目次
概要

この記事はSubstance Designerを使って
上の画像のようなシダを作る方法について、複数回に分けて解説します。
第1回目は下記の葉っぱの形状の作成となります。

まだSubstance Designerを使ったことが無い方にも分かるように解説していきますので
ぜひチャレンジしてみてください。
Substance Designerを起動、UIを日本語⇒英語に切り替える
まず初めにSubstance Designerを起動したら
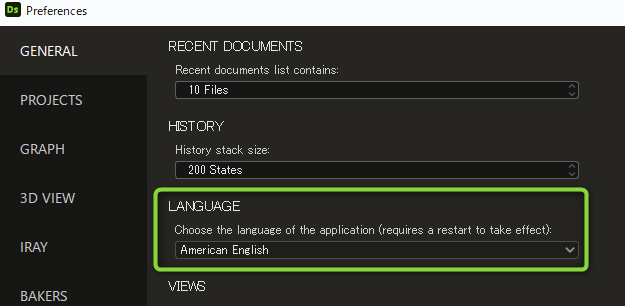
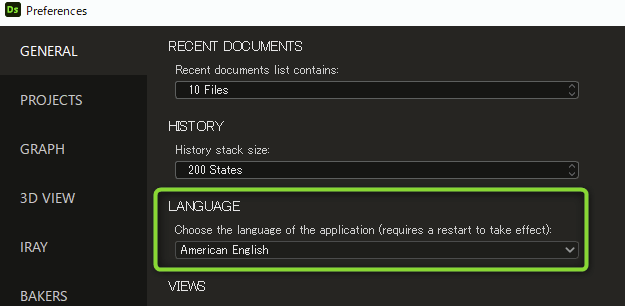
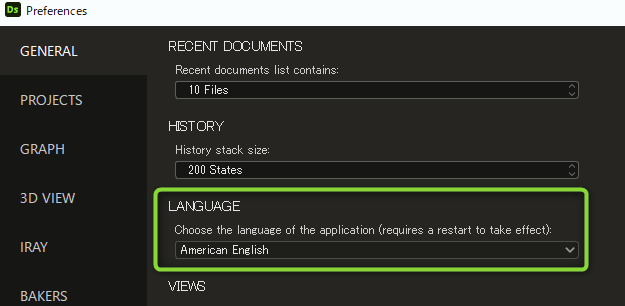
編集⇒環境設定⇒言語をEnglishに設定してください。

Substance Designerはノードと呼ばれる効果を使ってテクスチャを作成します。
ノードはすべて英語表記されます。設定が出来たらSubstance Designerを再起動しましょう。

新規グラフを追加する
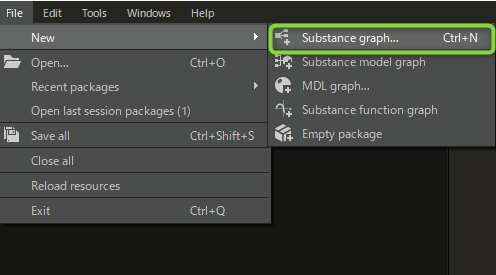
Substance Designerを起動し、左上のFlie > New > Substance graph…から
上から2番目のMetallic Roughnessを選択してOKを押しましょう。


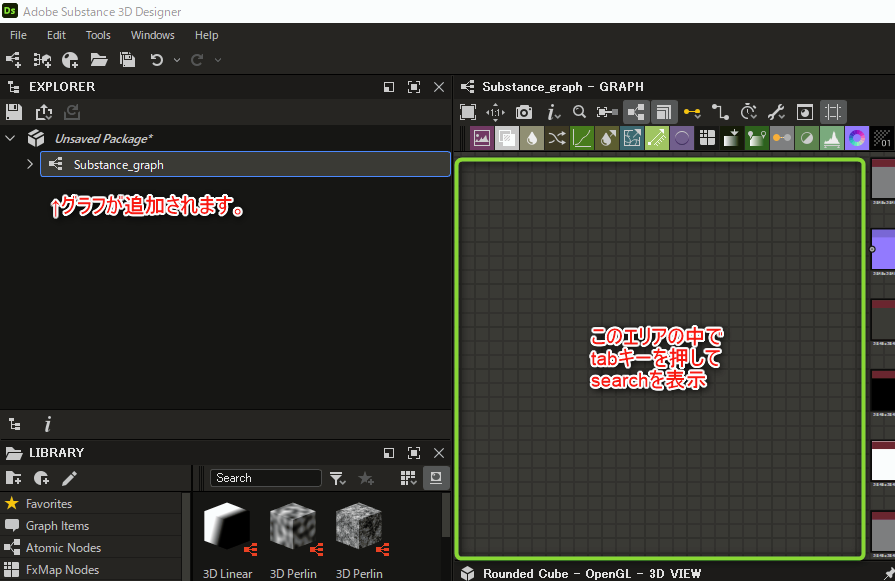
グラフが追加され下記のような画面になります。
エクスプローラーにパッケージが作成されます。このパッケージの中にあるグラフを編集してデータを作成していきます。
グラフを選択し中央のグラフエディタにマウスカーソルを当て、Tabキーを押してみましょう。

ノードを追加する
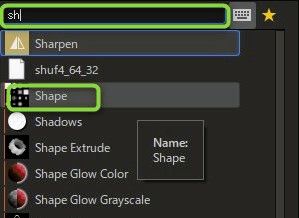
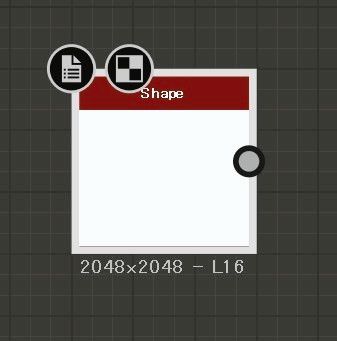
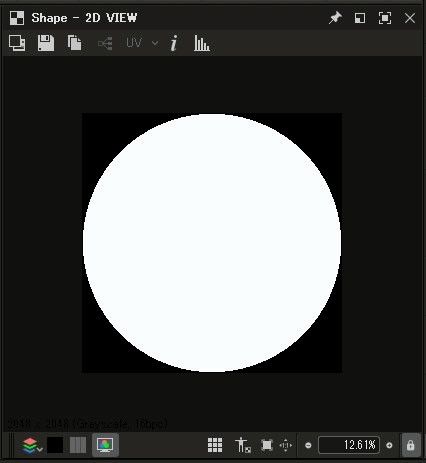
Tabキーを打つとノード一覧がずらっと並びますので、検索バーから「Shape」と入力し、Shapeノードを選択しましょう。Shapeノードがグラフエディタに表示されます。


パラメータを変更する
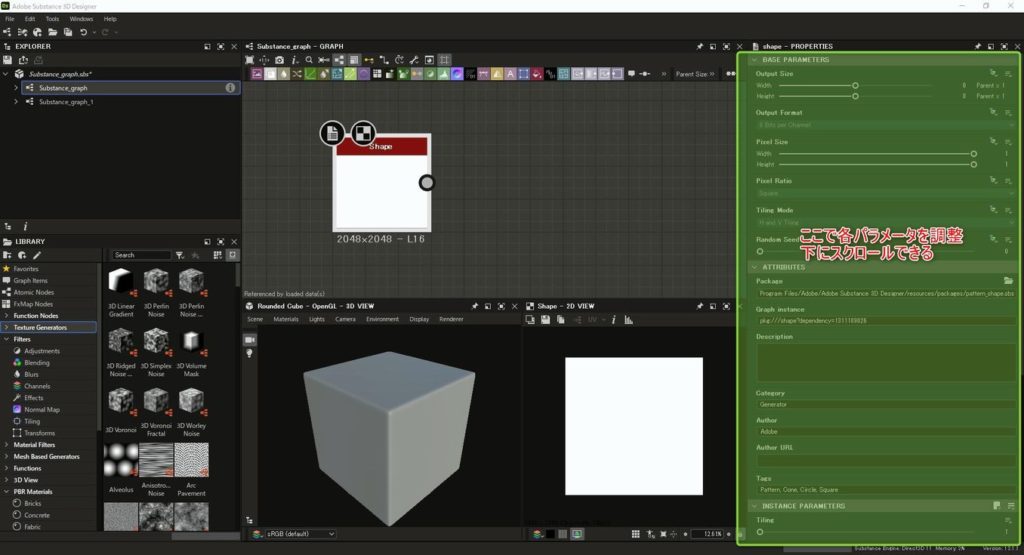
右側のパラメータビューで、ノードのパラメータを変更します。
下にスクロールすると、さまざまなパラメータがあります。

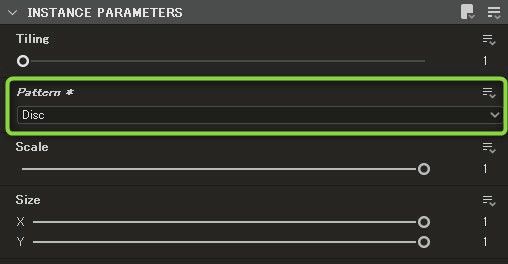
先ほど作成したShapeノードを選択します。
するとパラメータビューに選択したノードのパラメータが表示されます。
INSTANCE PARAMETERSまでスクロールして、PatternをDiscに変更してみましょう。
ノードの形が円に変更されます。


ノードを繋いで、Shapeの形を変更する
次にノードを追加して、先ほど作成したShapeノードに編集を加えていきます。
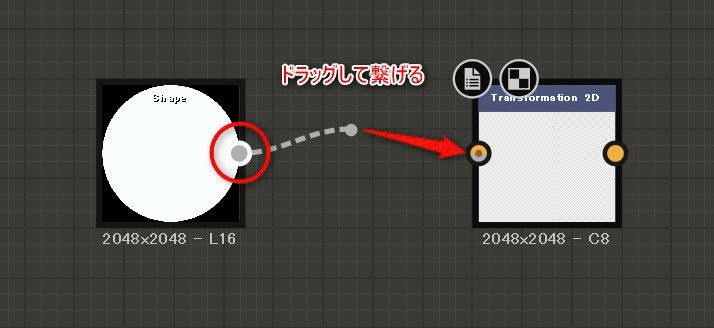
Tabキーを押してTransformation 2Dを作成、Shapeノードの右側にあるマルを、ドラッグしてTransformation 2Dの左側のマルに繋ぎましょう。
右のマルはInput、左のマルはOutputとなります。

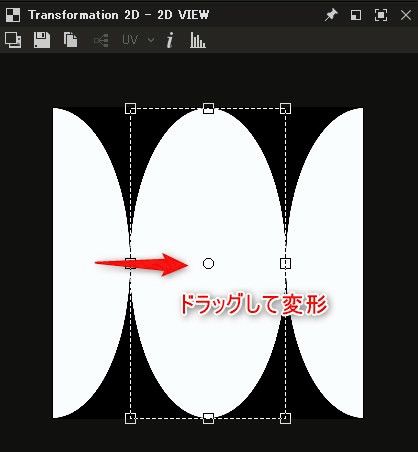
ノードを繋ぐことが出来たら、Transformation 2Dを選択し、2Dビューで形状を編集します。
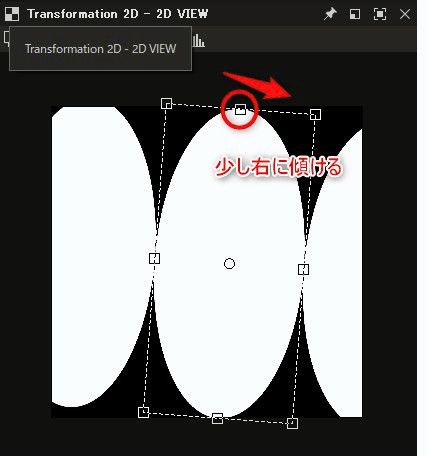
Ctrlキーを押しながらポイントをドラッグして下記画像のような形状にします。

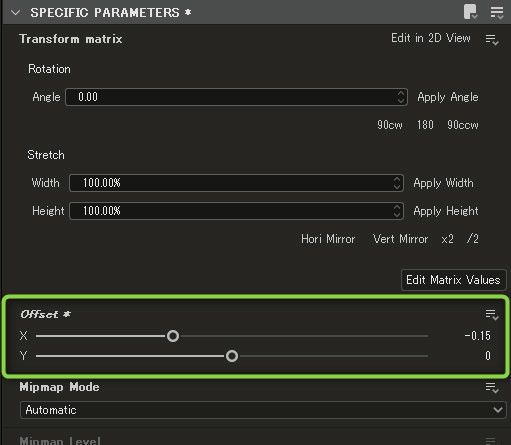
調整が出来たら中央上のポイントをドラッグして、少し右に傾けSPECIFIC PARAMETERSのOffsetのXの値を-0.15に調整してください。


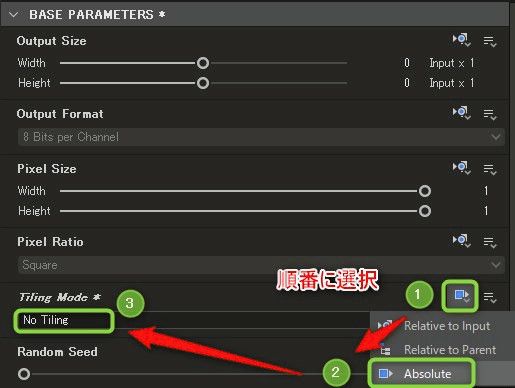
BASE PARAMETERSのTiling ModeをAbsoluteに変更し、モードをNo Tilingにします。
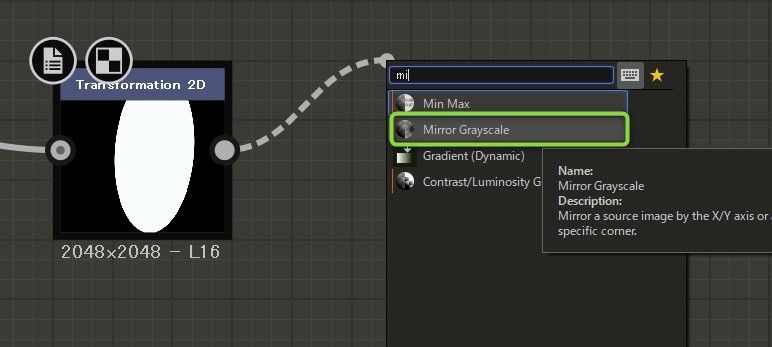
下記、左の画像の順番で選択し、右画像のようにしましょう。


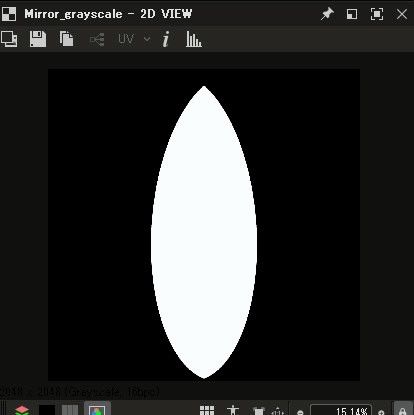
Mirror Grayscaleを作成し、形状を左右対称にします。
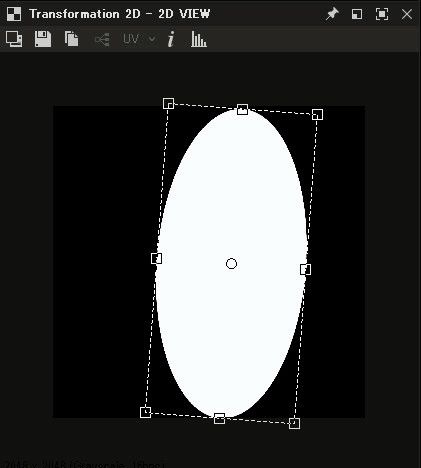
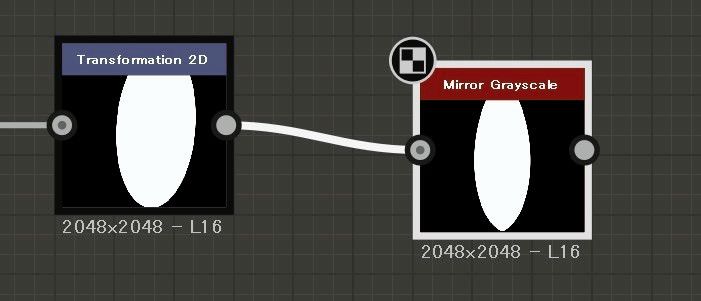
Transformation 2DのOutputから線を引き、Mirror Grayscaleを検索しを選択するとノードが繋がった状態で追加されます。右画像のような状態にしましょう。



ノードをブレンドする
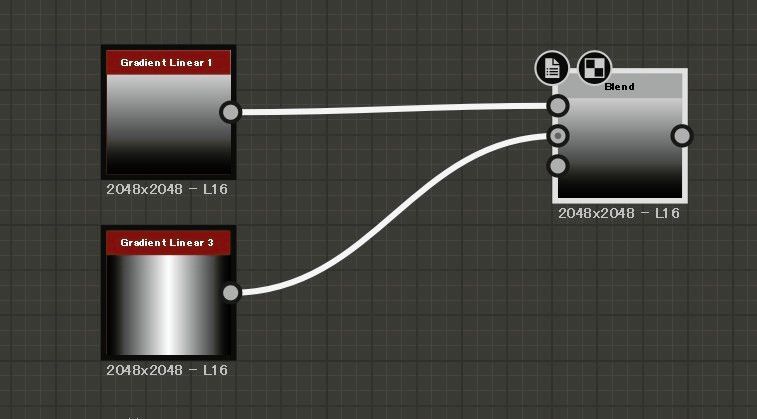
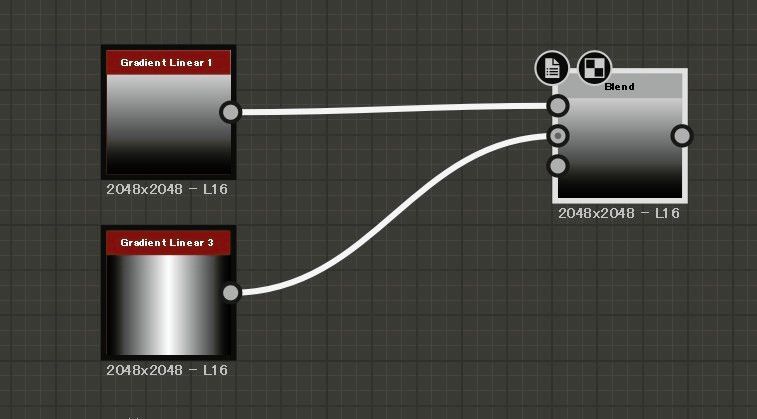
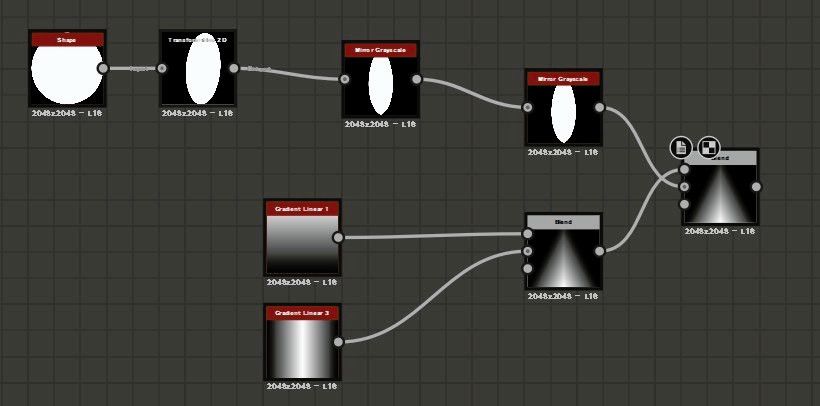
次にグラフエディタの空いているスペースにGradient Linear 1、Gradient Linear 3とBlendノードの3つを作成し画像を参考にして線を接続してみましょう。

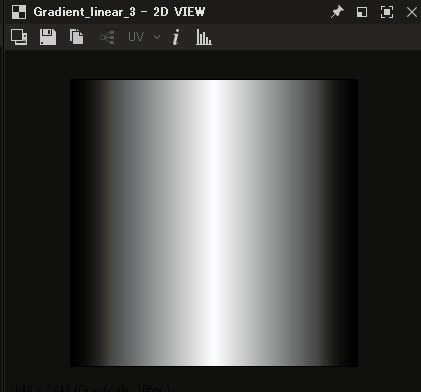
Gradient Linear 3のINSTANCE PARAMETERSのRotaionを90に変更しグラデーションの向きを変更する必要があります。


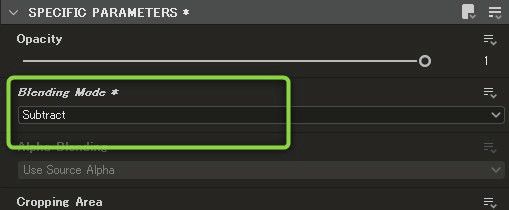
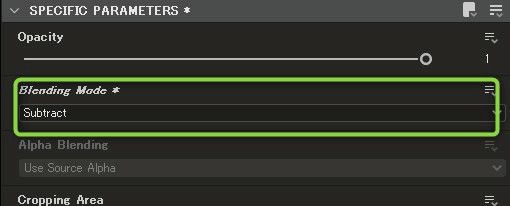
Blendノードを選択し、パラメータを調整します。パラメータのBlending ModeをSubtractに変更しましょう。Blendノードは2つのノードを乗算や加算、オーバレイといった効果で組み合わせることが出来ます。


再度、Blendノードを作成し画像を参考にしながらノードを繋いでいきましょう。Blendノードの中央のInputをShapeノード、一番上のInputをGradient Linearになるようにします。

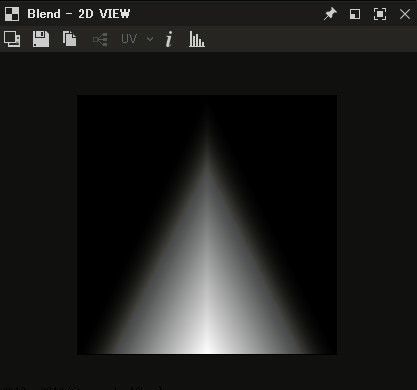
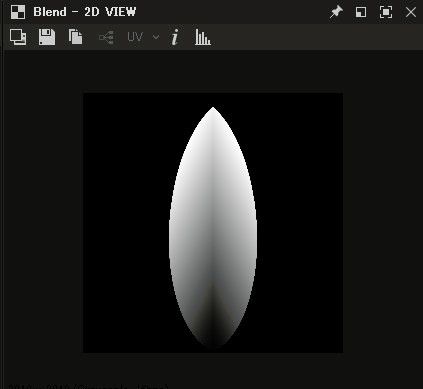
パラメータのBlending ModeをSubtractに設定し、右の画像のような見た目にします。
葉っぱのような見た目になってきました。


葉っぱの輪郭を調整する
このまま葉っぱとしても使えますが、今回はさらに調整を加えて、より自然な葉っぱにしていきます。
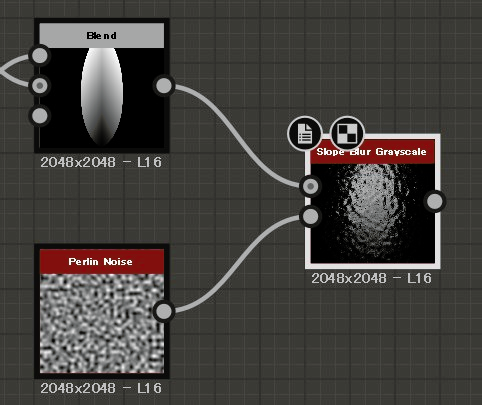
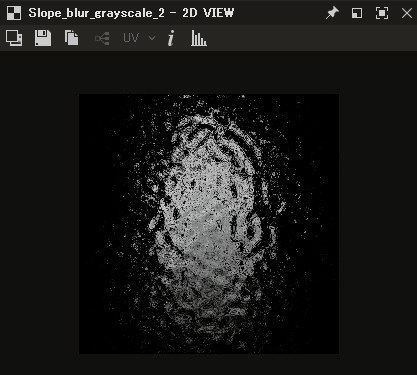
Perlin NoiseとSlope Blur Grayscaleを作成し、先ほど調整したBlendノードと接続していきます。画像を参考にしながら繋いでいきましょう。


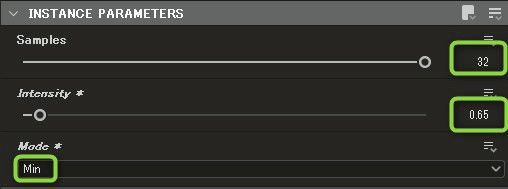
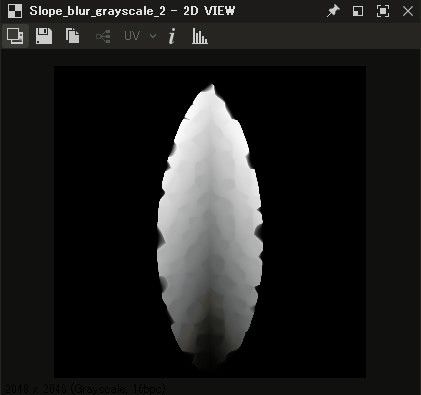
Slope Blur Grayscaleのパラメータを調整します。INSTANCE PARAMETERSのSamplesの値を32、Intensityを0.65、ModeをBlurからMinへ変更します。下記、右画像のような状態になります。


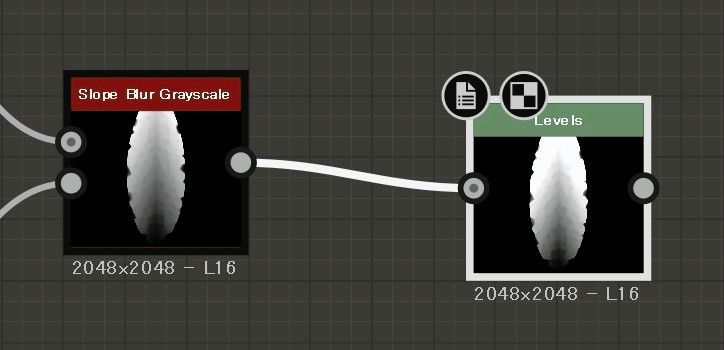
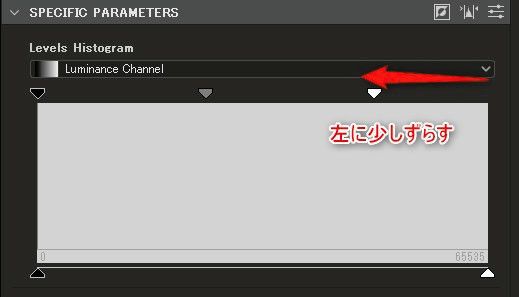
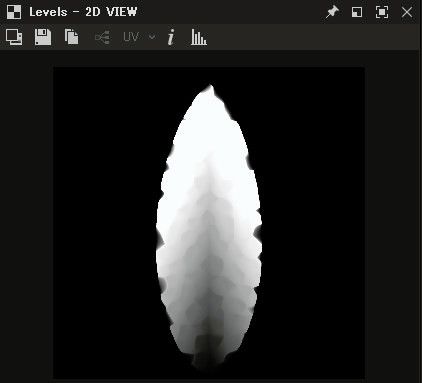
次にLevelsノードを作成し繋ぎます。Levelsノードのパラメータを調整し色味の変更を行います。調整を行うと葉っぱが少し白っぽくなります。LevelsノードはPhotoshopのレベル機能に似ており、トーンの変更を行うことが出来ます。



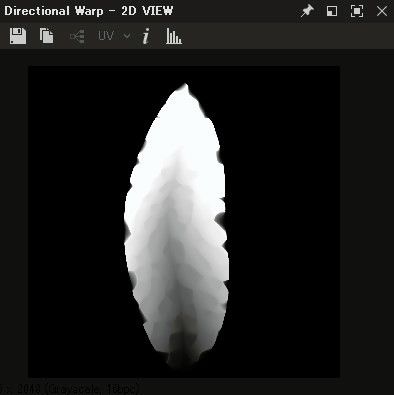
葉っぱを歪ませる
葉っぱの形状をを少し歪ませてみます。ここまで来たらほぼ完成です。
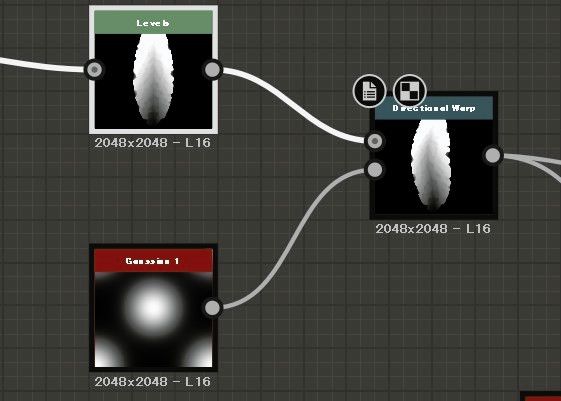
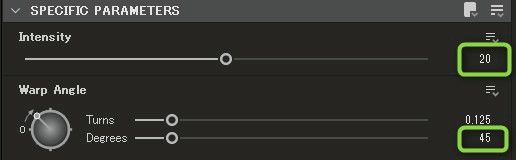
Directional WarpとGaussian 1を作成し、下記画像を参考にしながら葉っぱに繋いでいきます。Directional WarpのパラメータのIntensityを20、Warp AngleのDegreesを45にしましょう。



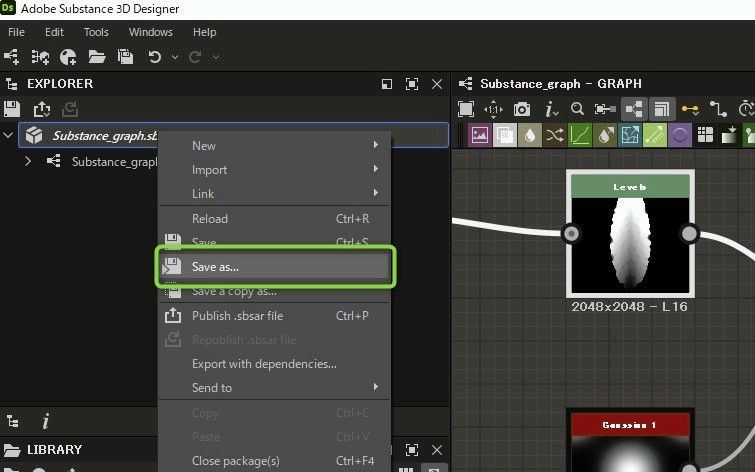
データを保存する
画面左上にあるエクスプローラーからパッケージを右クリックし、Save as…を選択しましょう。
Fern plantと名前を付けて.sbs形式のファイルが作成されたら保存されています。次回はこの続きから作成していきます。


最後まで読んでいただきありがとうございました。



