
Substance Designerではリアルな質感のテクスチャからアートっぽいスタイライズなものまで幅広く作ることができます。
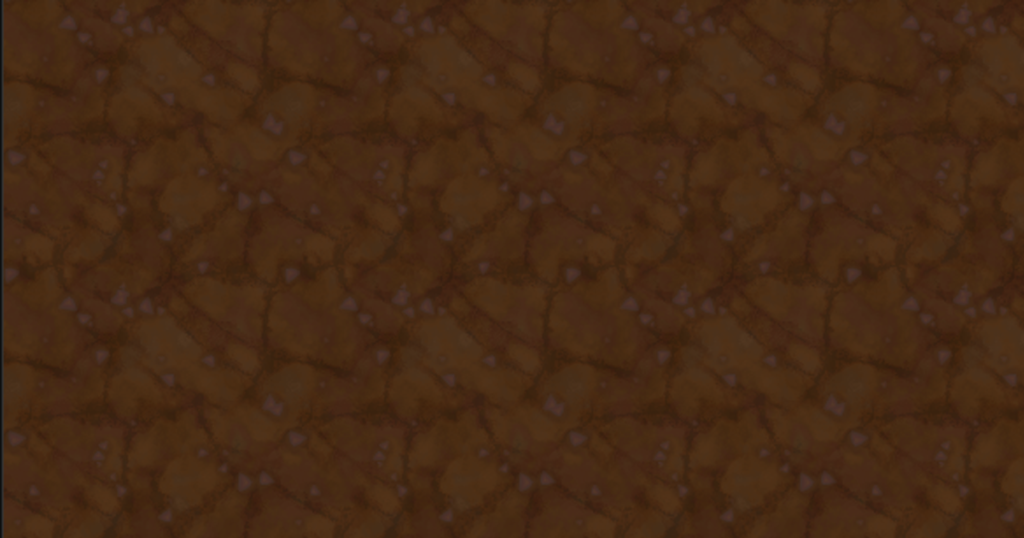
今回は少しイラストチックな地面を作っていきましょう。
SDでテクスチャを作るときのコツは最小パーツに分けて考えていくことです。
“Hand Painted ○○(作りたいもの)”などで検索すると参考画像を見つけることができます。
ここではベースの地面、ひび割れ、小石の3つに分けて考えて作っていきます。
ベースの地面

ベースの地面を作っていきます。
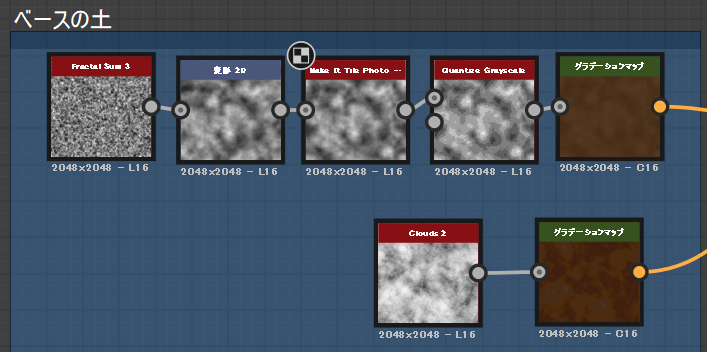
最初にFractal Sum3を出して、そのままでは大きすぎたので変形2Dを使い画像を大きくします。
変形2Dを使うとシームレスにならなくなってしまうのでMake It Tile Photoというノードを入れます。
詳しくはここに
https://helpx.adobe.com/substance-3d-designer/substance-compositing-graphs/nodes-reference-for-substance-compositing-graphs/node-library/filters/tiling/make-it-tile-photo.html
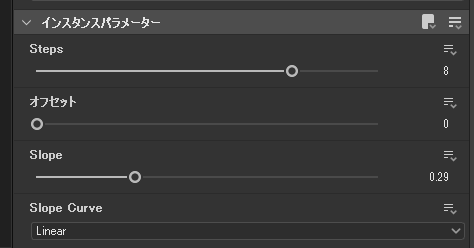
適度な大きさにしたら階調を落とすためにQuantize Grayscaleにつなぎます。

Stepは8にします。


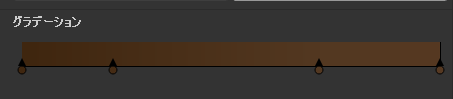
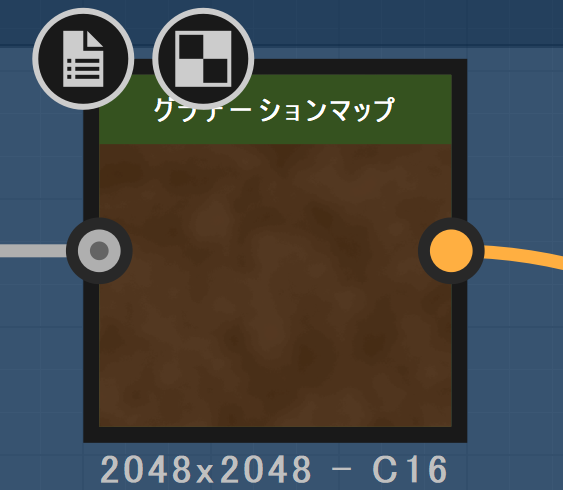
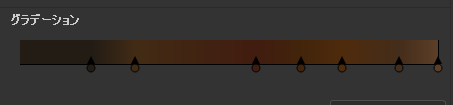
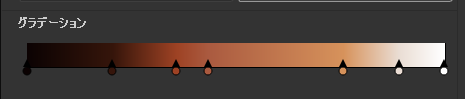
グラデーションマップを繋ぎます。上記の画像のような感じで色を乗せます。


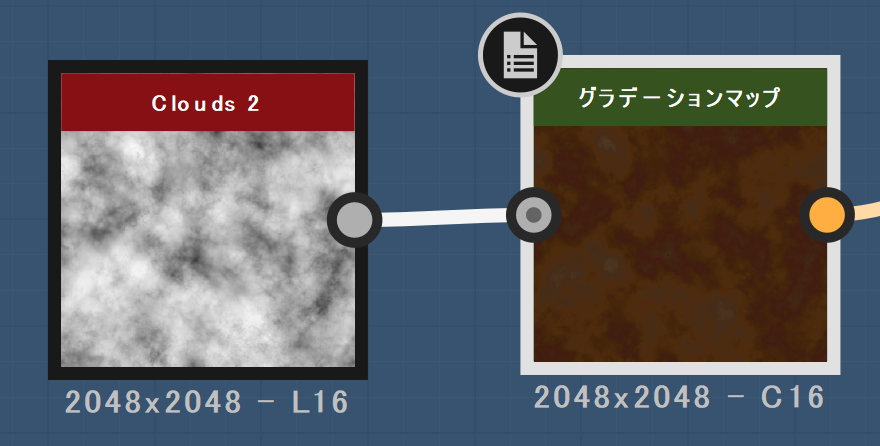
もう一つはっきりとした色味を作りたいのでCloud2をグラデーションマップにつなぎます。

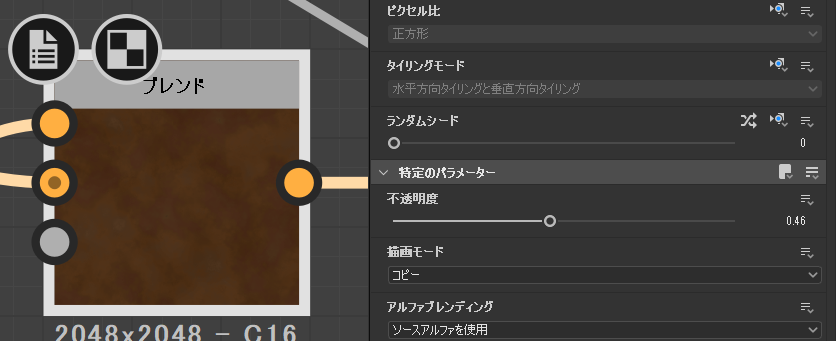
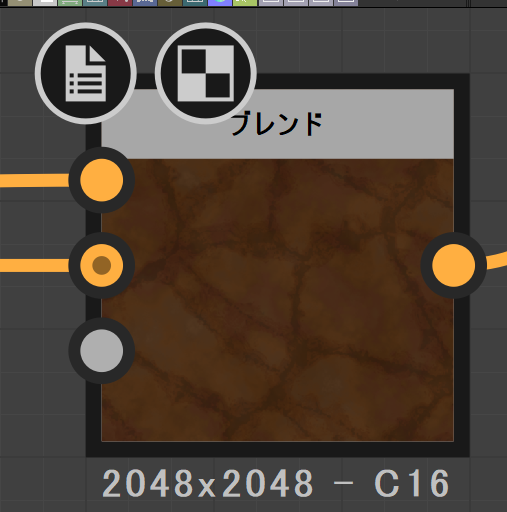
二つをブレンドします。描画モードはコピーで不透明度は大体半分にしておきます。
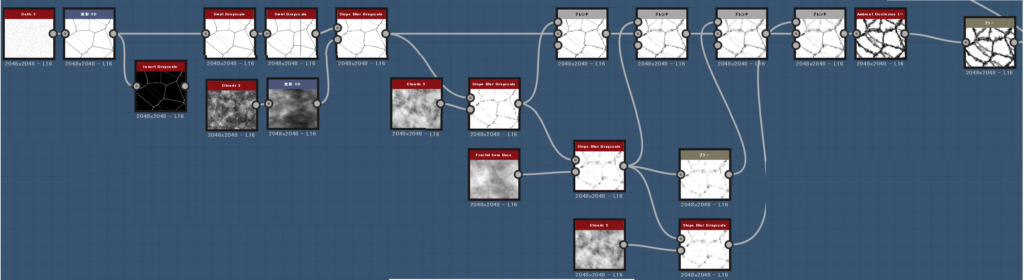
ひび割れ部分

Cells3を変形2Dを使い大きくします。
Swril Grayscalのamountの量を0.2くらいでいいかんじにかけます。ここで使う意味は直線を少しゆがめるために使っています。
2回ほどかけて好みの歪みになるように調節しています。
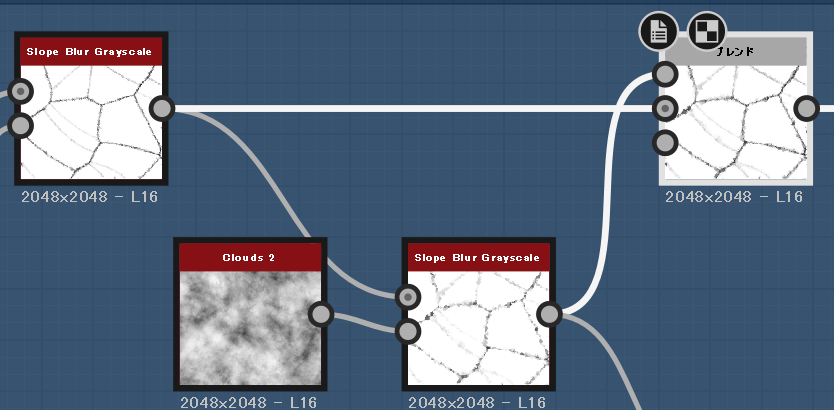
次にCloud3を変形2Dを使って大きくし、Slope Blur Grayscaleを使って細かく線を歪ませます。

パラメーターの強度は1.64にしています。


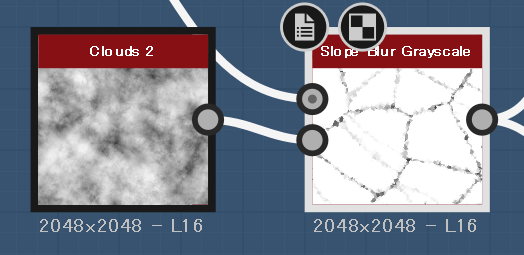
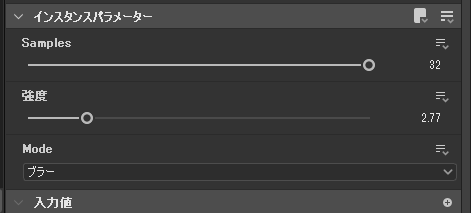
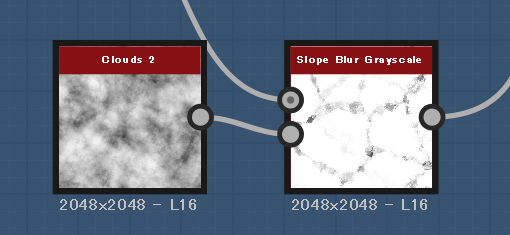
さらに大きく歪ませるためClouds2を同じようにSlope Blur Grayscaleを使って細かく線を歪ませます。
パラメーターの強度は2.77にしています。

ブレンドの描画モードを最小(暗)にしてつなぎます。

さらに溝を作ります。細かく作ると丁寧な仕上がりになるので頑張りましょう。
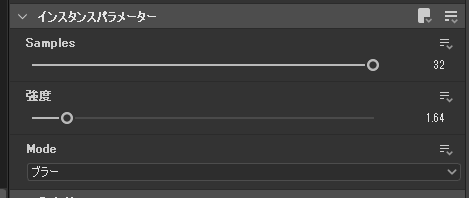
Fractal Sum BaseをSlope Blur Grayscaleにつなぎます。サンプル数は2で強度は3.75にします。
さらにブラーをかけます。強度は1.49にします。

繰り返しの作業です。Cloud2をSlope Blur Grayscaleにつなぎます。
サンプル数は1で、強度は0.28にします。
できたひびは先ほどと同じくブレンドの描画モードを最小(暗)にしてつなぎます。

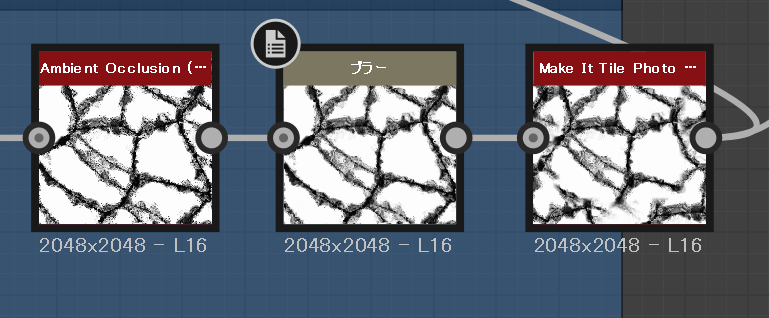
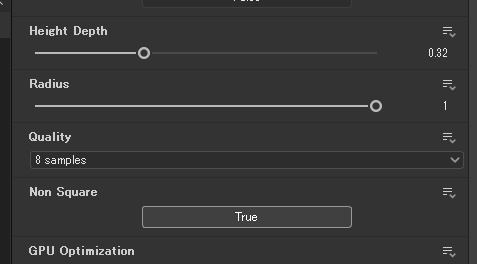
色を濃くするためAmbient Occlusion(HBAO)を使います。

パラメーターはHeight Depthを0.32にします。
ブラーをかけて少しぼかします。
ここでもシームレスにするためMake It Tile Photoを繋ぎます。

溝のグラデーションはこんな感じにしました。

ブレンドの乗算を使って合成するとこのような感じになったかとおもいます!
少し長くなってしまったのでここで区切りたいと思います。
次回は小石を作って合成していきます!
【Substance Designer】スタイライズな地面を作ろう②
ありがとうございました!



