今回は雲の影を動かすシェーダーを組んでゆきます。
使用したノードの簡単な解説も一緒に乗せているので順に進めてゆきましょう。
今回解説するもの

上のGIFのような流れる雲の影を作ります。
今回は[Time]や[MaterialAttribute]といったノード、UVスクロールについて解説します!
事前準備:地面を作る

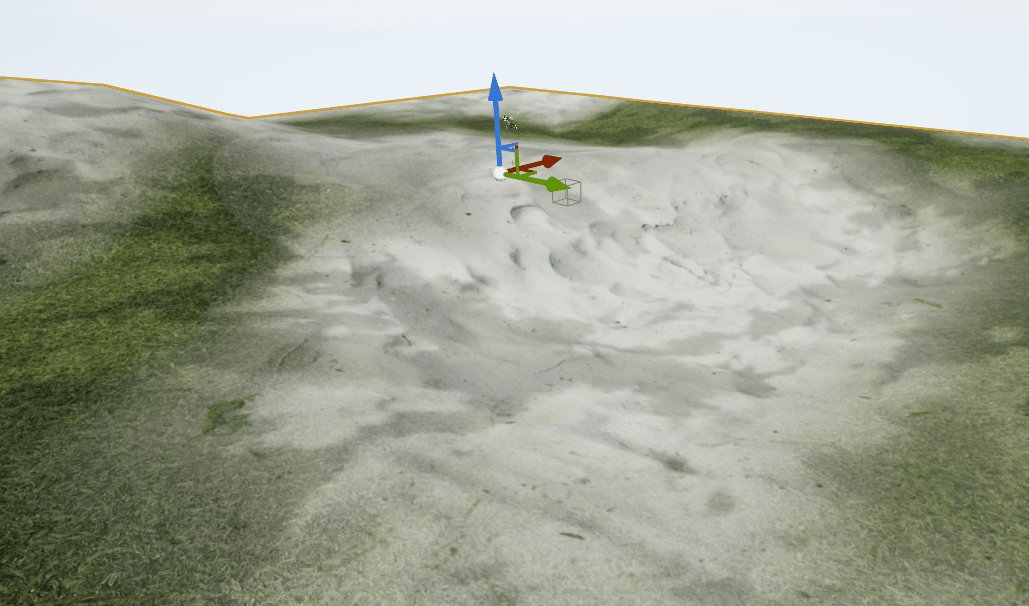
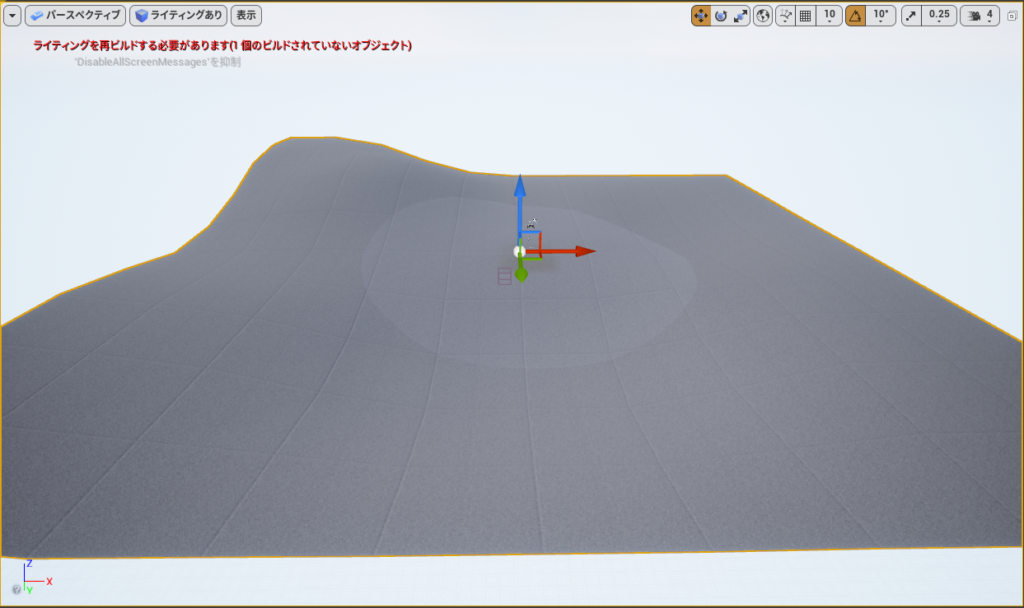
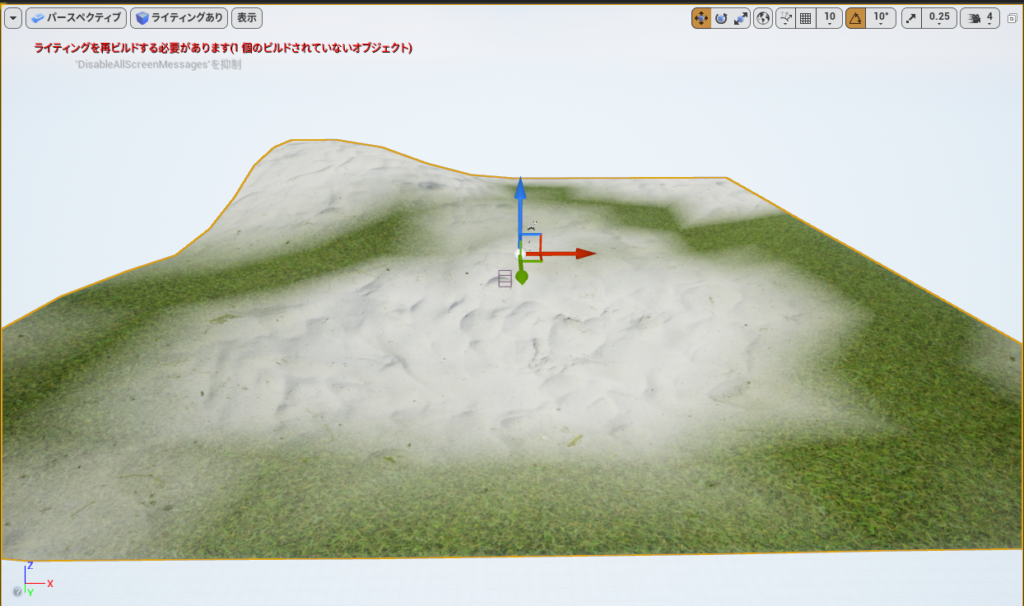
今回はざっくり凹凸をつけたこちらのメッシュを作りました。これを地面とします。

今回の地面は2種類のマテリアルをブレンドしたものにしましょう。
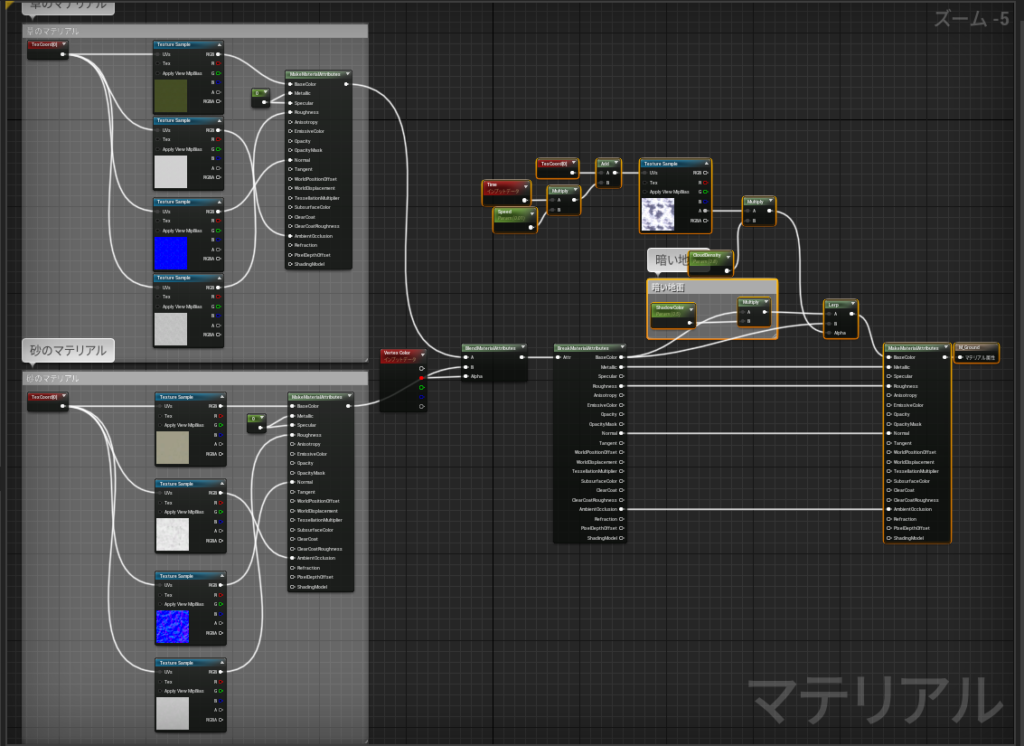
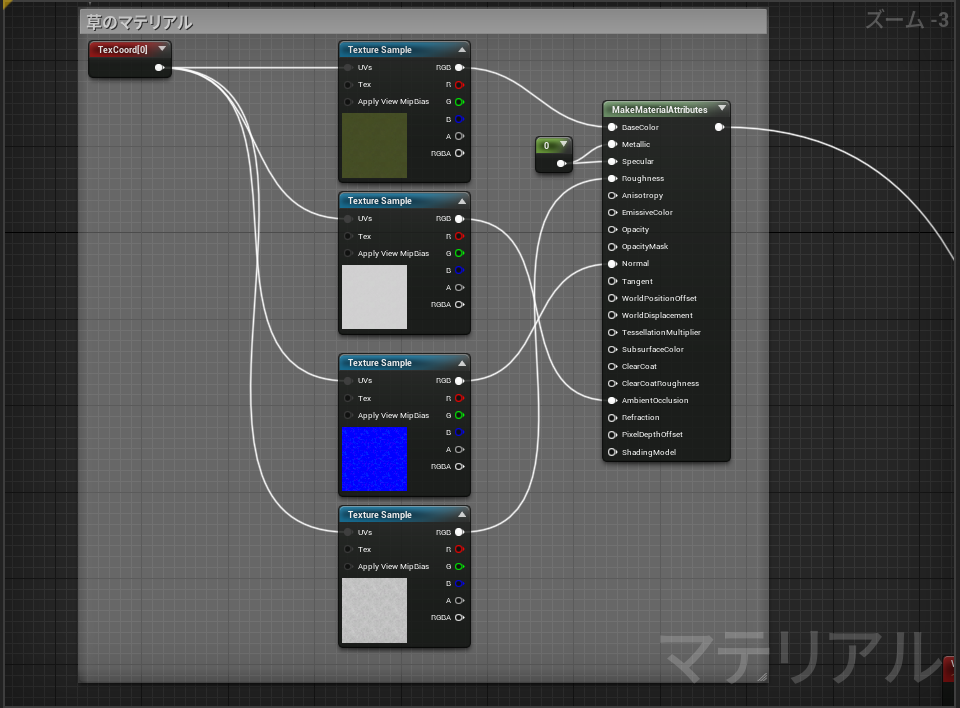
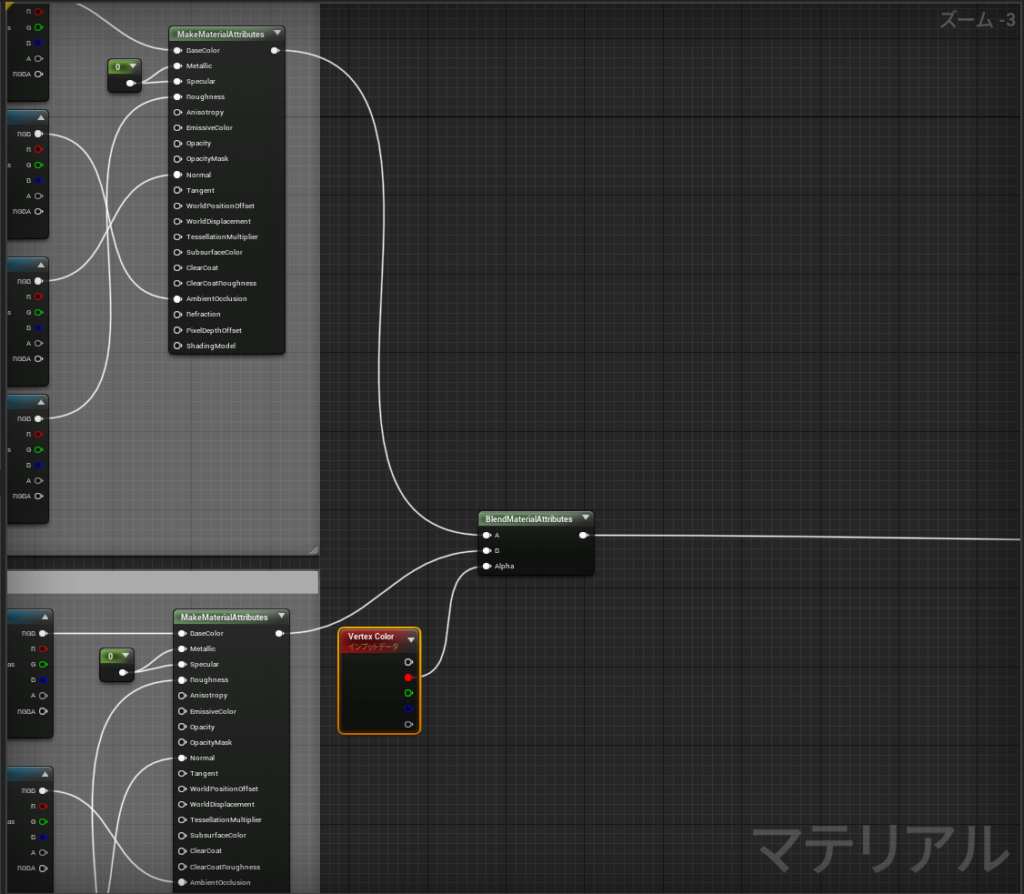
右クリックから[MakeMaterialAttributes]ノードを呼び出し、各テクスチャをつないでゆきます。
MaterialAttributeとは、マテリアルの各要素をひとまとめにして扱ったり、逆にバラバラにして要素ごとに処理を加えることができます。
できることは多々あるのですが、今回はテクスチャをひとまとめにするために使います。
上の画像では草地のテクスチャを接続していますが、同様に砂地のテクスチャも別の[MakeMaterialAttributes]ノードに接続してあげましょう。

砂地のMateriauAttributeが用意出来たら、[BlendMaterialAttributes]ノードにつなぎます。
これは、[Leap]ノードのMaterialAttribute版と考えるといいです。Alphaに[Vertex Color]ノードをつなぐことで、頂点カラーで塗った色をマスクとしてマテリアルを塗り分けることができるようになります。
頂点カラーを利用したマテリアルの塗分けについて詳しく解説した記事はこちら。

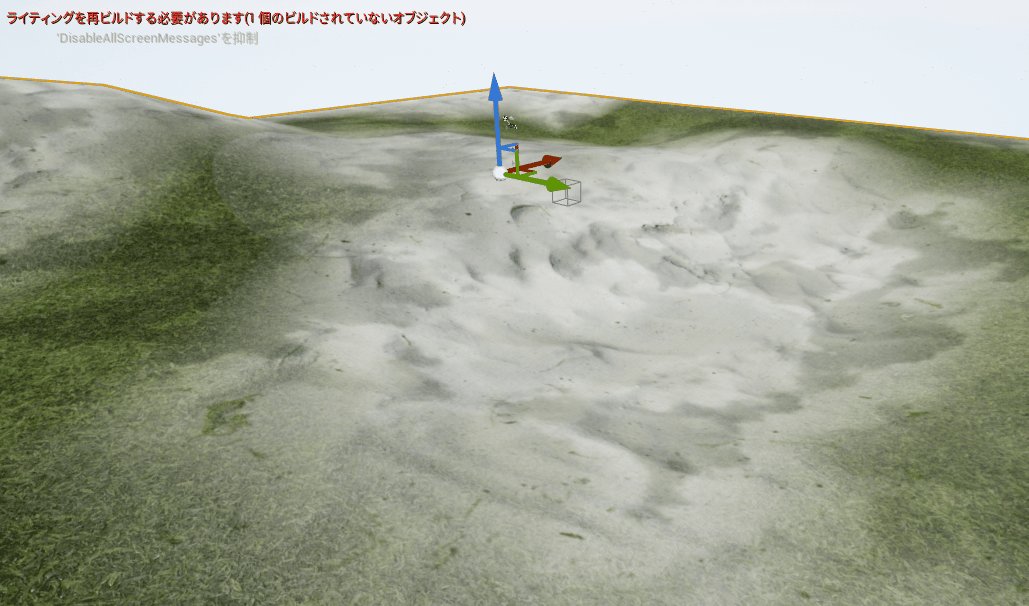
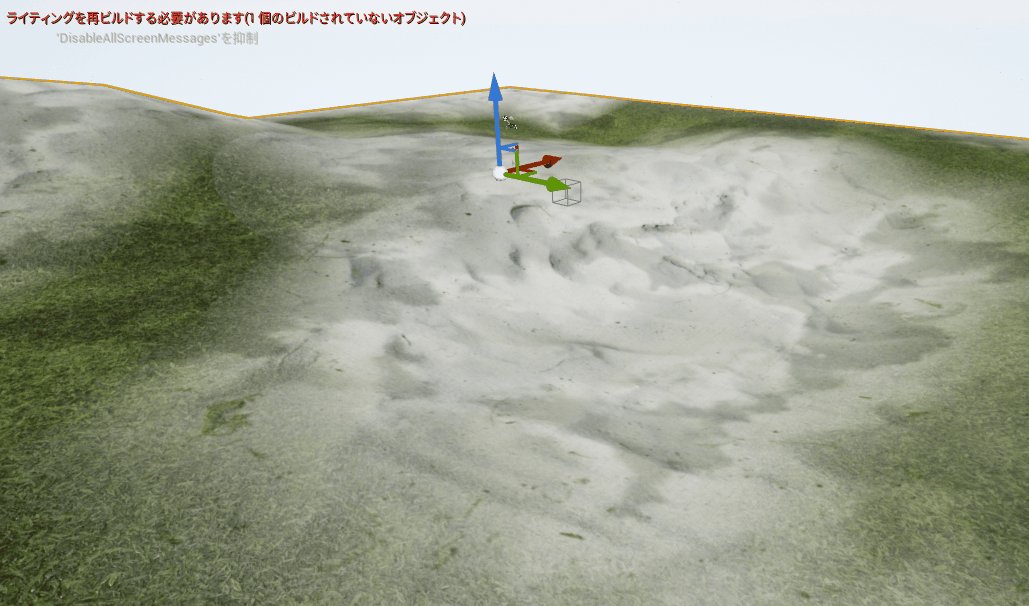
簡単に塗り分けてみました。事前準備はここまでです。次は本題、この地面に雲の影を落としてゆきましょう。
雲の影を落とす
まずはじめに、動かない雲の影を落とすところから実装します。
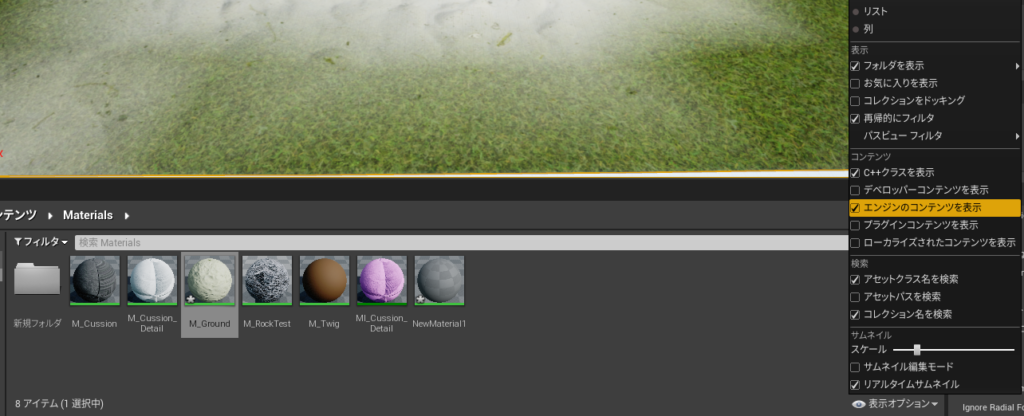
雲のテクスチャを用意するところから始めましょう。今回はデフォルトで入っているテクスチャを利用します

コンテンツブラウザ右下、「□エンジンのコンテンツを表示」にチェックを入れると、デフォルトで入っているデータを利用できるようになります。

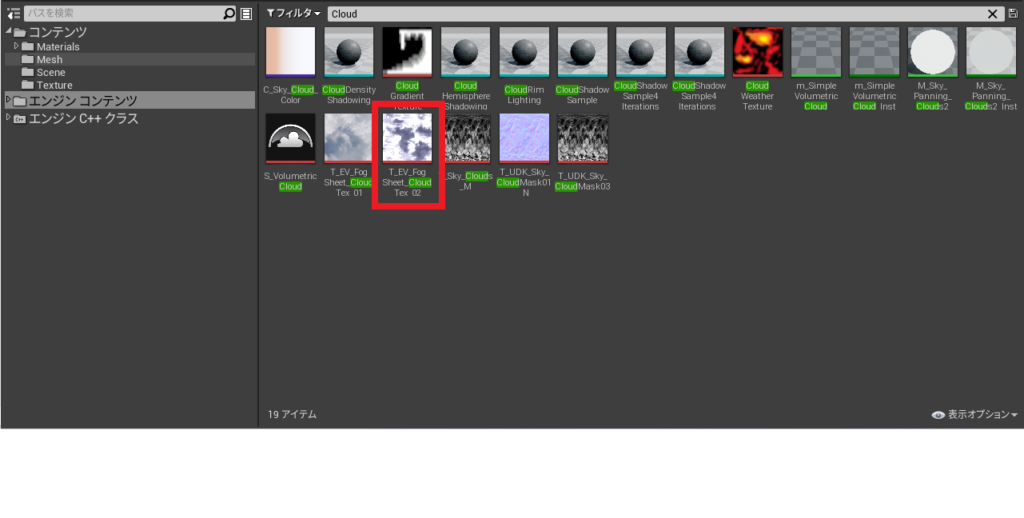
エンジンコンテンツから「Cloud」と検索すると上の画像のように素材が表示されますが、今回は「T_EV_FogSheet_CloudTex_02」を利用しましょう。

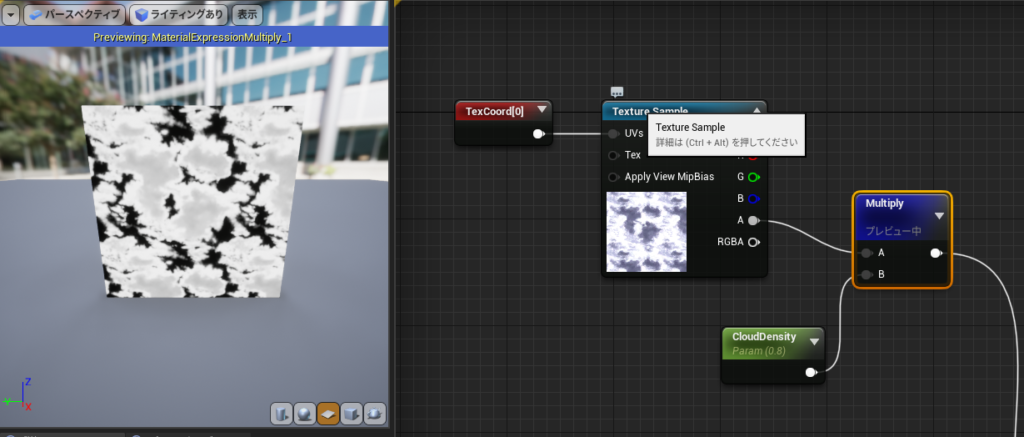
今回はマスクとして利用したいのでテクスチャのAチャンネルを利用します。
[Multiply]ノードを噛ませてマスクの強度をいじれるようにしましょう。
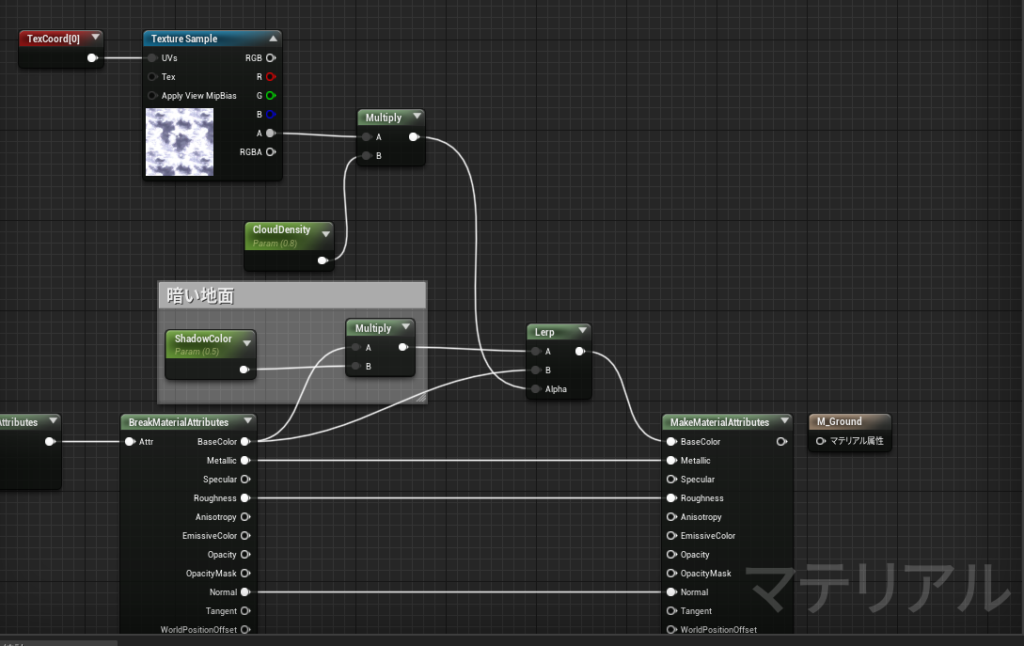
次に「影がある部分のみ地面を暗くする」という処理を加えます。
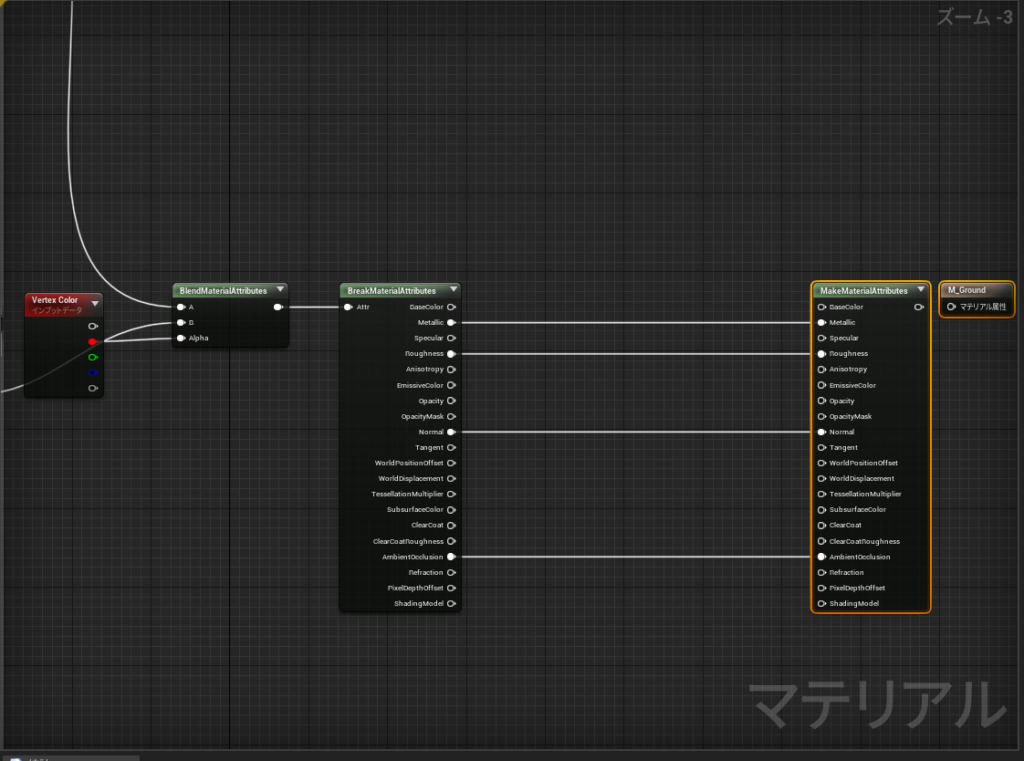
先ほど作ったMaterialAttributeから、BaseColorの情報のみ編集を加えます。

先ほど頂点カラーでブレンドしたマテリアルの[BlendMaterialAttributes]から[BreakMaterialAttributes]につなぎます。
こうすることでひとまとめにしたマテリアルを分解し、各要素ごとに編集することができるようにできます。
使わない要素は、そのまま[MakeMaterialAttributes]につないでおきましょう。

画像のようにノードを組むことで、[Multiply]で暗くした地面とそのままの地面を、雲のアルファで混ぜ合わせることができるようになります。
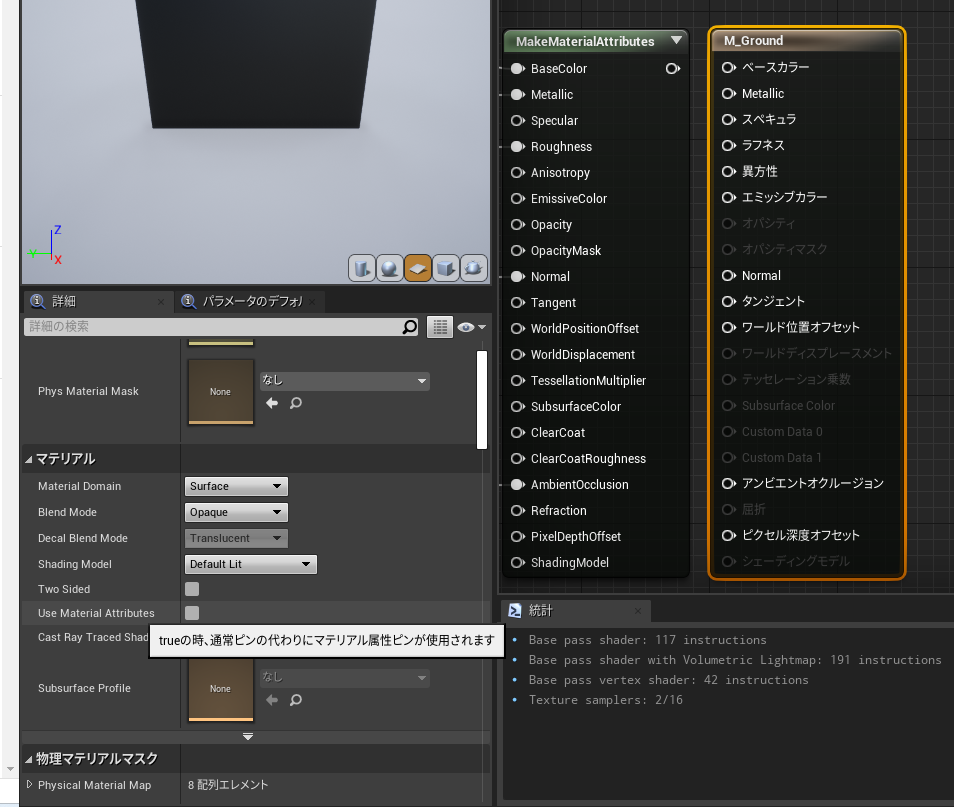
また右端の小さい茶色のノードですが、いつものマテリアルをAttributeにしてまとめたものになります。

マテリアルの詳細>Use Material AttributesをTrueとすることで上のようにひとまとめにして受け取れるようになります。

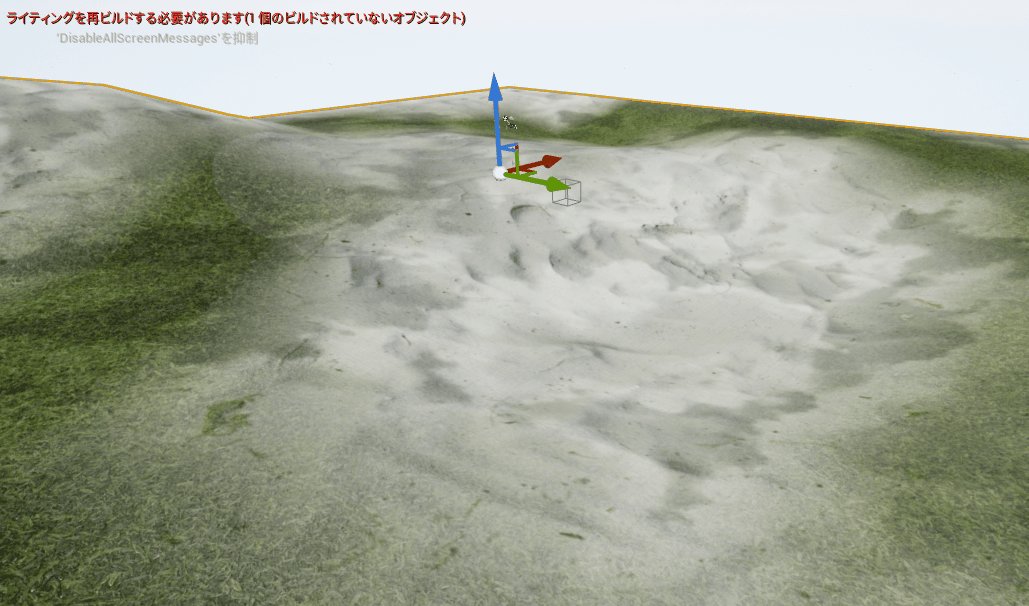
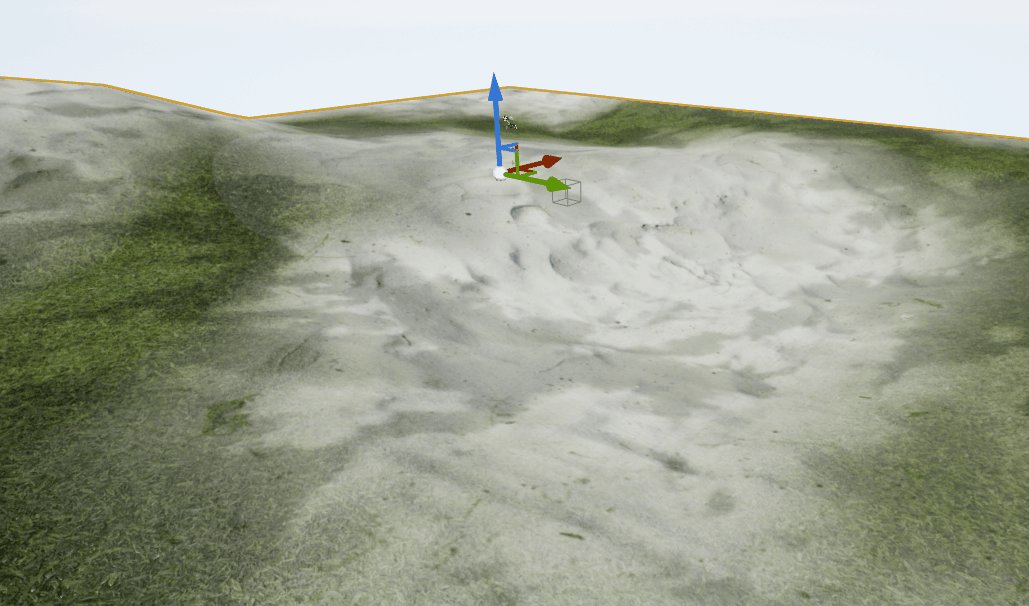
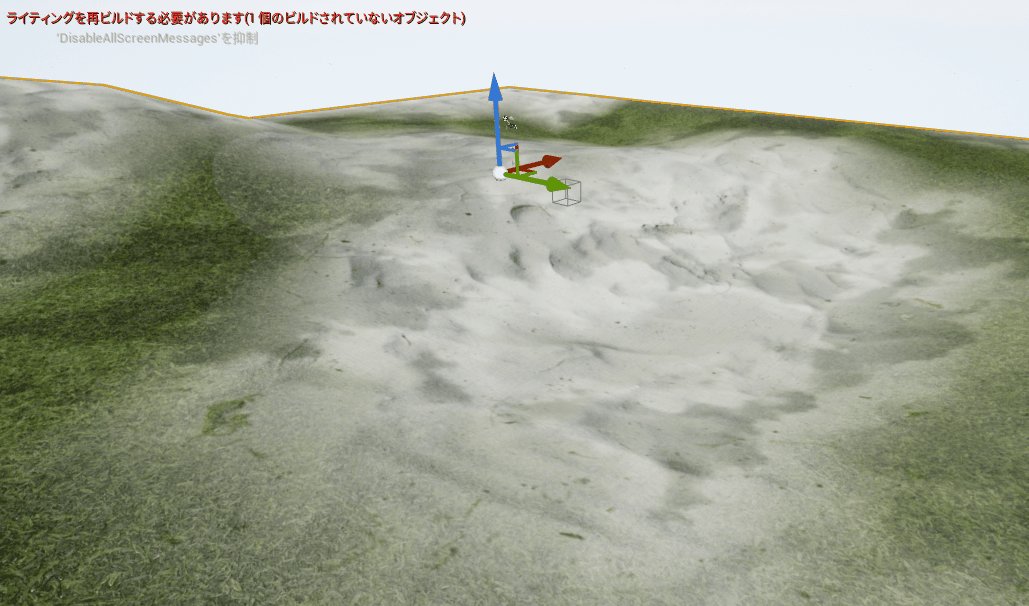
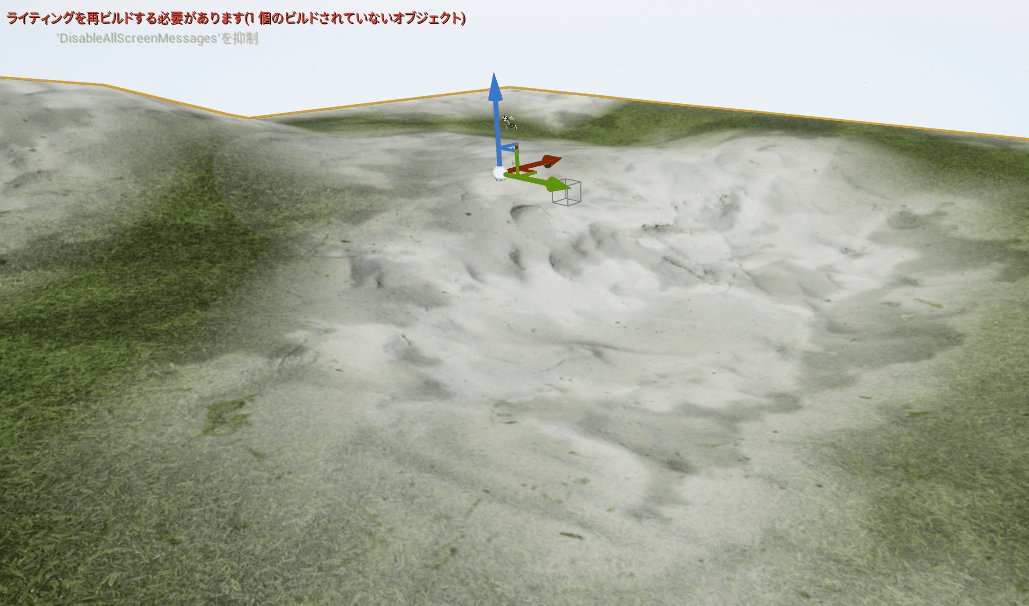
マテリアルを適用すると、上のように雲の影を表示できるようになりました!
それでは最後に、雲を動けるようにしてあげましょう!

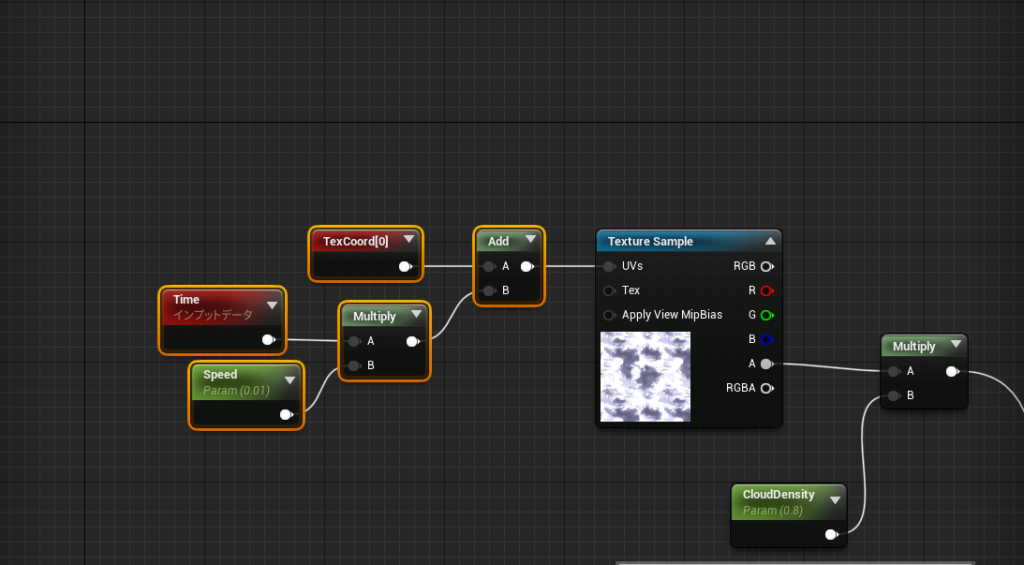
上の画像のようにノードを組みます。
[Time]ノードとは文字通り、時間によって変化量を与えるノードです。今回だとx1、y1方向に雲が移動してゆくようになります。
[Speed]のパラメータは雲の流れる速さを制御するためのパラメータです。

適用すると、このように雲の影が流れてゆくようになりました!
まとめ
以上、雲の影を動かすシェーダーの作り方でした。
簡単に作れてきれいな見た目になるので、ぜひ試してみてください。