Substance Designerってめちゃ便利ですよね?
背景アーティストの必須アイテムだと思います。
今回は、タイトルのとおり「Height Map(ハイトマップ)を視覚化する方法」を取り上げます。
これを覚えておくと、今後マテリアルを作る作業がグッとやりやすくなります。
最初はUIや操作方法じゃないの?と思う方もいるかもしれませんが、それらについてはAdobeの公式サイトはじめ他のところにも載っているのでそちらにお任せします。
前置きはこのくらいにして、さっそく解説していきましょう!
目次
Height Map(ハイトマップ)を視覚化というのはどういうこと?
Substance Designerといえば、まずHeight Mapを作っていくフローが一般的かと思います。
ノードをどんどんつないで、高さ情報であるHeight Mapを作って、それをノーマルマップにしたり、ベースカラーにしたり、ときにはマスクに使ったりしながらマテリアルを完成させていくわけです。
しかしながら、ここで1つ疑問があります。
自分が今作っているHeight Mapって、ちゃんと作れているかなってどうやって見極めるのでしょうか。
Height Mapからいろんなマップに派生していくのであれば、ここが要になるわけですよね、なんとなくでは困ります。
よくやってしまうのは、2Dビュー上を見ながら「うん、ちょうどいい段差だ。」「うん、こんな感じで少しノイズを載せてデコボコにして・・」などです。
Height Mapは「リニア」な情報のため、グレースケールを目で見ても正確に把握するのはいろいろと困難です。
そのため、Height Mapを視覚化する必要があるわけです。
「Base Material」ノードを使う

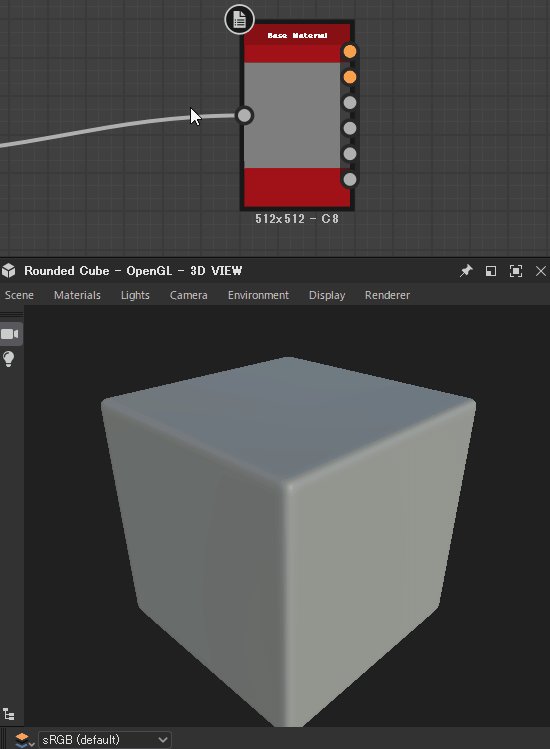
私がおすすめするのは、「Base Material」ノードを使う方法です。
TabキーやSpaceキーを押して、Base Materialと入力すると出てきます。
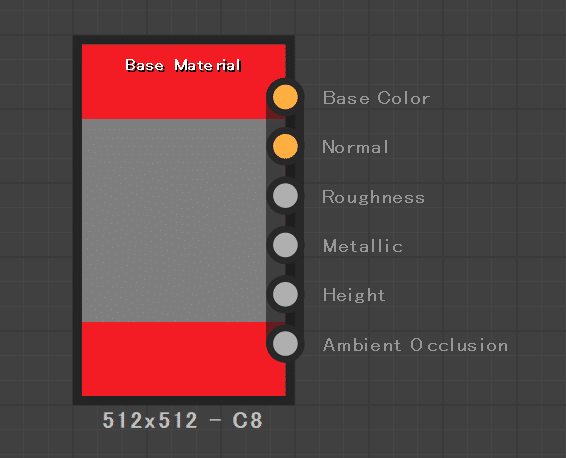
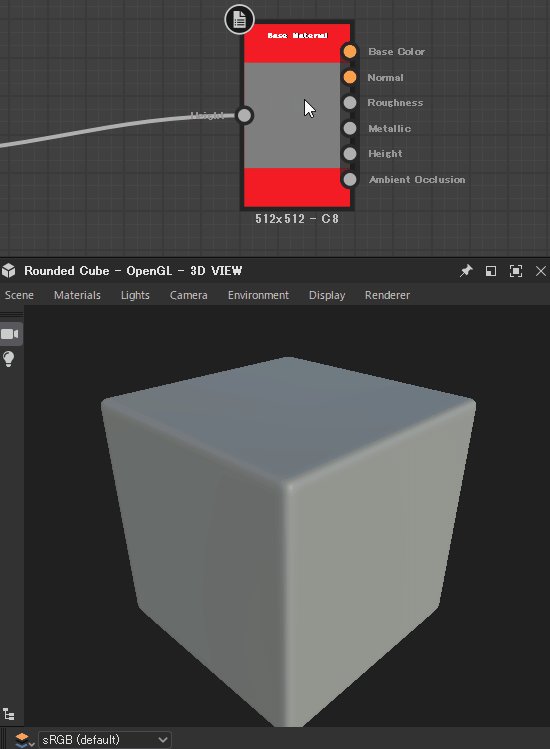
画像のとおり、ただグラフに配置しただけの「Base Material」ノードには何も入力がありません。
これではHeight Mapの視覚化ができませんので、「Base Material」ノードをクリックして、パラメータを設定していきます。
パラメータの設定

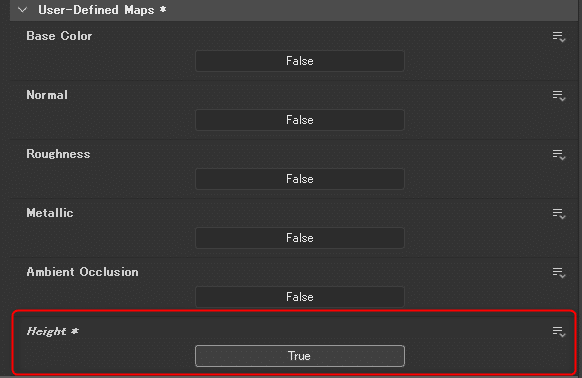
パラメータの一番下「User-Defined Maps」のHeightをTrueに変更します。
自分で変更したパラメータの箇所は項目名が斜体になり「⚹」のマークが付きます。デフォルトの状態からどこを変更したのか一目瞭然となるので、知っておくと役に立ちます。

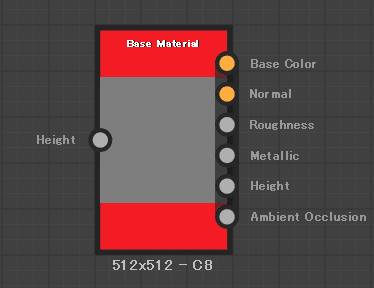
作っているHeight Mapをインプットに接続
このままでは何も起こらないと思います。それで合っています。
「Base Material」を3Dビューに反映
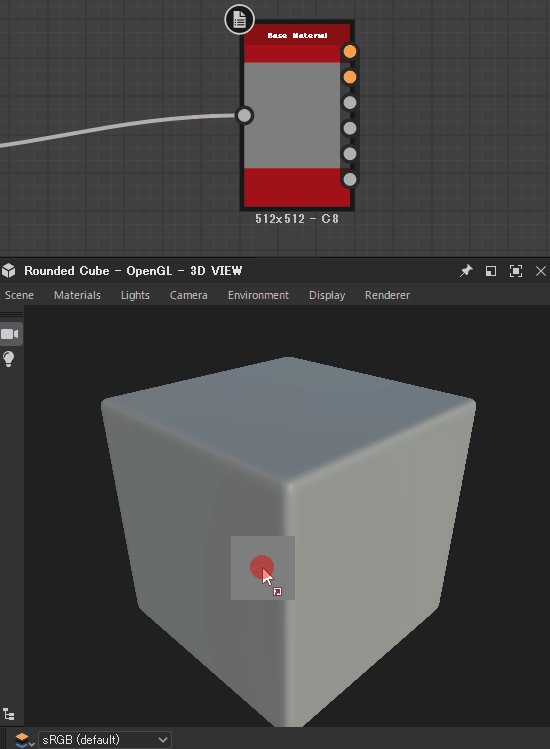
ノードを右クリックで3Dビューにドラッグ&ドロップするとプレビューすることができます。
右クリックで行う、というのがミソです。

今回使用しているSubstance Designerのバージョンは12.1.1です。バージョンが違っていても同じことはできますが、少しメニューの場所が違ったり動作が違うこともあるかもしれません。
例えば、古いバージョンではデフォルトではディスプレイスメント(Height Mapに合わせてメッシュの形状を変更する)はオフになっていて代わりにメッシュの形状は変えずに高さを表現するParallax Occulusionがオンになっていたりします。この場合はディスプレイスメントをオンにしてください。
なぜかデフォルトでメタリックになっているので、見やすいように0にします。

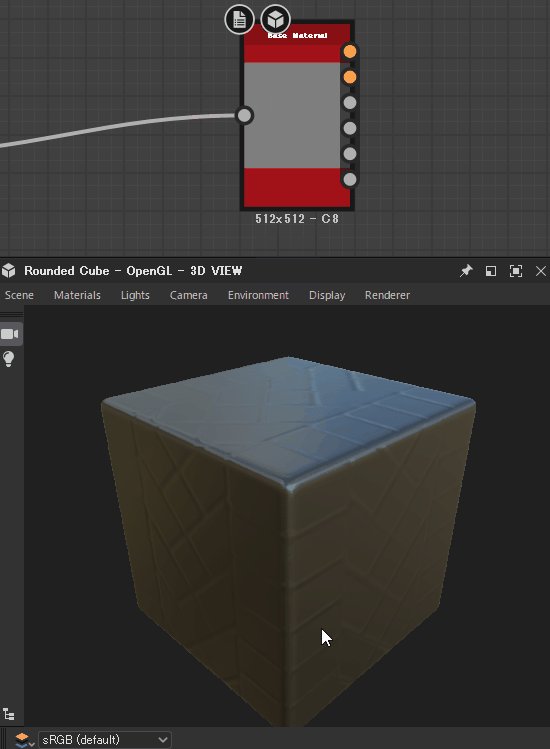
完成
これでHeight Mapが視覚化できるようになりました!
Height Map制作時は、このように視覚化しながら制作をすすめるとグッと作りやすくなるので、ぜひ試してみてください?