UE4でどうしてもテクスチャがぼけてしまう、そんなときに役立つTipsを解説します。
簡単なマテリアルノードやインスタンス化の解説もしているので、一緒に作ってみましょう!
目次
概要
この記事では、UE4のBlendAngleCorrectedNormalsノードを利用することで2枚のノーマルマップをブレンドし、より精度の高い質感表現をする方法を紹介します。DetailMappingと呼ばれる手法です。バージョンはUnreal Engine 4.27.2を利用します。
こんな時に使えます!

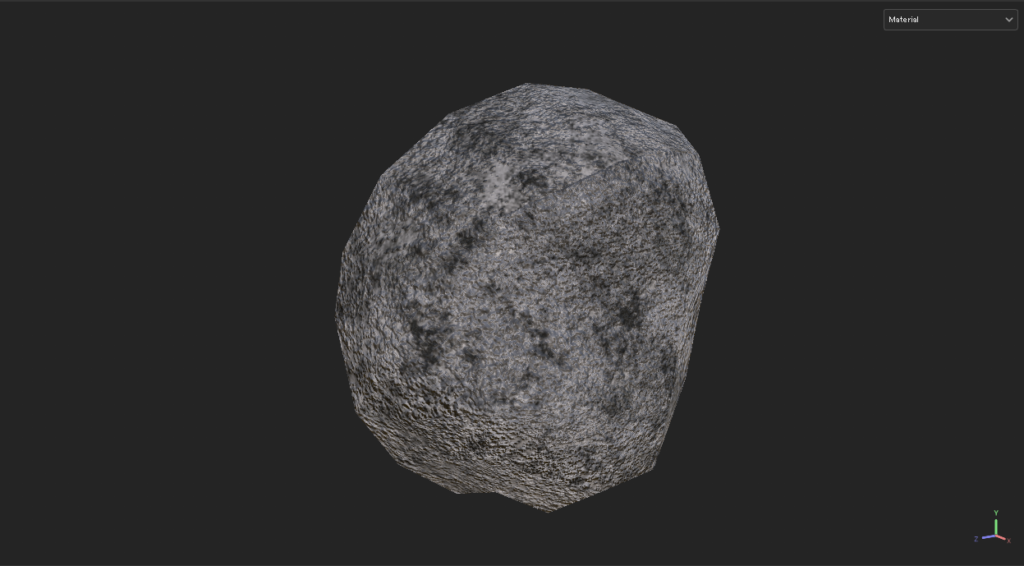
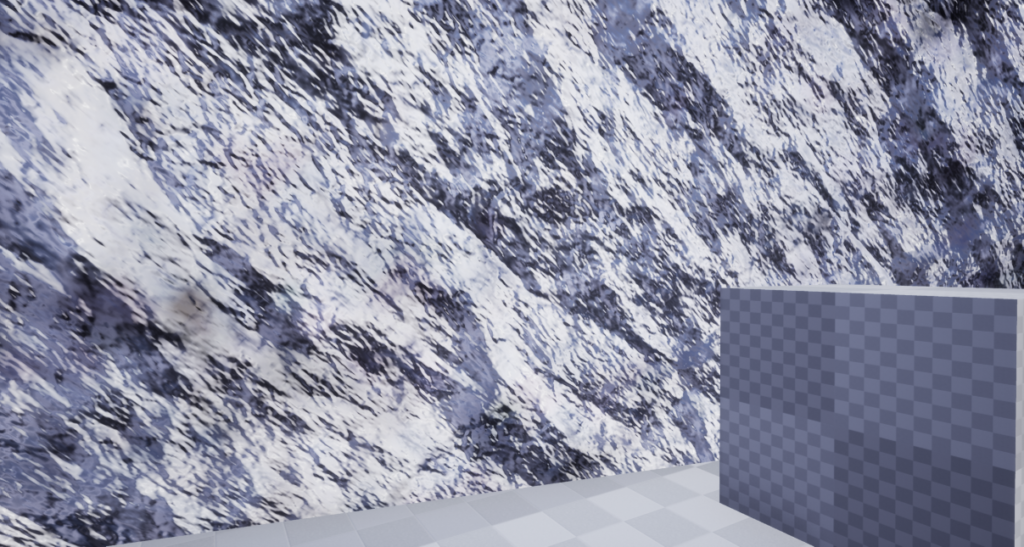
例えば崖アセットを作りたいとしましょう。テクスチャサイズは1024*1024pxとします。
UE4に持ち込んで出来を確認すると…

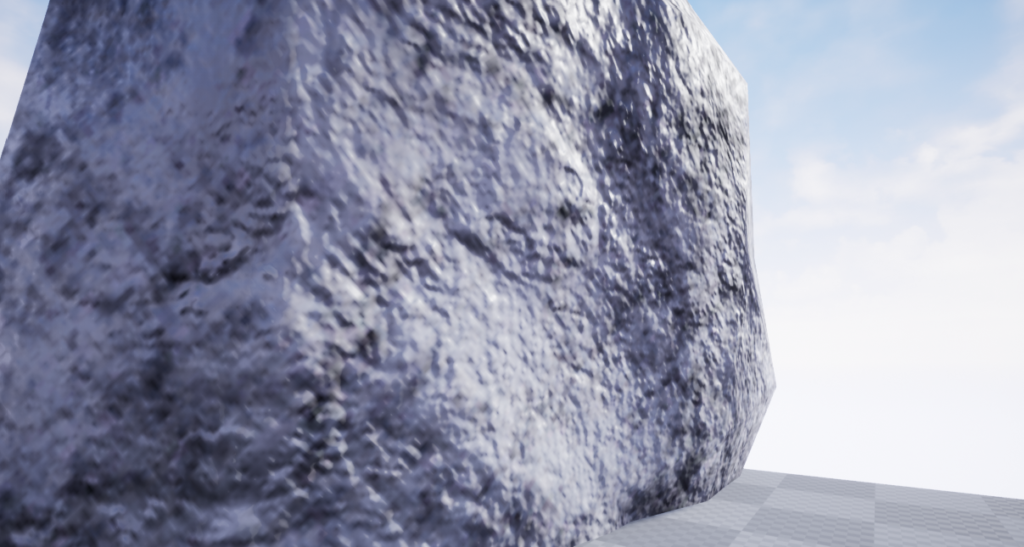
このように、テクスチャサイズが足りずにノーマルマップがぬるい、ということがよく起きますね。
そんな時の対策として、質感を表現するノーマルマップをタイリングして追加する、という方法が使えます!
タイリングさせるのはノーマルマップのみなので、ベースカラーのテクスチャの色柄はそのまま残ります。

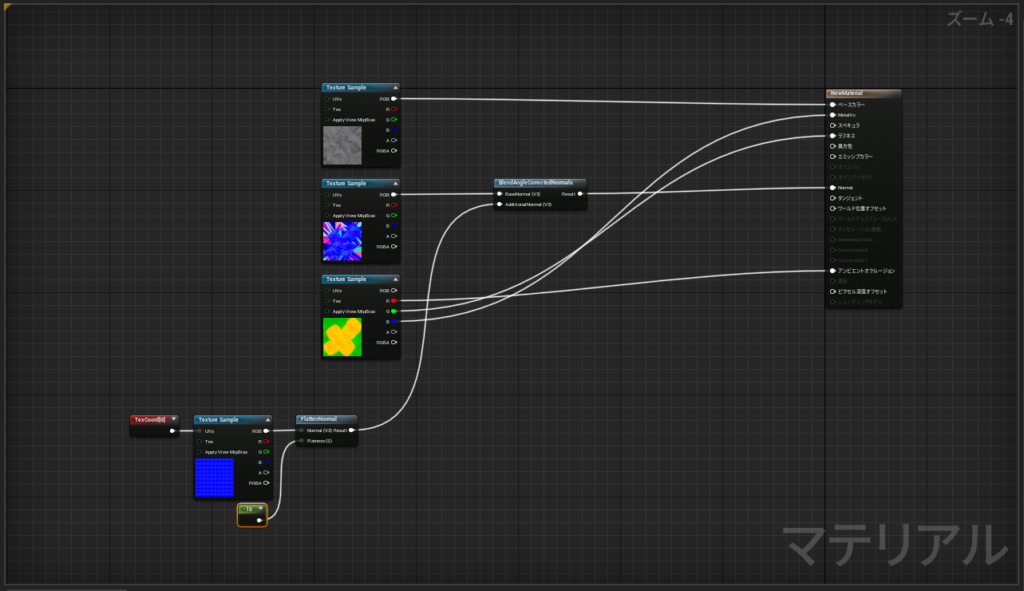
このようにノードを組んで…

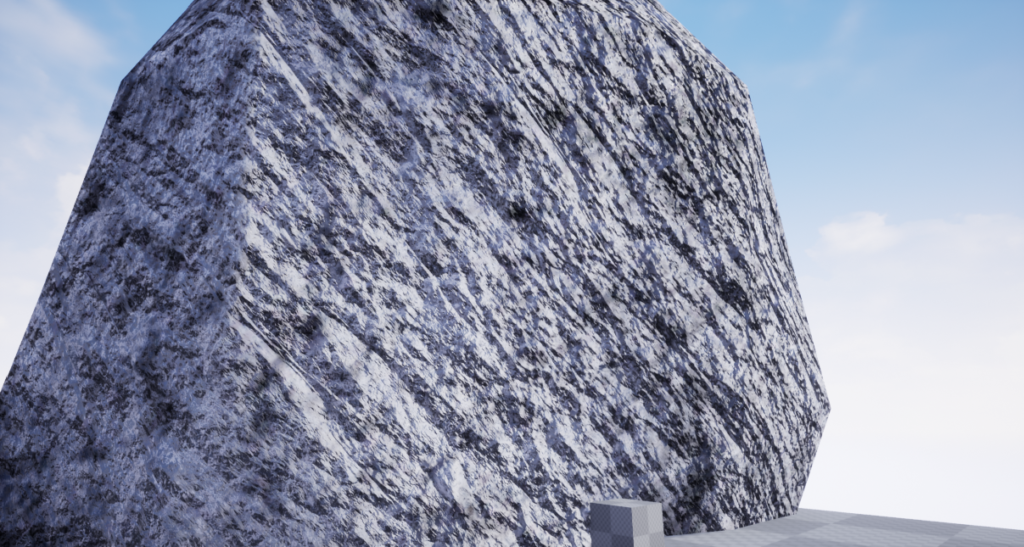
ディティールが追加されました!

至近距離で見ても大丈夫!
このようなマテリアルの作り方を解説します。
作例:クッションの網目を作ってみよう!
今回は作例として、網目が見えるクッションを作ってみます。
この作例ではもう少し機能を追加し、マテリアルインスタンスで制御できるようにしてみましょう。
1.モデルの準備

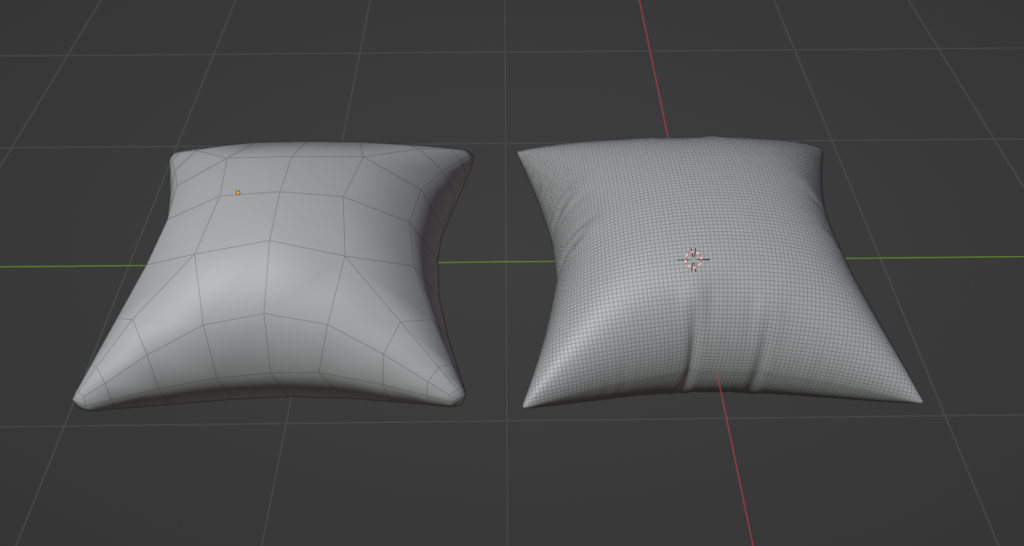
クッション用のハイ/ローモデルを準備します。Blenderのクロスシミュレーションを利用して作ってみました。
2.ベイクしてノーマルマップを作製

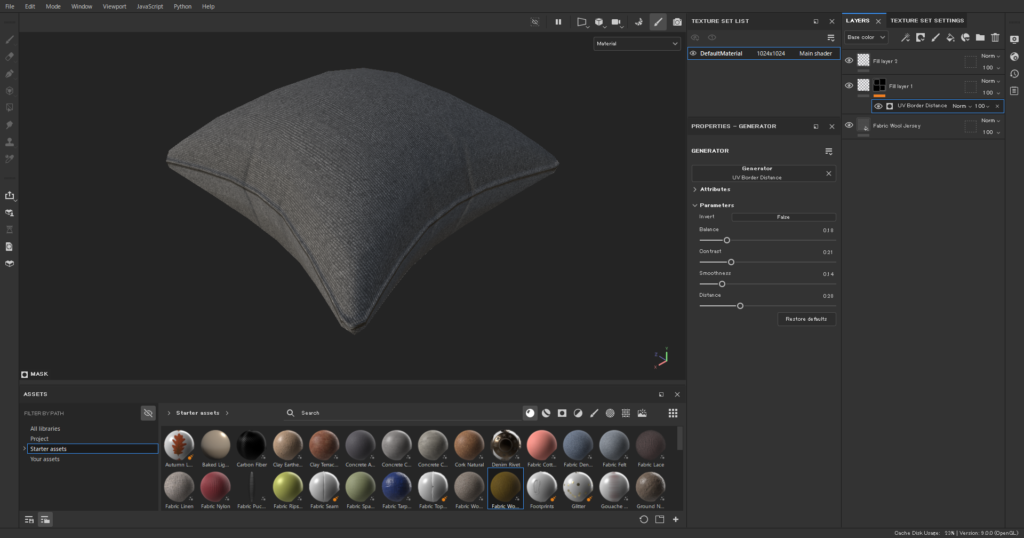
Substance Painterでローモデルにハイモデルをベイクし、ノーマルマップを作ります。
今回は形状のノーマルがわかりやすいよう、フチにも少し手を入れてみました。
出力時のプリセットはUE4(Packed)を選択しましょう。
ベイクに関してはこちらの記事、出力についてはこちらの記事を参考にするといいかもしれません。
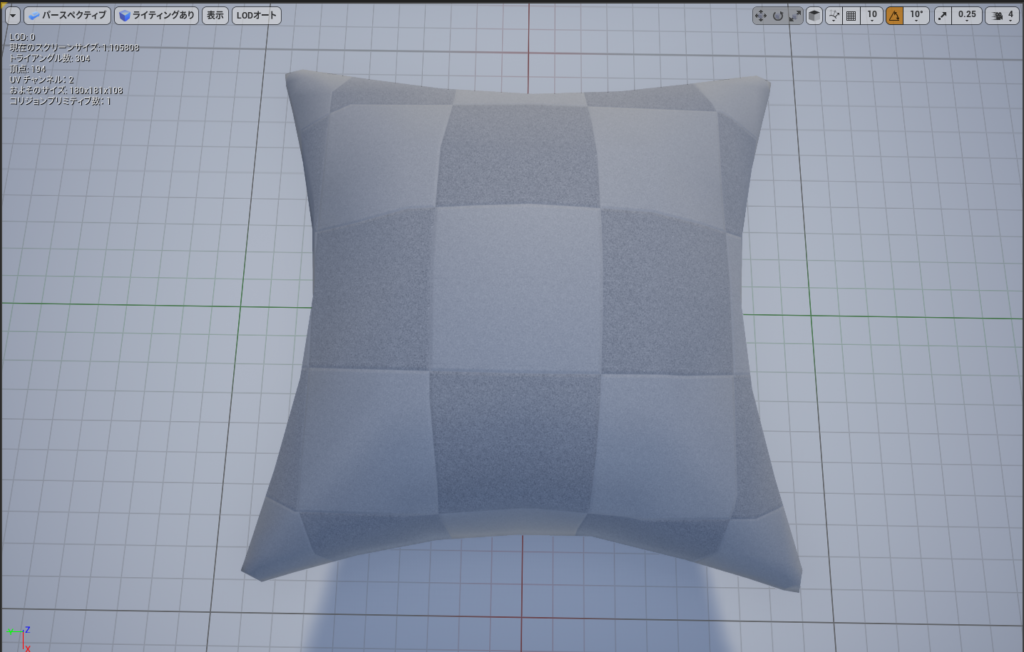
3.UE4への持ち込みとマテリアルの準備

持ち込んだこちらのモデルにマテリアルをつけてゆきます。

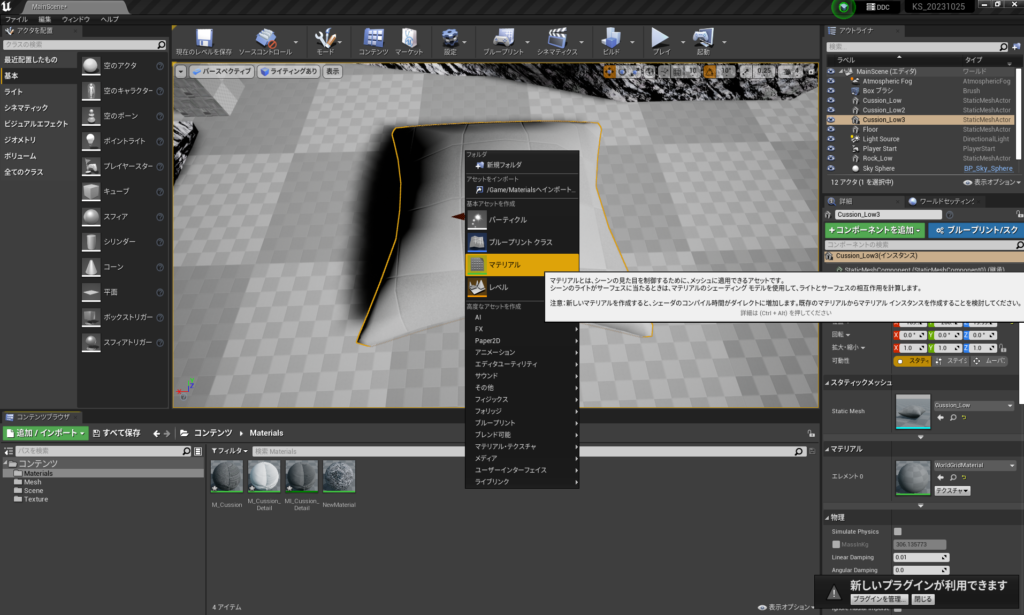
コンテンツブラウザで右クリック>マテリアルを選択することでマテリアルを作ることができます。
4.マテリアル作成
作成したマテリアルをコンテンツブラウザでダブルクリックすると、マテリアルエディタのウィンドウがポップします。
この画面でマテリアルを組んでゆきましょう。

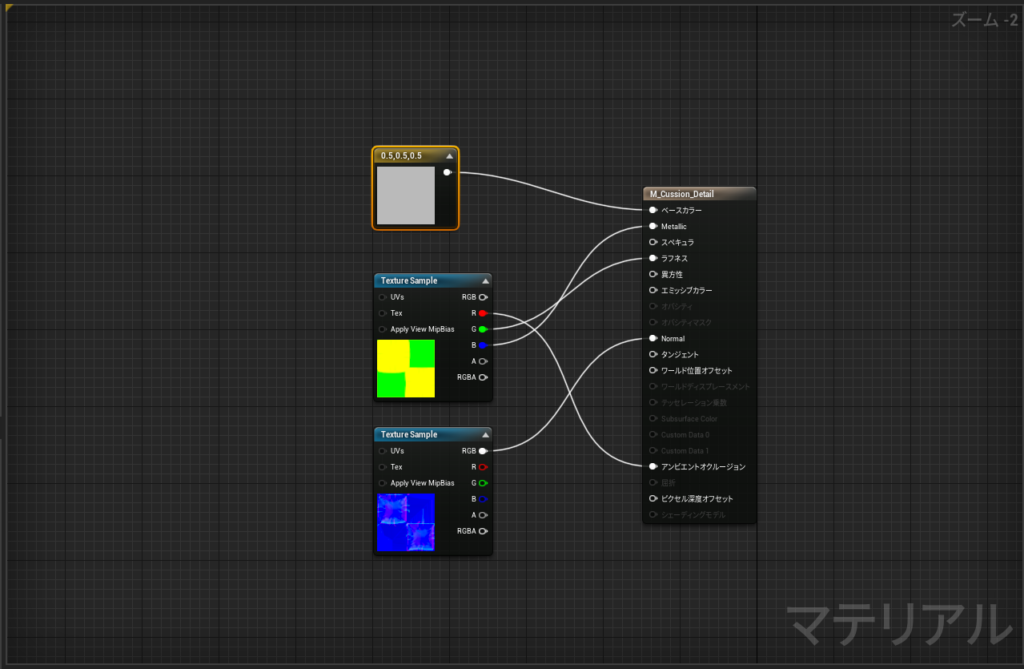
まずはじめに、Substance Painterから出力したマップのうちノーマルマップ、ORMテクスチャをマテリアルエディタに持ち込みます。
一番上のノードは「Constant 3 Vector」といい、RGB、XYZなど3つの要素を持つ配列を作ります。
「3」キーを押しながら何もないところをクリックすることでショートカットで呼び出せます。

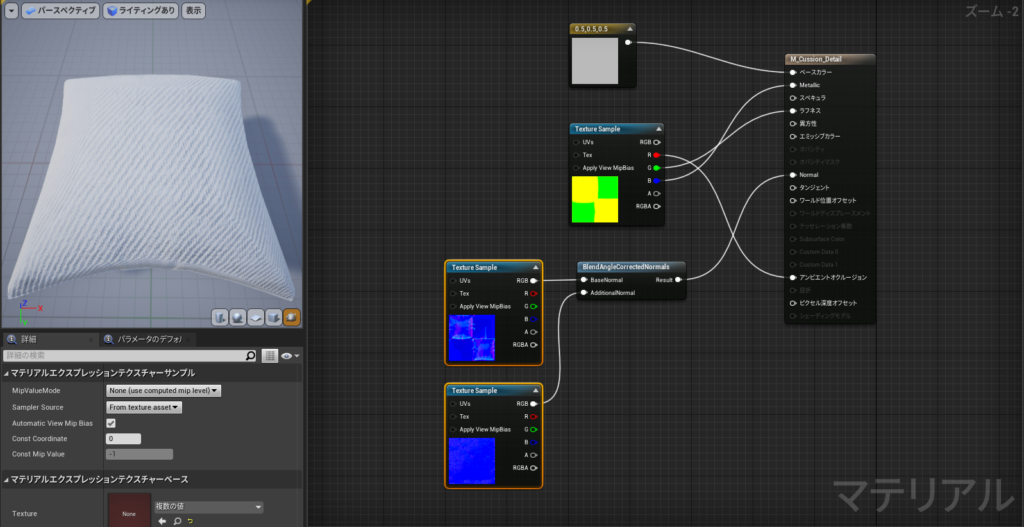
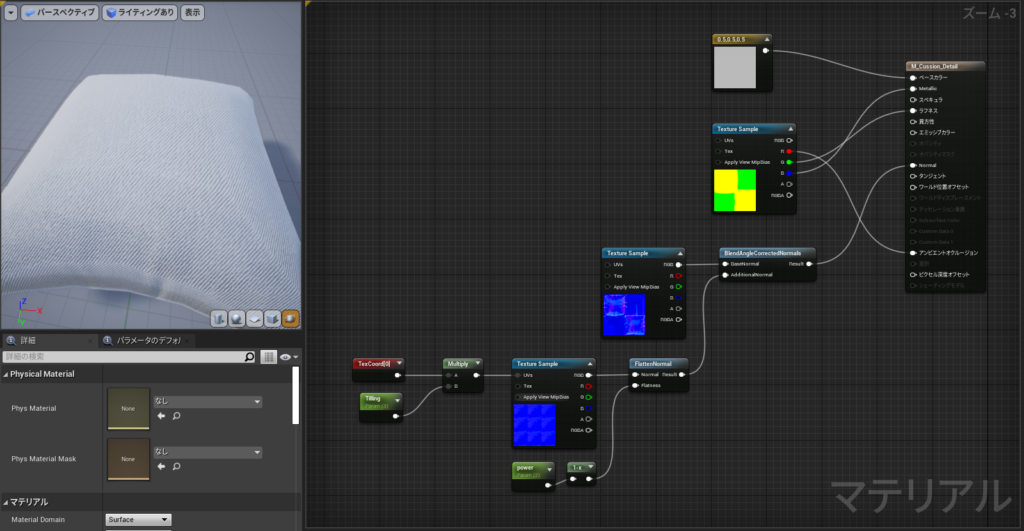
次に、BlendAngleCorrectedNormalsノードをノーマルマップの後に噛ませ、繊維のノーマルマップをAdditionalNormalにつなぎます。
このノードはショートカットキーはないため、右クリックで出るウインドウから検索して呼び出しましょう。
追加するノーマルマップは、Textures.comなどのテクスチャ配布サイトからダウンロードしてきましょう。
繊維状の模様が出ますが、まだ目が粗いです。

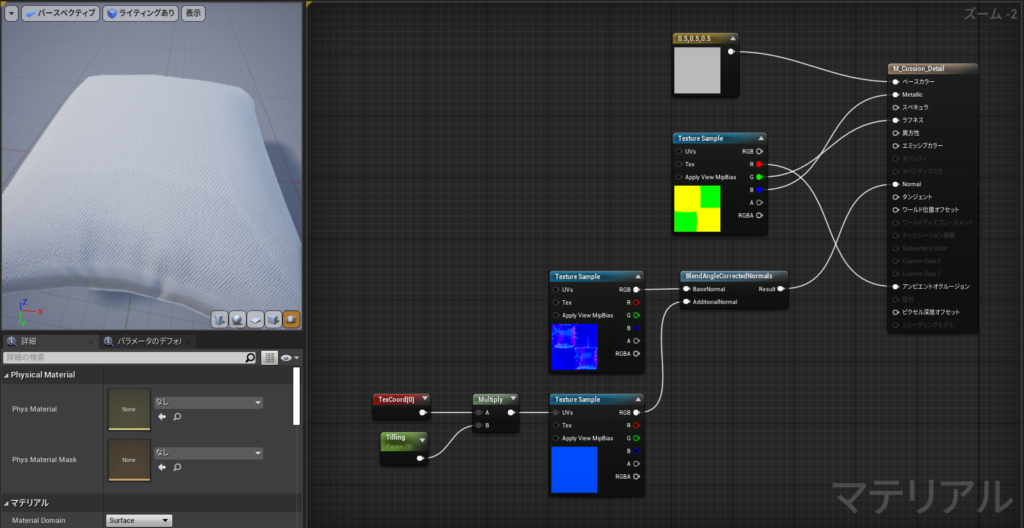
繊維のノーマルマップの前にTextureCoordinateノードを配置し、ScalarParameterノードをMultiplyで掛け合わせます。
これは1つの要素を持つ配列、つまり数字ひとつの情報です。
「S」キーを押しながら何もないところをクリックすることでショートカットで呼び出せます。
タイリングの回数を制御するため、それらしい名前を付けておくと後々ラクです。
タイリング数が増えると、ノーマルが見えにくいのが気になってきましたね…。

次はFlattenNormalノードを使用します。これはノーマルマップの強度を弱めるためのノードですが、
今回はマイナスのパラメータを入力することで逆にノーマルを強めたいと思います。
ただ、パラメータの数値を下げることでノーマルが強まるというのが好きではないので(個人の好み)、
1-xと書いてあるワンマイナスノードを利用します。
これは入力した値を1から引く機能を持つノードで、例えば[2]を入力すると1-2で[-1]が出力される、といったものです。
「O」キーを押しながら何もないところをクリックすることでショートカットで呼び出せます。
今回もパラメータを配置し、「Power」と名付けました。
次は線の入りが斜めなのが気になってきました…。

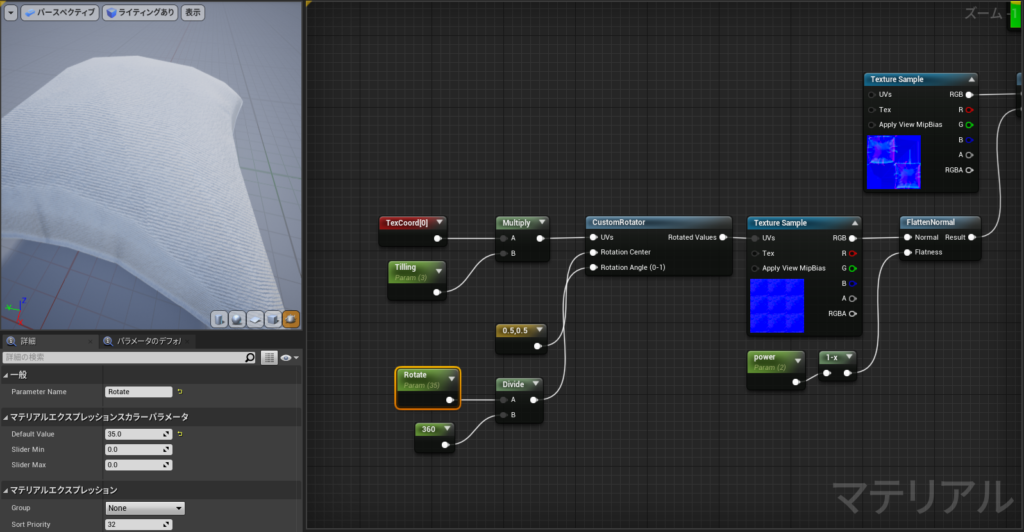
次がこちら、CustomRotatorノードです。こちらはテクスチャを指定した量回転させるノードです。
ショートカットキーは特にないので、右クリックから検索して出してあげましょう。
回転させる量は0で0度、1で360度となります。わかりにくいので度数刻みにしましょう。
パラメータ/360を値とすることでできますね。
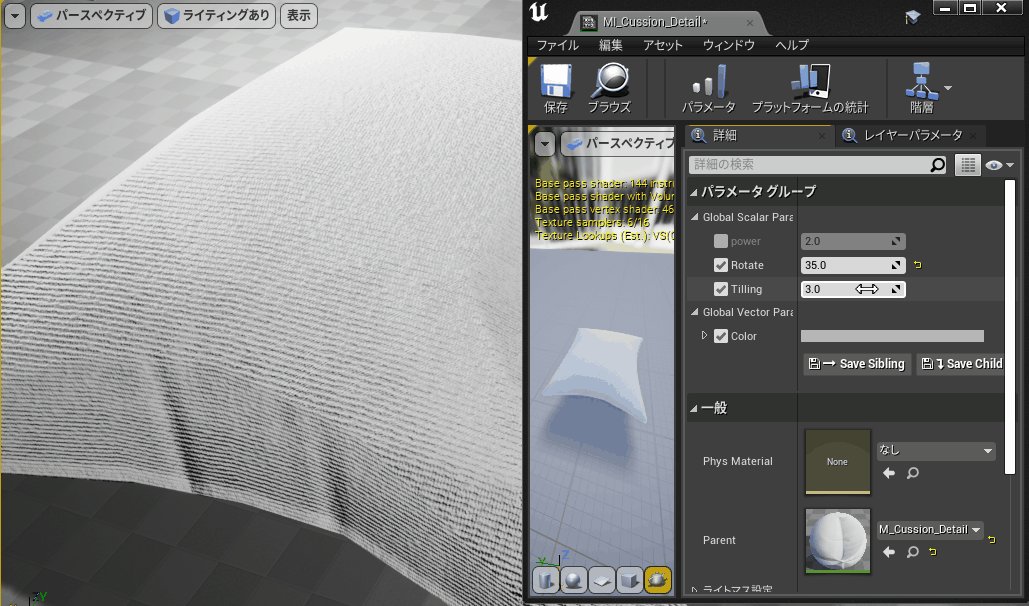
今回はパラメータに35と入力することで35度回転させ、無事横向きの網目になりました。
RotateCenterは見ての通り、回転の中心の座標を定めます。
「2」を押すとXYのみの情報を持つConstant 2 Vectorノードを呼び出せるので、値に0.5、0.5を入力しましょう。
そこが中心座標のはずです。

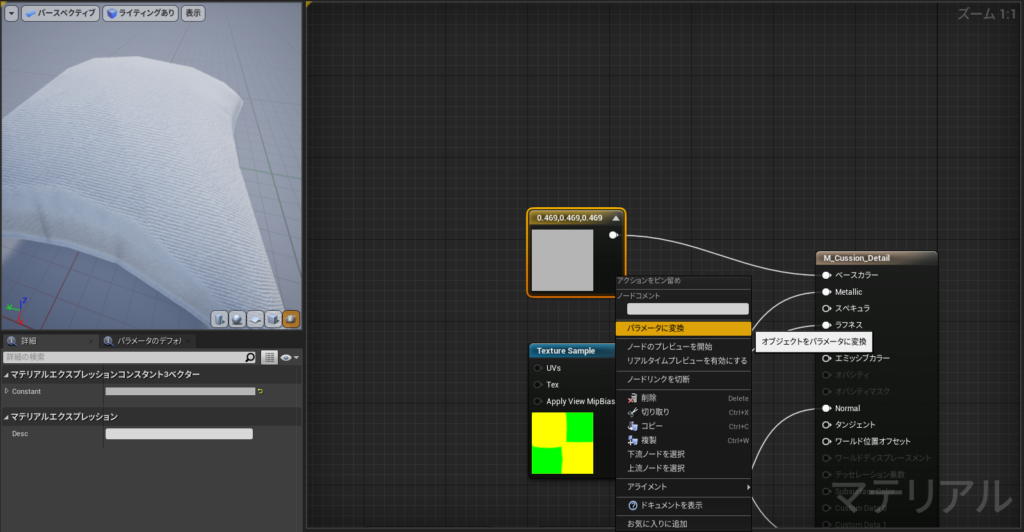
ついでにもう一点、カラー情報もパラメータで制御できるようにしておきましょう。
ノードを右クリック>パラメータに変換してあげることで、マテリアルインスタンスにした際にリアルタイムで変更することが可能になります。
5.マテリアルインスタンス化

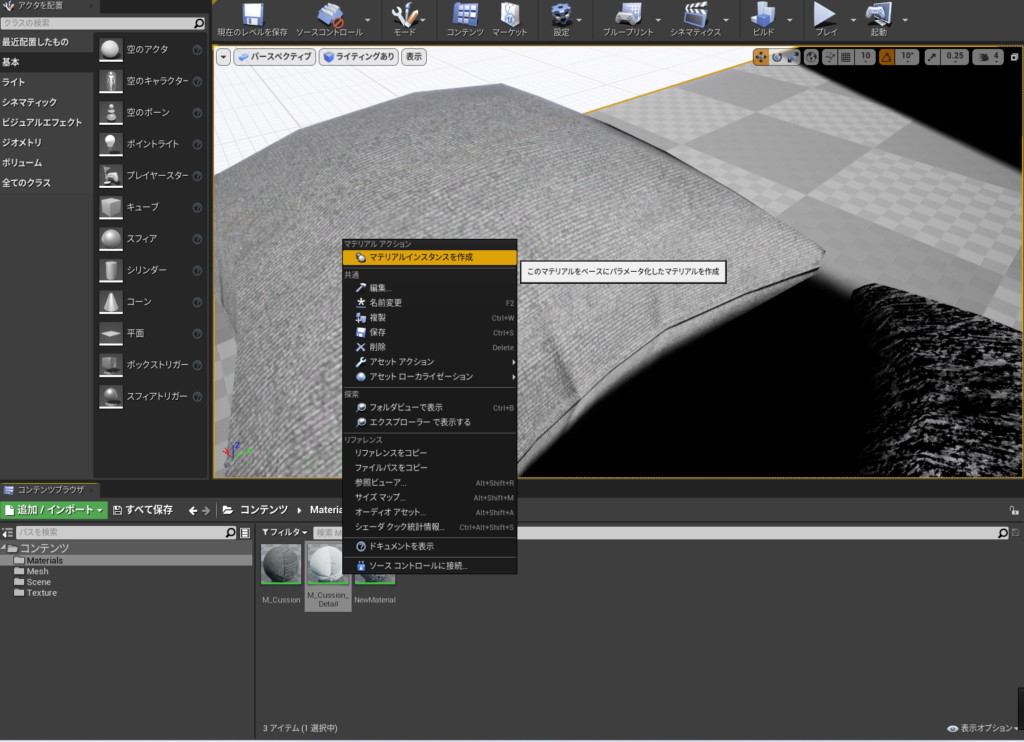
作ったマテリアルを右クリックし、メニュー一番上の「マテリアルインスタンスを作成」をクリックします。

今回はマテリアルインスタンスの頭文字で「MI_マテリアル名」としています。好きな名前をつけてあげましょう。

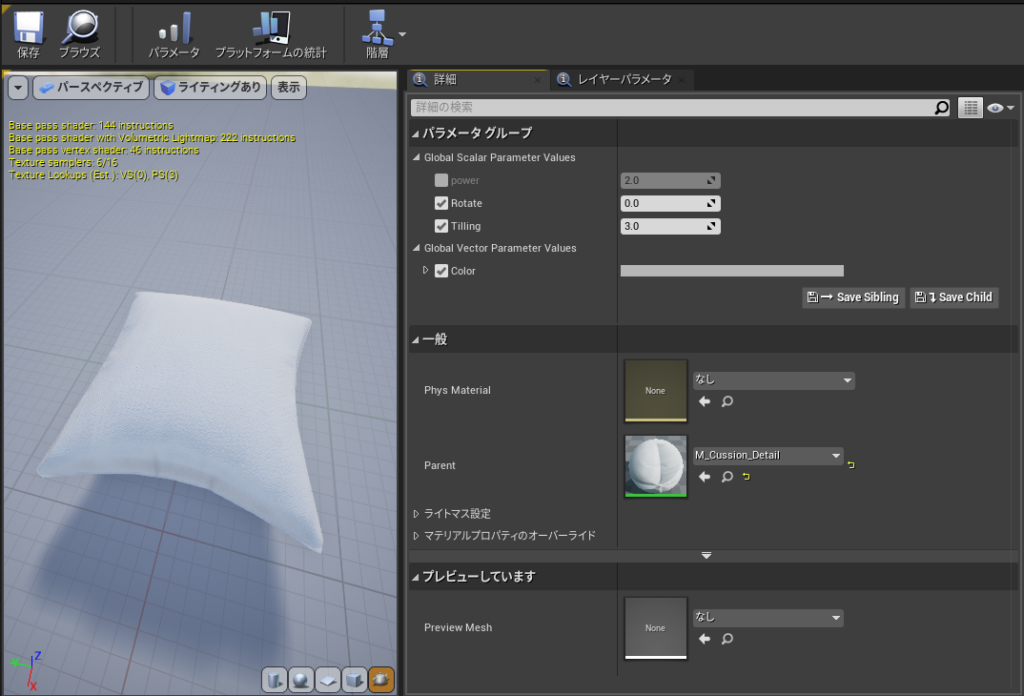
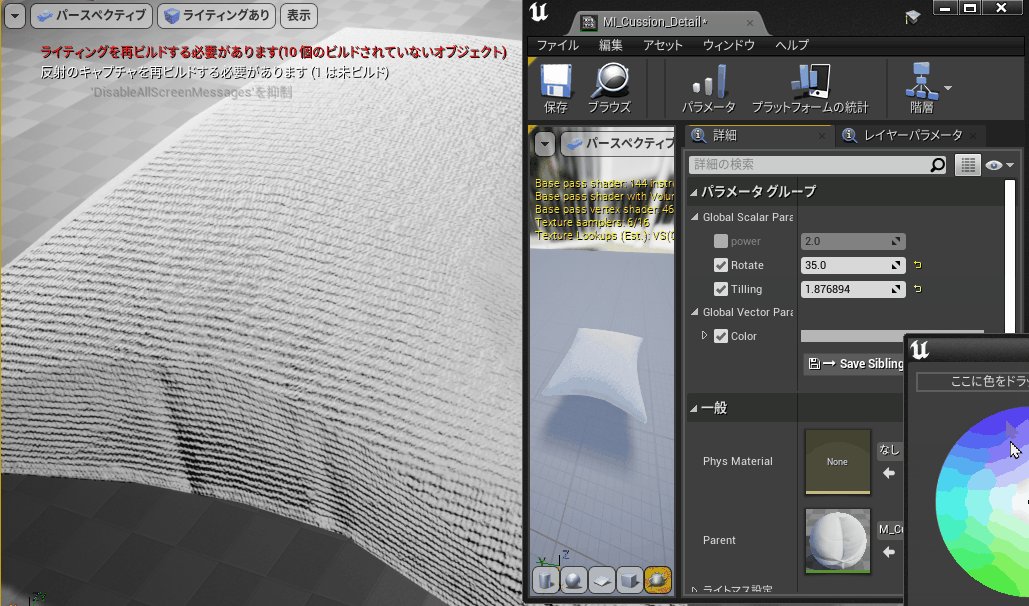
ダブルクリックすると画像のようなウインドウが出てきました。先ほどパラメータに設定した内容が並んでいますね。
変更したい項目にチェックを入れましょう。隣の値が変更できるようになります。
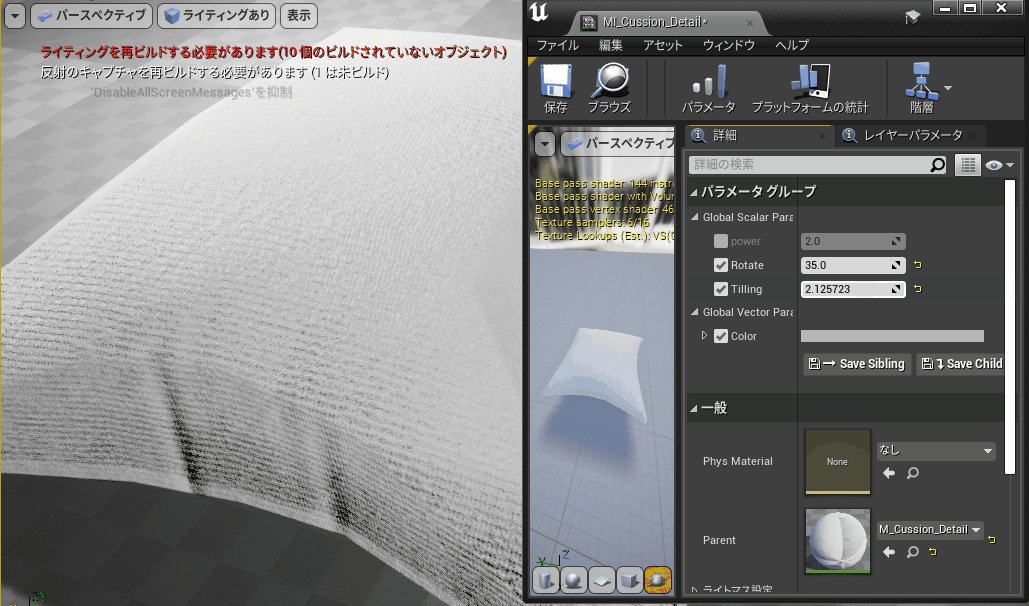
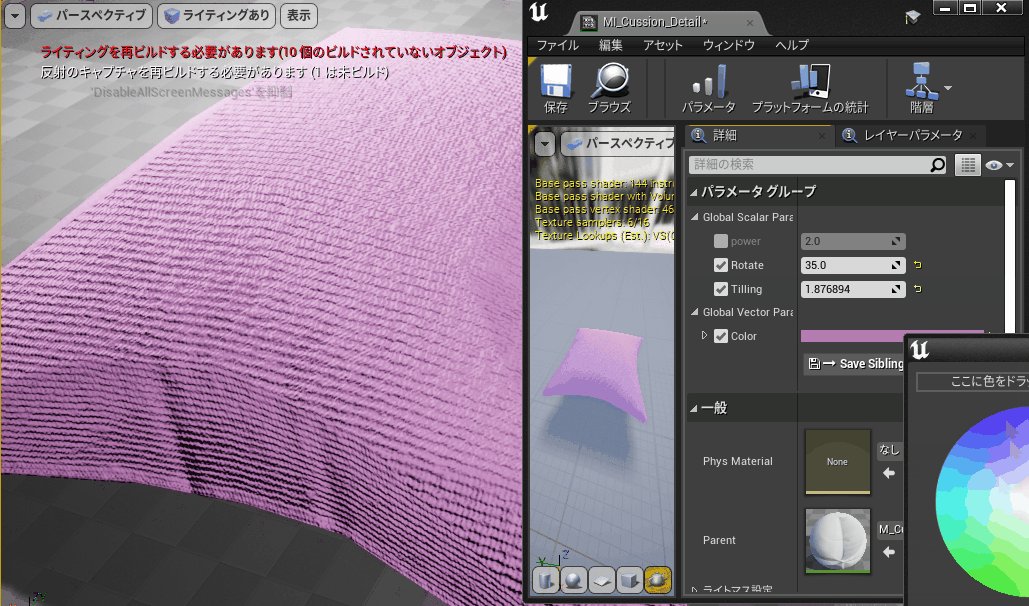
値を変更すると…?

値の変更にあわせ、リアルタイムでシーン上のオブジェクトに変更が反映されるようになりました!
以上、ディティールマッピングの解説でした。
今回作成した岩やクッション以外にも、一定の質感の素材であれば多くの用途があるかと思います!
ノーマルの解像度に困ったときはぜひ思い出してみてください!



