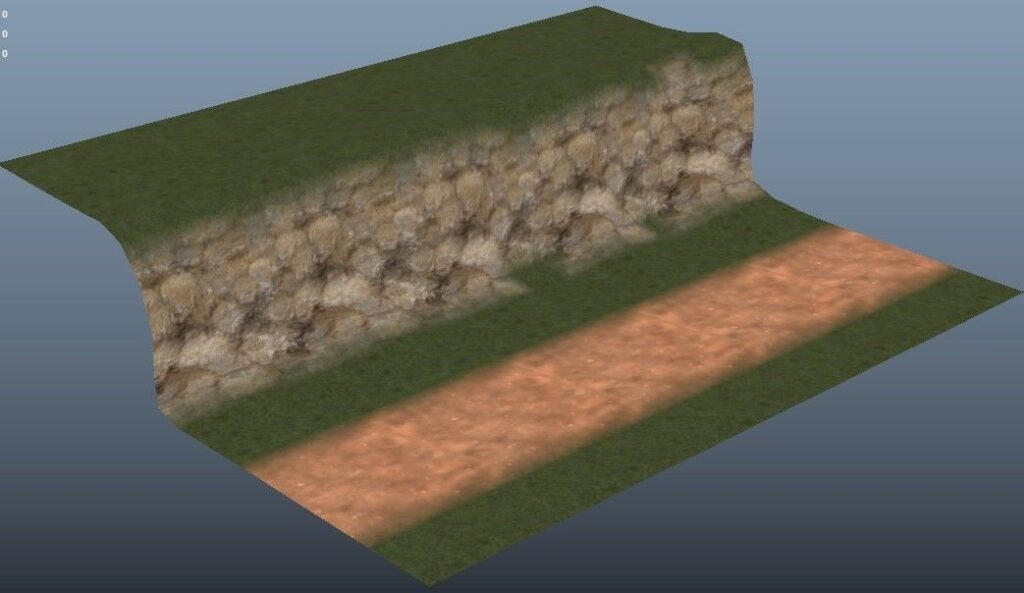
今回は下記画像の部分に、砂のテクスチャを割り当てていきます。
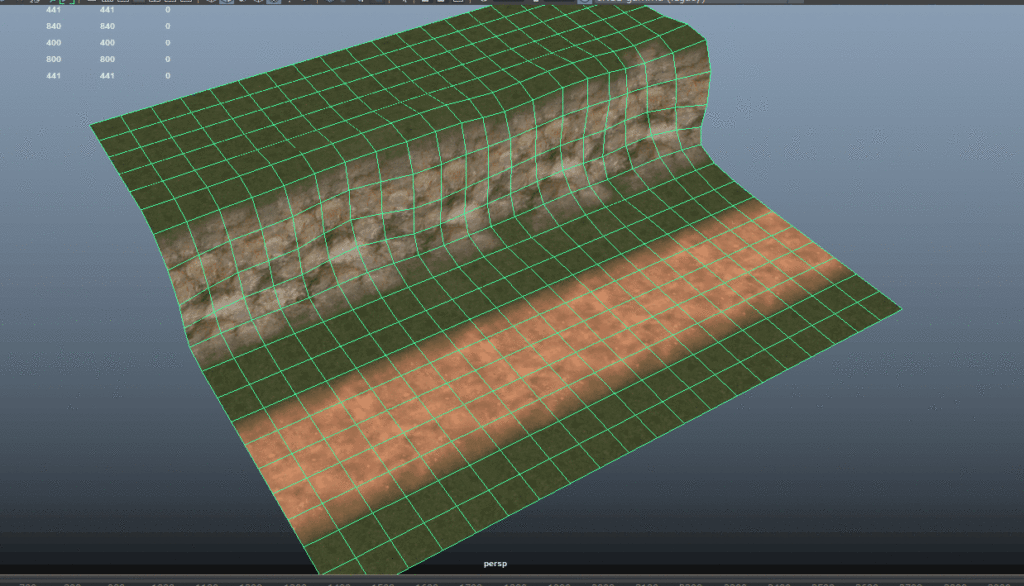
頂点を選択して、緑色に塗ってみましょう。


頂点カラーを緑に設定して選択した部分に頂点カラーを割り当てます。
砂部分が表示されて、道が出来ました!


ブレンドの境目を馴染ませる
頂点カラー ペイントツールを使えばブレンドの境目を少しずつ変えていくことが出来ます。
頂点一つ一つ選択して頂点カラーを変更して馴染ませることもできますが、ペイントツールを使った方が作業工程的に楽になじませることが出来ます。

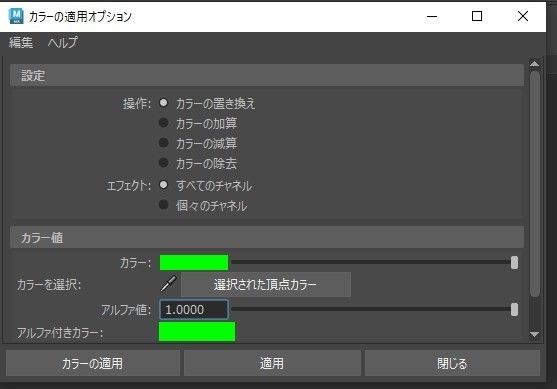
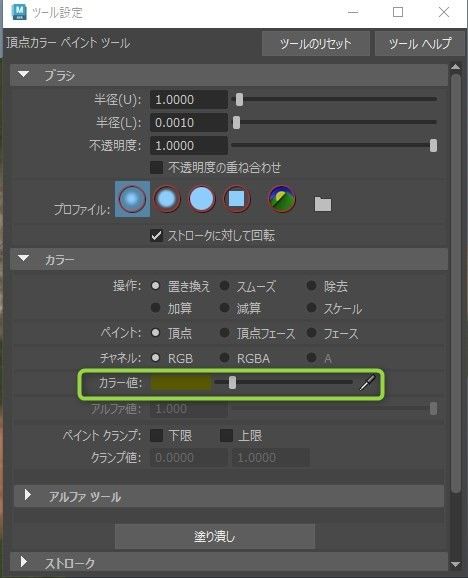
ツール設定から、カラー値をクリックしてRとGが半々になるように調整します。


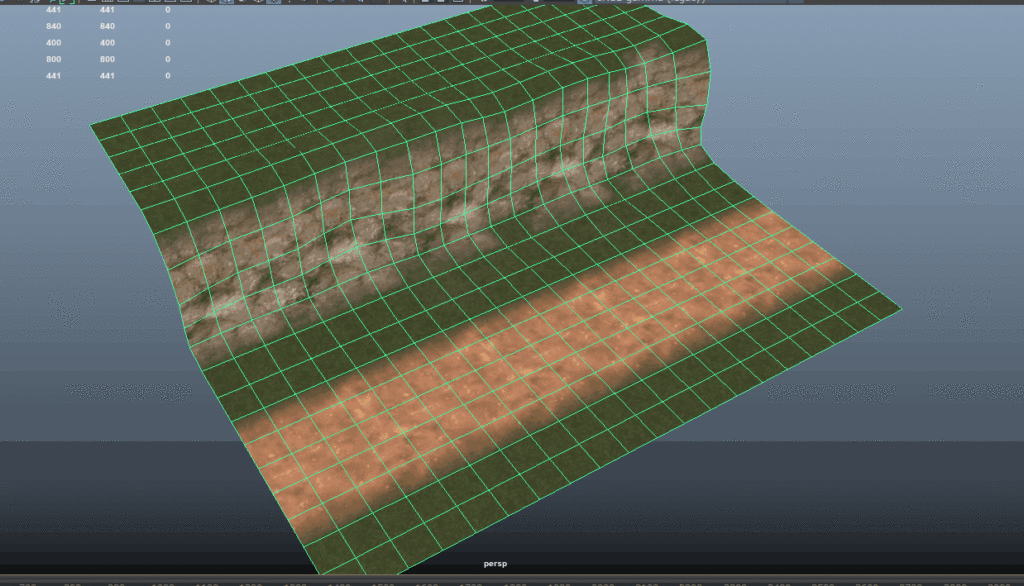
色の設定が出来たら、マウスがブラシのようになっているので、馴染ませたい箇所にペイントするように
塗っていきます。頂点カラーの値を調整することにより自然なブレンドをすることが出来ます。

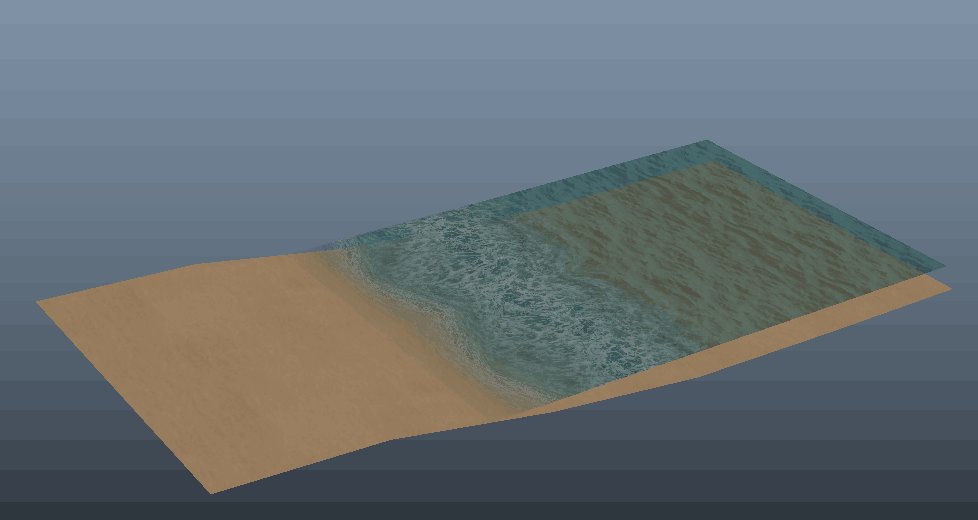
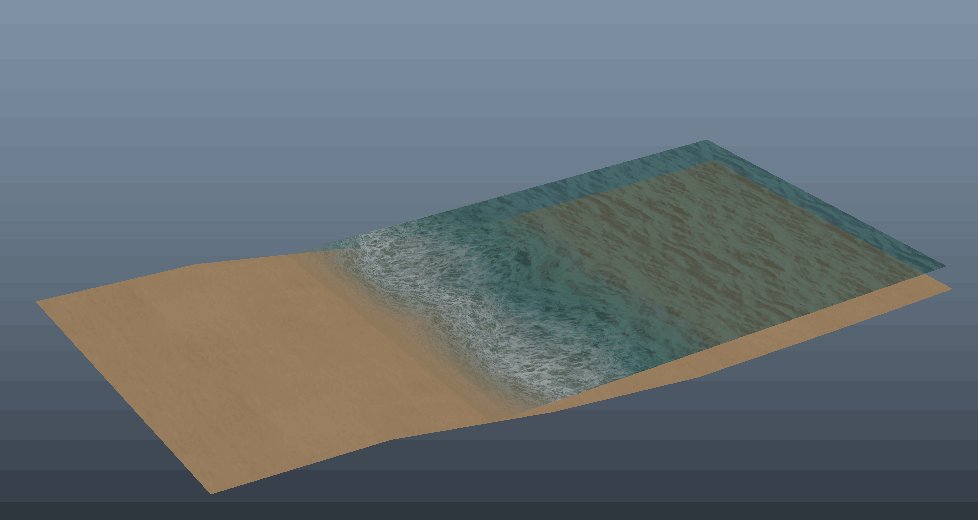
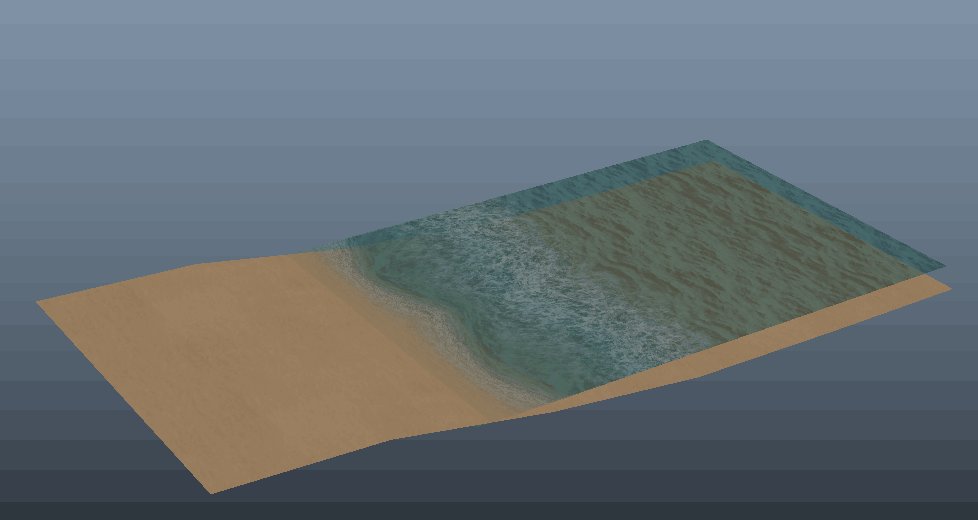
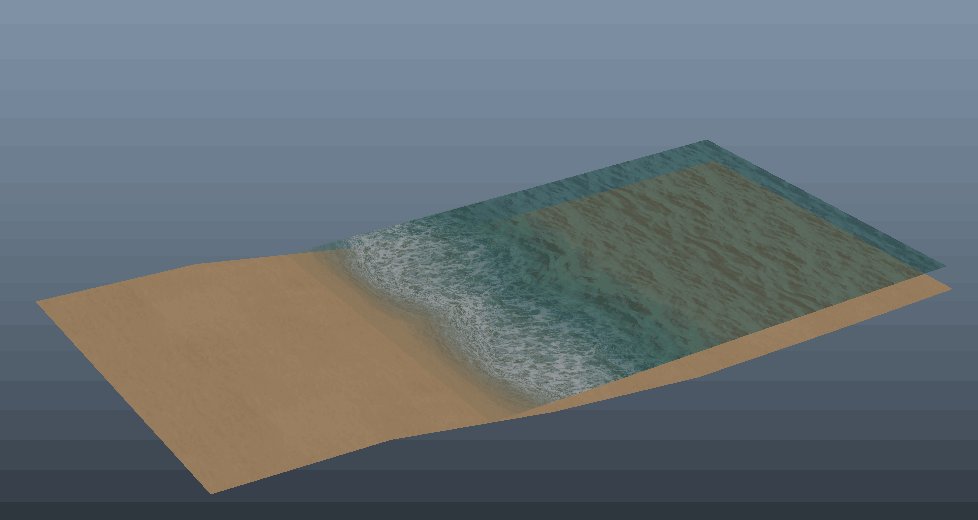
頂点カラーを使った海の波の作成例
ほかにも使い方を工夫すれば、海の波などを作ることが出来ます。
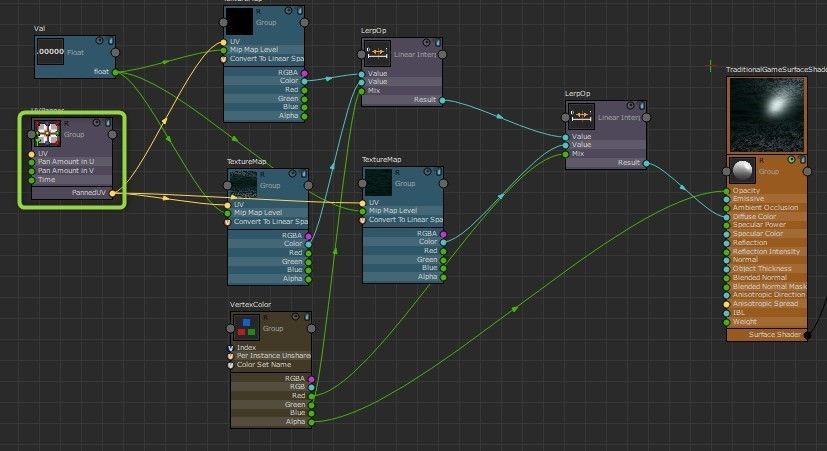
こちらは頂点カラーのテクスチャブレンドとUVスクロールを利用してみました。

こちらの調整は3種類のテクスチャのブレンドによって、作成しています。
頂点カラーのAlphaとRチャンネル、Gチャンネルにそれぞれ値を入れて微調整しながら作成しています。
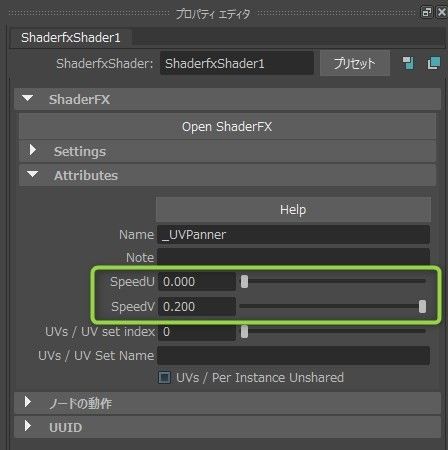
新しいノードとしてはUV PannerをTextureノードのUVに挿しています。

UV Pannerは下の画像の部分を調節すれば、UVスクロールさせることが出来ます。意外と簡単にできます。

今回の内容はこのあたりにしておきます。
頂点カラーのブレンドは工夫によって、アイディア次第でさまざまな表現をすることが出来ます。
どんなことが出来そうか、考えてもらえると嬉しいです。
ここまで読んでくださり、ありがとうございました!



