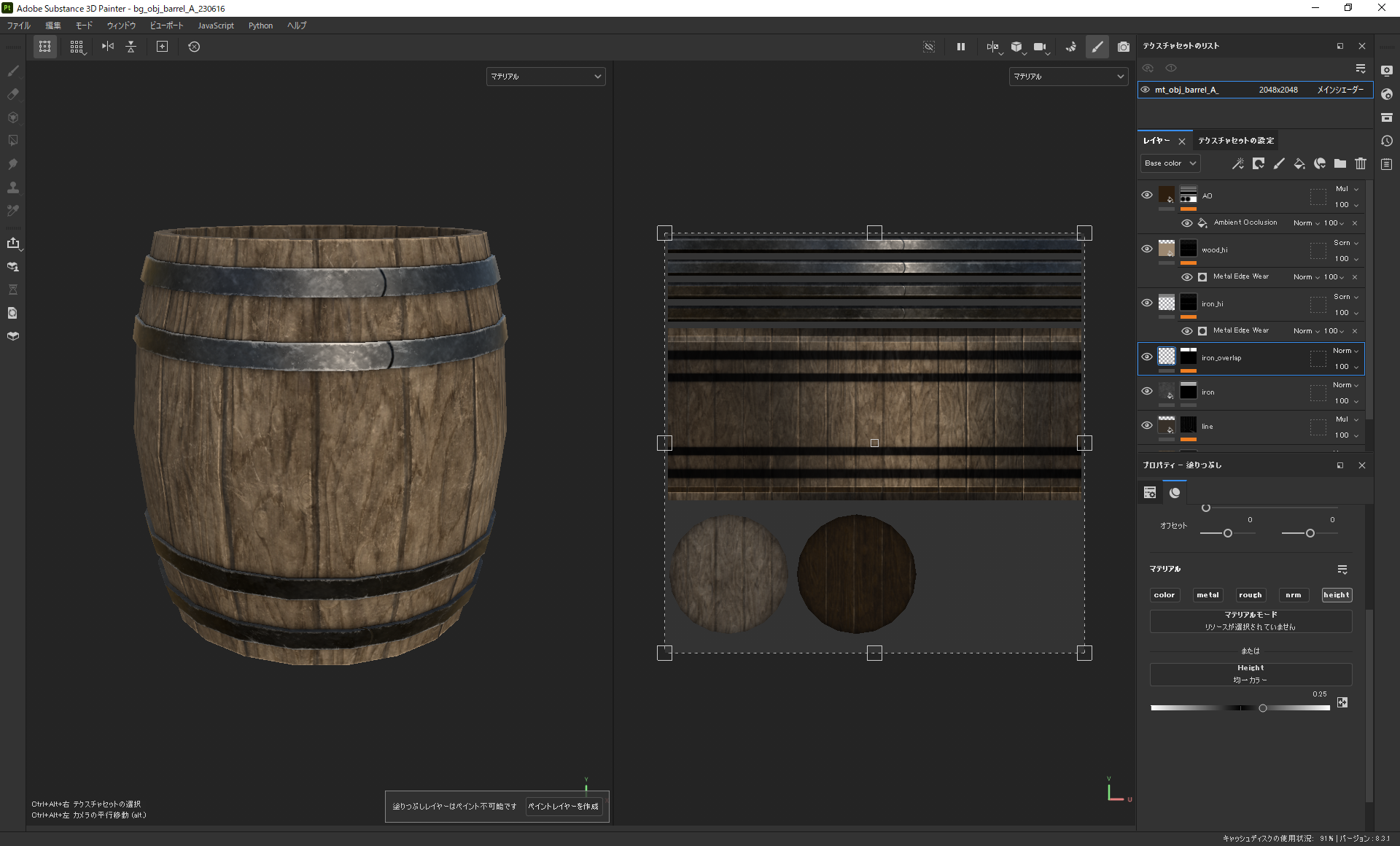
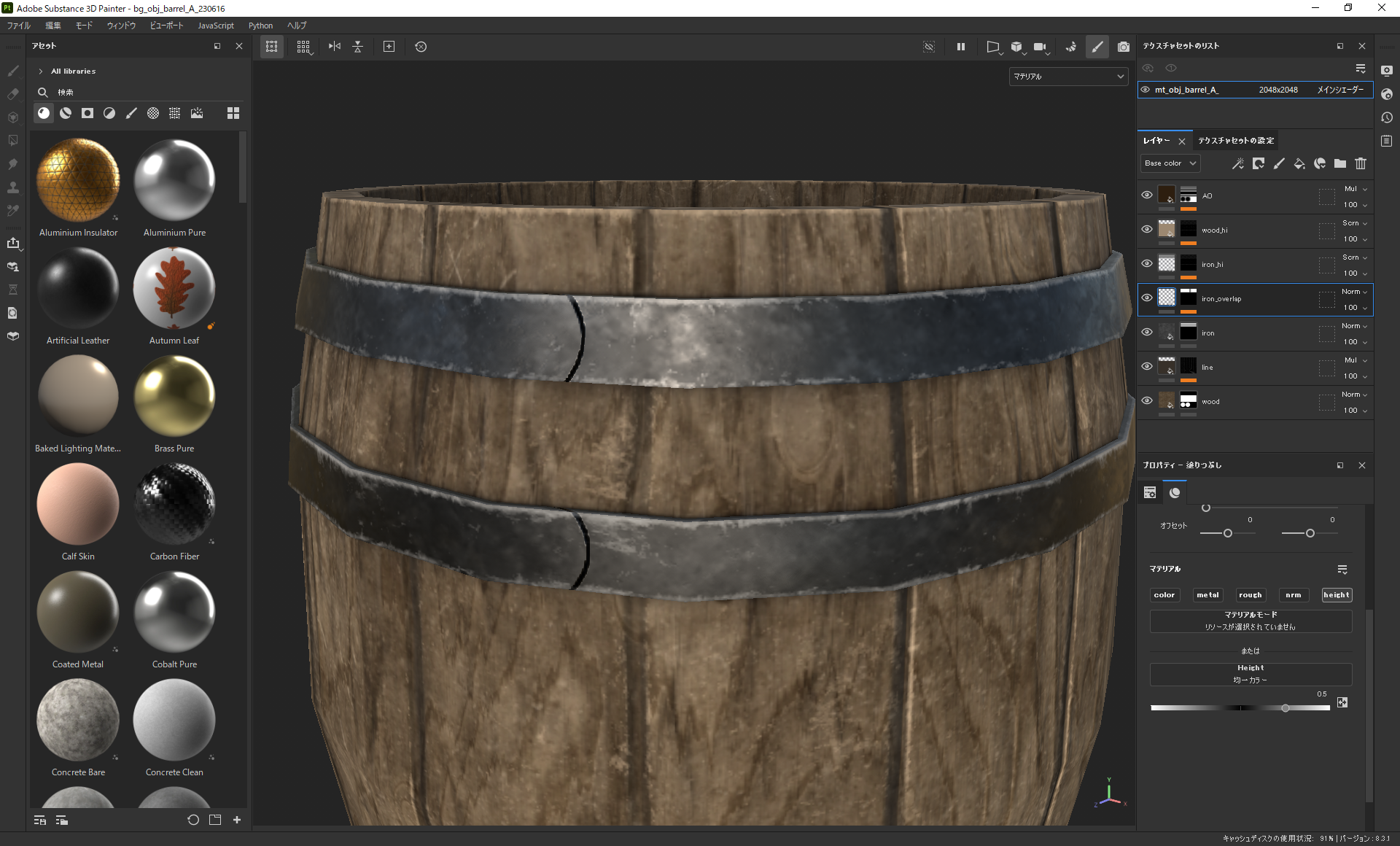
Substance PainterгҒ§ Height Map(гғҸгӮӨгғҲгғһгғғгғ—)гӮ’дҪңжҲҗгҒҷгӮӢж–№жі•гҒ§гҒҷгҖӮйү„йғЁеҲҶгҒ«дёҠдёӢгҒ®йҮҚгҒӘгӮҠиЎЁзҸҫгӮ’дҪңжҲҗгҒ—гҒҫгҒҷгҖӮ
гғўгғҮгғ«гҒ§дҪңжҲҗгҒ—гҒҹж–№гҒҢгғӘгғғгғҒгҒ§гҒҷгҒҢгҖҒSubstance PainterгҒ§гӮӮиЎЁзҸҫеҸҜиғҪгҒӘгҒ®гҒ§гҖҒе ҙеҗҲгҒ«гӮҲгҒЈгҒҰгҒҜйҮҚе®қгҒ—гҒҫгҒҷгҖӮ
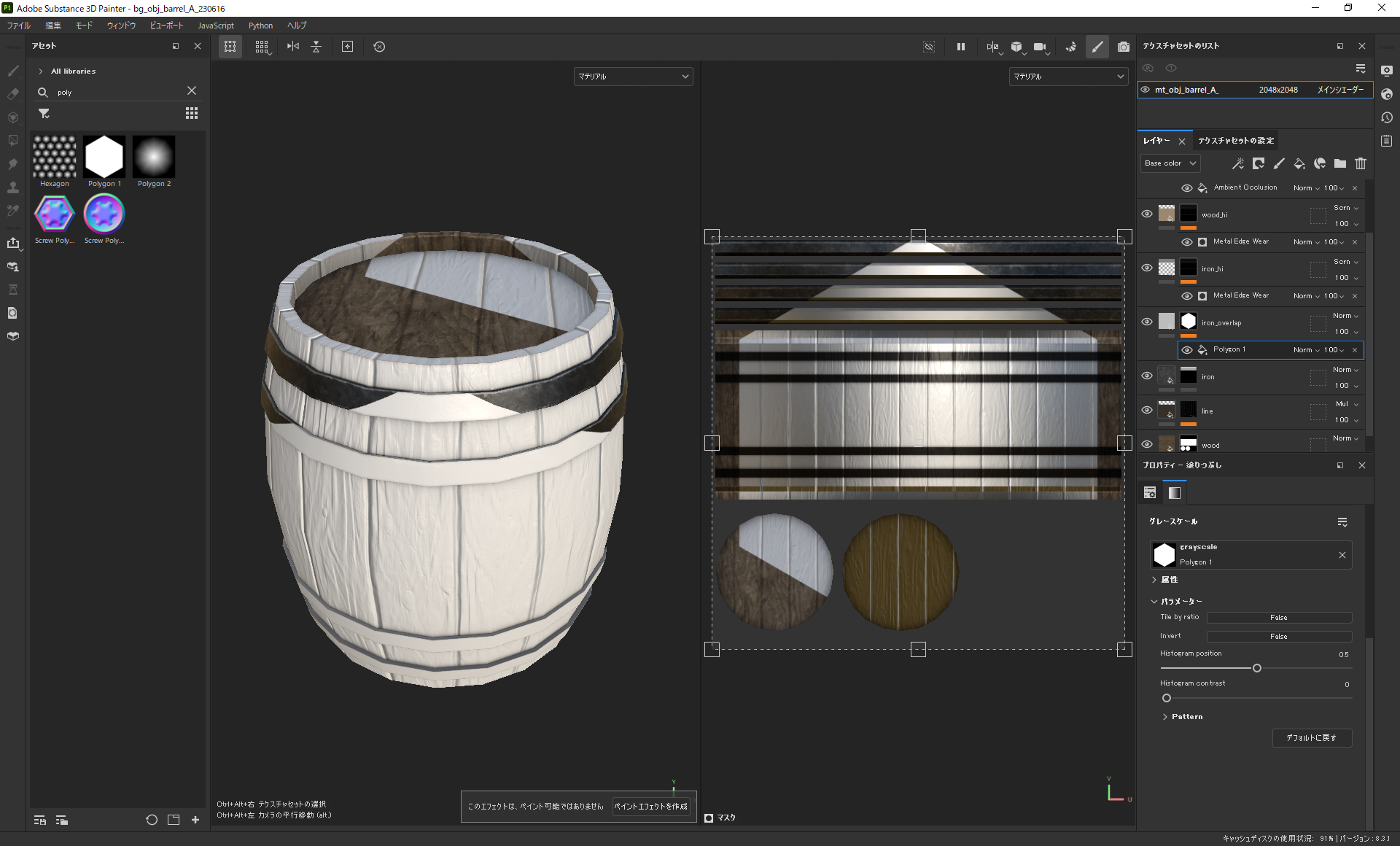
гғ—гғӯгӮ·гғјгӮёгғЈгғ«гӮ’дҪҝз”ЁгҒ—гҒҰHeight MapдҪңжҲҗ
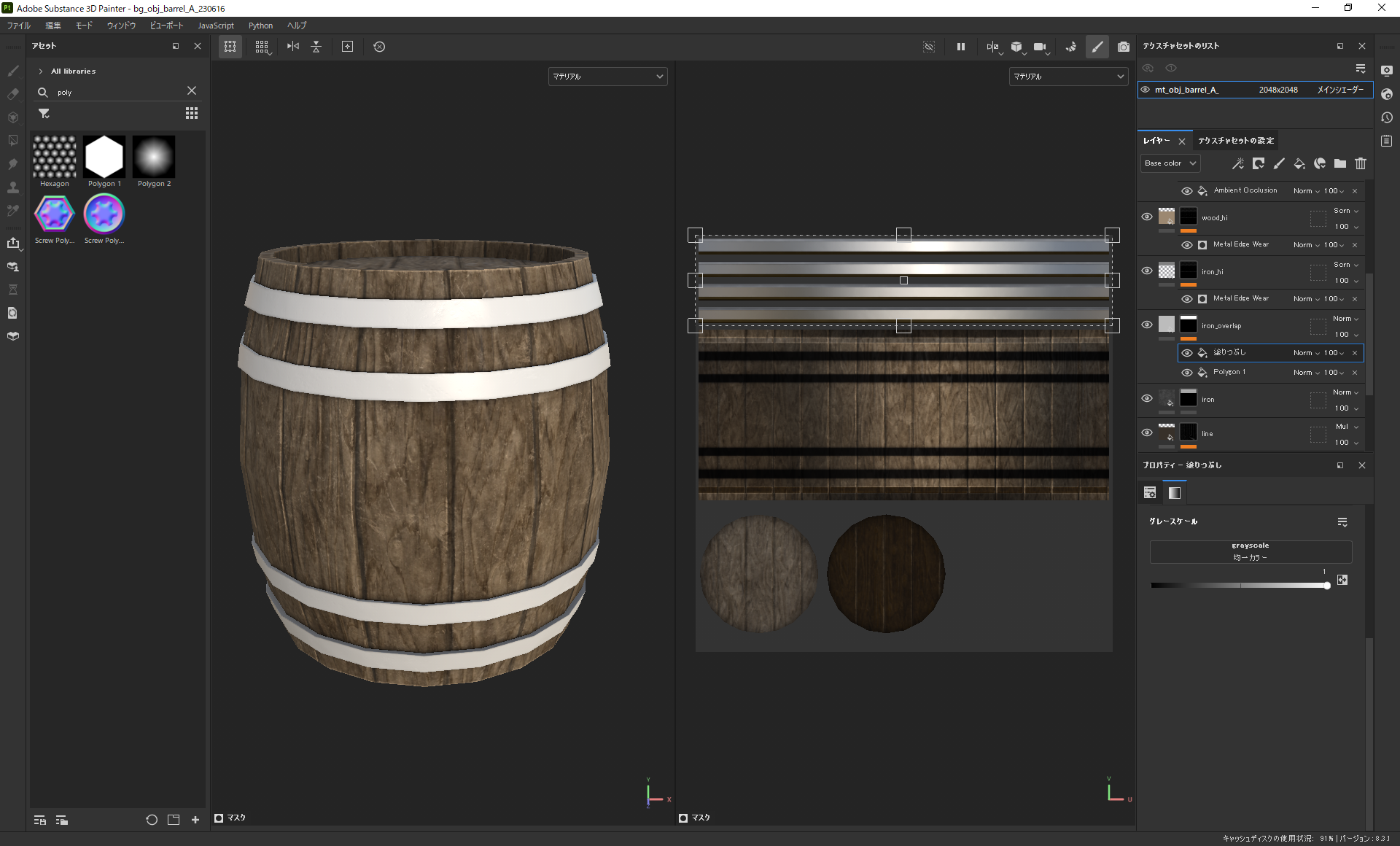
еЎ—гӮҠгҒӨгҒ¶гҒ—гғ¬гӮӨгғӨгғјгҖҖвҶ’гҖҖй»’гҒ®гғһгӮ№гӮҜгӮ’иҝҪеҠ гҖҖвҶ’гҖҖgrayscaleгҖҖвҶ’гҖҖPolygon 1
гғ¬гӮӨгғӨгғјеҗҚгӮ’еҲҶгҒӢгӮҠгӮ„гҒҷгҒ„гӮҲгҒҶгҒ«гҖҖiron_overlapгҖҖгҒЁгҒ—гҒҰгҒҠгҒҚгҒҫгҒҷгҖӮ
(Substance PainterгҒ®е ҙеҗҲгҖҒгғ¬гӮӨгғӨгғјеҗҚгҒҜжҜҺеӣһиҝ·гҒ„гҒҫгҒҷ)

и§’ж•°гӮ’еў—гӮ„гҒ—гҒҰеҶҶгҒ«гҒ—гҒҫгҒҷгҖӮ
Sides гҖҖвҶ’гҖҖ32

UVгғ©гғғгғ—гҖҖвҶ’гҖҖз№°гӮҠиҝ”гҒҷгҖҖвҶ’гҖҖгҒӘгҒ—
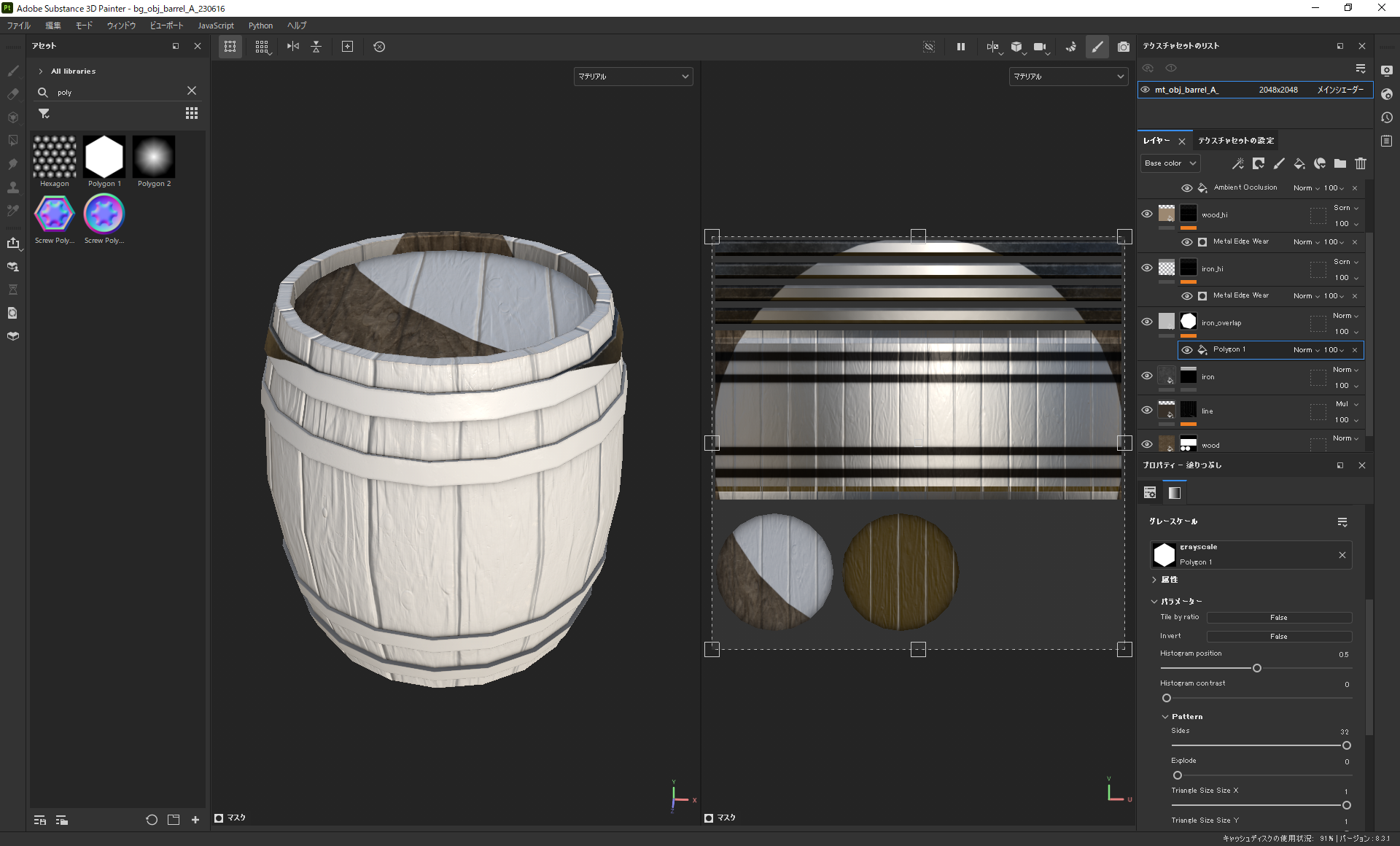
гӮөгӮӨгӮәгӮ’е°ҸгҒ•гҒҸгҒ—гҒҰ移еӢ•гҒ—гҒҫгҒҷгҖӮ

еЎ—гӮҠгҒӨгҒ¶гҒ—гӮ’иҝҪеҠ гҖҖвҶ’гҖҖUVгғ©гғғгғ—гҖҖвҶ’гҖҖз№°гӮҠиҝ”гҒҷгҖҖвҶ’гҖҖгҒӘгҒ—
гӮ°гғ¬гғјгӮ№гӮұгғјгғ«гҖҖвҶ’гҖҖ1

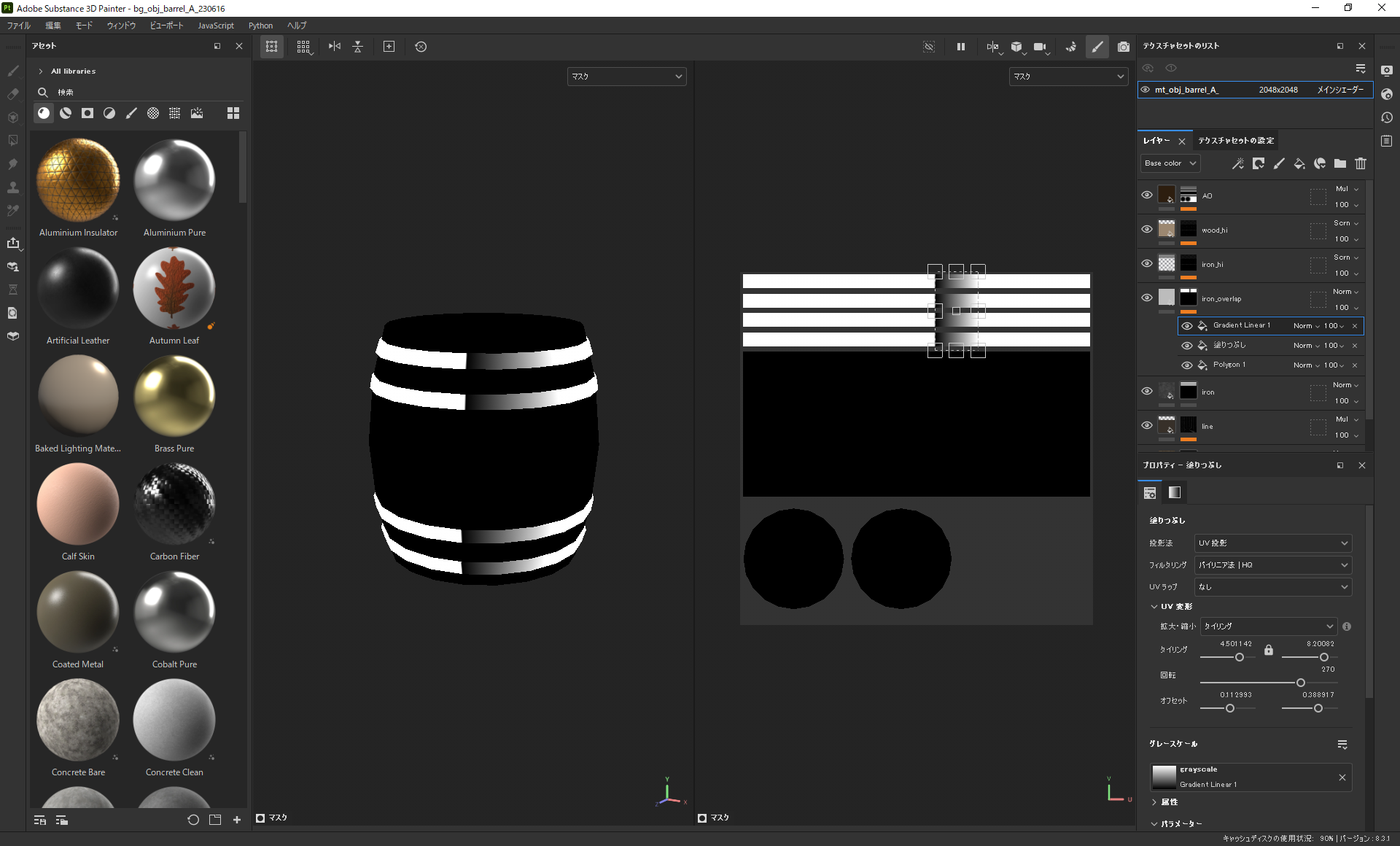
еЎ—гӮҠгҒӨгҒ¶гҒ—гғ¬гӮӨгғӨгғјгҖҖвҶ’гҖҖй»’гҒ®гғһгӮ№гӮҜгӮ’иҝҪеҠ гҖҖвҶ’гҖҖgrayscaleгҖҖвҶ’гҖҖGradient Linear 1
гӮөгӮӨгӮәгӮ’е°ҸгҒ•гҒҸгҒ—гҒҰ移еӢ•гҒ—гҒҫгҒҷгҖӮ

Polygon 1гҖҖгҒ®е ҙжүҖгӮ’дёҠгҒ«з§»еӢ•гҒ—гҒҰгҖҖгғ¬гӮӨгғӨгғјгғўгғјгғүгҖҖвҶ’гҖҖScreenгҖҖгҒ«еӨүжӣҙгҒ—гҒҫгҒҷгҖӮ

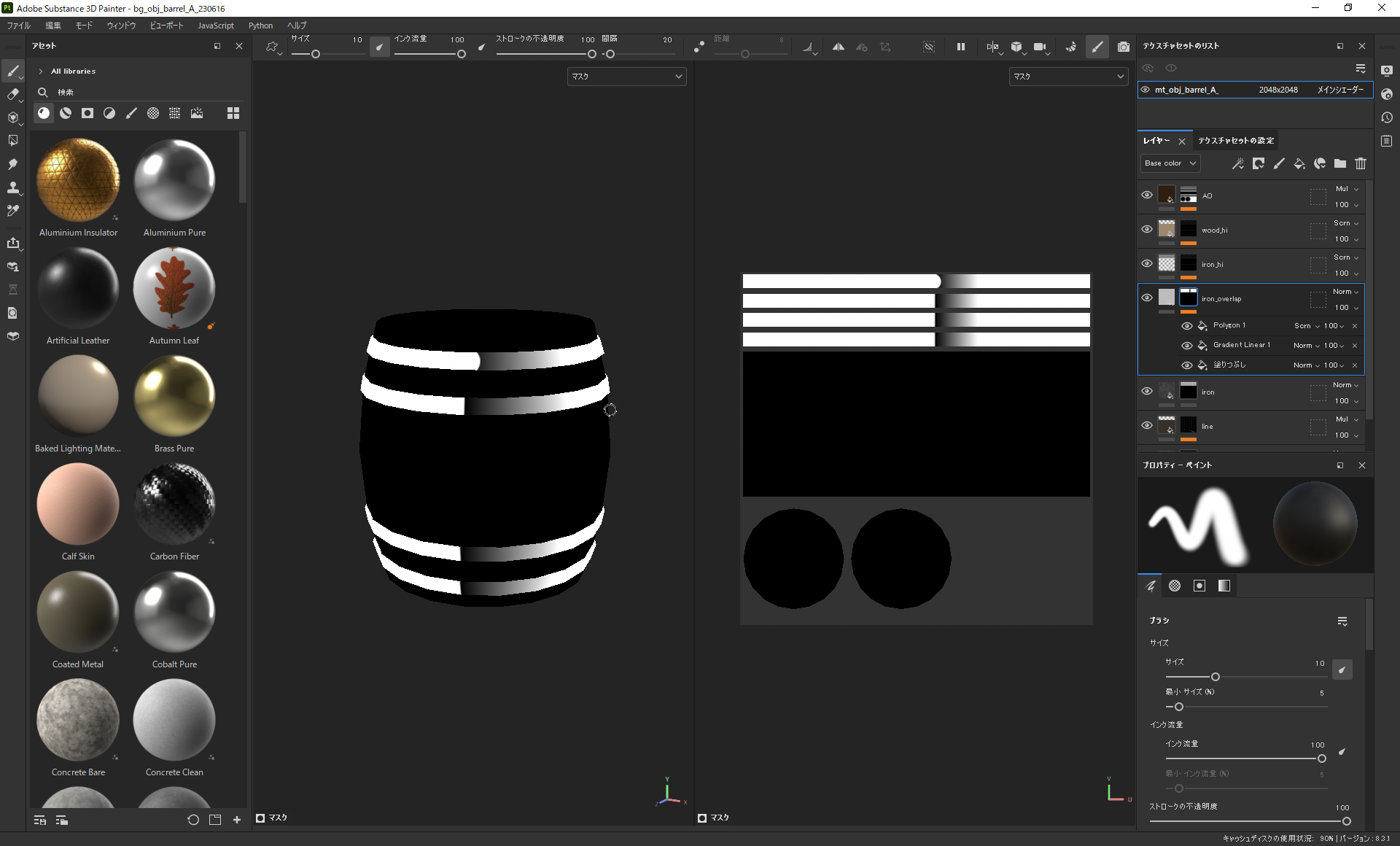
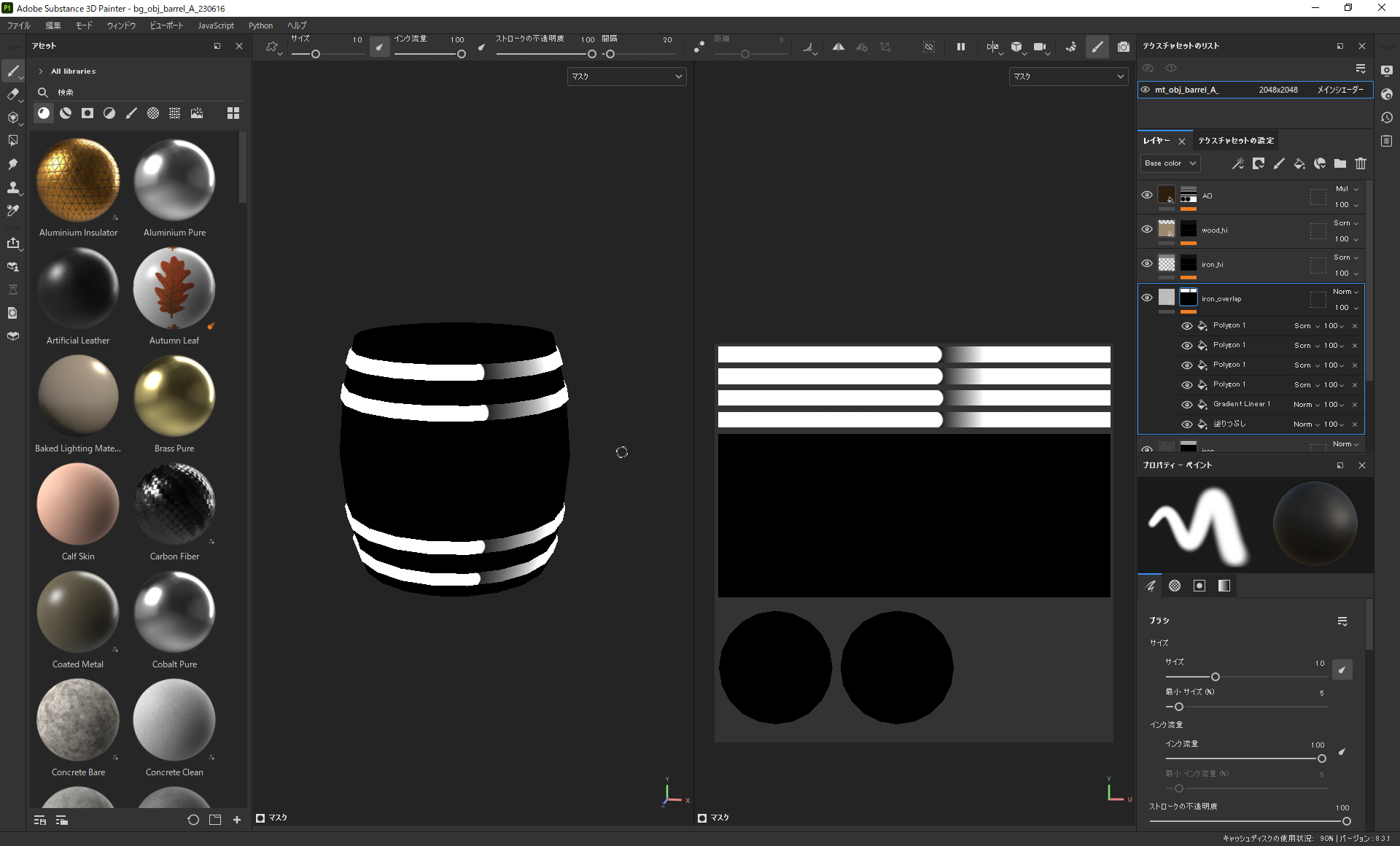
гғ¬гӮӨгғӨгғјпјҡPolygon 1гӮ’иӨҮиЈҪгҒ—гҒҰдёӢгҒ®3гҒӨгӮӮеҗҢгҒҳгӮҲгҒҶгҒ«еҜҫеҝңгҒ—гҒҫгҒҷгҖӮ
вҖ»еӨҡе°‘дҪҚзҪ®гҒ«гӮәгғ¬гҒҢгҒӮгӮӢж–№гҒҢгҖҒиҮӘ然гҒӘд»•дёҠгҒҢгӮҠгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

Height гӮ’еҸҚжҳ
гғ¬гӮӨгғӨгғјпјҡiron_overlapгҒ«жҲ»гҒЈгҒҰгҖҒ
гғһгғҶгғӘгӮўгғ«гҒ®гҖҒcolorгҖҖmetalгҖҖroughгҖҖnrm гӮ’гӮҜгғӘгғғгӮҜгҒ—гҒҰoffгҒ«гҒ—гҒҫгҒҷгҖӮ
HeightгҖҖгҒ®гғ‘гғ©гғЎгғјгӮҝгғјгӮ’гғ–гғ©гӮ№ж–№еҗ‘гҒ«иӘҝж•ҙгҒ—гҒҫгҒҷгҖӮ

гҒ„гҒ„ж„ҹгҒҳгҒ§гҒҷгҖӮ
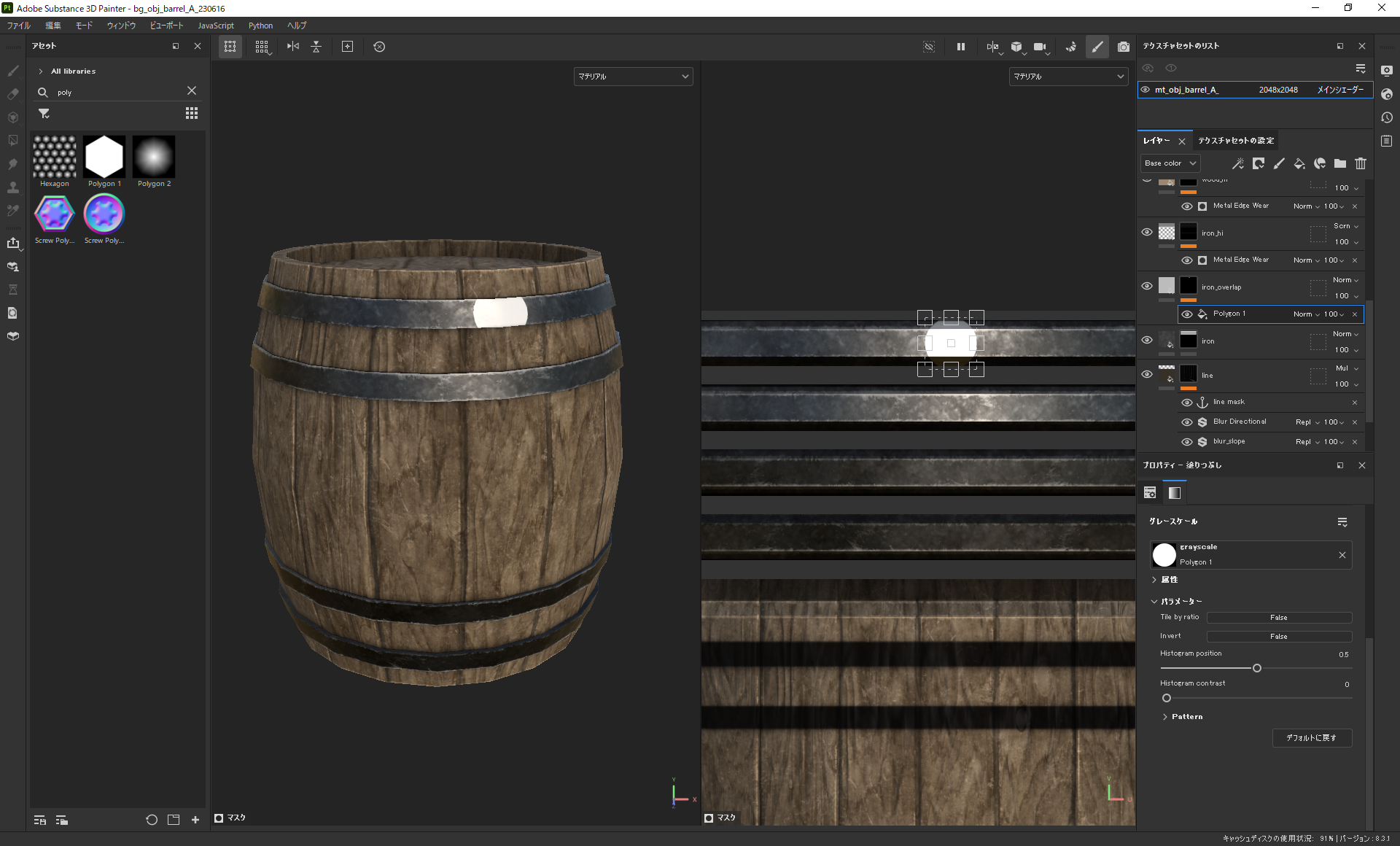
гҒҹгҒ гҖҒгӮЁгғғгӮёгҒ®гӮёгғЈгӮ®гғјгҒҢзӣ®з«ӢгҒӨгҖҖпјӢгҖҖеҺҡгҒҝгӮ’еў—гӮ„гҒ—гҒҹгҒ„гҖҖгҒ®гҒ§гҒјгҒӢгҒ—гӮ’е…ҘгӮҢгҒҫгҒҷгҖӮ

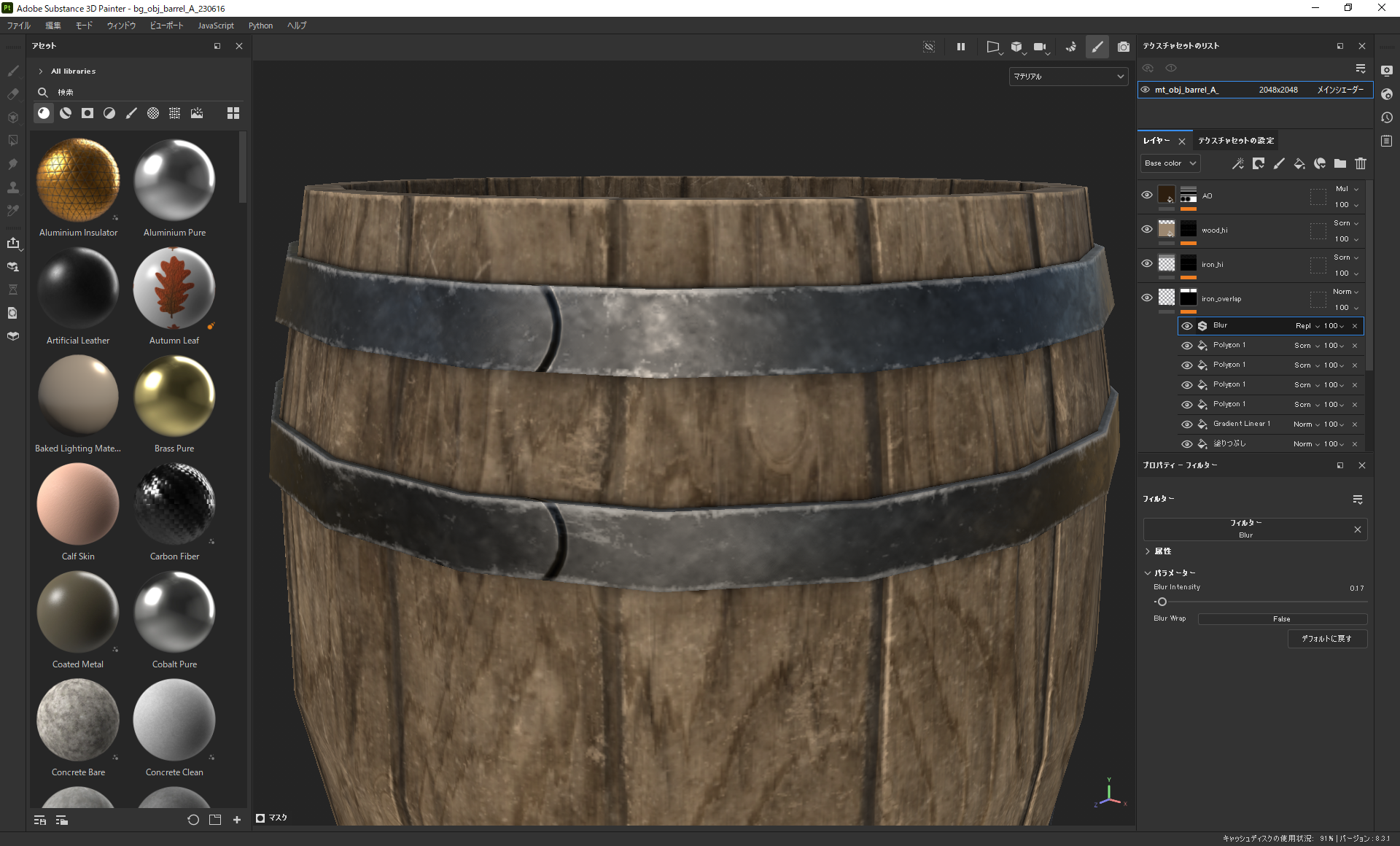
iron_overlapгҒ®дёӯгҒ«жҲ»гӮҠгҖҒгғ•гӮЈгғ«гӮҝгғјгӮ’иҝҪеҠ гҖҖвҶ’гҖҖBlurгҖҖгҒ§гғ‘гғ©гғЎгғјгӮҝгғјгӮ’иӘҝж•ҙгҒ—гҒҰгҒјгҒӢгҒ—гҒҫгҒҷгҖӮ(BlurеҒүеӨ§гҒ§гҒҷ)
е®ҹйҡӣгҒ«еҺҡгҒҝгҒҢгҒӮгӮӢгӮҸгҒ‘гҒ§гҒҜгҒӘгҒ„гҒ®гҒ§гҖҒгӮ„гӮҠйҒҺгҒҺгӮӢгҒЁйҒ•е’Ңж„ҹгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ
HeightгҖҖгҒ®гғ‘гғ©гғЎгғјгӮҝгғјгӮӮеҗ«гӮҒгҒҰгҖҖйҒ•е’Ңж„ҹгҒӘгҒ„еҖӨгҒ«иӘҝж•ҙгҒ—гҒҫгҒҷгҖӮ

гҒ„гҒ„ж„ҹгҒҳгҒ«гҒӘгҒЈгҒҰгҒҚгҒҫгҒ—гҒҹгҒҢгҖҒ
гғҸгӮӨгғ©гӮӨгғҲиҮідёҠдё»зҫ©гҒ®гҒјгҒҸгҒЁгҒ—гҒҰгҒҜгҖҒеҺҡгҒҝгӮ’гҒӨгҒ‘гҒҹгӮЁгғғгӮёйғЁеҲҶгҒ«гғҸгӮӨгғ©гӮӨгғҲгҒҢгҒӘгҒ„гҒ®гҒҢж°—гҒ«гҒӘгҒЈгҒҰгҒ—гӮҮгҒҶгҒҢгҒӘгҒ„гҒ§гҒҷгҖӮ
ж¬ЎеӣһгҒҜгҒҠжүӢи»ҪгҒ«гғҸгӮӨгғ©гӮӨгғҲгӮ’е…ҘгӮҢгӮӢж–№жі•гӮ’жӣёгҒ“гҒҶгҒЁжҖқгҒ„гҒҫгҒҷпјҒ