今回はUnityのShader Graphを使い、UVスペースのディストーションシェーダー を作る方法のお話です。
ディストーションシェーダーの用途の例
目次
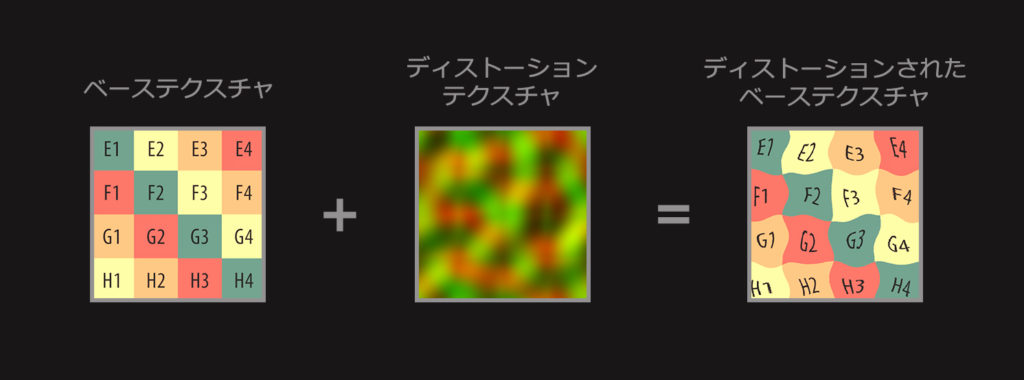
UVスペースのディストーションシェーダーとは
ノイズテクスチャを使用してUV座標をオフセットするシェーダーです。
UVスペースのディストーションシェーダーはどんな時に役に立つ?
- 自然にあるような液体のマテリアルを作りたいとき(水、溶岩など)
- 時間によって形が変わる物のマテリアルを作りたいとき(火、雲など)
- 頂点アニメーションで出来ない細かい動きをつけたいとき(植物の葉っぱや布の揺れなど)
技術的な詳細説明
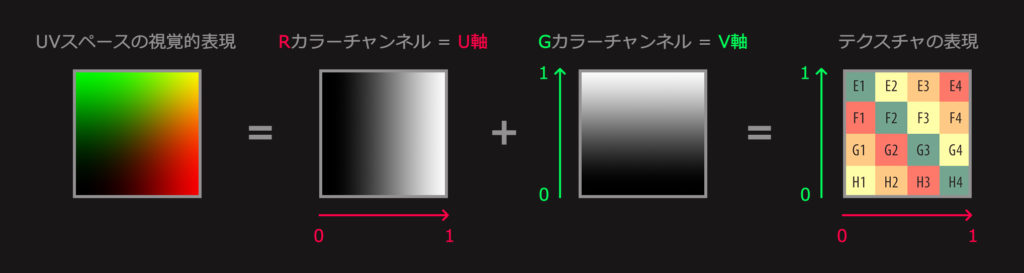
UVスペースの視覚的表現
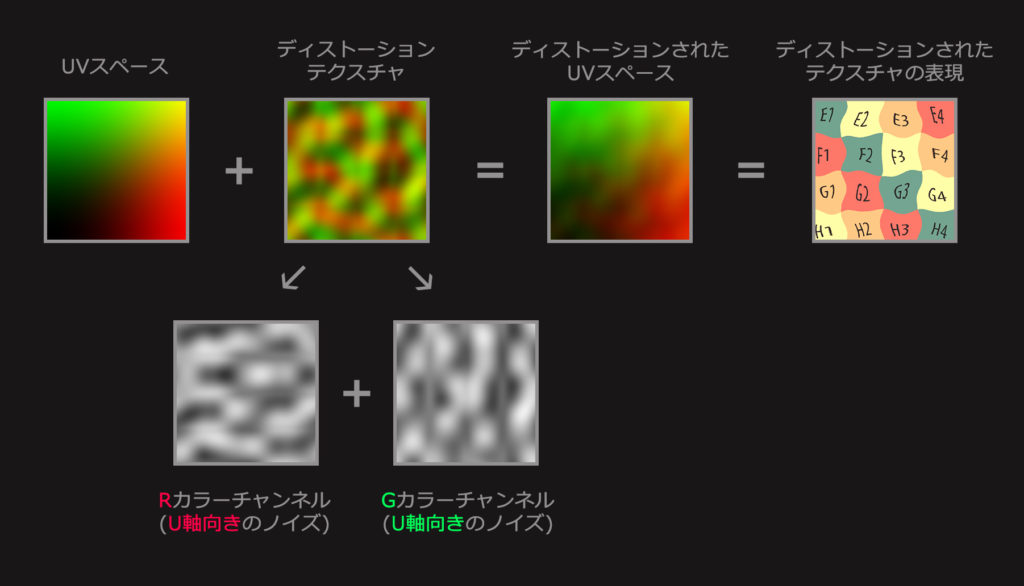
RとGのカラーチャンネルが入っているノイズでUVスペースをディストーションする視覚的表現
上記の画像のディストーションノイズテクスチャは、Substance DesignerでGaussian NoiseやDirectional Blurフィルターを使って制作されました。
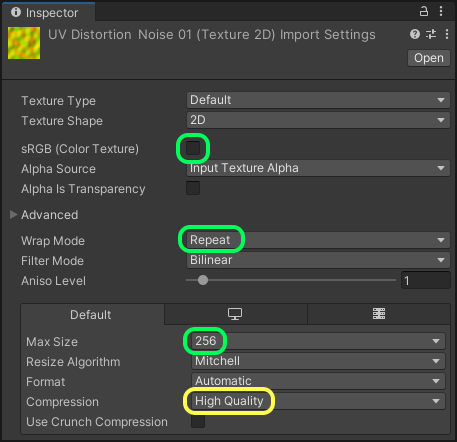
Unityでのディストーションノイズテクスチャの設定
ディストーションノイズテクスチャをUnityにインポートするときに下記の設定に注意した方が良いです。
- sRGB(Color Texture)の設定をオフ
- Warp ModeをRepeatにする
- 最適化のために、ディストーションノイズテクスチャのサイズを小さくした方が良い
- ディストーションされた結果に、ギザギザのアーティファクトが出てくる場合、コンプレッションクオリティの設定を上げたほう良い
ディストーションノイズテクスチャの設定
作りたいものが大きな場合、ギザギザのアーティファクトがあってもあまり見えないので、グラフィックのクオリティやデータのサイズの中でバランスを探した方が良いです。例えば、上記の溶岩惑星の場合はMedium Qualityのプリセットが使われていますが、違和感がありません。
256pxのサイズのディストーションノイズテクスチャのクオリティの設定やデータのサイズの比較
UnityのShader GraphでのUVディストーションシェーダーの作る方法
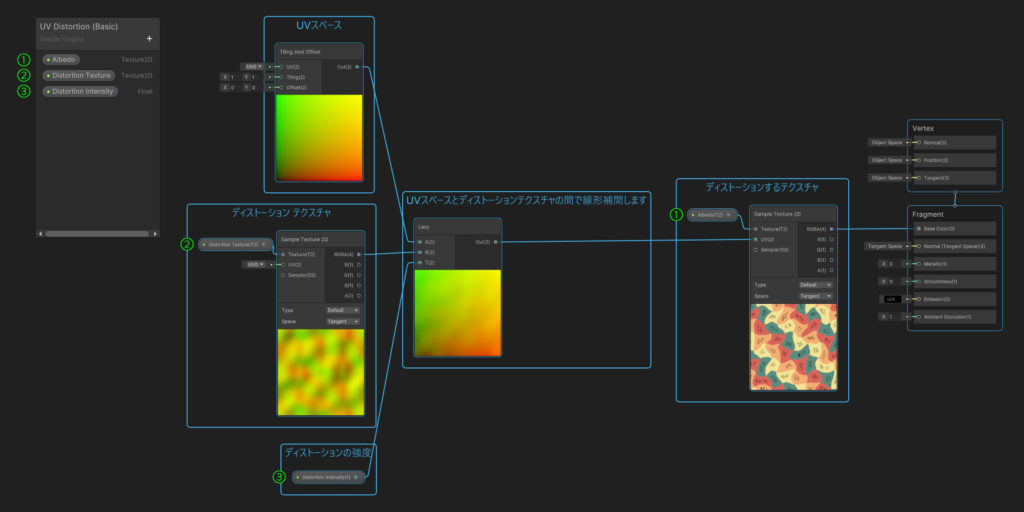
基本のUVスペースのディストーションシェーダーのShader Graphは下記の形になります。
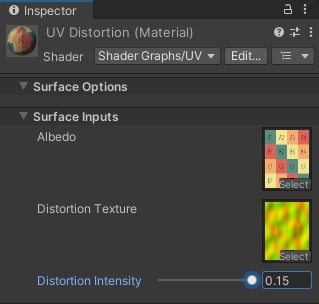
Shader Graph:エクスポーズされたパラメータを緑の数字でマークされています

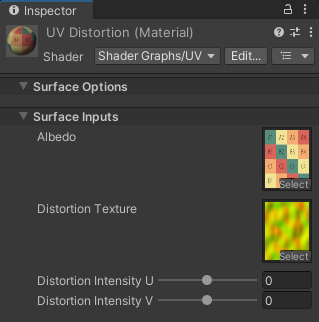
上記のグラフのマテリアルの見た目
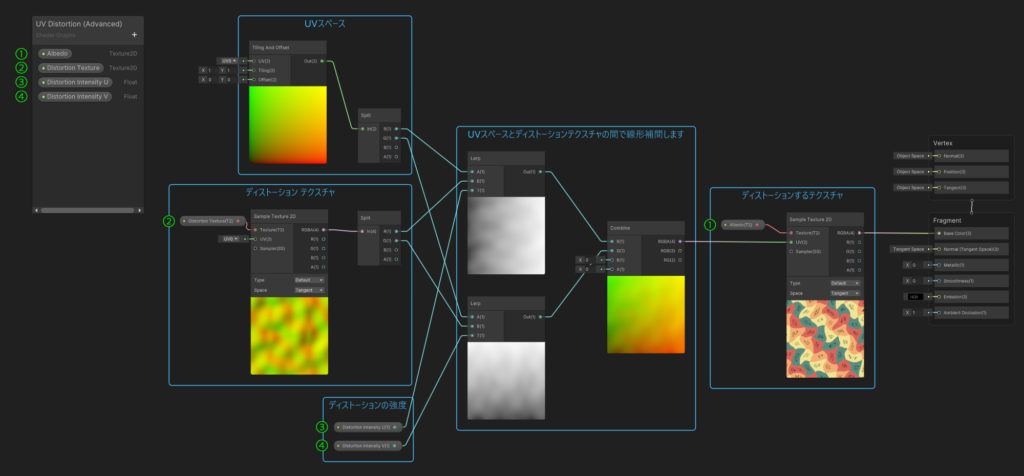
U軸やV軸のディストーションの強さを別のパラメータでコントロールしたい場合、Shader Graphは下記の形になります。
Shader Graph:エクスポーズされたパラメータを緑の数字でマークされています

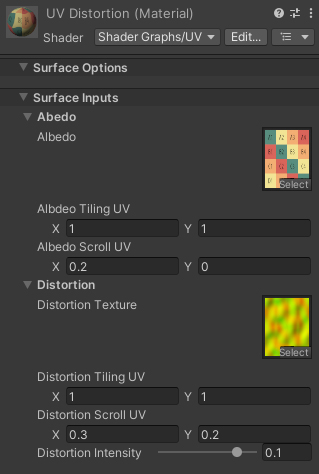
上記のグラフのマテリアルの見た目
上記の溶岩惑星のアニメーションを作りたい場合は、まずテクスチャのスクロールのSub Graphを作りましょう
プロジェクトのフォルダで右クリック:Create → Shader Graph → Sub Graph
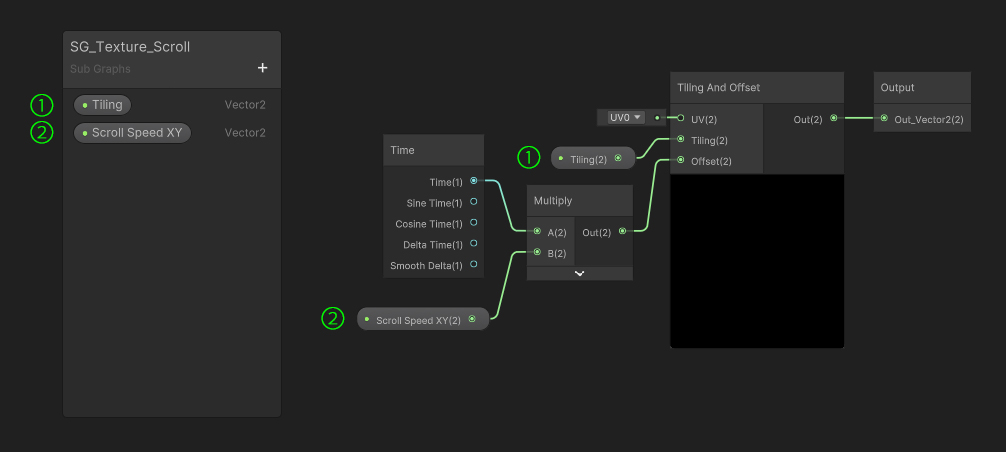
Sub Graphの形は下記になります。
Sub Graph:エクスポーズされたパラメータを緑の数字でマークされています
テクスチャのスクロールSub GraphをSG_Texture_Scrollとして保存し、下記のようにアニメーションのShader Graphを作りましょう。
Shader Graph:エクスポーズされたパラメータを緑の数字でマークされています

上記のグラフのマテリアルの見た目
Albedo Scroll UVやDistortion Scroll UVを違う速さで設定すると、最も面白いアニメーションを作ることが出来ます。

アニメーションの例
参考サイト
Daniel Ilett – How To Use All 200+ Nodes in Unity Shader Graph