こんにちは!
今回はレベルインスタンスでアクターフィルター機能を使用して切り替え可能なアセットを作成する方法をご紹介します。
目次
概要
レベルインスタンスでアクターフィルター機能の使用方法について説明していきます。
この記事の内容は、WorldPartition有効のレベルでしか使用できない為
有効レベルを新規で用意・変換してからご覧ください。
変換方法については下記記事で説明しています。
▽変換方法の説明記事
【Unreal Engine】既存レベルをWorld Partition有効レベルへ変換する方法
◇今回の紹介内容◇
・アクターフィルター機能とは?
・実際にアクターフィルター機能を使ってみよう
アクターフィルター機能とは?
アクターフィルター機能をご存じでしょうか?
『レベルインスタンスの中でそれぞれのデータレイヤーにアクタを参照することで、
エディタ上でデータレイヤーごとに表示非表示の切り替えが可能になる機能』です。
文章だけでは『?』と頭に浮かんだ方も多いのではないでしょうか。
簡単にまとめると
『データレイヤーをレベルインスタンスで使用することでバリエーションの切り替えが簡単にできる』ということです。
下記動画のように切り替えができるということですね。
今回は動画のように配置後、エディタ上で切り替えができるアセットを作成するための手順を紹介していきます。
▽公式レベルインスタンス概要ページ
Level Instancing_公式ページ(【ランタイム時のレベル インスタンス】より)
▽UnrealEngineパブリックロードマップより
レベルインスタンスアクターフィルター
実際にアクターフィルター機能を使ってみよう
アクターフィルター機能を使用するための準備
はじめにアクターフィルター機能を使用する為、エディタの環境設定を変更する必要があります。
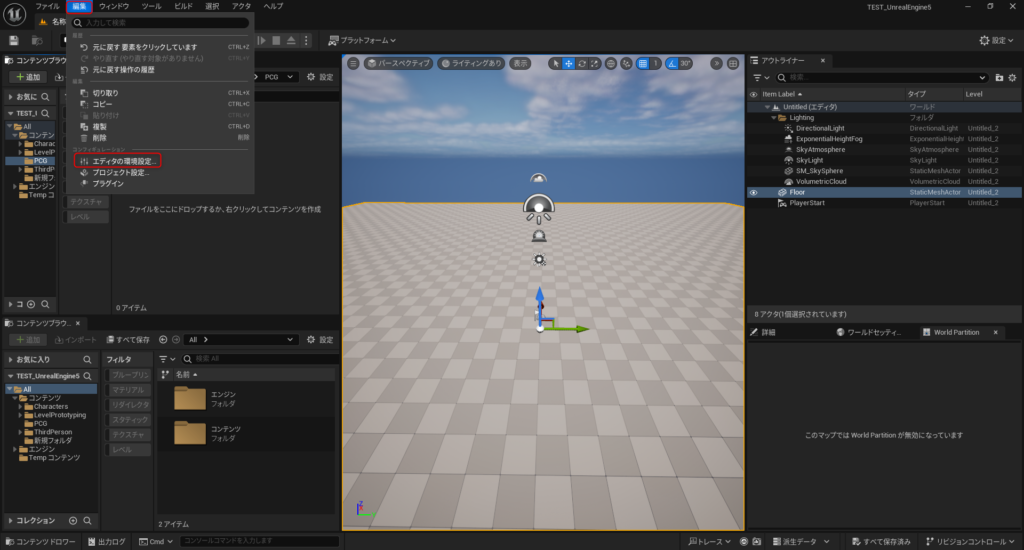
【手順1】
編集/エディタの環境設定を開きます。

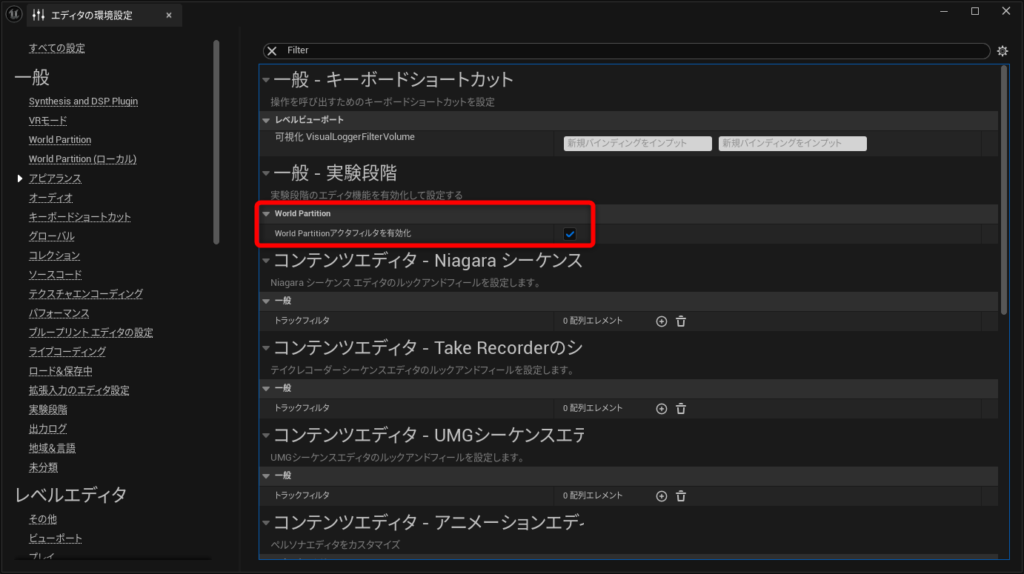
【手順2】
エディタの環境設定内の検索欄でFilterと検索します。
WorldPartitionアクタフィルタを有効化にチェックを入れます。

チェックを入れたら×を押してウィンドウを閉じても問題ないです。
切り替えたいアクタを分ける
ベースとなるレベルインスタンスと切り替えたいアクタを分けていきます。
※レベルインスタンスの作成方法がわからない方は過去の記事で紹介しているので参考にしてみてください。
▽レベルインスタンスの作成方法
【Unreal Engine】アセット配置・編集方法をご紹介
▽レベルインスタンスの注意点
【Unreal Engine】Level Instance作成の際の注意点
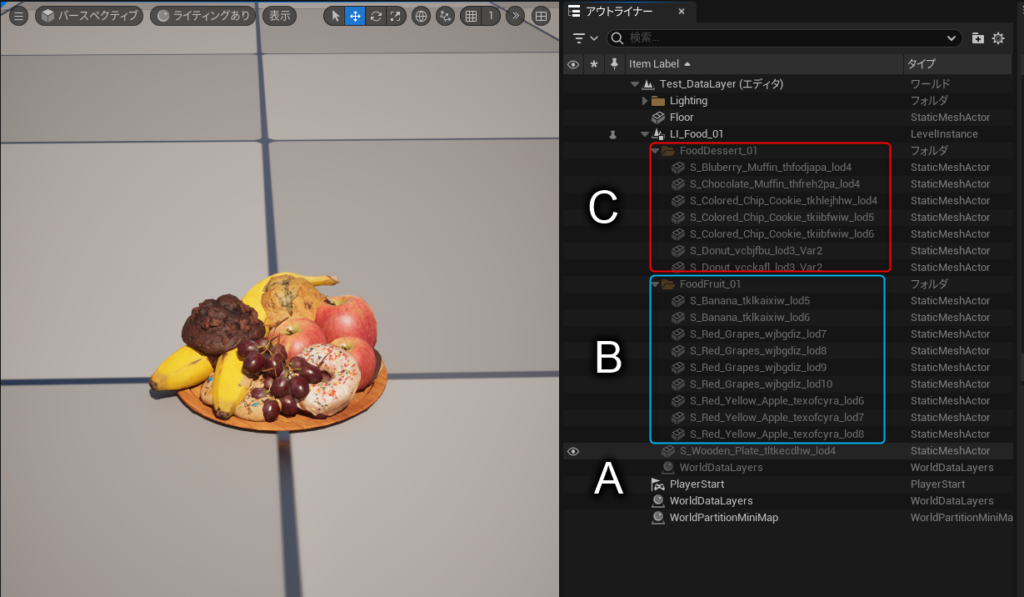
今回、私はA・B・Cと3つに分けて作成しました。
A→【LI_Food_01】ベースとなるお皿のアクタの入ったデータ
B→切り替えるアクタ①
C→切り替えるアクタ②

Aのベースとなるレベルインスタンスの中にBとCを追加します。
この後データレイヤーにアクタを参照する為、フォルダで分けておくことをおすすめします。

データレイヤーの準備をする
まず、データレイヤーを作成していきます。
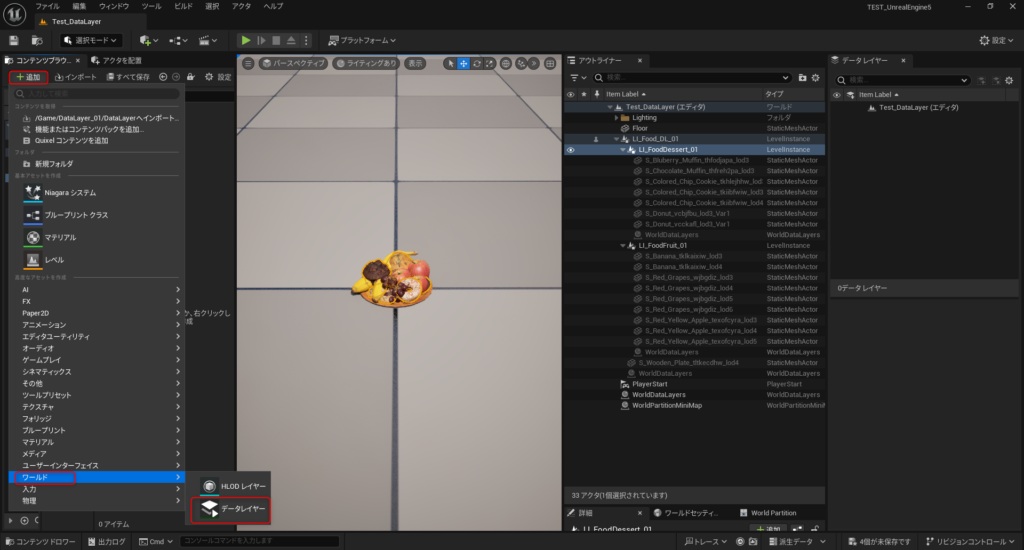
【手順1】
コンテンツブラウザの左上にある追加/ワールド/データレイヤーで作成します。

【手順2】
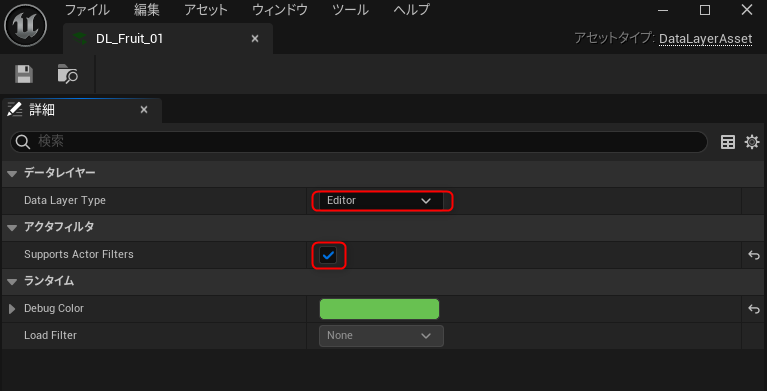
作成したデータレイヤーをダブルクリックし、データレイヤー/DataLayerType/Editorを選択。
アクタフィルタ/Supports Acter Firtersにチェックを入れる。

【手順3】
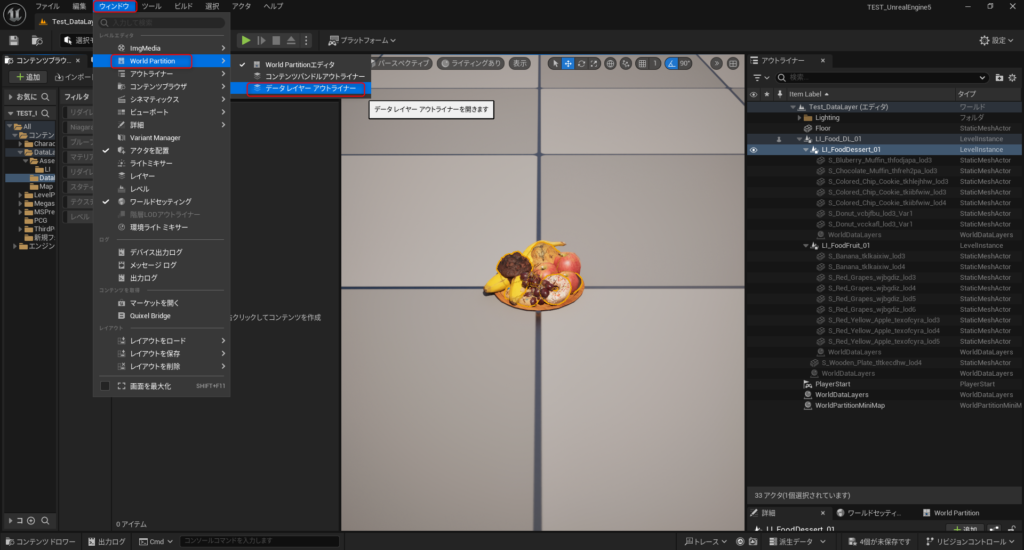
データレイヤーはデータレイヤー専用のアウトライナーを開く必要があります。
ウィンドウ/WorldPartition/データレイヤーアウトライナーで表示することができます。
※データレイヤーアウトライナーは、アウトライナーの近くに配置することをおすすめします。

【手順4】
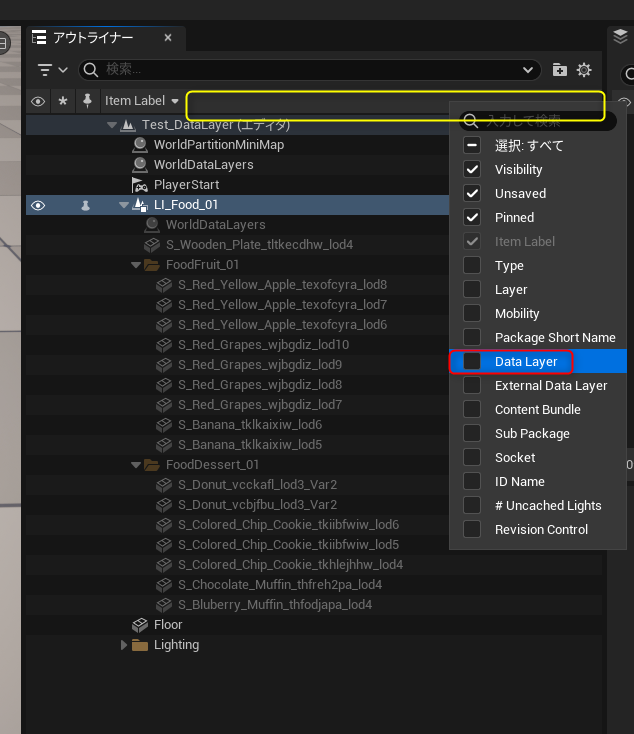
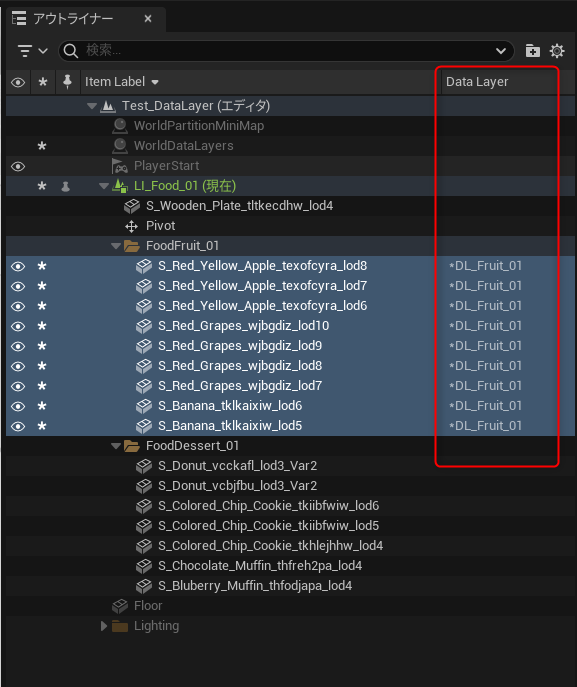
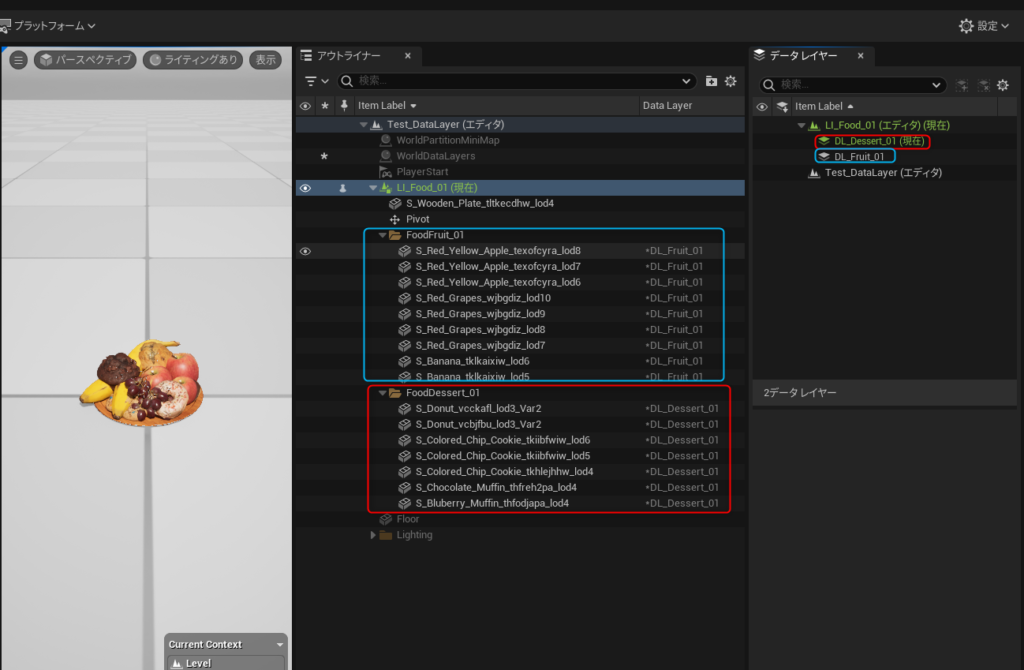
アウトライナー上でどのデータレイヤーを参照しているのか確認できるようにします。
下記画像の黄色枠の部分を右クリックし、DataLayerにチェックを入れておきましょう。

これで準備は完了です。
データレイヤーにアクタを参照する
【手順1】
ベースとするレベルインスタンスを編集します。
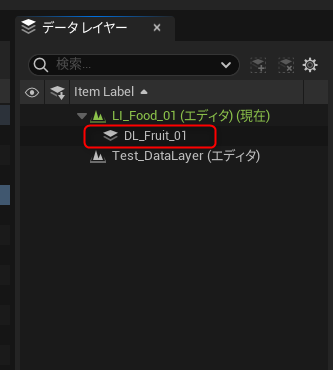
赤枠のデータレイヤーアウトライナーに表示されているレベルインスタンスを右クリックします。

アクタがあるデータレイヤーを新規作成から先ほど作成したデータレイヤーを選択します。

レベルインスタンスの下にデータレイヤーが入っていればOKです。

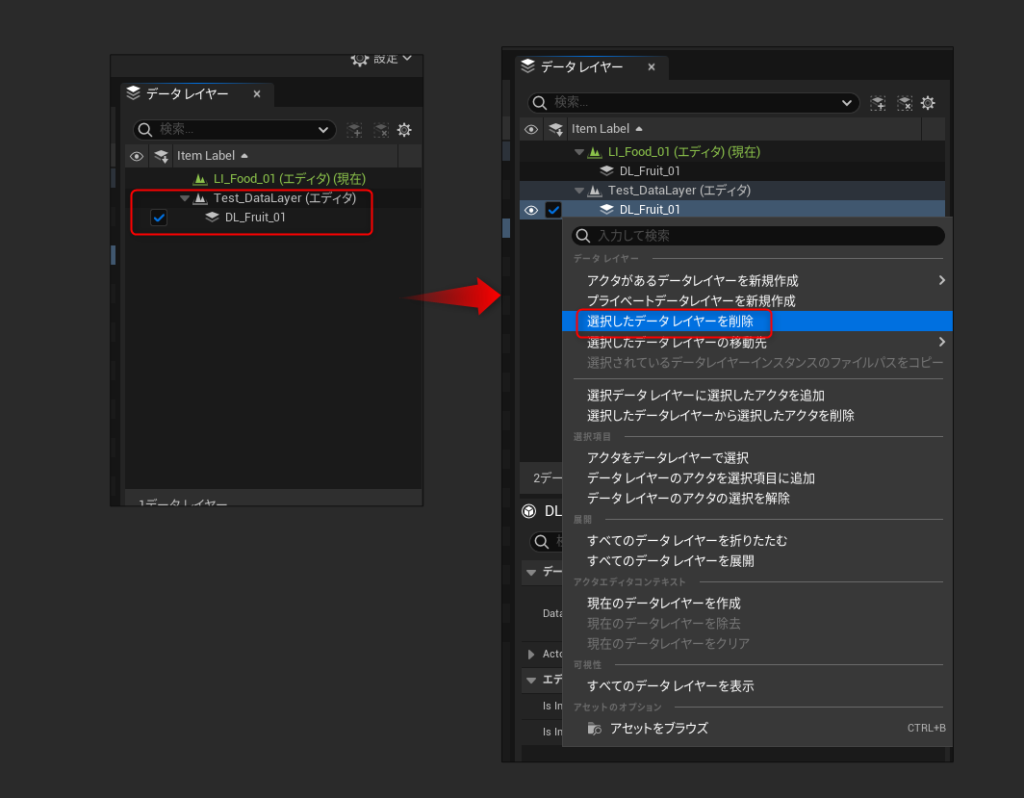
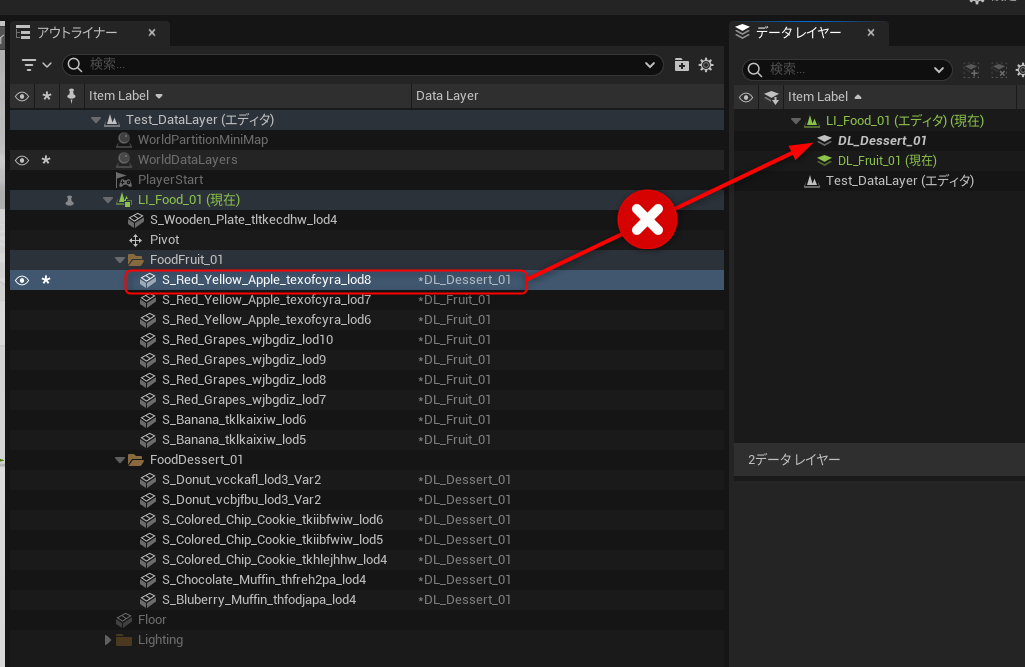
※下記画像のように別レベルの下に入ってしまった場合※
希望のレベルインスタンスにドラックすれば移動ができます。
その後、不要なデータレイヤーは右クリック/選択したデータレイヤーは削除を選び削除しておきましょう。

【手順2】
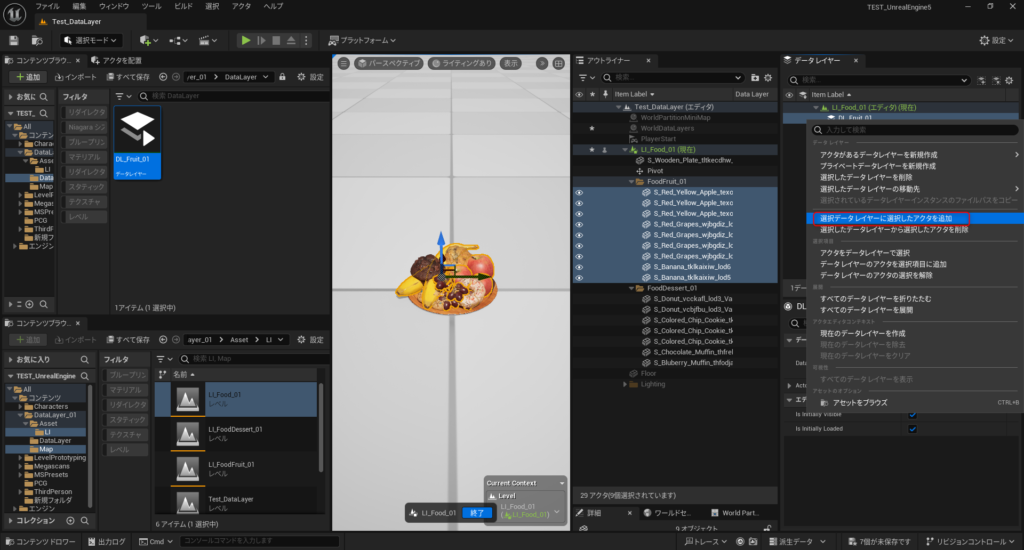
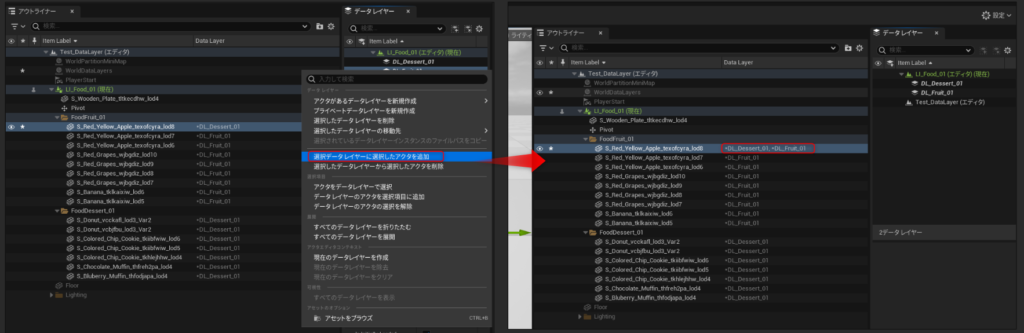
いよいよアクタをデータレイヤーに参照していきます。
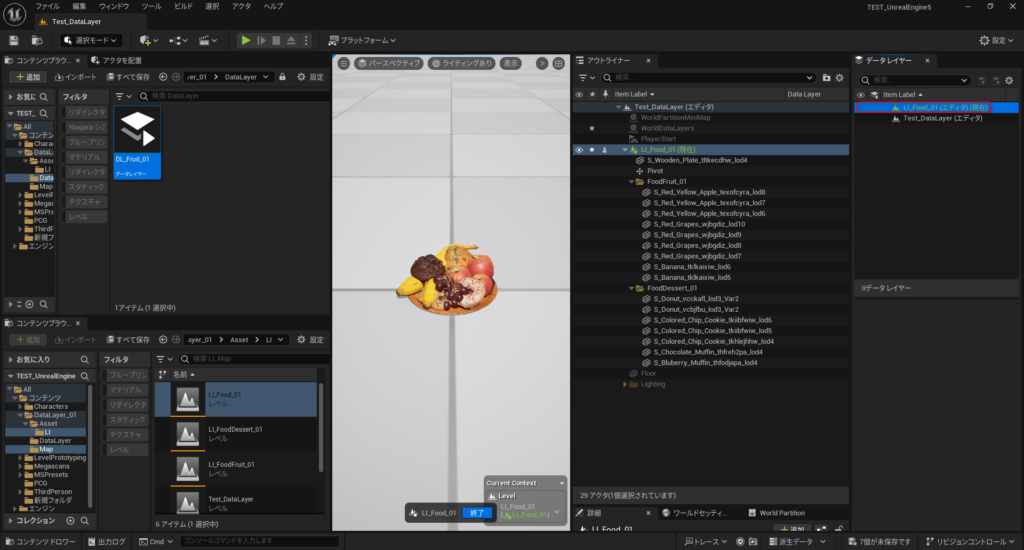
アウトライナー上で参照したいアクタを選び、データレイヤーを右クリック/選択データレイヤーに選択したアクタを追加を選びます。

赤枠に希望のデータレイヤー名があれば成功です。

【手順3】
他のアクタもデータレイヤーを作成し参照してきます。
DL_Fruit_01を複製しリネームしてからデータライナーアウトライナーへの追加を行っていきます。

これでデータレイヤーにアクタを参照する手順は完了です。
◇間違えて異なるデータレイヤーを参照してしまった場合◇

移動したいアクタを選択し、追加したいデータレイヤーを右クリック/選択データレイヤーに選択したアクタを追加をクリック。
するとアクタのDataLayer欄に2つデータレイヤーが表示される。
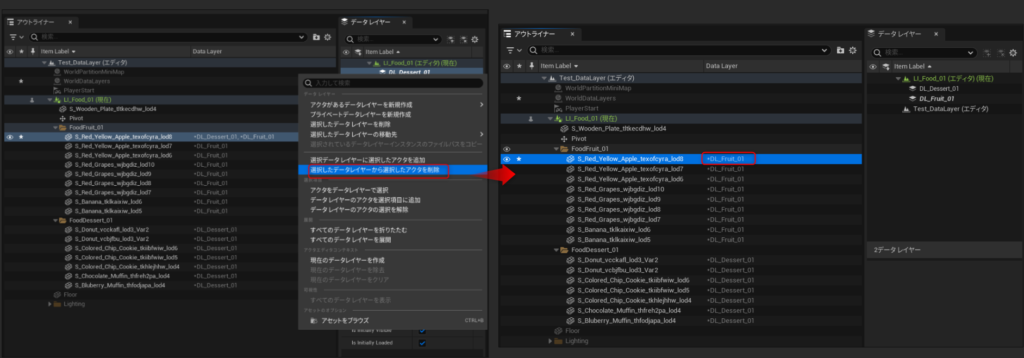
片方は不要の為、削除していきます。

削除方法は、アウトライナーでアクタを選択/データレイヤーアウトライナーで削除したいデータレイヤーを右クリック/
選択したデータレイヤーから選択したアクタを削除をクリック。

ここまで出来たらレベルインスタンスは保存してから編集を終了(閉じて)してください。
エディタ上でアクターフィルターの切り替えを行う
ここまで読んでいただきありがとうございます。
最後はアクターフィルターの切り替えをエディタ上で行っていきます。
【手順1】
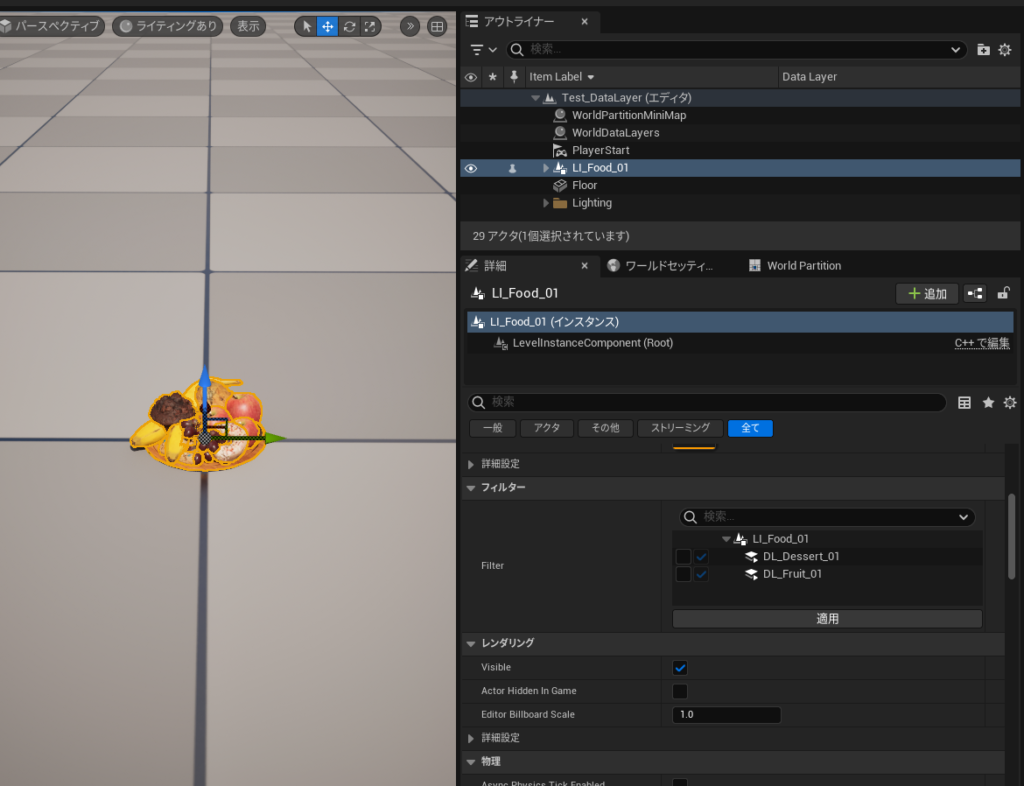
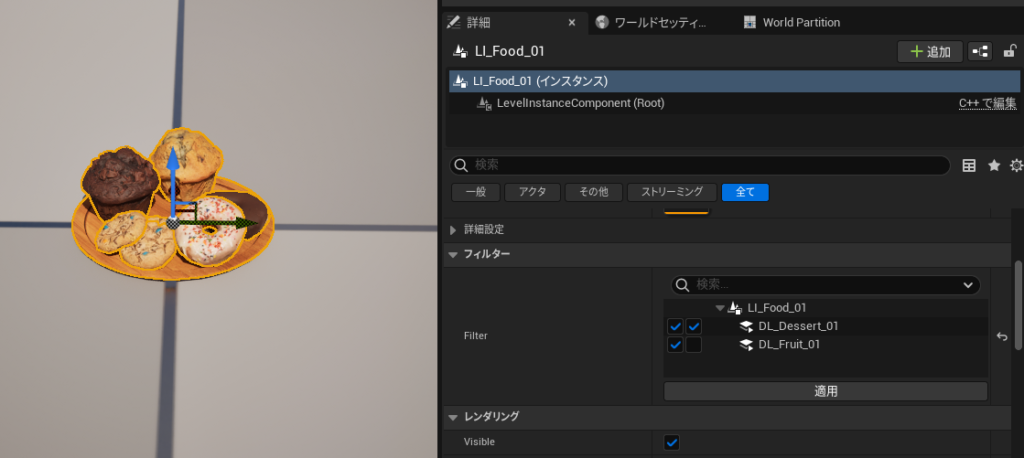
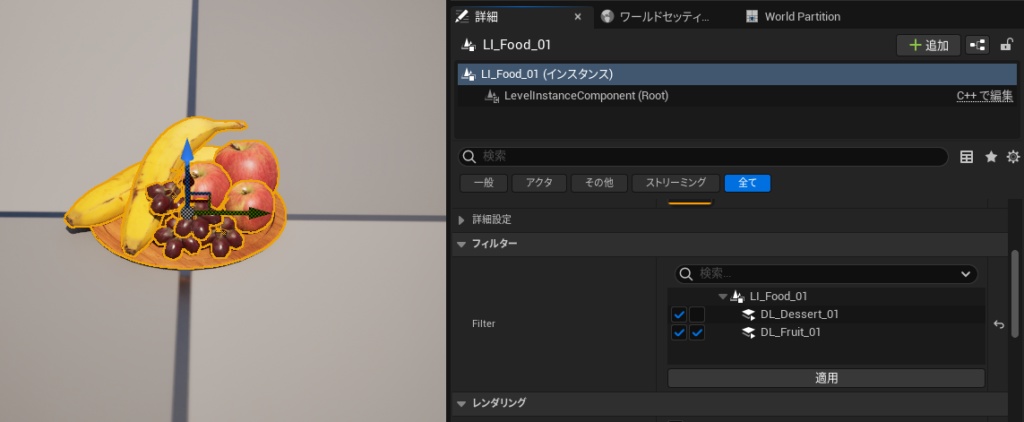
エディタ上で配置しているレベルインスタンスを選択すると詳細タブにフィルターという項目があります。
この中のチェックボックスで切り替えていきます。※チェックボックスの更新後は必ず適用を押してください。
左側→全てチェックを入れる
右側→表示したいもののみチェックを入れる



アクターフィルター機能を使用しているアセットの複製について
チェックボックスで切り替えたアセットを複製した場合、
複製した状態のアクターフィルターの設定が引き継いでいくので1つ1つ設定せず配置することが可能です。

まとめ
長くなってしまいましたが、最後までご覧いただきありがとうございました!
今回はレベルインスタンスでアクターフィルター機能を使用して切り替え可能なアセットを作成方法について紹介しました。
WorldPartitionが有効でないと使用できない機能ではありますが、アセットの量も削減できるのでおすすめです。
ぜひお試しください!
参考サイト
【Unreal Engine】アセット配置・編集方法をご紹介


