今回はSubstance PainterでUnreal Engine用のMixテクスチャ制作の方法を解説したいと思います!
Mixテクスチャとは
Occlusion・Roughness・Metallicなどの色情報のないマップをRGBそれぞれのチャンネルを使用して一枚のテクスチャで書き出しているテクスチャの事です。
ゲーム制作する上でデータ削減は大事なので複数のテクスチャを1つにまとめるのは覚えておいて損はないと思います!
※今回の記事ではMixテクスチャとよんでいますが場合によってOcclusion・Roughness・Metallicの頭文字をとってORMテクスチャとよばれたりします。

下準備
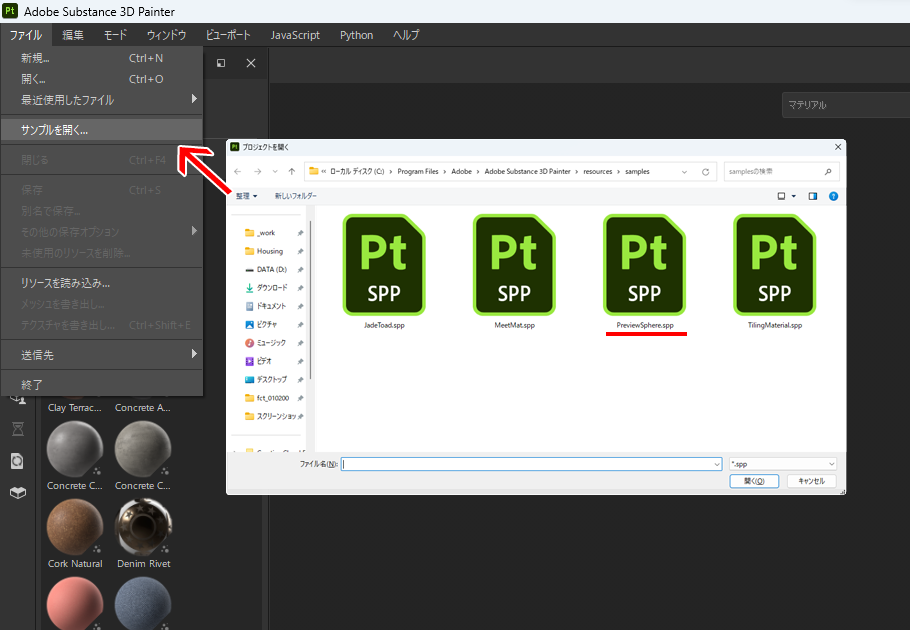
今回はSubstance Painterにデフォルトで入っているPreviewSphereというテンプレート使用して説明していきます。
ファイルのサンプルを開くからPreviewSphereを開きましょう。

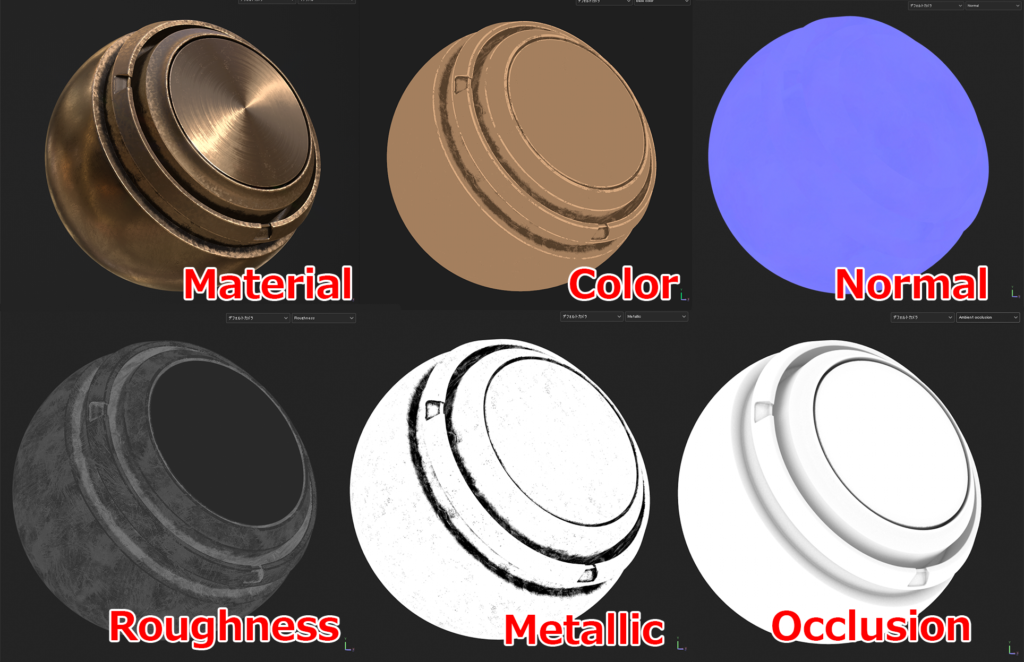
PreviewSphereを開いたらショートカットCキーを押してチャンネルを切り替えてRoughnessやMetallicそれぞれのマップに情報が描かれているか確認しみましょう。
Occlusionはベイクされた時にできるマップなのでBキーの次のメッシュマップを表示から確認できます。
マテリアル表示に戻すにはショートカットMキーを押します。

書き出し
テクスチャが描かれているのを確認したらテクスチャの書き出しの設定をします。
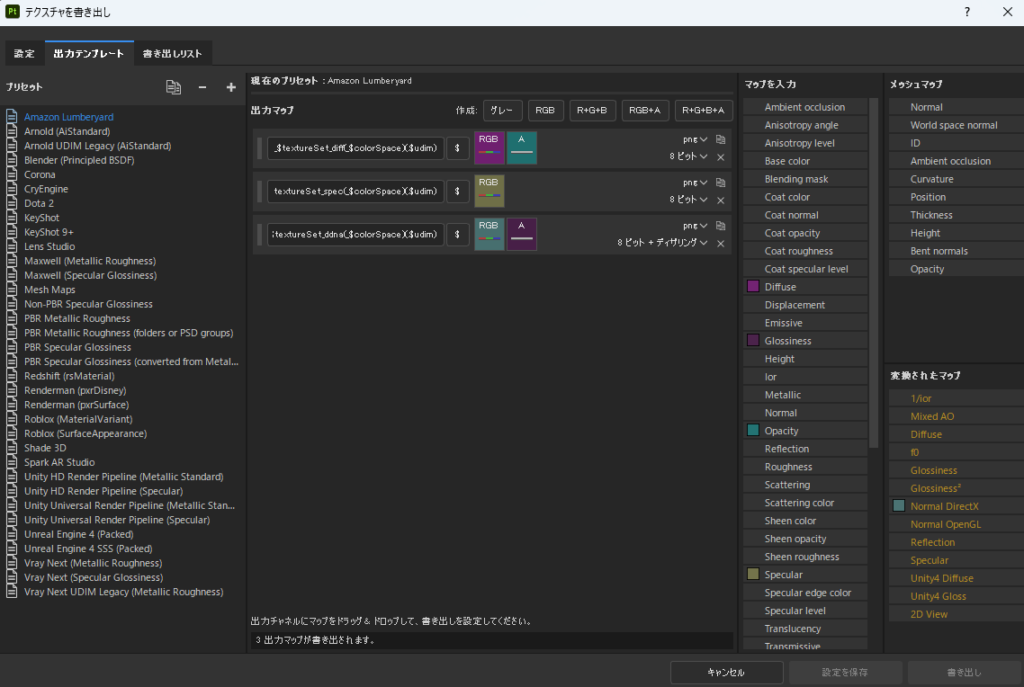
ショートカットCtrl+Shift+Eキーでテクスチャの書き出しウィンドウを開き出力テンプレートのタブにいきます。
ここでは出力テンプレートのプリセットがデフォルトでたくさん用意されていますが今回はプリセットを1から作ります!

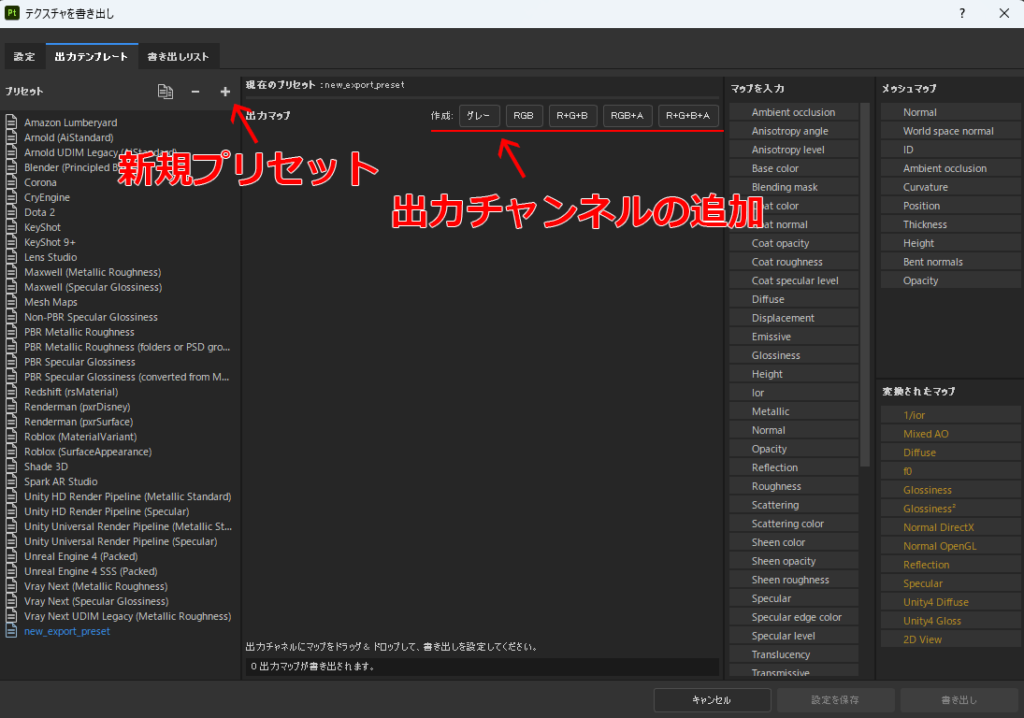
+マークをクリックして新規プリセットを追加し出力マップが空のプリセットを作ります。
今回必要なマップとしてColor・Occlusion・Roughness・Metallic・Normalなのでそれぞれに合う出力チャンネルを追加していきます!

ColorはRGB情報なので作成からRGBを追加します。
Occlusion・Roughness・MetallicはMixテクスチャとしてRGBそれぞれに書き出すのでR+G+Bを追加します。
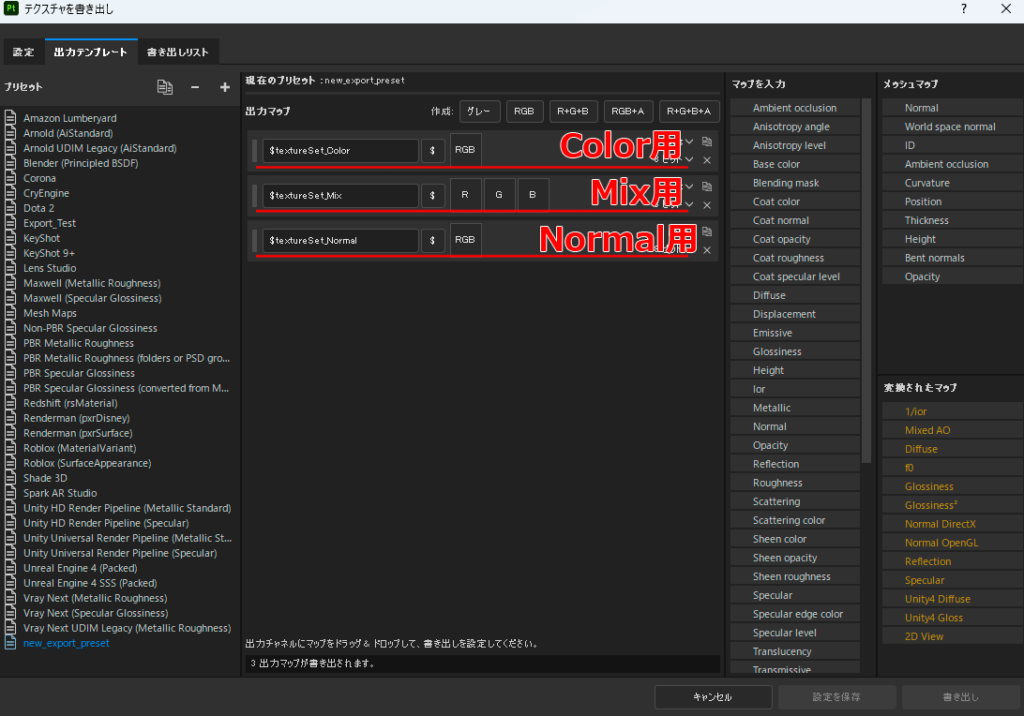
NormalはRGB情報なのでRGBを追加します、それぞれのチャンネルを任意の名前に変更しておきましょう!

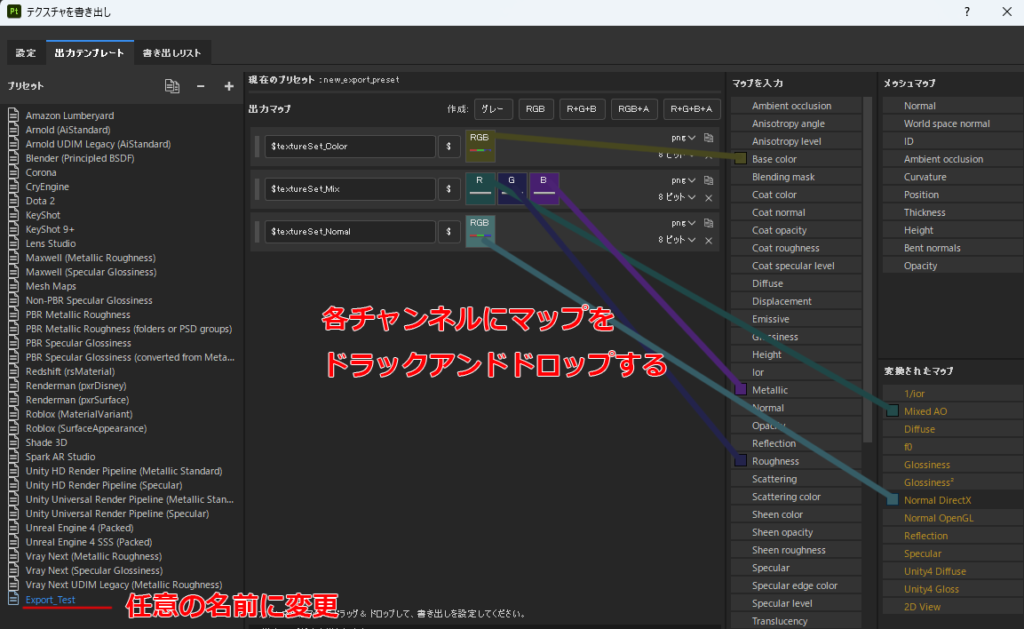
出力チャンネルの追加ができたのでそれぞれにマップの追加をしていきます。
ウィンドウ右のマップから必要なマップをドラッグアンドドロップして持ってきます。
ColorマップにはBase Colorを、MixマップにはRにMixed AO・GにRoughness・BにMetallicを、NormalマップにはNormal DirectXを
設定しました。
これで書き出しプリセットができたのでプリセット名を任意の名前に変更し設定タブに戻ります。

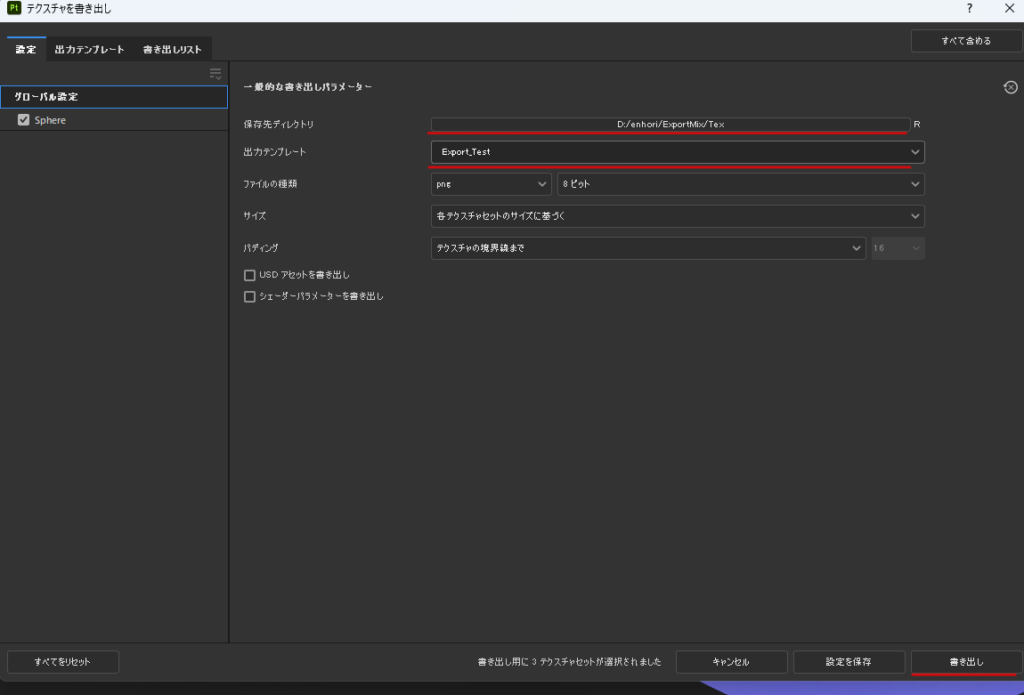
設定タブに戻り保存先ディレクトリで任意の書き出し先を選びます。
出力テンプレートから先ほど作ったプリセットを選択し右下の書き出しを押しテクスチャを書き出します。

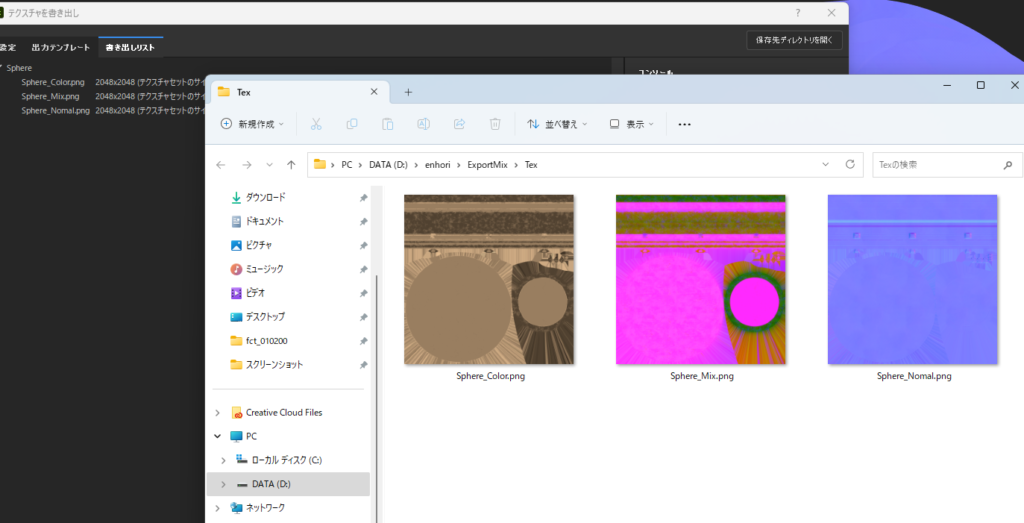
先ほど選択した任意の書き出し先を確認するとテクスチャが書き出されています!
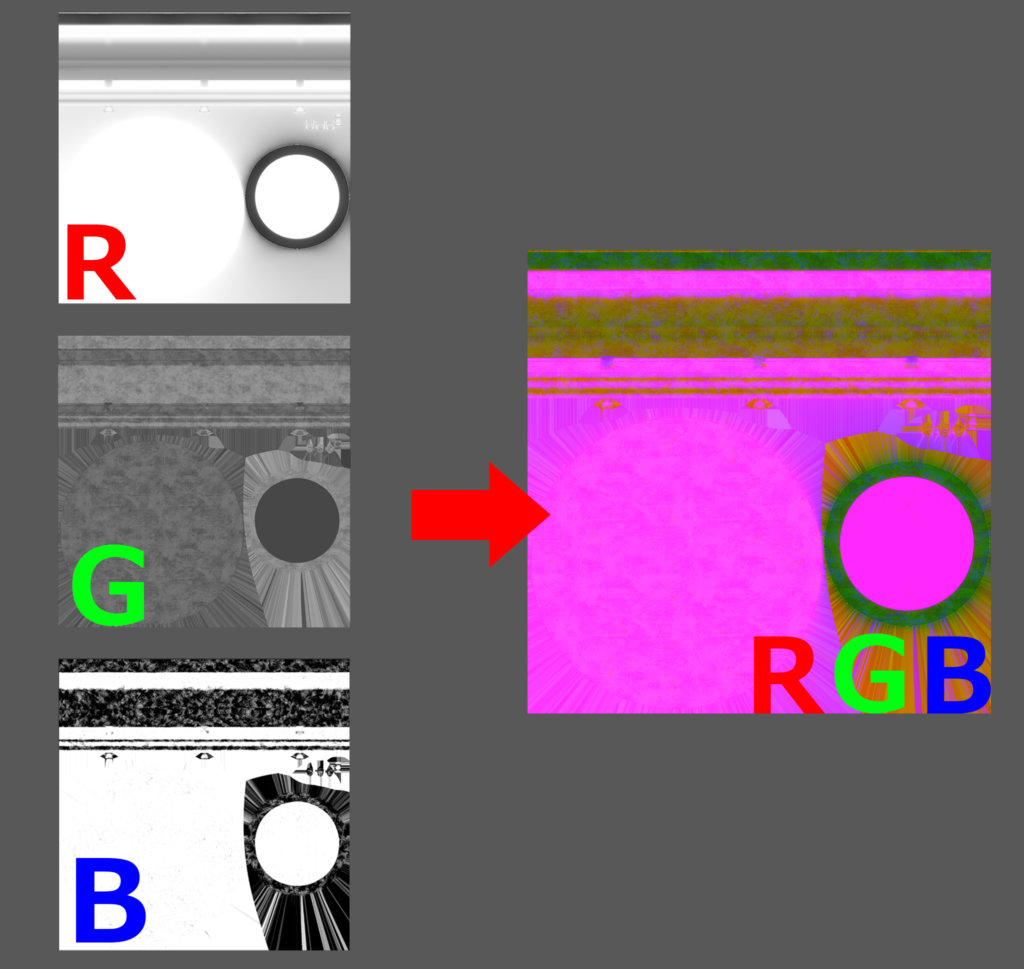
真ん中のビカビカしたテクスチャがOcclusion・Roughness・Metallicが1つになったテクスチャです。

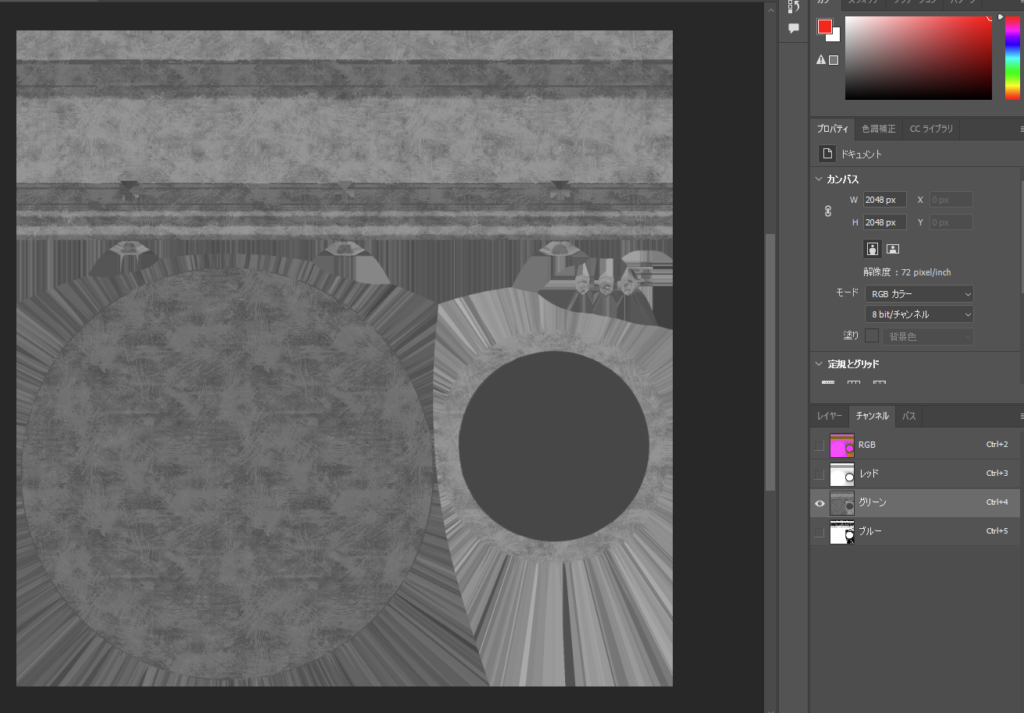
念のためPhotoshopで各チャンネルごとに書き出せているか確認してみましょう。
Photoshopでテクスチャを開いたらチャンネルのウィンドウにあるRGBのレイヤーを見てみましょう。
それぞれ別々のグレースケール情報があるのが確認できました。

無事Mixマップを使用したテクスチャの書き出しができました!
お疲れ様でした。
最後に
今回Substance PainterでMixテクスチャの書き出し方法の解説をしてみました。
ゲーム制作する上でデータ削減は大事なので今回のように複数のテクスチャを1つにまとめるのは覚えておいて損はないですしデータが少なくなる事によって管理もしやすくなると思います!
Unreal Engine編ではMixマップを使用したテクスチャの割り当てを解説しようと思います。