гҒ“гҒ®иЁҳдәӢгҒҜгҖҒең°еҪўз”ҹжҲҗгғ„гғјгғ«GaeaгӮ’дҪҝгҒЈгҒҰUnreal Engine 5гҒ§ең°еҪўгӮ’дҪңгҒЈгҒҰгҒҝгӮӢиЁҳдәӢгҒ§гҒҷгҖӮ
д»ҠеӣһгҒҜGaeaгӮ’дҪҝз”ЁгҒ—гҒҰгғҸгӮӨгғҲгғһгғғгғ—гӮ’еҮәеҠӣгҒҷгӮӢгҒЁгҒ“гӮҚгҒҫгҒ§гҒ”зҙ№д»ӢгҒ—гҒҫгҒҷпјҒ
Community Edition(еҲ¶йҷҗгҒӮгӮҠз„Ўж–ҷзүҲ)гӮ’дҪҝз”ЁгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
зӣ®ж¬Ў
GaeaгҒЁгҒҜ
гҒҫгҒҡгҖҒGaeaгҒЁгҒҜгҖҒе®Ңе…ЁгҒ«ең°еҪўеҲ¶дҪңгҒ«зү№еҢ–гҒ—гҒҹгғҺгғјгғүгғҷгғјгӮ№гҒ®ең°еҪўз”ҹжҲҗгғ„гғјгғ«гҒ§гҒҷгҖӮ
гғҺгғјгғүгӮ’дҪҝгҒЈгҒҰгғҸгӮӨгғҲгғһгғғгғ—гӮ’еҲ¶дҪңгҒ—гҒҰгҒ„гҒҸгҒ®гҒ§гҖҒ
Substance DesignerгҒ§гғҺгғјгғүгӮ’зө„гӮ“гҒ§гҒ„гҒҸгҒ®гҒЁгҒҷгҒ“гҒ—дјјгҒҰгҒ„гӮӢгҒӢгӮӮгҒ—гӮҢгҒҫгҒӣгӮ“гҖӮ
гҒӮгӮүгҒӢгҒҳгӮҒгғ—гғӘгӮ»гғғгғҲгҒҢз”Ёж„ҸгҒ•гӮҢгҒҰгҒ„гӮӢгҒ®гҒ§гҖҒSubstance DesignerгӮҲгӮҠгҒҜж–ӯ然敷еұ…гҒҢдҪҺгҒ„гҒ§гҒҷпјҒ
йҒ жҷҜгӮ„ең°еҪўгӮўгӮ»гғғгғҲгҒӘгҒ©гҒ«гӮӮеҲ©з”ЁгҒ§гҒҚгӮӢгҒ®гҒ§гҒңгҒІи§ҰгҒЈгҒҰгҒҝгҒҰдёӢгҒ•гҒ„пјҒ
гғҖгӮҰгғігғӯгғјгғүгҒҜгҒ“гҒЎгӮүгҒӢгӮү
Gaea2.0е…¬ејҸHP
дҪңжҘӯз”»йқўж§ӢжҲҗ

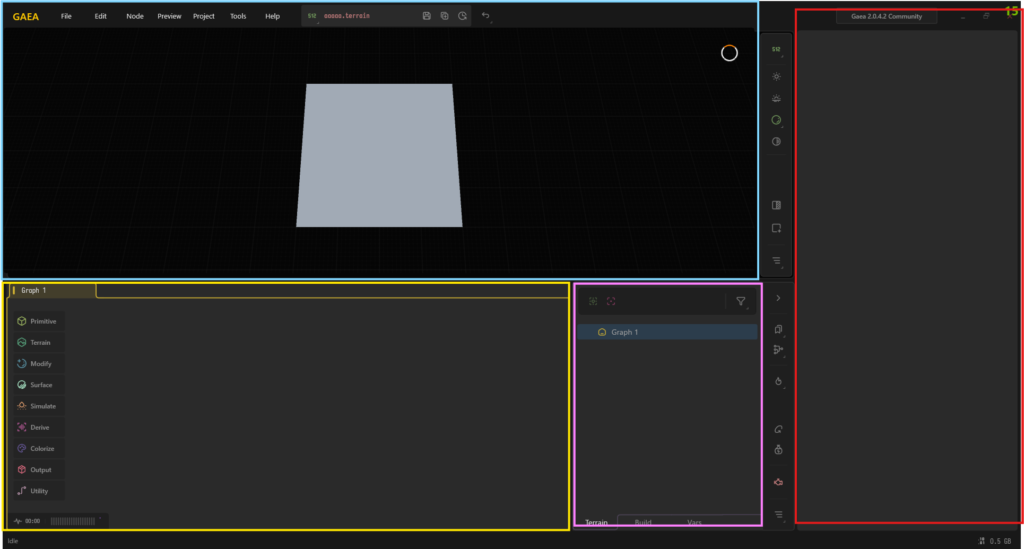
з°ЎеҚҳгҒӘз”»йқўж§ӢжҲҗгӮ’иӘ¬жҳҺгҒҷгӮӢгҒЁгҖҒ
ж°ҙиүІжһ пјҡгғ“гғҘгғј
й»„иүІжһ пјҡгғҺгғјгғүгӮ°гғ©гғ•
иөӨжһ пјҡгғҺгғјгғүгғ‘гғ©гғЎгғјгӮҝ
гғ”гғігӮҜжһ пјҡгғ¬гӮӨгғӨгғј
гҒЁгҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮ
Substance DesignerгҒӘгҒ©гҒЁеӨ§дҪ“дёҖз·’гҒ§гҒҷгҒӯгҖӮ
еҹәжң¬ж“ҚдҪң
иҰ–зӮ№з§»еӢ•пјҡalt+е·ҰгӮҜгғӘгғғгӮҜorHUJK
гғ‘гғі&гӮәгғјгғ пјҡalt+е·ҰгӮҜгғӘгғғгӮҜorгғӣгӮӨгғјгғ«
иҰ–зӮ№гӮ№гғ©гӮӨгғүпјҡalt+дёӯгғңгӮҝгғіorAWSD
иҰ–зӮ№гғӘгӮ»гғғгғҲпјҡгӮ№гғҡгғјгӮ№
гӮ°гғ©гғ•еҶ…移еӢ•пјҡдёӯгғңгӮҝгғігғүгғ©гғғгӮ°
3DгӮҪгғ•гғҲгҒЈгҒҰгҒӘгӮ“гҒ§гҒҝгӮ“гҒӘе°‘гҒ—гҒҡгҒӨйҒ•гҒҶгӮ“гҒ§гҒ—гӮҮгҒҶгҒӯгҖӮ
ең°еҪўгӮ’дҪңгӮҚгҒҶ
з°ЎеҚҳгҒӘж“ҚдҪңж–№жі•гӮ’иӘ¬жҳҺгҒ—гҒҹгҒЁгҒ“гӮҚгҒ§еҲ¶дҪңгҒ«е…ҘгҒЈгҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
д»ҠеӣһгҒҜдәҢгҒӨгҒ®еұұгҒ«еӣІгҒҫгӮҢгҒҹи°·гӮ’дҪңгҒЈгҒҰгҒ„гҒ“гҒҶгҒЁжҖқгҒ„гҒҫгҒҷгҖӮ

гҒ“гҒ®гӮҲгҒҶгҒ«гғҺгғјгғүгӮ°гғ©гғ•гҒ®е·ҰгҒ«гҒҜгғҺгғјгғүгҒҢж јзҙҚгҒ•гӮҢгҒҰгҒҠгӮҠгҖҒгҒ“гҒ“гҒӢгӮүгӮ°гғ©гғ•гҒ«иҝҪеҠ гҒ—гҒҰгҒ„гҒҚгҒҫгҒҷгҖӮ
гғҺгғјгғүгҒҜеҹәжң¬зҡ„гҒ«е·ҰеҒҙгҒ«outгҒЁжӣёгҒӢгӮҢгҒҹзӮ№гӮ’е·ҰгӮҜгғӘгғғгӮҜгҖҒгғүгғ©гғғгӮ°гҒҷгӮӢгҒ“гҒЁгҒ§гҒ»гҒӢгҒ®гғҺгғјгғүгҒ«гҒӨгҒӘгҒ’гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гғҺгғјгғүгҒ®жҺҘз¶ҡгӮ’еҲҮгӮҠгҒҹгҒ„е ҙеҗҲгҖҒжҺҘз¶ҡгҒ•гӮҢгҒҰгҒ„гӮӢз·ҡгӮ’е·ҰгӮҜгғӘгғғгӮҜгҖҒDeleteгҒ§ж¶ҲгҒӣгҒҫгҒҷгҖӮ
гҒҠгҒҠгҒ–гҒЈгҒұгҒ«ең°еҪўгӮ’дҪңгӮӢ
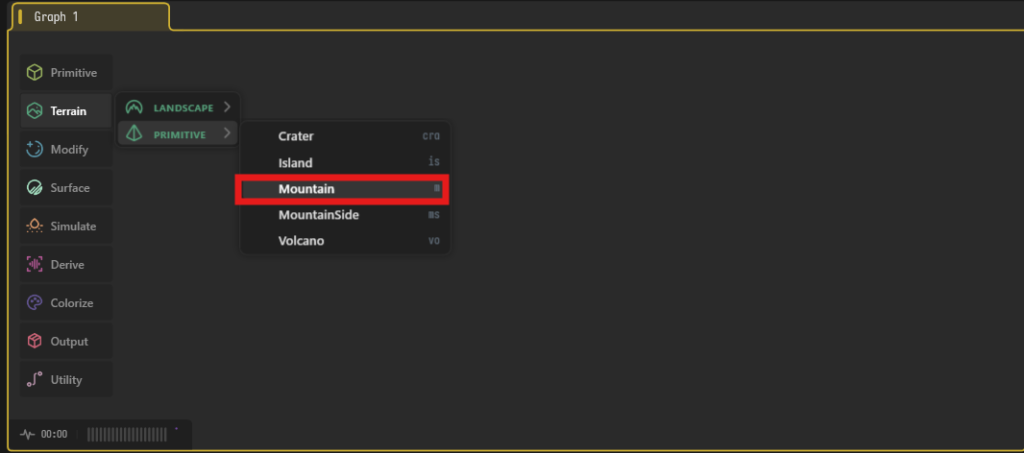
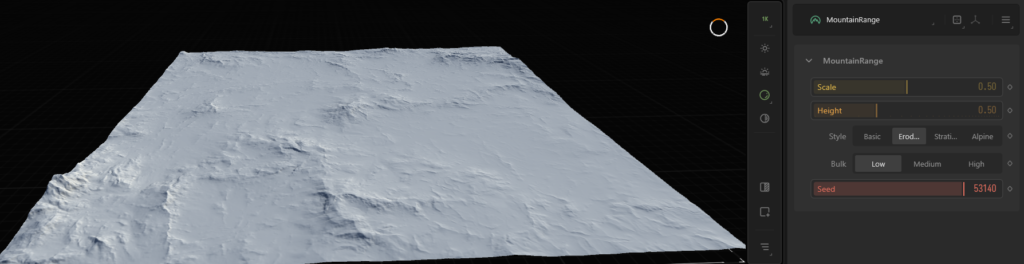
MountainгғҺгғјгғүгӮ’иҝҪеҠ гҒ—гҒҫгҒҷгҖӮ
гғ“гғҘгғјгҒ«иЎЁзӨәгҒҷгӮӢгҒҹгӮҒгҒ«гҒҜгҖҒиЎЁзӨәгҒ—гҒҹгҒ„гғҺгғјгғүгӮ’гӮҜгғӘгғғгӮҜгҒҷгӮҢгҒ°OKгҒ§гҒҷгҖӮ

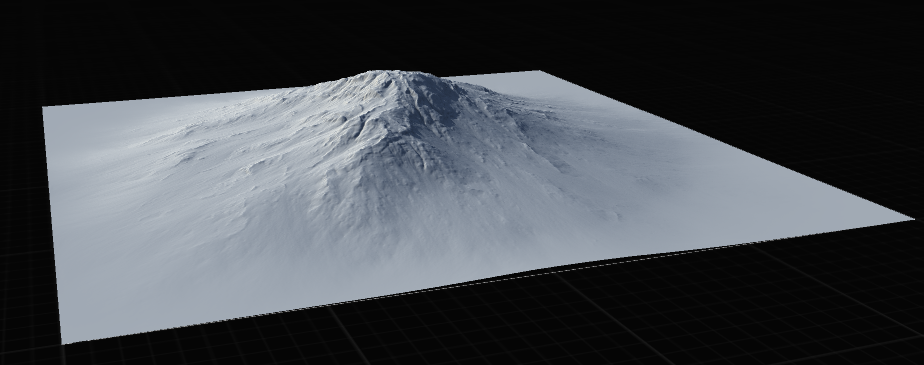
еұұгҒ§гҒҷгҖӮе№ігҒҹгҒ„гҖӮ
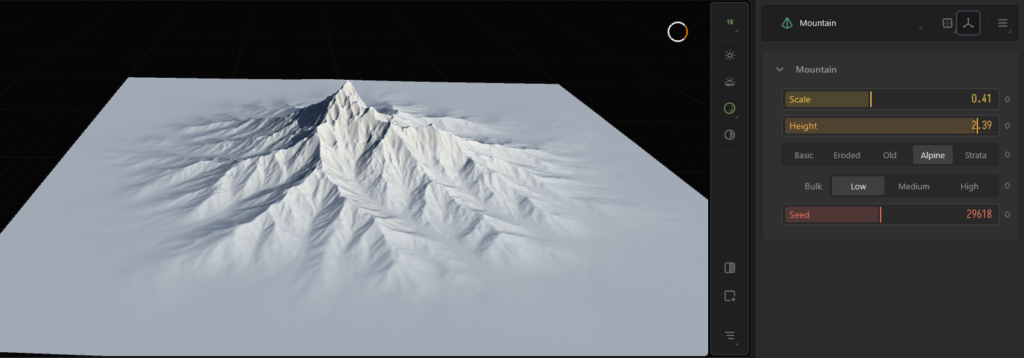
д»ҠеӣһгҒҜдәҢгҒӨгҒ®еұұгҒ«еӣІгҒҫгӮҢгҒҰгҒ„гӮӢең°еҪўгҒ«гҒ—гҒҹгҒ„гҒ®гҒ§гҖҒHeightгҒҜй«ҳгҒҸгҖҒScaleгҒҜе°ҸгҒ•гӮҒгҒ«иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ

AlpineгҒёеӨүжӣҙгҒҷгӮӢгҒЁеұұи„ҲгҒ®гӮҲгҒҶгҒӘеҪўзҠ¶гҒ«гҖӮBulkгӮ’LowгҒ«гҒҷгӮӢгҒЁе…Ҳз«ҜгҒҢгӮ·гғЈгғјгғ—гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

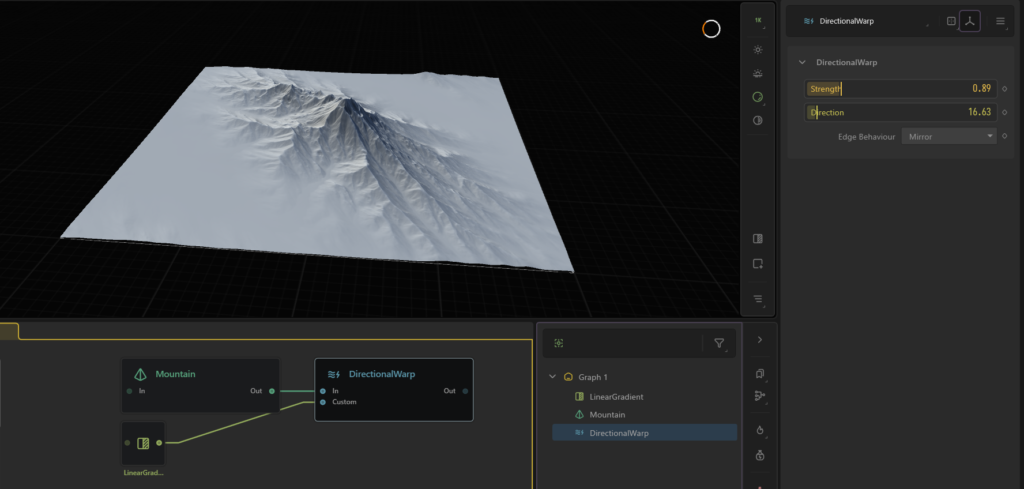
Modify > WarpгҒӢгӮүDirectionalWarpгҖҒ
Primitive > GradiantгҒӢгӮүLinearGradientгӮ’гҒӨгҒӘгҒ„гҒ§еј•гҒҚ延гҒ°гҒ—гҒҰгҒҝгҒҫгҒ—гҒҹгҖӮ
гҒ“гҒ®жҷӮзӮ№гҒ§гҒ®еұұгҒ®йҖ еҪўгҒ®еҮәжқҘгҒҜгҒқгҒ“гҒҫгҒ§ж°—гҒ«гҒ—гҒӘгҒҸгҒҰеӨ§дёҲеӨ«гҒ§гҒҷгҖӮ
дҫөйЈҹгғҺгғјгғүгӮ’д»ҳгҒ‘гӮӢеүҚгҒҫгҒ§гҒҜгҒ–гҒЈгҒҸгӮҠгҒ®еҪўзҠ¶гҒ гҒ‘дҪңгӮҢгҒҰгҒ„гӮҢгҒ°гҒ„гҒ„гҒЁжҖқгҒ„гҒҫгҒҷгҖӮ

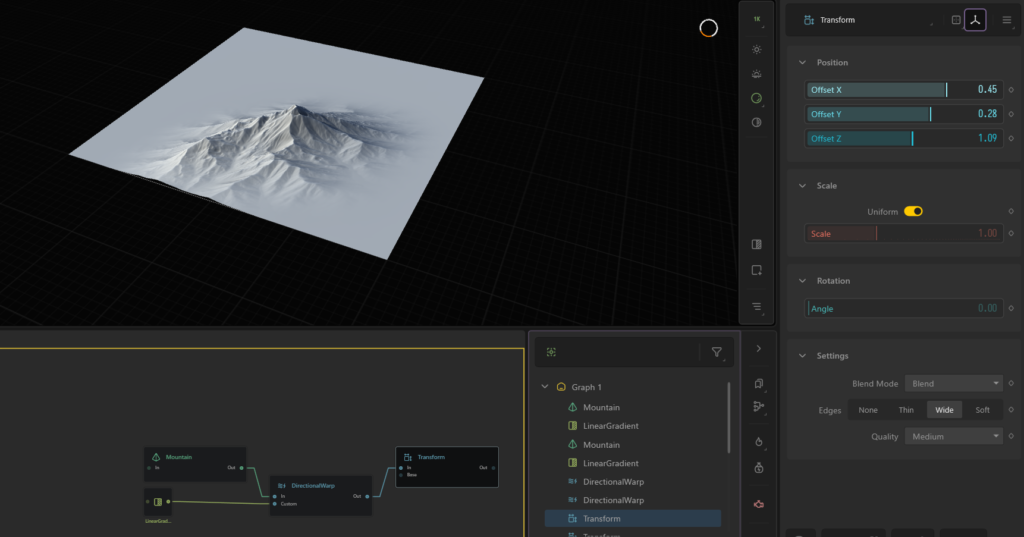
Modify > TransformгҒӢгӮүTransformгҒ§е°‘гҒ—дҪҚзҪ®гӮ’гҒҡгӮүгҒ—гҒҫгҒҷгҖӮ
SettingгҒ§гҒҜEdgesгӮ’WideгҒ«гҒҷгӮӢгҒЁгӮЁгғӘгӮўеўғз•ҢгҒҢиҮӘ然гҒ«гҒӘгӮҠгҒҫгҒҷгҖӮ

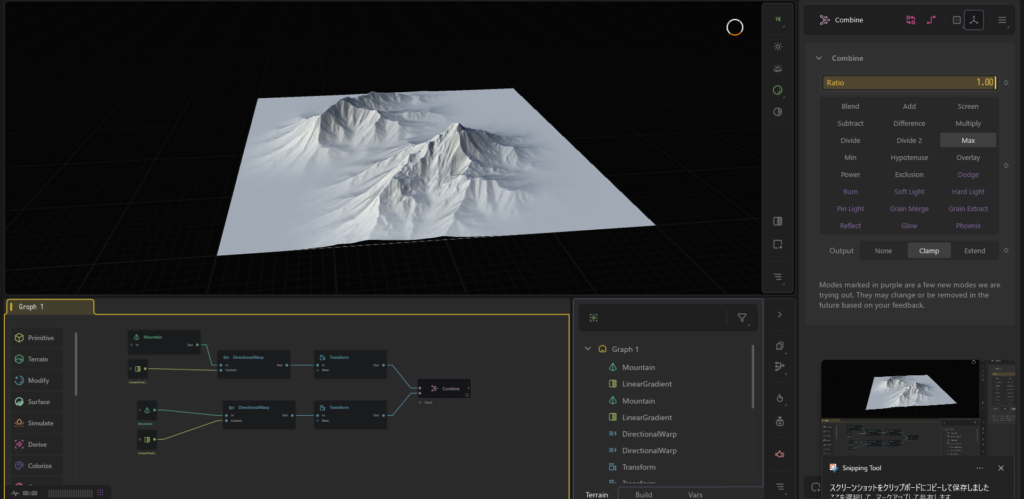
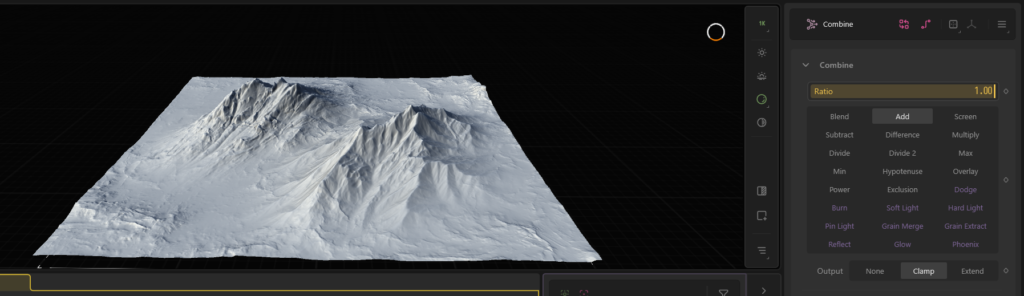
е…ҲгҒ»гҒ©дҪңгҒЈгҒҹеұұгӮ’иӨҮиЈҪгҒ—гҖҒзүҮж–№гҒ®еұұгҒ®гғ‘гғ©гғЎгғјгӮҝгӮ’гӮ·гғјгғүгӮ’е°‘гҒ—еӨүжӣҙгҒ—гҒҫгҒ—гҒҹгҖӮ
гҒқгҒ—гҒҰгҖҒгғҺгғјгғүгҒ®outеҗҢеЈ«гӮ’гҒӨгҒӘгҒ’гӮӢгҒЁCombineгғҺгғјгғүгҒҢз”ҹжҲҗгҒ•гӮҢгҒҫгҒҷгҖӮ
RatioгҒҜ1.0гҖҒгғўгғјгғүгҒҜMaxгҒ§гӮігғігғҗгӮӨгғігҒ—гҒҫгҒ—гҒҹгҖӮ

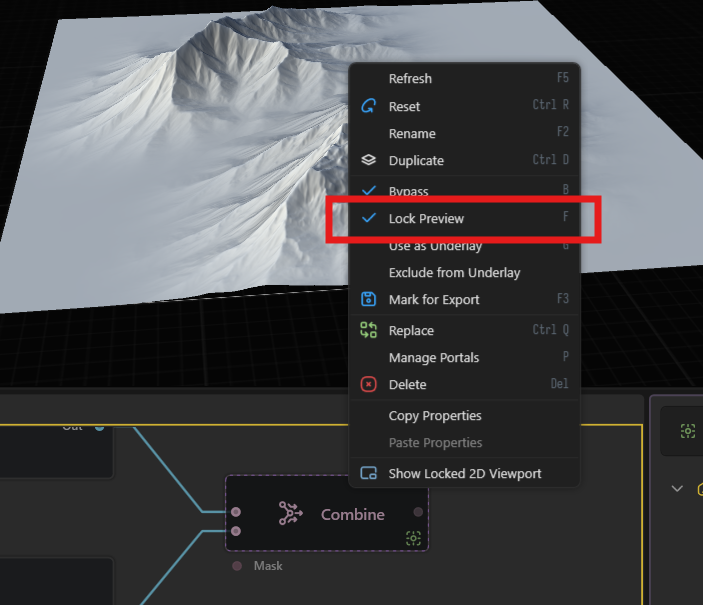
гғҺгғјгғүгӮ’еҸігӮҜгғӘгғғгӮҜгҒ§Lock PreviewгӮӮйҒёгҒ¶гҒ“гҒЁгҒҢгҒ§гҒҚгӮӢгҒ®гҒ§гҖҒ
е…ЁдҪ“гӮ’иҰӢгҒӘгҒҢгӮүгғ‘гғ©гғЎгғјгӮҝиӘҝж•ҙгҒ—гҒҹгҒ„е ҙеҗҲгҒ«дҪҝгҒҶгҒЁгҒҜгҒӢгҒ©гӮҠгҒҫгҒҷгҖӮ
еұұд»ҘеӨ–гҒҢе®Ңе…ЁгҒ«е№ійқўгҒӘгҒ®гҒ§гҖҒең°йқўгӮӮдҪңжҲҗгҖҒгӮігғігғҗгӮӨгғігҒ—гҒҫгҒҷгҖӮ
Terrain > Landscape > MountainRangeгҒ§ең°йқўгӮ’дҪңгӮҠгҖҒгӮігғігғҗгӮӨгғігҒ—гҒҫгҒ—гӮҮгҒҶгҖӮ


дҫөйЈҹгҒ•гҒӣгӮӢ
ErosionгҒҜгҖҒж°ҙгӮ„йўЁгҒӘгҒ©гҒ®дҫөйЈҹгӮ’гӮ·гғҹгғҘгғ¬гғјгғҲгҒ§гҒҚгӮӢгғҺгғјгғүгҒ§гҒҷгҖӮ
гғ‘гғ©гғЎгғјгӮҝгҒҜгҖҒзөҢйҒҺгҒ—гҒҹжңҹй–“гӮ„ең°йқўгҒ®дәҖиЈӮгҒ®гӮөгӮӨгӮәгҒӘгҒ©иӘҝж•ҙгҒ§гҒҚгҒҫгҒҷгҖӮ
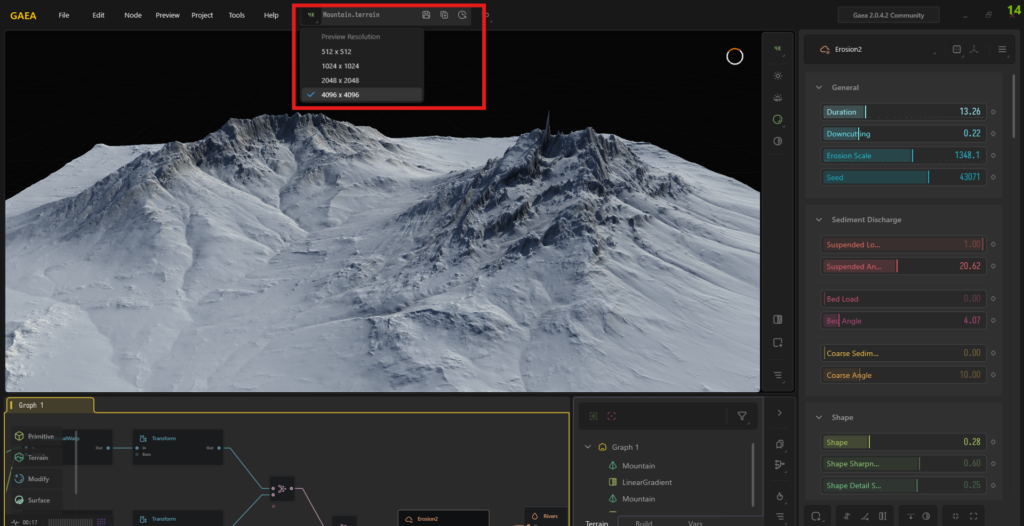
Simulate > Erosion > Erosion2
гӮ·гғҹгғҘгғ¬гғјгғҲзі»гғҺгғјгғүгҒҜйҮҚгҒҸгҖҒзү№гҒ«ErosionгҒҜиҗҪгҒЎгӮ„гҒҷгҒ„гҒ§гҒҷпјҒгӮ·гғҹгғҘгғ¬гғјгғҲзі»гҒ®гғҺгғјгғүгӮ’дҪҝгҒҶйҡӣгҒҜгҒҫгҒҡе…ҲгҒ«дҝқеӯҳгҒ—гҒҫгҒ—гӮҮгҒҶпјҒ
йҖ”дёӯгҒӢгӮүеұұгҒ®еҪўзҠ¶гҒҢеӨүгӮҸгҒЈгҒҰгҒ„гӮӢгҒ®гҒҜиҗҪгҒЎгҒҰдҪңгӮҠзӣҙгҒ—гҒҹгҒӢгӮүгҒ§гҒҷ…

гҒӮгӮӢзЁӢеәҰиӘҝж•ҙгҒ—гҒҹгҒ®гҒ§и§ЈеғҸеәҰгӮ’дёҠгҒ’гҒҰиҰӢгҒҰгҒҝгҒҫгҒ—гӮҮгҒҶпјҒгҒ„гҒ„ж„ҹгҒҳгҒ§гҒҷгҒӯгҖӮ
дёӯеӨ®дёҠйғЁгҒ®гӮҝгғ–гҒӢгӮүгғ—гғ¬гғ“гғҘгғјгҒ®и§ЈеғҸеәҰгӮ’дёҠгҒ’гӮүгӮҢгҒҫгҒҷгҖӮ
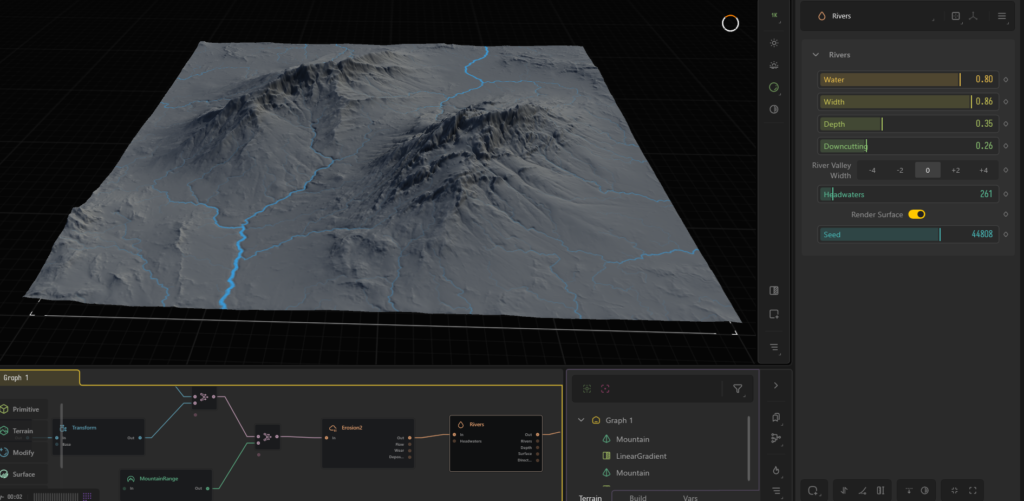
RiversгғҺгғјгғүгӮ’з№ӢгҒҺгҒҫгҒҷгҖӮ
гҒқгҒ®еҗҚгҒ®йҖҡгӮҠгҖҒе·қгӮ’з”ҹжҲҗгҒ§гҒҚгҒҫгҒҷгҖӮ
Simulate > Water > Rivers

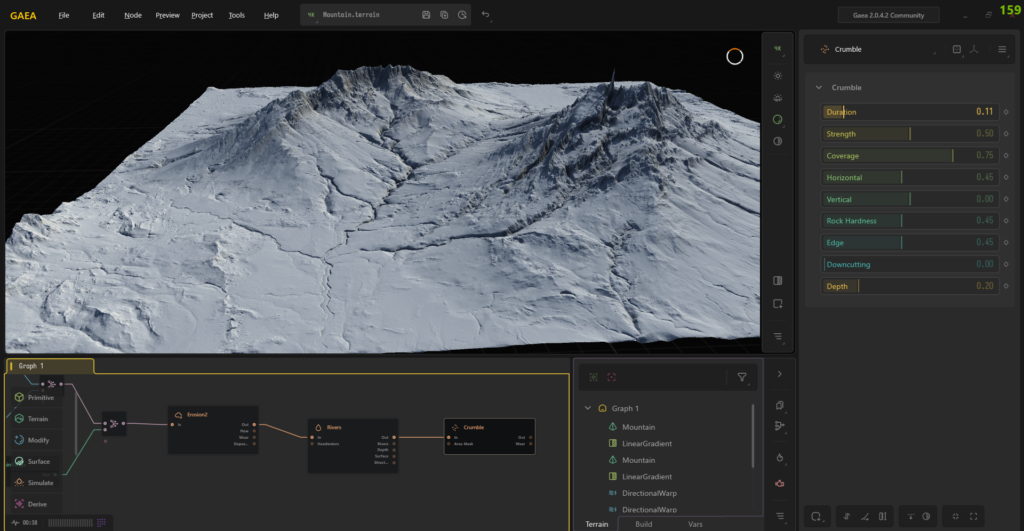
CrumbleгғҺгғјгғүгӮ’з№ӢгҒҺгҒҫгҒҷгҖӮ
CrumbleгҒҜеҙ©гӮҢгӮ„гҒІгҒіеүІгӮҢгҒӘгҒ©гӮ’гӮ·гғҹгғҘгғ¬гғјгғҲгҒ—гҒҰгҒҸгӮҢгҒҫгҒҷгҖӮ
Simulate > Erosion > Crumble

гҒ„гҒ„ж„ҹгҒҳгҒ§гҒҷгҒӯпјҒ
гғҸгӮӨгғҲгғһгғғгғ—еҲ¶дҪңз·ЁгҒҜгҒ“гҒ“гҒҫгҒ§гҒ§гҒҷпјҒ
еҫҢз·ЁгҒ§гҒҜUnreal Engine 5гҒ®гғ©гғігғүгӮ№гӮұгғјгғ—гҒ«еҸҚжҳ гҒ•гҒӣгҒҫгҒҷпјҒ
гҖҗGaeaгҖ‘гғҸгӮӨгғҲгғһгғғгғ—гӮ’UE5гҒ«иӘӯгҒҝиҫјгӮ“гҒ§гҒҝгӮҲгҒҶпјҒ
жңҖеҫҢгҒҫгҒ§гҒ”иҰ§гҒ„гҒҹгҒ гҒҚгҒӮгӮҠгҒҢгҒЁгҒҶгҒ”гҒ–гҒ„гҒҫгҒ—гҒҹпјҒ
еҪ№гҒ«з«ӢгҒӨиЁҳдәӢ
ENVIRONMENT HOLICгҒ§гҒҜгҖҒд»–гҒ«гӮӮиғҢжҷҜеҲ¶дҪңгҒ«еҪ№гҒ«з«ӢгҒӨиЁҳдәӢгӮ’зҙ№д»ӢгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
гҖҗUnreal EngineгҖ‘ж°—и»ҪгҒ«гӮігӮұгӮ„йӣӘгӮ’з”ҹгӮ„гҒқгҒҶ
гҖҗUnityгҖ‘Custom Render TextureгӮ’Light CookieгҒЁгҒ—гҒҰдҪҝгҒ„гҖҒгғ©гӮӨгғҶгӮЈгғігӮ°гӮ’гғ¬гғҷгғ«гӮўгғғгғ—гҒ—гҒҫгҒ—гӮҮгҒҶ
гҖҗSubstance DesignerгҖ‘гғҶгӮҜгӮ№гғҒгғЈгҒ®гҒ»гҒ—гҒ„йғЁеҲҶгҒ гҒ‘еҲҮгӮҠеҮәгҒ—гҒҰдёҰгҒ№гӮӢж–№жі•



