目次
概要
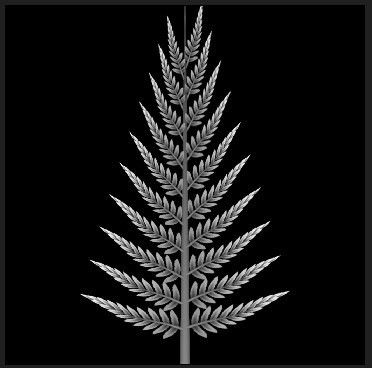
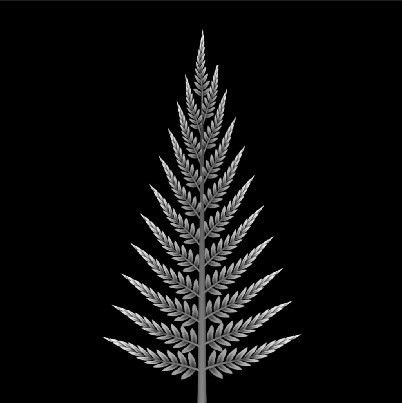
この記事はSubstance Designerを使って、
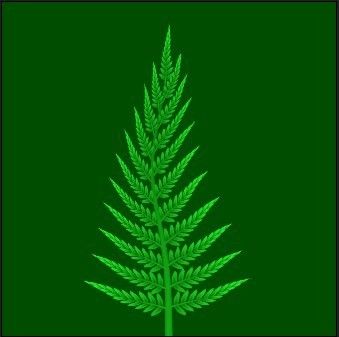
下の画像のようなシダを作る方法について、複数回に分けて解説します。
今回は最終回となります。

graphを新しく作成する。
ノードが多くなってきたので、ここで一度新しいgraphを作成してみましょう。
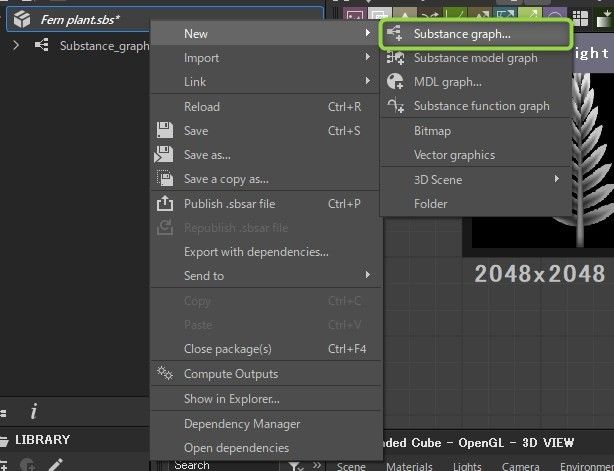
EXPLORERからFern plant.sbsの上でNew→Substance graphを選択します。
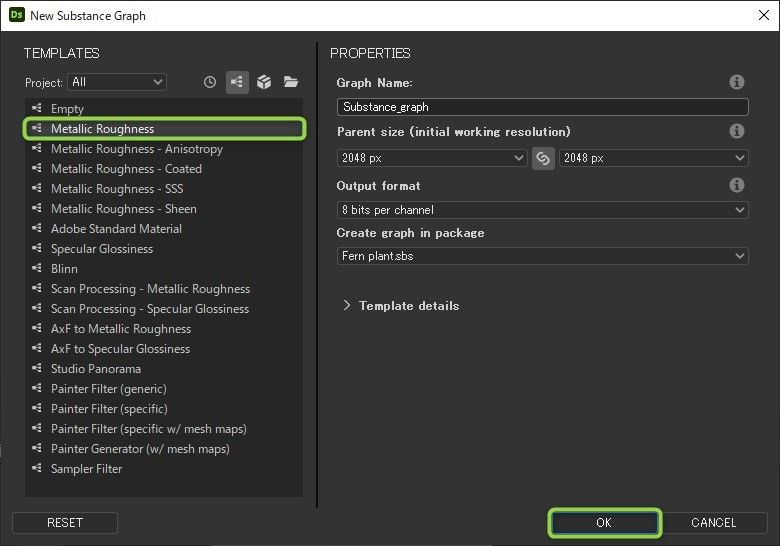
グラフのテンプレートはMetallic Roughnessで大丈夫です。


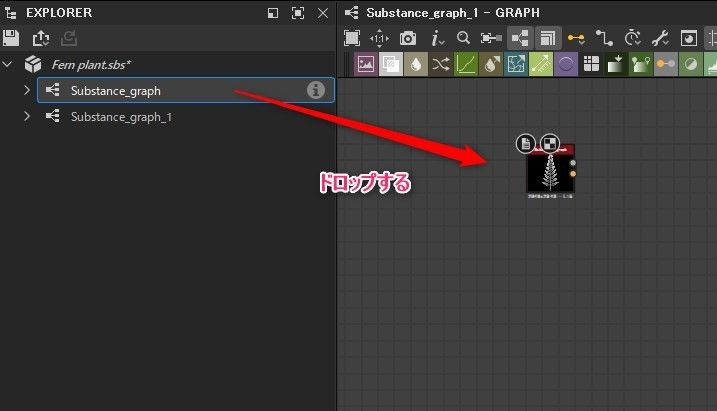
新しいgraphが作成出来たら、葉っぱを作成したgraphを新しいgraphにドロップします
すると葉っぱのノードが纏まった状態で表示されます。
この手法をとることでノードエディタをすっきり分かりやすくすることが出来ます。

葉っぱを歪ませる。
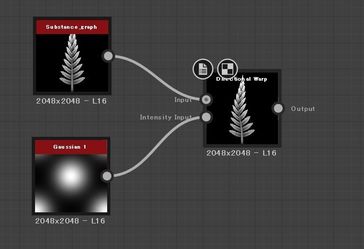
葉っぱをに歪みを入れていきます。ここの操作はPart2でもやったと同じです。
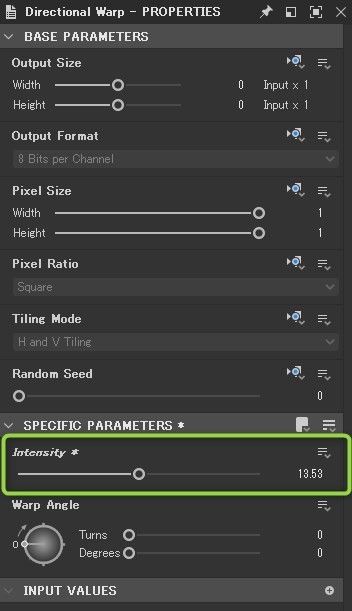
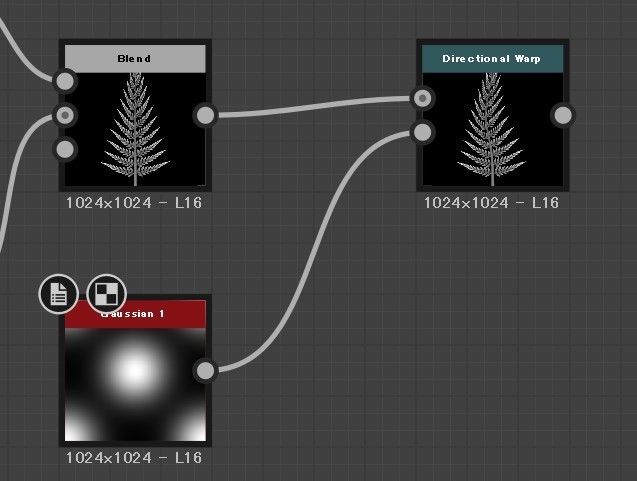
Directional WarpとGaussian 1を作成して、画像を参考にしながらノードを繋いでいきましょう。
Directional WarpのIntensityは13.53にしています。


葉っぱを並べる。
こちらの内容もPart2でやった内容の復習となります。
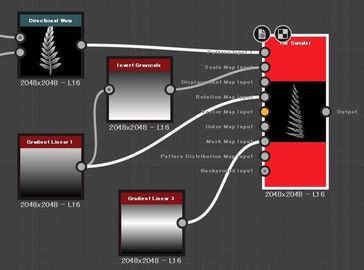
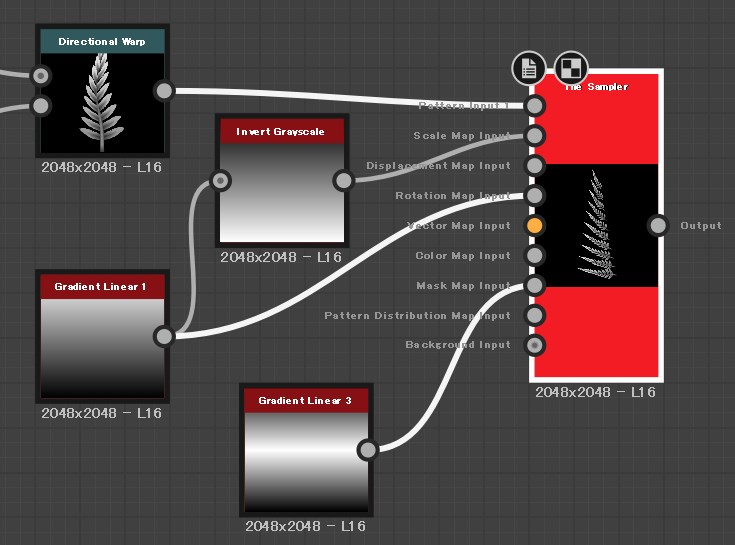
Tile Sampler、Gradient Linear 1 、Gradient Linear 3 、Invert Grayscaleを作成します。
Part2のgraphに戻って、Ctrl+C→Ctrl+Vでノードをコピーしても大丈夫です。



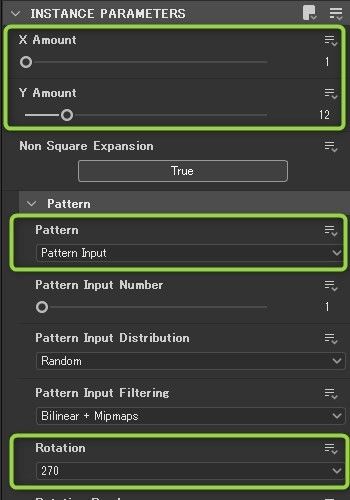
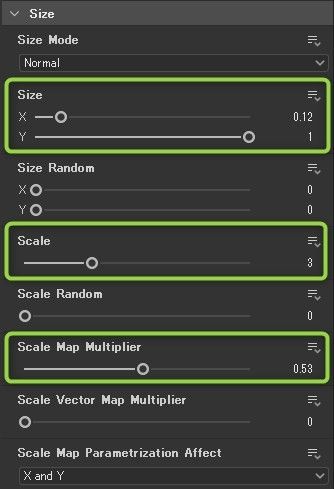
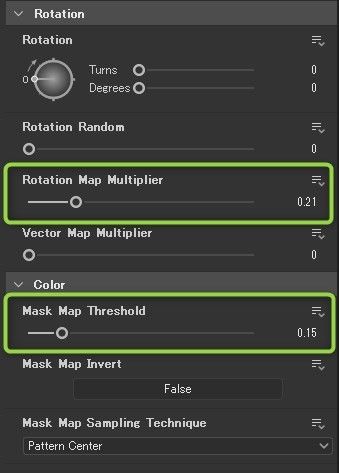
Tile SamplerのINSTANCE PARAMETERSは以下になります。
Pattern Rotation Size Colorのパラメータを画像を参考にしながら調整しましょう。



葉っぱをミラーする。
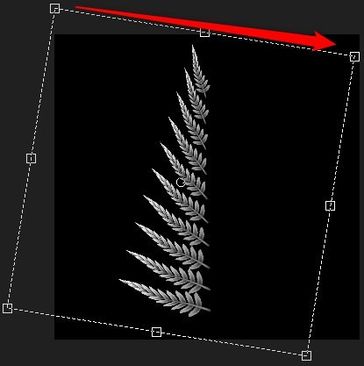
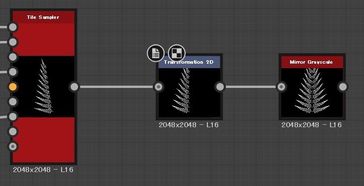
Transformation 2Dで少し傾けておきましょう。
Transformation 2DとMirror Grayscaleを作成し下記画像を参考にしながら繋いでいきましょう。
上手くミラーされない場合はTransformation 2DのOffsetの調整します。


葉っぱをずらす。
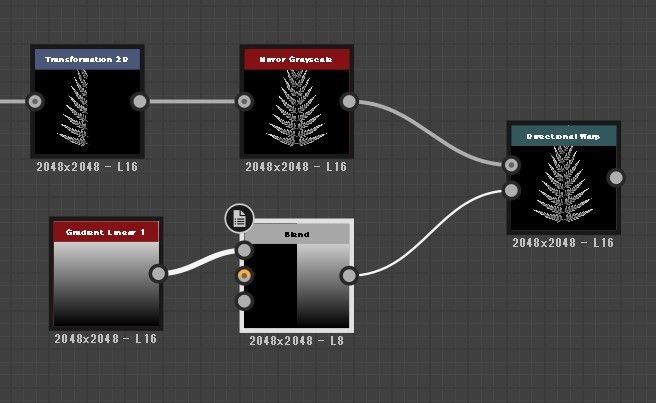
Gradient Linear1 、Blend、 Directional Warpを作成し、下記画像を参考にしながら繋いでいきます。
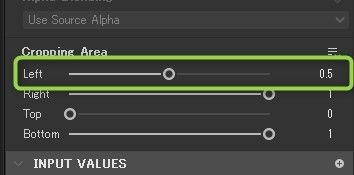
BlendのCropping AreaのLeftの値を0.5に設定し、半分だけグラデーションがかかるように設定します。
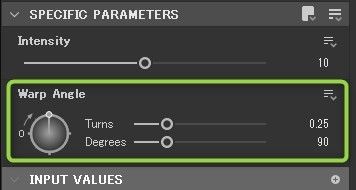
Directional WarpのWarp AngleのTurnsを0.25、Degreesの値を90に設定しましょう。



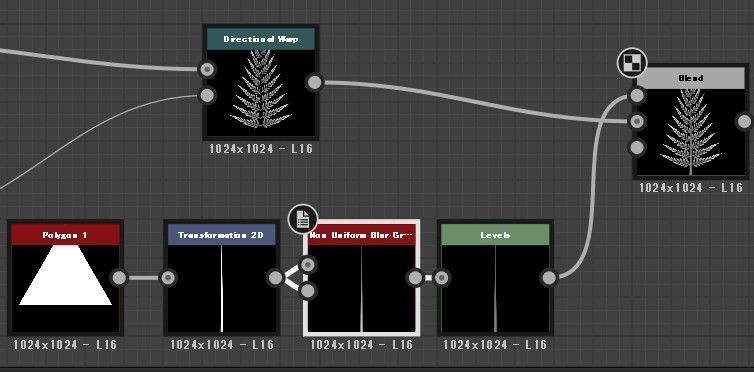
茎を作る。

茎を作成していきます。基本的にPart2でやった内容と同じなので、ノードをコピーしてきても大丈夫です。
Polygon 1、 Transformation 2D、 Non Uniform、Blur Grayscale、 Levels 、Blendを作成し、下記画像を参考にしながら、ノードを繋いでいきましょう。

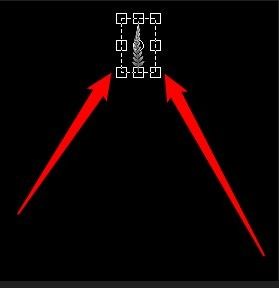
先端に葉をつける。

先端部分に葉を付けていきます。
こちらもpart2でやったときと同じように、ノードをコピーしてきて上記画像になるように調整していきましょう。
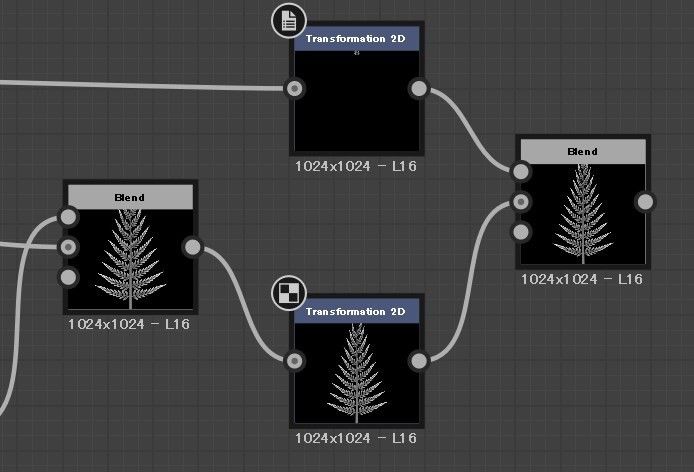
Transformation 2Dを2つ、Blendを作成してそれぞれブレンドしていきます。
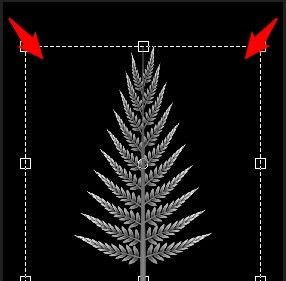
この記事の「葉っぱを歪ませる」までノードを遡り、そのノードからTransformation 2Dを繋いで
下記画像のように、葉っぱの大きさを調整しましょう。


次に先ほど茎を作った葉っぱからTransformation 2Dを繋ぎ、こちらも大きさを調整してみましょう。


調整が出来たら、下記画像を参考にしながらノードを繋いでいきましょう。

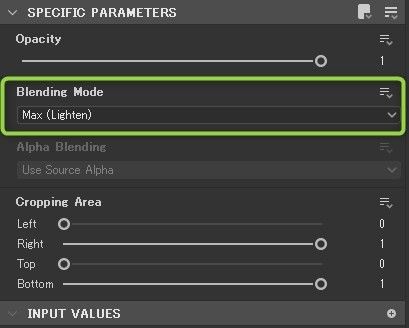
Blendの設定は以下になります。Blending Modeを「Max(Lighten)」に設定しましょう。

葉っぱを歪ませる。

Directional Warp、Gaussian 1を作成し、下記画像を参考にしながらノードを繋いでいきましょう。
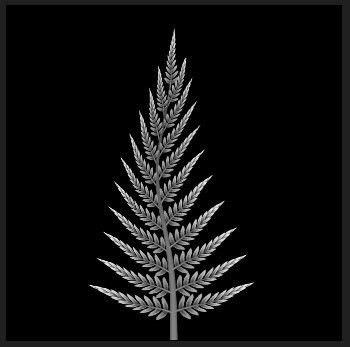
このノードが繋ぎ終わったら、ひとまず葉っぱのベースが完成となります。
Directional WarpのIntensityは適宜調整しましょう。

葉っぱに色を付けていく。

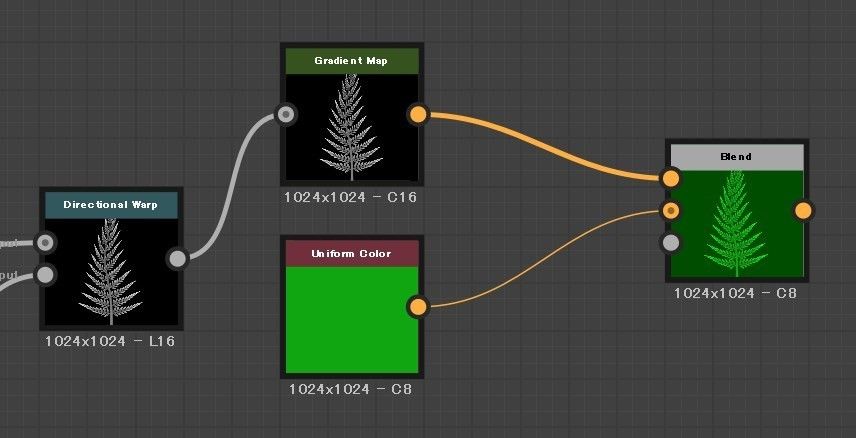
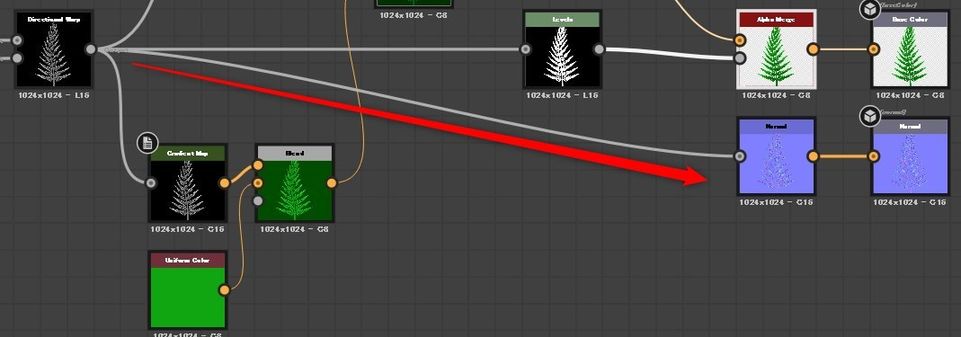
Gradient Map、 Uniform Color、Blendのノードを作成し、下記画像を見ながらノードを繋いでいきましょう。

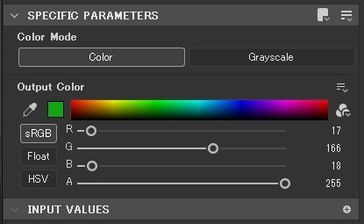
Uniform Color、Blendの設定はいかになります。
Uniform Colorでベースとなる色を設定し、Blendは「Overlay」を使ってブレンドしましょう。


葉っぱにグラデーションをかけていく。

葉っぱに色が付いたら、葉っぱの下部分を暗くしていきます。
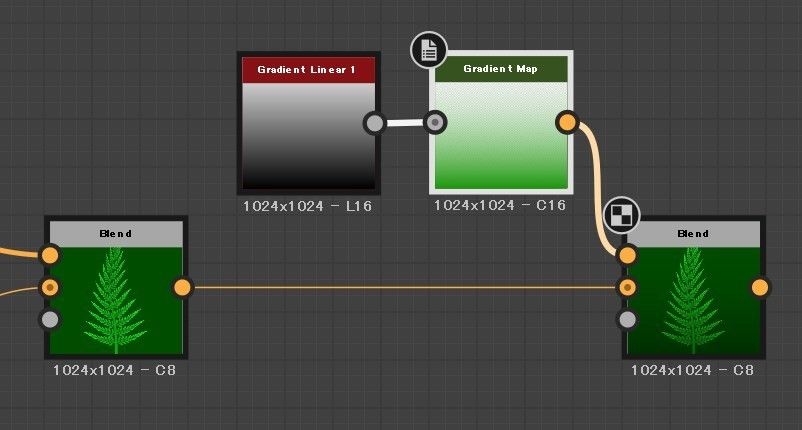
Gradient Linear 1 、Gradient Map、Blendノードを作成し下記を参考にしながら繋いでいきましょう。

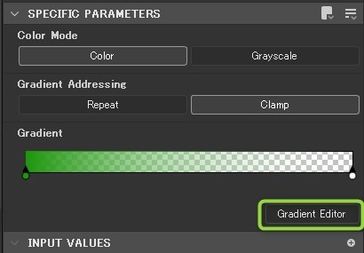
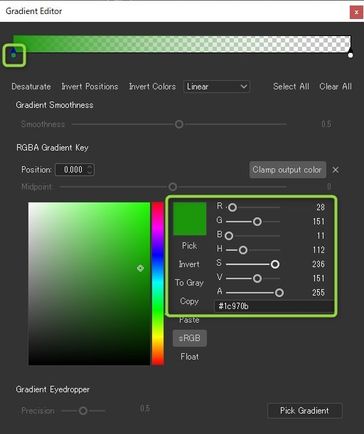
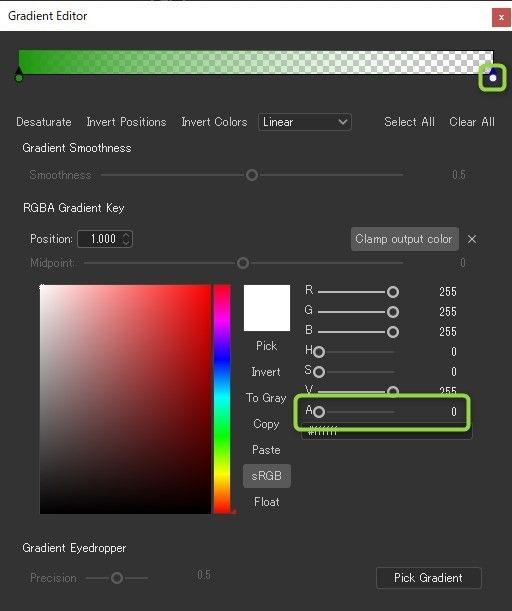
Gradient Mapのパラメータを設定します。Gradient Editorをクリックし、左側のグラデーションを選択し暗くする色を設定しましょう。


引き続き、Gradient Editorの設定をしていきます。グラデーションの右側部分を選択してAの値を0に調整しましょう。すると色が透過されます。

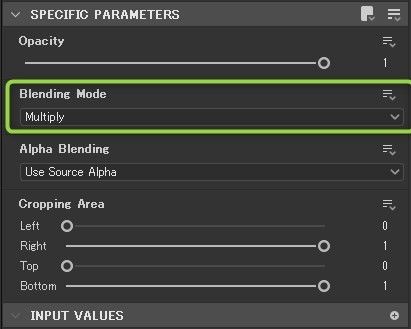
次にBlendの設定です。「Multiply」を使用してブレンドしましょう。

葉っぱの先を明るくする。
葉っぱの先の方を明るくしていきます。
一旦、白黒の葉っぱのノードのところまで戻り、
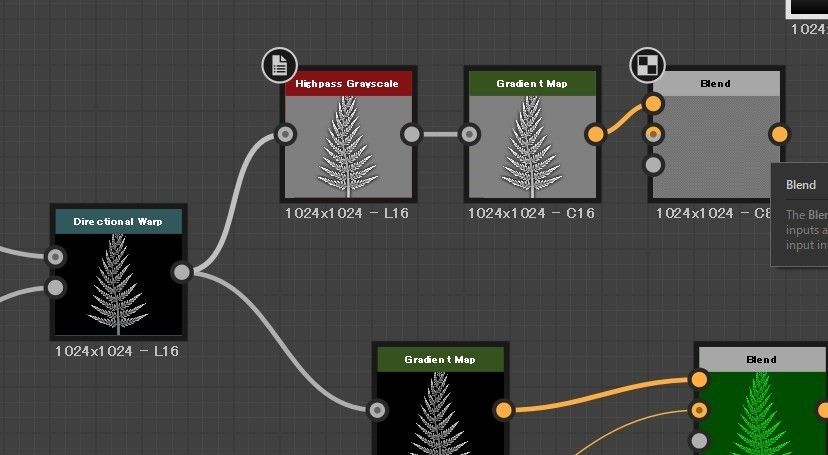
Highpass Grayscale、Gradient Map、Blendノードをし、下記画像を見ながら繋いでいきましょう。

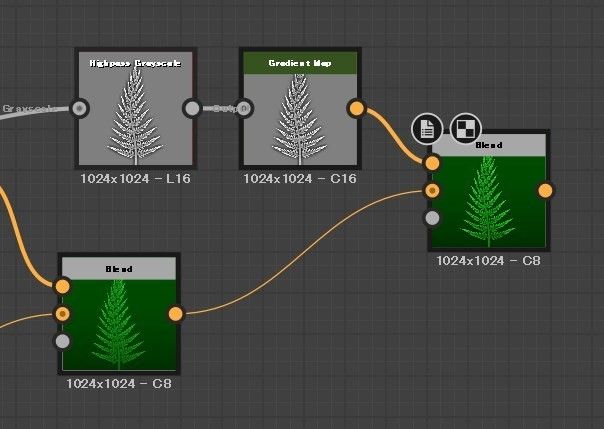
次にこのノードを色のついたノードに繋いで、ブレンドしていきます。
下記画像を見ながら繋いでいきましょう。

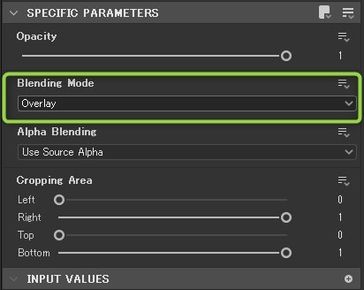
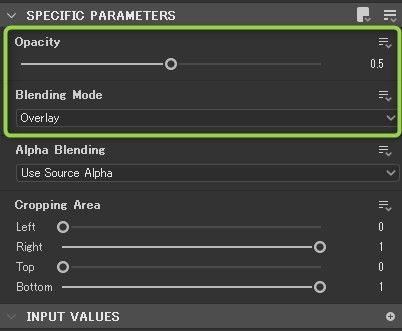
Blendの設定は「Opacity」を0.5に設定しBlend Modeを「Overlay」に設定します。

アルファチャンネルを設定してベースカラーを完成させる。
葉っぱにアルファチャンネルを設定していきます。
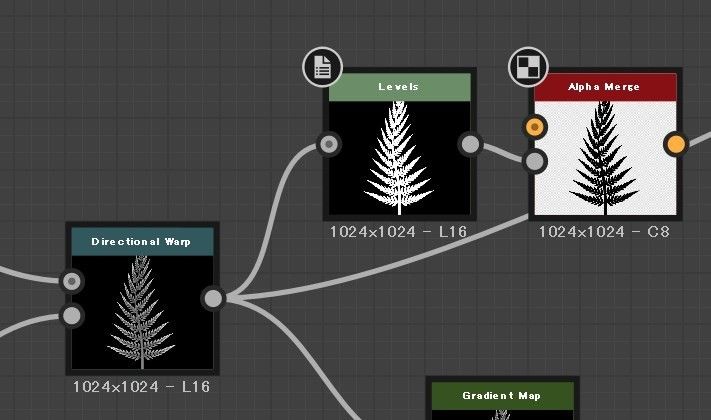
再度、白黒の葉っぱのノードまで戻り、Levels、Alpha Mergeを作成し以下を参考にしながらノードを繋いでいきましょう。

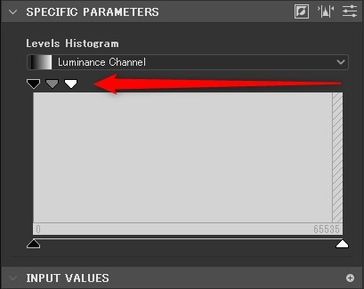
Levelsノードのパラメータを調整します。白部分を左にスライドさせます。
すると画像右のように白黒のシルエットだけの葉っぱが出来上がります。


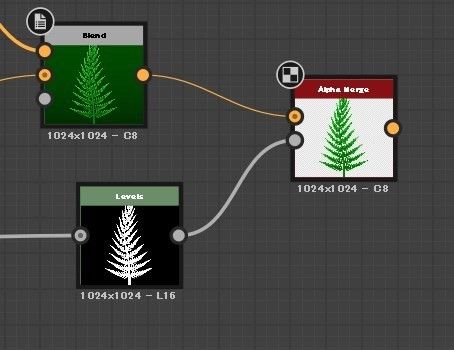
白黒のシルエットが出来たら、Alpha Mergeを色のついた葉っぱに繋いでいきます。
下記画像を参考にしながら、繋いでいきましょう。

最後にこのグラフに最初からあるBase Colorに繋げば、ベースカラーは完成です。
ノーマルマップを作る

Normalマップを作成します。色々と調整は出来ますが今回はひとまず作成するだけに留めておこうかなと思います。グラフに最初からあるNormalに色を付ける前の白黒の葉っぱを繋いでいきましょう。

各チャンネルに、テクスチャを設定する。

各チャンネルにオクルージョン、ラフネス、メタリックを設定してみます
この設定をすることにより、テクスチャの枚数を減らすことが出来ます。
今回はこのグラフにあるroughnessノードを再利用していきます。
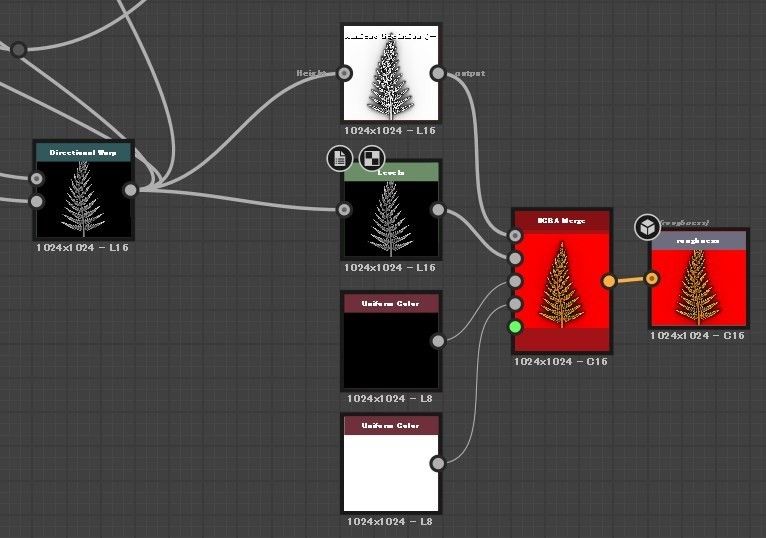
Ambient Occlusion(HBAO)、Levels、 Uniform Colorを2つ、RGBA Mergeを作成して、
色のついていない葉っぱに繋いでいきましょう。

RGBA MergeのRチャンネルにAmbient Occlusion(HBAO)BチャンネルにLevels、Bチャンネルに黒色のUniform Color、Aチャンネルに白くしたUniform Colorを設定して繋いでいきます。
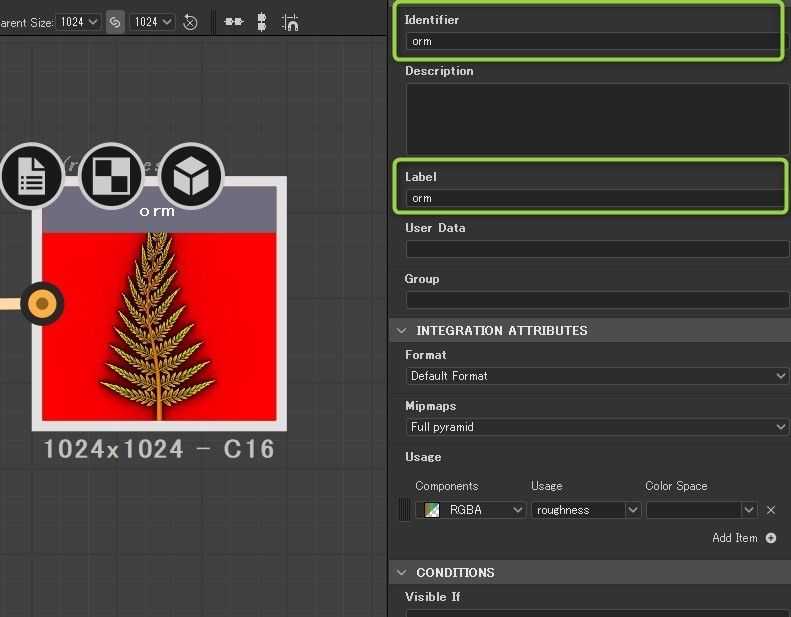
最後にroughnessノードのATTRIBUTESのIndentifierとLabelを「orm」にしておけば、ノードの名前が変わり
RGBに何のノードが入っているのか分かりやすいです。

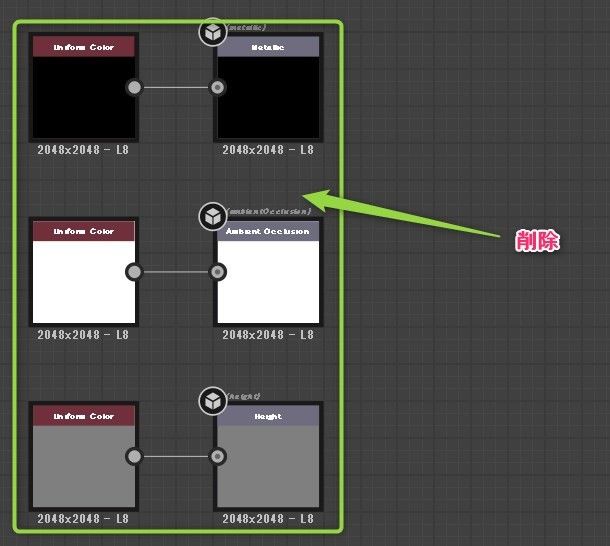
この設定をしておけば
その他の使わなかったOutPutノードに関しては削除してしまって問題ありません。

テクスチャを出力する。
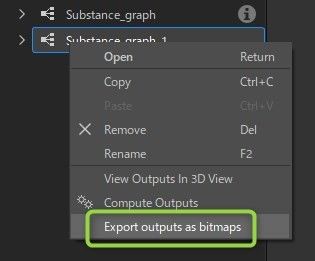
EXPLORERからグラフを選択して、右クリックして、「Export outputs as bitmaps」を選択して
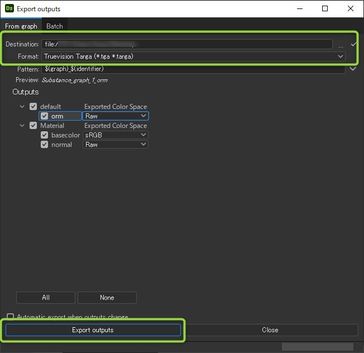
Destinationでファイルの場所、Format でtgaを選択して、Export outputsをクリックして出力しましょう。


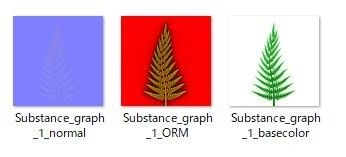
ファイルが吐き出せたら完了です。
あとはMAYAなどにもっていって、板ポリに張り付けるなどして頂ければと思います。


いかがだったでしょうか?
かなりの長編になってしまいましたが、ここまで読んでいただきありがとうございました。



