どうも!
クリーク・アンド・リバー社 COYOTE 3DCG STUDIO テクニカルチーム所属 TAの横山です!
梅雨ですね、ちょっと油断するとパンがカビル季節です。
パン食べよーと思ったらカビてると悲しくなるので皆さんもカビには気を付けてください。
さて、前回は内側コート部分に対してシミュレーションをかけましたが、今回は基礎編最後!
ネクタイ,時計に対してシミュレーションをかけていきます!
目次
※使用モデル
ワトソン・アメリアさん
※使用モーションデータ
博衣こよりさん /シアワセ√コヨリニウム © 2016 COVER Corp.
ネクタイ
スカートや内側コートの様にまずはMayaでどこをシミュレーションするか、頂点ペイントを作成していきます。
頂点ペイント
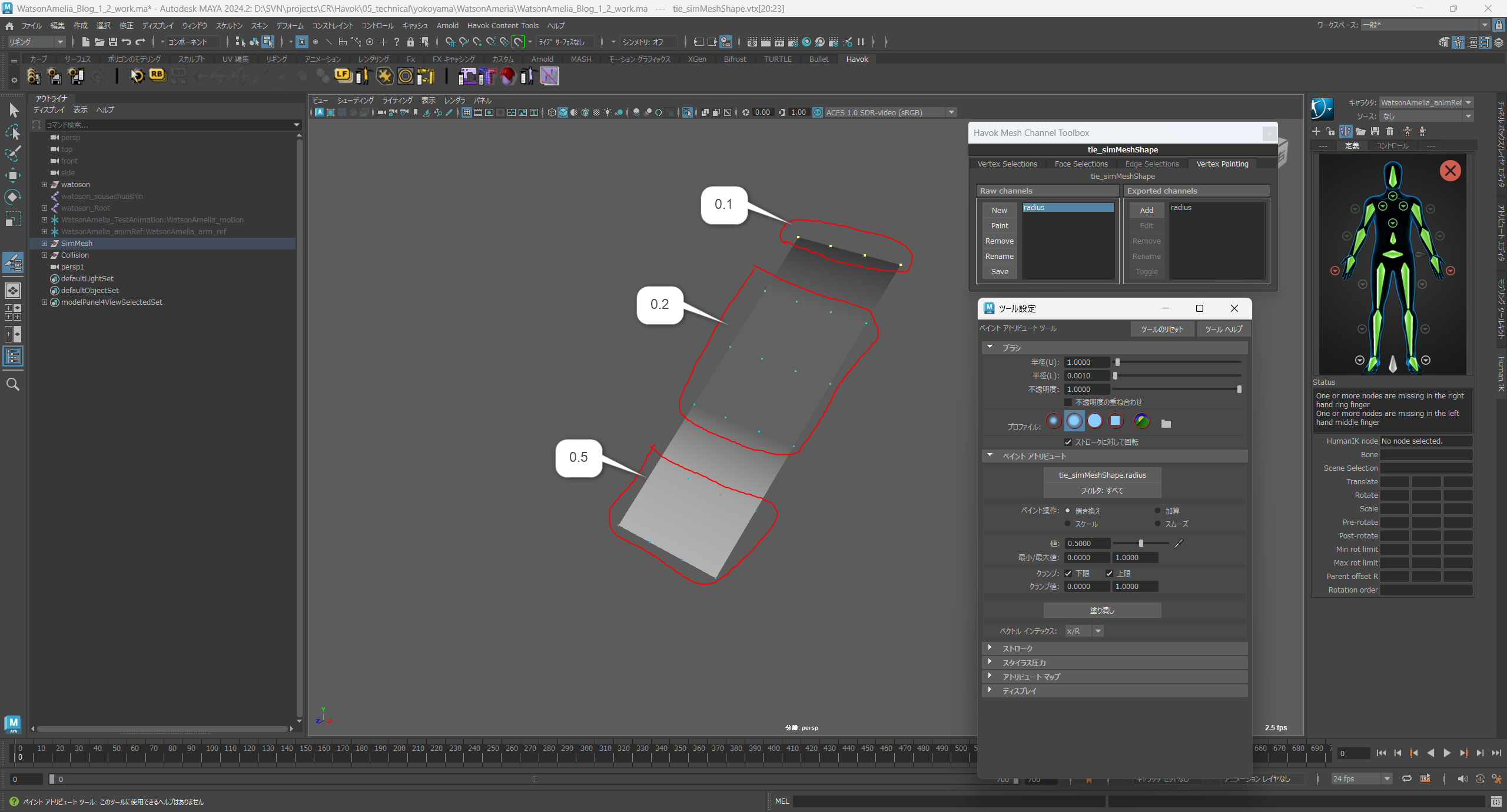
ネクタイの頂点ペイントは↓画像の様に作成しました。
ネクタイ Havok Clothで調整
Mayaでの調整が終わったので次はHavok Clothで調整をしていきます。
まずはHavok Cloth内にネクタイを作成していきます。
作成手順はスカートを作成した際と同じなので今回も省略しつつ説明していきます。
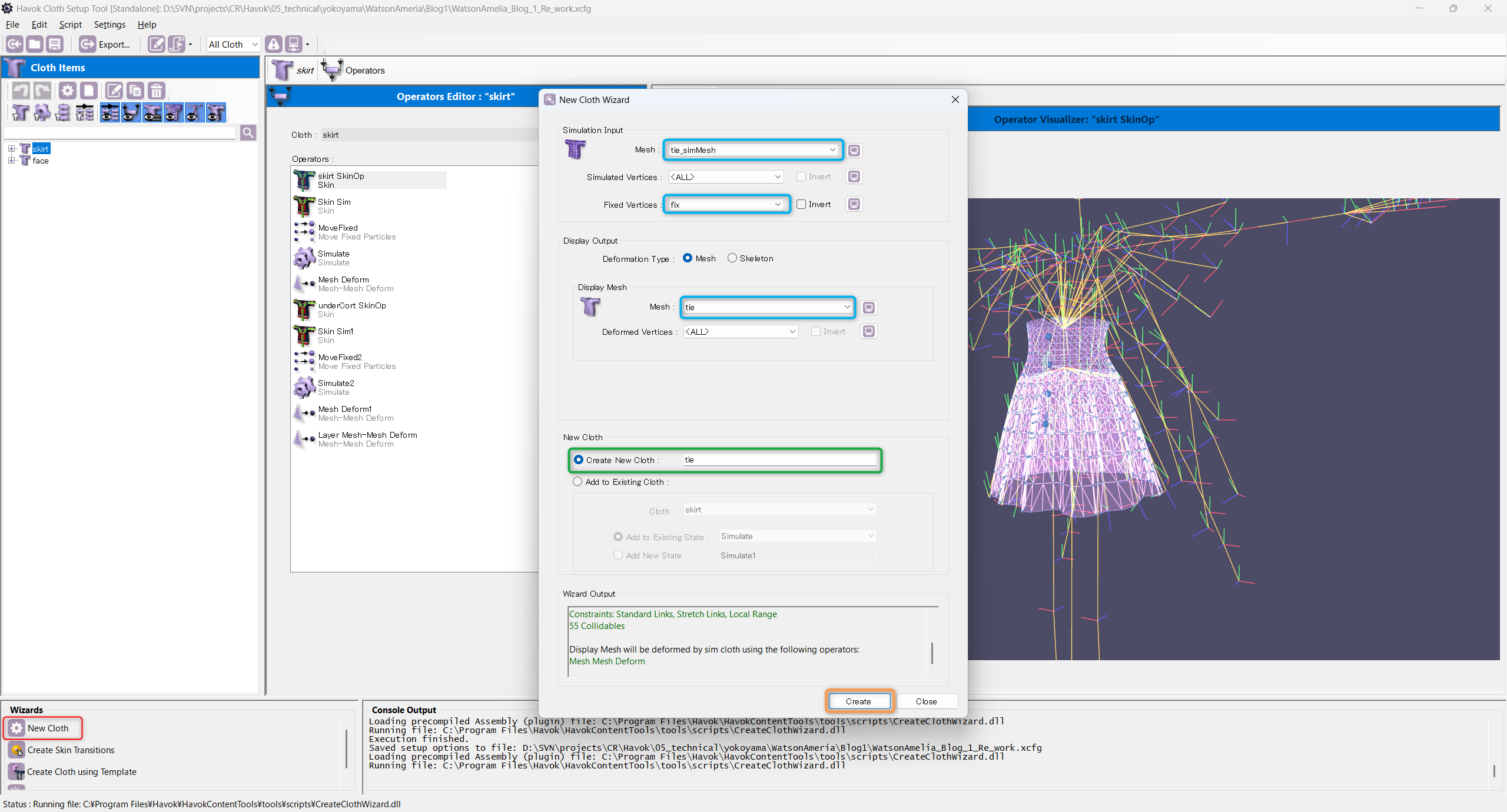
↓画像赤枠 NewClothで New Cloth Wizard を開きます。↓画像青枠の項目を変更しました。
↓画像緑枠 今回はClothのレイヤー化を行う必要がないので、Create New Clothにチェックを入れて、オレンジ枠 Createで作成します。
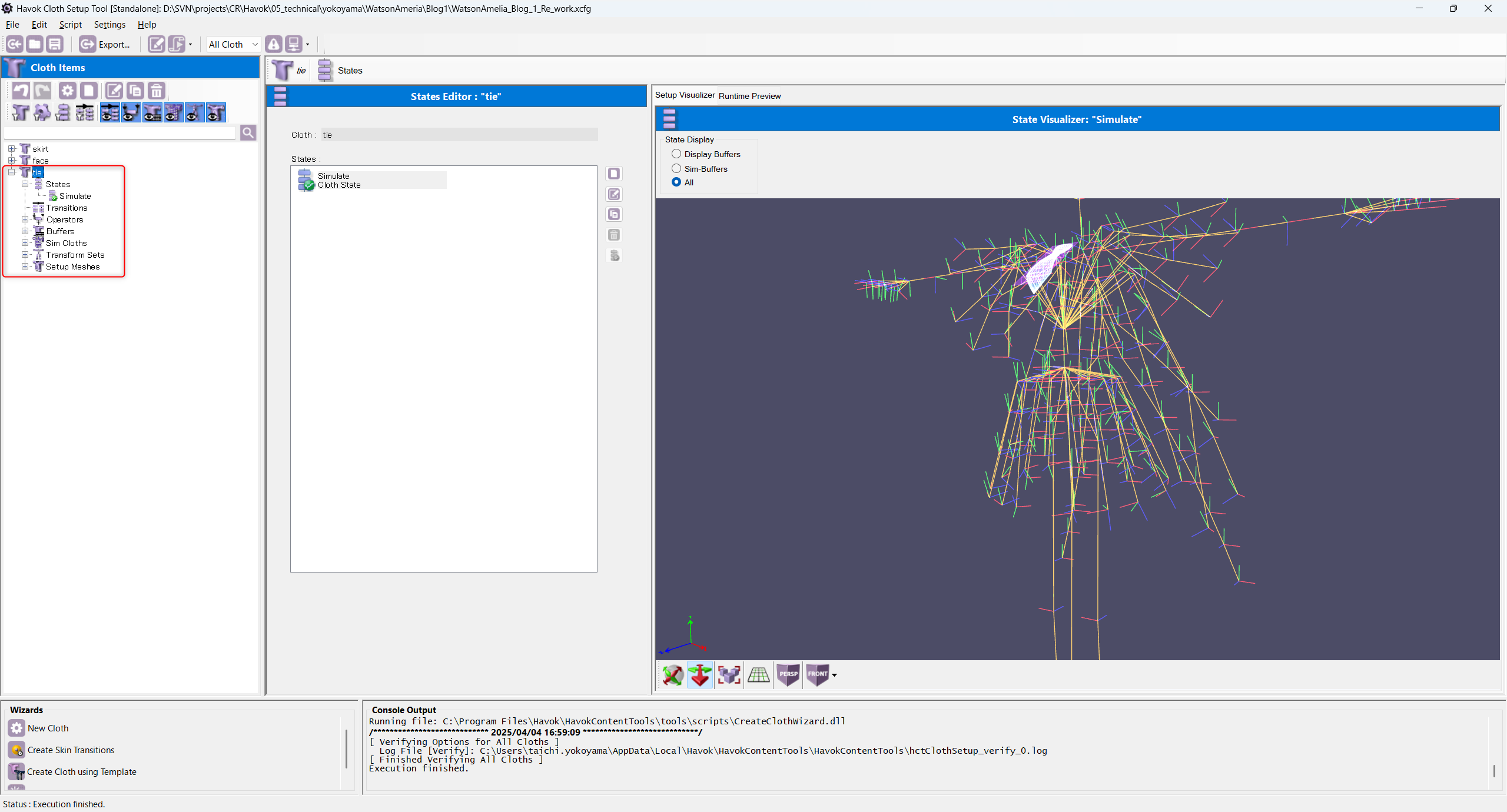
作成すると↓画像赤枠の様に作成できました。

ネクタイ コンストレイント調整
ここからはネクタイのコンストレイントを調整していきます。
ネクタイのコンストレイントはデフォルトのコンストレイントを調整していくので、ネクタイに新規追加するコンストレイントはありません。
調整していくコンストレイントは
・StretchLinks
・LocalRange
になります。
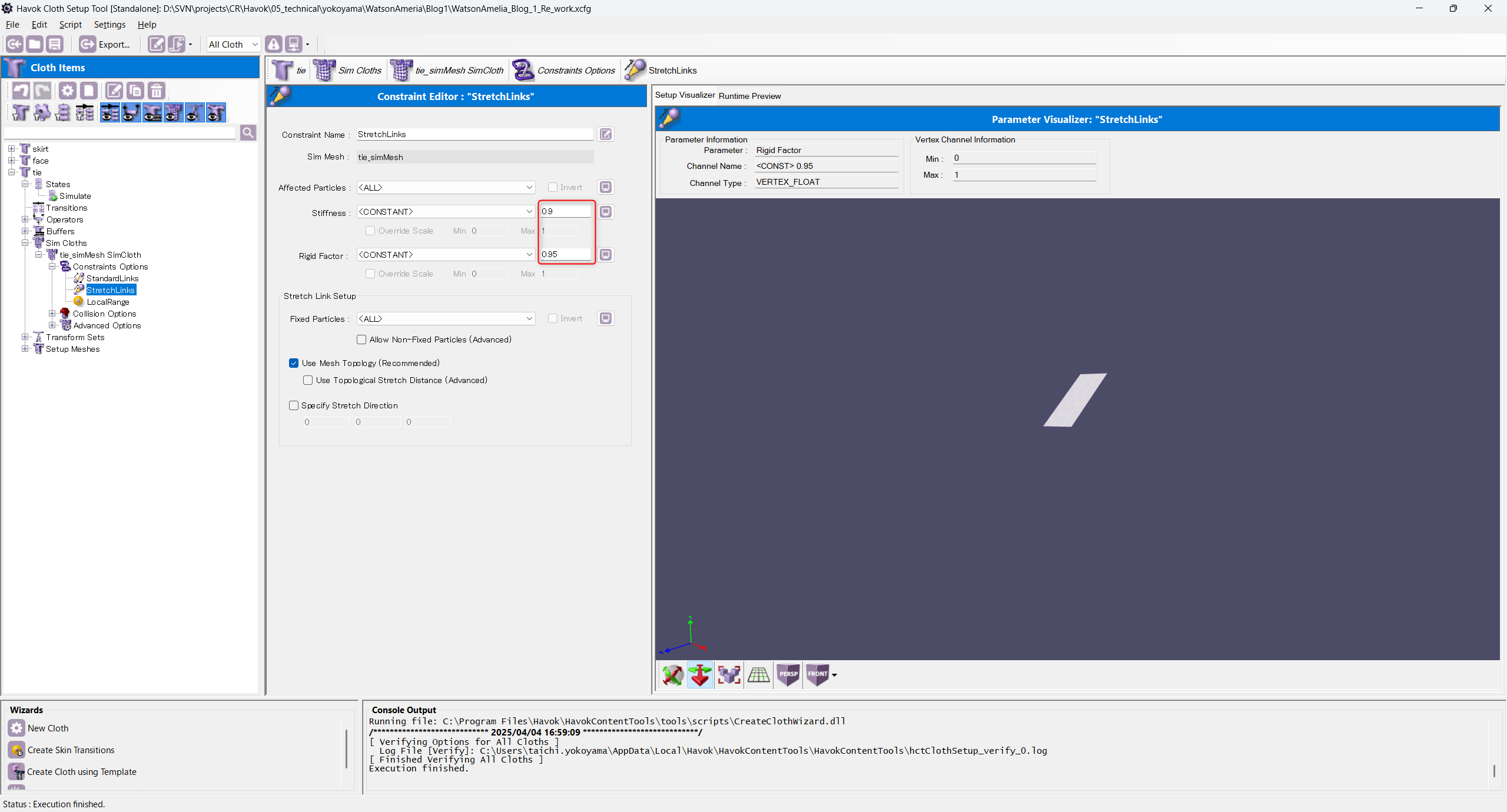
StretchLinksの値は↓画像赤枠 になります。

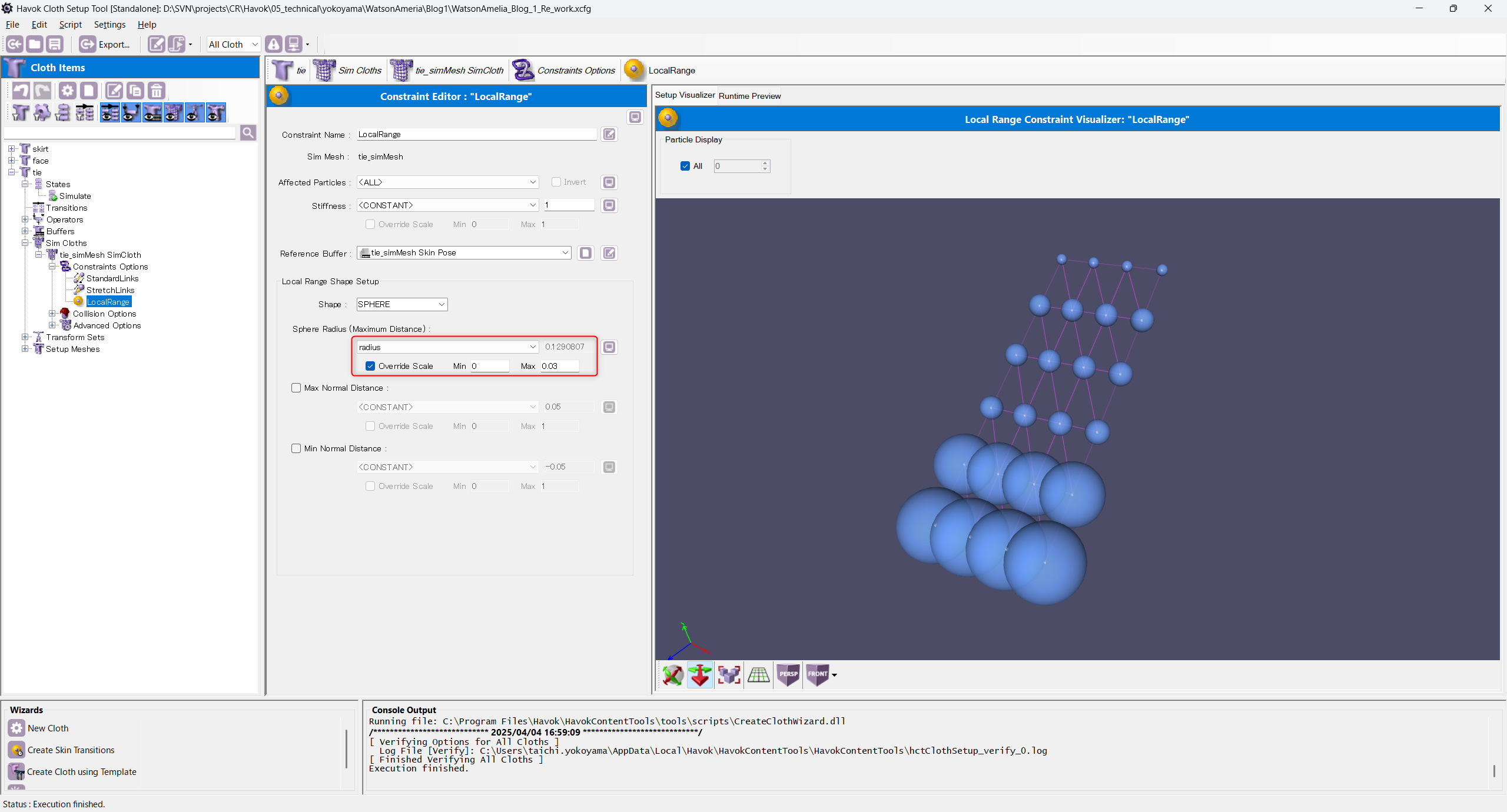
LocalRange の値は↓画像赤枠になります。
サイズは頂点ペイントで作成した radiusを選択し、Override Scaleにチェックを入れてMaxを0.03にします。
ネクタイ コライダーサイズ調整
次はコライダーのサイズ調整を行います。
今回も詳しい部分はスカートで説明しているので省略しつつ説明していきます。
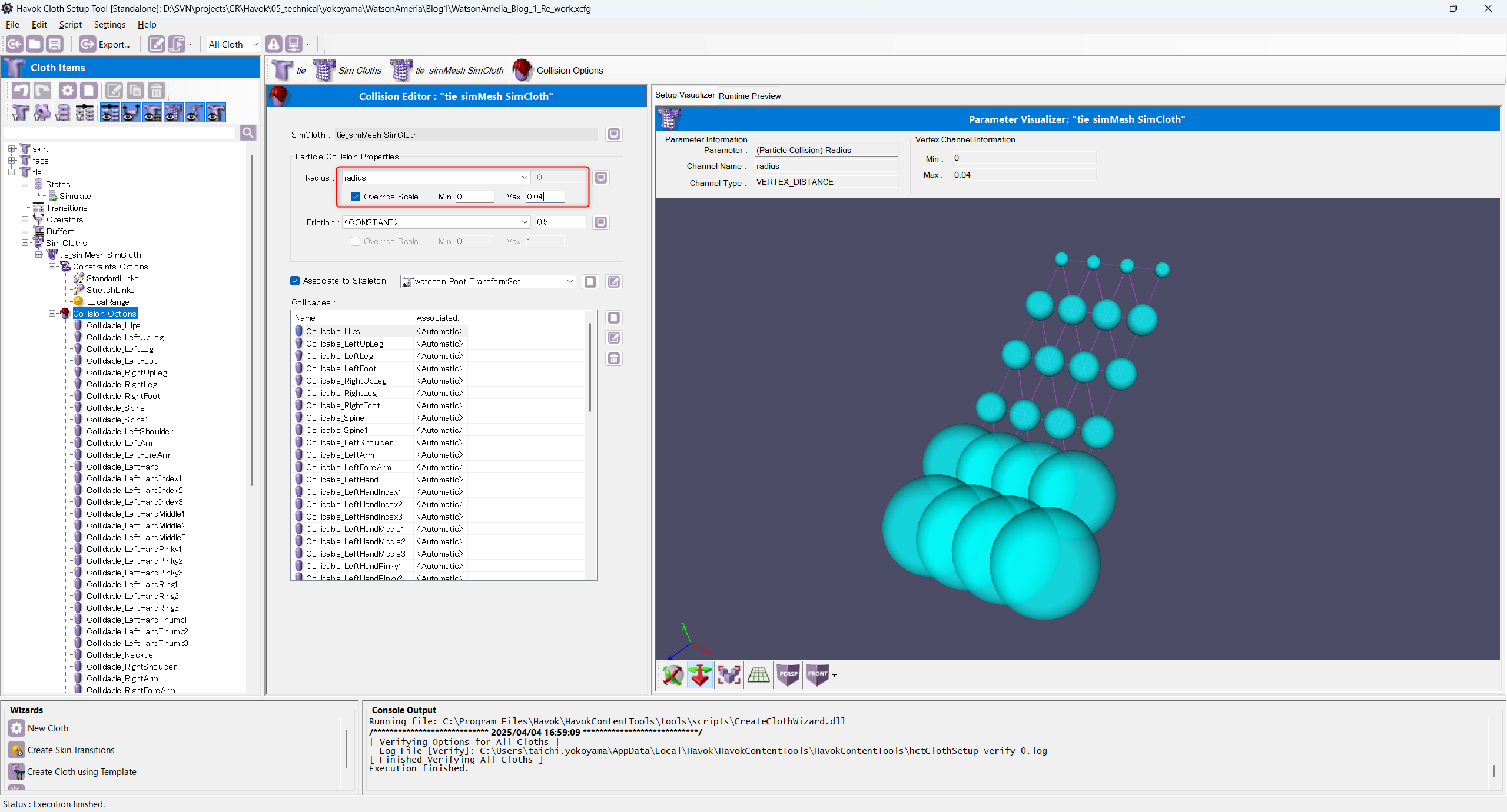
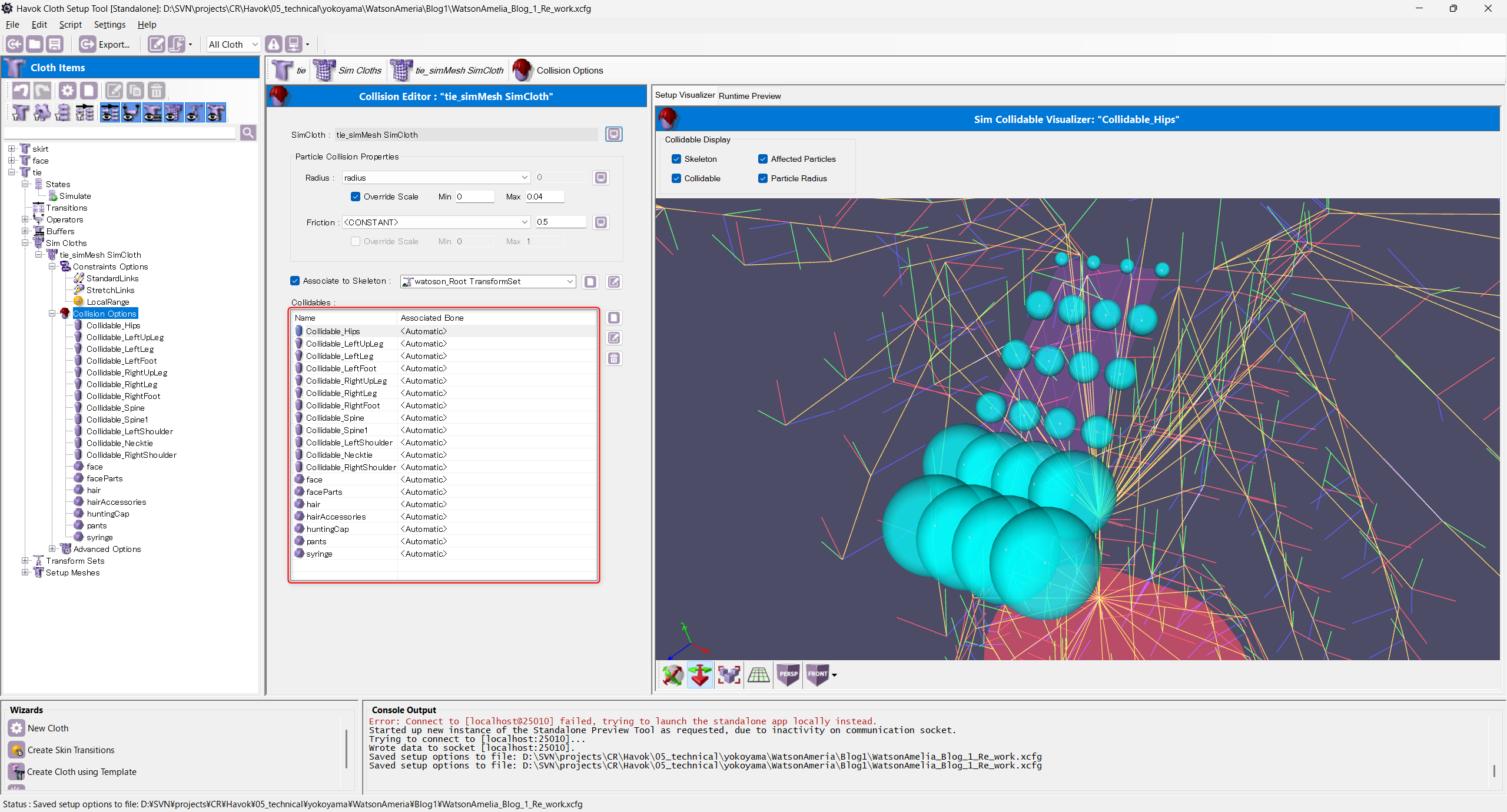
↓画像赤枠の部分を調整していきます。
1.Radius: デフォルトだとConstantになっていると思いますが、ネクタイの上部を小さく、下に行くほどコライダーのサイズが大きくなるように、頂点ペイントで作成した radius を選択します。
2.Override Scaleにチェックを入れて、Min : 0 Max : 0.04 に変更します。
これでネクタイのコライダー調整は完了です。
一旦PreviewToolで確認してみます。
腕がネクタイにあたる度、コリジョンの影響で膨らみや、めり込みが発生しています。
モーションを修正できれば問題ないのですが、シミュレーションにフォーカスするため、モーション修正ではなく他の方法でめり込みなどを回避していきましょう。
ネクタイ コリジョン調整
上述したネクタイのめり込み問題ですが、コリジョンの調整で解決していきます。
モーションがそもそもネクタイにめり込んでしまって根本解決は難しく、せめてめり込まないよう当たらないようにしたい。
ならコリジョンを削除してしまおう。
ということでコリジョンを削除してネクタイとの判定をなくしていきます。
コリジョンの削除
コリジョンの削除もスカートで行ったので詳しい説明は省略していきます。
削除するコリジョンは以下になります。
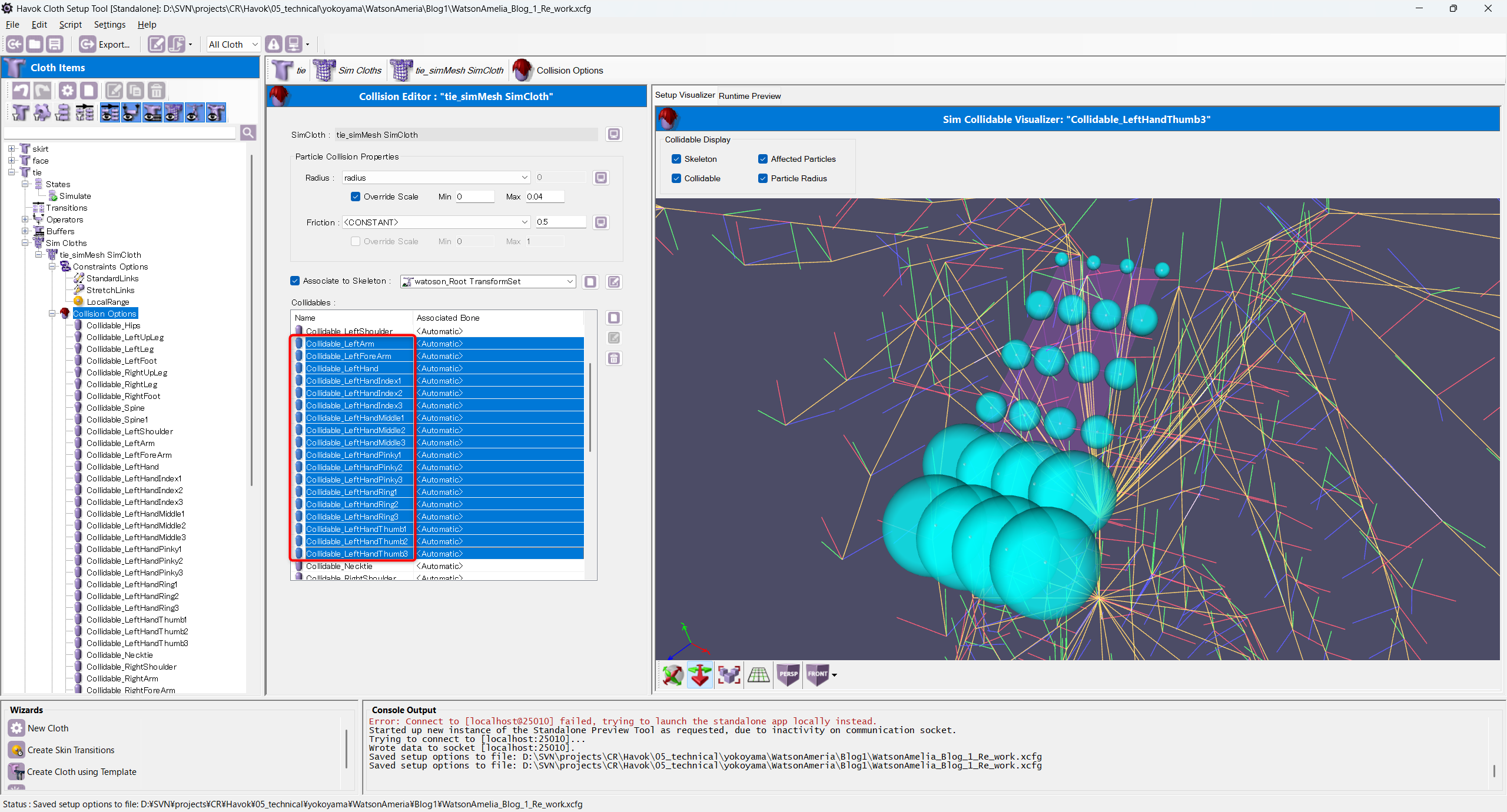
↓左腕系
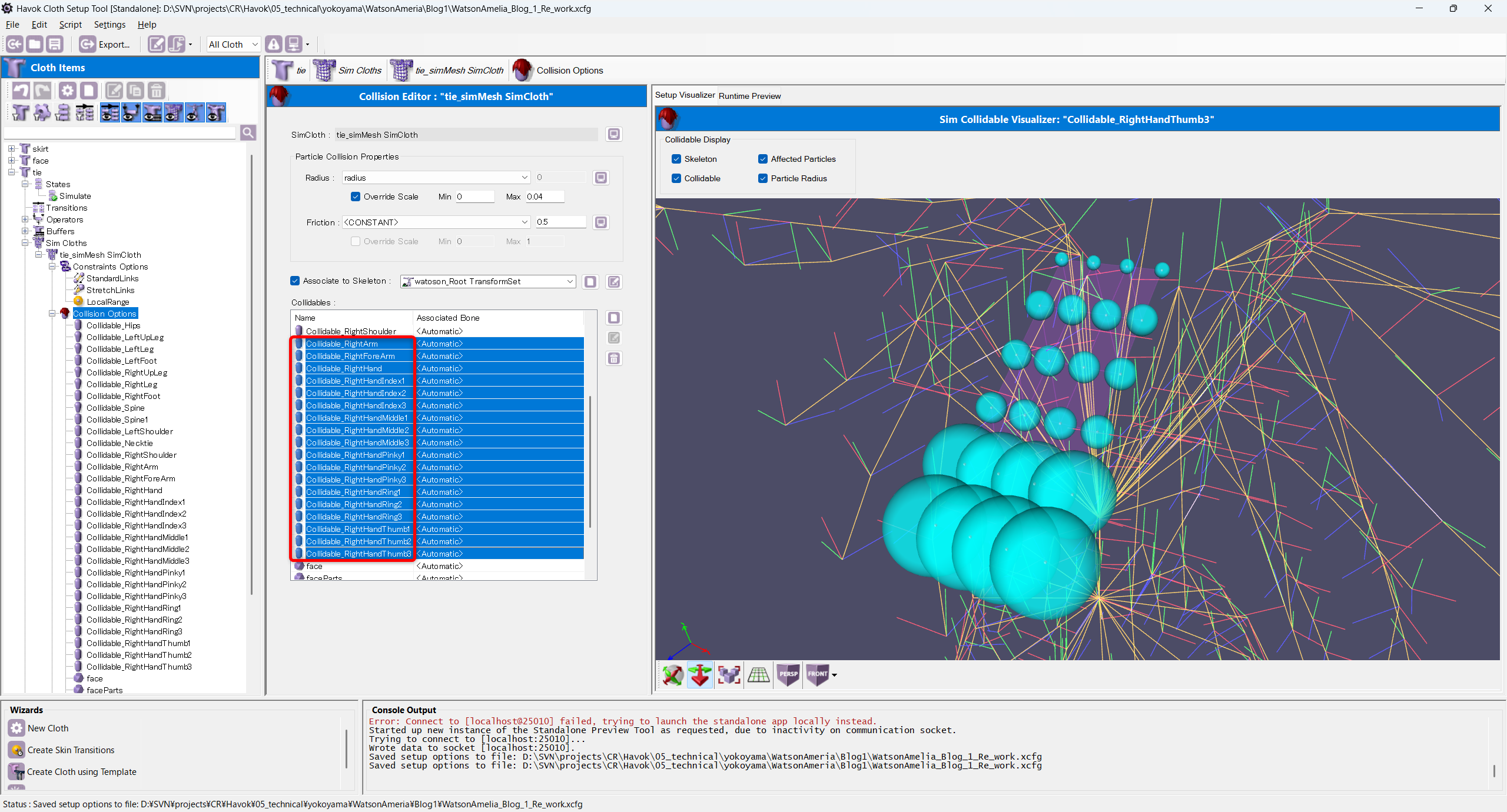
↓右腕系
↓最終的なコリジョン
PreviewToolでの確認はもう少し後にして先に仕上げをしてしまいます。
ネクタイ仕上げ
ネクタイもスカートや内側コートと同様に仕上げをしていきます。
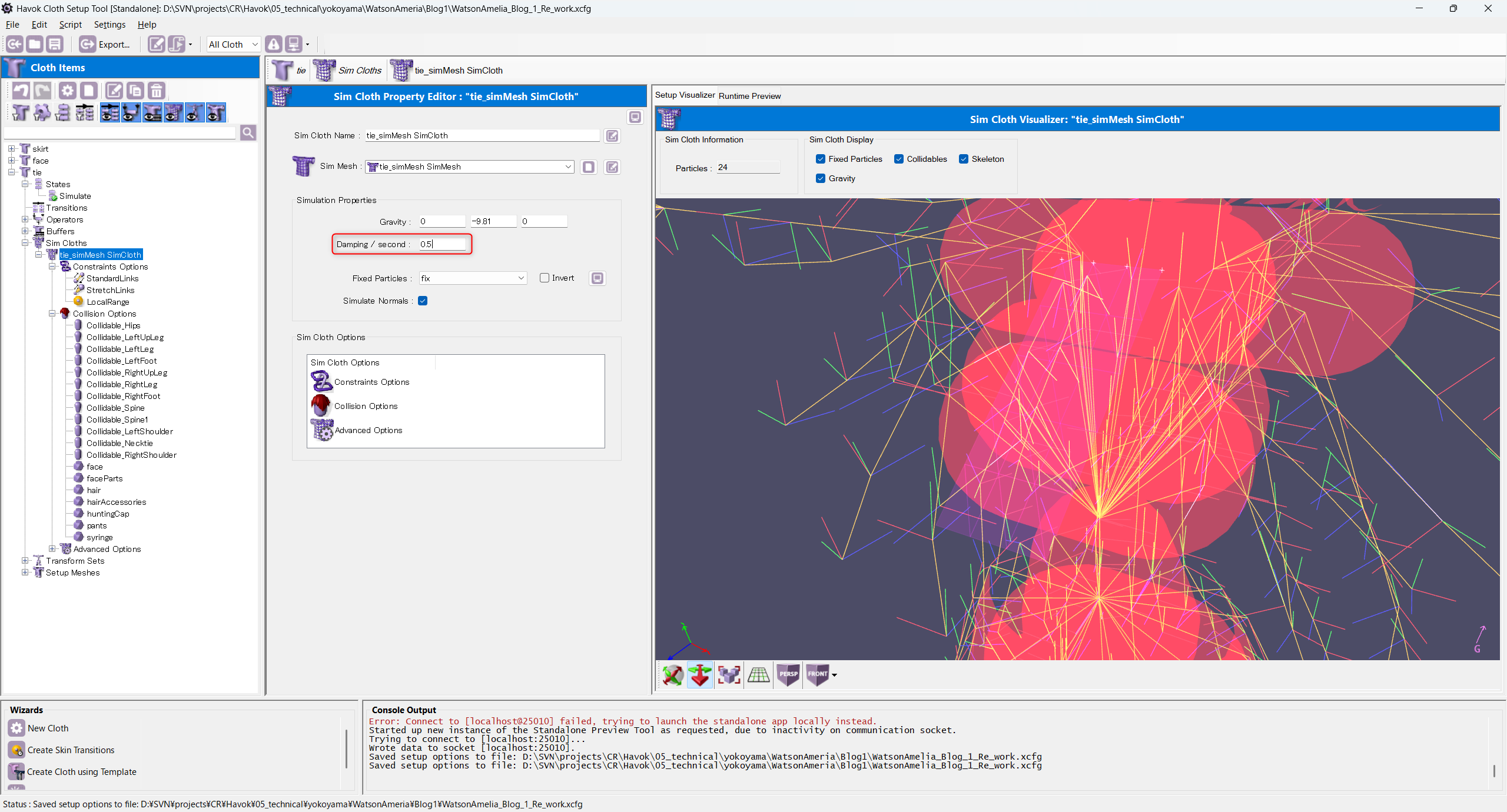
↓画像赤枠の項目を0.05に変更しました。
これでネクタイの調整は完了です。
PreviewToolで確認してみます!
腕のコリジョン判定も消えていていい感じに揺れるようになりました!
次は最後、時計の調整に移っていきます!
時計
最後は時計の調整に移っていきます。
時計は3つのパーツに分かれていますが全て同じような調整方法なのでまとめて調整していきます。
スカートや内側コートの様にまずはMayaでどこをシミュレーションするかを決めていきます。
時計のシミュレーションメッシュは頂点数が少なく、頂点ペイントを作成する必要がないので今回は頂点ペイントを作成せずに進めていきます。
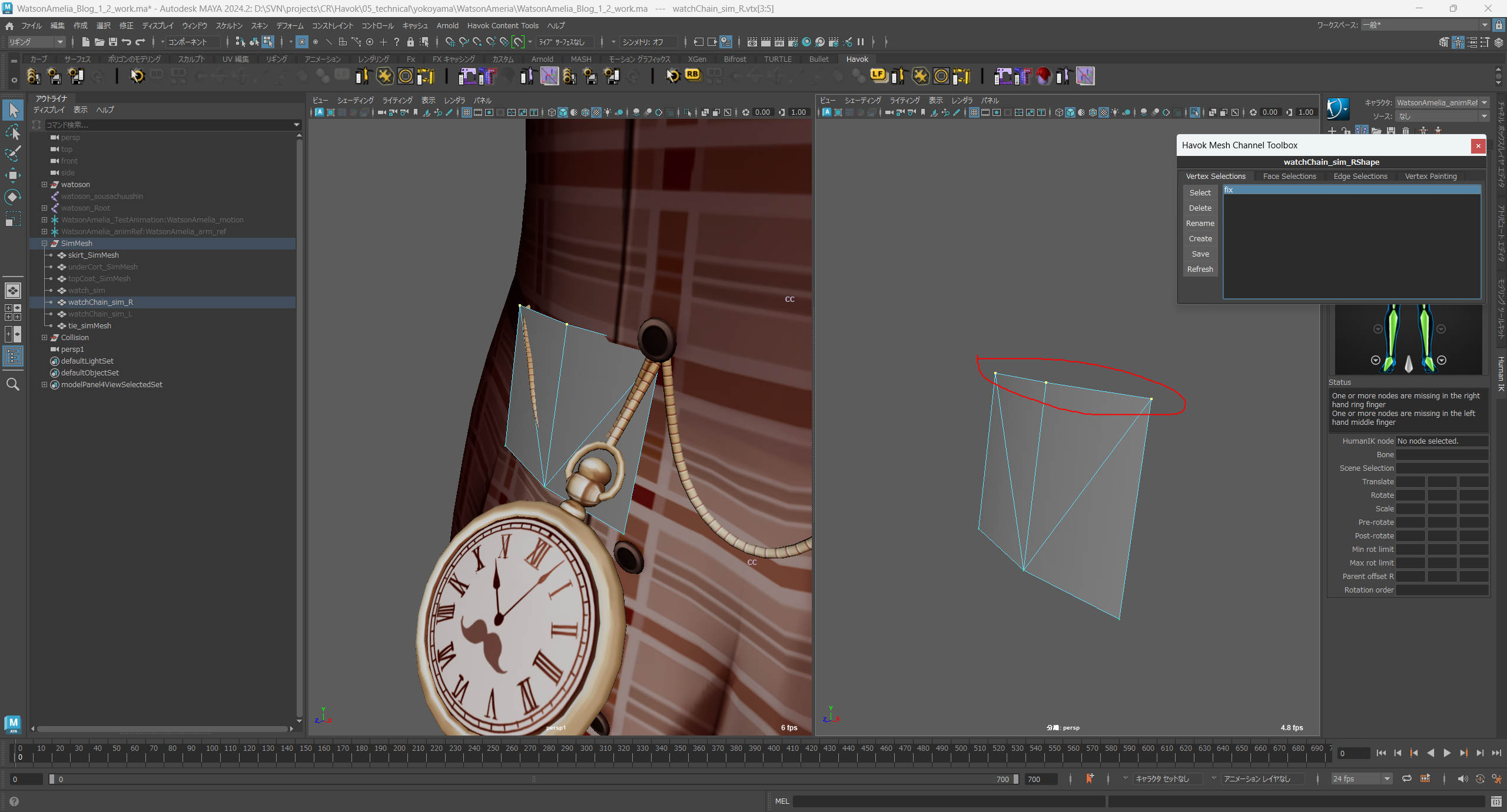
watchChain_sim_R
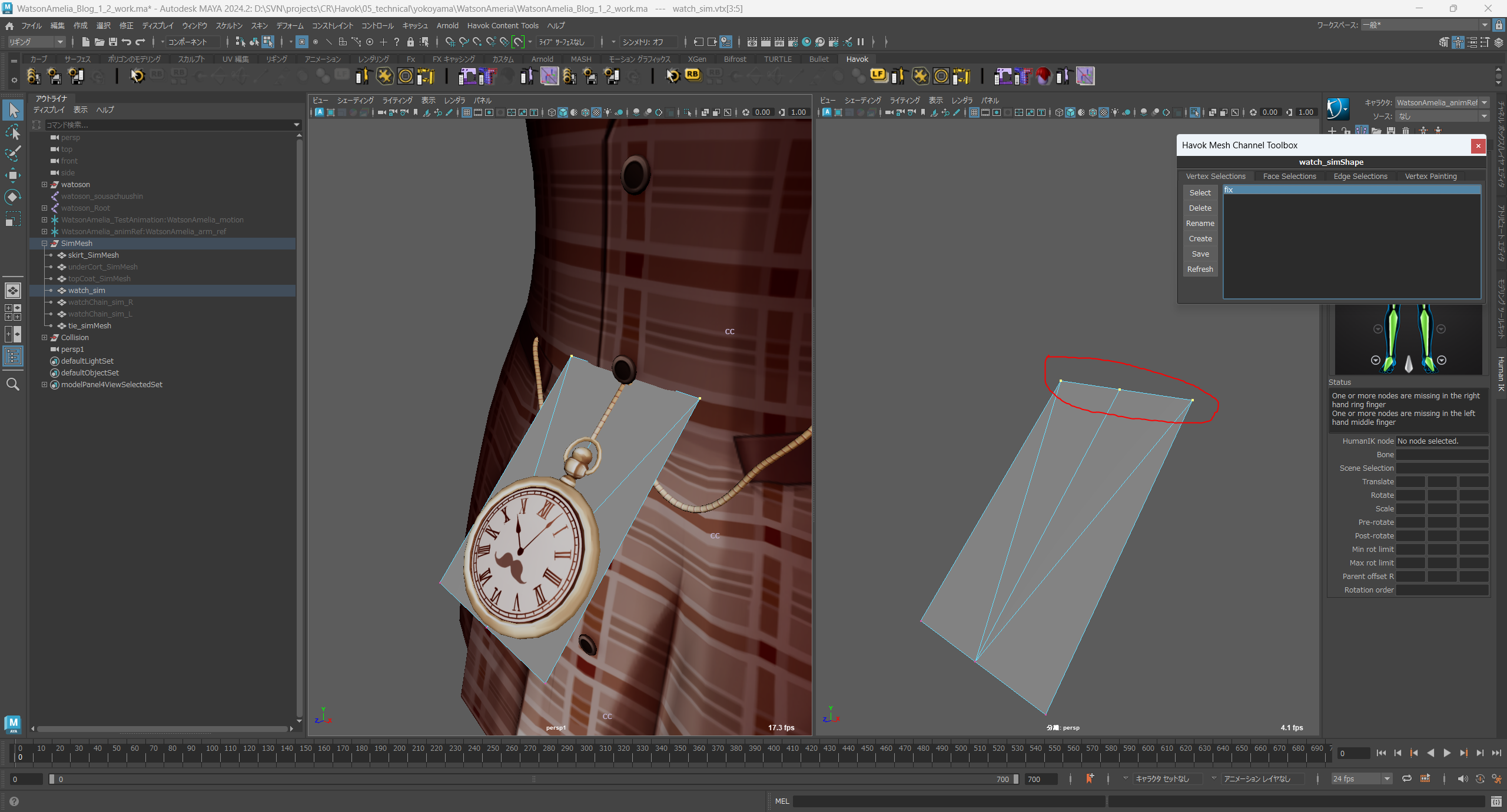
watch_sim
watchChain_sim_L
これで時計のシミュレーション箇所を決めることが出来ました。
時計 表示用メッシュの頂点選択
次は1つのオブジェクトを複数のシミュレーションメッシュで制御するための作業を行っていきます。
表示用メッシュを見てみるとひとまとめになっていることがわかります。
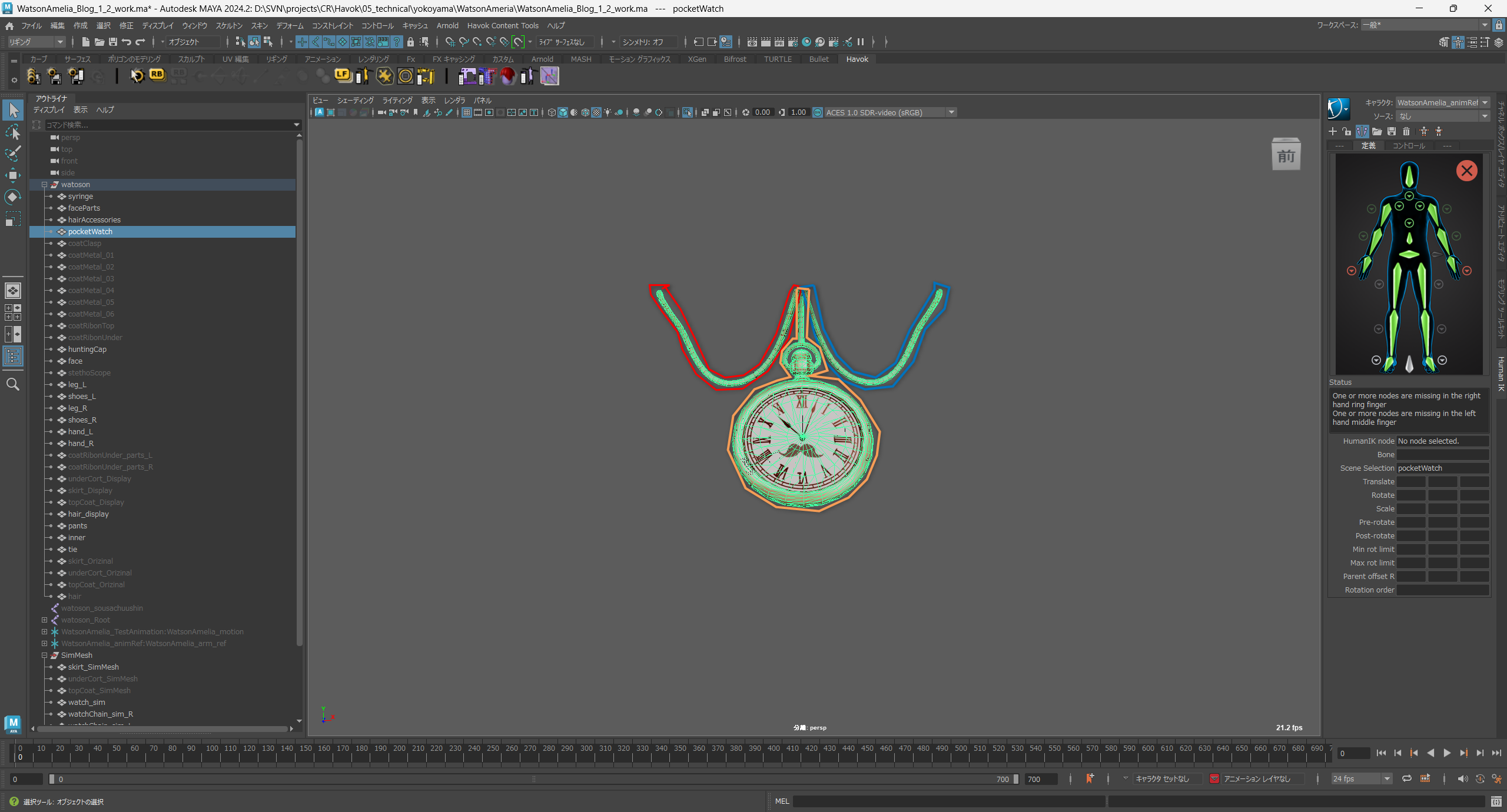
↓画像赤枠、青枠、オレンジ枠 それぞれ別の揺れ方をしてほしいので、本来であれば3つのパーツに分かれているのが理想になります。
ですが今回は1つになっているのでどうしようもない…と思うかもしれませんが、Havok Clothはどの頂点に対してシミュレーションをかけるか選択することが出来るので今回はこの方法で解決します。
シミュレーションメッシュの準備は終わっているので、表示用メッシュだけ設定していきます。
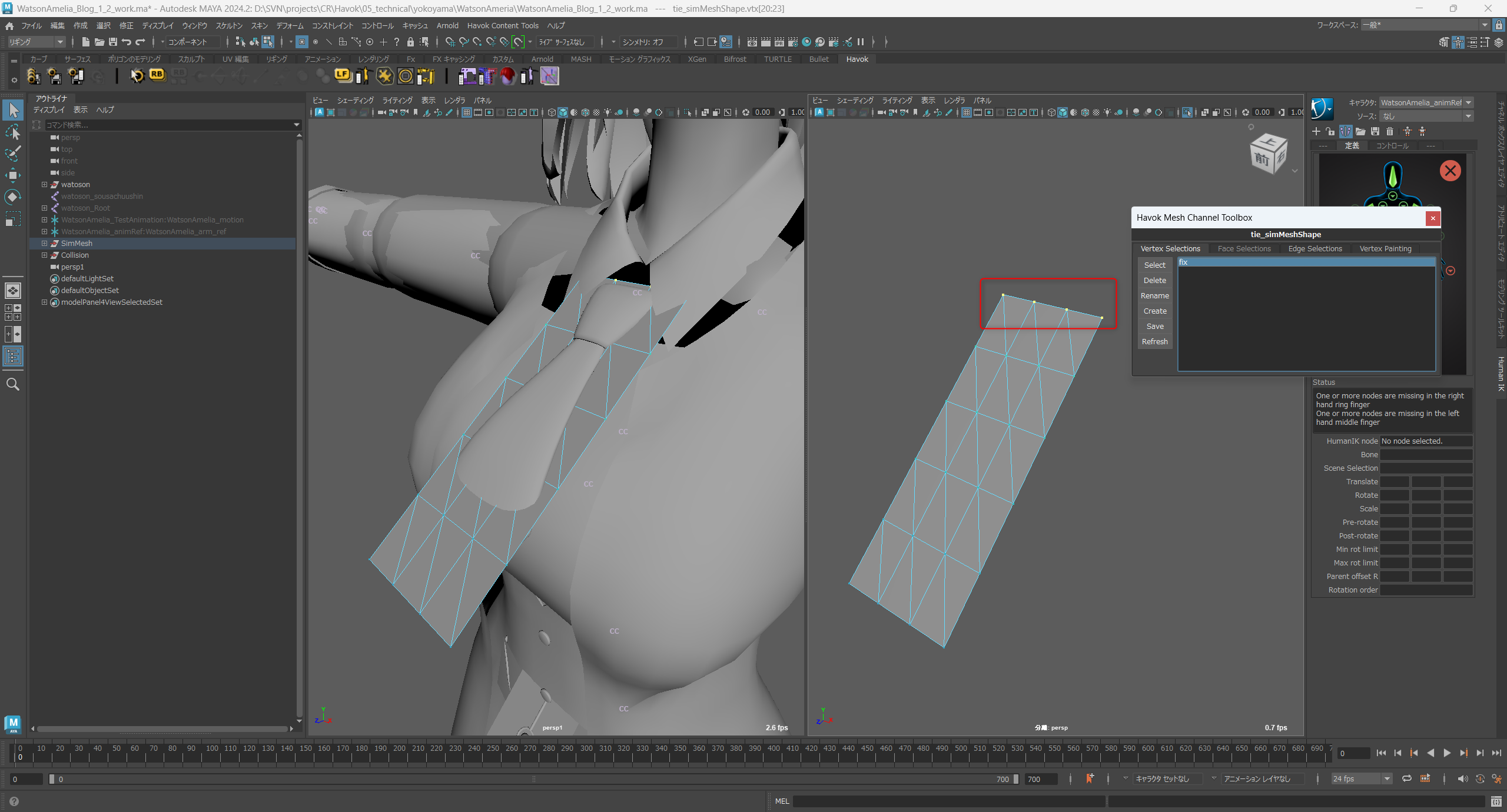
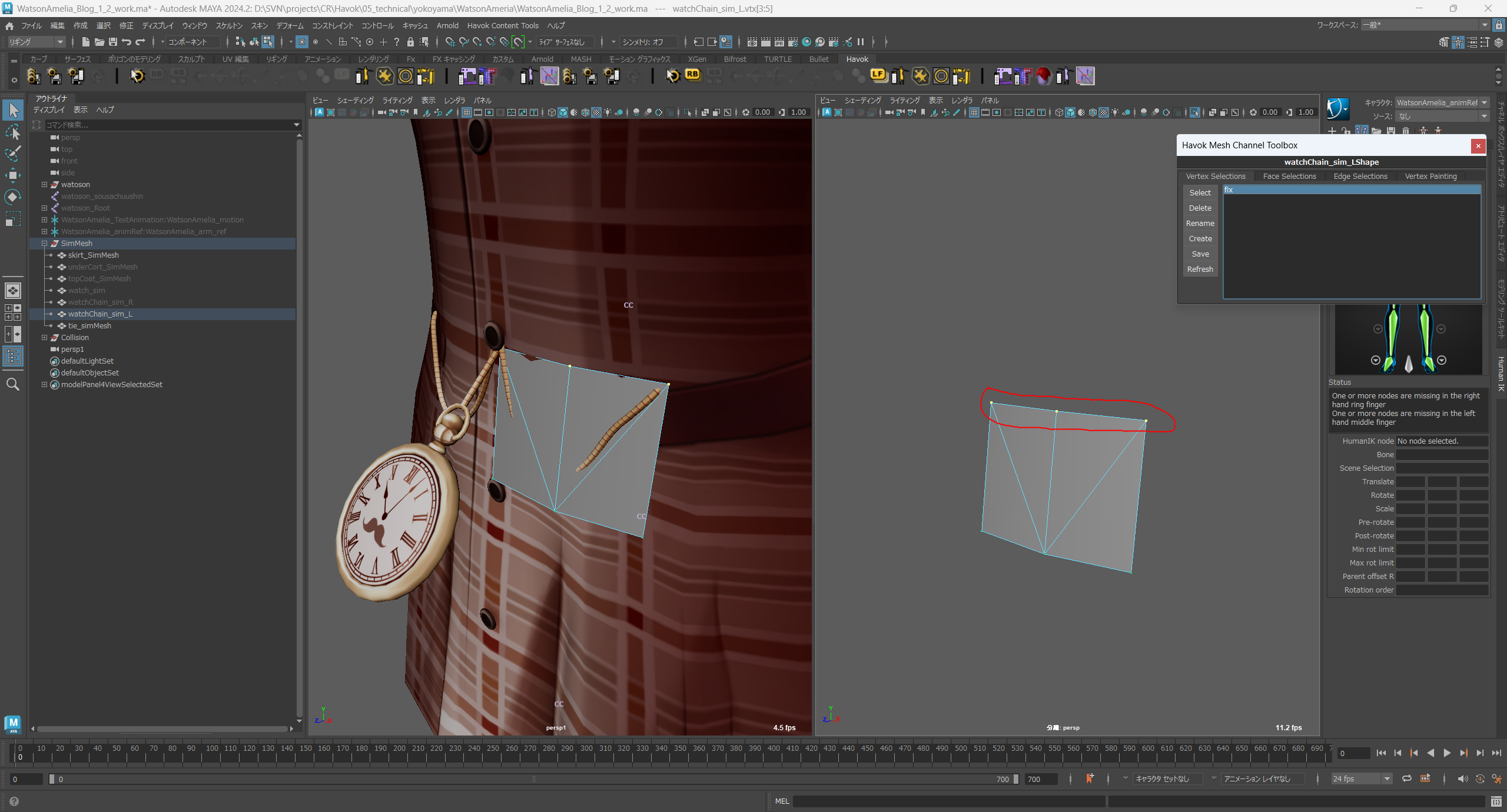
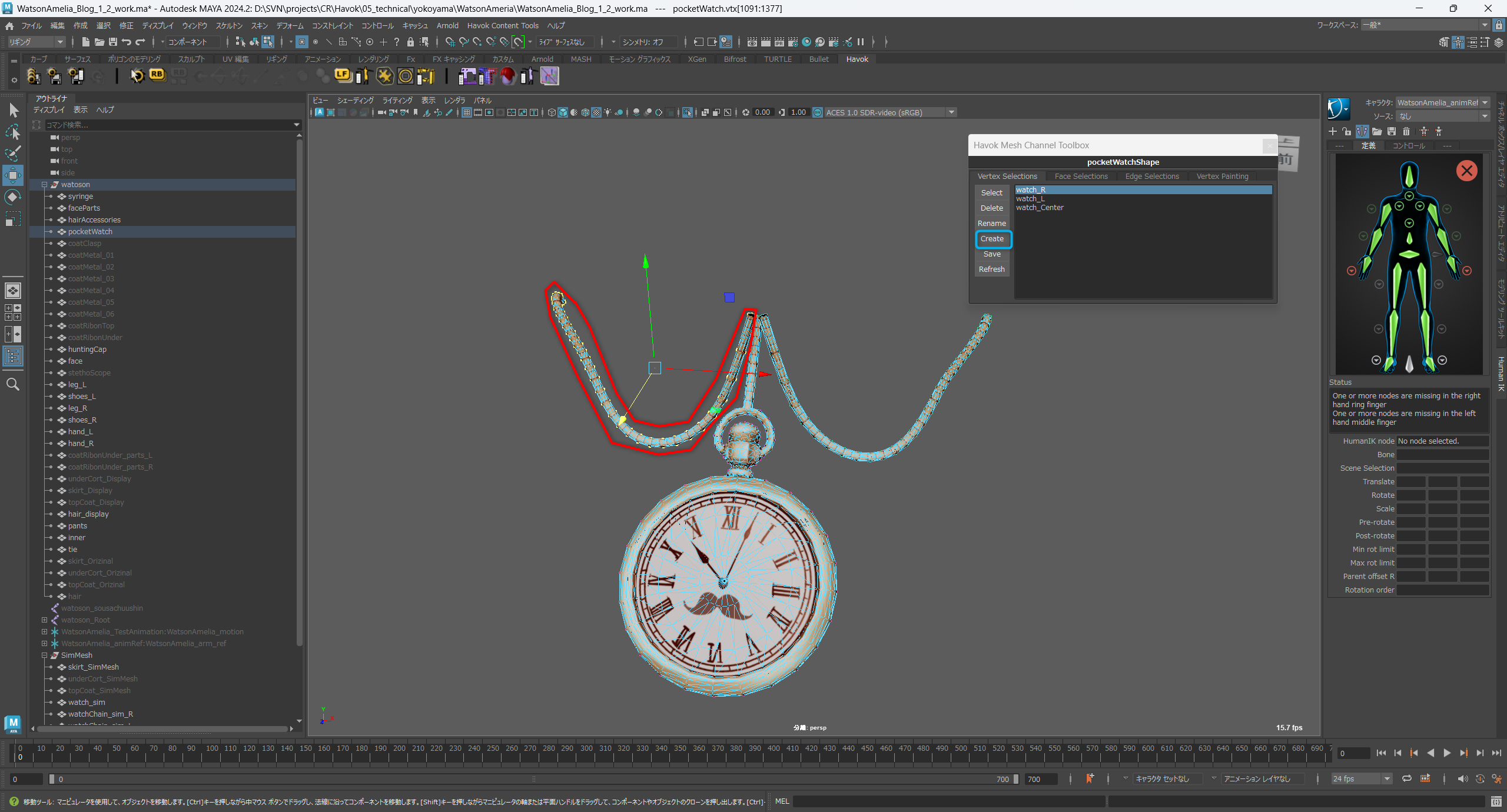
1.表示用メッシュを選択し、↓画像赤枠 Havok Mesh Channel Toolbox を開きます
2.↓画像赤枠の頂点を選択し 青枠 Createで作成 名前を watch_R にする
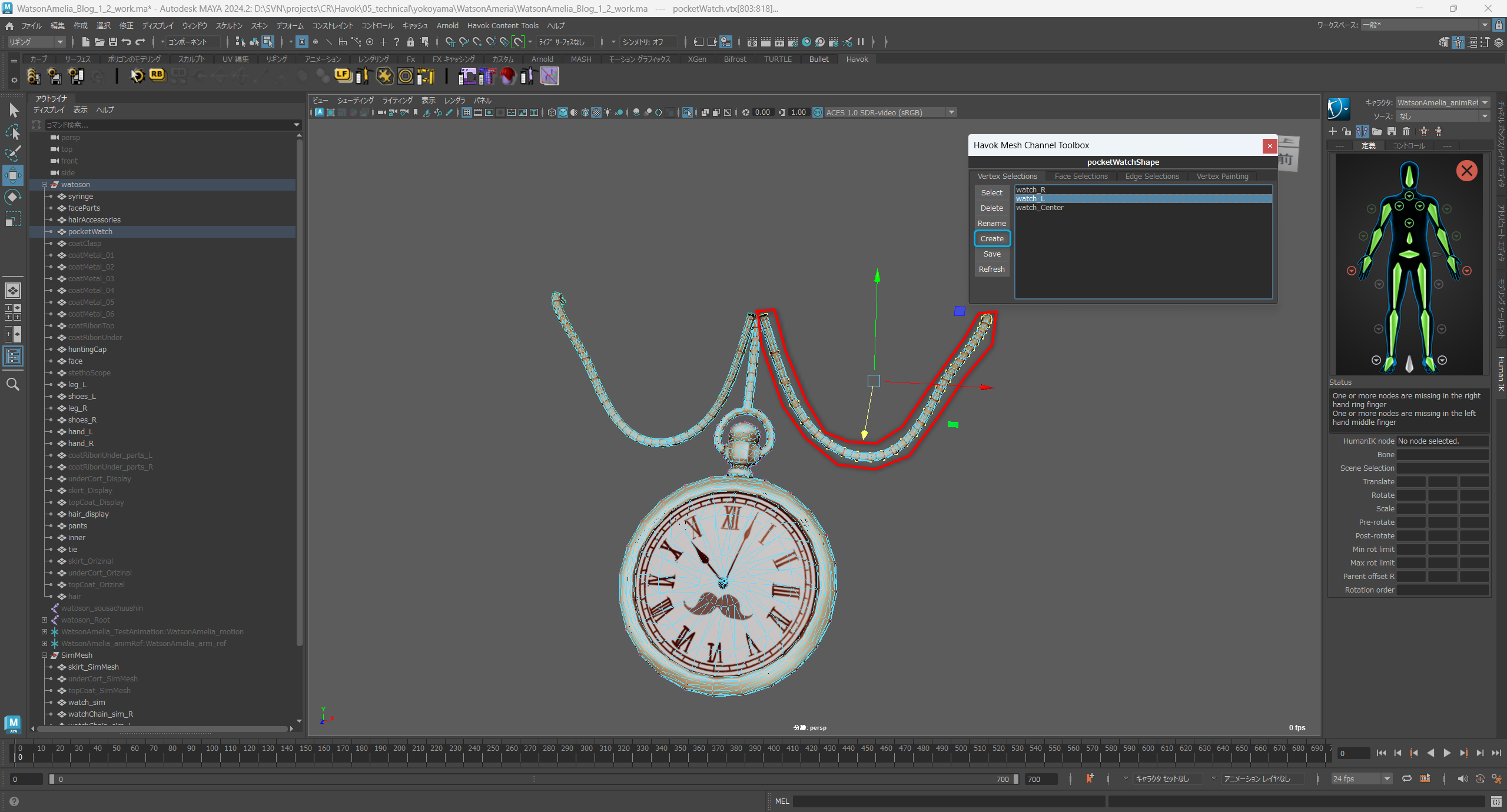
3.↓画像赤枠の頂点を選択し 青枠 Createで作成 名前を watch_L にする
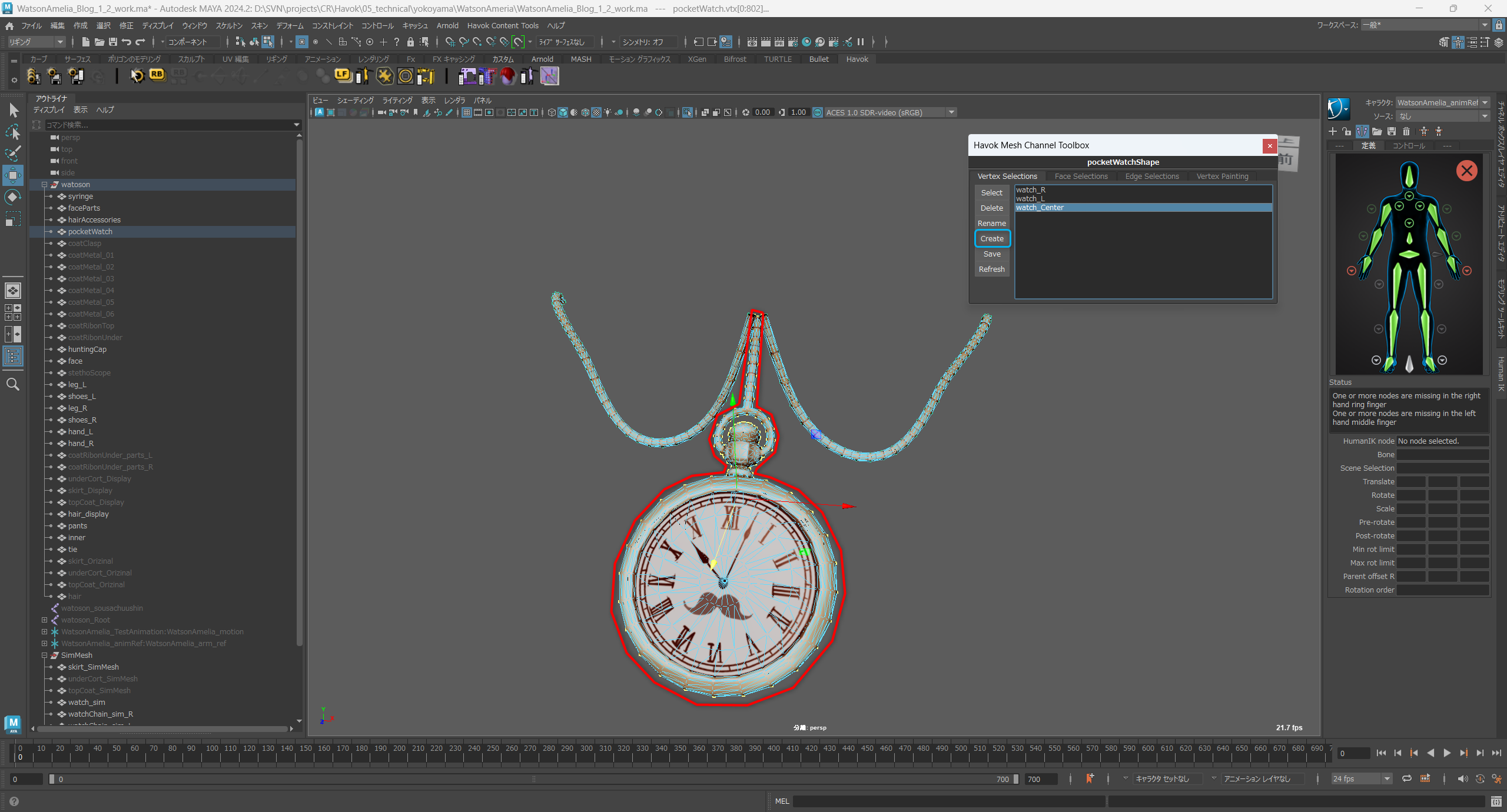
4.↓画像赤枠の頂点を選択し 青枠 Createで作成 名前を watch_Centerにする
これで時計のMayaでの調整は完了です。
次はHavok Clothで調整…と思ったのですが検証をしていく中で、悪い例が出来上がったので悪い例を見てもらい、良い例に調整していきます。
時計 スカートに追従していない問題
このままHavok Clothで調整を行ったところ以下の問題点が明らかになりました。
↓悪い例 時計部分が本来であればスカートにくっついて動くのが理想なのですが、スカートからずれてしまっているのが確認できました。
この問題を解決するためにHavok Clothの Cloth Attachment 機能を使って、スカートに付いて動くように調整していきます。
Cloth Attachment を使ってスカートに追従させる
これからCloth Attachment を使って調整していきますが、Cloth Attachmentがどういう機能かというと
シミュレーションしているメッシュ(シミュレーションメッシュ)に対してオブジェクトを取り付ける機能です。
シミュレーションメッシュに取り付けると取り付けたオブジェクトは、取り付けたシミュレーションの動きをもとにさらに新しいシミュレーションを行うので布が動いてから鎖が後から揺れるといったような動きをすることができ現実の動きと同じようにシミュレーションがつけられます。
なので、異なる材質のもの(アクセサリー)が服についている際などに使用します。
今回がまさにCloth Attachmentの使い時なので Cloth Attachmentを使えるように、まずはMayaで調整していきます。
Cloth Attachmentを使うために調整していくのですが、時計の調整は前述したようにすでに終わっているので追加で必要になる調整をします。
Cloth Attachmentを使うには
・アタッチするメッシュ(時計 3パーツ)
・アタッチされるターゲットメッシュ(スカート)
・ターゲットメッシュ どこのフェイスにアタッチさせるか(スカートのフェイス)
が必要になります。
アタッチするメッシュ(時計)、アタッチされるターゲットメッシュ(スカート) はそれぞれの調整の際に準備は出来ているので大丈夫ですが
どこのフェイスにアタッチさせるか がまだない状態なので準備していきましょう。
ターゲットメッシュのフェイス選択
今回ターゲットとなるのはskirt_SimMeshになるので skirt_SimMeshのフェイス選択を行います。
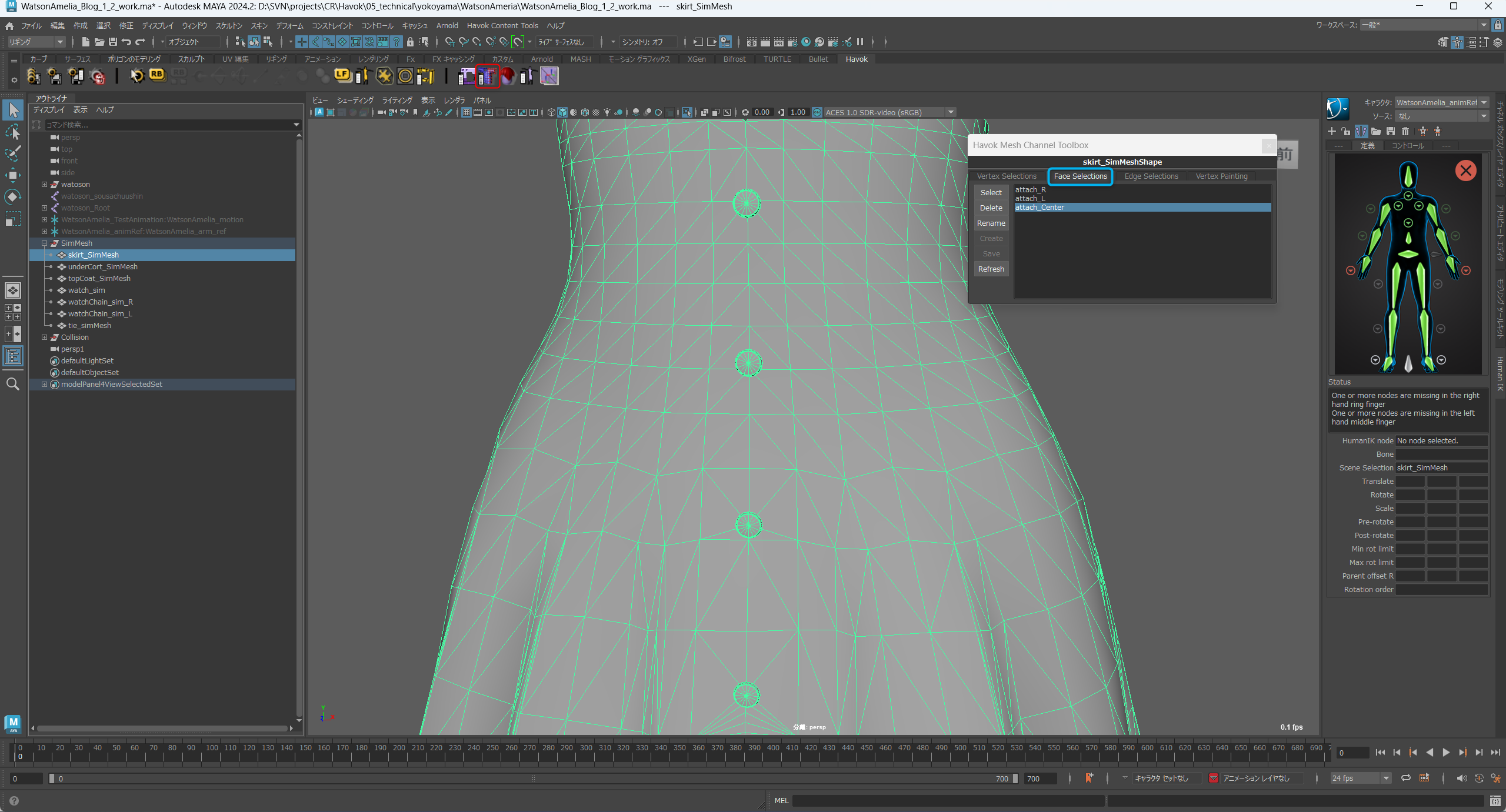
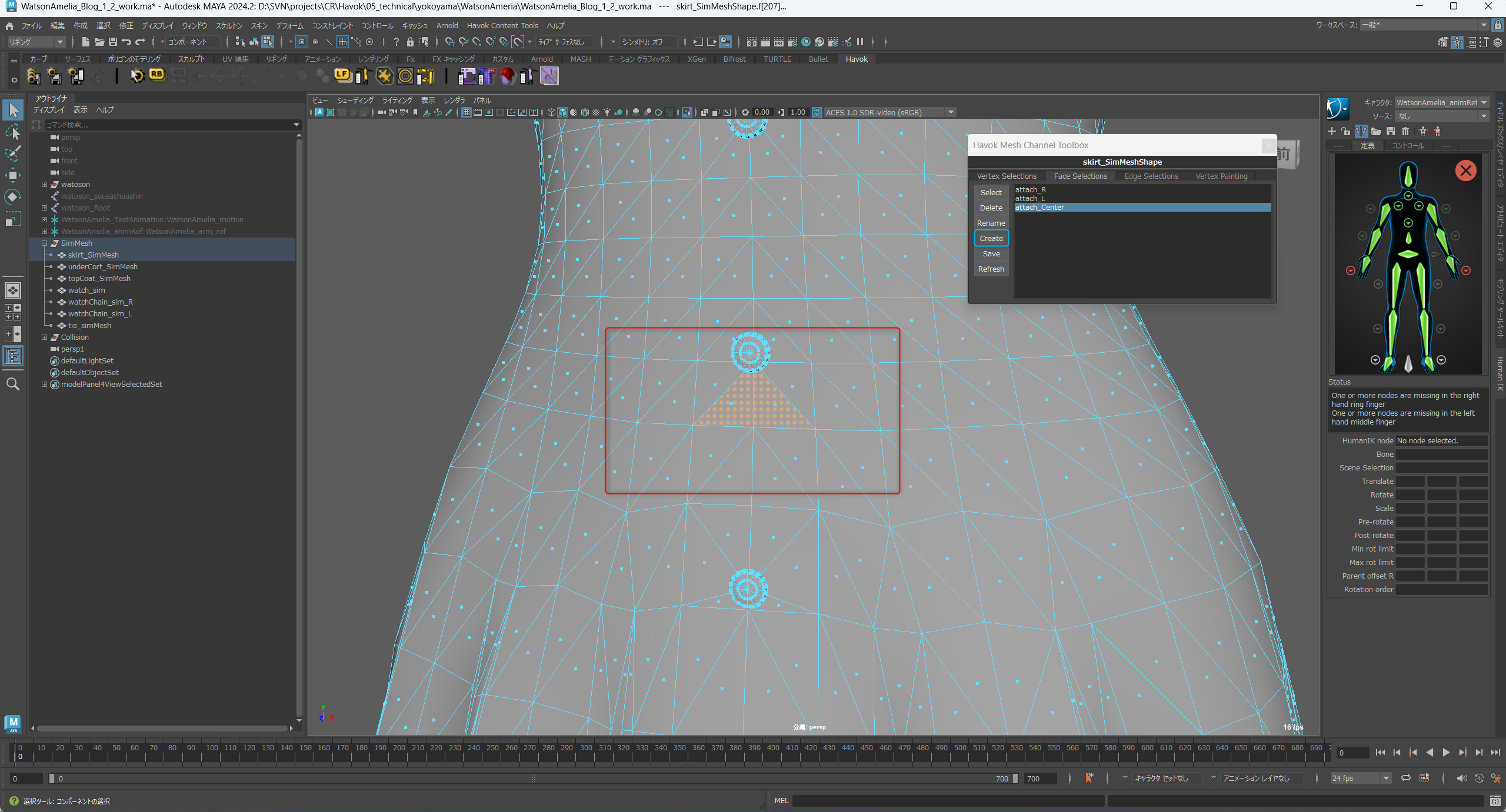
1.skirt_SimMeshを選択し↓画像赤枠のHavok Mesh Channel Toolbox を開いて、青枠 Face Selections に移動します。

2.↓画像赤枠のフェイスを選択し、青枠Createで作成、名前を attach_Centerにします。
時計のセンターパーツ(watch_sim)をアタッチするフェイスになります。
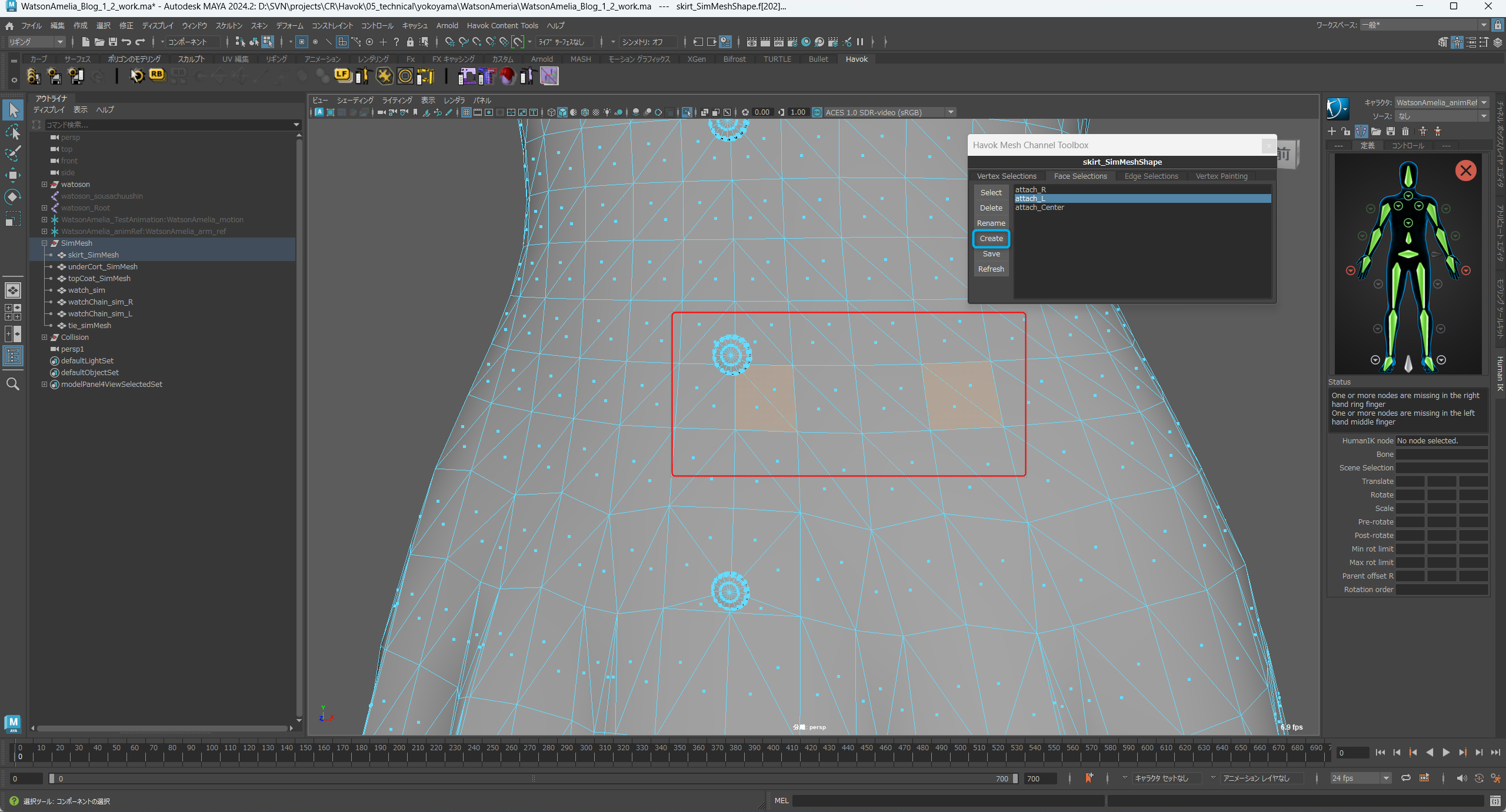
3.↓画像赤枠のフェイスを選択し、青枠Createで作成、名前を attach_Lにします。
時計のレフトパーツ(watchChain_sim_L)をアタッチするフェイスになります。
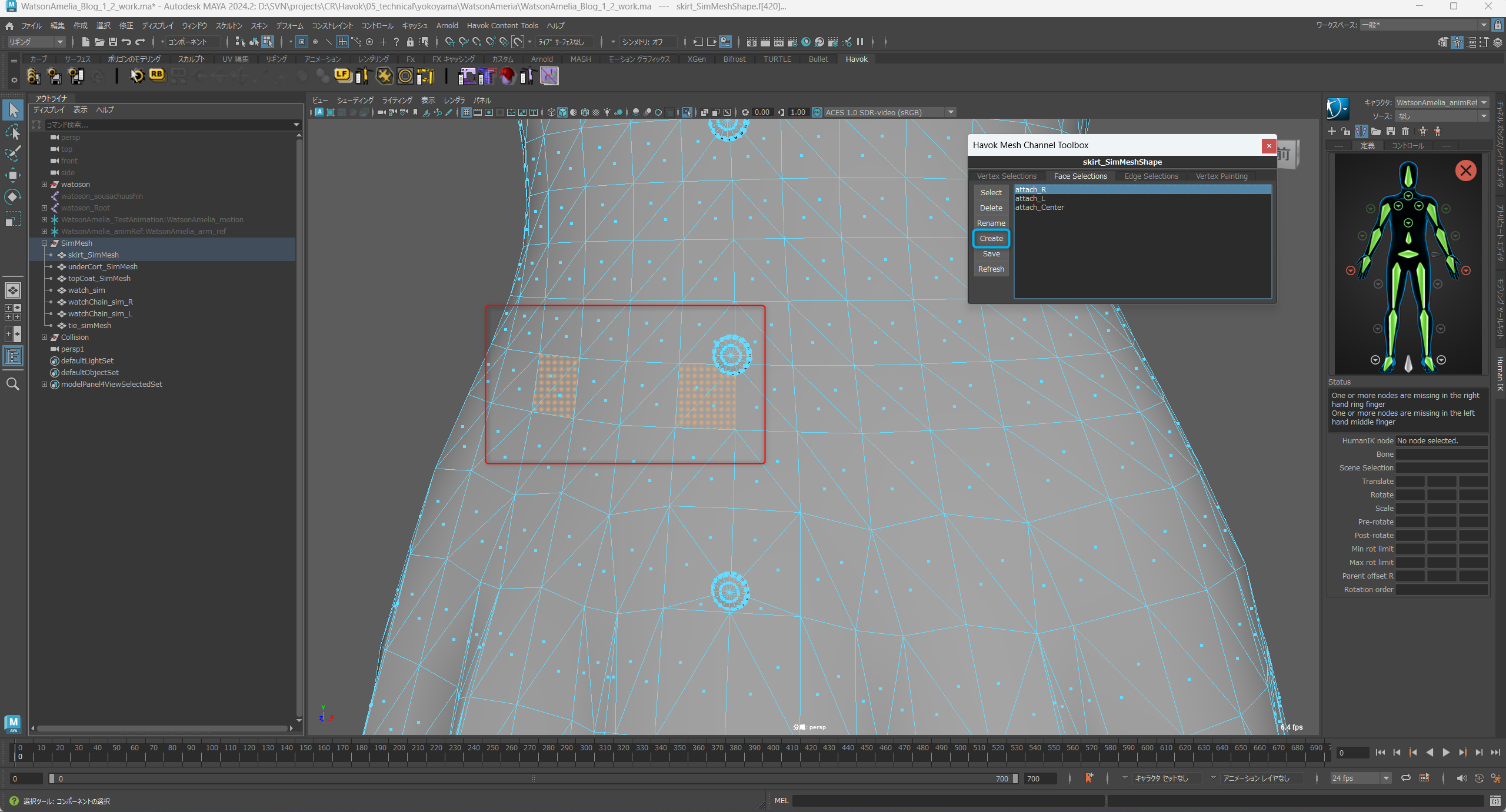
4.↓画像赤枠のフェイスを選択し、青枠Createで作成、名前を attach_Rにします。
時計のライトパーツ(watchChain_sim_R)をアタッチするフェイスになります。
これでCloth Attachment を使う準備が出来ました!
時計 Havok Clothで調整
Cloth Attachment を行う準備が終わったので次はHavok Clothで Cloth Attachment と、その他調整をしていきます。
まずはCloth Attachmentでスカートに追従するようにしていきます。
時計センターパーツ(watch_sim)
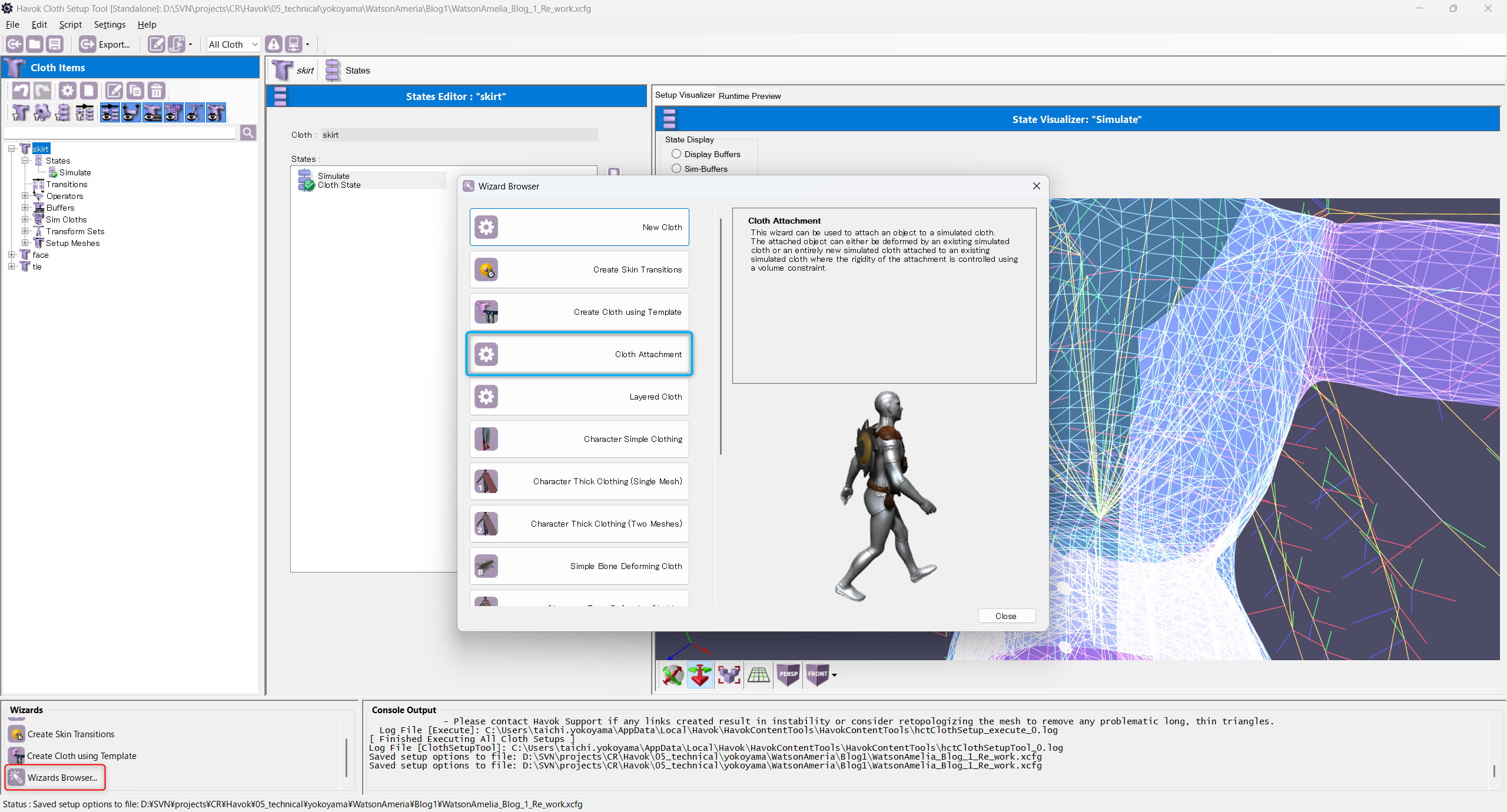
1.↓画像赤枠 Wizards Browserから青枠 Cloth Attachmentを選択
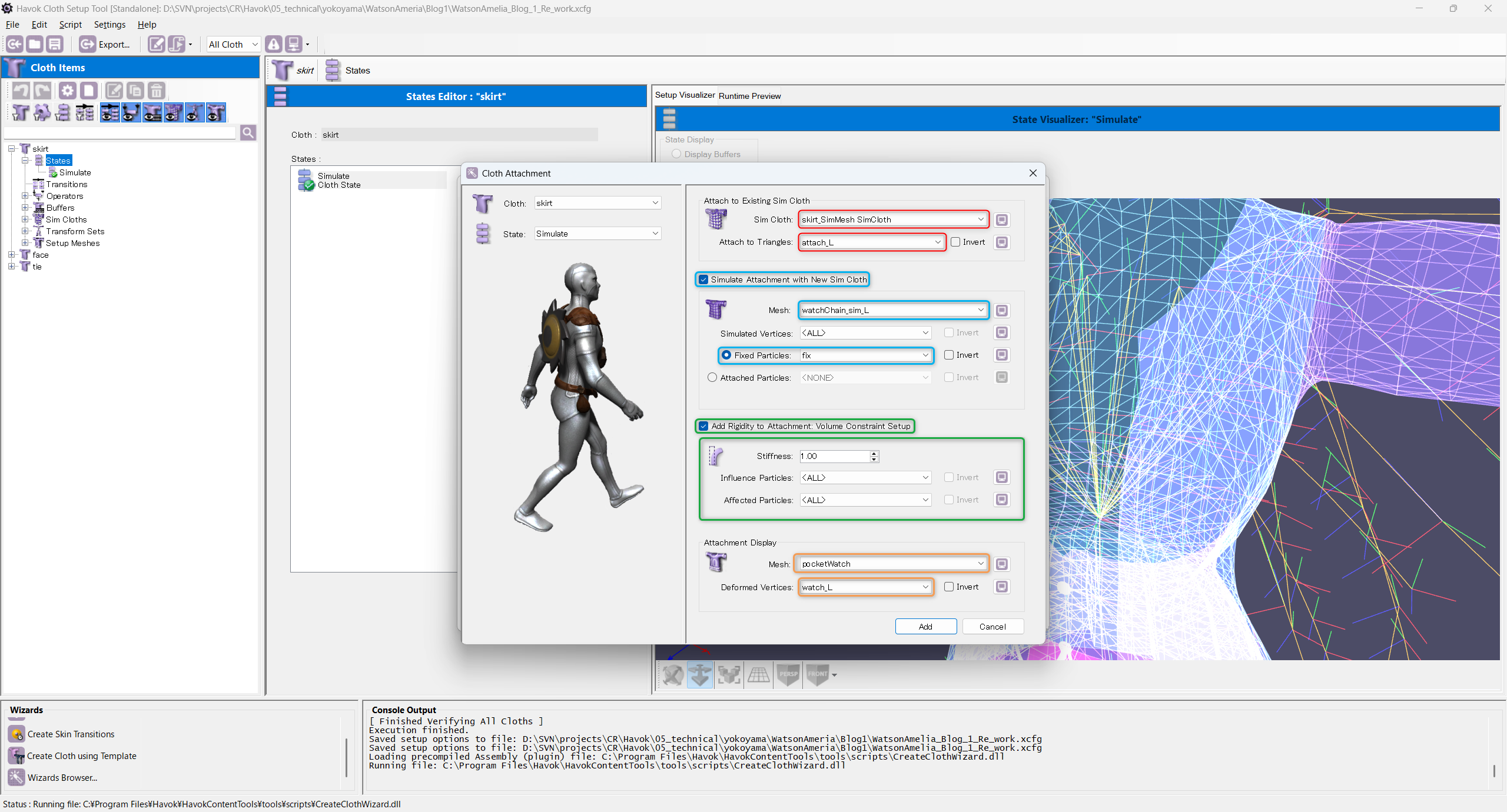
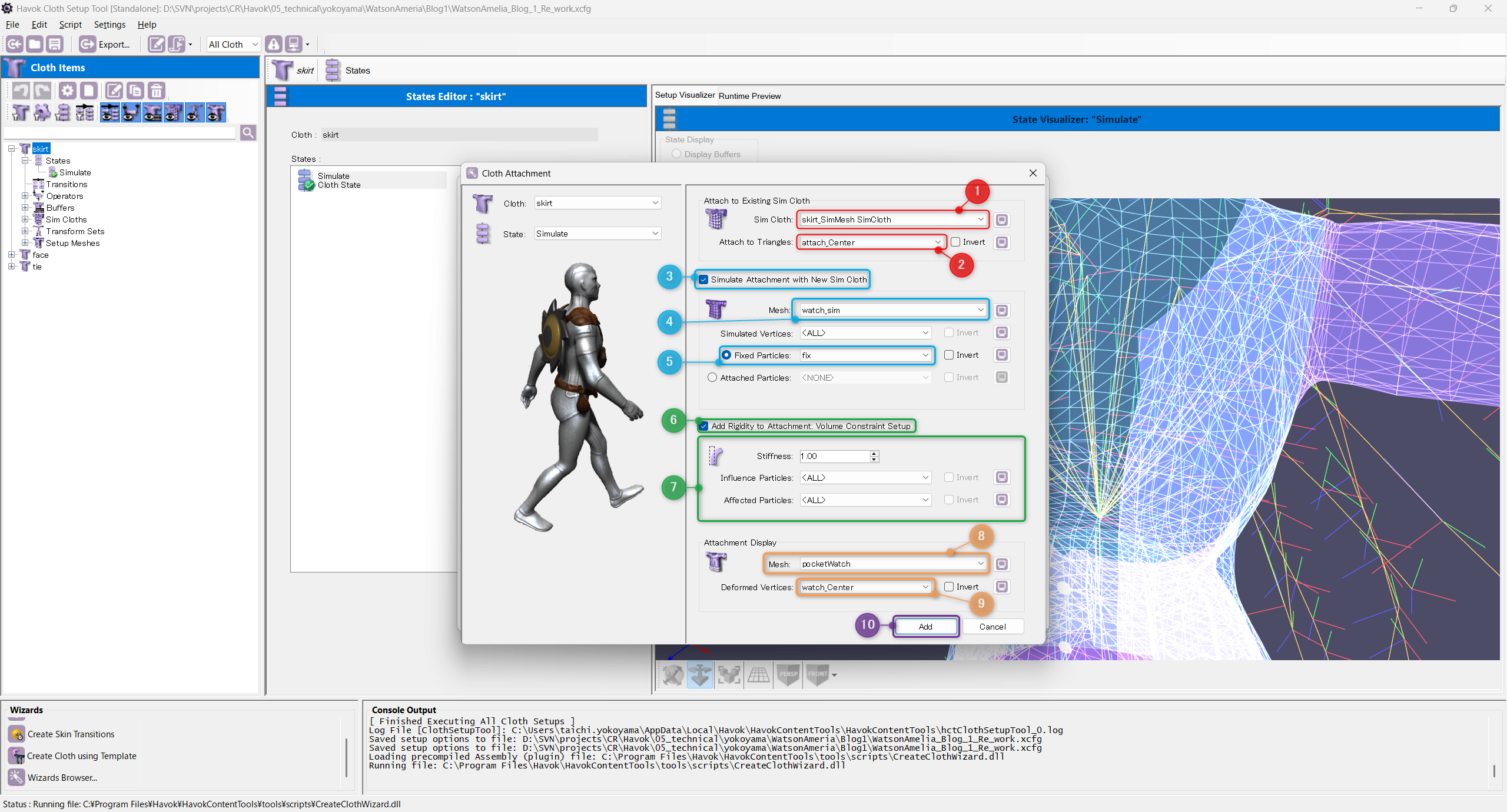
2.Cloth Attachment が起動したら↓画像の様に項目を選択します。
赤①: アタッチするターゲットメッシュ skirt_SimMesh SimCloth
赤② : 赤①で選択したターゲットメッシュのどのフェイスにアタッチするか
青③ : アタッチするメッシュ(watch_sim)を新しくシミュレーションするメッシュとして追加する。
新規シミュレーションクロスにすることで、コリジョン、コライダーの調整などができるようになるので今回はチェックを入れています。
青④ : 新規シミュレーションクロスにするメッシュ(watch_sim)
青⑤ : シミュレーションの影響を受けない頂点(Mayaの調整時に作成したfix)
緑⑥ : スカートなどで行ったVolumeコンストレイントの調整をすることができます。
今回は時計の材質上、硬いものにしたいのでチェックを入れて元の形状を保つようにします。
緑⑦ : Volumeコンストレイントのオプションです。今回はデフォルトの値で調整していきます。
オレンジ⑧ : アタッチするメッシュ(watch_sim)のシミュレーション結果をどのディスプレイメッシュに反映するかを決める項目です。
今回は時計(poketWatch)を動かしたいのでpoketWatchを選択します。
オレンジ⑨: オレンジ⑧で選択したディスプレイメッシュのさらにどの頂点にシミュレーション結果を反映させるか指定する項目です。今回は時計のセンター部分なので watch_Centerを選択します。
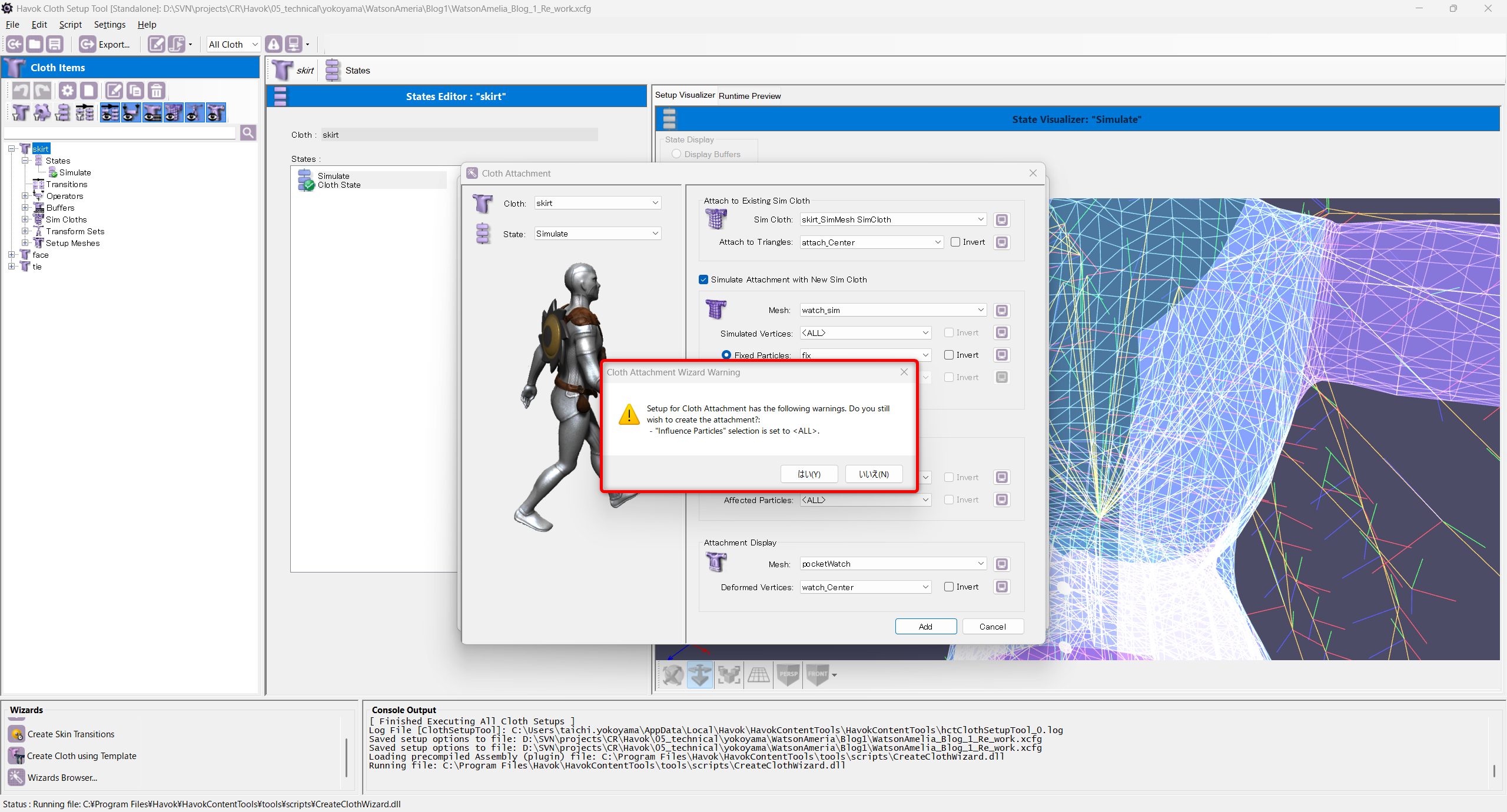
3.紫⑩AddでCloth Attachmentを追加することができますが、Addを押すと↓画像赤枠の様なWarningが出てきますが「はい」で大丈夫です。
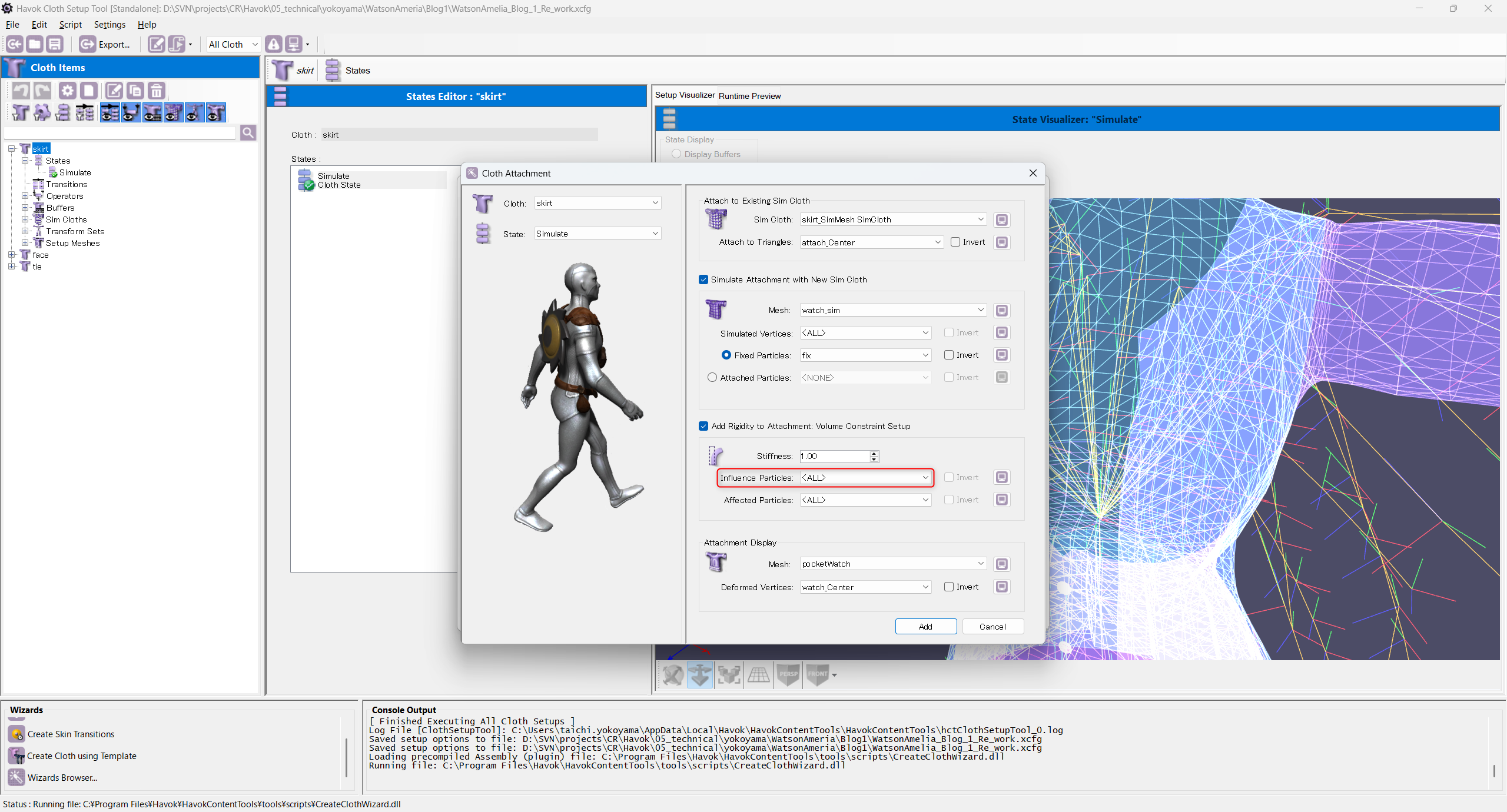
このWarningの内容は↓画像赤枠 Volumeコンストレイントを適用する頂点がAllになっていますが大丈夫ですか?というような内容です。
今回は時計全体を硬くしたかったのでこのWarningは無視してしまって大丈夫になります。
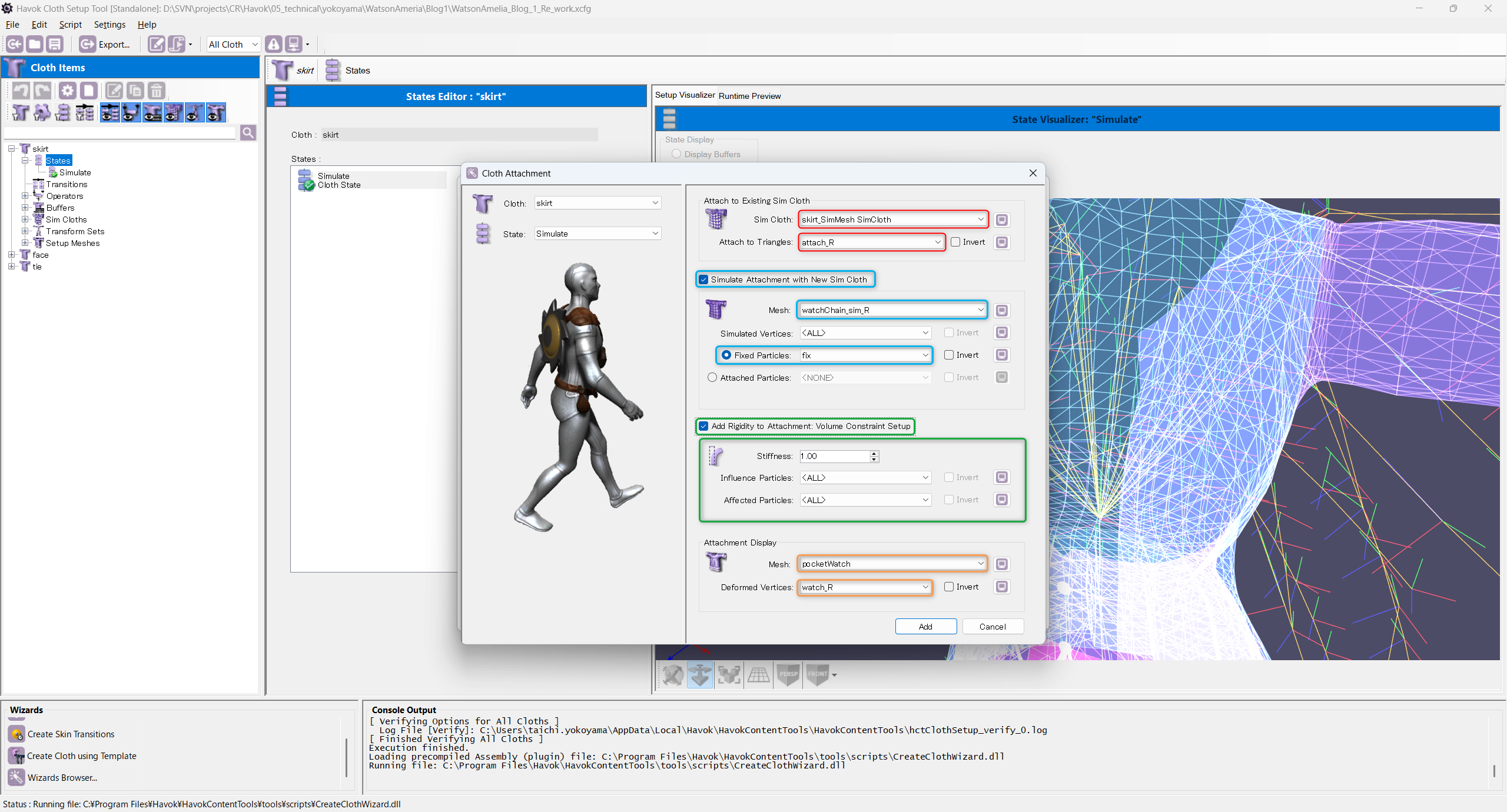
これで時計センター部分はCloth Attachで追加できたので残りwatchChain_sim_L,watchChain_sim_Rも追加していきます。
時計センターパーツ(watch_sim)で基本的なことは説明したのwatchChain_sim_L,watchChain_sim_Rは画像だけ載せておきます。
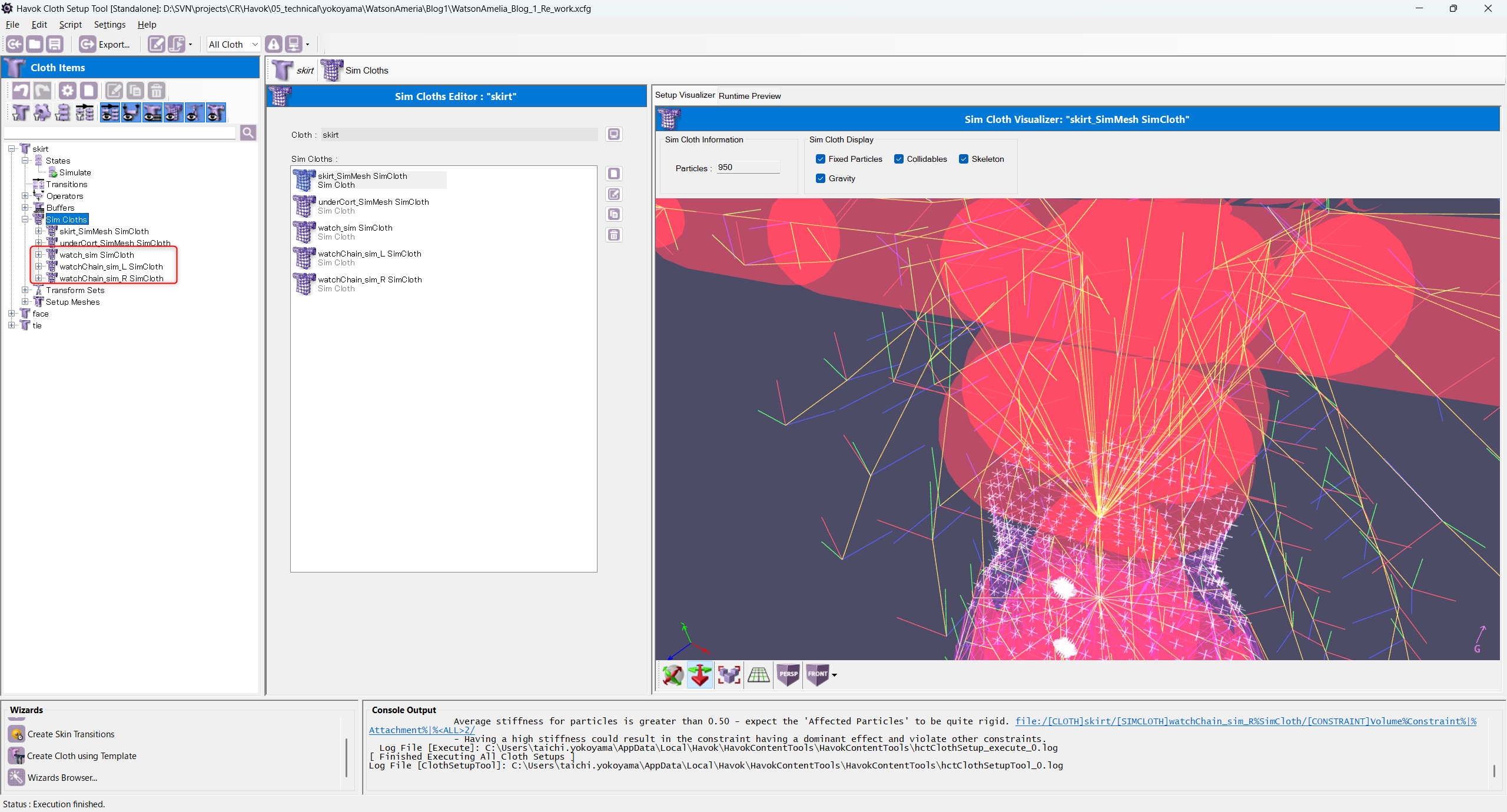
これでCloth Attachの追加が完了しました。
追加したCloth Attachは↓画像赤枠 skirtの中に追加されています。
Cloth Attachの追加が完了したので一度PreviewToolで確認してみます。
確認したところ、watchChain_sim_Lの部分だけ動いて他センターとwatchChain_sim_R側は動いていませんでした。
設定方法は間違ってないので他におかしなところがないか確認したところ、
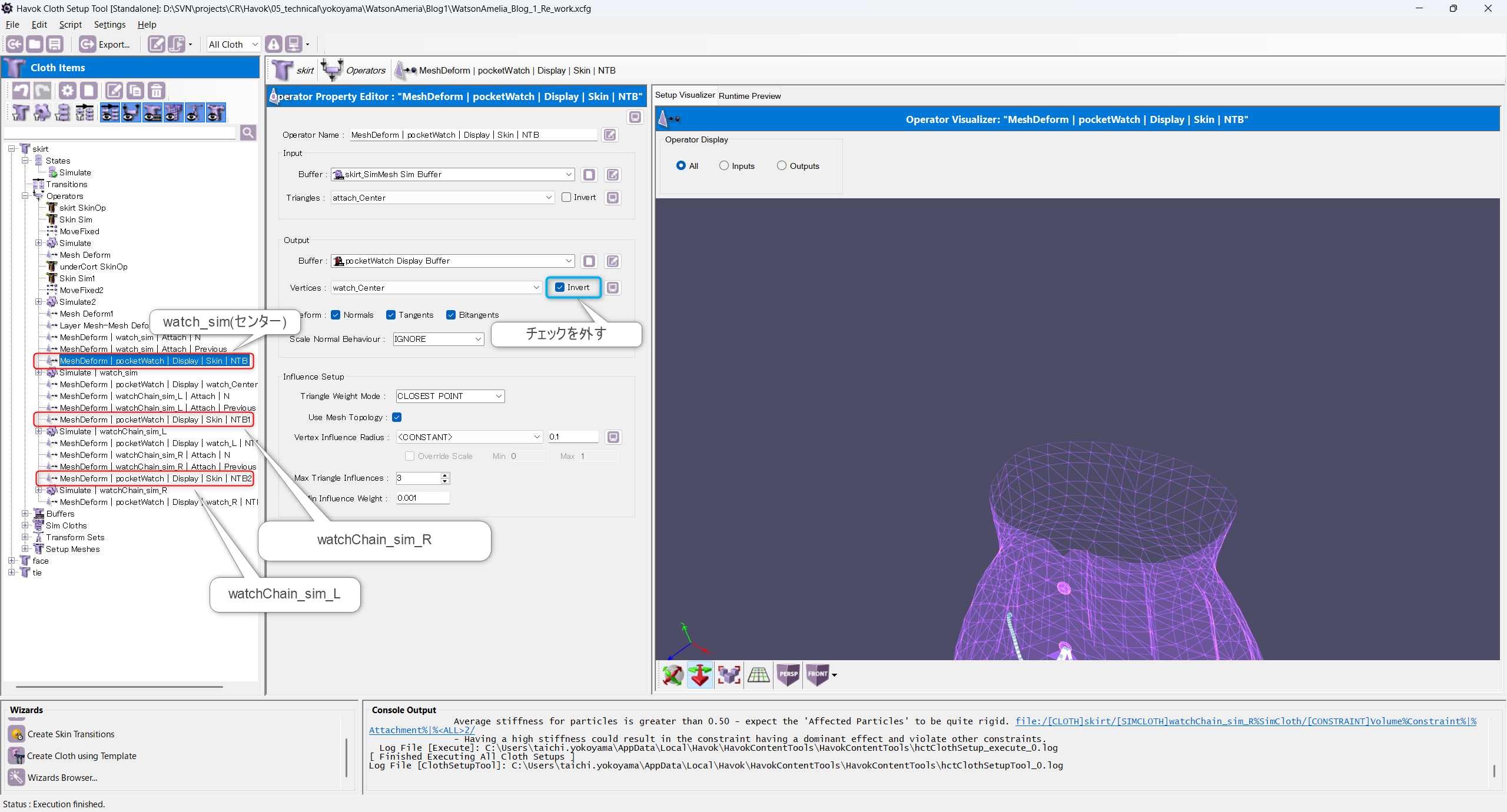
↓画像赤枠(センター,L,R)のVerticesのinvert項目にチェックが入っていたのが原因でした。
OutputのVerticesはシミュレーション結果を反映する頂点を選択している項目で、選択している頂点は正しいものですが、invertにチェックが入っていて本来シミュレーション結果が反映されない頂点に反映されていました。
ClothAttachを追加する際にinvertにチェックを入れていないのでなぜチェックが入っていたのか正直謎です…
が、これで問題も解決したので次はスカートなどでも行った他のHavok Cloth調整に移っていきます。
時計 コンストレイント調整
時計のコンストレイント調整ですが、ClothAttachを追加した際にVolumeコンストレイントの調整を同時に行っていたので
今回はそれ以外のコンストレイント調整を行う必要がないためスキップします。
時計 コライダーサイズ調整
次はコライダーのサイズ調整を行います。
今回も詳しい部分はスカートで説明しているので省略しつつ説明していきます。
3パーツとも全て同じ設定なので今回もwatch_sim SimClothで説明します。
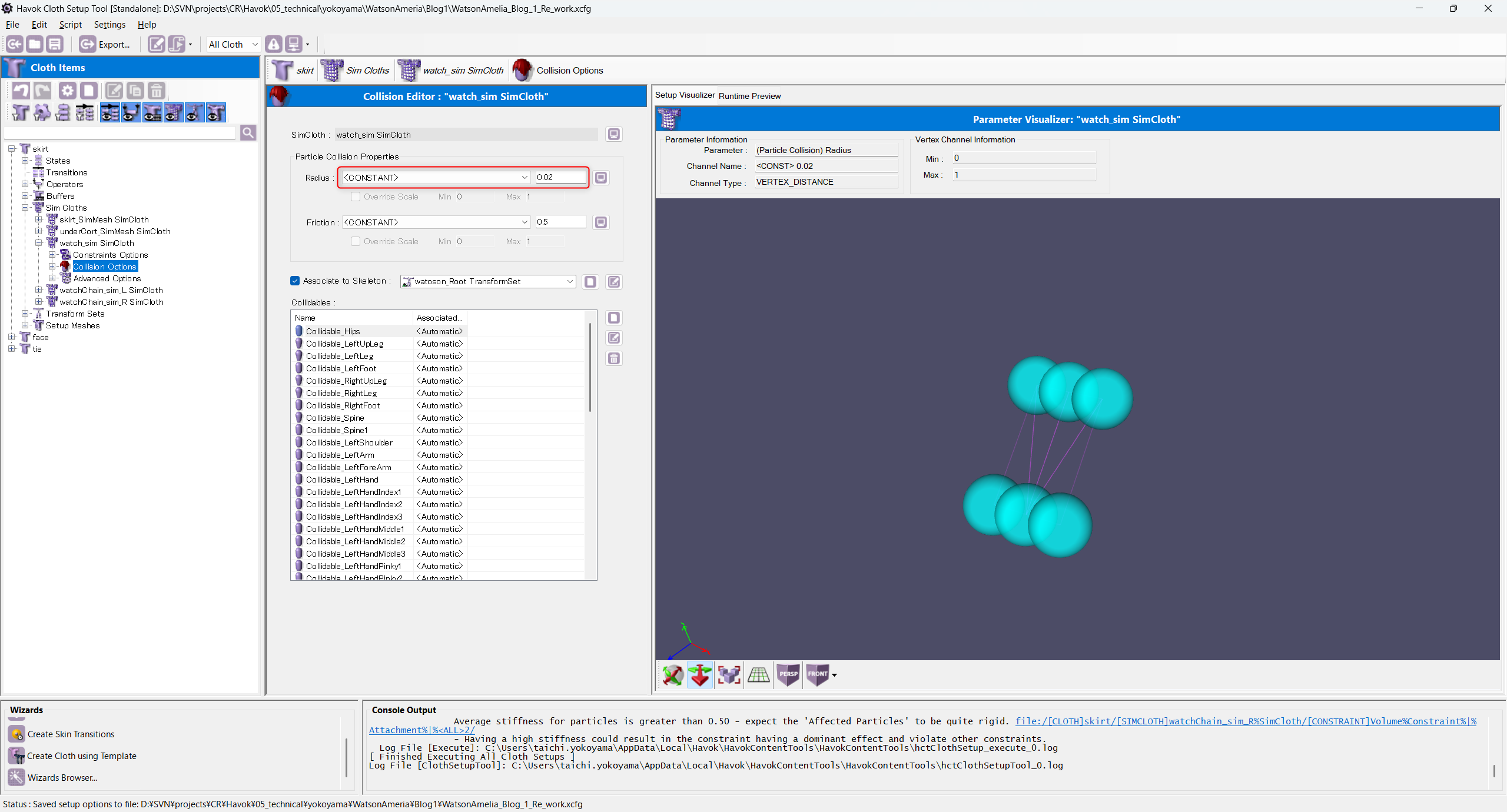
↓画像赤枠の部分を 0.02に調整します。
これでコライダーサイズ調整は完了になります。
watch_R,watch_Lも忘れずに調整しましょう。
時計 コリジョン調整
次はコリジョンの調整を行います。
時計のコリジョンはスカートのコリジョンと同じ調整を行うので、今回も省略しつつ説明していきます。
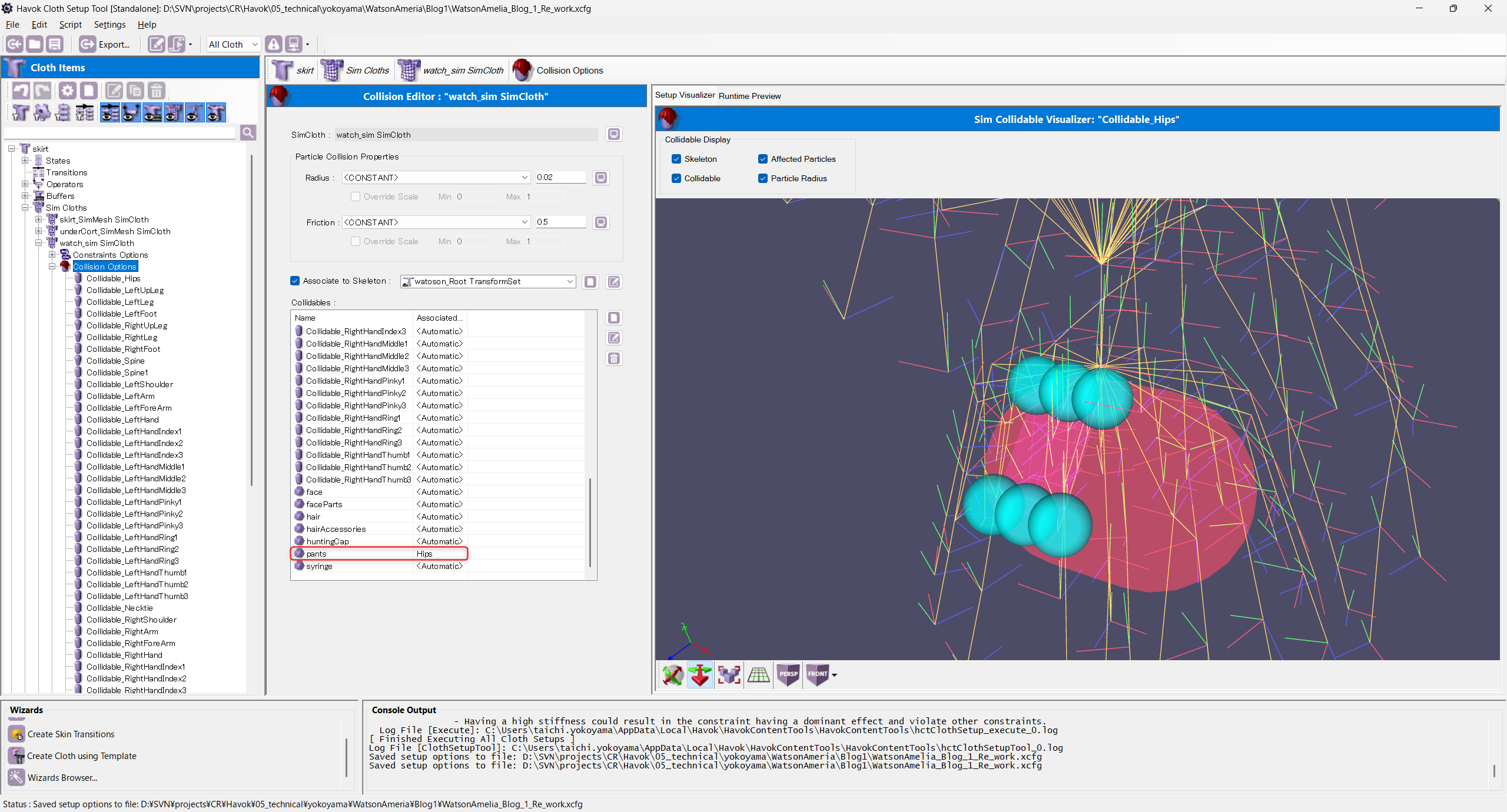
時計のコリジョンで調整する部分はpantsコリジョンが動いていない問題を解決します。
↓画像の様にpantsコリジョンがHips骨に追従するように調整しました。
時計のコリジョン調整はこれで完了です。
watch_R,watch_Lも忘れずに調整しましょう。
時計 仕上げ
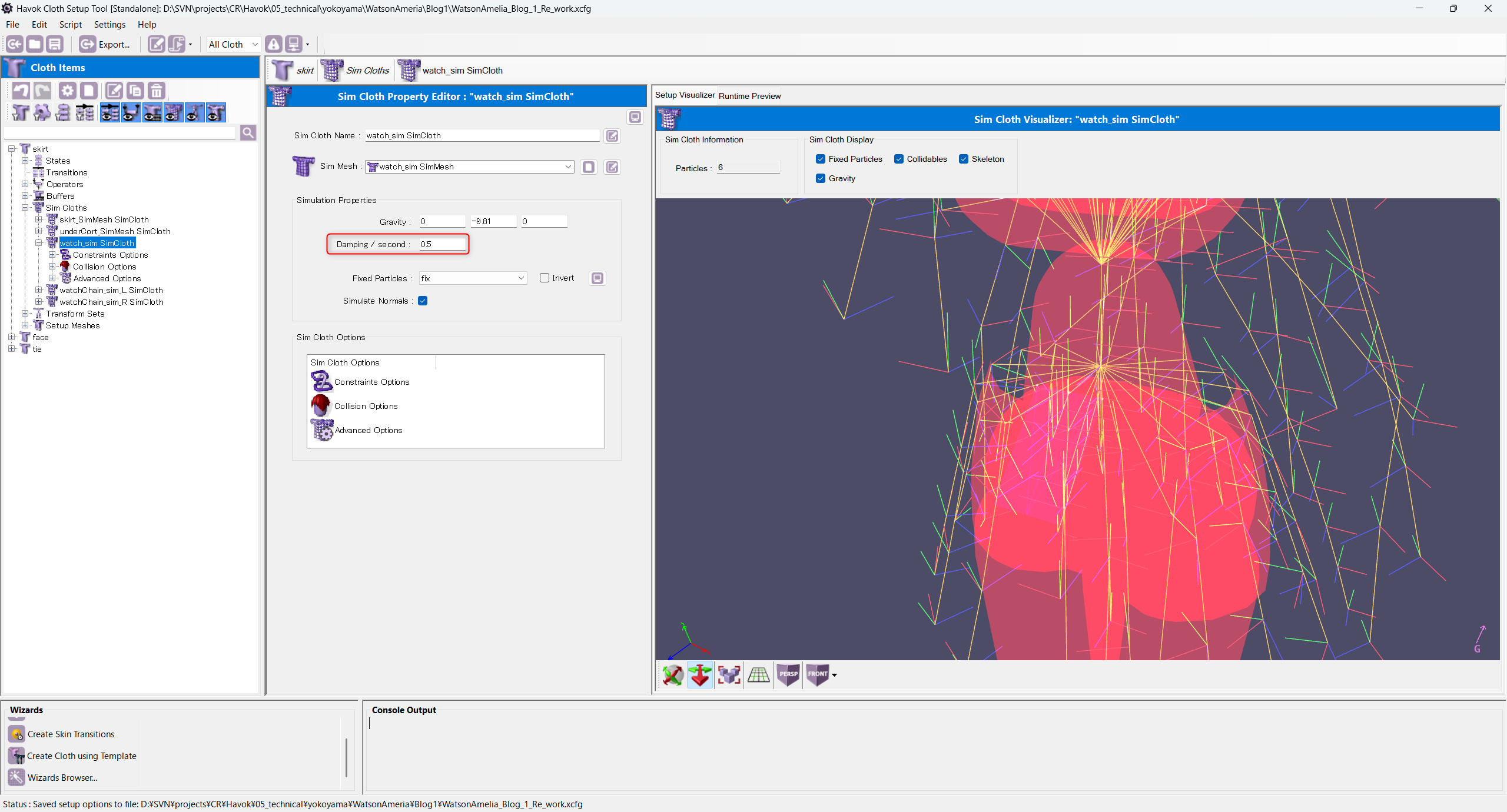
時計もスカートや内側コートと同様に仕上げをしていきます。
↓画像赤枠の項目を0.5に変更しました。
時計の仕上げはこれで完了です。
watch_R,watch_Lも忘れずに調整しましょう。
PreviewToolで最終確認
お疲れ様でした!!!!!
これですべての調整が終わったのでPreviewToolで確認してみましょう!!!
↓シミュレーション有り

いい感じに動いていますね!
まだまだクオリティアップが出来る所はありますが、やっぱり動いている物を見ると感慨深いですね~
まとめ
ここまでHavok Clothのシミュレーションを流れで説明してきましたが、Havok Clothのシミュレーションがどんな感じなのか、少しでも感じていただけたら幸いです。
Havok Clothは今回紹介した機能の他にまだまだ沢山の機能があるので、ぜひ使ってみてはいかがでしょうか!
Havok Clothを習得する際、Havokさんからドキュメントを提供いただきました。
公式ドキュメントは膨大な情報が載っているので、本格的にHavokを覚えたい方は公式ドキュメントがかなり参考になります。
また、Havokさんのサポートチームがとても親切で、分からないことを質問した際、丁寧に教えてくださいました。
もしわからない事などがあったらサポートチームに相談することをお勧めします。
Havokさんのサポートチームはとても頼りになる存在でした。
この場を借りて感謝申し上げます。
こんな感じでHavok Cloth基礎編はここまでになります。
次回UE編は弊社田島が担当し、 基礎編で作ったデータをUnrealEngineに持って行って確認する方法を紹介していきます!!
投稿日は06/03を予定しています。
最後に、Havok Clothを使い始めて半年になりますがやっとここまで出来るようになりました。
今後も発信できることがあればブログを書いていこうと思うので、その際はどうぞよろしくお願いします。
初めてのブログ執筆で読みづらい所もあったかと思いますが、ここまでお読みいただきありがとうございました!!!!
※使用モデル
ワトソン・アメリアさん
※使用モーションデータ
博衣こよりさん /シアワセ√コヨリニウム © 2016 COVER Corp.