Substance Designerで木材のテクスチャを作成する記事になります。
前回作成したグレイスケールから、ベースカラーや各パラメータを設定していきます。
前編はこちらから
【SubstanceDesigner】リアル調の木目テクスチャの作り方【前編】
目次
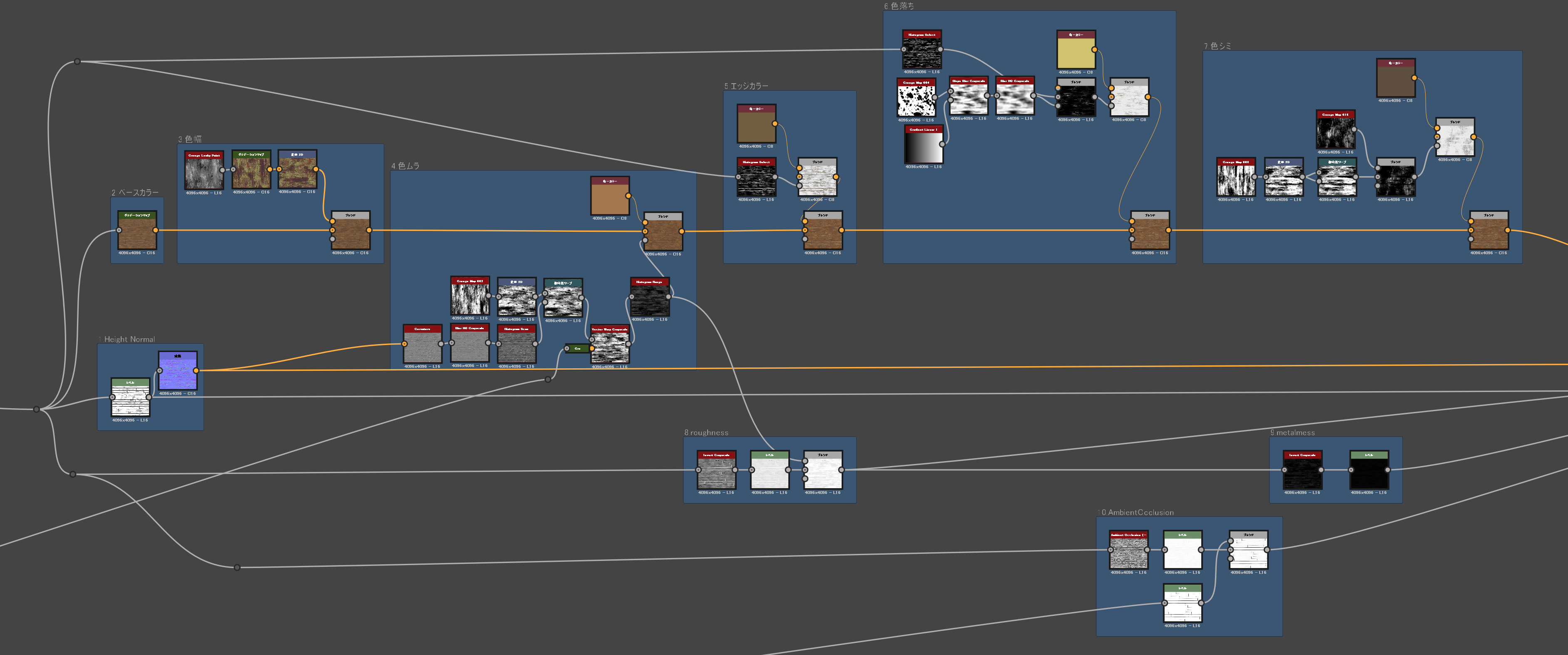
ノード全体像

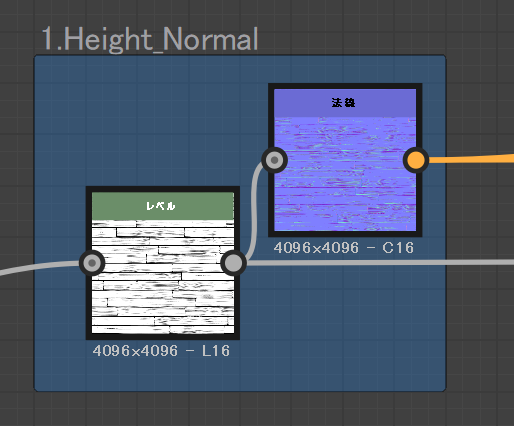
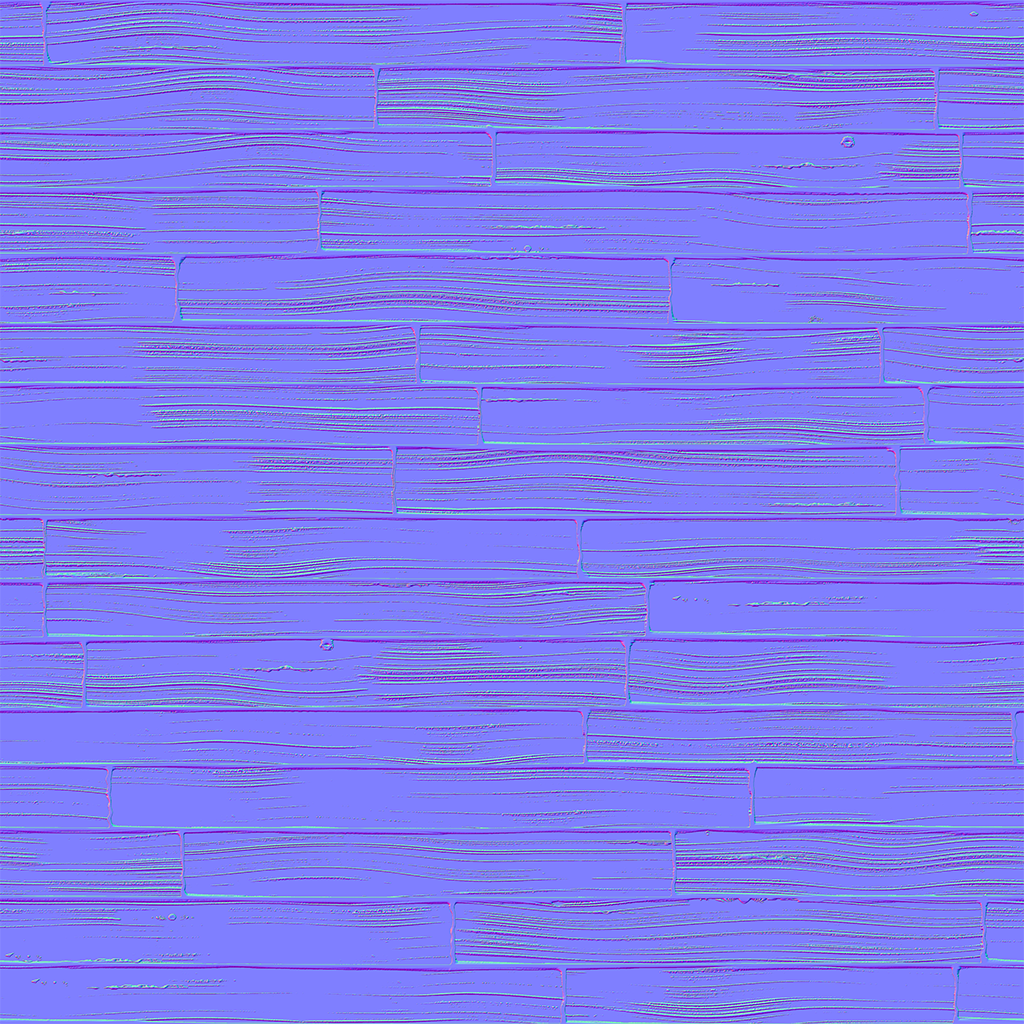
1.HeightとNormal

目指すスタイルによって、グレイスケールを調整してください。
レベルをかけて、Heightへ。
法線ノードに刺してNormalへつなぎます。

レベルでコントラストを上げるとスタイライズ感が上がります。

左:グレイスケールそのまま 右:レベル調整後
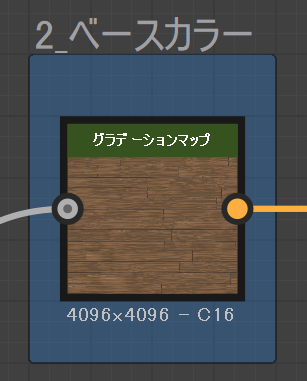
2.ベース

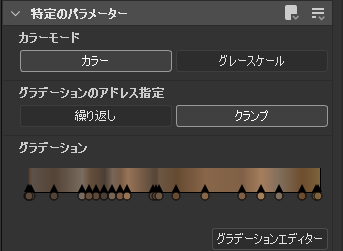
グラデーションマップで大雑把にカラーを付けます。
スタイライズを目指す場合、色数を絞って彩度高め、ハイライト表現を強めにするとそれっぽくなります。
今回は、木材の画像からとって調節しています。

グラデーションマップはコントラストが強いと調整がしにくいため、グレイスケールのコントラストが強すぎる場合はレベルやカーブ、ブラーなどグラデーションの幅を広げると色付けしやすくなります。

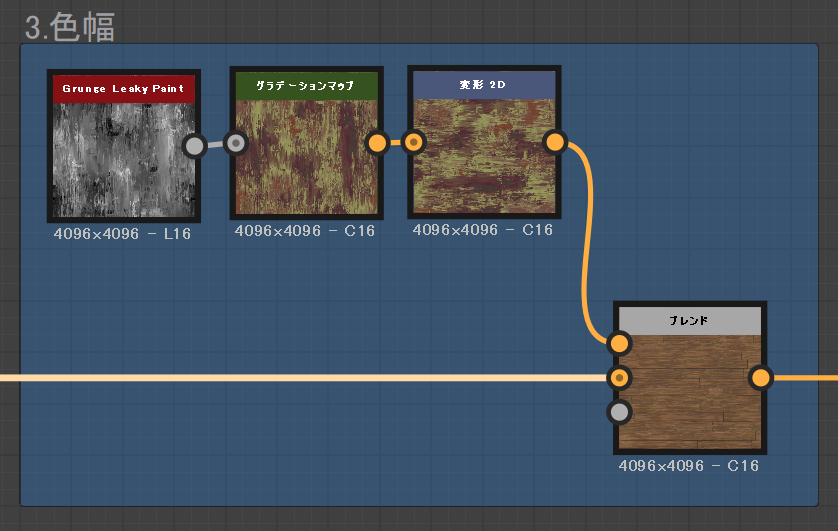
3.色幅

色幅を広げるために適当な色をオーバーレイで合成します。

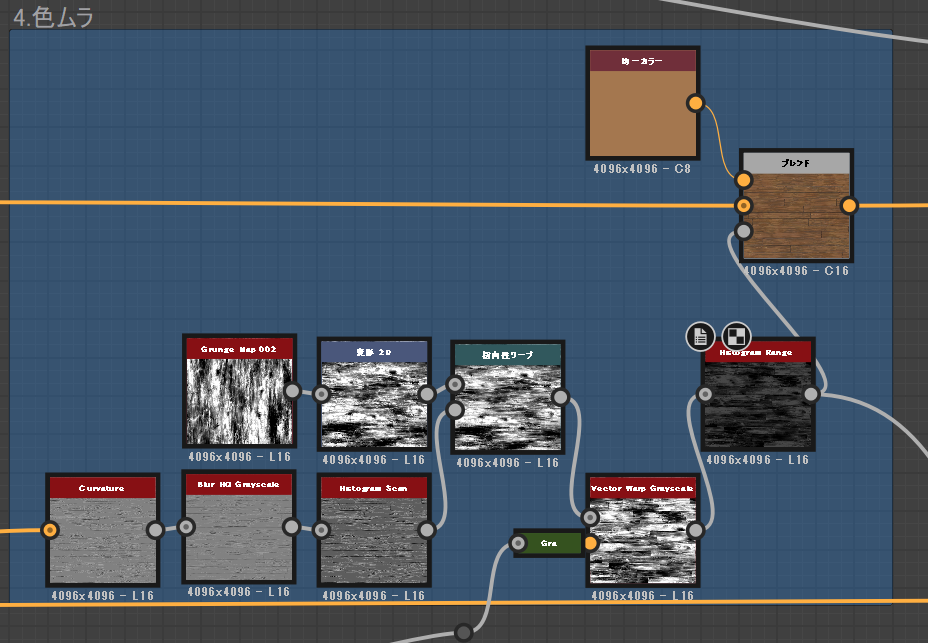
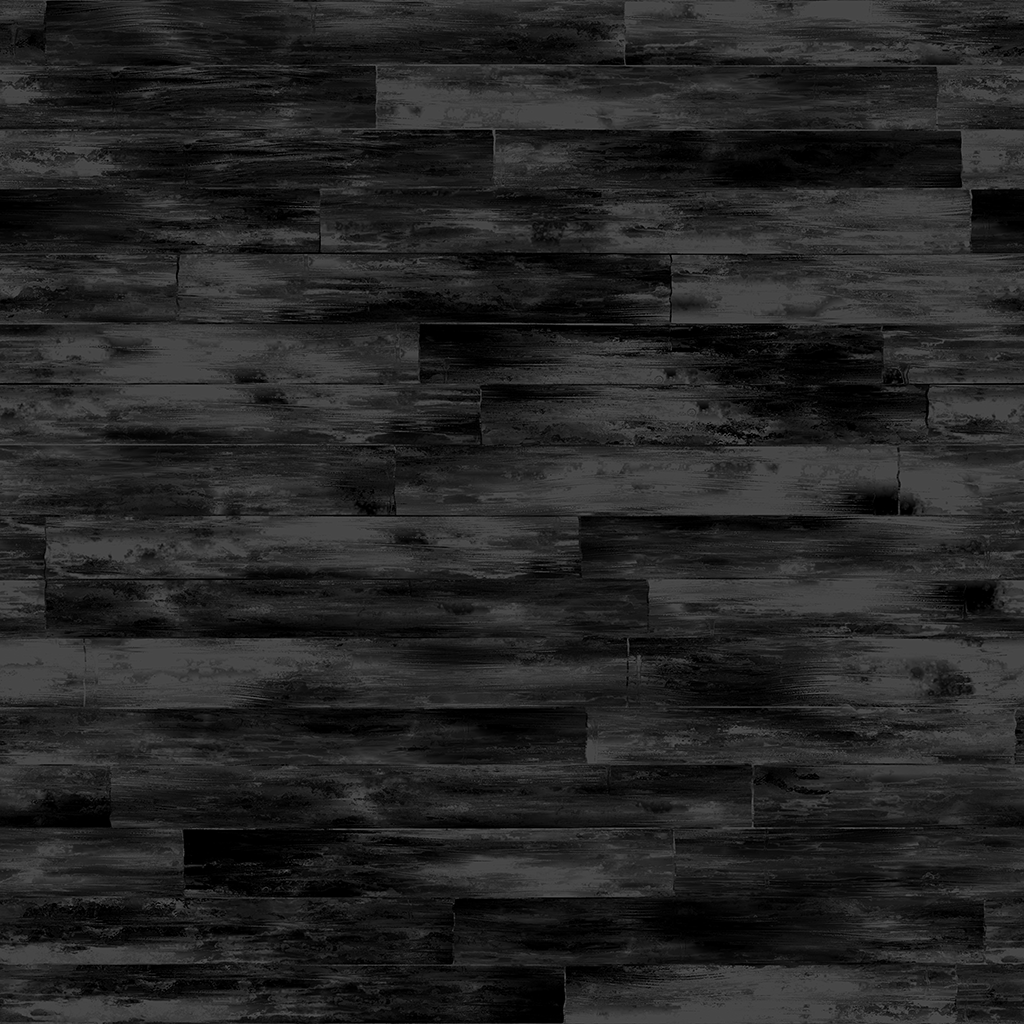
4.色ムラ

適当なグランジに、法線ノードから出したCurvatureを入力して指向性ワープをかけます。
前半9.で使用したグレイスケールをVector Warpに繋ぎ、木目ごとにシャッフルしてアルファにします。
ソフトライトでブレンドして色の変化を出します。

グランジがある程度法線にそって変形されるので、形状と違和感なく色を乗せられます。

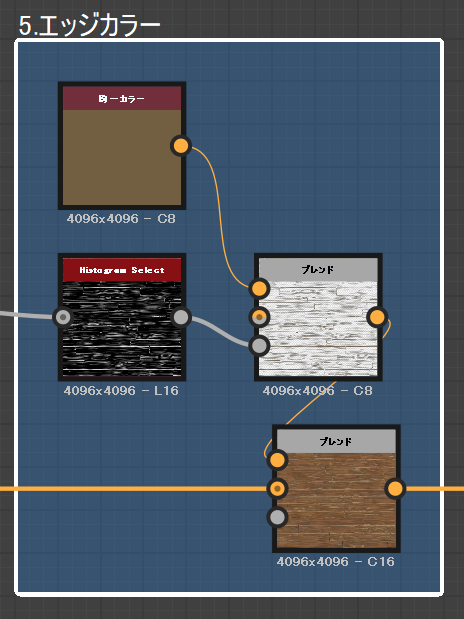
5.エッジハイライト

Histogram Selectでグレイスケールから、エッジ部分を抜き出してアルファにします。
角材の角の白くなった部分を作ります。

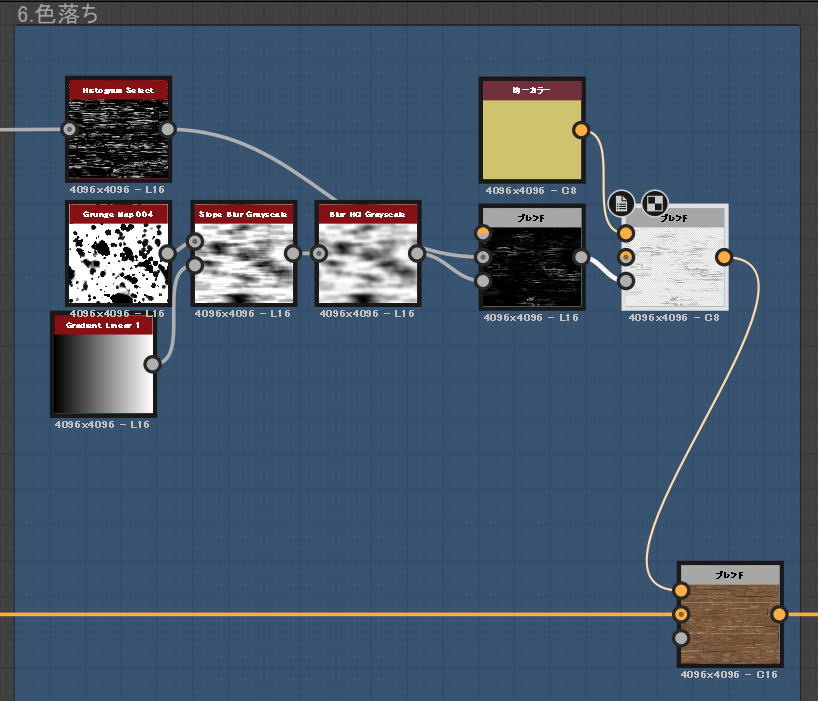
6.色落ち

Histogram Selectでグレイスケールの一番白い部分を抜き出し、適当なグランジで乗算してアルファにします。
薄い色をスクリーンでブレンドして、白っぽくなった部分を作ります。

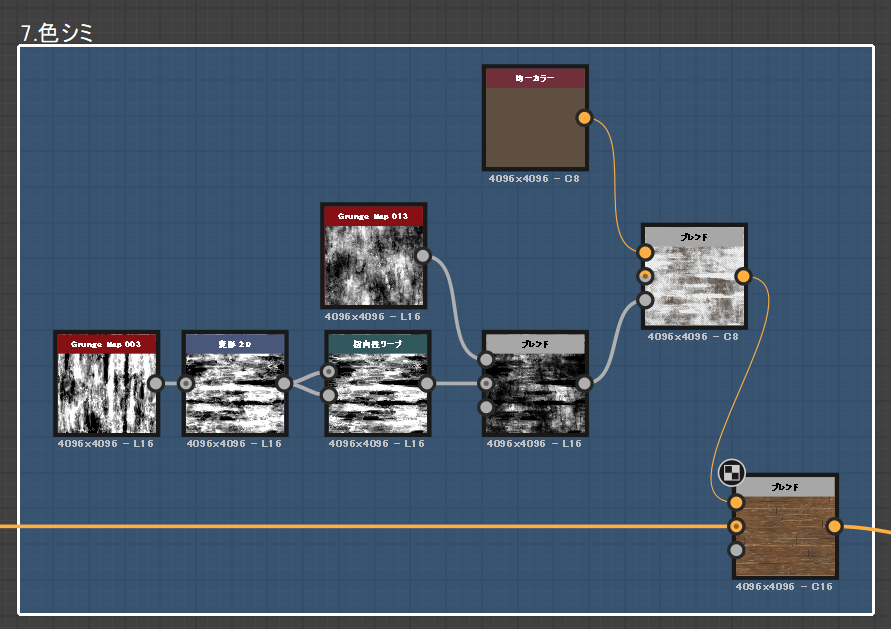
7.色シミ

適当なグランジで色シミを乗算します。
これでカラーは完成です。

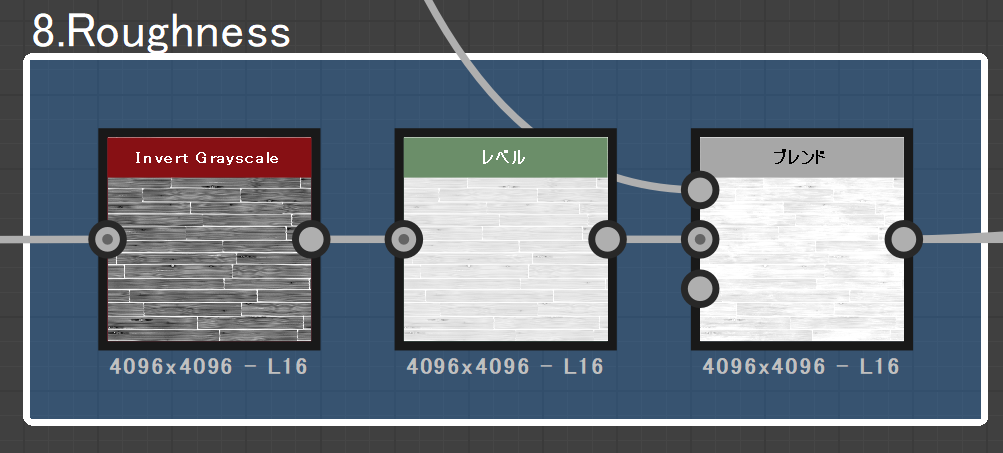
8.Roughness

グレイスケールを反転しレベルで調整します。
4.での色ムラ部分も連動して白くしたいため、4.のHistogram Rangeから引っ張ってきて加算します。
そのままRoughnessに繋ぎます。

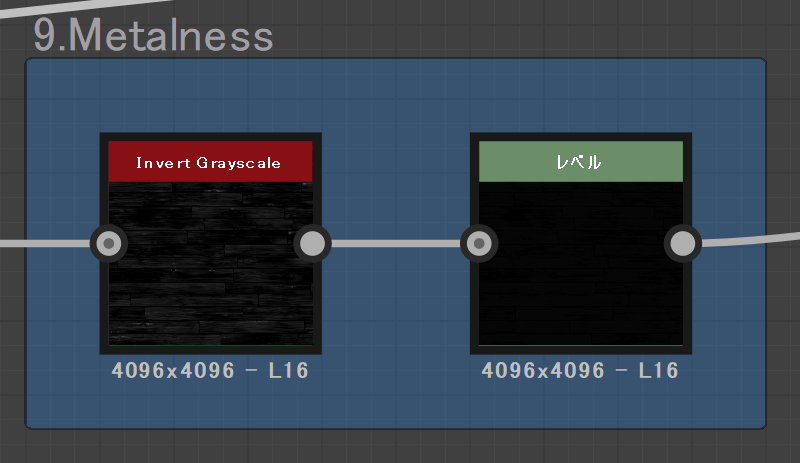
9.Metalness

8.のRoughnessを反転し、レベルをかけます。
今回はリアル調木材なのでほぼ黒です。
目指すスタイルによって調整してください。

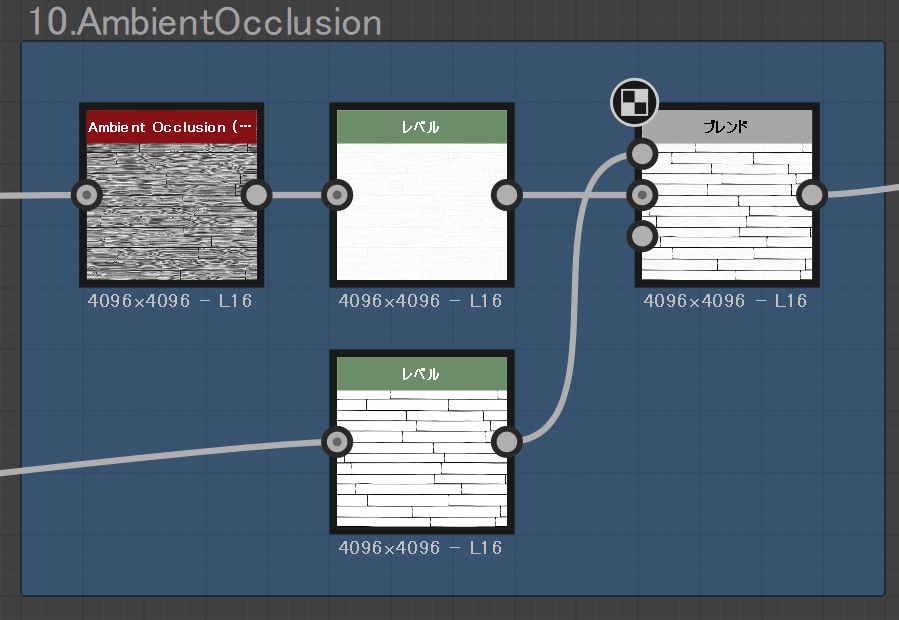
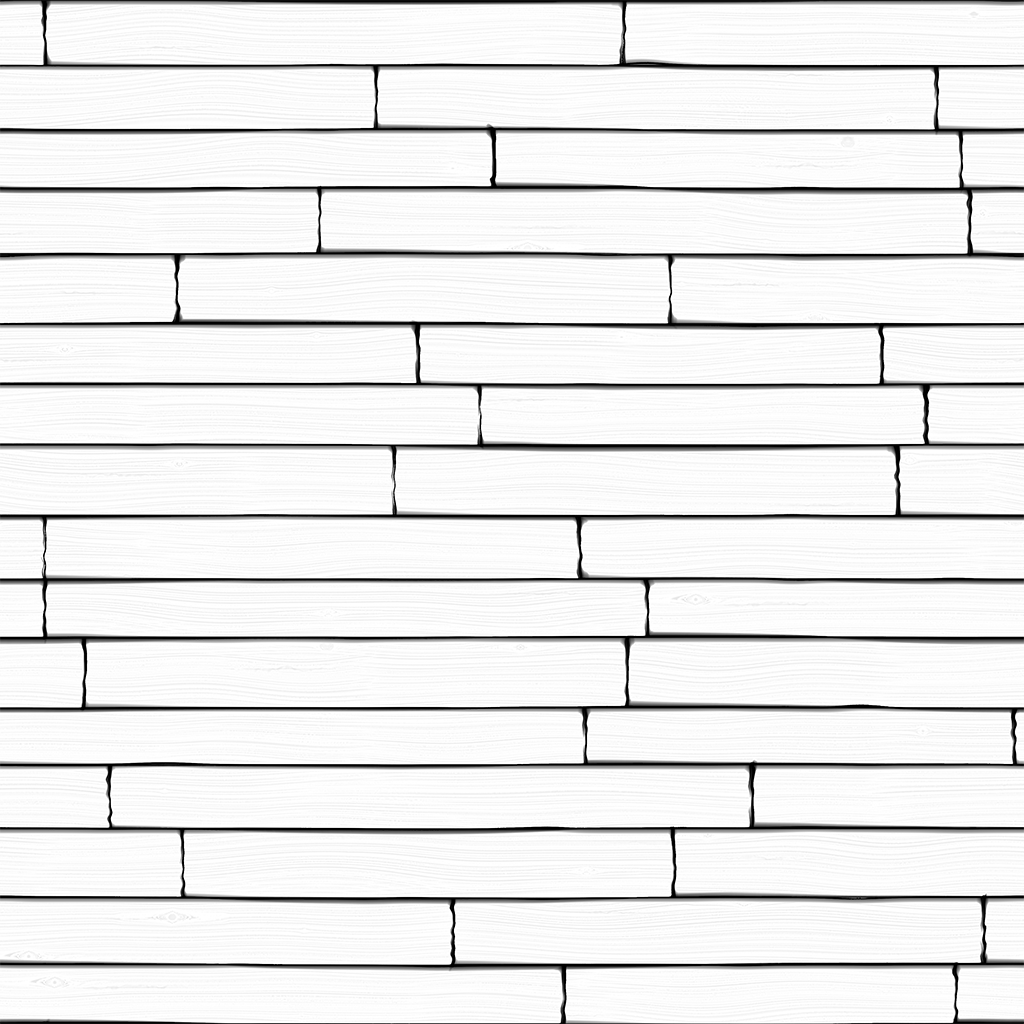
10.AmbientOcclusion

グレイスケールをAOノードに繋ぎます。
そのままだと板剤部分のAOが強すぎるのでレベルで弱め、
前編9.での木組みを乗算し、AOに繋ぎます。

最終ルック

まとめ
粗削りの解説でしたが、最後までご覧いただきありがとうございます。
今回のMVPノードはVector Warpです。木材やレンガなどのタイリングを作る際にとても重宝します。
デザイナーはタイリングテクスチャの制作にはめっぽう強く、調整も効きやすいのでぜひ触ってみてください。
もっとレベルの高い木を目指したい方は、こちらのチャンネルが非常に参考になります。
役に立つ記事
ENVIRONMENT HOLICでは、他にも背景制作に役に立つ記事を紹介しています。
【Maya】デフォームのベンドを使ったタイヤの作り方
【Substance Painter】 曲面へ綺麗にベイクする方法
【ZBrush】初心者向け!Zbrushを使ってテクスチャを作ってみよう!Part1(ブロック編)



