Bonus Toolsってなに?どんな機能が入ってるの?という方に向けて、
背景制作で使用できそうな機能をいくつか紹介していきます。
目次
Bonus Toolsとは
Autodesk社が無料配布している公式スクリプト、プラグイン集です。
Autodeskアカウントを持っていれば、Autodesk App Storeから無料でダウンロード可能です!
インストール方法の詳細は記事の下に参考サイトを記載してあります。
今回はミラーとスケールにかかわるツールを3つ紹介します!
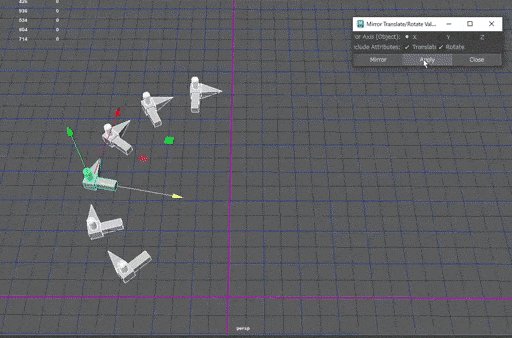
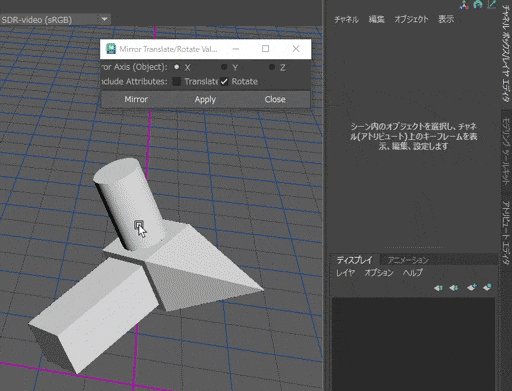
Mirror Translate/Rotate Values
Bonus tools > modify > Mirror Translate/Rotate Values
機能としてはシンプルで、移動値もしくは回転値、その両方をミラーできます。
よく使うミラー機能とは違い、回転値を反転させることに留意してください。
- 活用例
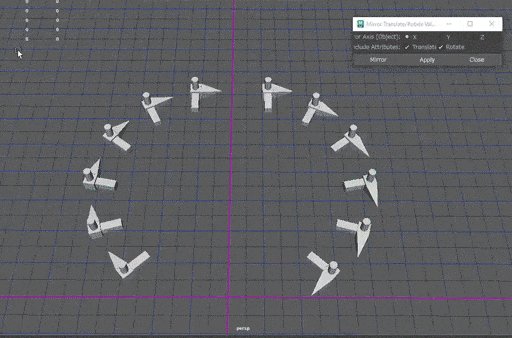
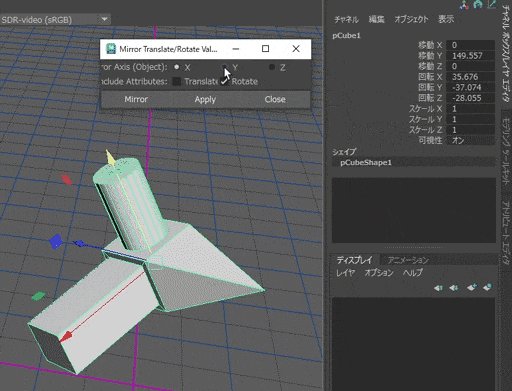
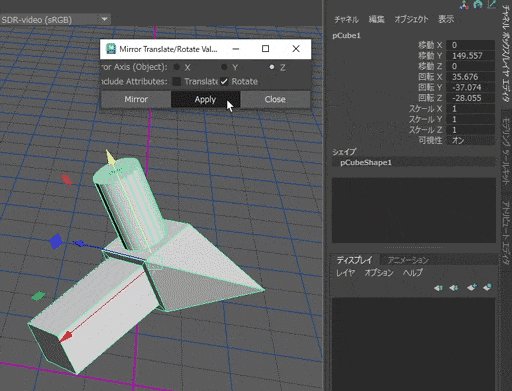
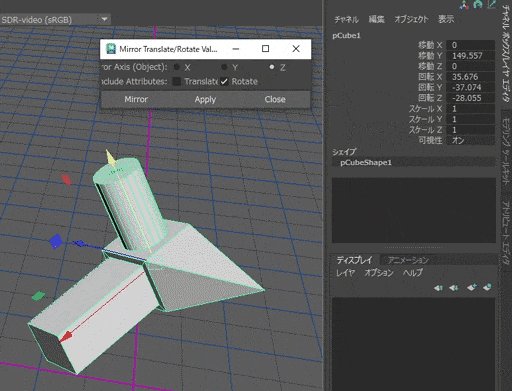
- 回転値を保持したままワールドX軸に対称にオブジェクトを配置する。
- オブジェクト軸で回転値をミラーする。
- 回転値を保持したままワールドX軸に対称にオブジェクトを配置する。

オブジェクトを複製して適用すれば、回転値を保持したまま配置してくれます。
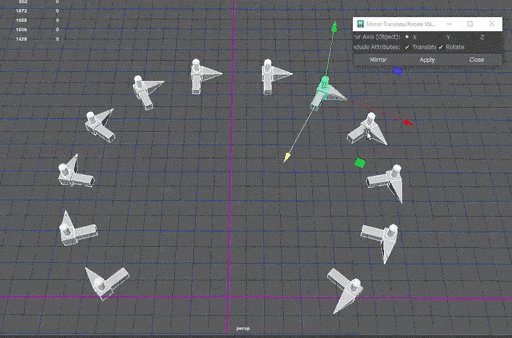
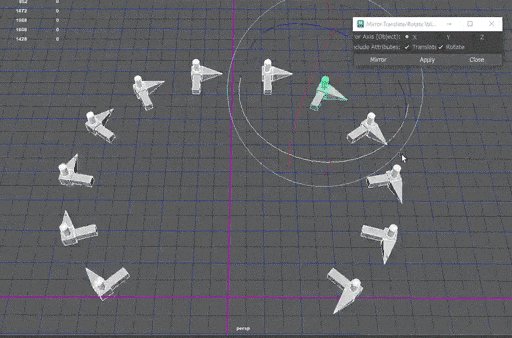
- オブジェクト軸で回転値をミラーする。

translateのチェックを外せば、選択したオブジェクト軸で回転値をミラーできます。
Bounding Box Scale
Bonus tools > modify > Bounding Box Scale
- オブジェクトのサイズを正確に任意のサイズにスケーリングする。

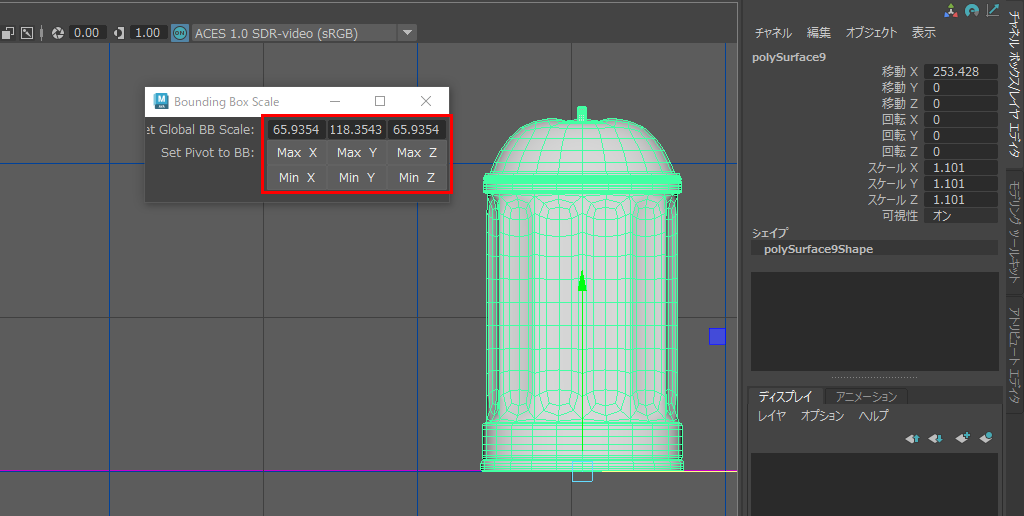
ツールを起動してスケーリングしたいオブジェクトを選択します。
このときチャンネルボックスでのxyzのスケール値が同じでない場合、スケール値はフリーズしておいてください。
ウィンドウに現段階でのオブジェクトのグローバルでのサイズが表示されます。
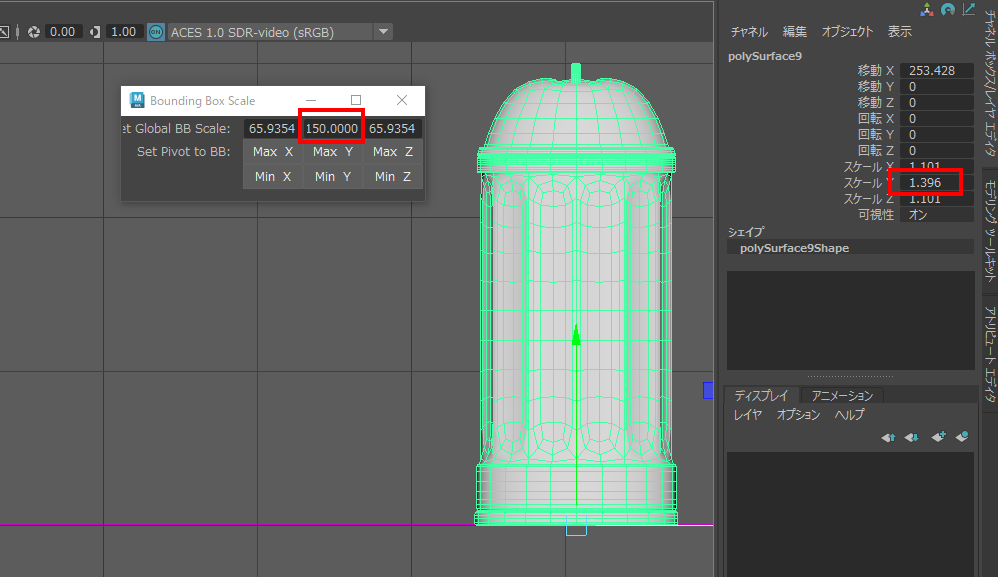
このゴミ箱のY軸スケールを150maya単位に拡大したいとします。

Yスケールのタブに150と入力すると、チャンネルボックスのYスケールが1.396に変更されます。
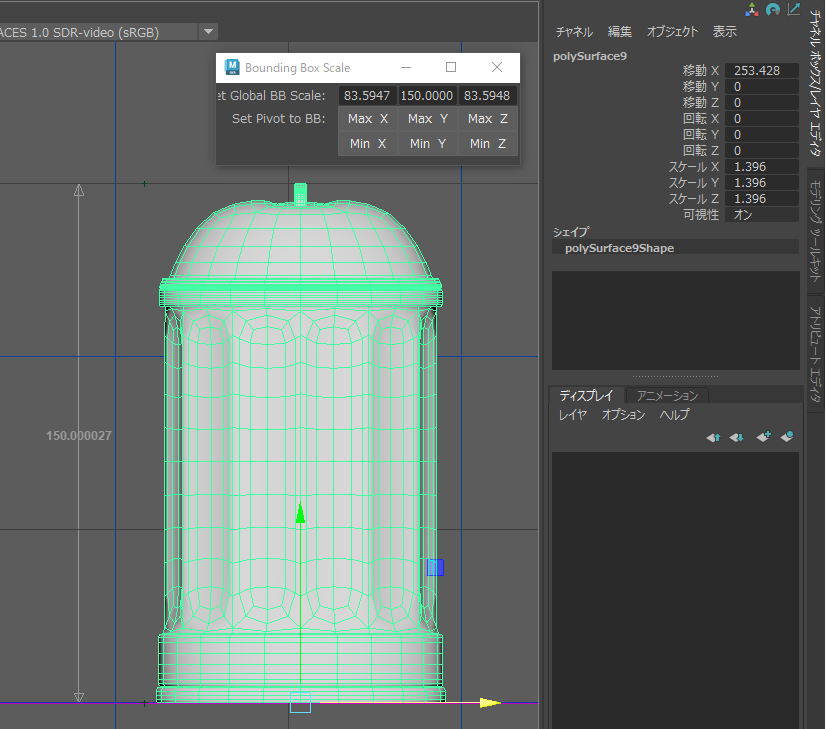
この時変更されたのはYスケールだけなので、X,Zにも同じ数値を入れればスケーリングは完了です。

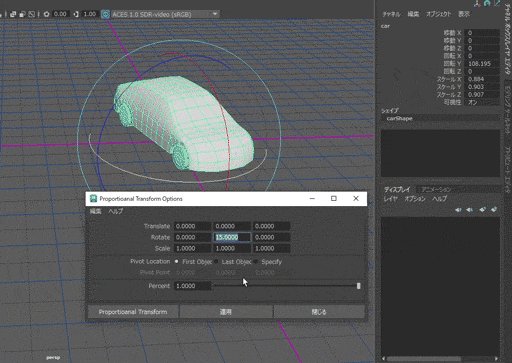
Proportional Transform
Bonus tools > modify >Proportional Transform□
- 活用例
- フリーズせずにスケールをn倍にする。
- 移動値、回転値に任意の数値を加算する。
- 複数のオブジェクトを比例的に移動、スケーリング、回転させる。
- フリーズせずにスケールをn倍にする。
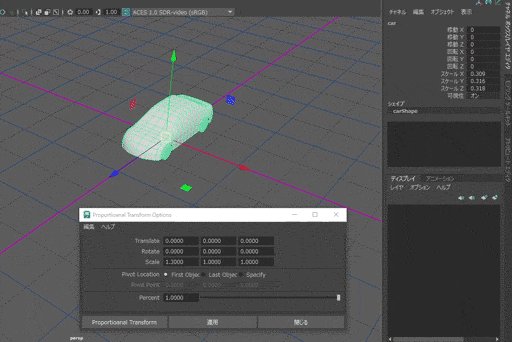
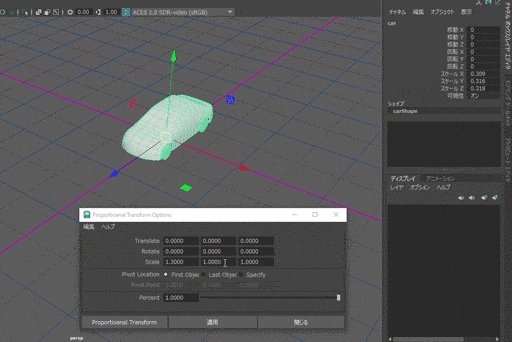
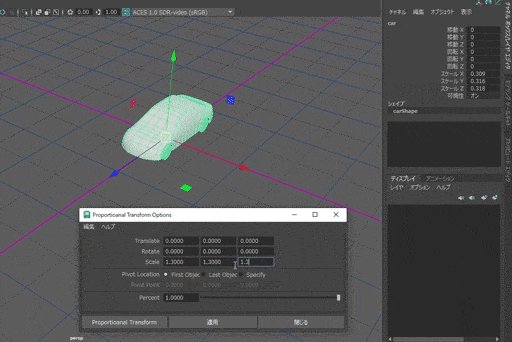
ツールを起動してスケーリングしたいオブジェクトを選択します。
Percentとは係数です。1にしておいてください。
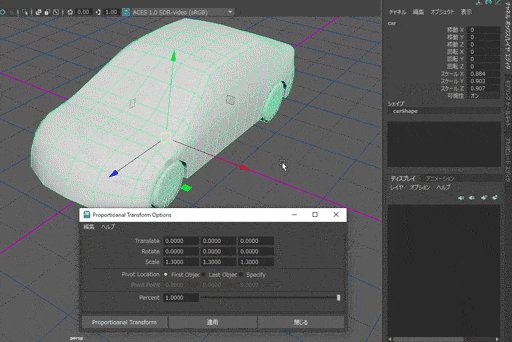
1.3倍したいとして、Scaleのタブに1.3と入力、適用するだけです。

スケールの値を保持したまま、1.3倍に計算してくれます。
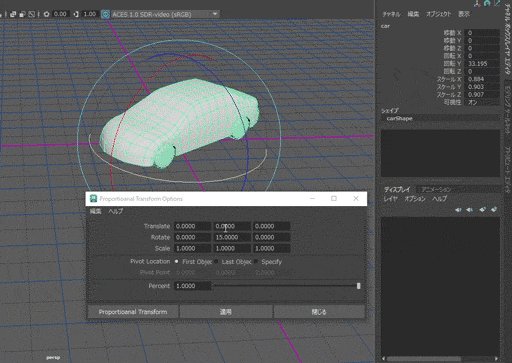
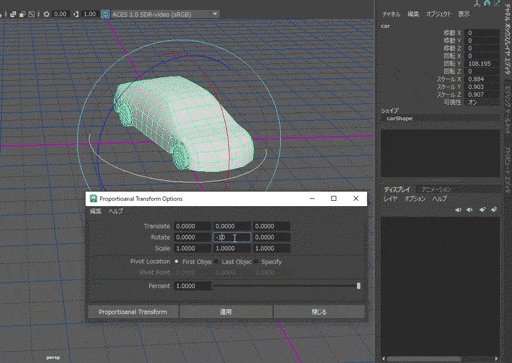
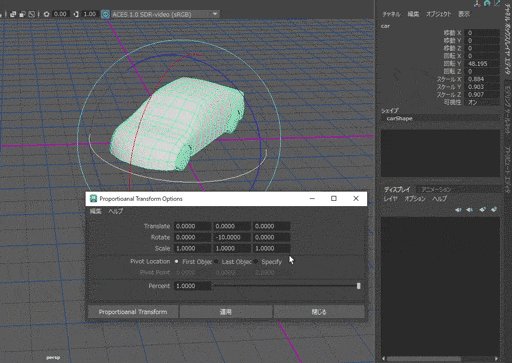
- 移動値、回転値に任意の数値を加算する。
ツールを起動して移動、回転したいオブジェクトを選択します。
移動、回転させたい値を打ち込み、適用するだけで元の値に加算してくれます。

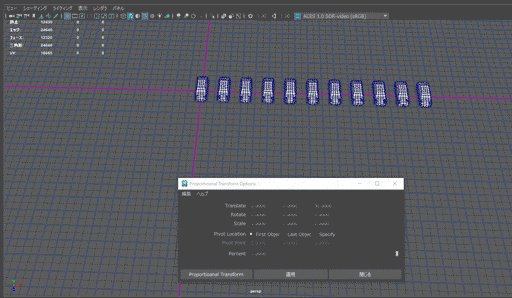
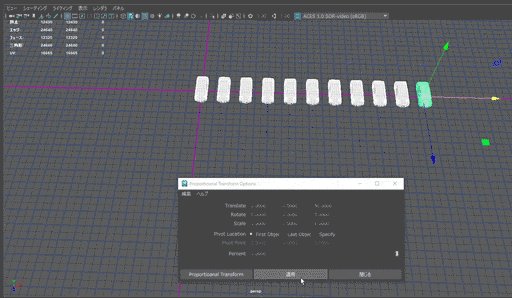
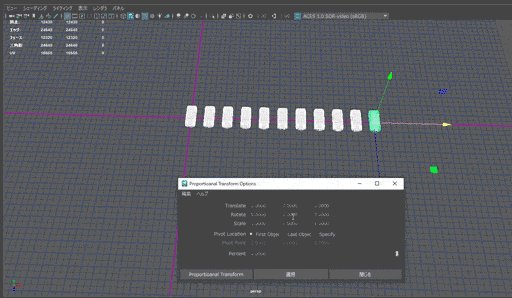
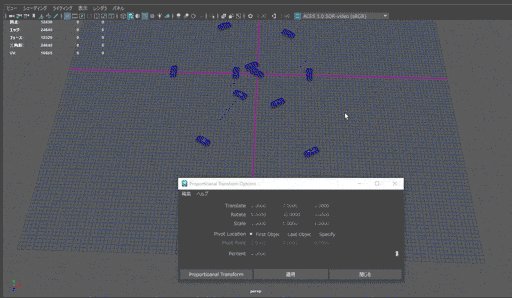
- 複数のオブジェクトを比例的に移動、スケーリング、回転させる。
ツールを起動して移動、回転したいオブジェクトを選択します。
選択した順番に入力した値が反映されます。

Pivot Locationは複数オブジェクトを選択した際に、どのオブジェクトを基準にするか選ぶことができます。
以上、背景制作で使えそうなツールの紹介でした!
Bonus Toolsはほかにもたくさん紹介しきれていない機能がありますので、ぜひダウンロードして使ってみてください!



