前編ではGaeaで地形を作成してみたところまで行いました。
今回は作成したGaeaで制作したハイトマップをUnrealのランドスケープに出力していきます。
プラグインを使った簡単な方法と、通常の方法の二つを紹介していきます!
前回記事はこちらから
【Gaea】地形生成ツールGaea2.0を使ってみよう!
Gaea出力準備
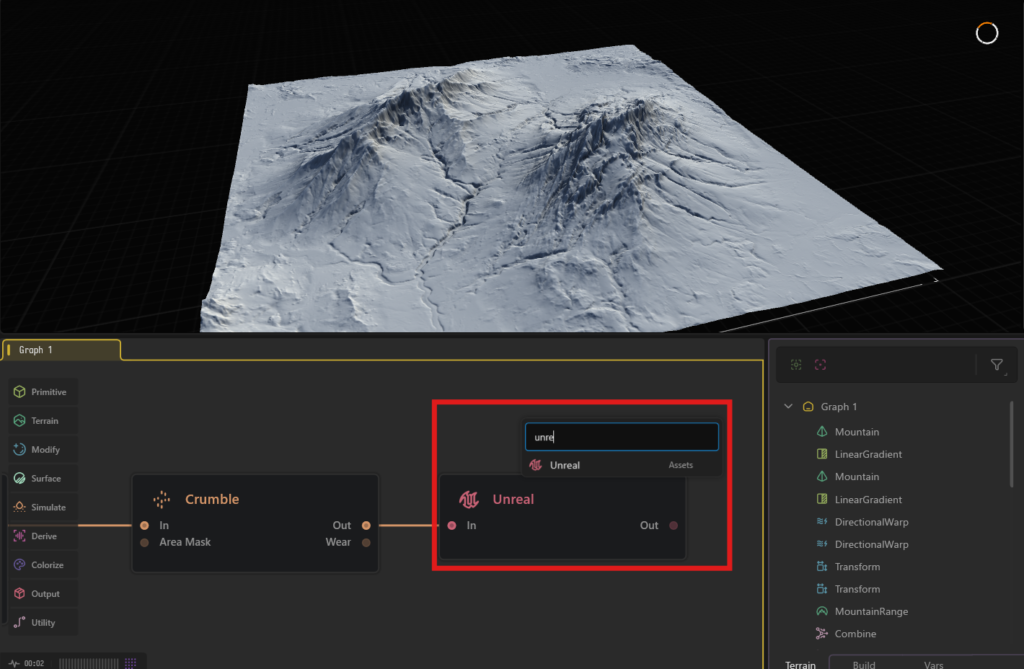
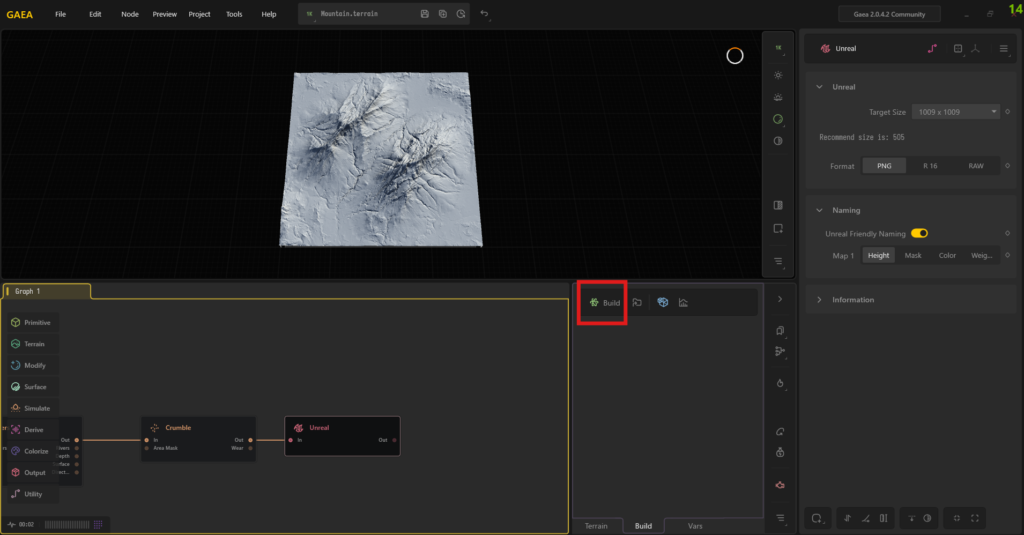
Unrealに出力するためのノードを付けます。

右クリックから「Unreal」で出てくるノードを接続します。
このノードはUnrealにインポートする際に使うプラグイン用のノードです。

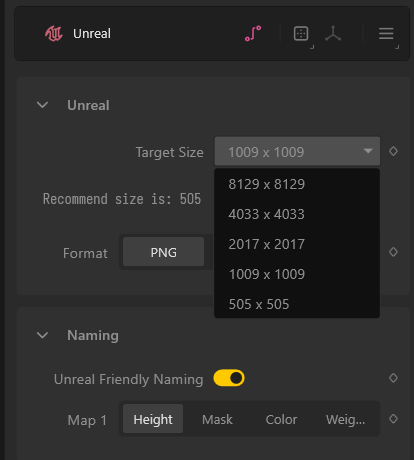
今回は1k画像なので、1009*1009を選択します。
画像のフォーマットがPNGでよければあとは変更はしなくて大丈夫だと思います。
ここが少々わかりにくいのですが、ランドスケープに使用するハイトマップは解像度がすこし特殊になります。
ランドスケープでは画像の1ビットがランドスケープの1頂点に当たるためです。
詳しく知りたい方はランドスケープのテクニカルガイドをご覧ください。

ビルド設定

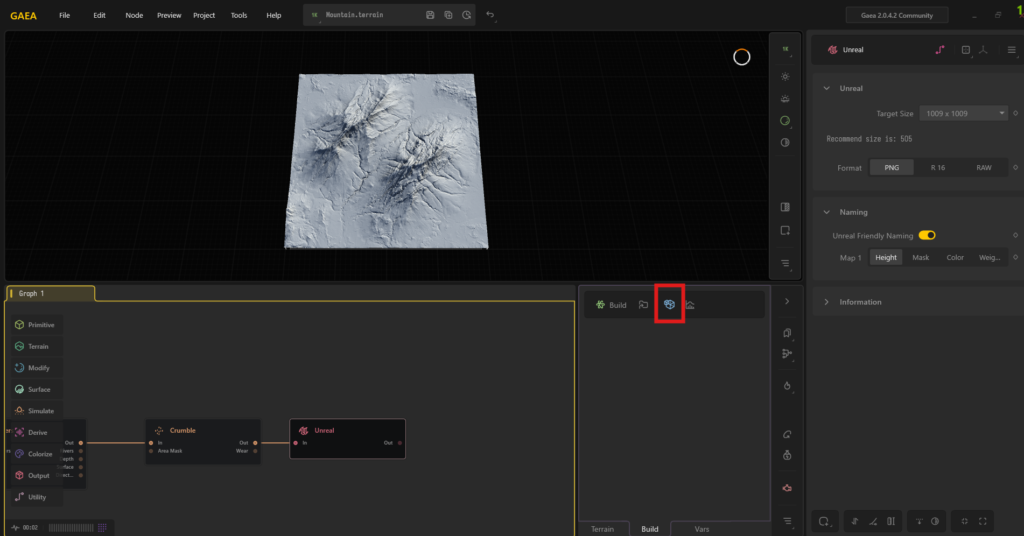
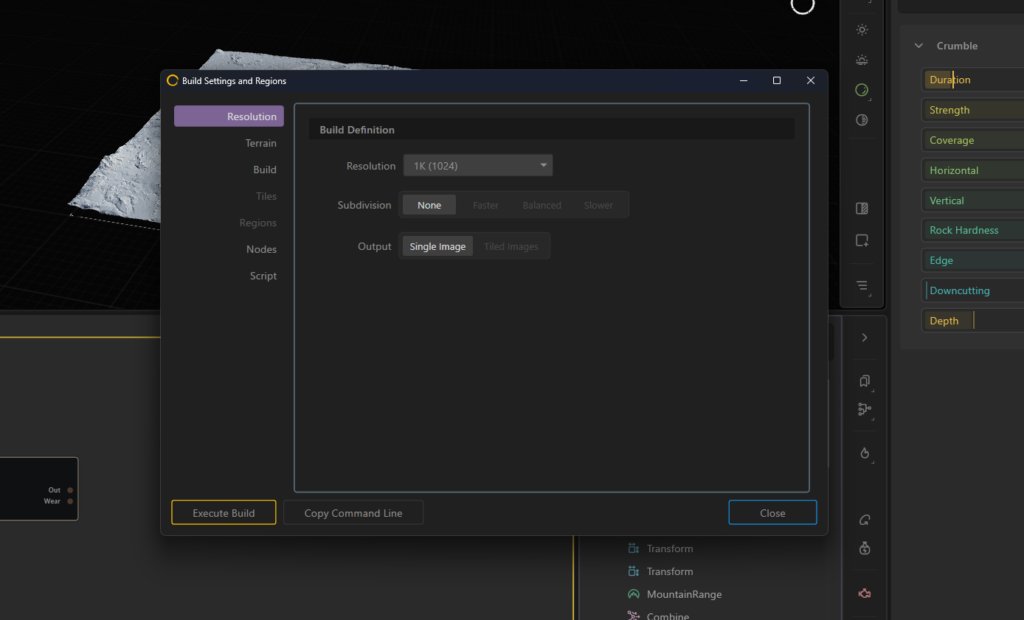
画面中央下のbuildタブから青いアイコンをクリック、Build Settingを開きます。

Resolutionから解像度を変えることができます。
今回は無料版なので、1Kでしか出力できません。

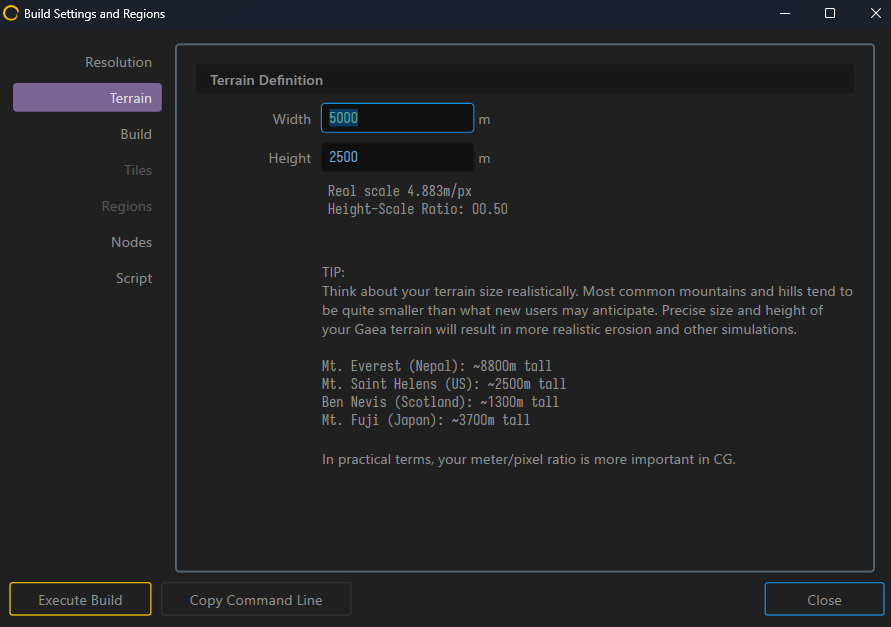
Terrainでは、プロジェクトの地形のサイズを確認、変更することができます。

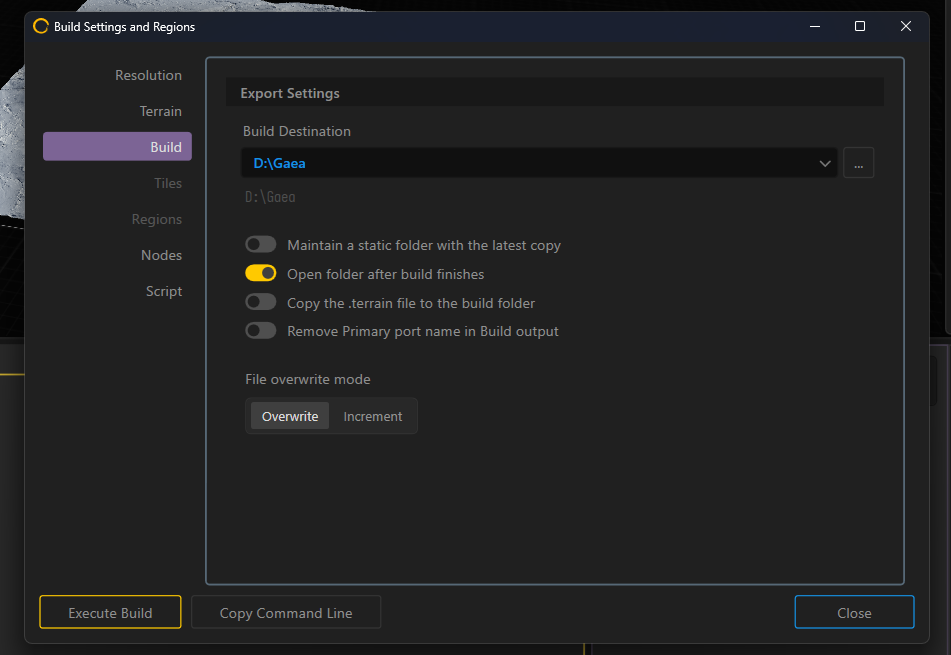
Build Destinationで、出力先フォルダを指定できます。
上から二つ目の設定をONにしすることをお勧めします。ビルド後にそのフォルダを開いてくれます。
出力する
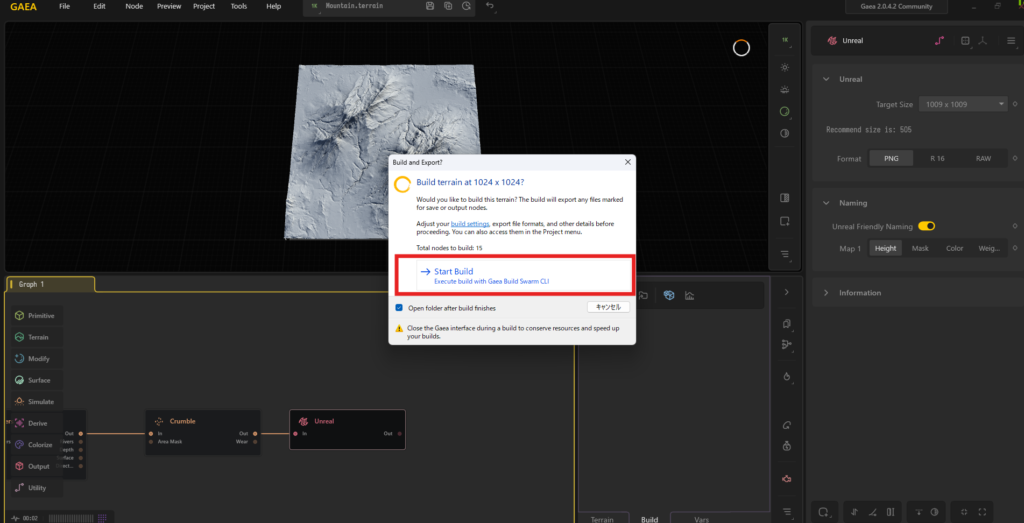
出力するには、中央下の緑のアイコンか、ビルド設定画面のExecute Buildをクリック。


ちょっとエラーポップアップみたいで身構えますが大丈夫です。
Start Buildをクリックすれば出力されます。

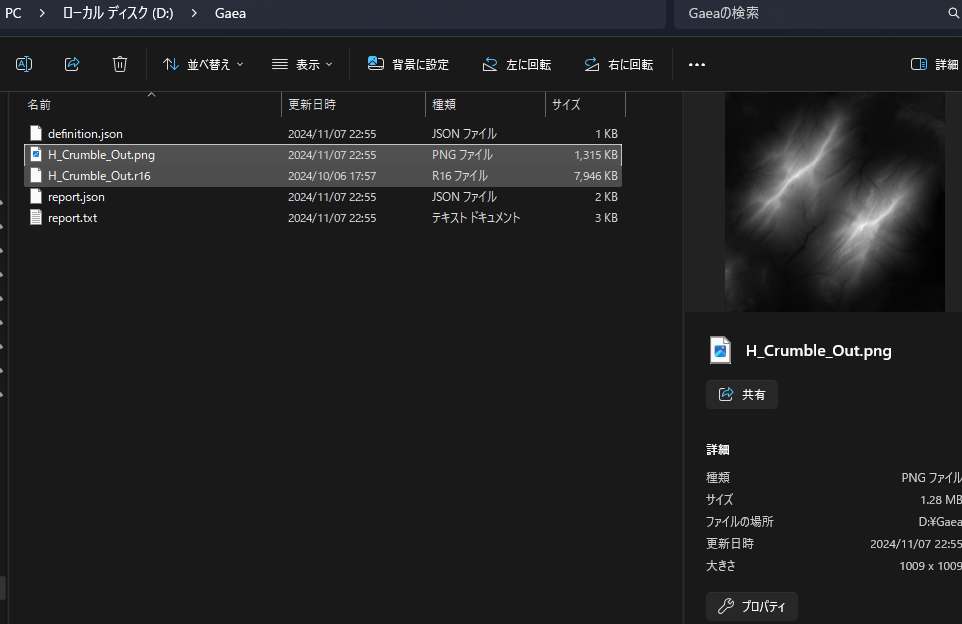
ちゃんと1009*1009で出力されてますね。
プラグインを入れる
Gaea2.0からは公式からワンクリックでインポートできるプラグインが公開されているのでそちらを使っていきます。
使わない方法はのちにご紹介します。

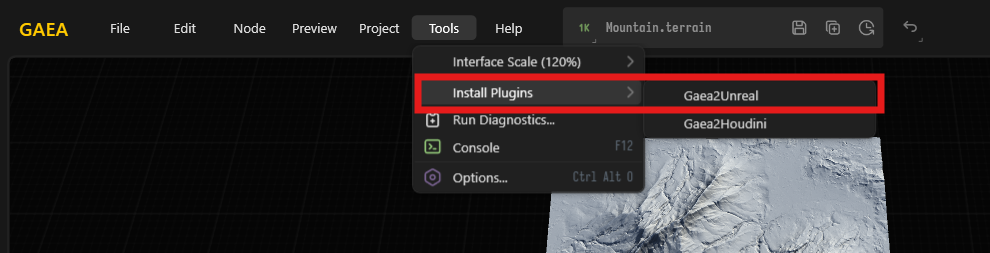
画面上部 Tools > Install Plugins > Gaea2Unreal を選択
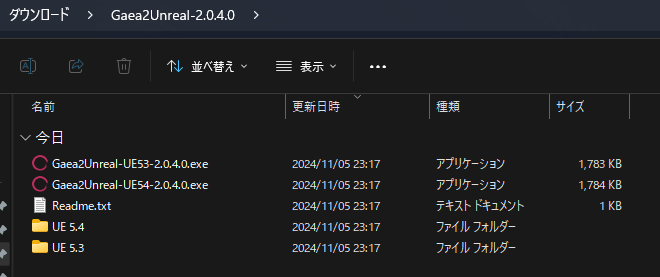
するとWebに飛ばされてZipファイルがダウンロードされるので解凍してください。

記事作成時ではUE5.3、5.4に対応されています。
使用しているバージョンを選択して実行してください。
同意書などが表示されます。フォルダのインストール先はデフォルトで大丈夫です。
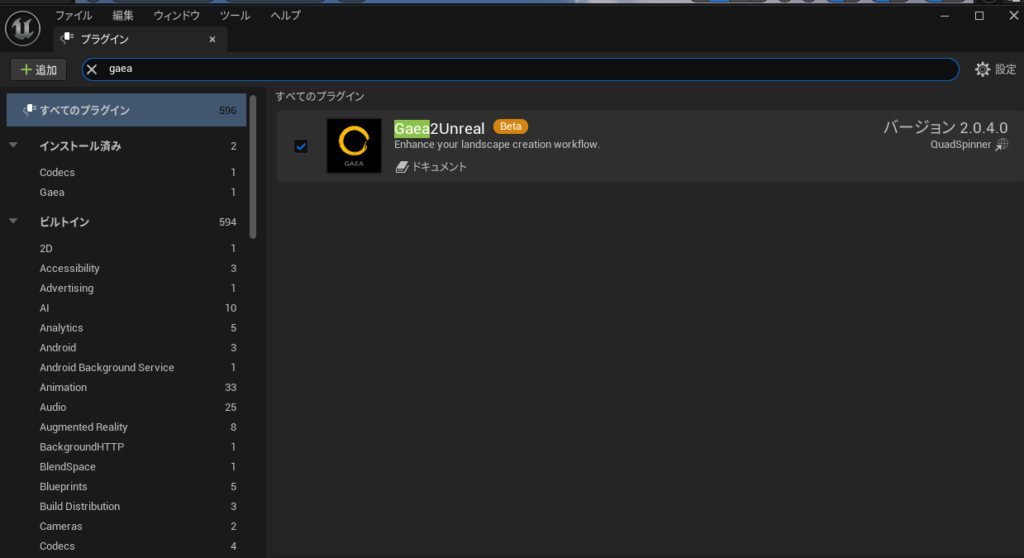
これが終了するとアンリアルのプラグイン管理画面からGaea2Unrealを有効化できるようになります。

ランドスケープを作ってみる

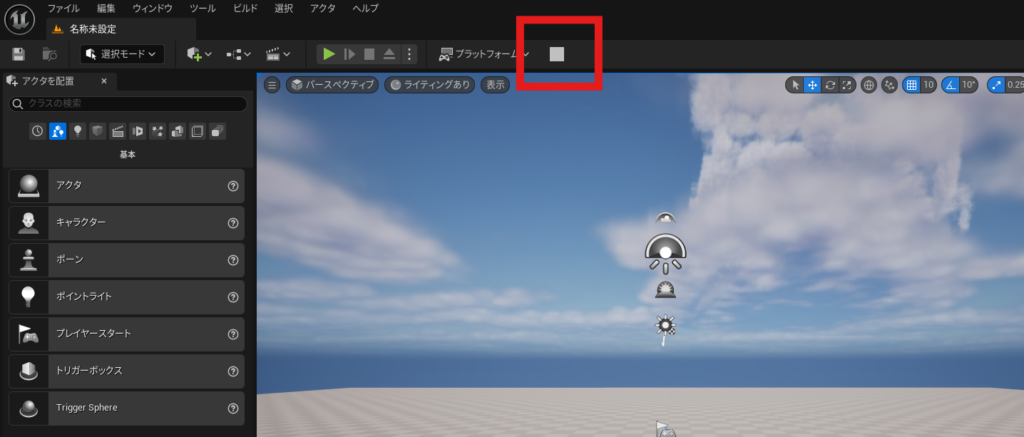
赤枠の白い■アイコンがプラグインの起動アイコンです。

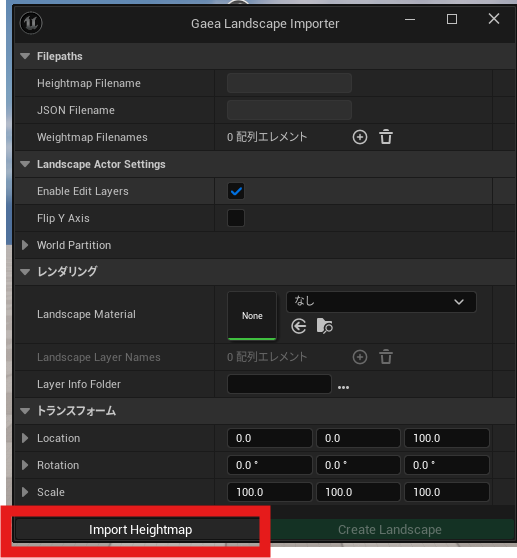
▼FilePathsはHeightmapをインポートした時点で自動的に入力されます。
▼Landscape Actor Settingは基本デフォルトで大丈夫だと思いますが、各々の仕様に沿って設定してください。
▼レンダリング Landscape Materialをすでに作成してある場合はここから選択できます。
▼トランスフォームHeightmapをインポートした時点で自動的に入力されます。
赤枠のImport Heightmapから、Gaeaから出力されたHeightmapを選択してください。
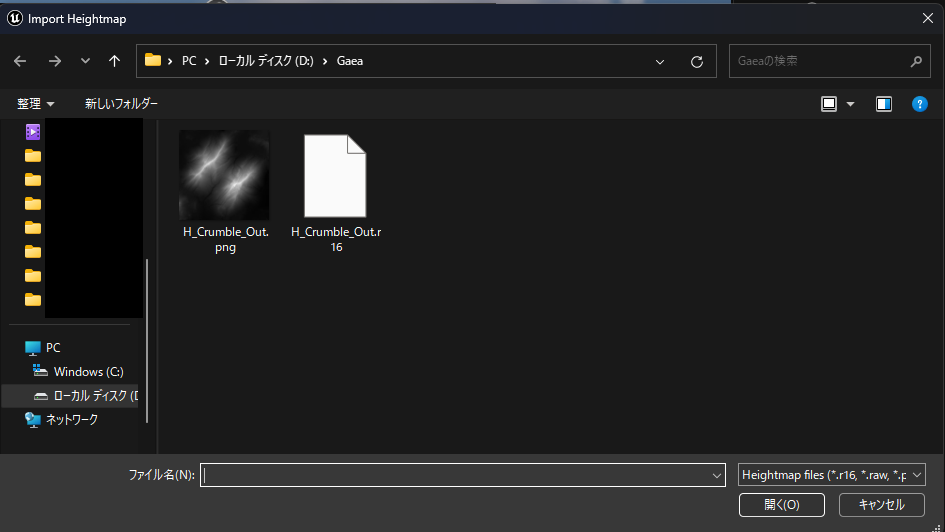
場所はGaeaのExport設定をしたファイルに出力されています。
一緒に出力された.Jsonファイルなども読んでいるので、Gaeaで指定したフォルダのHeightmapを選択してください。

Heightmapを選択

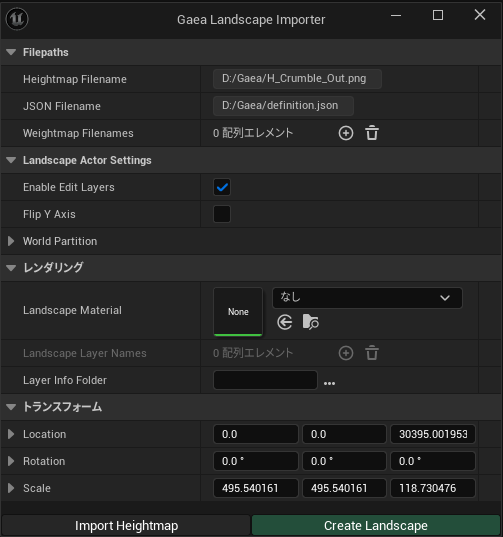
するとjsonから情報を読んでファイルパスやトランスフォームの設定を自動で計算してくれます。
あとはCreate Landscapeをクリックすればランドスケープが生成されます!

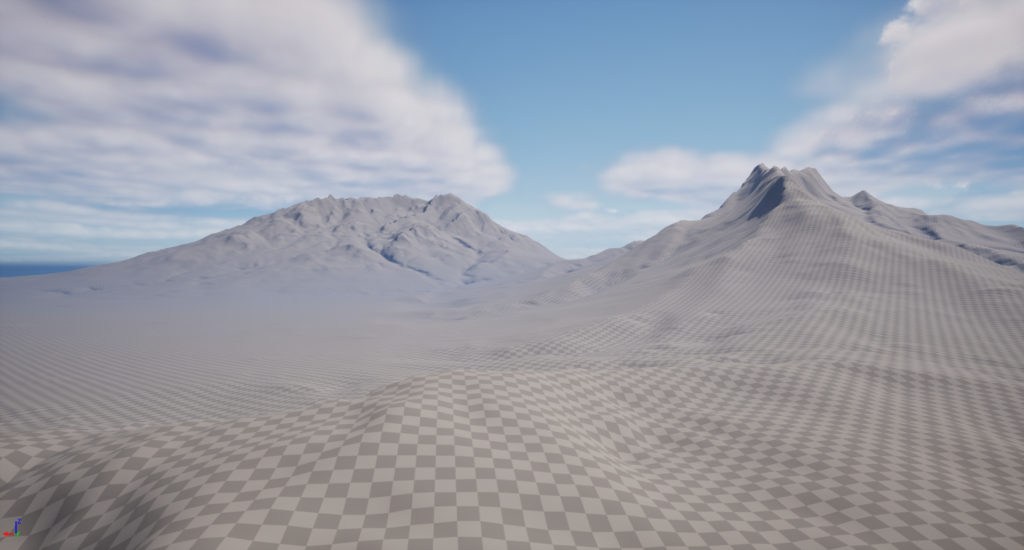
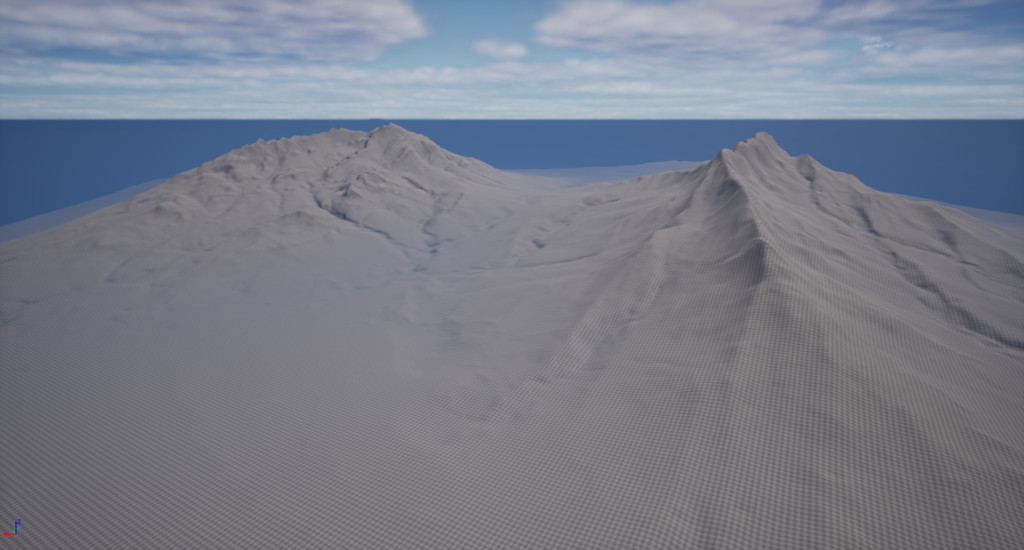
いい感じです!
1kなのでちょっとふわっとしてしまっていますが、製品版では高解像度での出力ができるので
映像分野でも通用するような高クオリティな地形も作れますね!
プラグインを使用しない方法
プラグインを使用しない場合、UEへのインポート設定を自分でする必要があります。
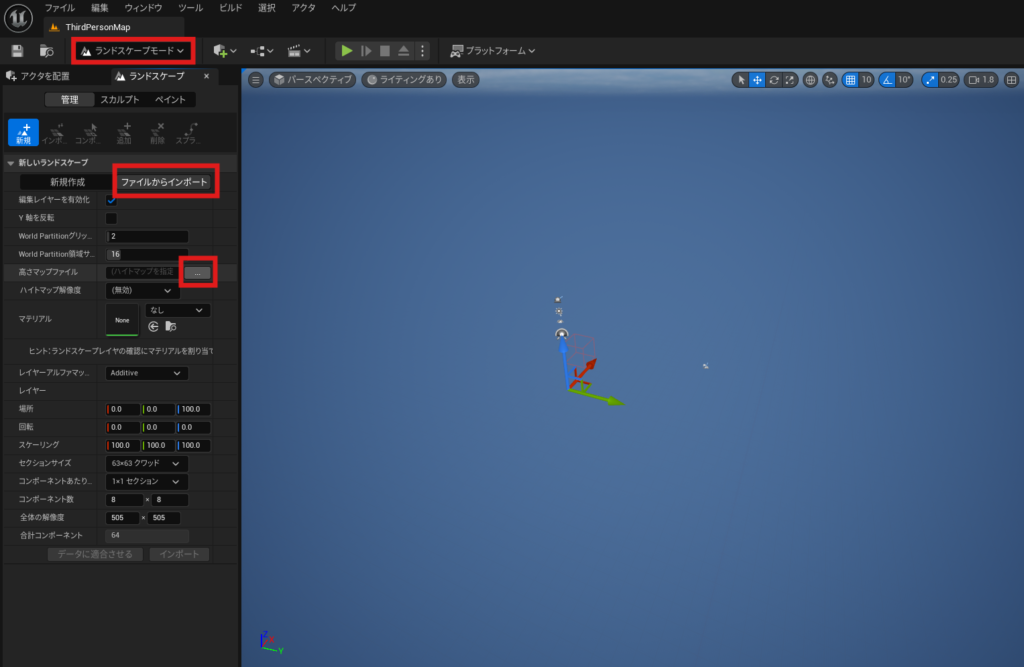
Unrealを起動します。

ランドスケープモード > ファイルからインポート > 高さマップファイル
Gaeaから出力したHeightmapを選択してください。

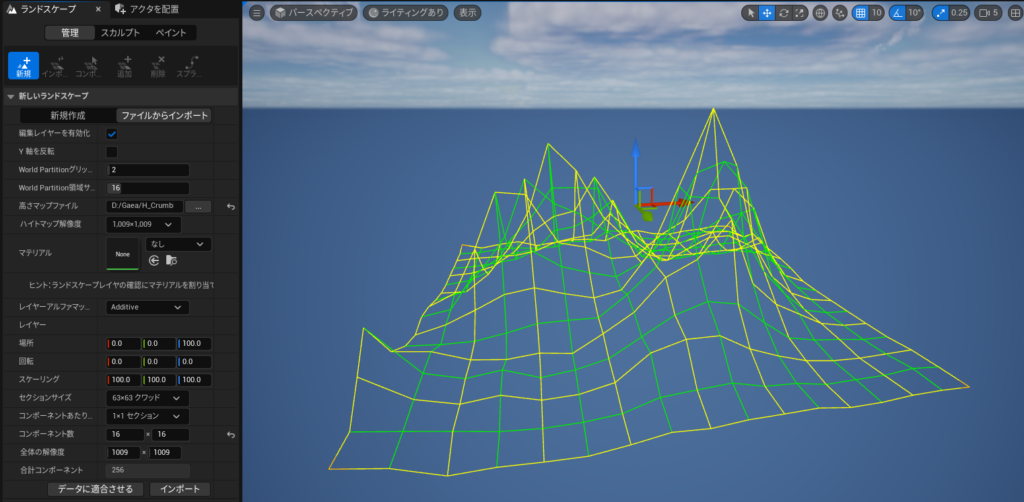
するとこのようにプレビューが表示されます。
しかしコンポーネント数や全体の解像度の数値がちがうことがあるので、
テクニカルガイドの推奨横長サイズに従って数値を合わせていきましょう。

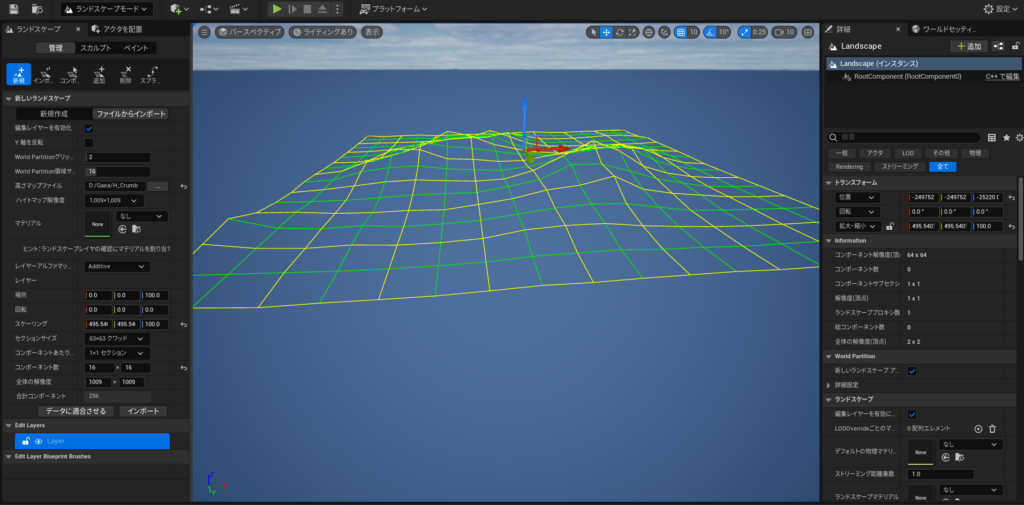
UnrealとGaeaではスケールの単位が違うのでこちら合わせていきます。
100÷マップの解像度×Gaeaでのスケールサイズで、Gaeaでのスケールと一致するようになります。
GaeaのスケールはBuild設定の個所から確認できます。
今回の場合、xyは100/1009*5000,zは100としました。

Gaeaでのシルエットと同一になりましたね。
あとはインポートを押すだけです!


まとめ
今回はGaeaで制作した地形をランドスケープまでインポートするところまで行ってみました!
ちょっと大きく作りすぎてしまいましたね…
下の画像のようにGaea内でスケールを小さくすることで、小さめで精細な地形も作れるのでぜひお試しあれ!

アンリアル上でランドスケープをこねくり回して地形を作るのは骨が折れますが、
Gaeaなら即座に高クオリティの地形を制作することができます!
遠景の制作つよつよツールなのでぜひ触ってみてください!
役に立つ記事
ENVIRONMENT HOLICでは、他にも背景制作に役に立つ記事を紹介しています。
【Unreal Engine】Texture Bombingを使ってタイリングを目立たなくさせる方法
【Unreal Engine】初心者向け LandscapePaint機能を使ってきれいに土と草をブレンドする方法
【Unreal Engine】水の波紋のシェーダーを作って作品に雨を降らせよう



