前回の記事ではSubstance Designerのメリット・デメリットのご紹介と、
新規ファイルを作成してとりあえず出力するところまでやってみました!(前回①の記事はこちら)
今回から本格的に石畳の作成に入ります。
石畳のベースを作る
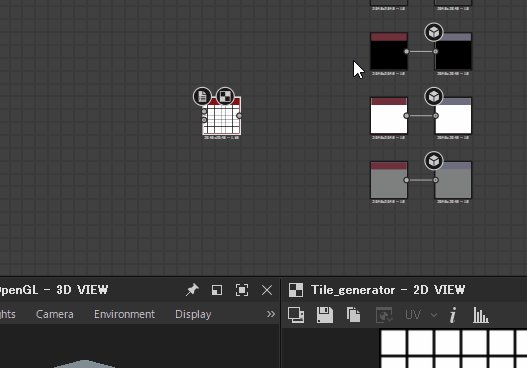
さっそくノードを配置していきましょう!

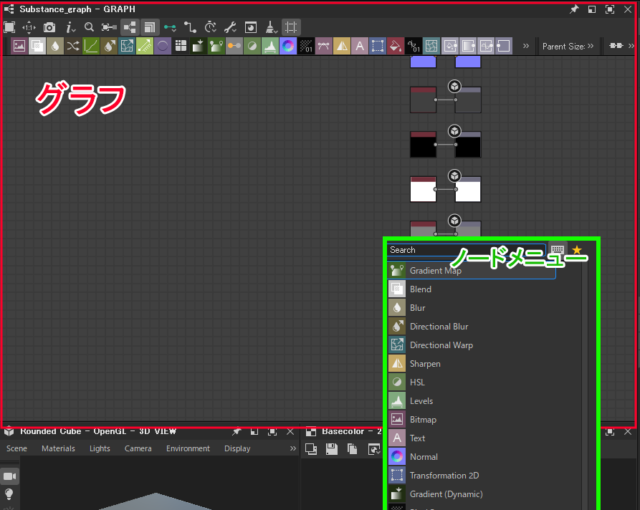
グラフ上のどこかをクリックした後にスペースキーを押すと、ノードメニューが開きます。

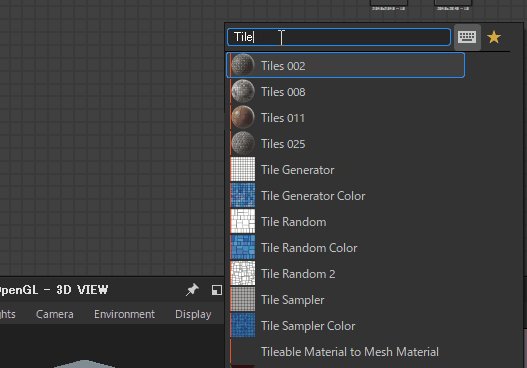
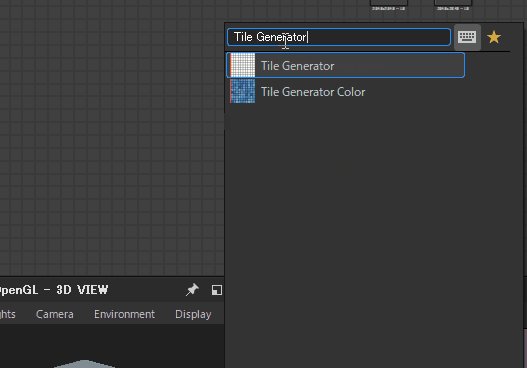
一番上に検索フォームがあるので、『Tile Generator』と入力し、Tile Generatorを選択します。
Tile Generatorノード
Tile Generatorノードはマスターできればどのような模様(パターン)も自在に作れる、使用頻度の高いノードです。
今回の石畳も、ベースとなる形をTile Generatorノードで作ります。

デフォルトは格子柄になっています
パラメータを変更してみる
Tile Generatorノードは変更可能なパラメータの数が多いです!
Adobeのマニュアル内でも言及されていますが、自分で色々変えてみて実験しながら段々覚えていきましょう。

色々いじってるうちに少しずつ面白くなること間違いなしです…!
今回変更する箇所をリストアップすると下記になります。
※数値は「これじゃなきゃいけない!」というものではなく、だいたい合ってれば最終的に同じようなものができると思います。
あとから色々調整可能なのがSubstance Designerの良いところなので、
ここもう少しこうだったらいいのに…などの欲が出てきたらその都度どんどん調整しちゃいましょう!
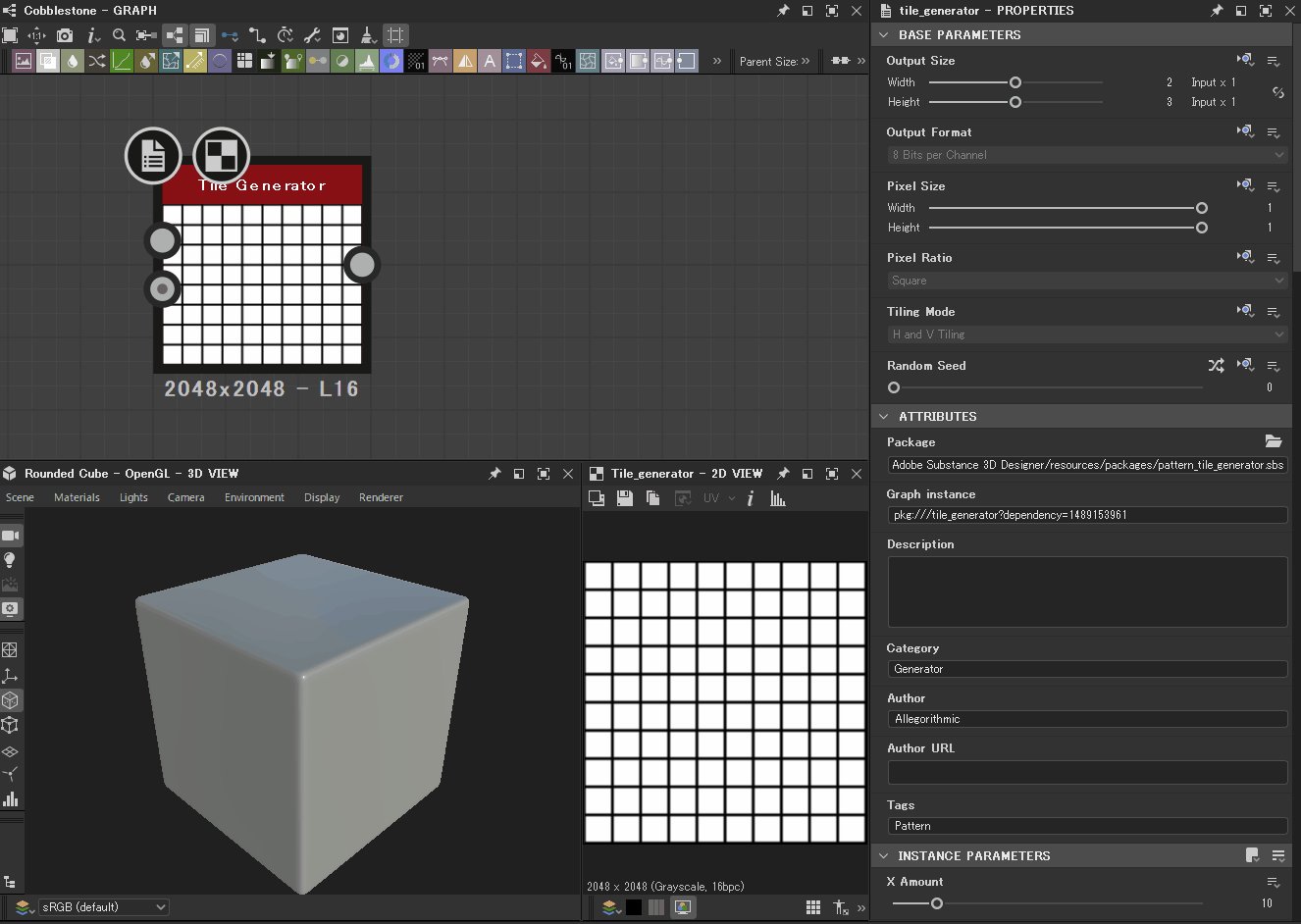
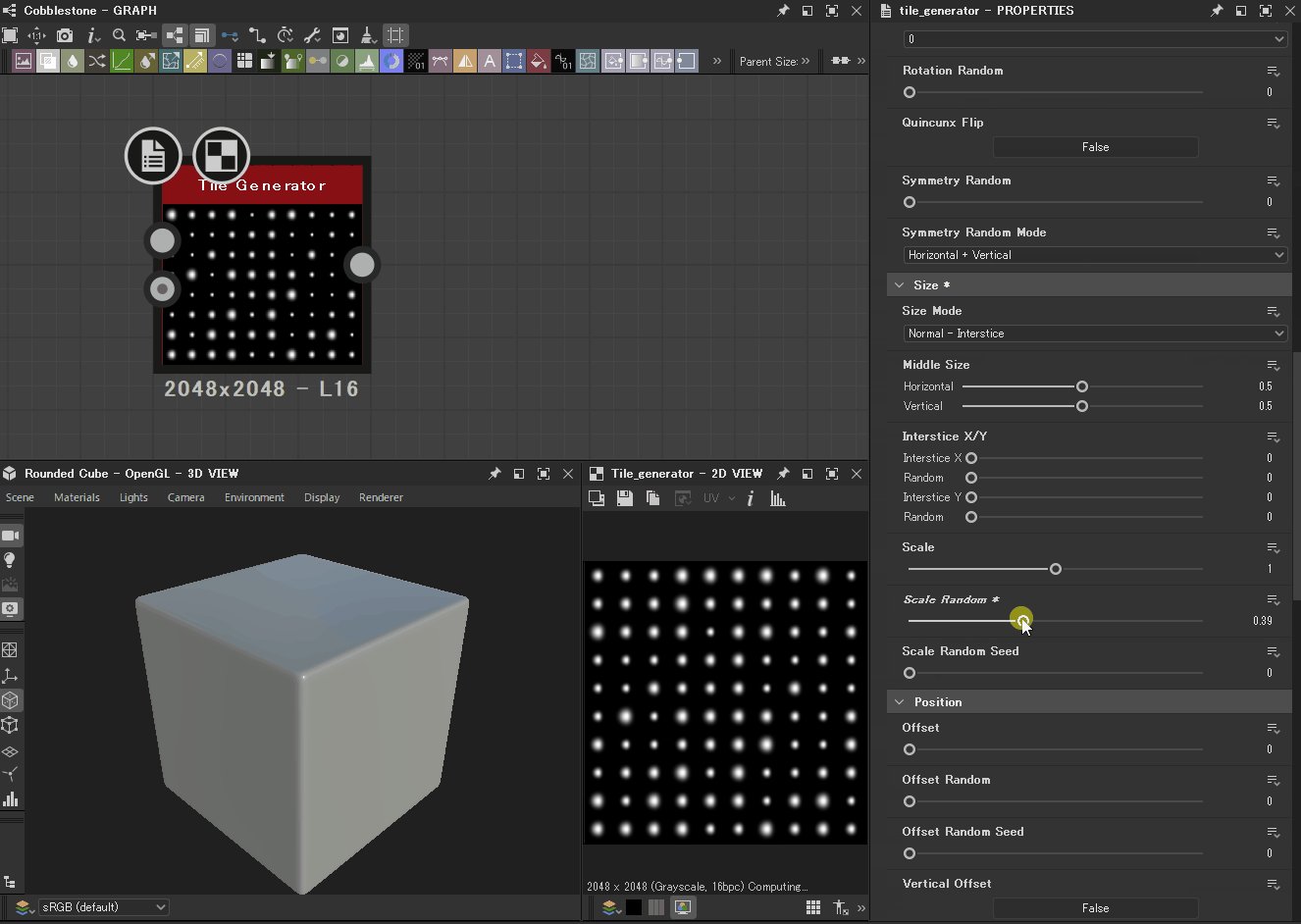
Tile GeneratorノードをクリックしてPROPERTIESを表示します。(画面右側)
INSTANCE PARAMETERS以下のパラメータを変更していきます。
X Amount
10 → 31
横方向のタイルの量を変更します。
Y Amount
10 → 16
縦方向のタイルの量を変更します。
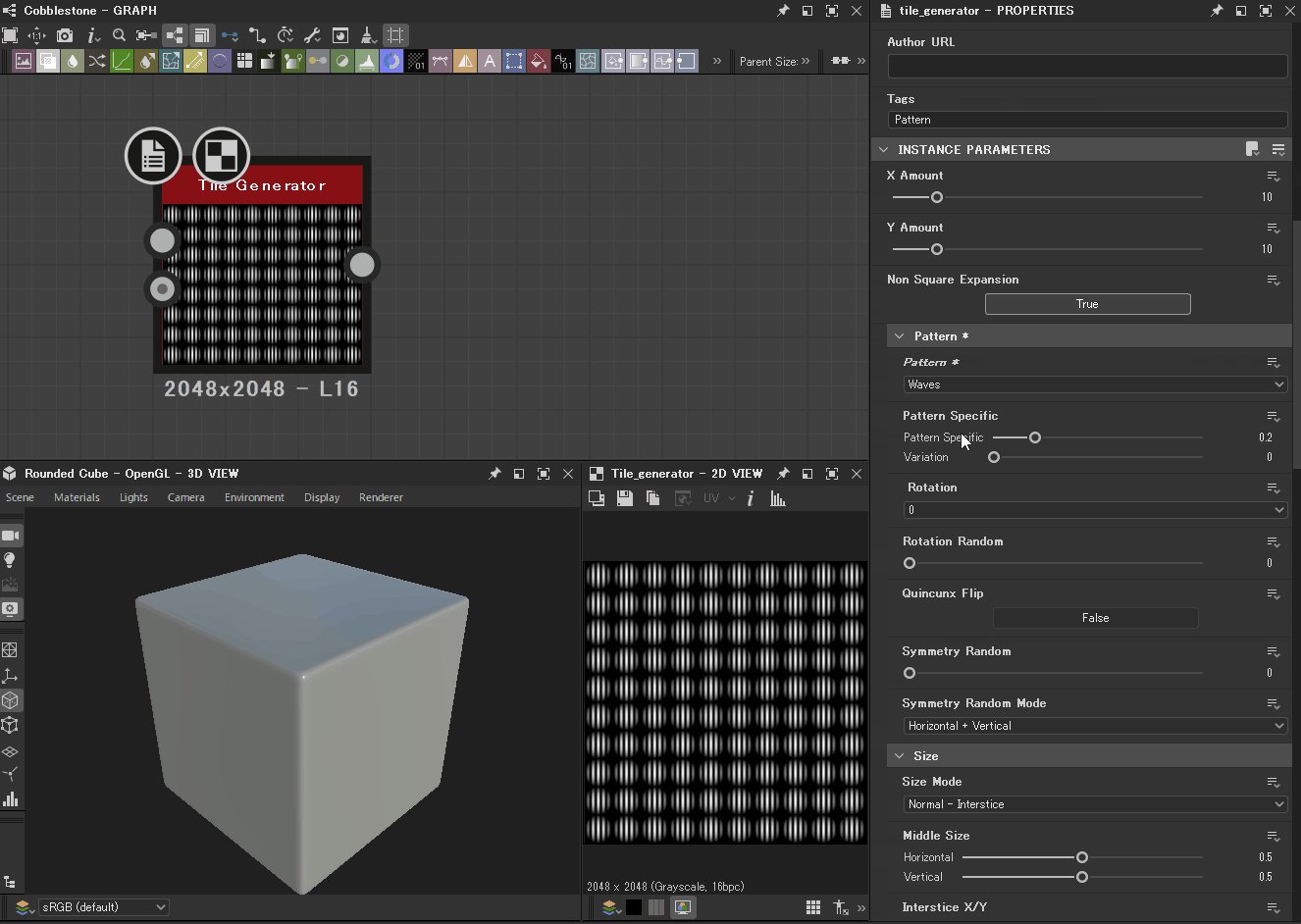
Pattern
Brick → Disk
タイルのパターンを選択します。
様々なパターンがあるので、クリックして色々見てみると楽しいです!
今回はDisk (円盤)を使用します。
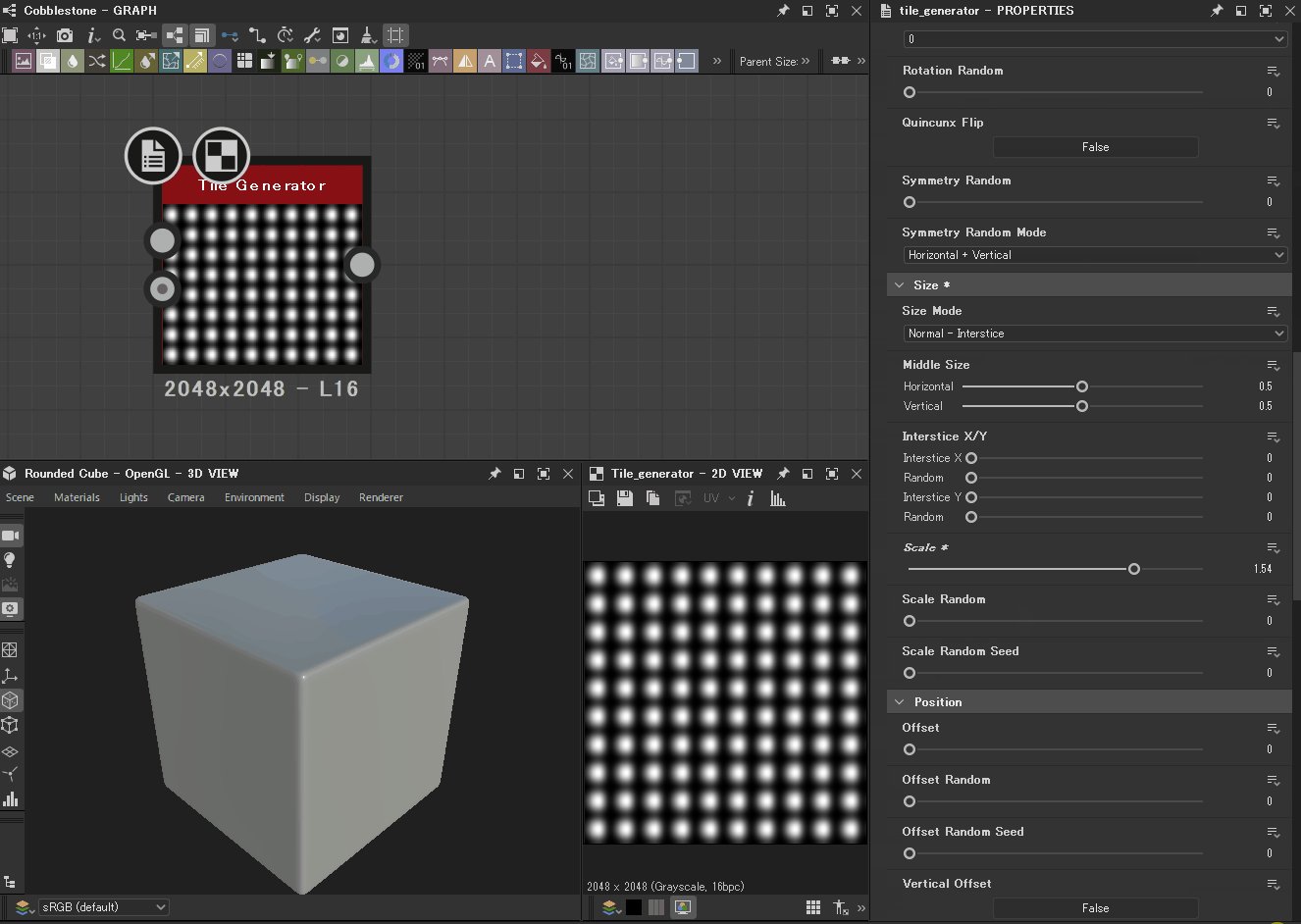
Size
● Scale 1 → 1.22
タイルの大きさを変更します。
● Scale Random 0 → 1
タイルの大きさをランダムにします。1に近づくほど大小の差が大きくなります。
Position
● Offset Random 0 → 0.7
タイルを列ごとに左右へずらします。
● Offset Random Seed 0 → 761
Offset Randomで設定したずれを微調整できます。お好みでどうぞ!
● Position Random
・Y Random 0 → 0.3に変更
横のラインをずらします。
数字が大きくなるほどズレ幅が大きくなります。
Color
● Luminance Random 0 → 1
タイルの明るさがランダムになります。
1に近づくにつれて明暗の差が大きくなります。
● Random Mask 0 → 0.41
タイルがランダムに非表示になります。
1に近づくにつれてタイルがたくさん消えます。(1になると全て消える)
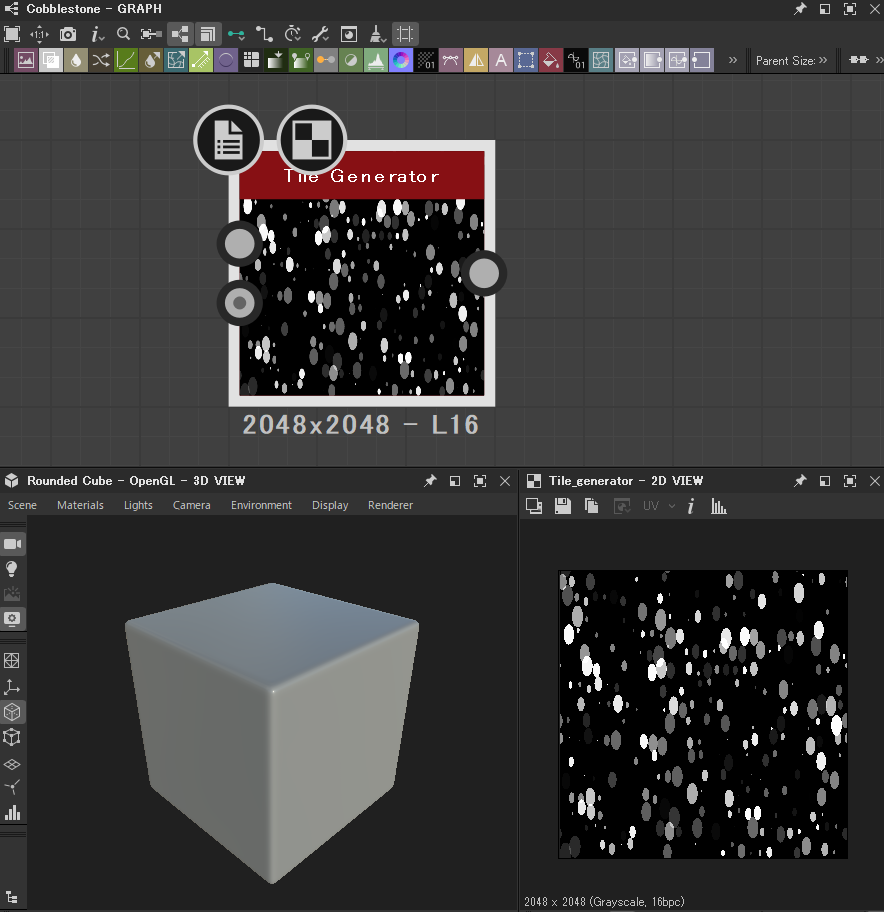
パラメータ変更後はこんな感じの見た目になっていると思います!

大きさ・明るさ共にバラバラの楕円形の粒がたくさんある状態にみえます。
ここからどう石畳になるんだ!?と思うかもしれませんが、ここでもう一つノードを配置します。
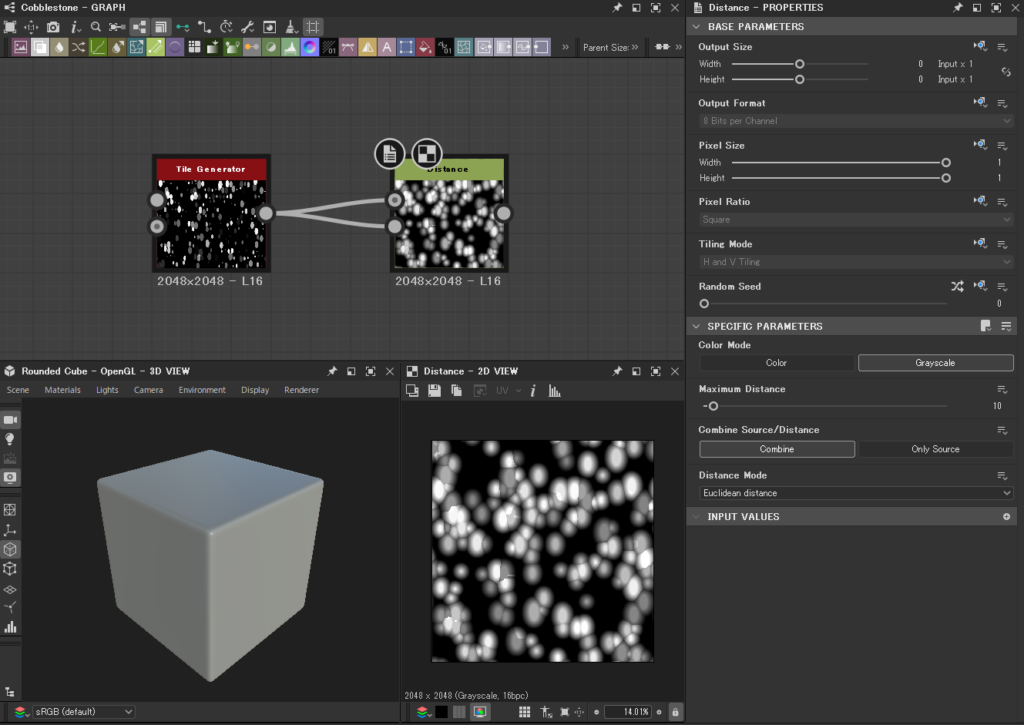
Distanceノード
さきほどTile Generatorノードを配置した時と同様の手順でDistanceノードを配置します。

Tile GeneratorノードのOutput端子をDistanceノードの2つのInput端子 (Mask Input / Source Input) に繋げ、
SPECIFIC PARAMETERS以下の次のパラメータを変更します。
Maximum Distance
10 → 256
数値を大きくすると粒がそれぞれ広がり、粒同士がぶつかるまで大きくなります。
Combine Source/Distance
Combine Only → Source
Combineにするとタイルの外側にグラデーションがかかってしまうので、Sourceにして単色にします。

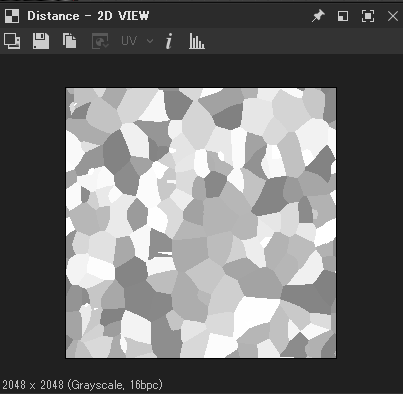
Distanceノードのパラメータを変更した結果、石畳らしいベースの形ができました!
一つ一つのタイルが少し直線的なので、1つノードを追加してみます。
タイルを歪ませる
タイルを歪ませたいときに使うのがDirectional Warpノードです!
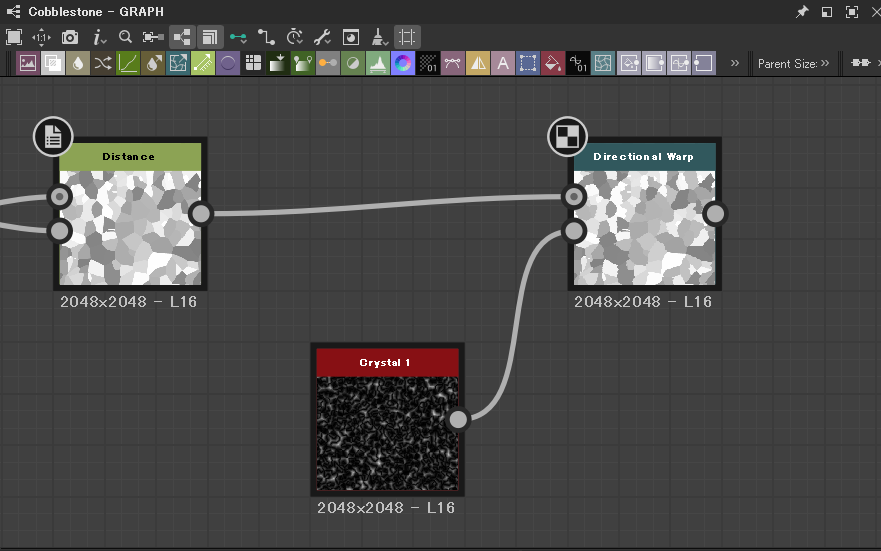
Directional Warpノード
Tile Generatorノード、Distanceノードのときと同様にDirectional Warpノードを追加します。
DistanceノードのOutputをDirectional WarpノードのInput端子(2つあるうちの上側)につなぎます。

Input端子の下に、もう一つノードを繋げられる端子 (Intensity Input) があります。
Crystal 1ノードを呼び出し、Intensity Input端子に接続します。
Crystal 1ノードをクリックして、INSTANCE PARAMETERS以下の次の値を変更します。
● Scale 32 → 7
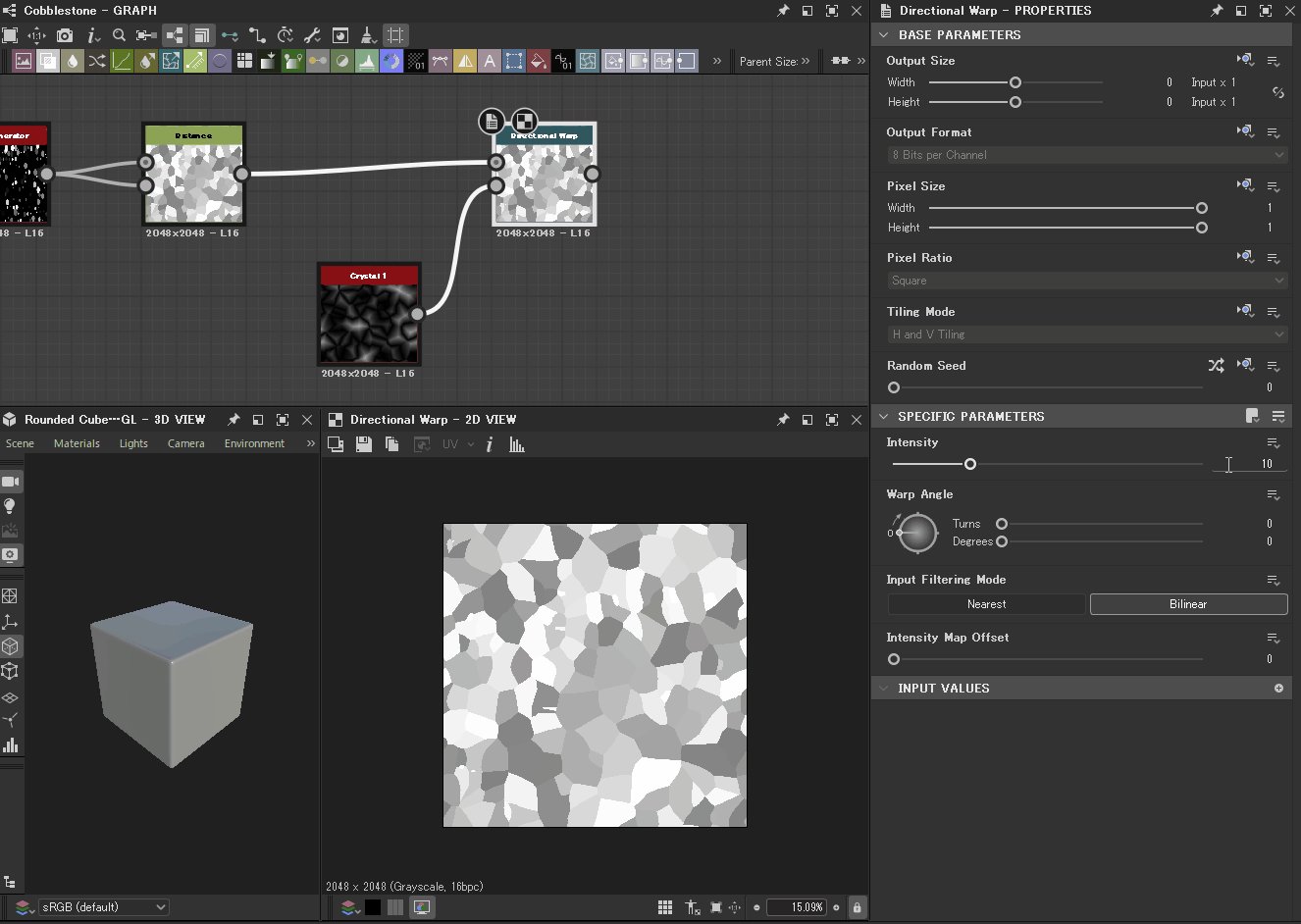
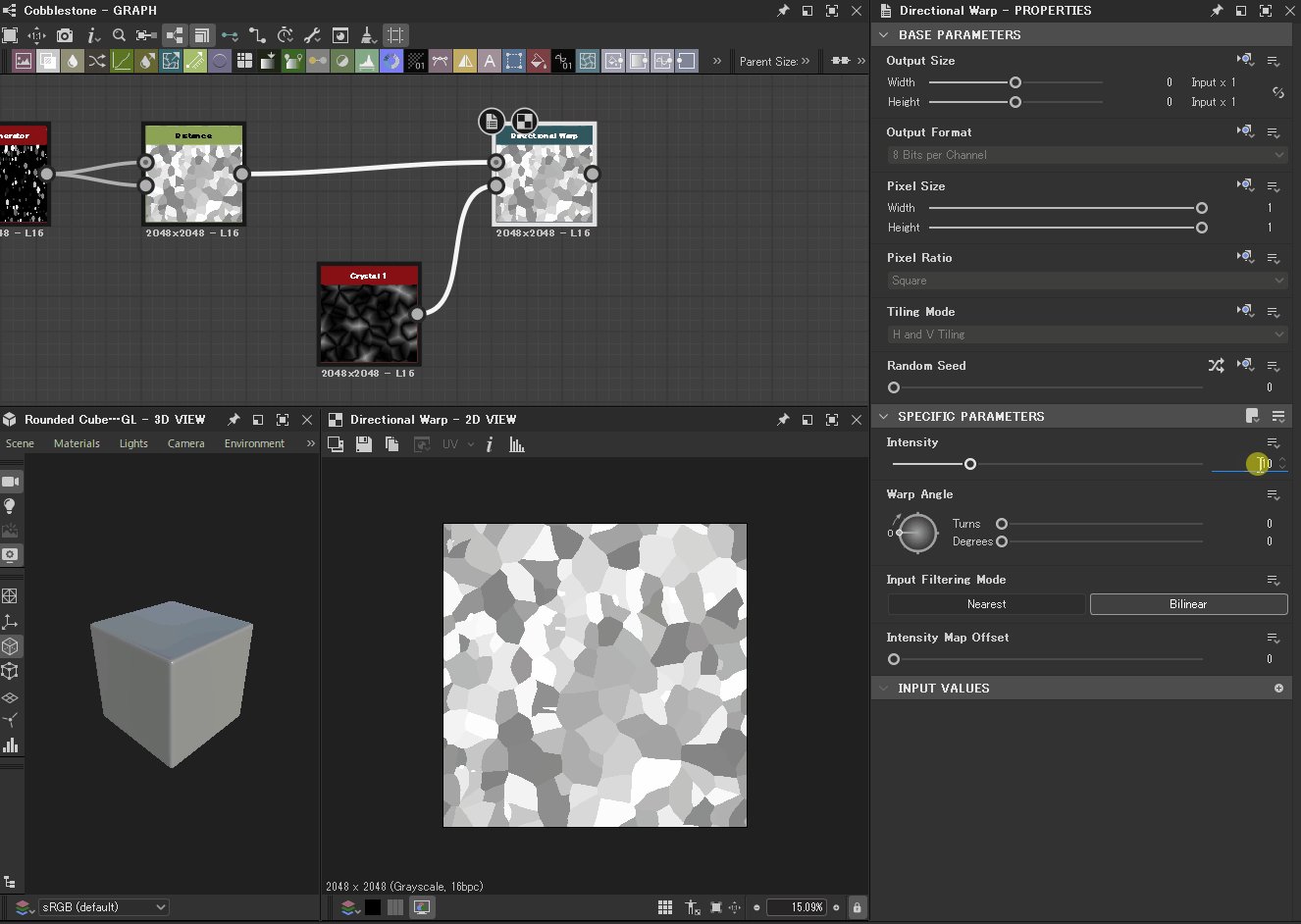
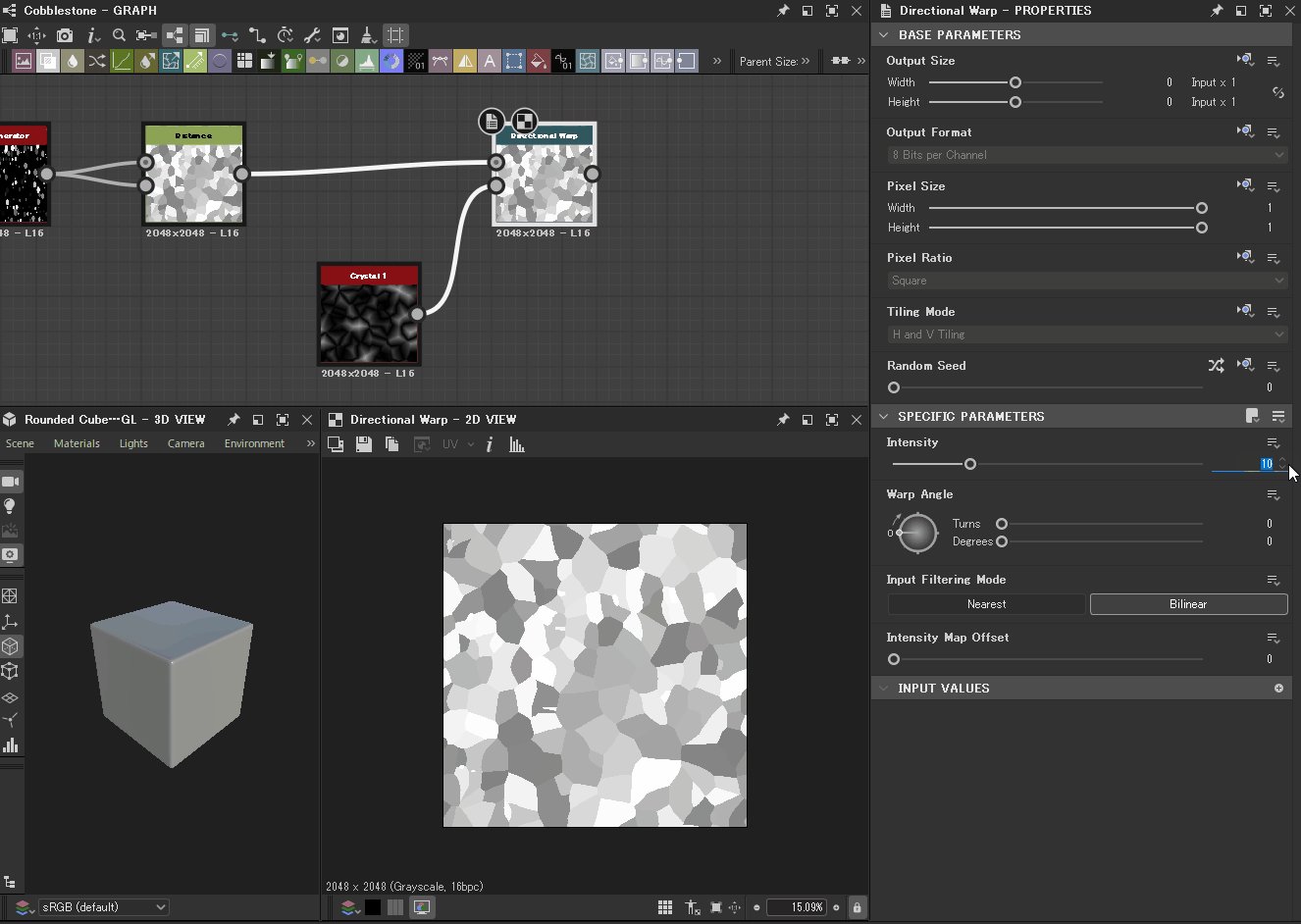
その後、Directional Warpノードをクリックし、SPECIFIC PARAMETERS以下の次の値を変更します。
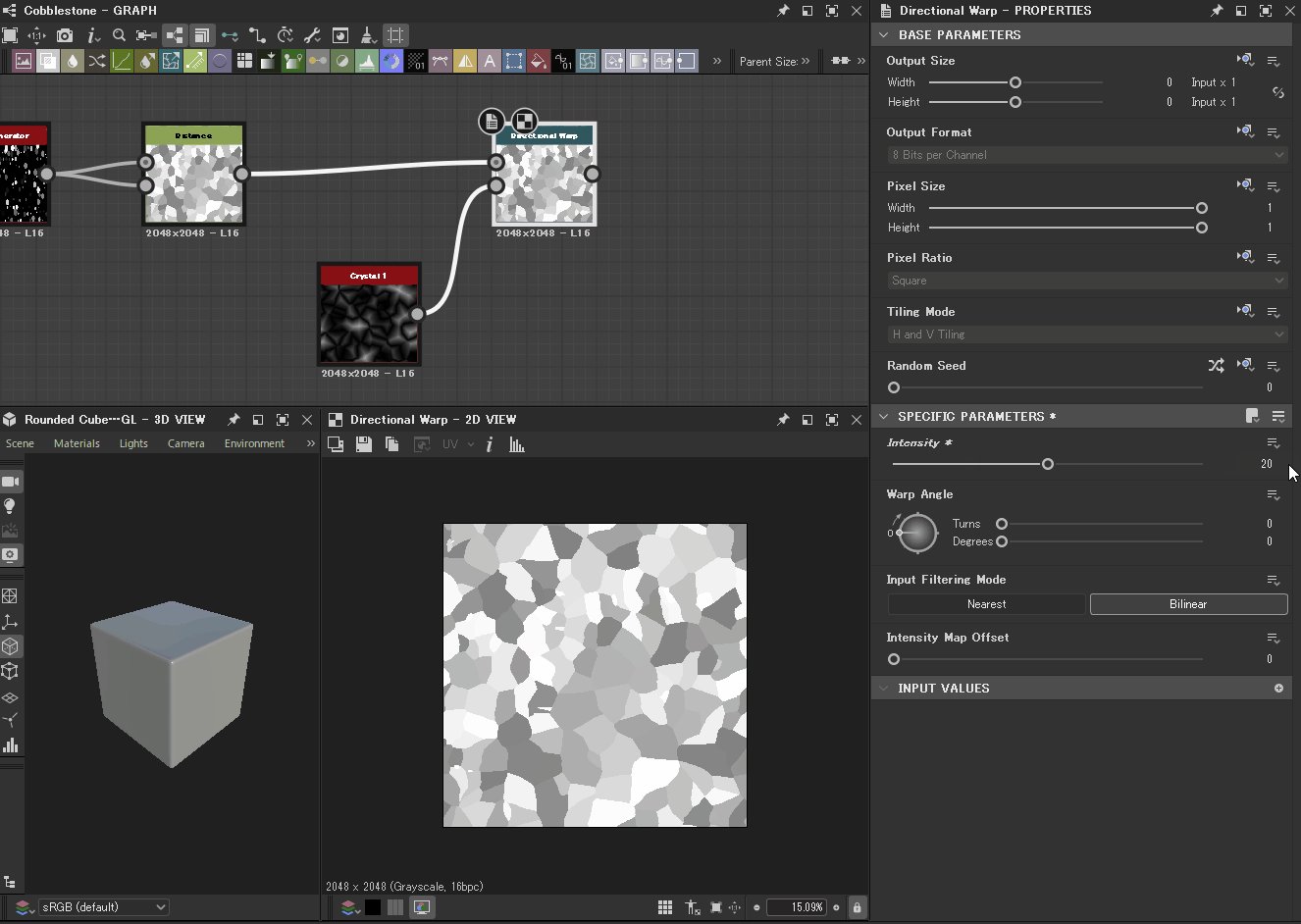
Intensity
10 → 20
数値が大きくなるほど一定方向に大きく移動します。

全体的に少し歪んでイイ感じになりました!
Intensity Input端子につなぐノードによって結果がかなり変わります。
今回はCrystal 1ノードを使用しましたが、他にもいろいろ試してみると面白いです!

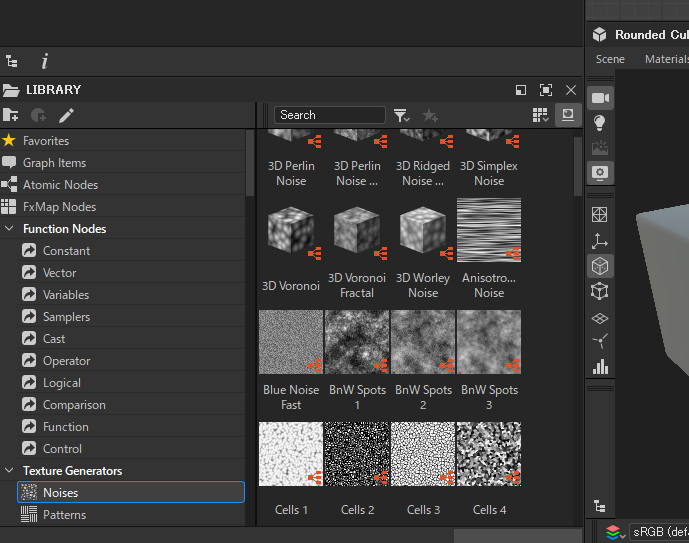
左下のLIBRARYパネルで Texture Generators > Noises をクリックすると様々なノードが確認できます。
さきほどのCrystal 1ノードもこちらに含まれています。
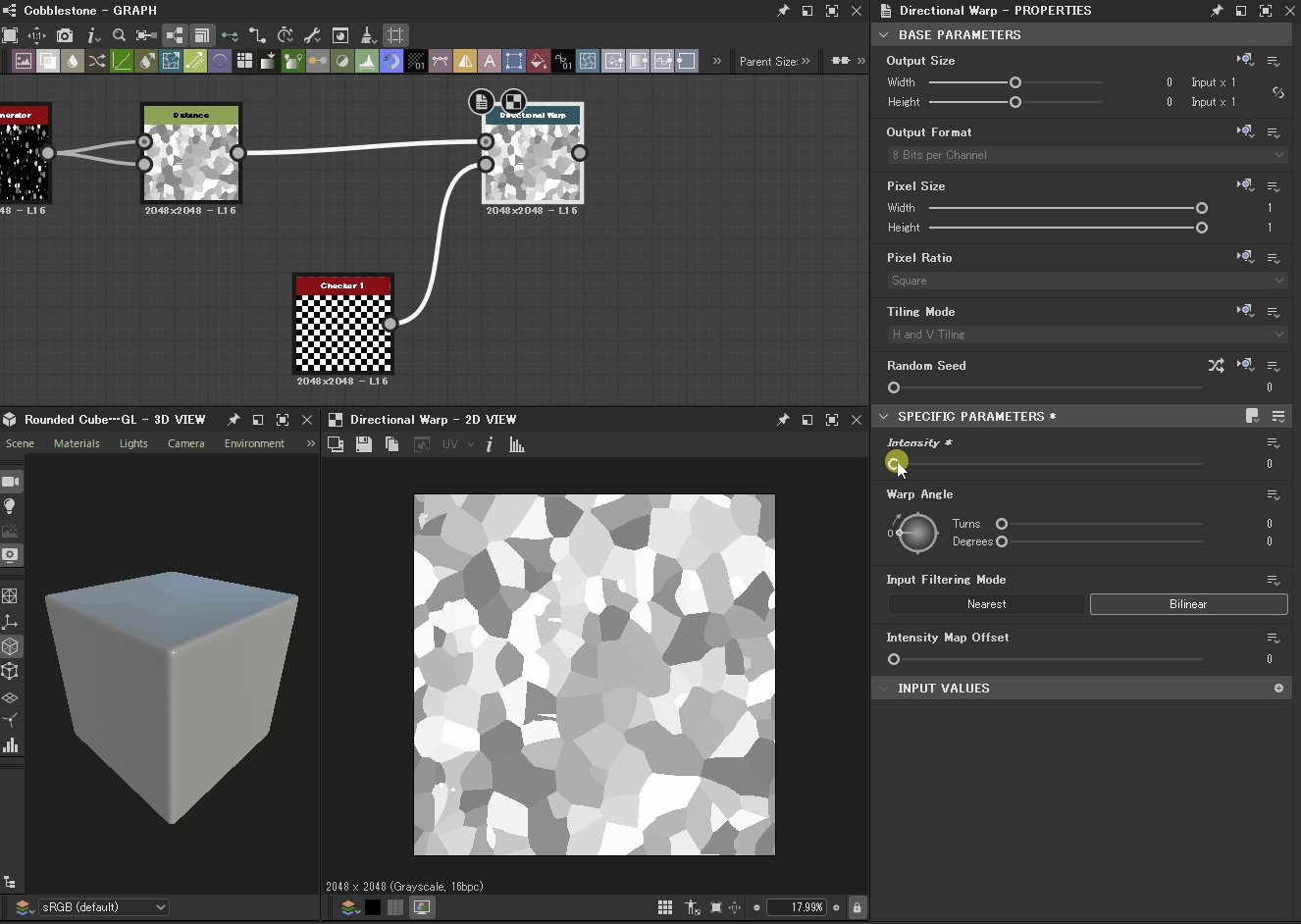
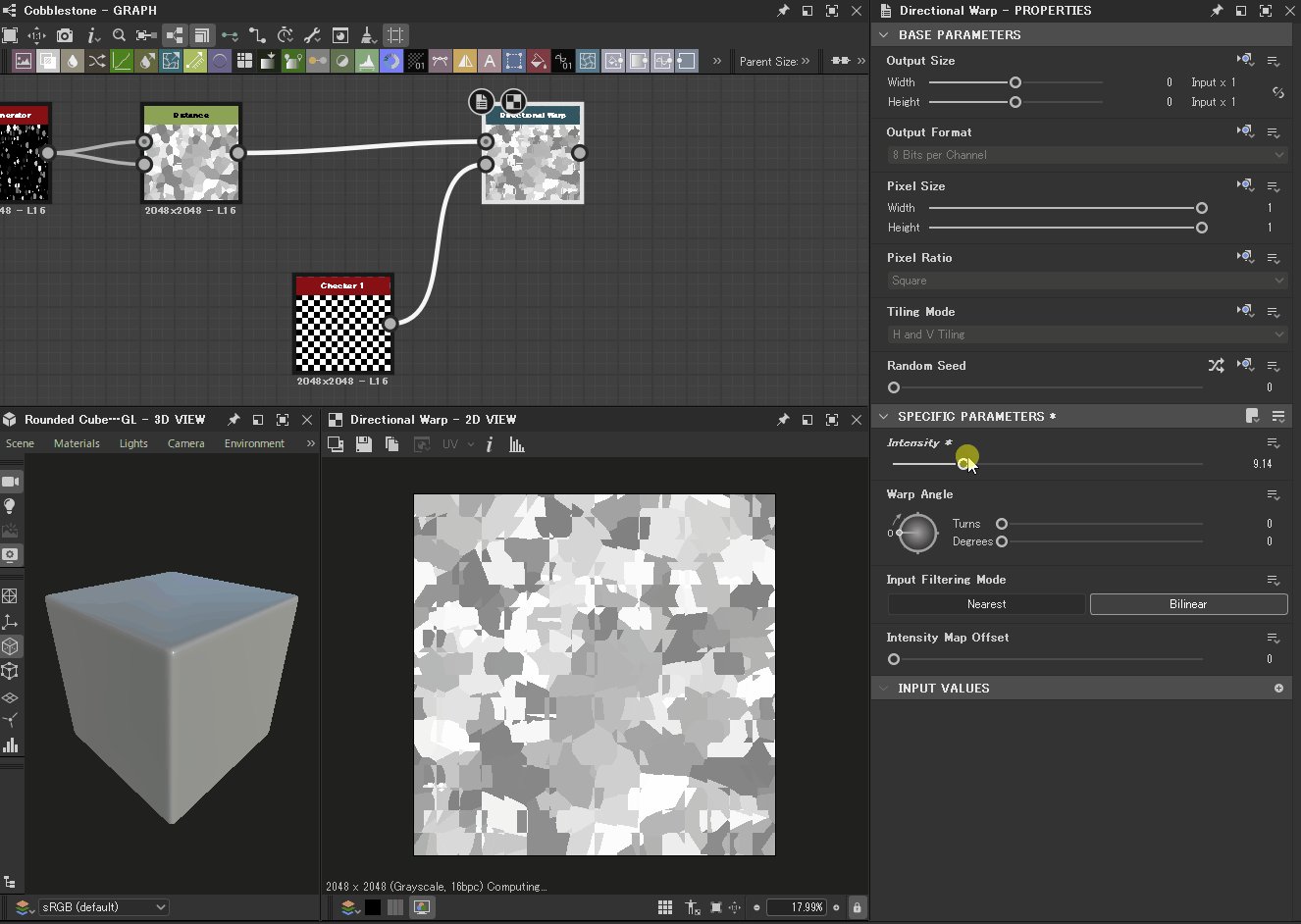
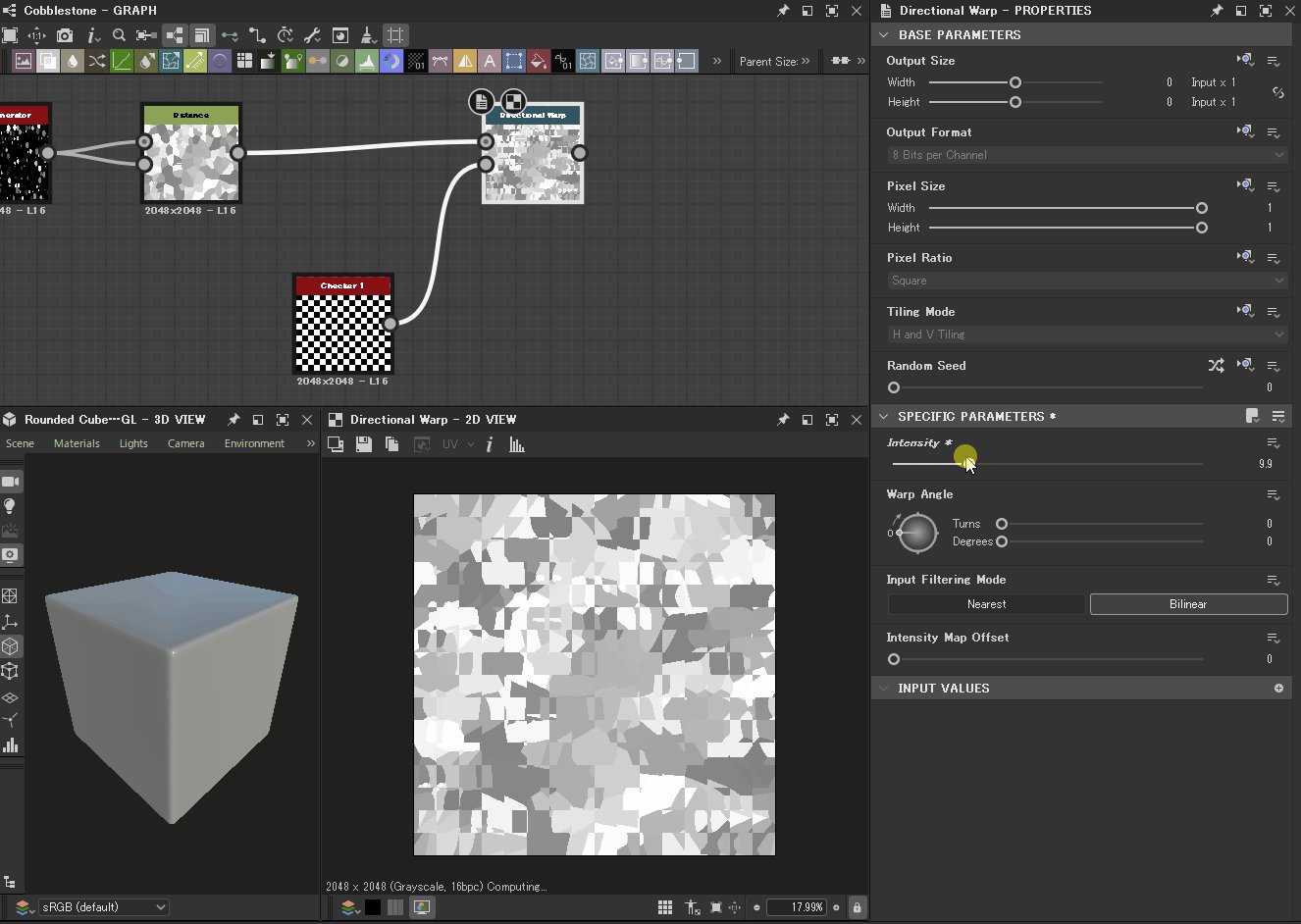
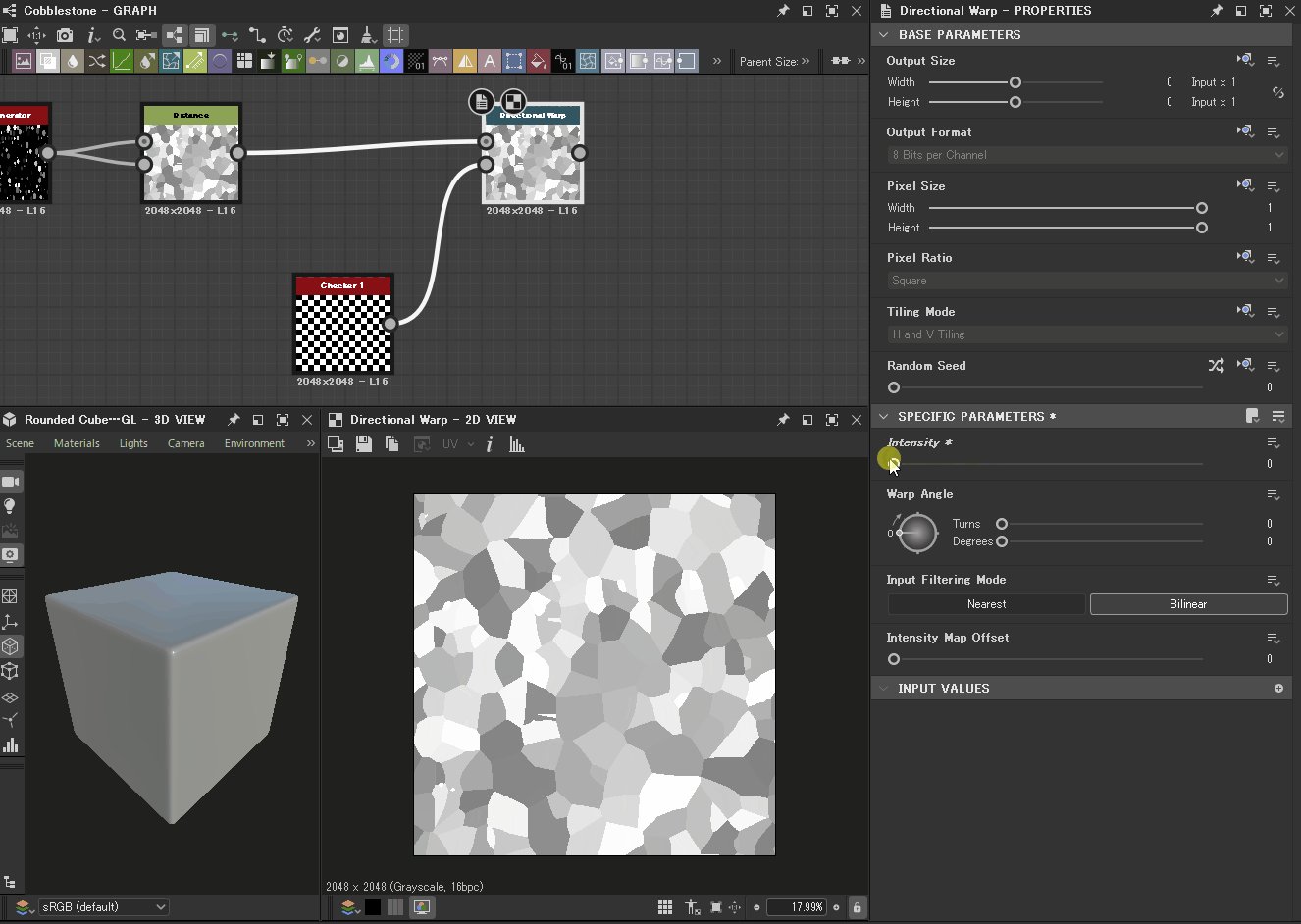
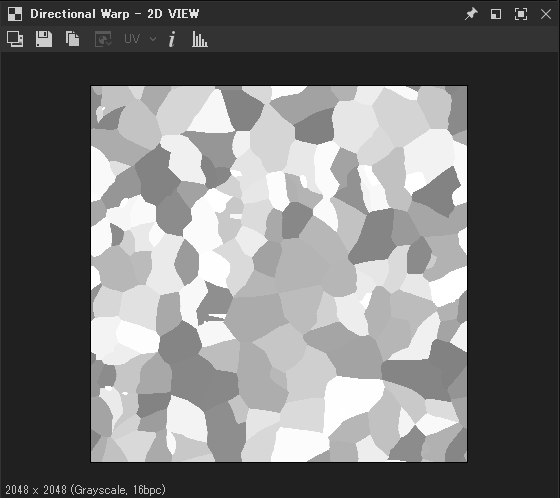
例えばChecker 1ノードをIntensity Input端子に繋ぎ、Directional WarpノードのIntensityを変更すると次のようになります。

このように、Intensity Input端子に繋いだノードがDirectional Warpノードの挙動に影響を与えています。
Checker 1ノードは白黒のチェック模様なのですが、上のGIF画像を見てみるとチェック模様の白い部分に当たる箇所が動いているのがわかります!
色が白に近い部分ほど大きく移動します。チェック模様は白黒はっきり分かれているので、Directional Warpノードを使用した際の動きが分かりやすいですね…!
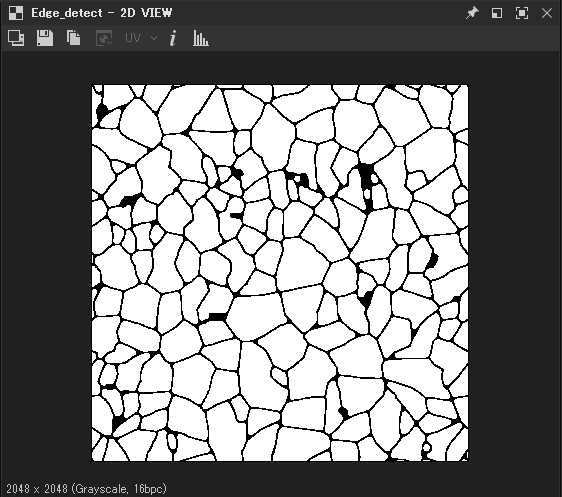
エッジを抽出する

石畳の模様になってきました!
後の工程で使いやすいよう、これからエッジ(タイルとタイルの境界線)を抽出します。
Edge Detectノード
Edge Detectノードを配置します。
INSTANCE PARAMETERS以下のパラメータを変更していきます。
Edge Width
2 → 1.5
数値が大きいほどエッジの幅が太くなります。
Edge Roundness
4 → 1.24
数値が大きいほどエッジの角が丸くなります。

以上で石畳のベースとなる模様が完成しました。
次回はこちらをもとにHeight Mapなどの作成に入りますので、ひきつづきよろしくお願いいたします!
参考サイト
Tile Generator マニュアル (Adobe公式)
Directional Warp マニュアル (Adobe公式)
Substance Designer #12 – Stone Path Material (YouTube)
→ 難易度高いですが、とてもカッコイイ石畳を作成されている動画です!



