みなさんはじめまして!
クリーク・アンド・リバー社 COYOTE 3DCG STUDIO テクニカルチーム所属 TAの横山です!
初めてのブログ投稿でつたないところがあるかもしれませんが、皆さんの参考になれば幸いです!
趣味はゲームと雑貨屋巡りです!最近OverWatchにパークシステムが実装されていろんなヒーローを使うのが楽しいです!(サポ専ですが)
さて、初めての投稿で何を書こうかいろいろ考えましたが、業務で使っていて個人的に一番ネットに情報が落ちてないなと感じた 『Havok Cloth』 について書いていきます。
今回の記事を通して、初めてHavok Clothを使われる方に、Havok Clothのシミュレーションはどのように行うのかを感じていただけると幸いです。
記事執筆にあたりご協力いただきましたHavok様に、改めてこの場を借りて感謝申し上げます。
今後の投稿スケジュールは以下になります。
04/29 第1回 準備編 [基礎]
05/06 第2回 スカート編 [基礎]
05/13 第3回 内側コート編 [基礎]
05/20 第4回 ネクタイ、時計編 [基礎]
UE編は6月に2回
応用編は7月に2回ほどを予定しています。
目次
- Havok Clothとは?
- ワトソン・アメリアにシミュレーションをかけてみよう!
- オブジェクトの分離
- コリジョンの作成
- メッシュコリジョンの作成
- シミュレーションメッシュの作成
- スカート
- 内側コート
- ネクタイ
- 時計
Havok Clothとは?
まず最初に、皆さんHavok Clothって何かご存じでしょうか?
自分は正直、業務で「Havok Clothを習得してね」と言われるまで聞いたこともありませんでした。
簡単にHavok Clothについて説明します。
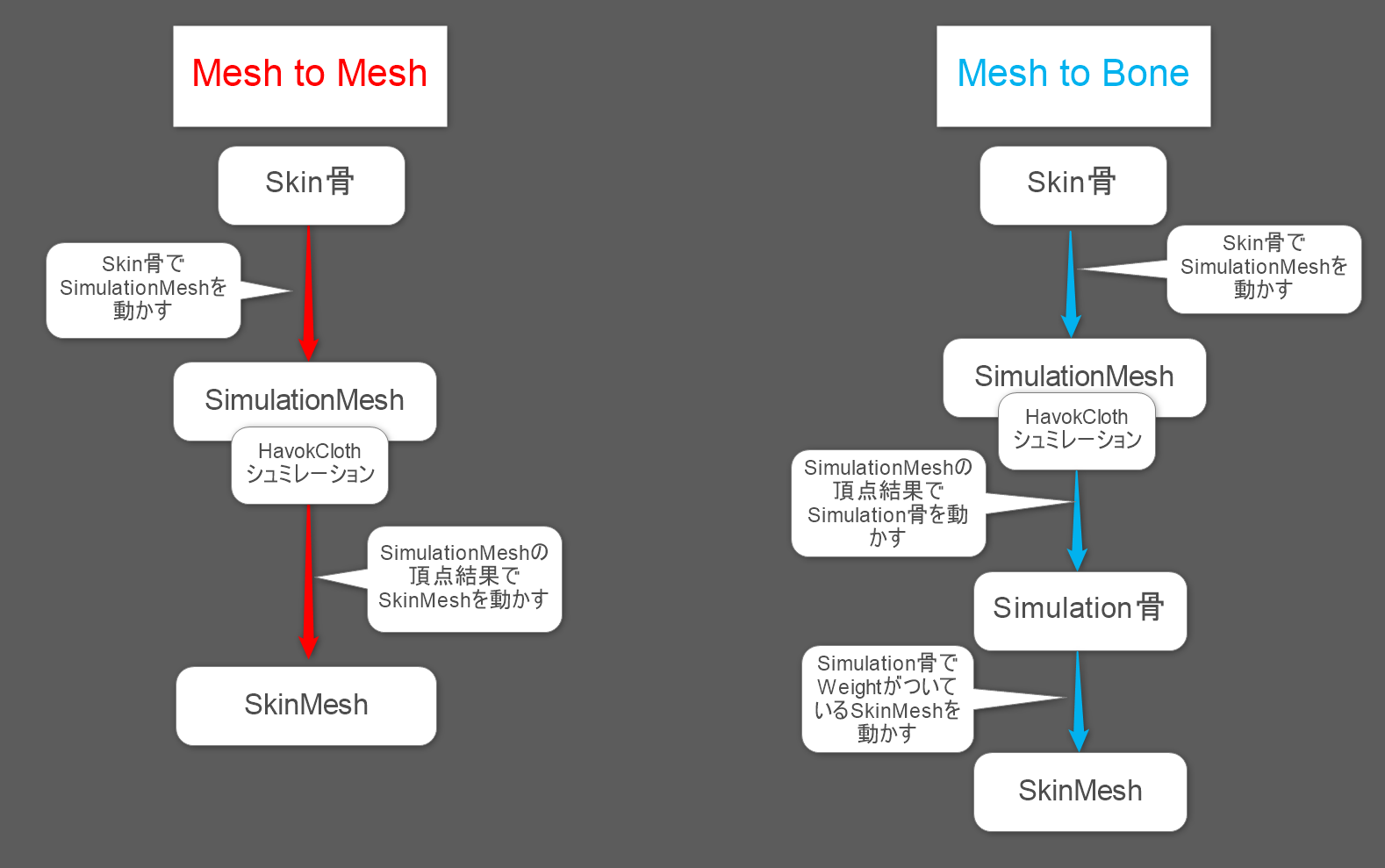
Havok Clothとは名前の通りClothに特化した物理シミュレーションシステムで、シミュレーションメッシュからスキン骨へのシミュレーション(Mesh To Bone)はもちろん、シミュレーションメッシュからスキンメッシュ(Mesh To Mesh)へのシミュレーションが高品質に行えてUnreal Engineのランタイム中にもリアルタイムにシミュレーションしてくれるClothシミュレーションシステムです!
Havok Clothは皆さんも知っているような有名作品にたくさん使われているので、公式サイトから一部を抜粋して紹介します!
・ストリートファイター6
・ELDEN RING
・ゼルダの伝説 ティアーズ オブ ザ キングダム
・あつまれ どうぶつの森
・スプラトゥーン 3
・Call of Duty: Black Ops 6
他にも様々な作品で使わてれているので気になる方はHavok公式サイトをご覧ください。
Havok Clothを使って半年ほどになりますが
Havok Clothの強みがだんだんわかってきたので軽く触れておきます。
・Skinメッシュによってやり方を変えられる (Mesh To Mesh) or (Mesh To Bone)
・シミュレーションメッシュ同士の重なり表現が簡単に行える
・Unreal Engineへデータを持っていくのが簡単
ワトソン・アメリアにシミュレーションをかけてみよう!
※使用モデル
ワトソン・アメリアさん
※使用モーションデータ
博衣こよりさん /シアワセ√コヨリニウム © 2016 COVER Corp.
さて、ここまでHavok Clothの説明をしてきましたがこれから実際にモデルに対してシミュレーションをかけていきます。
今回使用させていただくモデルはカバー株式会社様から許可を頂けたので ワトソン・アメリア さんを使用させていただきます!
上記で述べたHavok Clothの強みもシミュレーションをかけていく中で説明していきます!
今回はMesh to Mesh(SimulationMeshからSkinMesh)を使ってシミュレーションをかけていきます。
Mesh to Boneは従来の骨を使ったシミュレーションと近い感覚なので今回は紹介だけとなります。
Mesh to Meshと Mesh to Boneを軽く図で説明するとこんな感じです。

前提として
事前にHavok Clothを適用しやすいようにTポーズにしたり、SkinWeightを調整しています。
上記オリジナルモデルで再現しようとすると異なる点がありますのでご了承ください。
まずは結果から、最終的にどう見た目が変わるか見てもらいます。
↓シミュレーション なし

↓シミュレーション あり

今回は下記項目にシミュレーションを行いました。
・スカート
・内側のコート
・ネクタイ
・時計
それでは順番にシミュレーションをかけていくための準備をしていきましょう。
まずは、ダウンロードしたモデルがMMDモデルになるのでMayaで使えるデータに変換しなければいけません。
今回はこちらのToolを使いMayaデータに変換してシミュレーションをかけていきます。
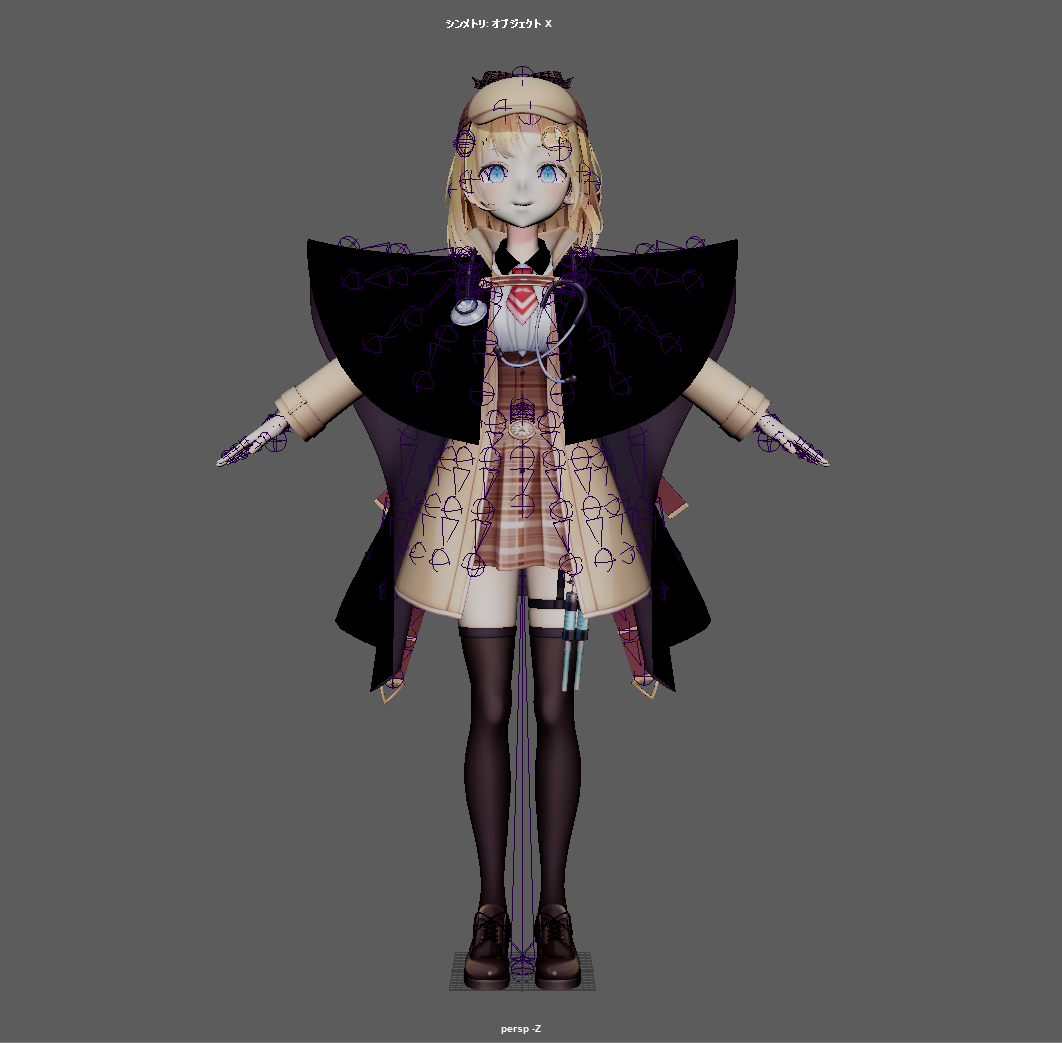
こちらがMayaに持って来たデータです。

ところどころ黒くなってますね。
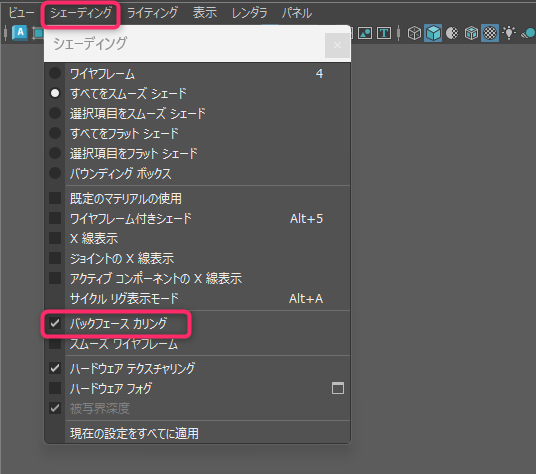
このままだと見づらいのでビューポートメニュー>シェーディング>バックフェースカリングにチェックを入れて見やすくしてみましょう。

これで本来の見た目に近づきましたね!
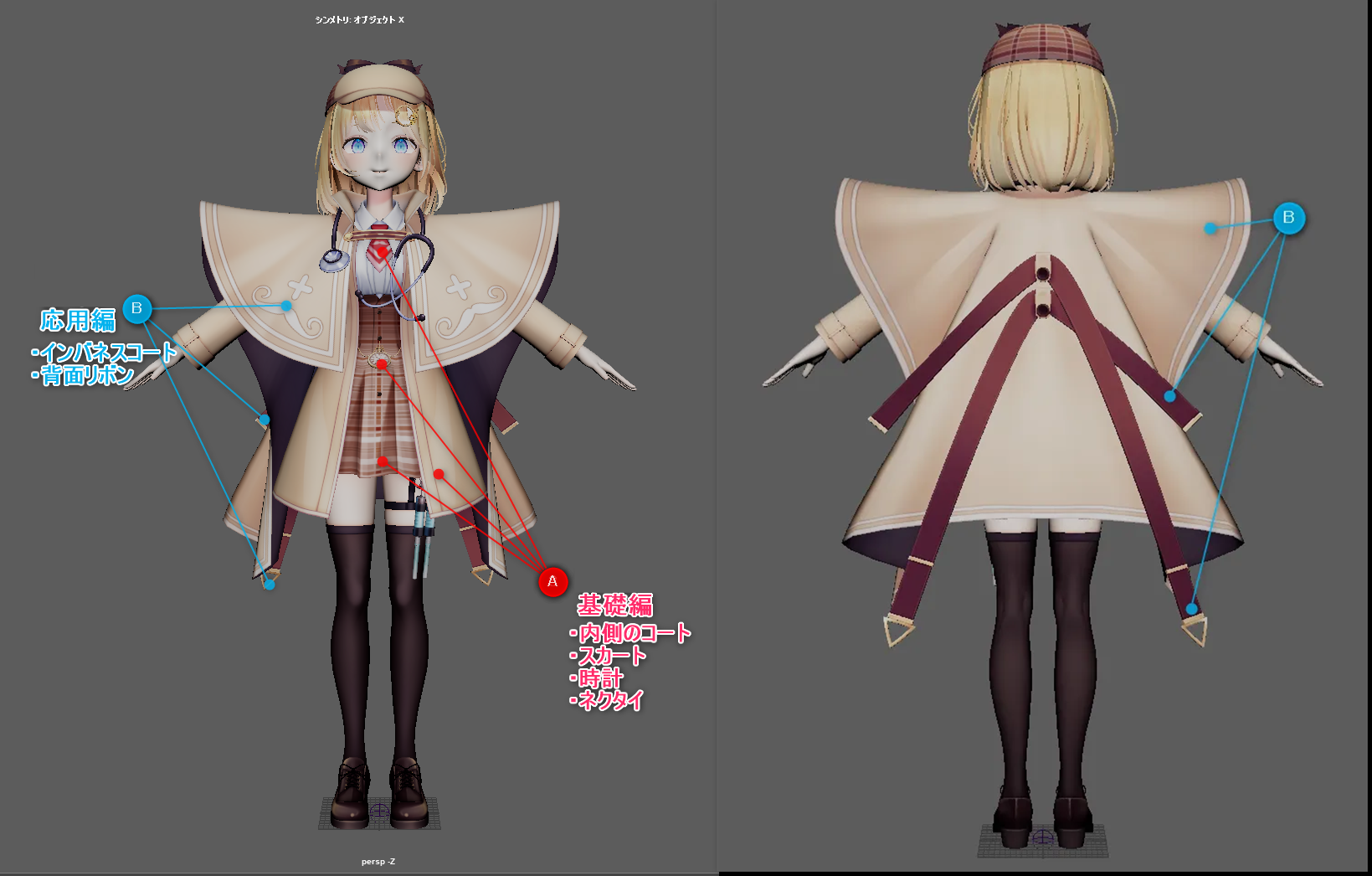
基礎編では↓画像のAの部分にシミュレーションをかけていきます!

オブジェクトの分離
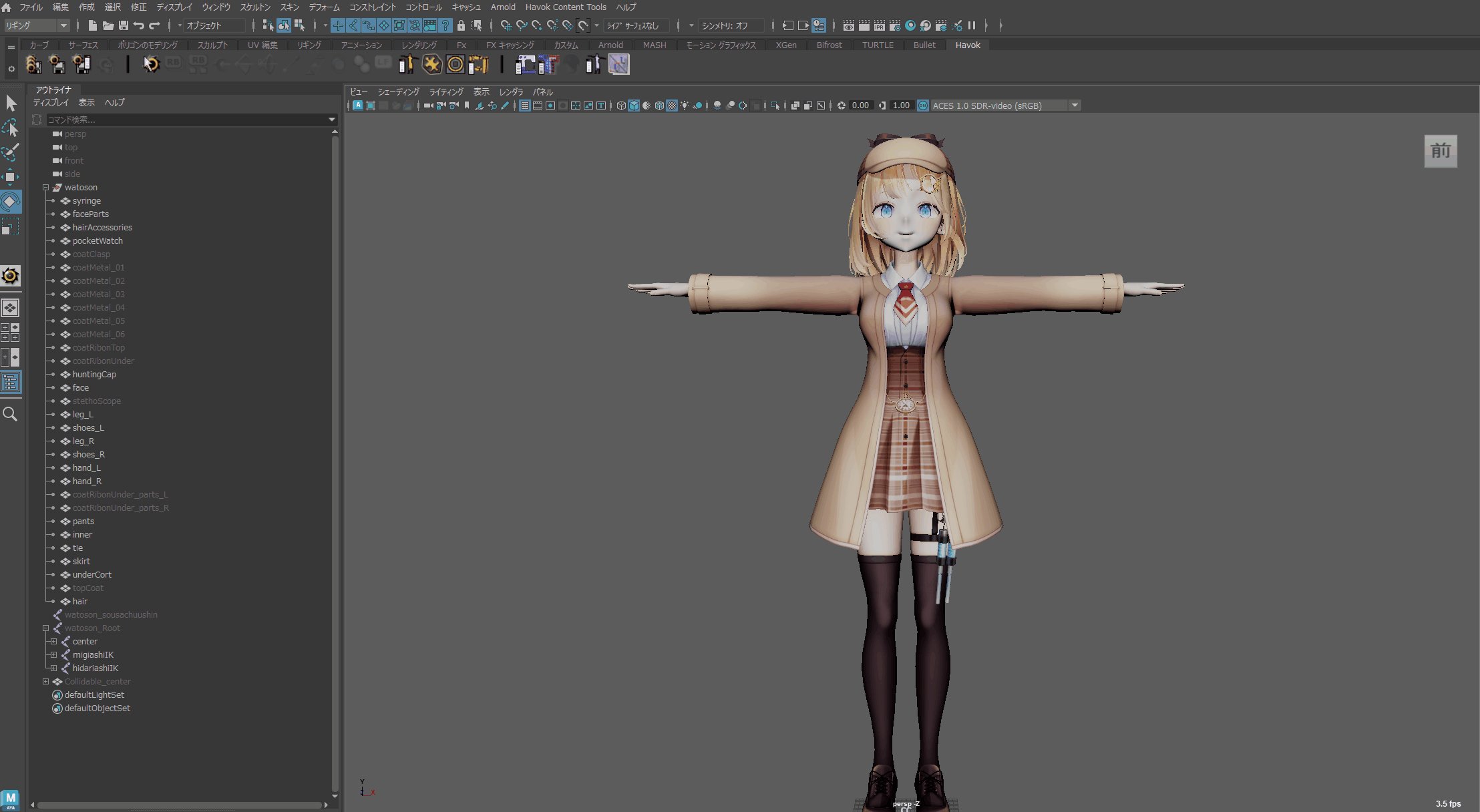
まずは、オブジェクトを分離していきます。
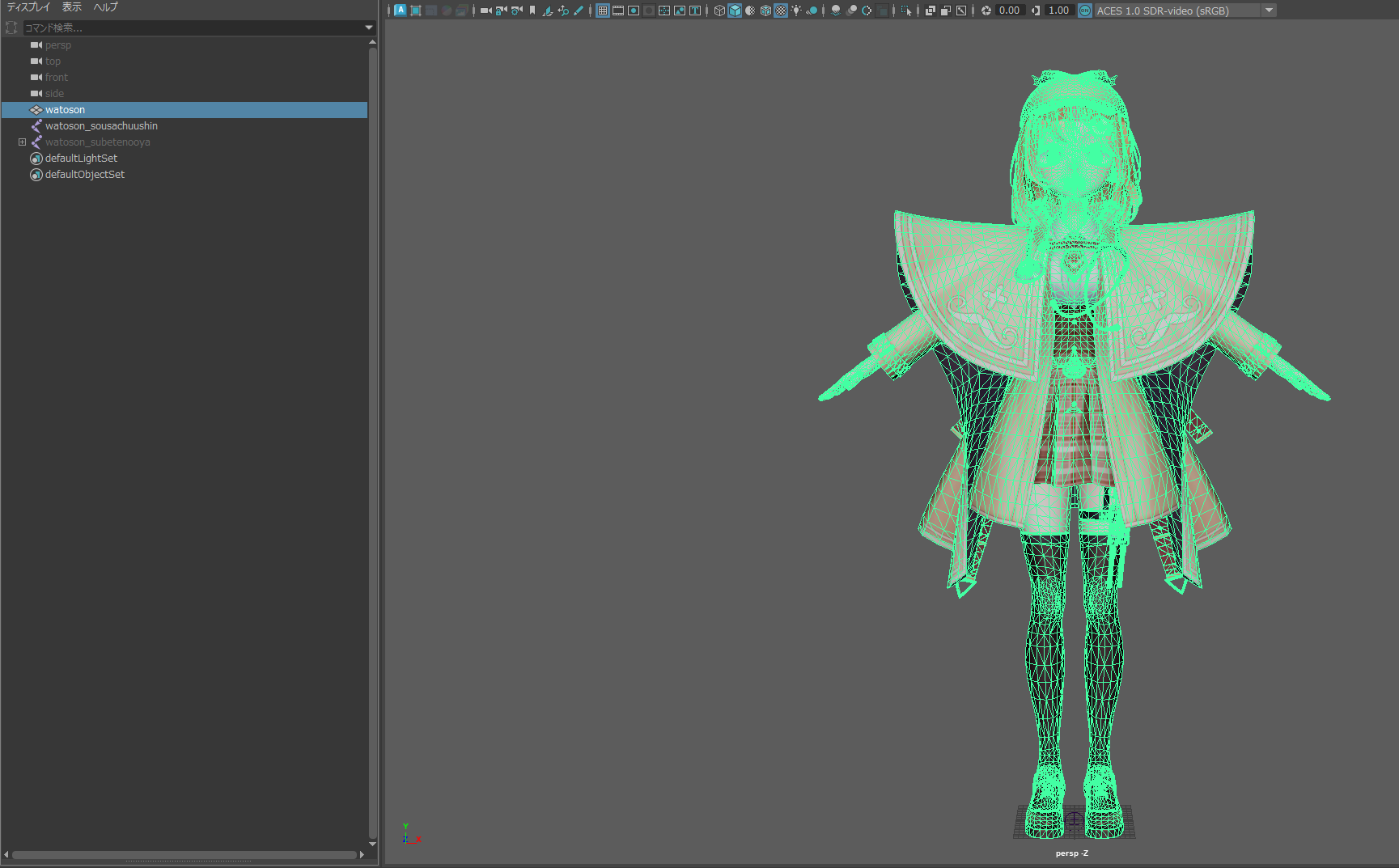
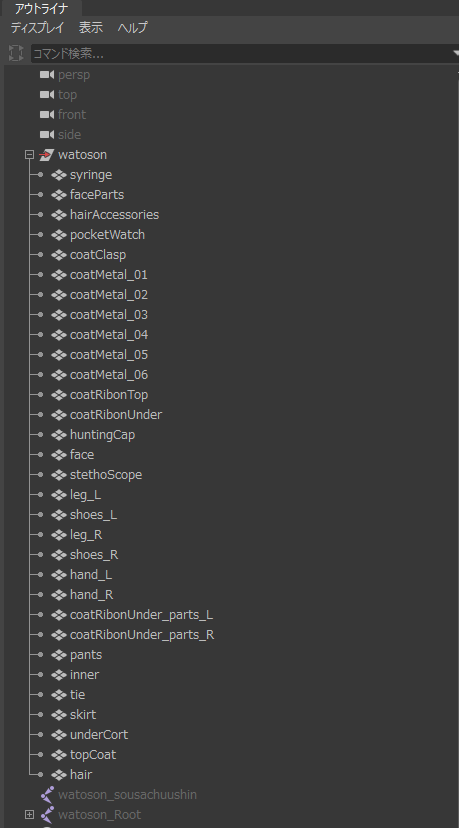
アウトライナを見てみるとすべてのオブジェクトが1つにまとまっているのが見て取れます。

後ほど詳しく説明しますが、Havok Clothは頂点を選択したり頂点ペイントをする都合上、部位ごとにオブジェクトが分かれていた方が都合がいいためシミュレーションを行う工程では早めにオブジェクトを分離しましょう。
今回はこんな感じで分離しました。

これでオブジェクトの分離が出来たので次はコリジョンを作成していきます。
コリジョンの作成
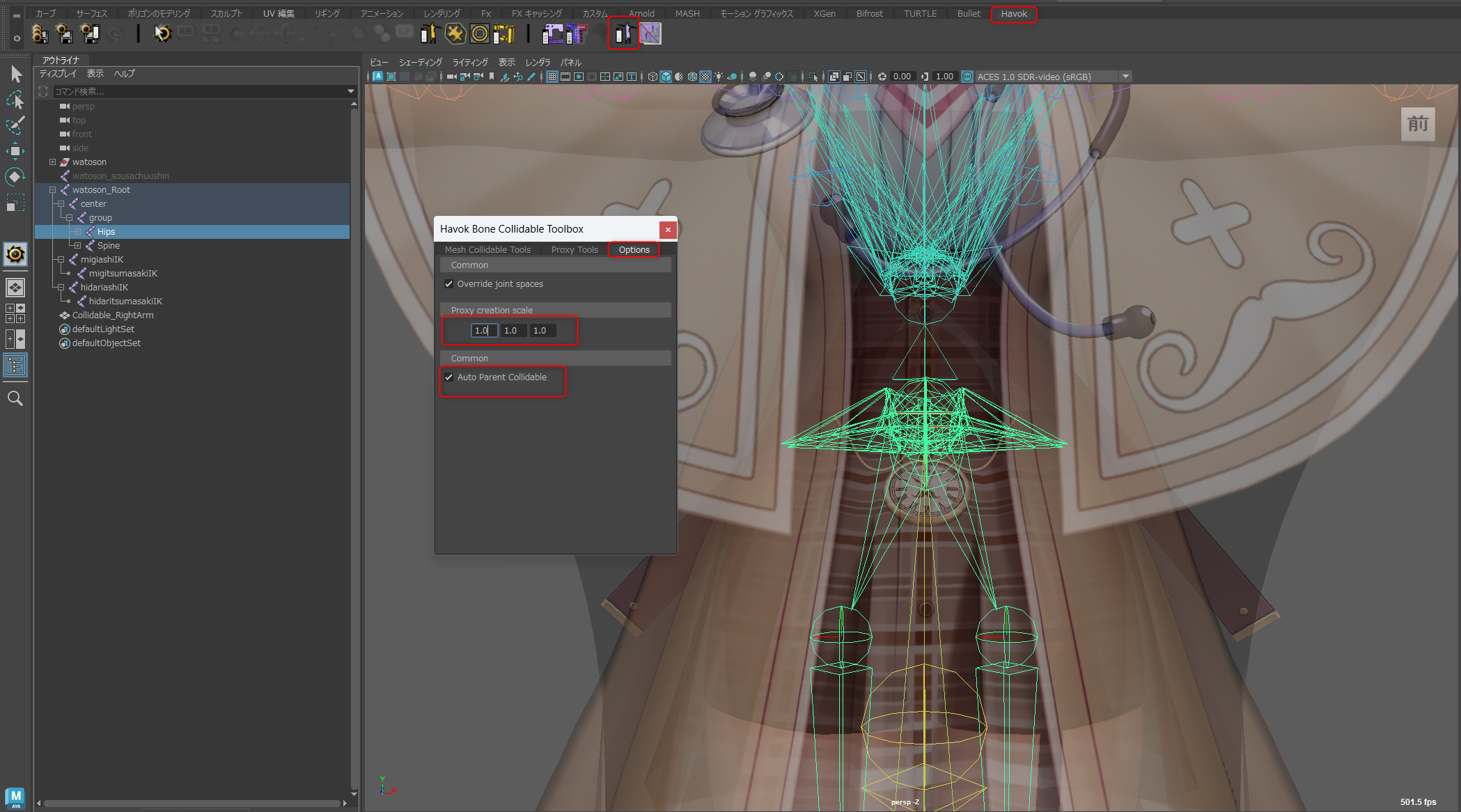
Havok>Open Bone Collidable Toolbox>Option でオプションを確認します。
Proxy Creation Scale は選択したジョイントのサイズを参照しスケールしてくれます。
Auto Parent Collidable は作成したコリジョンをアウトライナのジョイント階層みたいに自動でペアレントしてくれます。

全身のコリジョンを作るのですが、今回は説明のためHip Spine Head、全体を纏めるコリジョンを作成していきます。
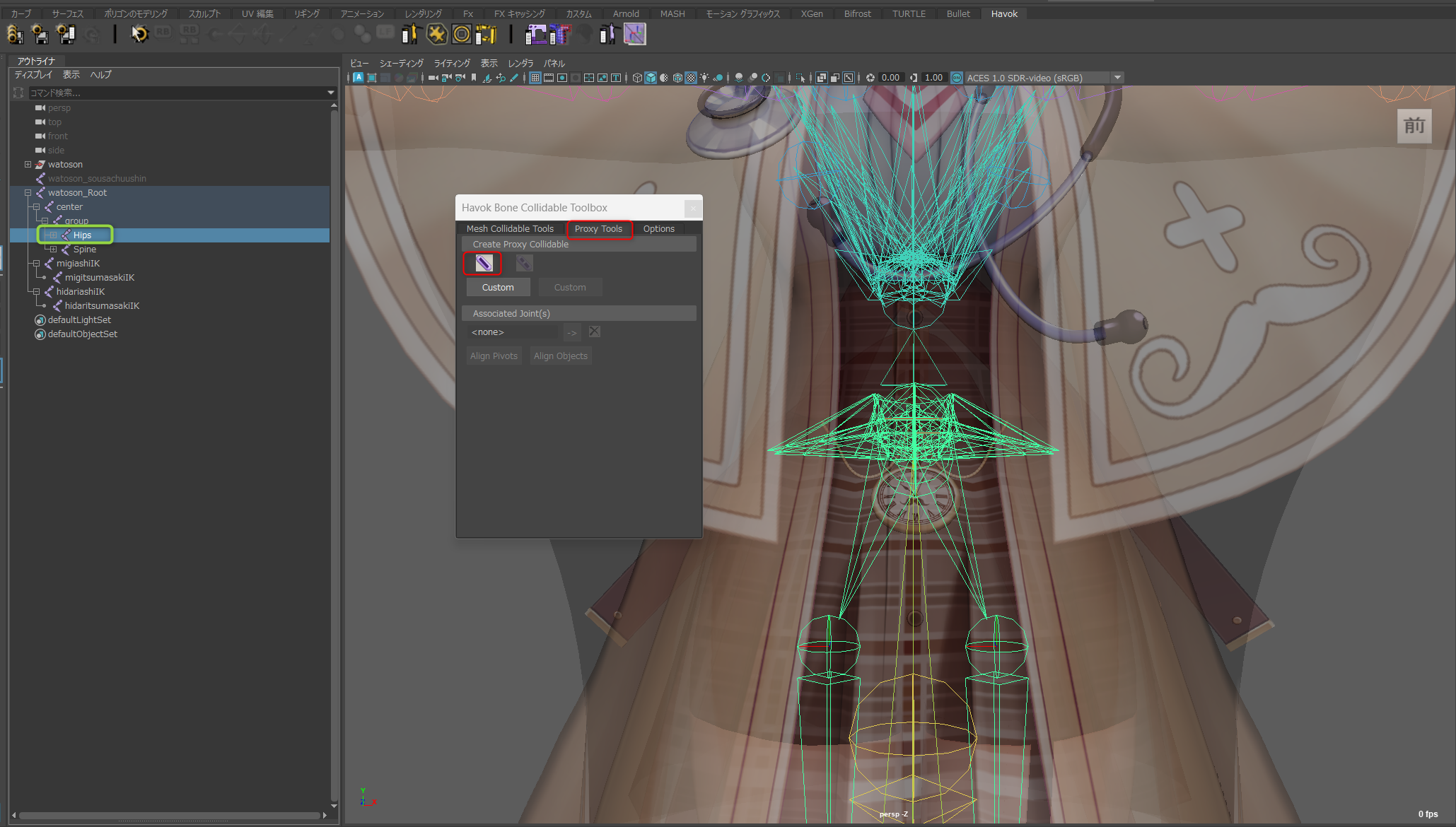
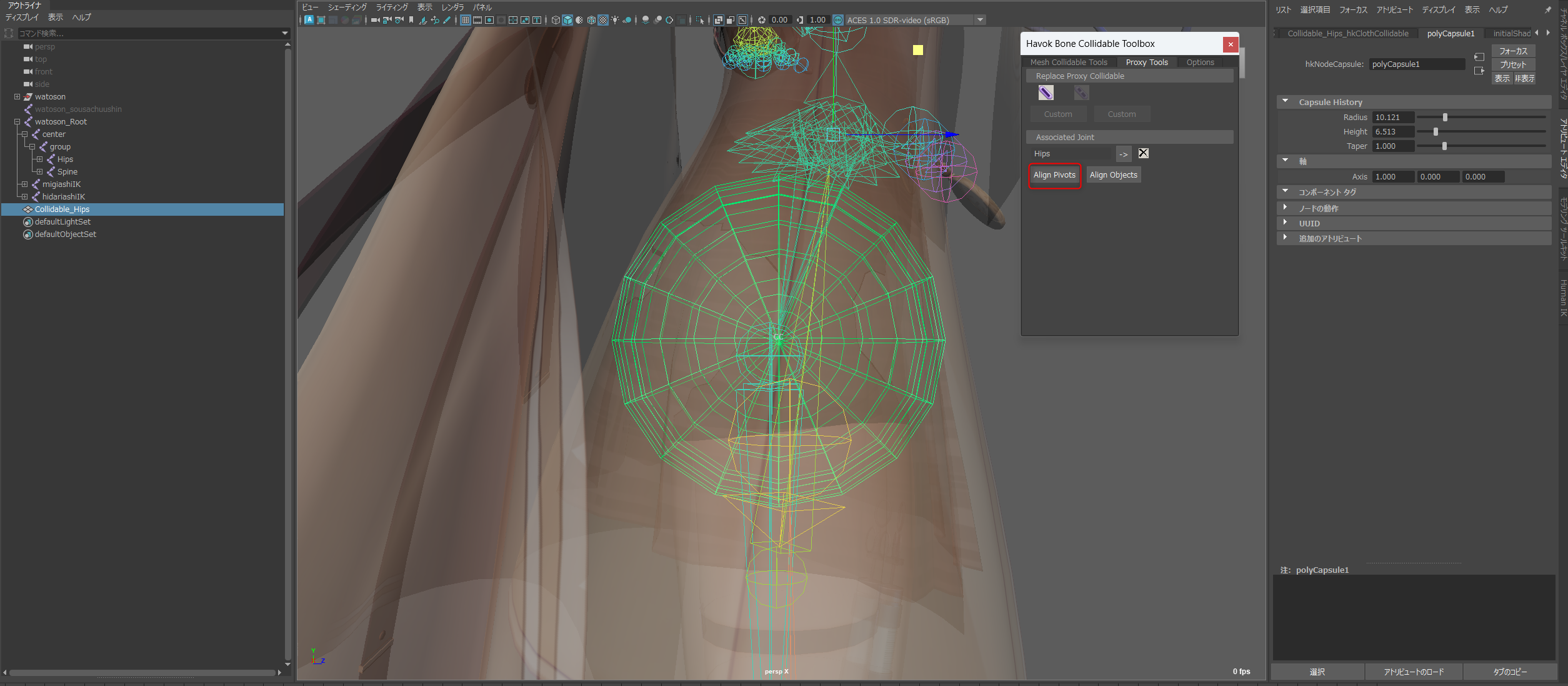
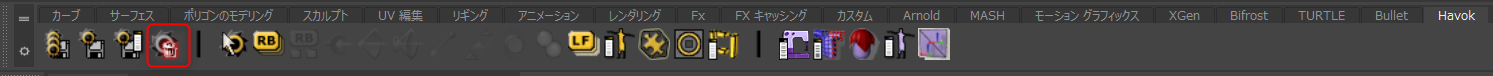
Hipを作成したいのでアウトライナからHipJointを選択し、ProxyTabに切り替え赤枠で囲んだボタンを押すとコリジョンが作成できます。

これでHipのコリジョンが作成できました。
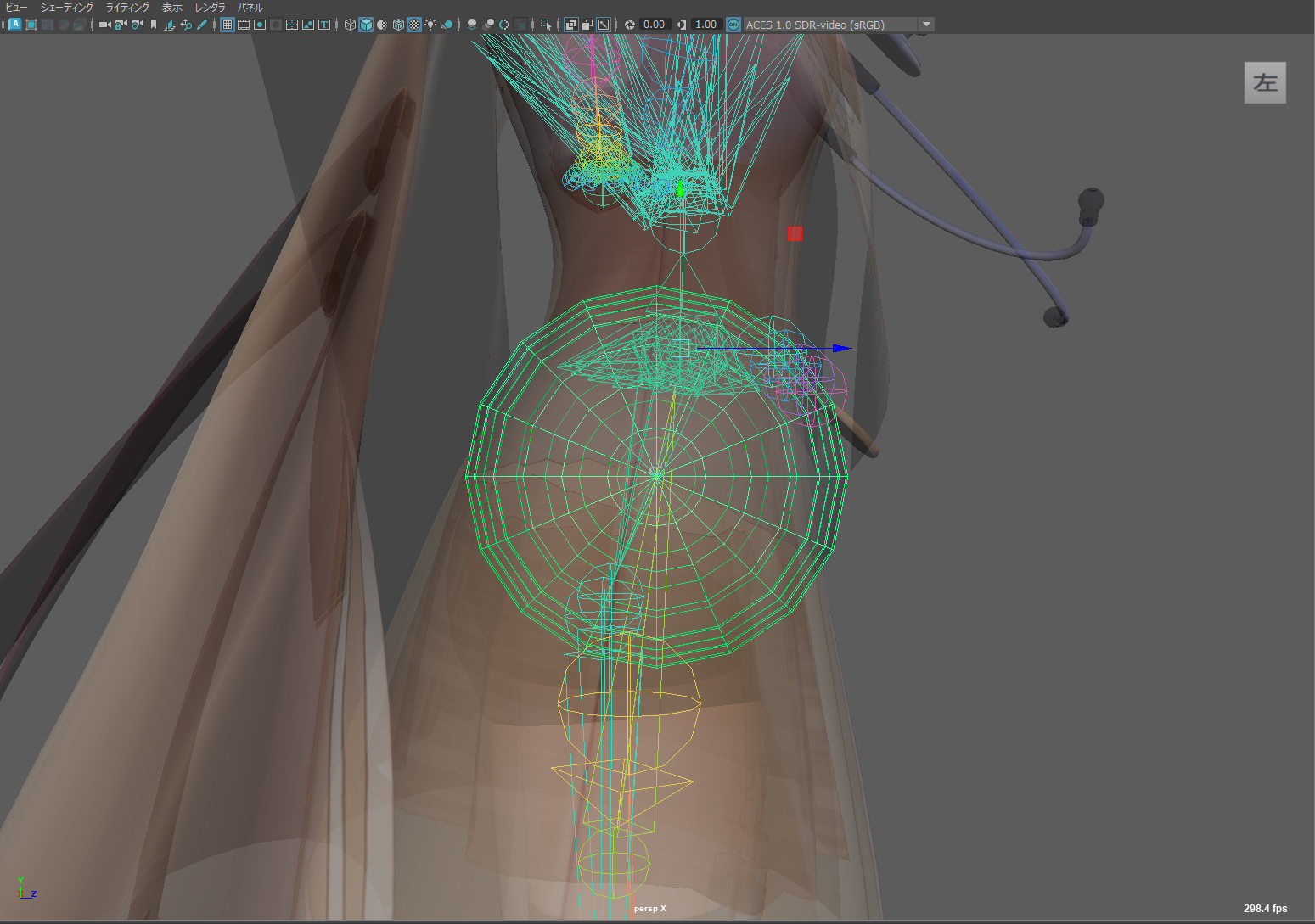
ですが、横から見てみるとコリジョンの位置が高すぎるのと体を貫通しているので、位置とサイズを調整していきます。

位置
大体お尻ぐらいのところに位置を調整します。
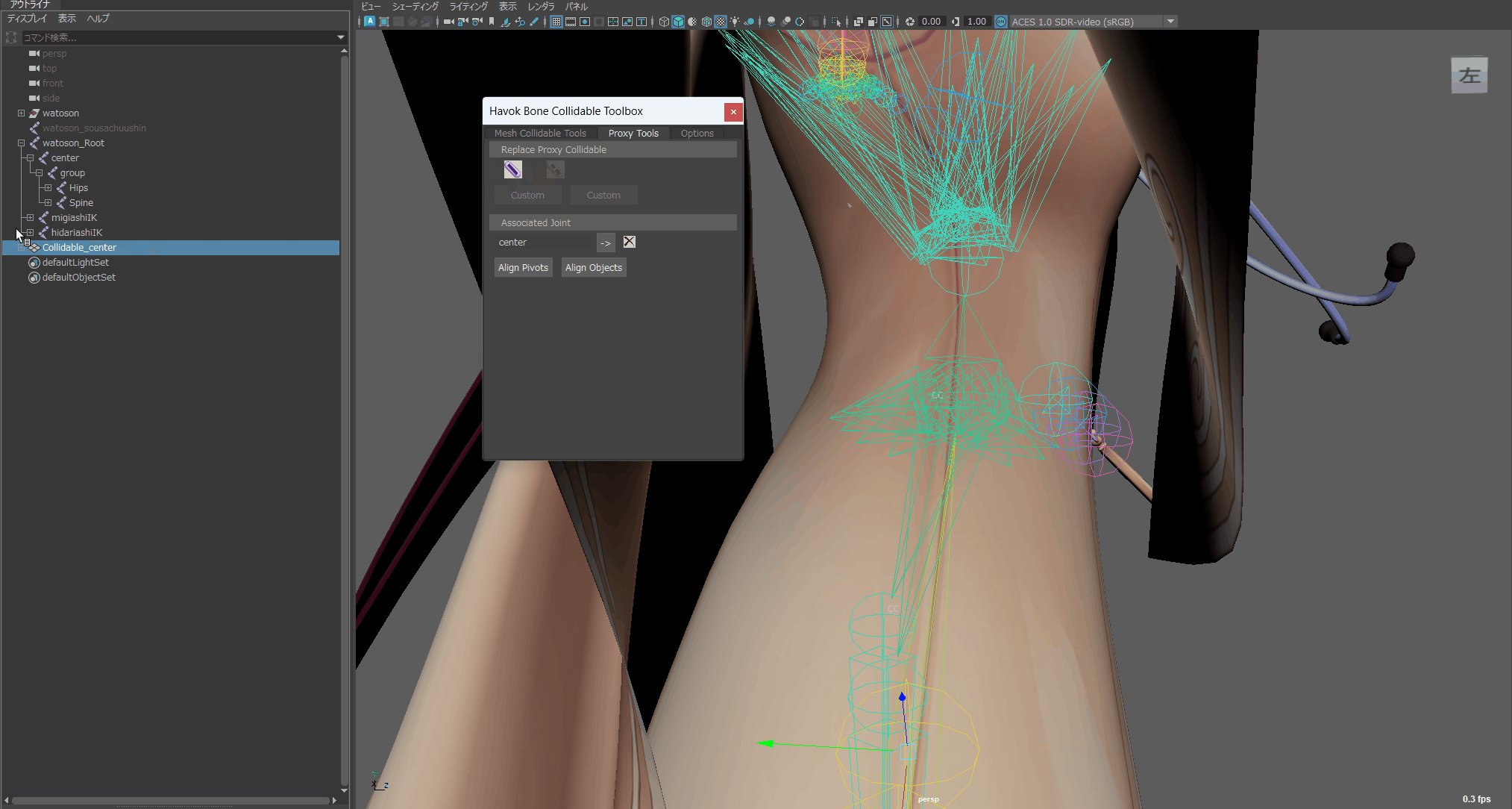
調整するとコリジョンのピボットと骨の位置がずれてしまうので、位置調整が終わったらコリジョンを選択し、赤枠で囲んだボタンを押して骨の位置にコリジョンのピボットを移動させる、という修正を必ず行いましょう。

サイズ
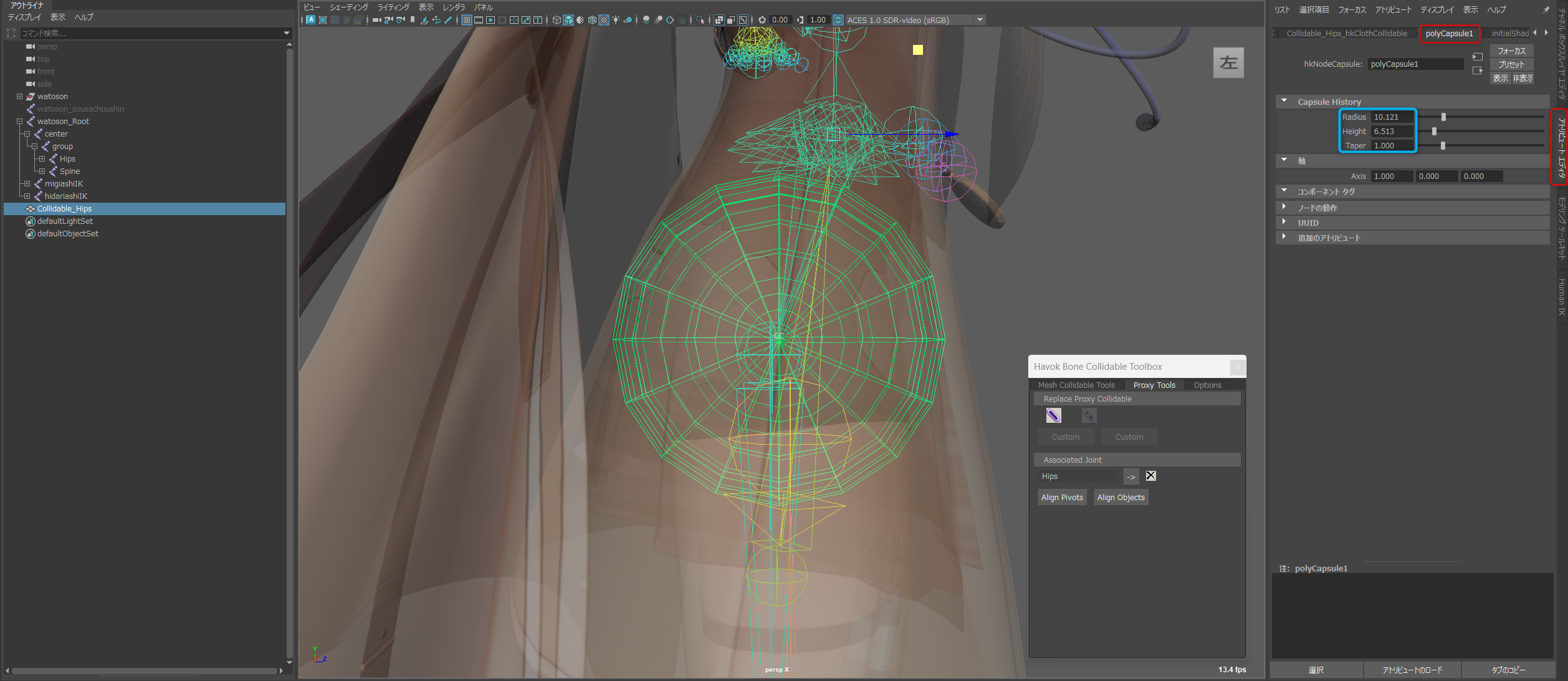
アトリビュートエディタ>polyCapsule1 青枠の項目からサイズを調整していきます。

最終的に体からはみ出ないように調整しました。

次にSpineコリジョンを作成します。
手順はHipコリジョンと同じなので結果だけお見せします。

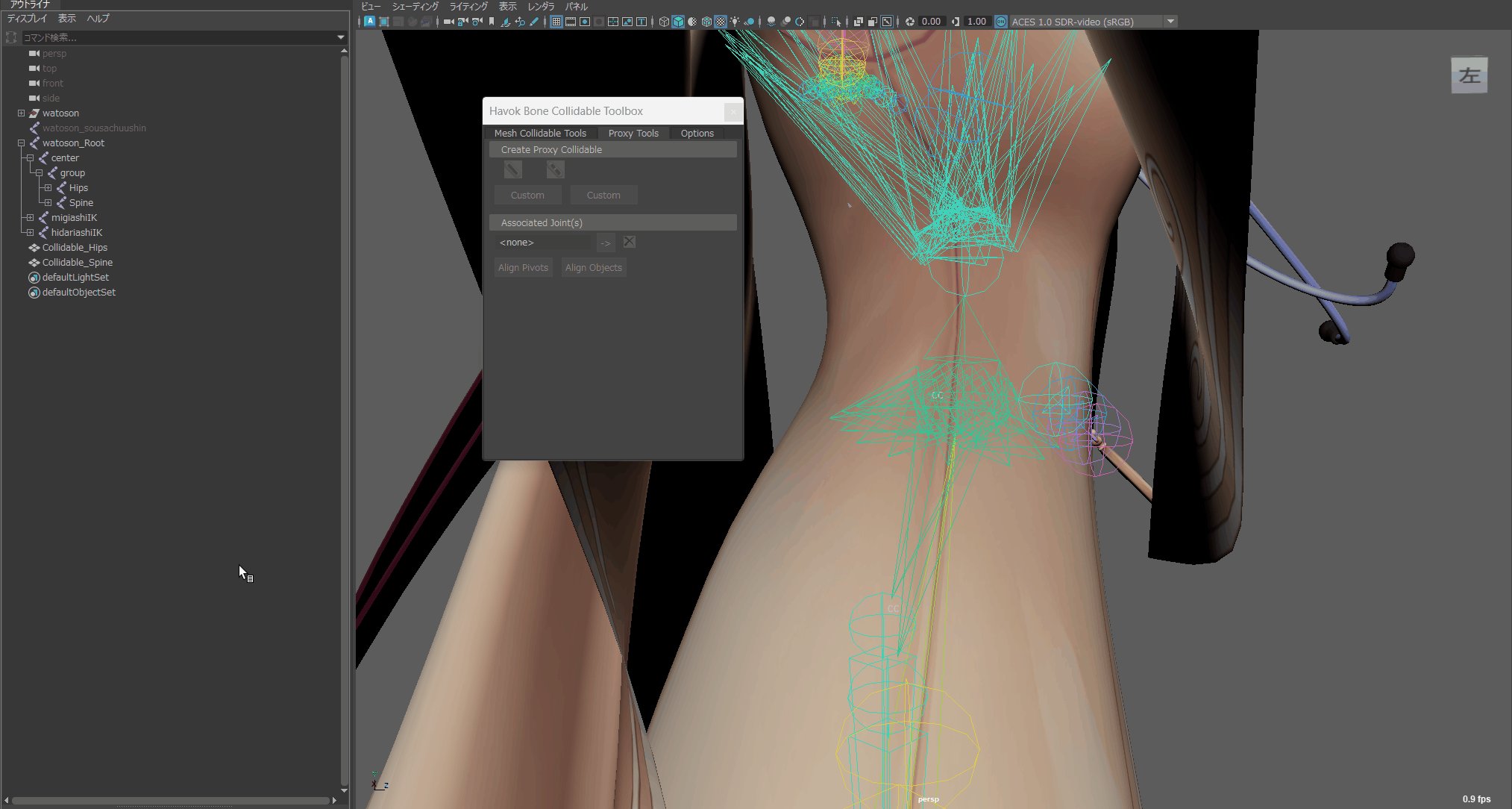
次にHipとSpineを纏めるコリジョンの親となるコリジョンを作成します。
役割としてはHipコリジョンとSpineコリジョンを纏めるものになるので、単純なグループ化でもいいのですが、先程オプションを確認した際にあった Auto Parent Collidable の機能をお見せしたいので今回はコリジョンでグループ化したいと思います。
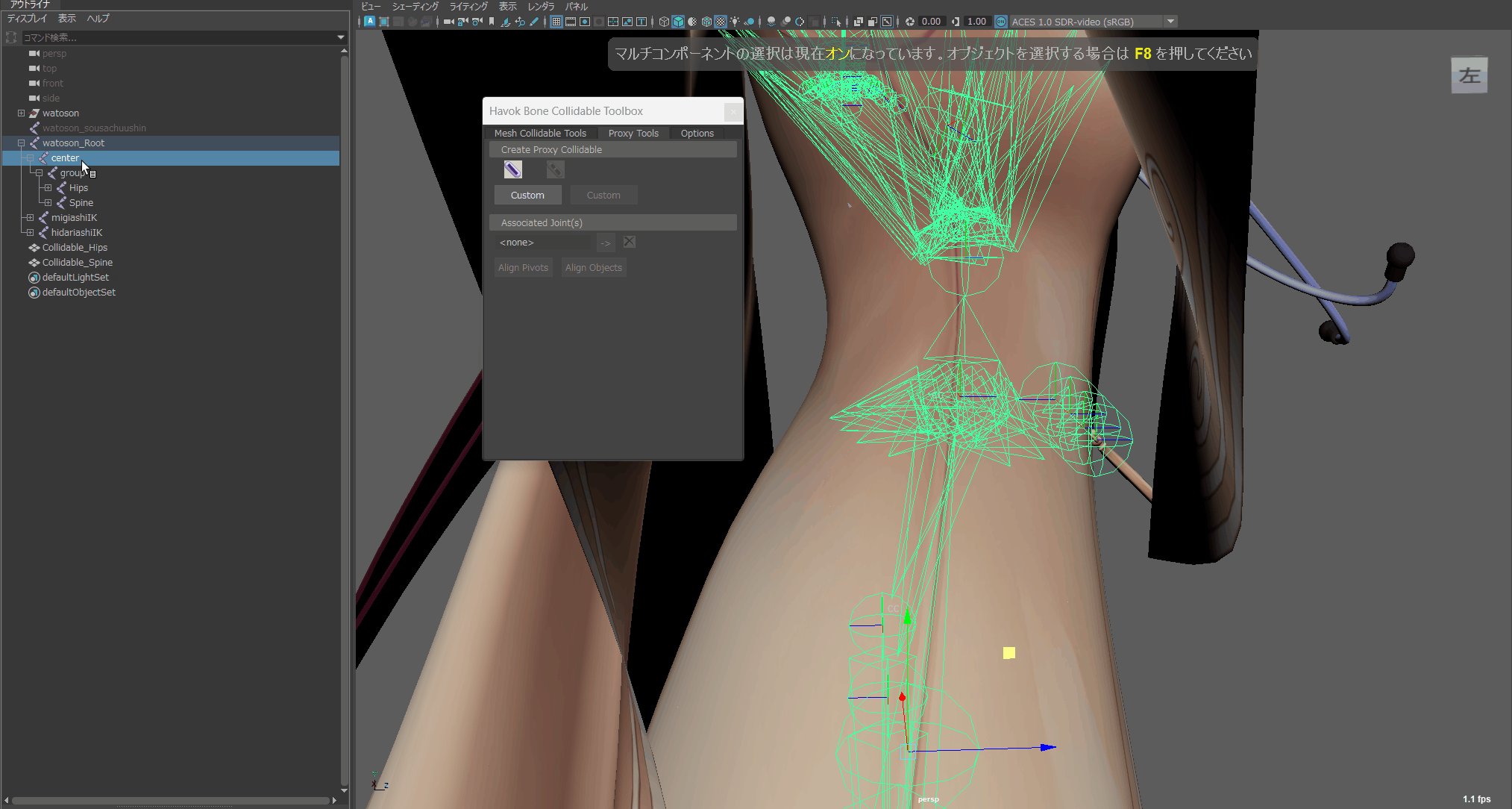
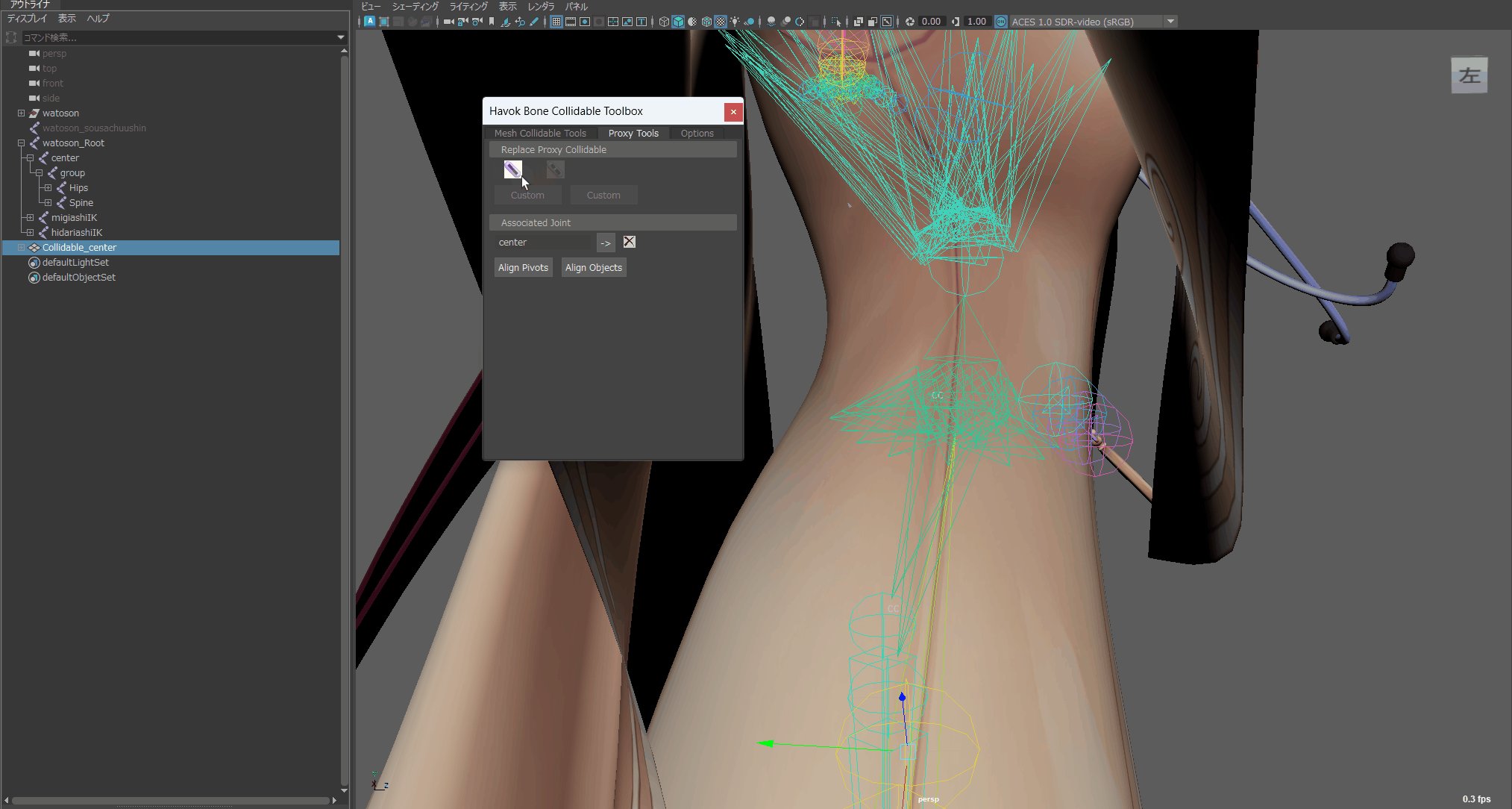
アウトライナからHipとSpineの親以上にあたるジョイント(今回はCenter)を選択し、先程と同様にコリジョンを作成します。
 オプションでAuto Parent Collidableにチェックを入れているので、後から作ったコリジョンもちゃんと階層構造を組むことが出来ました。
オプションでAuto Parent Collidableにチェックを入れているので、後から作ったコリジョンもちゃんと階層構造を組むことが出来ました。
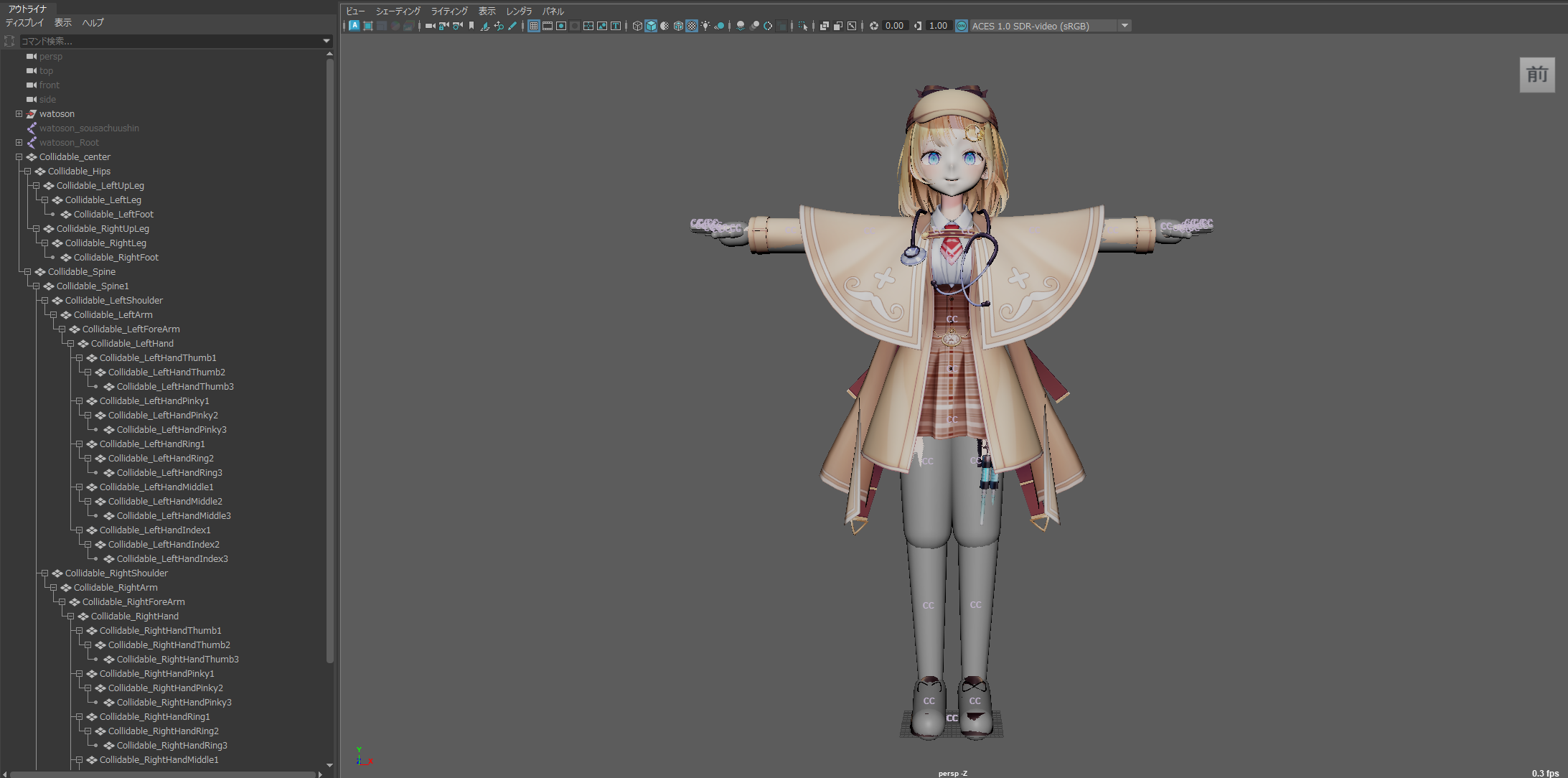
こんな感じで全身のコリジョンを作成していきます。
Headのコリジョンがないように見えますが、上記とは別の方法でコリジョンを作成しているためビューポート上では確認できないだけで、Havok Clothで確認するとちゃんとコリジョンの存在が確認できます!(後ほど確認します)
メッシュコリジョンの作成
ではどんな方法で作成したか、それは メッシュのコリジョン化 を行いました。
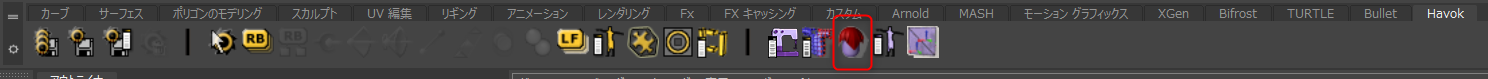
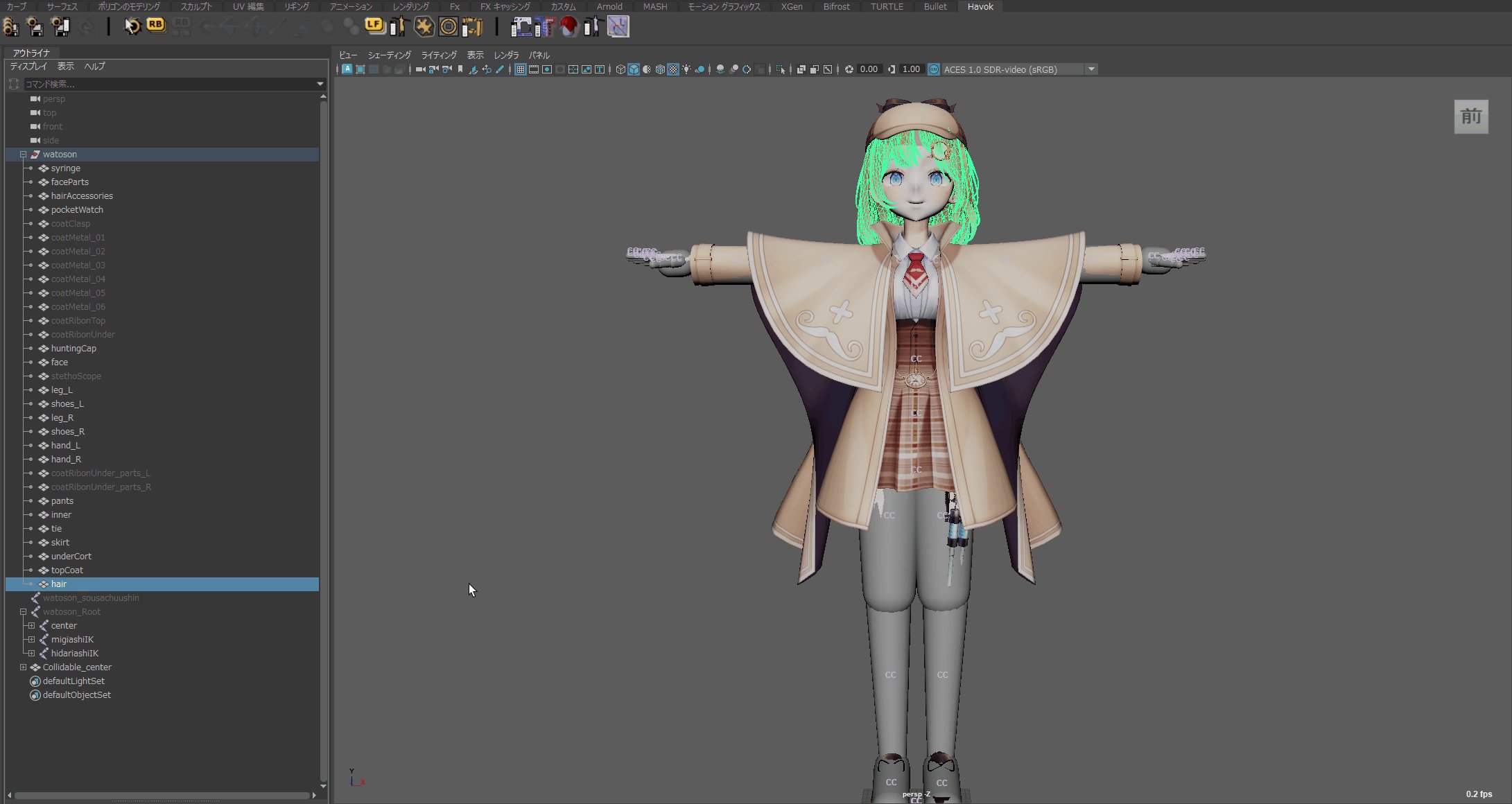
やり方は簡単で、コリジョン化したいメッシュ(今回は頭全体なのでHair)を選択>↓画像赤枠で囲んだアイコンを押すだけで作成する事が出来ます。

上記の方法で↓のメッシュにメッシュコリジョンを作成します。
・face
・hair
・huntingCap
・pants
・syringe
ビューポート上ではどのメッシュにコリジョンが作成されているかわからないですが、メッシュを選択すると↓画像赤枠で囲んだアイコンが点灯します。
このアイコンが点灯しているメッシュはMaya上でHavok Clothの設定が入っている物なので、筆者はこのアイコンでコリジョンが入っていたか思い出しています。

 これでコリジョンの作成は完了です。
これでコリジョンの作成は完了です。
次はシミュレーションメッシュの作成をしていきます。
シミュレーションメッシュの作成
ここからはHavok Clothで実際にシミュレーションをかけるメッシュを作成してきます。
今回は以下4つに対してシミュレーションをかけたいのでそれぞれシミュレーションメッシュを作成していきます。
・スカート
・内側のコート
・ネクタイ
・時計
スカート
まずは内側スカートのシミュレーションメッシュを作ります。
シミュレーションメッシュを作るといっても難しいことはありません。
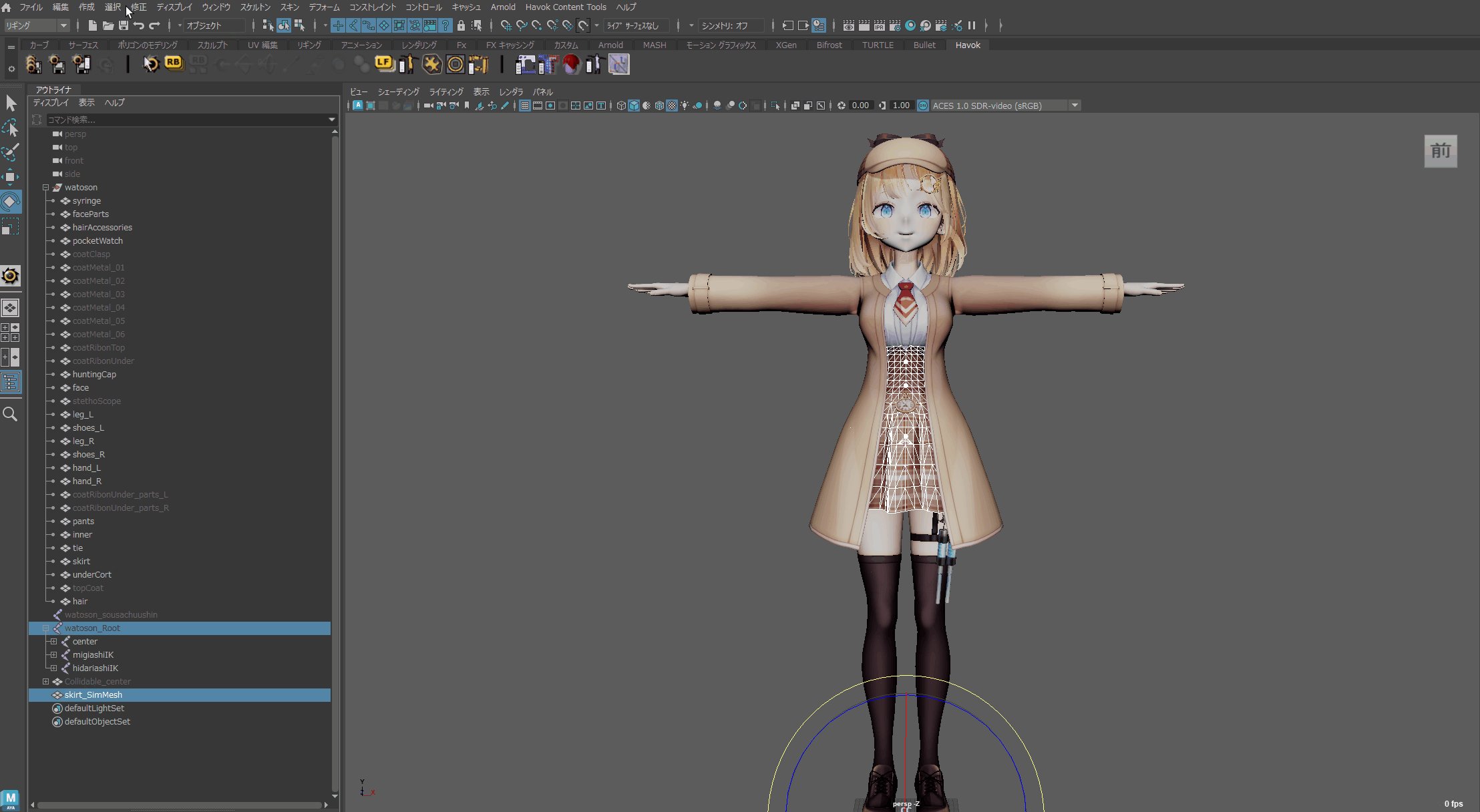
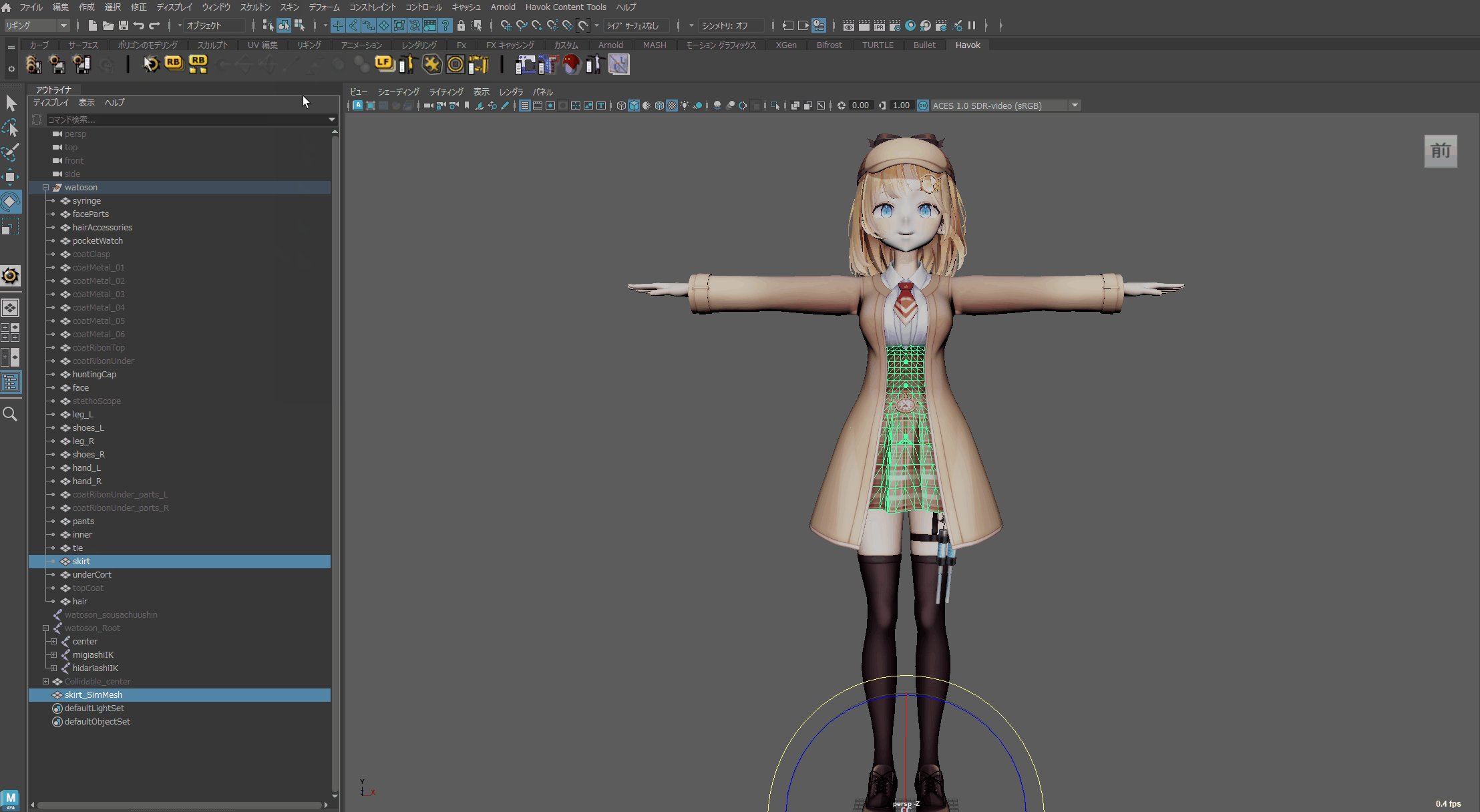
1.skirtを複製(Ctrl+D) 複製したメッシュをアングループし、名前をskirt_SimMeshにリネーム
2.skirt_simMeshをjointで動かしたいのでskirt_simMesh,watoson_Rootの順番に選択し 選択>階層 でJoint全選択
3.スキン>スキンのバインドを実行
4.skirt,skirt_simMeshの順番に選択し スキン>スキンウェイトのコピーを実行します。
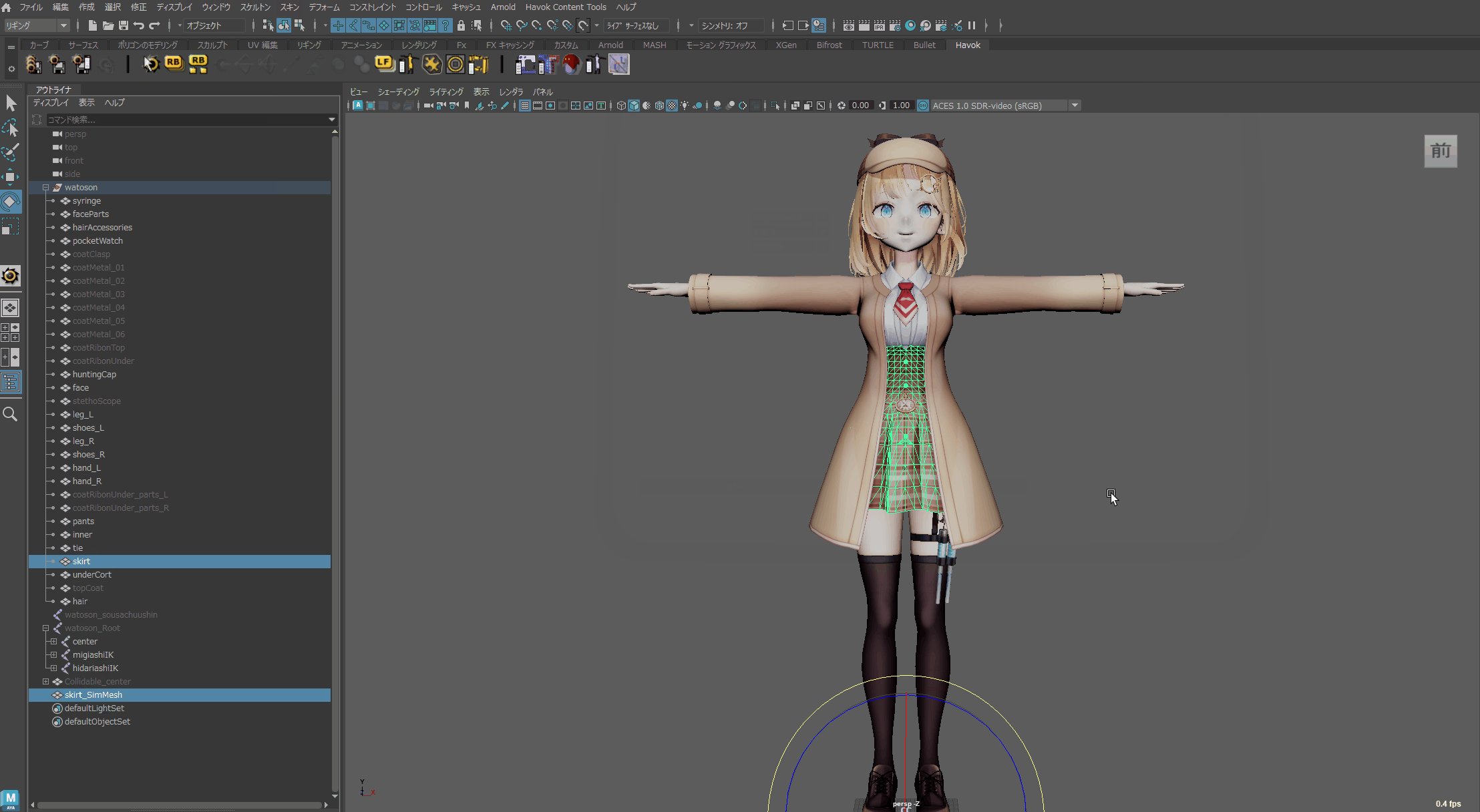
 これでスカートシミュレーションメッシュの完成です!
これでスカートシミュレーションメッシュの完成です!
パフォーマンス良くリアルタイムで動かすためにポリわりが粗いメッシュを使う場合もあるのですが、今回は細かいメッシュでも問題のないパフォーマンスが出たのでそのまま使用しました。
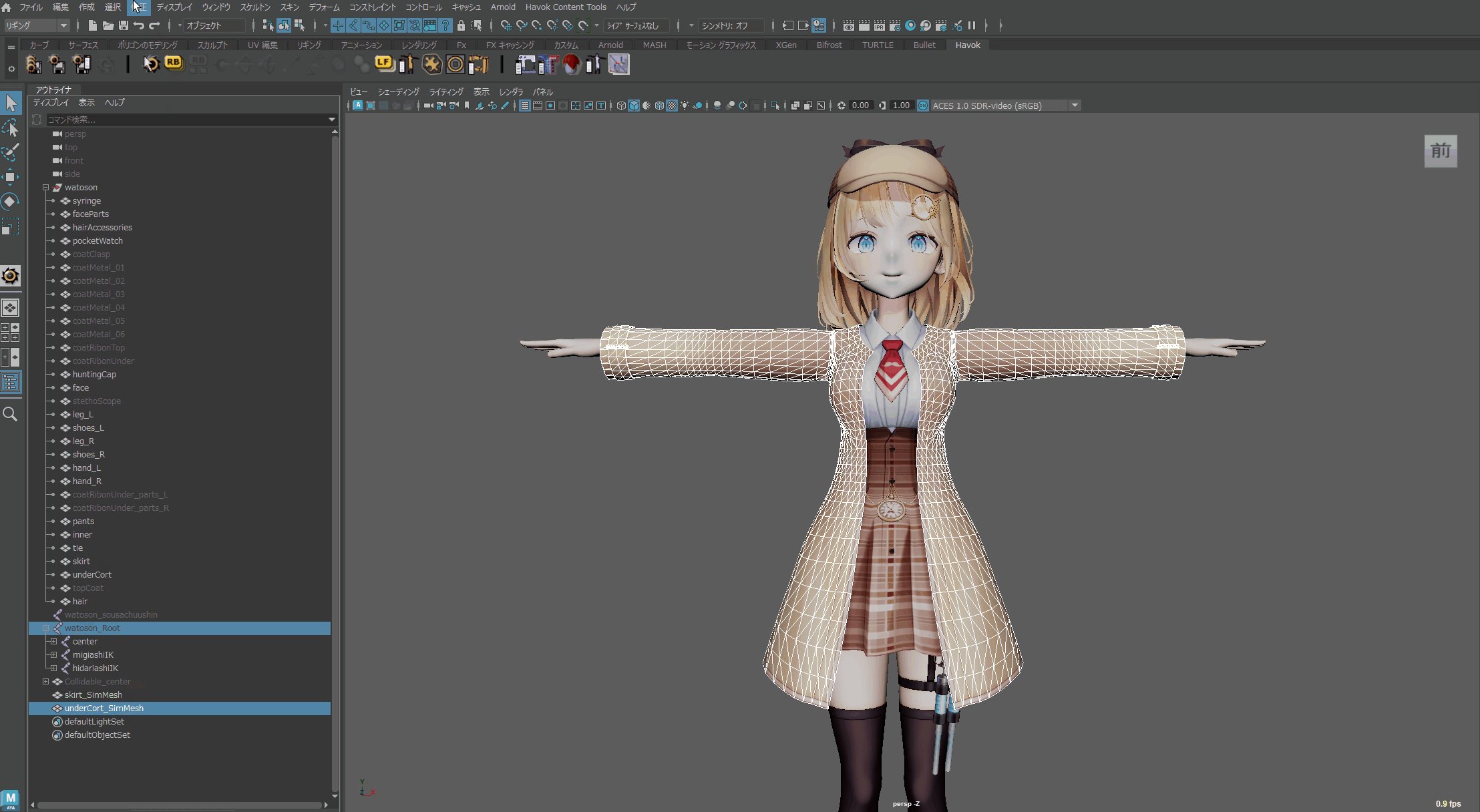
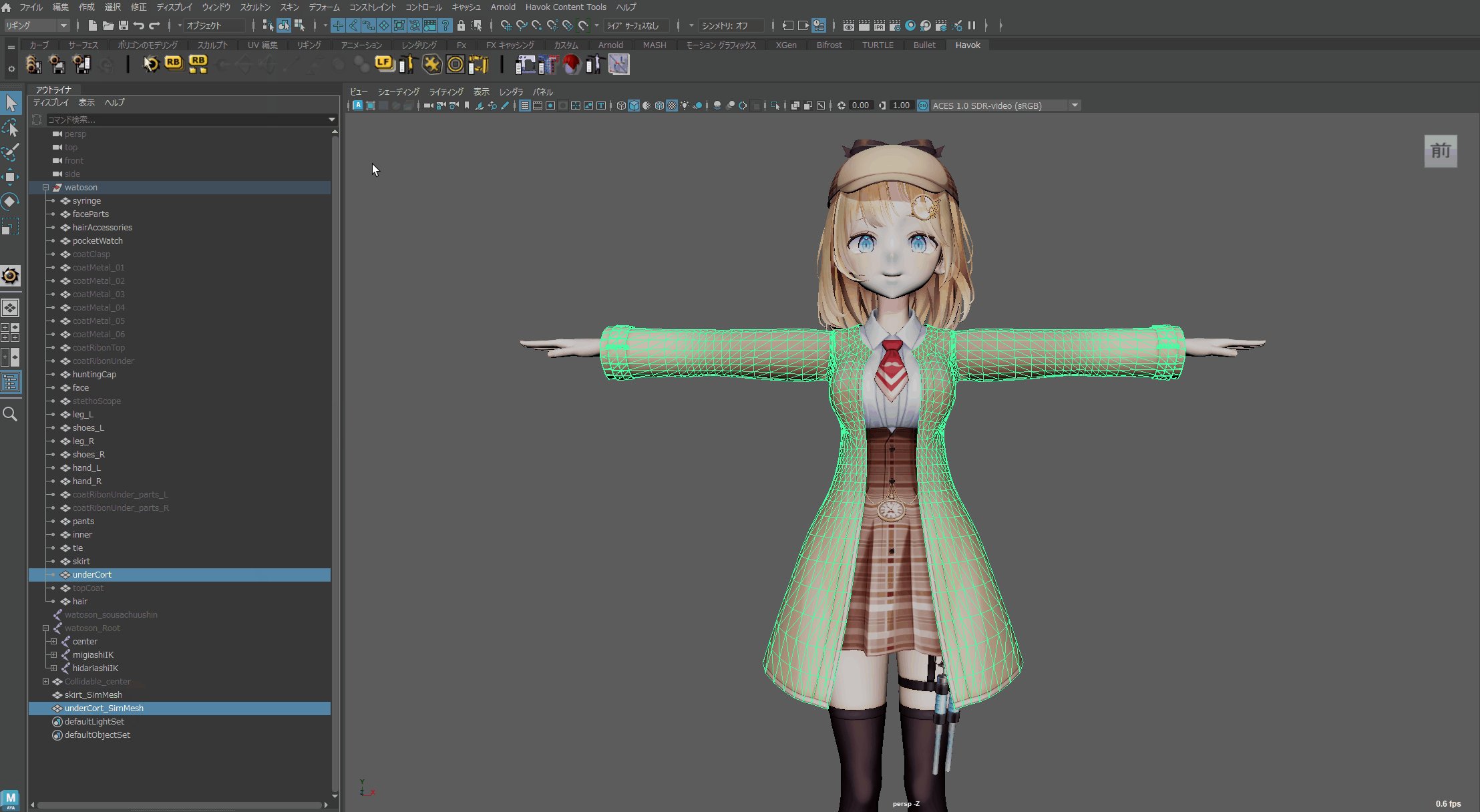
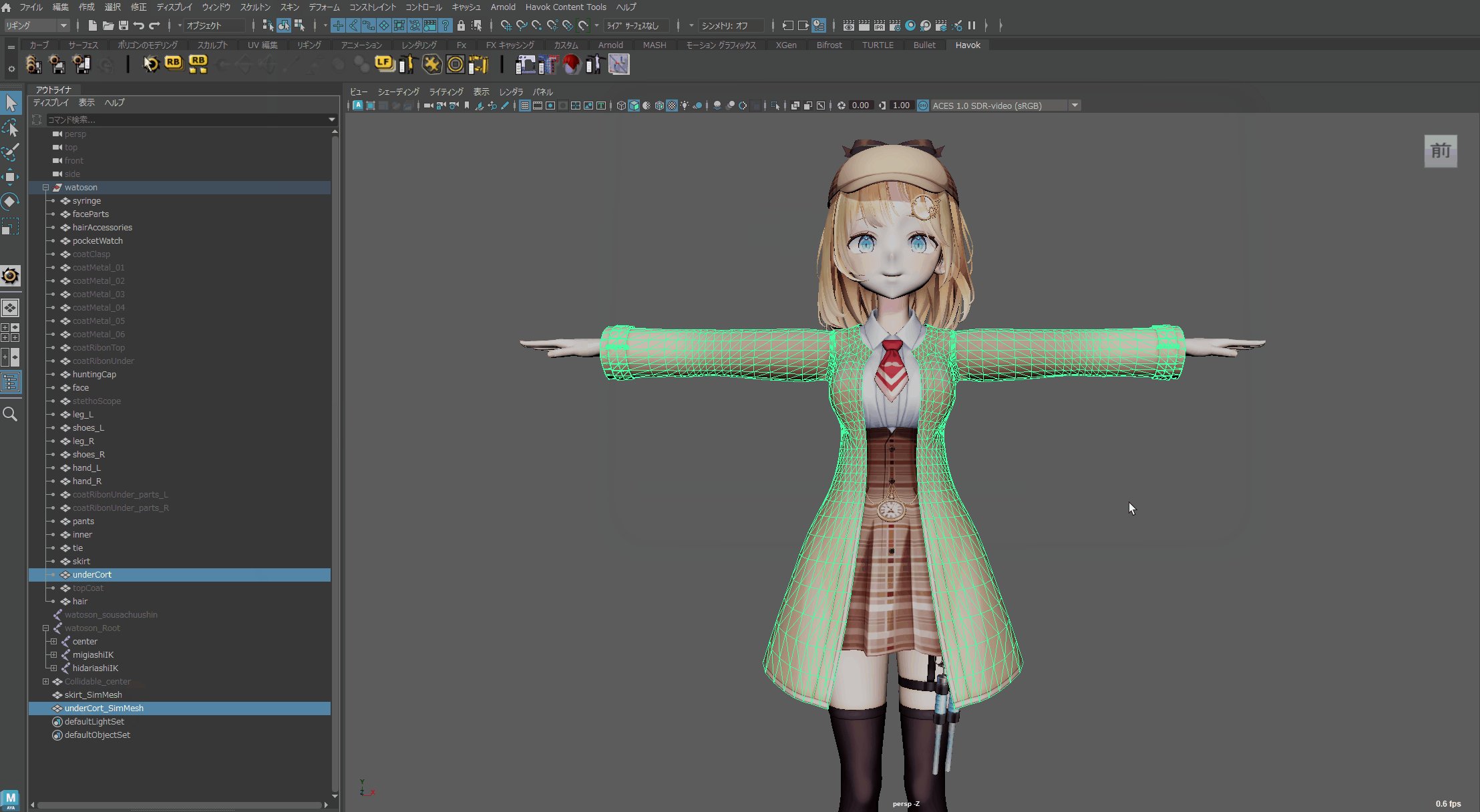
内側コート
次は内側のコートです。
内側のコートもスカートと同じ工程で作ります。
 これで内側コートシミュレーションメッシュの完成です!
これで内側コートシミュレーションメッシュの完成です!
ネクタイ
次はネクタイです。
これから作っていくネクタイと時計は、スカートや内側コートに比べてあまり揺れないので、シミュレーションメッシュのポリゴン数もほとんど必要ありません。
なので超ローポリメッシュで作っていきます。
1.作成>ポリゴンプリミティブ>プレーン でプレーンを作成
2.チャンネルボックスレイヤエディタ>スケールX 6,スケールY 14,スケールZ 16 に変更
3.チャンネルボックスレイヤエディタ>シェイプ>今作ったプレーンの名前>入力>polyPlane>幅1 高さ1
幅の分割数3 高さの分割数5 に変更
4.作成したプレーンの名前をtie_simMeshにリネーム
5.tie_simMeshをネクタイと同じ角度、位置になるように調整
6.tie_simMeshを選択>メッシュ>三角化 を実行
7.tie_simMeshをjointで動かしたいので tie_simMesh,watoson_Rootの順番に選択し 選択>階層
でJoint全選択
8.スキン>スキンのバインドを実行
9.tie,tie_simMeshの順番に選択し スキン>スキンウェイトのコピーを実行します。
 これでネクタイシミュレーションメッシュの完成です!
これでネクタイシミュレーションメッシュの完成です!
時計
次は時計です。
時計もネクタイと同じ超ローポリで同じような工程で作っていきます。
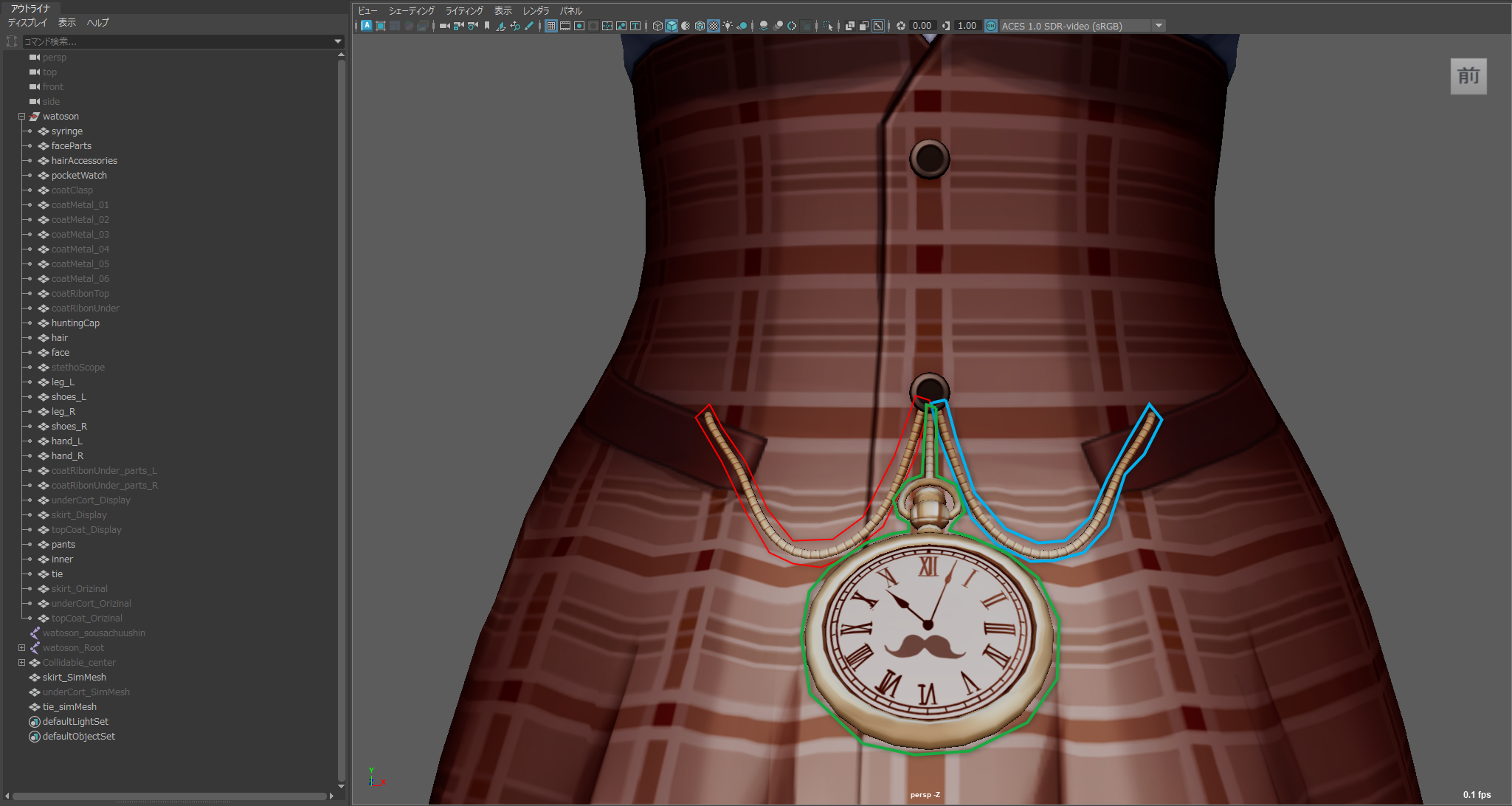
ただ、ネクタイと少し違い時計1つのメッシュで作るのではなく、↓画像で赤青緑で分けたように3つのメッシュで作成していきます。
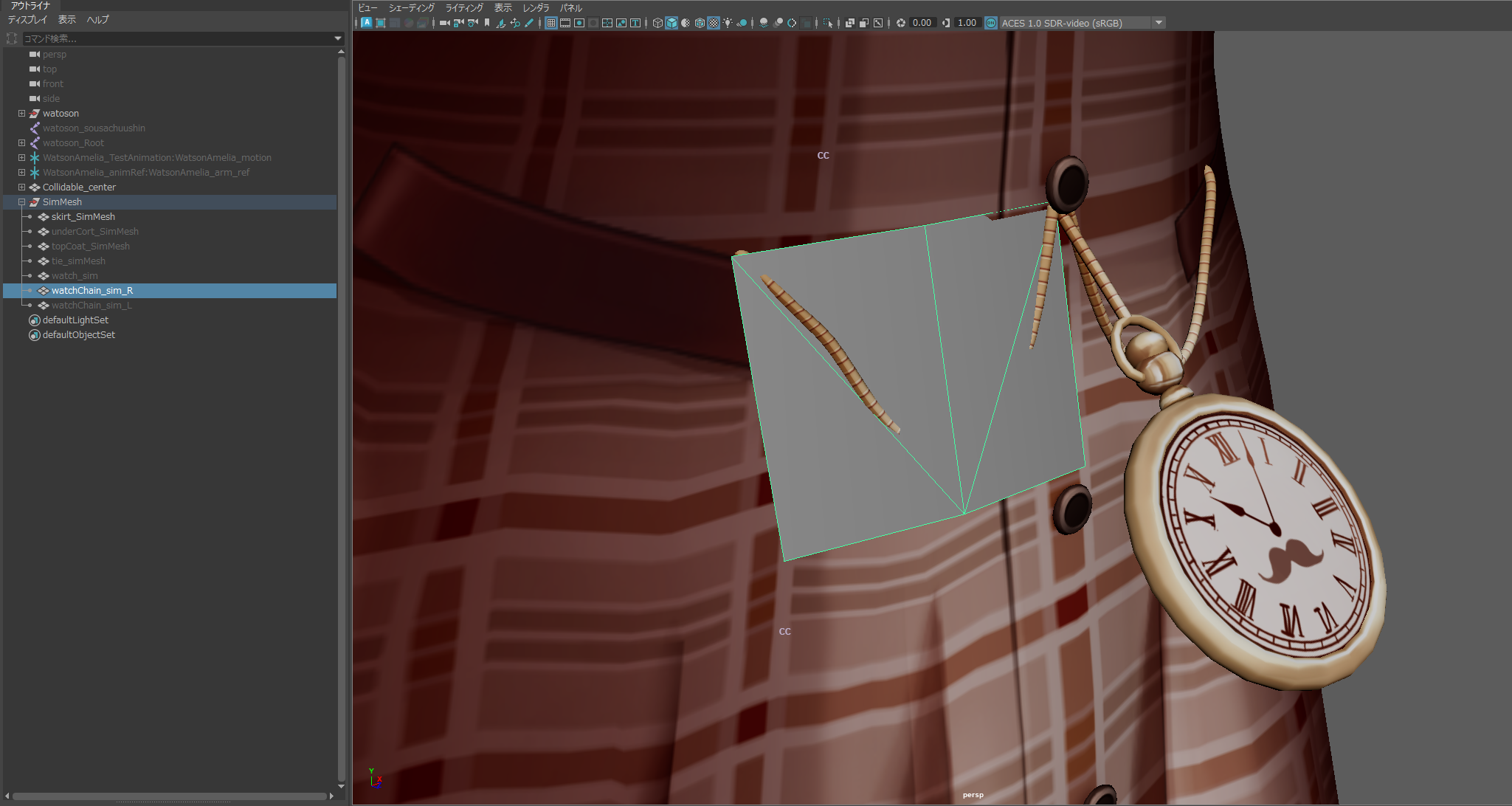
 赤部分
赤部分
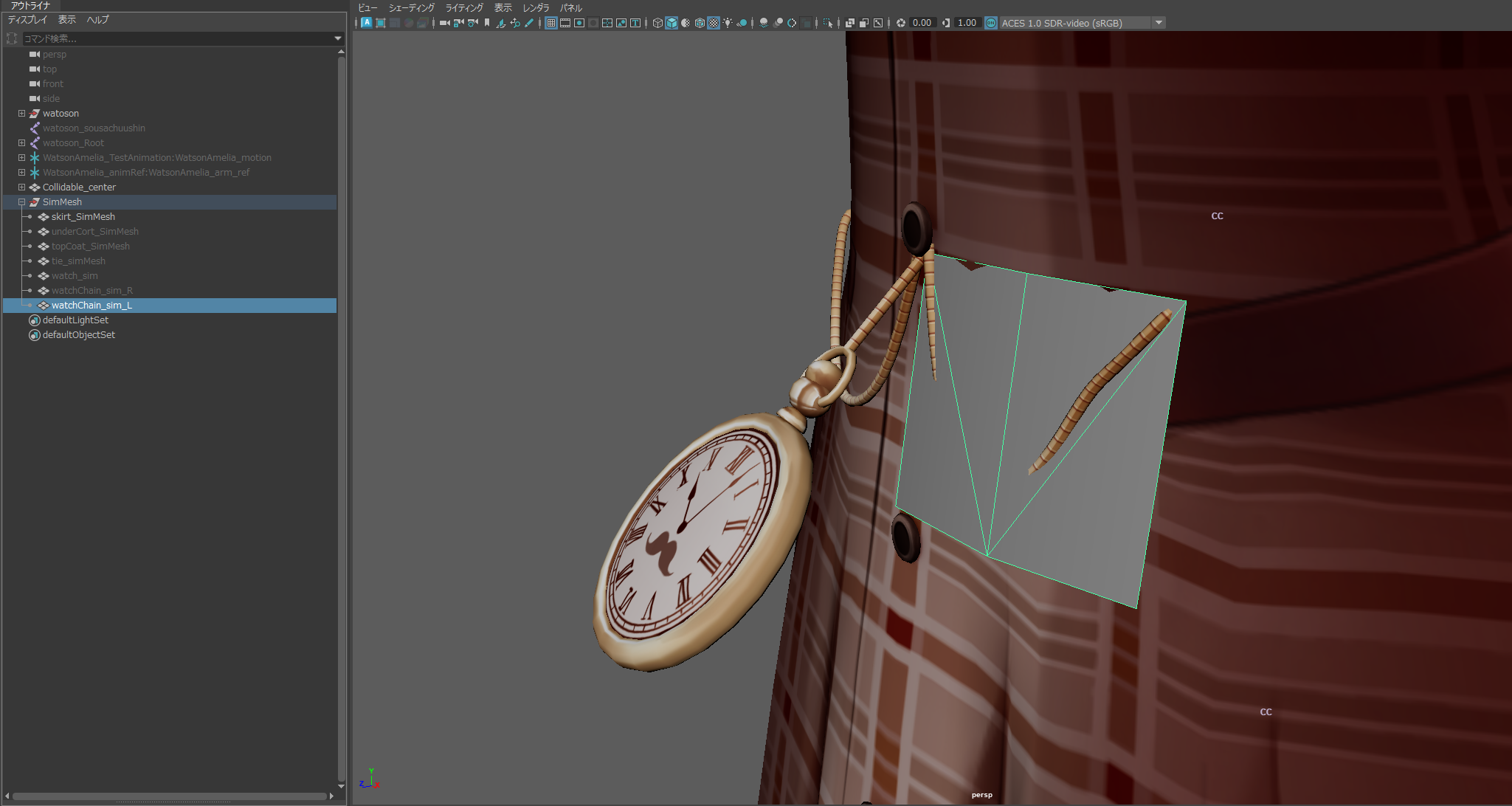
 青部分
青部分
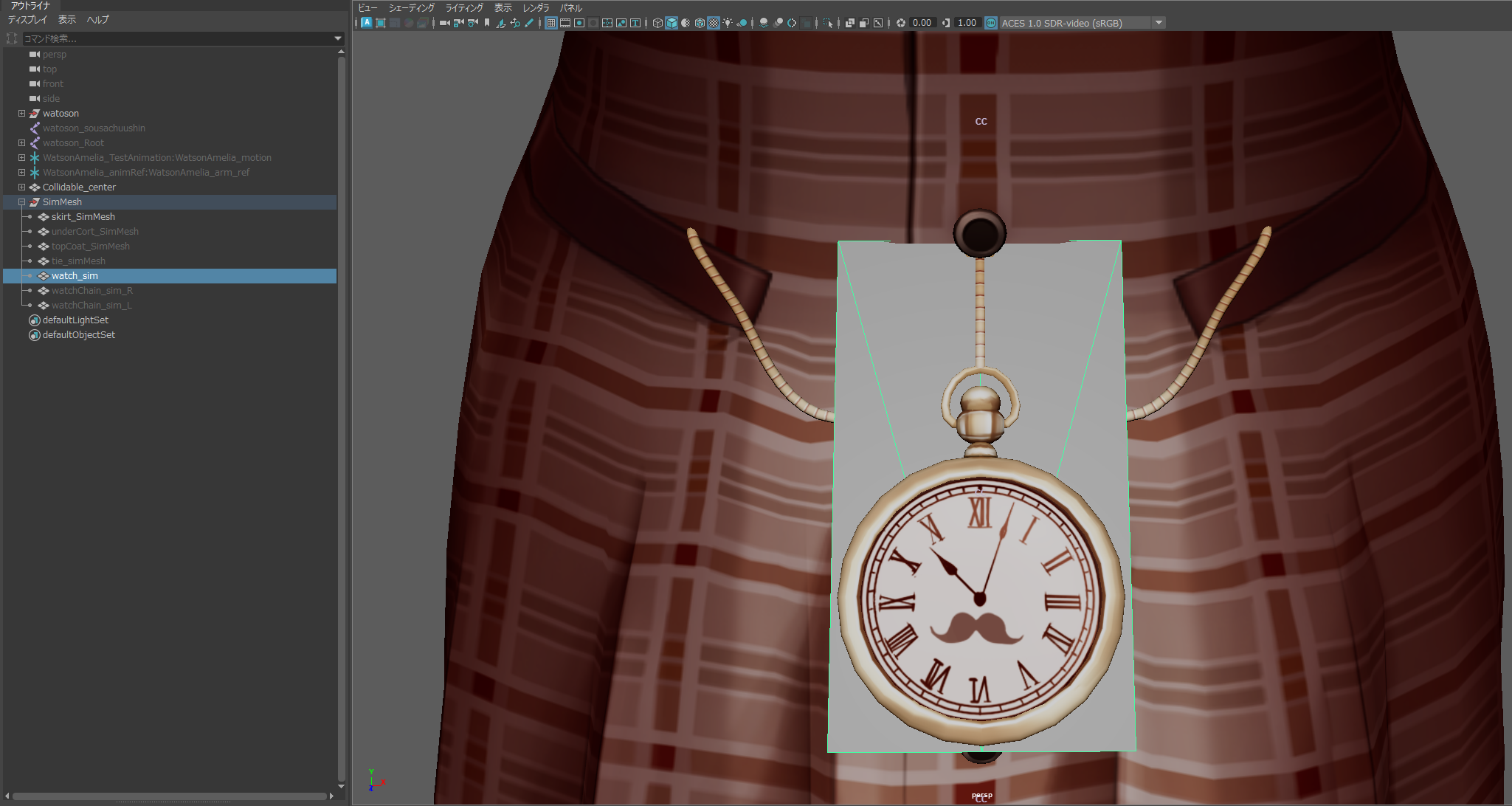
 緑部分
緑部分

それぞれシミュレーションメッシュが出来たら三角化、スキンウェイトの作成、スキンウェイトのコピー を行ってください。
最後にシミュレーションメッシュを全て選択し、グループ化してまとめておきます。
以上でシミュレーションメッシュの作成は完了です!
お疲れ様でした!
これでシミュレーションを行うための全体的な準備は完了です!
次回からはシミュレーションを行う部位ごとに調整しながら、実際にシミュレーションを行っていきます!
次回スカート編は05/06更新予定です!
※使用モデル
ワトソン・アメリアさん
※使用モーションデータ
博衣こよりさん /シアワセ√コヨリニウム © 2016 COVER Corp.